I denne Photoshop Effects-opplæringen skal vi lære å legge til gjennomsiktig type til et bilde. Det er mange forskjellige måter å gjøre Photoshop-typen gjennomsiktig, og i denne opplæringen skal vi se på noen få måter å gjøre det på.
Vi skal først se på den raskeste og enkleste måten å gjøre tekst gjennomsiktig, og så skal vi se på noen flere interessante måter å lage gjennomsiktig type ved bruk av lagstiler, i tillegg skal vi se på den viktige forskjellen mellom et lags "Opacity "og" Fyll ".
Dette er en slags kombinasjon av en tutorials for fotoeffekter og en tutorials for teksteffekter, og enhver nylig versjon av Photoshop fungerer.
Her er bildet jeg skal bruke i hele denne Photoshop-opplæringen:

Det originale bildet.
Og her, etter at vi har sett på den raske og enkle måten å gjøre tekst gjennomsiktig i Photoshop, er det mer interessante resultatet vi jobber mot:

Et av våre endelige resultater.
Denne opplæringen er fra Photo Effects-serien. La oss komme i gang!
Trinn 1: Legg teksten til bildet
Før vi kan bekymre oss for å gjøre Photoshop-teksten transparent, må vi først legge den til, så la oss gjøre det. Velg Type Tool fra Verktøy-paletten:

Velg Type Tool.
Du kan også raskt få tilgang til Photoshop sitt Type Tool ved å trykke T på tastaturet. Jeg vil ha hvitt som forgrunnen farge, så jeg trykker på D på tastaturet mitt, som tilbakestiller forgrunnen til Photoshop til svart og bakgrunnsfargen til hvit, og så vil jeg trykke på X for å bytte dem og gjøre hvitt til forgrunnen.
Med Type Tool valgt og hvit som forgrunnen farge, gå opp til Alternativer Bar øverst på skjermen og velg font. Valget av skrifter vil selvfølgelig avhenge av hvilke skrifter du for øyeblikket har installert på systemet ditt. Jeg skal velge Helvetica Black Condensed for skrifttypen min. Du kan også angi skriftstørrelse i alternativlinjen hvis du ønsker det, men det er ofte lettere å justere størrelsen etter at du har lagt til typen ved hjelp av Photoshops kommando for gratis transformering, slik jeg gjør om et øyeblikk. Så foreløpig skal jeg legge til typen min. Jeg kommer til å skrive ordene "SCUBA DIVING" (selv om teknisk sett snorkler menneskene på bildet, men jeg er sikker på at de kommer til å dykke senere):

Legg til typen din i bildet.
Klikk på avmerkingen i alternativlinjen for å godta typen når du er ferdig:

Klikk avmerkingen i alternativlinjen for å godta typen.
Trinn 2: Endre størrelse på og flytt typen etter behov med fri transformasjon
Trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformeringsboks og håndterer rundt teksten din. Flytt teksten din på plassering ved å klikke hvor som helst i Free Transform-boksen og dra teksten rundt på skjermen (ikke klikk på det lille målikonet i midten, men du vil ikke flytte målet, ikke bildet). Hvis du vil endre størrelsen på teksten, holder du nede Shift + Alt (Win) / Shift + Alternativ (Mac) og drar et av hjørnehåndtakene. Når du holder "Skift", ber Photoshop å begrense bredde- og høydeproporsjonene på teksten mens du drar, slik at du ikke forvrenger utseendet på den, og holder Alt / Option beskjed om at Photoshop skal endre størrelsen på teksten fra midten. Jeg kommer til å strekke teksten litt litt loddrett, så når jeg først har flyttet den på plass og endret størrelse på hjørnehåndtakene, skal jeg holde Alt (Win) / Option (Mac) igjen og klikke på det øverste midtre håndtaket og dra det oppover for å strekke teksten. Nok en gang, holder du nede Alt / Option, strekker du teksten fra sentrum:

Flytt og endre størrelsen på teksten etter behov med Photoshop's Free Transform-kommando.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen.
Trinn 3: Senk opaciteten til typelaget
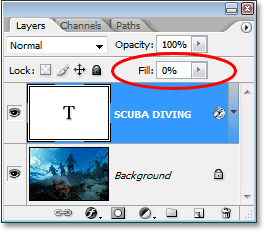
Den raskeste og absolutt enkleste måten å gjøre Photoshop-typen gjennomsiktig foran et bilde, er å ganske enkelt senke typelagets Opacity-verdi. Hvis vi ser i lagpaletten vår, kan vi se at vi for øyeblikket har to lag, med vårt originale bilde på nederste "Bakgrunn" -lag og teksten vår på laget over den:

Photoshops lagpalett som viser våre to lag.
For å senke opaciteten til teksten og la bildet under den delvis vise seg gjennom, går du bare opp til Opacity-alternativet i øverste høyre hjørne av Lag-paletten og senker verdien. Jo lavere du angir opacitetsverdien, jo mer transparent blir teksten. Jeg kommer til å senke minen til omtrent 50%:

Senk opaciteten til Photoshop-tekstlaget for å gjøre teksten mer gjennomsiktig.
Og her er bildet mitt etter å ha senket transparensen i teksten min:

Teksten fremstår nå semitransparent etter å ha senket dens opasitetsverdi.
Teksten fremstår nå semitransparent, og hvis jeg skulle senke dens opacitetsverdi ytterligere, ville den blitt enda mer gjennomsiktig. Her er bildet med tekstens opacitet senket til 35%:

Teksten fremstår nå enda mer transparent etter å ha senket dens opacitet ned til 35%.
Hvis jeg skulle senke opaciteten helt ned til 0%, ville teksten selvfølgelig blitt helt usynlig, noe som egentlig ikke er det vi ønsker. Generelt sett fungerer en opacitetsverdi på et sted mellom 30-50% godt med de fleste bilder.
Så det er den raskeste og enkleste måten å gjøre tekst gjennomsiktig over et bilde, men det er absolutt ikke det jeg vil kalle den mest interessante måten, så la oss se på en annen måte å gjøre det på. Før vi gjør det skjønt, vil jeg sette opacitetsverdien tilbake til 100%:

Innstiller opacitetsverdien til teksten til hele 100%.
Trinn 4: Senk "Fill" -verdien helt ned til 0%
For et minutt siden så vi hvordan å senke opacitetsverdien til typelaget kan gjøre det gjennomsiktig. Jo mer vi senket verdien, jo mer gjennomsiktig ble teksten. Hvis du ser rett under Opacity-verdien i øverste høyre hjørne av Lag-paletten, ser du Fyll-alternativet. Forskjellen mellom "Opacity" og "Fill" har å gjøre med alle lagstiler som er lagt til laget, og det å forstå denne forskjellen åpner en hel verden av muligheter i Photoshop, så det er virkelig viktig at du vet forskjellen. For øyeblikket har jeg ingen lagstiler brukt på typelaget mitt, så hvis jeg skulle senke fyllingsverdien, ville resultatet være nøyaktig det samme som om jeg senket Opacity-verdien. Jo lavere jeg angir Fyllverdien, jo mer gjennomsiktig vil typen bli. La oss faktisk gjøre det nå. Senk fyllingsverdien til typelaget helt ned til 0%:

Senk "Fyll" -verdien på Photoshop-typelaget ned til 0%.
Teksten din vil forsvinne helt i bildet ditt, og det er akkurat det som ville skjedd hvis vi senket Opacity-verdien ned til 0%:

Teksten har forsvunnet inne i bildet.
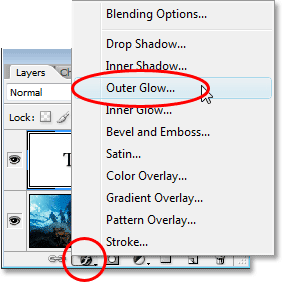
Trinn 5: Legg til en "ytre glød" lagstil
Forskjellen mellom "Opacity" og "Fill" er at hvis vi hadde senket Opacity-verdien ned til 0%, ville ikke bare selve typen være helt gjennomsiktig og skjult for synspunkt, men alle lagstiler vi prøvde å legge til den ville også være helt gjennomsiktig også, noe som betyr at vi ikke ville se noe uansett hva vi gjorde mot typen, noe som betyr at hele denne saken ville være slags meningsløs, egentlig. Men ved å senke Fyllverdien ned til 0% i stedet, blir typen fortsatt gjennomsiktig, men alle lagstiler vi legger til forblir fullt synlige! Klikk på ikonet Layer Styles (ikonet som ser ut som en "f") nederst på lagpaletten og velg stilen for ytre glød fra listen:

Legg til en "ytre glød" lagstil i Photoshop-typelaget.
Dette bringer opp dialogboksen Lagstil satt til alternativene Ytre glød i den midtre kolonnen, og allerede hvis du ser på bildet, vil du se gløden rundt utsiden av typen. Igjen, hvis vi hadde senket Opacity-verdien til 0%, ville selve lagstilen også være skjult for visning, men siden vi senket Fyll-verdien, blir bare teksten gjennomsiktig mens lagstilen forblir synlig.
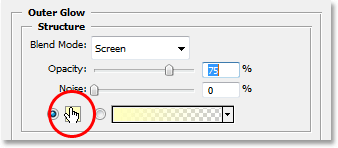
Som standard er fargen på ytre glød gul, så la oss endre den til noe som passer bedre med bildet vårt. La oss faktisk prøve en farge direkte fra bildet og bruke den som vår ytre glødfarge. For å gjøre det, klikk på fargeprøven rett under ordet "Støy":

Klikk på fargeprøven for å endre fargen på Ytre glød.
Dette får opp Photoshops Color Picker, men bare ignorere den eller skyv den ut av veien hvis det er behov, siden vi ikke bruker den. Flytt i stedet musa over bildet, og som du gjør, vil du se musepekeren endre til pipettikonet. Klikk hvor som helst inne i bildet for å prøve en farge, som blir fargen på Ytre glød. Så snart du klikker inne i bildet, vil du se Ytre glød rundt teksten endres til fargen du nettopp prøvet, så følg deg fri til å klikke på forskjellige områder i bildet for å forhåndsvise hvordan den fargen ser ut. Jeg skal prøve en lyseblå fra øverste venstre hjørne av bildet mitt, og så snart jeg gjør det, endres glødefargen min rundt teksten til den samme lyseblå fargen:

Klikk på innsiden av bildet for å prøve en farge du vil bruke til ytre glød.
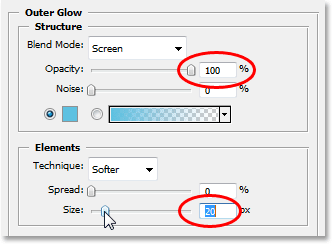
Når du har prøvet ut en farge som skal brukes til din ytre glød, klikker du OK øverst til høyre i Photoshops fargevelger for å lukke den og returnere til alternativene for ytre glød i den midterste kolonnen i dialogboksen Lagstil. Øk opasiteten til ytre glød helt til 100%, og øk deretter glødestørrelsen til rundt 20 piksler:

Øk opaciteten til ytre glød til 100% og øk størrelsen til rundt 20 piksler.
Klikk OK når du er ferdig for å avslutte dialogboksen Layer Style. Her er bildet mitt så langt:

Photoshop-teksten etter bruk av stilen for ytre glød med fargen som er samplet fra bildet.
Vi kunne sluttet her hvis vi ville, siden vi nå har vår transparente teksteffekt og den ser mer interessant ut enn om vi ganske enkelt hadde senket typelagets Opacity-verdi slik vi gjorde tilbake i begynnelsen av opplæringen, men la oss ta ting videre.
Trinn 6: Sett verdien "Fyll" tilbake til 100%
Gå tilbake til øverste høyre hjørne av lagpaletten og sett typelagets fyllingsverdi tilbake til hele 100%:

Sett Photoshop-typens fyllverdi tilbake til 100%.
Dette kommer til å fylle teksten midlertidig med hvitt igjen:

Nå er teksten fylt med helt hvitt.
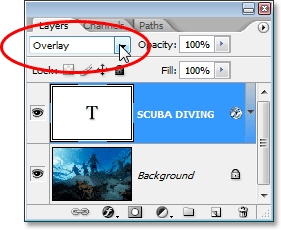
Trinn 7: Endre typelags blandingsmodus til "Overlay"
En annen måte å gjøre tekst gjennomsiktig i et bilde er å endre blandingsmodus. Som standard er et lags blandingsmodus satt til "Normal", som i utgangspunktet betyr "ingenting spesielt". Typelaget er bare å sitte der og ikke samhandle med bildet under det på noen måte, men vi kan endre det. Gå opp til Blend Mode-alternativene i øverste venstre hjørne av Lag-paletten, rett over fra Opacity-alternativet. Klikk på pilen til høyre for ordet "Normal" og velg Overlegg fra rullegardinlisten som vises:

Endre blandingsmodus for Photoshop-typelaget fra "Normal" til "Overlay".
Se nå på bildet. Teksten har blitt gjennomsiktig igjen, men den plukker også opp fargene fra bildet under og gjør alt lysere, noe som gir oss en veldig fin effekt:

Etter å ha endret typelags blandingsmodus til "Overlay", blir teksten transparent igjen og bildet under det blir lysere og mer fargerikt.
Hvis du finner ut at Overlay-blandingsmodusen er for intens med bildet ditt, kan du prøve "Soft Light" i stedet, noe som gir den samme, men likevel mye mer subtile effekten.
Igjen, vi kunne stoppe her, men la oss avslutte tingene ved å gi vår transparente type bare litt mer definisjon.
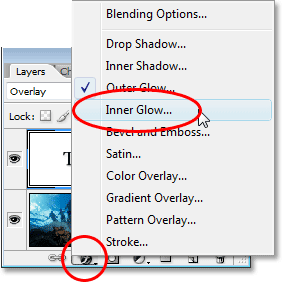
Trinn 8: Legg til en "indre glød" lagstil til typen
Klikk tilbake på Layer Styles-ikonet nederst i lagpaletten, og velg Inner Glow fra listen denne gangen:

Legg til en "indre glød" lagstil i Photoshop-typen lag.
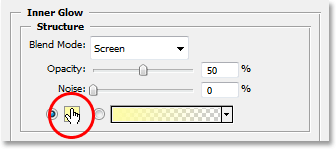
Nok en gang vil Photoshop få opp Layer Style-dialogboksen, denne gangen satt til alternativene for indre glød i den midterste kolonnen. På samme måte som vi gjorde med Ytre glød, la oss prøve en farge fra bildet som skal brukes til vår indre glød. Klikk på fargeprøven rett under ordet "Støy":

Klikk på fargeprøven for indre glød for å endre farge.
Photoshops fargevelger vises, og igjen vil vi ignorere den, siden vi skal prøve en farge direkte fra bildet. Flytt musepekeren over bildet, så ser du at det endres til pipetteikonet. Klikk på en mørk farge på bildet for å prøve det. Vi vil ha en mørk farge fordi vi kommer til å endre gløden vår i en skygge, så pass på at du prøver en farge som er fin og mørk. Jeg skal prøve en mørkeblå farge fra bildet mitt:

Prøv en mørk farge fra bildet som vil bli en indre "skygge".
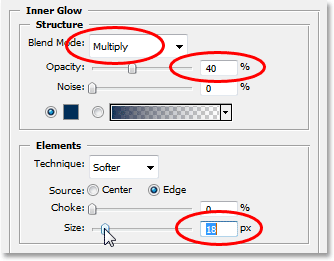
Når du har prøvet fargen din, klikker du OK i øverste høyre hjørne av fargevelgeren for å gå ut av den og gå tilbake til alternativene for indre glød i dialogboksen Lagstil. For å endre vår indre glød til en indre skygge, alt vi trenger å gjøre er å endre blandingsmodus øverst på alternativene fra "Skjerm" til Multipliser ved å klikke på pilen til høyre for ordet "Skjerm" og velge "Multipliser" fra listen. Så snart du endrer blandingsmodus, vil du se skyggen vises rett innenfor kantene på bokstavene dine. Senk skyggen på Opacity ned til omtrent 40% slik at den ikke er så intens, og til slutt, øke størrelsen på skyggen til rundt 18 piksler:

Endre alternativene for indre glød (skygge) som sirklet over.
Når du har endret alternativene, klikker du OK for å avslutte dialogboksen Lagstil, og du er ferdig! Her, etter å ha lagt litt mer definisjon til min gjennomsiktige type med en indre glød, er min endelige effekt:

Det endelige resultatet.
Og der har vi det! Det er hvor enkelt det er å legge til gjennomsiktig type til et bilde i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!