I denne opplæringen lærer vi hvordan du bruker filtereffekter på live, redigerbar type i Photoshop ved å dra nytte av smarte objekter og smarte filtre! Jeg bruker Photoshop CC.
Photoshop har mange kraftige funksjoner for å jobbe med type, men en ting vi ikke kan gjøre er å bruke filter på typelag. Det er fordi Photoshop-filtre er designet for å manipulere piksler, og skriver inn Photoshop er laget av vektorer . Det er synd, for hvis vi på en eller annen måte kunne bruke filtre på vår type, ville det låst opp en verden av kreative muligheter. Hvis det bare var noen måte å gjøre det på.
Heldigvis, som vi ser i denne opplæringen, er det det! Det er faktisk et par måter, men den ene måten er definitivt bedre enn den andre. Den klassiske, gamle skolemåten til å bruke filtre på type er å først rastere Type-laget, som betyr å konvertere det fra vektorer til piksler. Siden filtre er designet for å fungere med piksler, kan vi deretter bruke alle filtre vi liker på teksten. Men det er et par ulemper med denne tilnærmingen.
Hovedproblemet er at når vi har konvertert Type-laget til piksler, kan ikke teksten redigeres lenger. Og når vi bruker filtre på normale, pikselbaserte lag, blir filtrene brukt som statiske effekter, noe som betyr at i likhet med teksten, kan de ikke redigeres etter at vi har brukt dem.
En bedre måte å bruke filtre på på er å konvertere Type-laget til et smart objekt . Et smart objekt er som en virtuell beholder som holder typen lag inne i den. Alt vi gjør på det tidspunktet, gjøres ikke mot selve sjiktet, men til det smarte objektet som omgir det. Photoshop lar oss bruke de fleste av filtrene på smarte objekter, alt sammen mens vi holder Type-laget inne fullt redigerbart. Og når vi bruker filtre på smarte objekter, blir de ikke brukt som statiske effekter, men som smarte filtre !
Hva er et smart filter? På mange måter er et smart filter akkurat som et normalt filter, bortsett fra at det forblir fullt redigerbart selv etter at vi har brukt det. Vi kan når som helst gå tilbake, åpne Smart Filter-dialogboksen og prøve forskjellige innstillinger uten tap av kvalitet, og uten å gjøre permanente endringer i bildet (eller i dette tilfellet, til typen). Smarte filtre har også andre funksjoner. Vi kan slå Smart-filtre av og på, bruke flere Smart-filtre på det samme Smart Object, og til og med endre et Smart-filters blandingsmodus og opacitet uavhengig av Smart Object selv. Og Smart Filters har en innebygd lagmaske i tilfelle vi ikke vil at effekten (e) skal brukes på hele teksten. Vi skal se på alle disse funksjonene gjennom denne opplæringen.
Smarte objekter og smarte filtre er to av de kraftigste funksjonene i Photoshop, og når de kombineres med typelag, er det ingen grenser for hva vi kan gjøre. La oss se hvordan det fungerer!
Slik bruker du smarte filtre med type
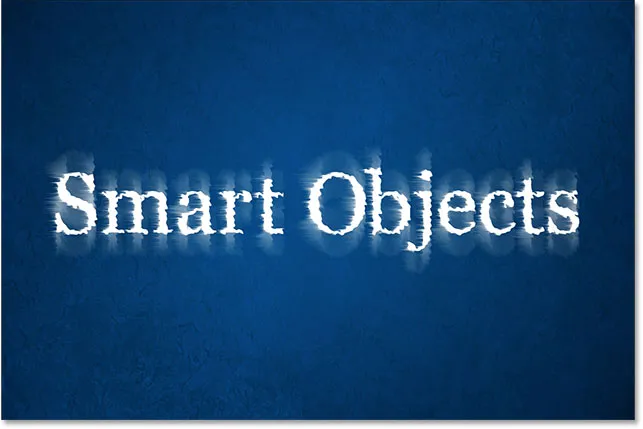
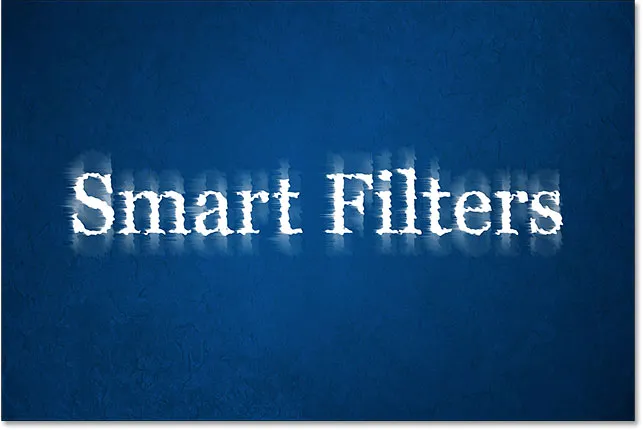
Her er et dokument som jeg har åpnet i Photoshop CC. For å spare oss litt tid har jeg allerede gått foran og lagt til litt tekst (ordene "Smarte objekter"). Jeg lastet ned bakgrunnsbildet fra Adobe Stock, men hvis du vil følge med, kan du bruke hva du vil for bakgrunnen din, så lenge du kan se teksten foran:

Et enkelt dokument åpent i Photoshop.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
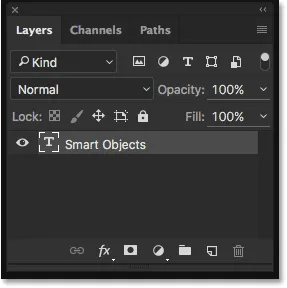
Hvis vi ser i lag-panelet mitt, ser vi at dokumentet mitt består av to lag; det blå bildet er i bakgrunnslaget, og min type er på et eget typelag over det. Vi vet at det er et typelag på grunn av bokstaven "T" i miniatyrbildet:

Lag-panelet som viser Type-laget atskilt fra bakgrunnsbildet.
Konvertere typelaget til et smart objekt
La oss se hva som skjer hvis jeg prøver å bruke et av Photoshop-filtre på Type-laget. Først klikker jeg på Type-laget for å sikre at det er valgt:

Velge Type-laget i lag-panelet.
Jeg skal prøve å bruke Gaussian Blur-filteret. For å gjøre det, går jeg opp til Filter- menyen i menylinjen øverst på skjermen, så velger jeg Uklare og deretter Gaussian Uklarhet :

Går til Filter> uskarphet> Gaussian uskarphet.
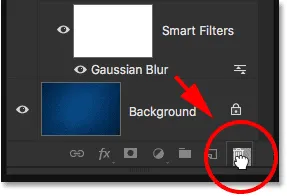
I stedet for å bruke filteret, dukker Photoshop opp en dialogboks som advarer meg om at typelaget må enten rasteriseres eller konverteres til et smart objekt før du fortsetter, og at teksten ikke lenger kan redigeres hvis jeg velger å raste den. Jeg vil holde alt redigerbart, så jeg klikker på Konverter til smart objekt- knappen:

Velge "Konverter til smart objekt".
Så snart jeg velger "Konverter til smart objekt", åpnes dialogboksen for Gaussian Blur-filteret. Men før vi ser på det, la oss se på nytt i lag-panelet for å se hva som nettopp skjedde i bakgrunnen.
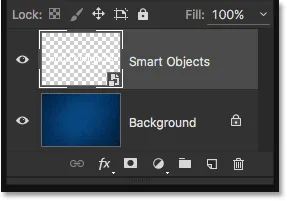
Legg merke til at Type-laget ikke lenger er et Type-lag. Miniatyrbildet, som tidligere ikke viste annet enn bokstaven "T", viser oss nå det faktiske innholdet i laget. Og et lite ikon vises nå nederst til høyre i miniatyrbildet. Dette er et Smart Object-ikon, og det forteller oss at laget er konvertert til et Smart Object. Type-laget er fremdeles der, men det sitter nå inne i Smart Object. Vi får se hvordan du får tilgang til og redigerer typelaget litt senere:

Lag-panelet som viser Type-laget som er konvertert til et smart objekt.
Bruke et smart filter
Nå som vi har bekreftet at typelaget faktisk har blitt konvertert til et smart objekt, vil jeg gå videre og bruke Gaussian Blur-filteret. Jeg begynner med å sette Radius- verdien til rundt 6 piksler . Denne opplæringen skal ikke dekke noe spesifikt filter i detalj. Vi lærer ganske enkelt hvordan du bruker smarte filtre på typen og fordelene som smarte filtre gir. Når du vet det grunnleggende om hvordan de fungerer, kan du enkelt eksperimentere med dine egne filtre og innstillinger:

Angi radiusverdien i dialogboksen Gaussian Blur.
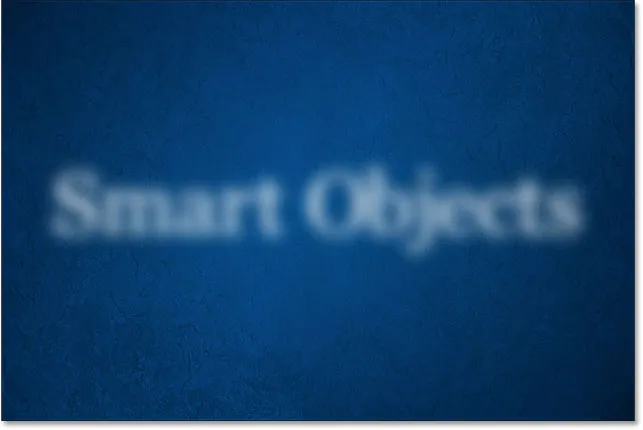
Med Radius-verdien satt, klikker jeg OK for å lukke dialogboksen Gaussian Blur, og her ser vi at jeg har lagt til en ganske subtil uskarphetseffekt til teksten:

Typen etter påføring av Gaussian Blur.
Nå som jeg har brukt Gaussian Blur-filteret, hva om jeg bestemmer meg for at jeg må endre uskarphetsmengden? Hvis jeg ganske enkelt hadde rastret teksten og deretter brukt Gaussian Blur direkte på det pixelbaserte laget, ville ikke filteret kunne redigeres på dette tidspunktet. Den eneste måten jeg kunne endre uskarphetmengden på ville være å enten bruke filteret på toppen av den første uskarphetseffekten (noe som betyr at jeg vil gjøre den allerede uskarpe teksten uskarphet), eller at jeg må angre mitt siste trinn og deretter påfør filteret med en annen innstilling.
Likevel fordi jeg brukte Gaussian Blur på et smart objekt, konverterte Photoshop det automatisk til et smart filter! Hvis vi ser på nytt i lagpanelet mitt, kan vi se Gaussian Blur oppført som et smartfilter under det smarte objektet:

Lag-panelet som viser Gaussian Blur Smart-filter.
Redigering av et smart filter
Det er egentlig alt som er for å bruke filtre som smarte filtre i Photoshop. Vi trenger ganske enkelt å konvertere laget til et Smart Object først, og deretter bruke filteret på Smart Object. Photoshop konverterer det automatisk til et smartfilter.
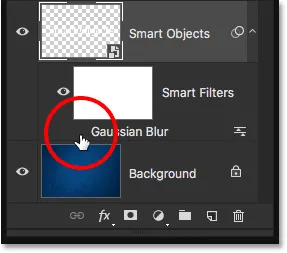
Som jeg nevnte tidligere, er den største fordelen med Smart Filters at de kan redigeres etter at vi har brukt dem. For å åpne dialogboksen for et smart filter igjen og endre innstillingene, er alt vi trenger å gjøre å dobbeltklikke på filterets navn i lag-panelet. Jeg dobbeltklikker på "Gaussian Blur":

Dobbeltklikk på Gaussian Blur Smart-filteret.
Dette åpner filterets dialogboks på nytt for innstillingene som brukes nå (i mitt tilfelle en radiusverdi på 6 piksler). Legg merke til at jeg sa innstillingene som "brukes", og det er fordi smarte filtre er helt ikke-ødeleggende . Mitt Gaussian Blur-filter ble faktisk ikke brukt på typen slik som et normalt filter ville bli brukt permanent på et pikselbasert lag. I stedet viser Photoshop oss ganske enkelt en direkte forhåndsvisning av hvordan typen ser ut ved å bruke de nåværende innstillingene for Gaussian Blur. Og fordi det bare er en forhåndsvisning, kan vi når som helst endre innstillingene.
For eksempel vil jeg øke Radius-verdien fra 6 piksler til 20 piksler :

Øke radiusverdien.
Jeg klikker OK for å lukke dialogboksen Gaussian Blur nok en gang, og nå ser vi at uskarpheten på typen fremstår mye sterkere. Det er viktig å forstå at dette ikke er en "andre runde" med uskarphet. Med andre ord, Photoshop brukte ikke en 20 piksler uskarphet på toppen av de forrige 6 piksler uskarpheten. I stedet erstattet den forrige innstilling med den nye, som om den forrige aldri skjedde:

Effekten etter å ha økt Gaussian Blur's Radius-verdi.
For å bevise det, hvis jeg ønsket å redusere uskarpheten, kunne jeg bare dobbeltklikke på Gaussian Blur-filterets navn igjen for å åpne dialogboksen på nytt:

Dobbeltklikk igjen på Gaussian Blur Smart-filteret.
Jeg vil senke radiusverdien ned til 2 piksler, så den er enda mindre enn det opprinnelige beløpet (6 piksler):

Senke radiusverdien til 2 piksler.
Jeg klikker OK for å lukke dialogboksen, og her ser vi at jeg har gått fra en veldig merkbar 20 piksler uskarphet for et øyeblikk siden til en veldig subtil 2 piksler uskarphet, noe som ikke ville vært mulig hvis jeg bare påførte Gaussian Blur-filteret om og om igjen. Likevel takket være smarte filtre er ingenting vi gjør permanent. Vi kan når som helst gå tilbake og endre innstillingene for et smart filter:

Effekten etter å ha senket radiusverdien.
Angre annonse av smarte filter
Jeg skal raskt angre mitt siste trinn ved å gå opp til Rediger- menyen øverst på skjermen og velge Angre rediger filtereffekt (Gaussian Blur), eller ved å trykke på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet mitt:

Går til Rediger> Angre rediger filtereffekt (Gaussian Blur).
Legg merke til at navnet på kommandoen er "Angre rediger filtereffekt", ikke "Undo Gaussian Blur". Det er fordi det forrige trinnet mitt ikke la til filteret, det redigerte filteret, og Photoshop vurderer å legge til og redigere smarte filtre som separate trinn. Når jeg velger kommandoen, angir Photoshop den siste redigeringen jeg gjorde i Gaussian Blur-filterets innstillinger, og returnerte meg tilbake til min forrige Radius-verdi på 20 piksler. Jeg kunne også ha åpnet dialogboksen på nytt og gjort endringen manuelt, men det var bare raskere å angre det siste trinnet mitt. Hvis jeg hadde flere filterredigeringer jeg ønsket å angre, kunne jeg gå bakover gjennom dem én om gangen ved å trykke Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) gjentatte ganger:

Teksten er tilbake til forrige uskarphetmengde etter å ha angrepet den siste redigering av Gaussian Uskarphet.
Viser og skjuler smarte filtre
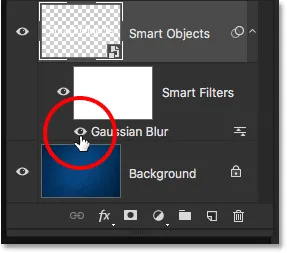
En annen funksjon ved Smart Filters er at vi enkelt kan skjule filterets effekt uten å slette eller angre filteret. Hvis vi ser direkte til venstre for et smartfilters navn i lag-panelet, ser vi en liten øyeeple . Dette er smartfilterets synlighetsikon . For å skjule effekten midlertidig og se teksten uten at filteret er brukt, klikker du ganske enkelt på ikonet for å slå av filteret:

Ved å klikke på Gaussian Blur Smart-filterets synlighetsikon.
Når Gaussian Blur er slått av, er jeg tilbake til å se originalteksten uten uskarphet-effekten:

Den originale teksten kommer tilbake.
For å slå på Smartfilteret, klikker du på det tomme stedet der øyeeplet pleide å være:

Slå på Gaussian Blur Smart Filter igjen.
Og nå er vi tilbake til å se teksten med uskarpheten brukt:

Når du slår på filteret igjen, får du uskarphetseffekten.
Slette smarte filtre
Hva om jeg bestemmer meg for at jeg ikke trenger Gaussian Blur-filter i det hele tatt? Jeg kunne bare slå den av ved å klikke på synlighetsikonet slik jeg gjorde for et øyeblikk siden, men hvis jeg virkelig ikke trenger det, kan jeg bare bli kvitt det.
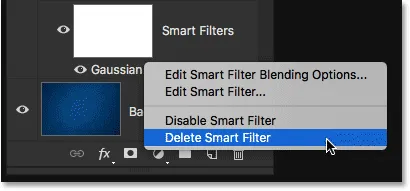
En måte å fjerne et smartfilter er å høyreklikke (Vinne) / Kontrollklikke (Mac) på filteret i Lag-panelet og velge Slett smartfilter fra menyen som vises. Jeg opplever at dette generelt er raskere måte å gjøre det på:

Høyreklikk (Win) / Kontrollklikk (Mac) på Gaussian Blur-filteret og velg Delete Smart Filter.
Men den vanligste måten å slette et smartfilter er å bare klikke og dra det ned på papirkurven nederst i lagpanelet:

Dra Gaussian Blur Smart-filteret i søpla.
Uansett fjerner du filteret fra Smart Object:

Lag-panelet etter at du har slettet smartfilteret.
Siden jeg ikke har brukt noen andre smarte filtre for øyeblikket, og siden det gaussiske uskarphet-filteret ikke gjorde noen permanente endringer i dokumentet, går teksten tilbake til sin opprinnelige tilstand:

Typen etter å ha slettet smartfilteret.
Prøver et annet filter
Takket være deres ikke-destruktive natur er det enkelt å prøve ut og eksperimentere med forskjellige smarte filtre uten å bekymre deg for å rote ting, siden vi, som vi har sett, alltid kan skjule eller slette dem hvis vi ikke liker resultatene. Jeg vil legge til en bevegelses uskarphet i teksten min ved hjelp av Photoshops Motion Blur-filter. For å bruke den, går jeg opp til Filter- menyen øverst på skjermen, så velger jeg Blur, og deretter Motion Blur :

Går til Filter> uskarphet> Bevegelsesoskarphet.
Denne gangen advarer Photoshop meg ikke om at jeg først må rastere typelaget eller konvertere det til et smart objekt, og det er fordi det allerede ble konvertert til et smart objekt tilbake da jeg brukte filteret Gaussian Blur. I stedet går Photoshop videre og åpner Motion Blur-filterets dialogboks.
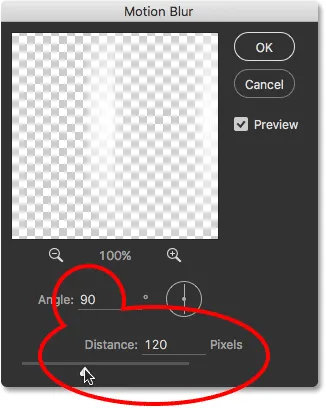
Jeg vil lage en vertikal uskarphetseffekt ved å stille vinkelen til 90 °, og jeg vil øke avstanden til rundt 120 piksler :

Dialogboksen Motion Blur.
Jeg klikker OK for å lukke dialogboksen Motion Blur, og her ser vi teksten med bevegelsesoskarpheten brukt:

Teksten etter bruk av filteret Motion Blur.
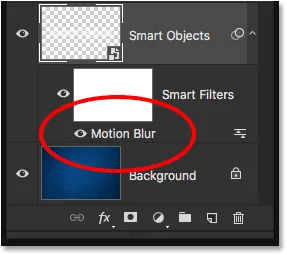
Hvis vi ser i lag-panelet, ser vi Motion Blur oppført som et nytt smartfilter under teksten:

Lag-panelet som viser det nye Motion Blur Smart-filteret.
Endre blandingsmodus og opasitet for et smart filter
En annen fordel som Smart Filters har i forhold til normale filtre, er at vi kan justere blandingsmodus og opacitet til et Smart Filter separat fra laget selv. Hvis du er kjent med lagblandingsmodus i Photoshop, vet du at vi kan endre et lags blandingsmodus øverst til venstre i lagpanelet. Jeg endrer blandingsmodus for mitt Smart Objekt fra Normal (standardmodus) til Overlay :

Endre blandingsmodus for teksten til Overlay.
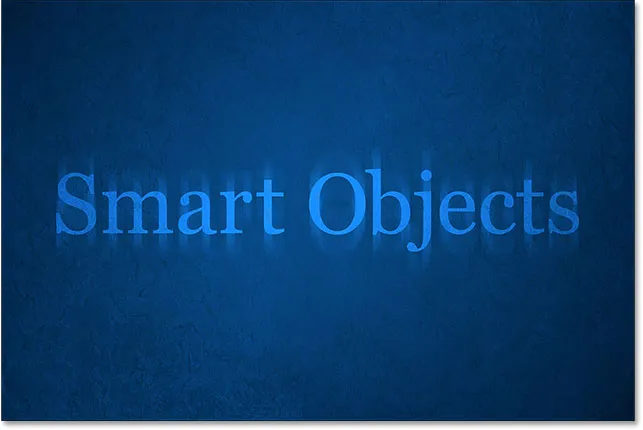
Og her ser vi resultatet, med hele effekten (typen og bevegelsesoskarpheten) blandet inn med den blå bakgrunnen:

Resultatet etter å ha endret Smart Object's blandingsmodus til Overlay.
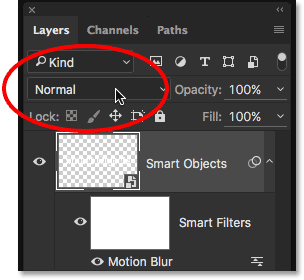
Jeg setter blandingsmodusen tilbake til Normal :

Innstilling av Smart Object's blandingsmodus til Normal.
Dette gir oss tilbake til slik ting så ut før:

Teksten med blandingsmodus satt til Normal.
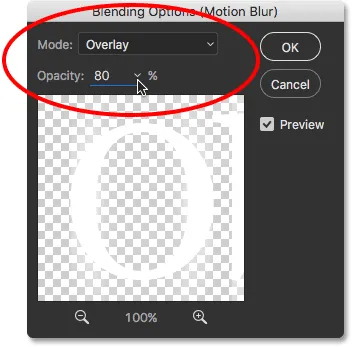
Denne gangen skal jeg endre blandingsmodus ikke for laget (det smarte objektet) men i selve Motion Blur-filteret. For å gjøre det, klikker jeg på Blending Options- ikonet direkte til høyre for Smart Filter-navnet. Hvert smartfilter vi legger til (vi lærer hvordan du legger til flere smarte filtre i den neste delen) vil ha sitt eget, uavhengige Blending Options-ikon:

Dobbeltklikk på ikonet Blandingsalternativer.
Dette åpner dialogboksen Blandingsalternativer, med samme blandingsmodus og opacitetsalternativer øverst som vi finner i Lag-panelet. Forskjellen her er at disse alternativene bare vil påvirke smartfilteret, ikke innholdet i smartobjektet.
For eksempel vil jeg nok en gang endre blandingsmodus fra Normal til Overlay . Og mens jeg er her, vil jeg senke opaciteten ned til 80% slik at uskarphetseffekten ikke blir like intens:

Dialogboksen Blandingsalternativer for Smart-filteret.
Jeg klikker OK for å lukke dialogboksen, og her ser vi et veldig annet resultat. Motion Blur-filteret blandes nå ikke med den blå bakgrunnen, men med typen inne i Smart Object, slik at bokstavene kan vises gjennom uskarphet-effekten. Og fordi jeg senket filterets uklarhet, ser bevegelsesoskarpheten seg litt mer falmet ut enn den gjorde før, men selve typen er ikke påvirket. Det forblir på 100% opacitet:

Effekten etter endring av blandingsmodus og opacitet til Motion Blur Smart Filter.
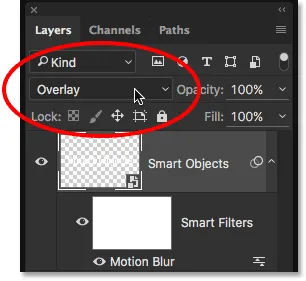
Se hva som skjer hvis jeg nå endrer det smarte objektets blandingsmodus i lagpanelet tilbake til Overlay . Husk at jeg allerede har brukt dialogboksen Blandingsalternativer for å endre blandingsmodus for selve Motion Blur-filteret til Overlay, og nå endrer jeg også blandingsmodus for Smart Object til Overlay:

Endre blandingsmodus for Smart Object tilbake til Overlay.
Her ser vi nok et resultat som er annerledes enn de to første. Photoshop blander først Motion Blur-filteret inn med typen, slik at bokstavene kan vises gjennom uskarphetseffekten. Deretter blander det hele saken (typen og uskarphet-effekten) med den blå bakgrunnen. Når vi kan endre et smartfilters blandingsmodus og opacitet separat fra, eller sammen med, Smart Objektet selv lar oss lage unike utseende for teksten vår som ikke ville være mulig ved bruk av normale, statiske filtre:

Effekten med Motion Blur-filteret og typen satt begge til Overlay-blandingsmodus.
Jeg stiller inn blandingsmodus på Smart Object til Normal, men jeg lar Motion Blur-filteret sett til Overlay:

Endre blandingsmodus for Smart Object tilbake til Normal.
Og nå som det smarte objektet ikke lenger smelter sammen med den blå bakgrunnen, er vi tilbake til å se hvit tekst:

Bakgrunnen vises ikke lenger gjennom bokstavene.
Legge til flere smarte filtre til typen
Så langt har vi lært at for å bruke et smartfilter for å skrive i Photoshop, må vi først konvertere typelaget til et smart objekt, og når et hvilket som helst filter vi bruker på det blir automatisk et smartfilter. Vi har sett hvordan du bruker et enkelt smartfilter, men vi kan også bruke flere smarte filtre på det samme smarte objektet.
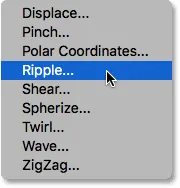
La oss si at jeg er fornøyd med bevegelses uskarphetseffekten min, og at jeg nå vil legge et nytt filter til teksten min. Vi har allerede prøvd et par av uskarphetsfiltrene, så denne gangen skal jeg prøve noe annet. Jeg går opp til Filter- menyen, så velger jeg Distort og deretter Ripple :

Gå til Filter> Forvreng> Ripple.
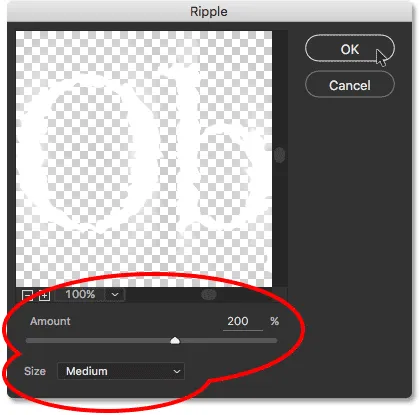
Dette åpner Ripple-filterets dialogboks. For å gjøre effekten lett å se på skjermdumpene, setter jeg beløpverdien til 200%, og lar størrelsen være Medium :

Dialogboksen Ripple-filter.
Som navnet tilsier, skaper Photoshop's Ripple-filter en vann-ringvirkning. Jeg klikker OK for å lukke dialogboksen, og her er resultatet. Jeg har nå to filtre som brukes på min type; først Motion Blur-filteret og deretter Ripple-filteret:

Resultatet etter påføring av Ripple-filteret sammen med Motion Blur-filteret.
Endre rekkefølgen på smarte filtre
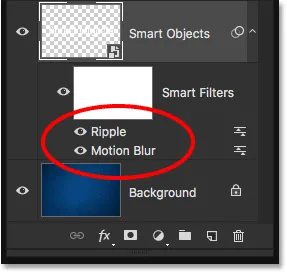
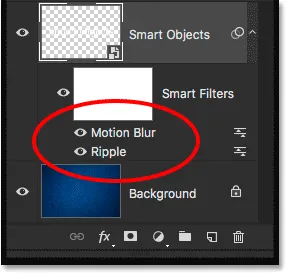
Hvis vi ser i lag-panelet, ser vi at Ripple er lagt til som et nytt smartfilter over Motion Blur-filteret:

Lag-panelet som viser det nye Ripple Smart-filteret.
Rekkefølgen Smart Smart-filtre er oppført i er viktig. Det er fordi Photoshop bruker filtrene nedenfra og opp . I dette tilfellet betyr det at Motion Blur-filteret blir brukt på typen først (siden det er den som er nederst på listen) og deretter blir Ripple brukt etter.
Du lurer kanskje på hvorfor det betyr noe, og det er fordi rekkefølgen på filtrene kan endre effektens generelle utseende. Hvis jeg for eksempel zoomer meg nær, kan du legge merke til at bevegelsesskarphetsstrømmene for øyeblikket viser den samme ringvirkningen som typen. Årsaken er at Ripple-filteret blir påført etter Motion Blur-filteret, så ringvirkningen blir ikke bare lagt til typen, men også til uskarphet-striper:

Ripple-filteret påvirker både typen og bevegelsesoskarpheten.
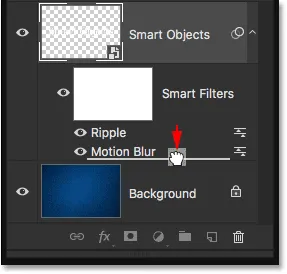
For å endre rekkefølgen på filtrene, alt vi trenger å gjøre er å klikke på dem i lagpanelet og dra dem over eller under de andre filtrene. I mitt tilfelle vil jeg klikke på Ripple-filteret og dra det under Motion Blur. Den hvite horisontale linjen som vises forteller meg hvor filteret vil bli flyttet til når jeg slipper museknappen:

Klikk og dra Ripple under Motion Blur.
Jeg går foran og slipper museknappen min. På det tidspunktet slipper Photoshop Ripple-filteret under Motion Blur:

Rekkefølgen på smarte filtre har endret seg.
Siden Ripple nå er nederst på listen, blir den brukt på typen først, og deretter blir Motion Blur brukt etter den. Hvis jeg zoomer inn igjen på effekten, ser vi at uskarphet-striper ikke lenger har ringvirkningen. I stedet ser vi det motsatte; bevegelsesoskarpheten blir nå brukt på krusningene:

Denne gangen brukes Ripple først, og deretter Motion Blur på toppen av det.
Jeg tror jeg likte det bedre før, så jeg vil angre endringen min og returnere Motion Blur-filteret til bunnen av listen ved å gå opp til Rediger- menyen og velge Angre flytte filtereffekt, eller ved å trykke på Ctrl + Z (Win) / Kommando + Z (Mac) på tastaturet:

Gå til Rediger> Angre Flytt filtereffekt.
Legge til et tredje filter
Jeg legger til et filter til i typen min, bare for moro skyld. Jeg går opp i Filter- menyen, så velger jeg Stylize, og deretter Wind :

Går til Filter> Stiliser> Vind.
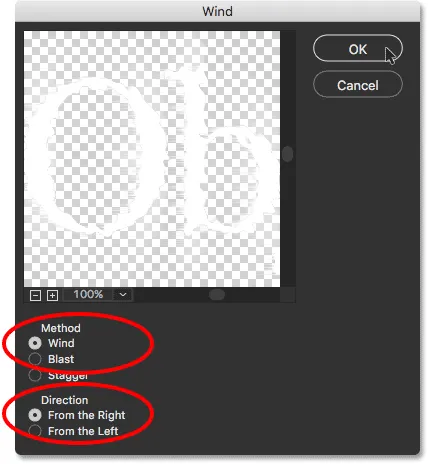
Når vinduet dialogvindu vises, vil jeg la alternativene som er satt til standardinnstillinger, med metode satt til vind og retning satt til fra høyre :

Vindusfilterets dialogboks.
Jeg klikker OK for å lukke dialogboksen, og her er resultatet, med bokstavene som nå ser ut som om de blåses mot venstre av vinden. Igjen, hvis du ser nøye, vil du legge merke til at bevegelsesoskarphet-striper også viser den samme vindeffekten som typen, og det er fordi Motion Blur-filteret påføres først, deretter Ripple-filteret og deretter vindfilteret på toppen av det:

Effekten etter å ha lagt vindfilteret i blandingen.
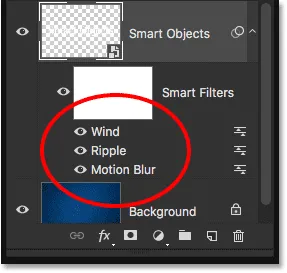
Her i Layer-panelet ser vi at Wind er lagt til som et nytt Smart-filter over Ripple and Motion Blur-filtrene. På dette tidspunktet kunne jeg dra dem opp eller ned for å endre rekkefølgen, eller dobbeltklikke på et filternavn for å redigere innstillingene. Jeg kunne slå av et filter midlertidig ved å klikke på synlighetsikonet, eller jeg kan endre blandingsmodus eller opacitet for et filter ved å dobbeltklikke på ikonet Blandingsalternativer. Det er så mange muligheter med smarte filtre, men for å holde oss på sporet, vil jeg kjempe mot trangen til å eksperimentere og bare la alt være slik det er:

Lag-panelet som viser alle de tre smarte filtre som brukes på typen.
Redigering av teksten
Selv med tre smarte filtre som brukes på den, forblir teksten inne i smartobjektet fullstendig redigerbar. Det eneste problemet som kan forårsake litt forvirring med det første, er at vi ikke bare kan ta tak i Type Tool, klikke på teksten i dokumentet og deretter redigere den slik vi normalt ville gjort. Det er fordi teksten sitter inne i Smart Object, så for å komme til teksten, må vi først åpne Smart Object.
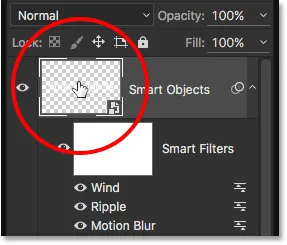
For å gjøre det, dobbeltklikker du direkte på miniatyrbildet av det smarte objektet i lag-panelet:

Dobbeltklikk på smartobjektets miniatyrbilde.
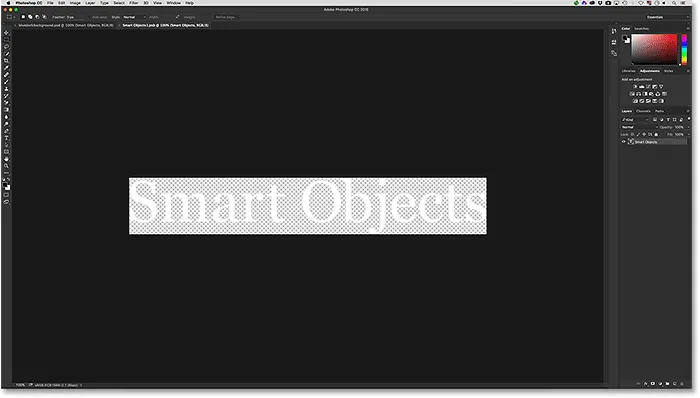
Dette vil åpne teksten din i sitt eget separate Photoshop-dokument:

Typen vises i et dokument som er atskilt fra hoveddokumentet.
Hvis vi ser i lag-panelet, ser vi at dokumentet ikke inneholder mer enn et enkelt lag:

Lag-panelet som viser Type-laget.
På dette tidspunktet kan vi redigere teksten slik vi normalt ville gjort. Jeg tar tak i Type Tool fra verktøylinjen til venstre på skjermen:

Velge Type Tool.
Med Type Tool i hånden, vil jeg endre teksten fra "Smart Objects" til "Smart Filters" ved å klikke og dra over ordet "Objects" for å fremheve den:

Utheving av deler av teksten.
Deretter vil jeg ganske enkelt endre det fra "Objekter" til "Filters":

Redigering av teksten.
For å lagre endringene våre, må vi lagre dokumentet ved å gå opp til Fil- menyen øverst på skjermen og velge Lagre :

Gå til Fil> Lagre.
Da vi ikke trenger å ha dette dokumentet lenger, kan vi lukke det ved å gå tilbake til Fil- menyen og velge Lukk :

Gå til Fil> Lukk.
Dette lukker dokumentet for Smart Object og returnerer oss til hoveddokumentet der vi finner teksten vår, sammen med Smart Filter-effektene, oppdatert med endringene vi har gjort:

Teksten forblir fullstendig redigerbar selv med flere smarte filtre brukt.
Isolere filtereffektene med lagmasken
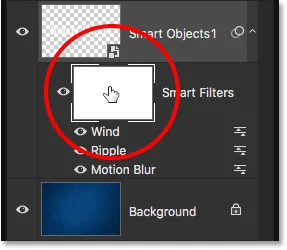
En siste, men viktig funksjon ved Smart Filters i Photoshop er at de kommer med en innebygd lagmaske, som lar oss isolere filtereffektene til bare en viss del av teksten. Hvis vi ser i lag-panelet, kan vi se miniatyrbildet med hvitfylt lagmaske rett over listen over smarte filtre. Alle filtre i listen deler den samme masken.
For å bruke lagmasken, må vi først klikke på miniatyrbildet for å velge den:

Ved å klikke på miniatyrbildet av masken.
Du kan lære alt om lagmasker i vår forståelse av lagmasker i Photoshop-opplæringen, men kort sagt, er hvordan masken fungerer at områder fylt med hvitt på masken er områdene der effektene av smarte filtre er synlige i dokumentet. For øyeblikket, som vi kan se i miniatyrbildet, er hele masken fylt med hvitt, og det er grunnen til at vi kan se filtereffektene over hele teksten.
For å skjule filtereffektene over en viss del av teksten, trenger vi bare å fylle det området av masken med svart . La oss for eksempel si at jeg vil skjule effektene fra ordet "Smart" og la dem bare være synlige på ordet "Filters". For å gjøre det raskt, tar jeg tak i Photoshop's Rectangular Marquee Tool fra verktøylinjen:

Velge det rektangulære markeringsverktøyet.
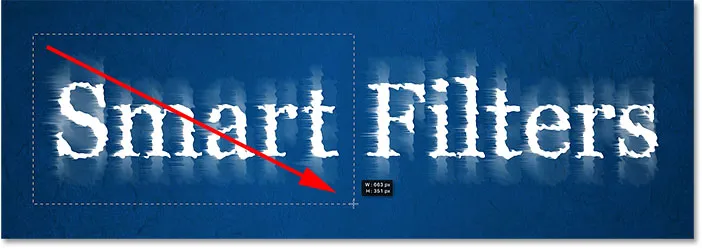
Med det rektangulære markeringsverktøyet i hånden, drar jeg ut en valgboks rundt ordet "Smart" og dets filtereffekter:

Dra et utvalg rundt området der jeg vil skjule smarte filtre.
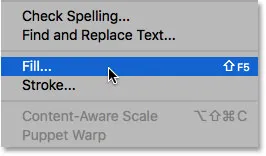
Deretter, med lagmasken valgt, vil jeg fylle utvalget med svart ved hjelp av Photoshop's Fill-kommando. For å komme til det, går jeg opp til Rediger- menyen og velger Fyll :

Går til Rediger> Fyll.
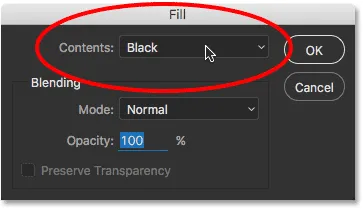
Når Fyll-dialogboksen vises, setter jeg Innhold- alternativet øverst til Svart, og jeg lar de andre alternativene være satt til standardverdiene:

Endre "Innhold" til "Svart".
Jeg klikker OK for å lukke dialogboksen, på hvilket tidspunkt Photoshop fyller det valgte området av lagmasken med svart. For å fjerne markeringsoversikten, går jeg opp til Velg- menyen og velger Fjern markering, eller jeg kunne raskt trykke på Ctrl + D (Win) / Command + D (Mac) på tastaturet. Uansett fungerer:

Gå til Velg> Fjern markering.
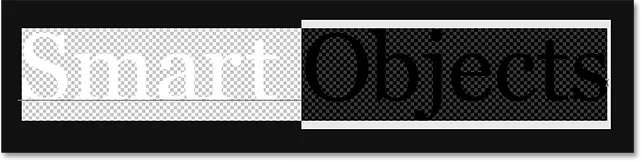
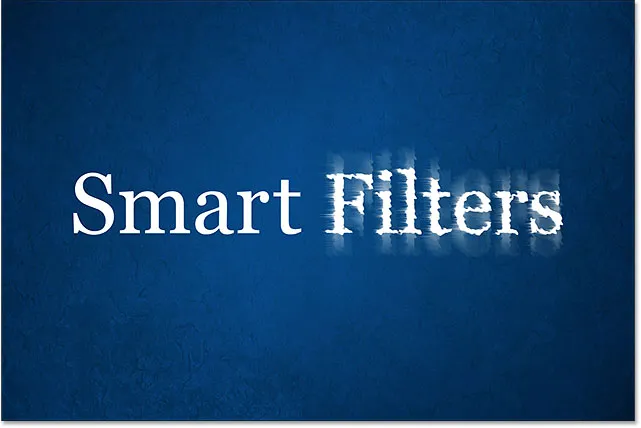
Og nå, etter å ha fylt utvalget med svart, vises ikke filtereffektene lenger rundt ordet "Smart", men de er fremdeles synlige rundt ordet "Filters":

Lagmasken gjorde det enkelt å skjule effektene over deler av teksten.
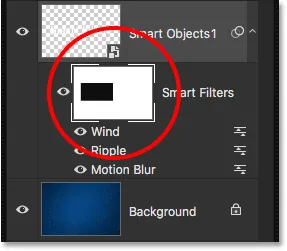
La oss ta en siste titt i lagpanelet der vi kan se området til lagmasken som nå er fylt med svart. For å lære mer om lagmasker må du huske å sjekke veiledningen om forståelse av lagmasker:

Det svarte området på masken er der filtereffektene ikke lenger er synlige i dokumentet.