Lær hvordan du lager en spraymaling-effekt i Photoshop, med bokstavene dine spraymalt på bakgrunnen! En trinnvis opplæring for Photoshop CC og tidligere.
I denne opplæringen skal jeg vise deg hvordan du oppretter en enkel spraymalt teksteffekt der bokstavene ser ut som de har blitt spraymalt på en vegg eller overflate. Jeg vil også vise deg hvordan du kan blande ut malingsmaling med overflaten for en mer realistisk utseende. Og fordi vi oppretter spraymaling ved å bruke annet enn en lageffekt og Photoshops blandingsalternativer, vil teksten din forbli redigerbar selv når vi er ferdige.
Jeg bruker den nyeste versjonen av Photoshop CC, men enhver nyere versjon vil fungere.
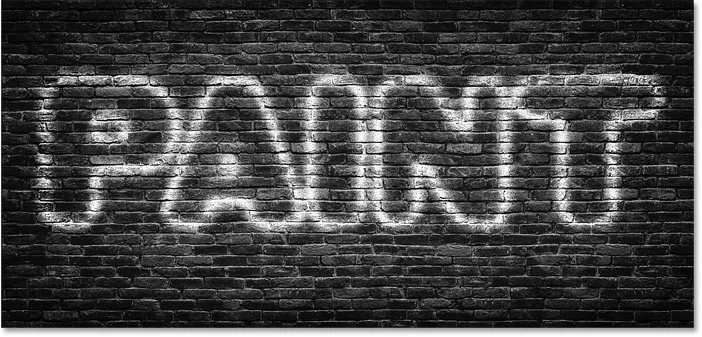
Her er et eksempel på hvordan den spraymalte teksteffekten vil se ut. Selvfølgelig kan du bruke hvilken som helst tekst, bakgrunn og farger du liker:

Den spraymalte teksteffekten.
La oss komme i gang!
Slik lager du spraymalt tekst i Photoshop
Vi begynner med å lære hvordan du lager den viktigste spraymalingseffekten, og så viser jeg deg hvordan du blander bokstavene inn i bakgrunnen. Jeg vil også vise deg hvordan du kan duplisere effekten for å legge til mer tekst til designet ditt, og hvordan du kan endre fargen på malingen.
Du kan også følge med på videoen til denne opplæringen. Eller last ned denne opplæringen som en utskriftsklar PDF!
Trinn 1: Åpne bakgrunnsbildet ditt
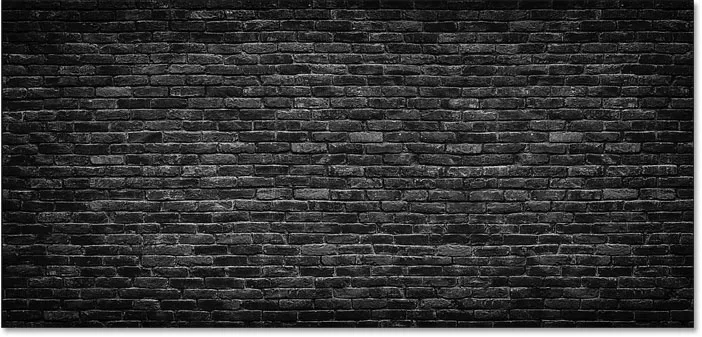
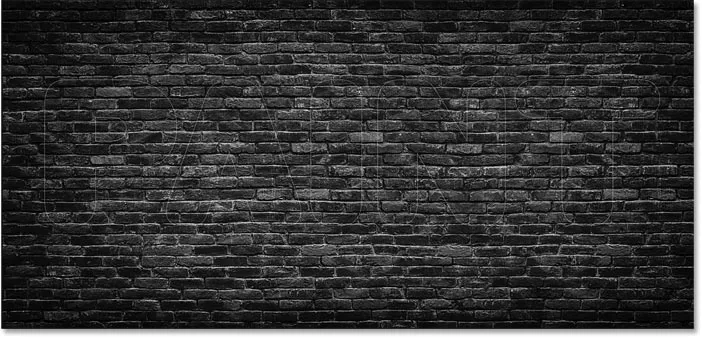
Siden vi kommer til å ønske å spraye maling av teksten på en slags bakgrunn, kan du begynne med å åpne bakgrunnsbildet ditt. Jeg bruker dette bildet som jeg lastet ned fra Adobe Stock:

Overflaten der teksten vil bli spraymalt. Kreditt: Adobe Stock.
Og i lag-panelet ser vi bildet i bakgrunnslaget:

Photoshops lagpanel som viser bakgrunnslaget.
Relatert: Lær hvordan du bruker lag i Photoshop
Trinn 2: Legg til teksten din
Hvis du vil legge til teksten din, velger du Type-verktøyet fra verktøylinjen:

Velge Type Tool.
Velge en font
Og velg deretter skrifttype i Alternativer-linjen. Jeg vil bruke "HWT Gothic Round" som jeg lastet ned fra Adobe Typekit. Hvis du ikke har tilgang til denne skrifttypen, er det greit. Enhver font fungerer:

Velge en font i Alternativlinjen.
Flere typer alternativer
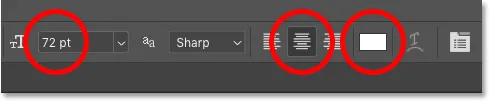
Fortsatt i Alternativer-linjen, vil jeg sette min størrelse til 72 pt bare for å gi meg den største forhåndsinnstilte størrelsen for nå. Og jeg setter tekstinnretningen til sentrum .
For fargen velger jeg hvitt ved å klikke på fargeprøven og velge hvitt fra Photoshops fargevelger. Dette er ikke fargen vi skal bruke til spraymalingen. Alt vi trenger for nå er noe som lar oss se teksten når vi legger til den:

Angi størrelse, justering og farge på teksten.
Legger til teksten
Klikk deretter inn dokumentet og legg til teksten din. Jeg skriver ordet "maling":

Legger til teksten.
Godta teksten
Hvis du vil godta det, klikker du avmerkingen i alternativlinjen:

Klikk på avkrysningsmerket.
Trinn 3: Endre størrelse på og flytt teksten med Free Transform
Hvis du vil endre størrelsen på teksten og flytte den på plass, går du opp til Rediger- menyen i menylinjen og velger Gratis transformering :

Går til Rediger> Gratis transformering.
Og deretter for å endre størrelsen på teksten, klikk og dra noen av hjørnehåndtakene . Fra og med Photoshop CC 2019 blir sideforholdet til teksten automatisk låst når du drar i håndtakene. I tidligere versjoner av Photoshop må du holde nede Skift- tasten mens du drar for å låse størrelsesforholdet på plass.
Hvis du vil endre størrelsen på teksten fra midten, trykker du på Alt (Win) / Option (Mac) -tasten mens du drar. Og hvis du trenger å plassere teksten din, kan du klikke inni boksen Gratis transformering og dra teksten på plass.
For å godta det og avslutte Free Transform, trykk Enter (Win) / Return (Mac) på tastaturet:

Endre størrelsen på teksten ved å dra i et hjørnehåndtak.
Trinn 4: Senk fyllingsverdien til typelaget til 0%
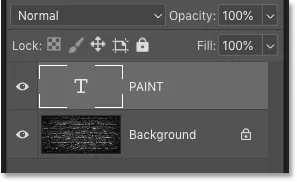
I lagpanelet ser vi teksten vår på et nytt typelag over bildet:

Teksten vises på sitt eget typelag.
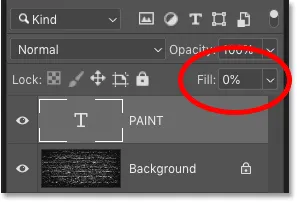
For å skape spraymalingseffekten er det første vi trenger å gjøre teksten vår gjennomsiktig. For å gjøre det, senk Fyllverdien øverst til høyre på Lag-panelet helt ned til 0% . Forsikre deg om at du senker Fyllverdien, ikke Opacity-verdien:

Senke fyllet av typelaget til 0 prosent.
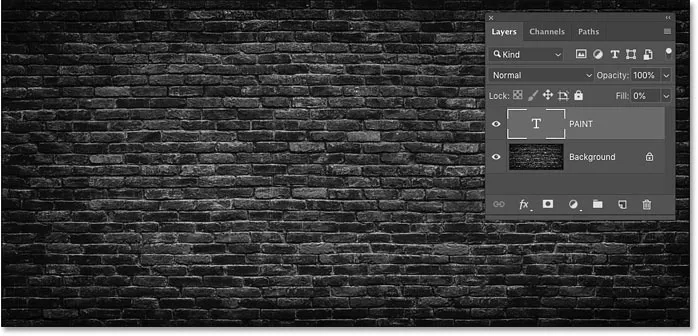
Teksten forsvinner helt. Den er fremdeles der, den er bare gjennomsiktig:

Å senke fyllingsverdien gjorde teksten usynlig.
Hva er forskjellen mellom Opacity og Fill?
I lagpanelet påvirker både Opacity og Fill-verdiene et lags gjennomsiktighet. Forskjellen mellom dem er at Opacity kontrollerer gjennomsiktigheten til både innholdet i et lag og eventuelle lageffekter som vi har brukt. Fyll påvirker derimot bare innholdet i et lag . Det har ingen innvirkning på lageffektene.
Dette betyr at ved å senke Fyllverdien, kan vi bruke lageffekter på teksten vår og holde effektene synlige selv om selve teksten er skjult. Og det er dette som kommer til å la oss lage vår spraymalingeffekt.
Trinn 5: Legg til en Drop Shadow-lageffekt i Type-laget
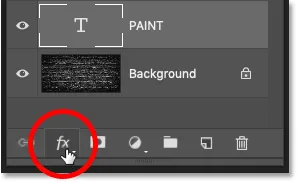
Hele spraymalingseffekten kan lages ved hjelp av en enkeltlagseffekt, og den vi trenger er Drop Shadow. Når du har valgt Type lag, klikker du på Layer Style- ikonet (" fx " -ikonet) nederst i Layer- panelet:

Klikk på ikonet Layer Style.
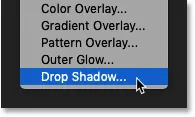
Og velg deretter Drop Shadow :

Velge en Drop Shadow-lageffekt.
Trinn 6: Tilbakestill drop Shadow-innstillingene til standardverdiene
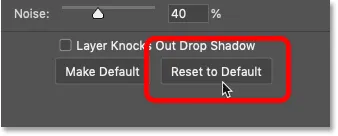
I dialogboksen Layer Style klikker du på Tilbakestill til standard- knappen for å gjenopprette standard Drop Shadow-innstillinger, slik at vi begge ser det samme:

Klikk på knappen Tilbakestill til standard.
Trinn 7: Endre fargen på Drop Shadow til hvit
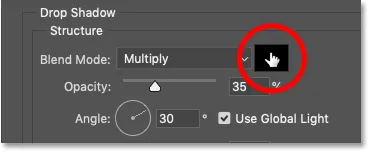
Endre deretter dråpeskyggens farge ved å klikke på fargeprøven :

Klikk på fargeprøven.
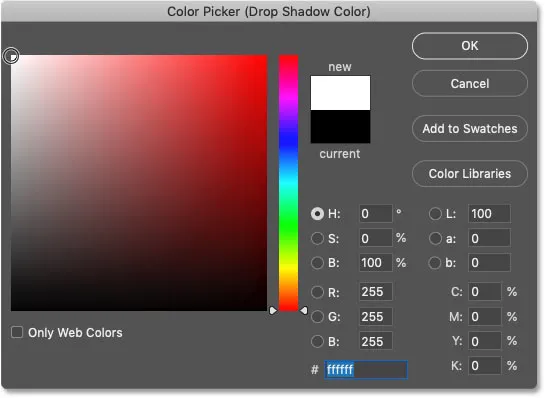
I Color Picker velger du hvitt for nå, og klikker deretter OK. Vi velger forskjellige farger for effekten litt senere:

Innstiller dråpeskyggens farge til hvit
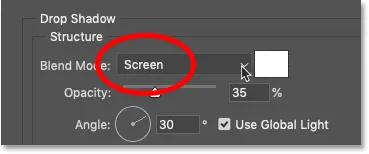
Trinn 8: Endre blandingsmodus for skyggen til Skjerm
For å se det hvite, endre blandingsmodus for dråpeskyggen fra Multipliser (standard blandingsmodus) til Skjerm :

Endre blandingsmodus til skjerm.
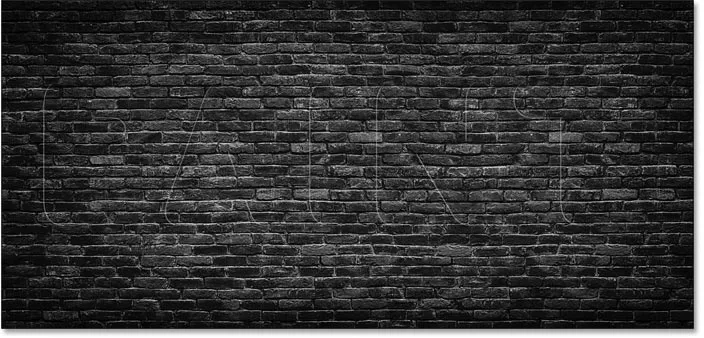
Og med en gang begynner vi å se hvitt dukke opp bak bokstavene:

En svak hvit kontur vises rundt teksten.
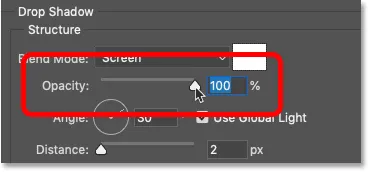
Trinn 9: Øk skyggethet til 100%
For å gjøre effekten lysere, øker du dråpenes skyggethet hele veien til 100% :

Å heve opaciteten til 100 prosent.
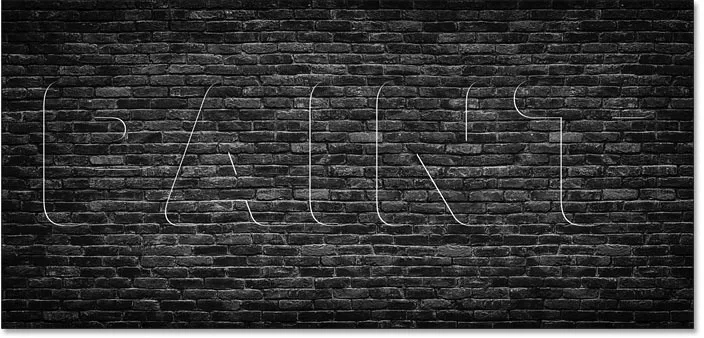
Og nå er effekten lettere å se. Ved å endre fargen på dråpeskyggen fra sort til hvit, og endre dens blandingsmodus fra Multipliser til skjerm, har vi i det vesentlige gjort skyggen vår til en glød:

Resultatet etter å ha økt opaciteten.
Trinn 10: Still avstand og spredning til 0%
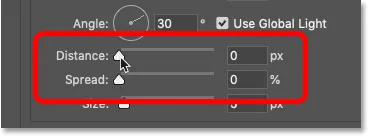
Ignorer vinkelen og bruk alternativene for globalt lys siden de ikke har noe å si her. Men senk avstanden til 0 px og sørg for at spredningen er på 0% :

Innstiller både avstand og spredning til 0.
Ved å stille avstanden til 0px, har vi sentrert skyggen bak teksten, og skapt en svak kontur eller strek rundt bokstavene:

Resultatet etter å ha senket avstanden til 0px.
Trinn 11: Øk størrelsen på Drop Shadow
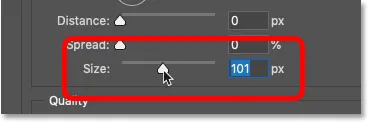
For å spre skyggen (eller gløden, i dette tilfellet) lenger ut fra kantene, øker du Størrelsesverdien :

Øke størrelsen på dråpeskyggen.
Jo mer du øker den, jo større blir gløden:

Resultatet etter å ha senket avstanden til 0 px.
Trinn 12: Endre konturen til kjeglen
På dette tidspunktet ser effekten så langt ikke ut som spraymaling. Gløden vår trenger å se mer ut som en kontur rundt bokstavens former.
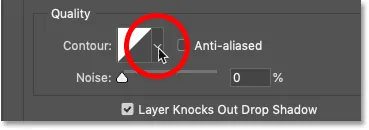
For å fikse det, fremdeles i dialogboksen Layer Style, går du til kvalitetsdelen, klikker på den lille pilen ved siden av forhåndsvisningsminiatyret av konturen:

Klikk på pilen, ikke miniatyrbildet.
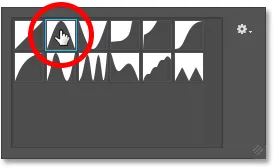
Og velg deretter kjeglekonturen ved å dobbeltklikke på miniatyrbildet. Det er den i øverste rad, andre fra venstre:

Velge keglekontur.
Konturer påvirker gjennomsiktigheten til dråpeskyggen, og endrer hvordan og hvor den går over fra ugjennomsiktig til gjennomsiktige områder. Og med en gang ser vi en mye sterkere omriss rundt kanten på bokstavene:

Effekten etter å ha byttet til Cone-konturen.
Trinn 13: Fjern merket for "Layer knock out drop Shadow"
Men legg merke til at selv om teksten vår er gjennomsiktig, vises gløden bare rundt utsiden av den. Vi må se gløden inne i bokstavene også.
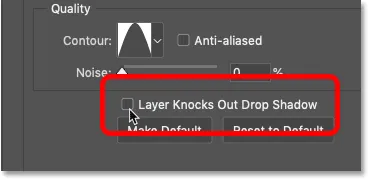
For å fikse det, fjern merket for alternativet som sier at Layer Knocks Out Drop Shadow :

Fjern merket for "Layer knock out drop Shadow".
Og nå vises konturen både ute og inne i teksten:

Effekten etter å ha byttet til Cone-konturen.
Trinn 14: Juster størrelsesverdien på nytt om nødvendig
På dette tidspunktet kan det hende du må gå tilbake og justere størrelsesverdien for å endre tykkelsen på omrisset. Ikke gå for høyt, ellers sprer du glødet for langt. Den nøyaktige størrelsen du trenger vil avhenge av størrelsen på teksten.
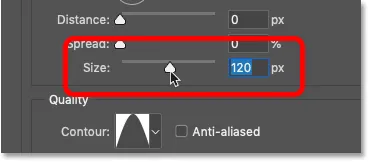
I mitt tilfelle vil jeg gå med en størrelse på rundt 120 piksler, men du kan trenge en annen verdi:

Øke størrelsen.
Og her er resultatet:

Effekten etter justering av Størrelsesverdien på nytt.
Trinn 15: Legg til støy
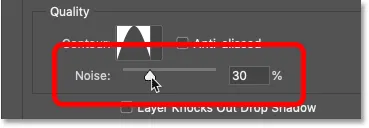
Til slutt legger du litt støy til omrisset ved å øke støyverdien. Jeg setter min til rundt 25-30%:

Legger støy til effekten.
Og nå, hvis jeg zoomer inn, ser vi små flekker i omrisset, slik at det ser mer ut som spraymaling.
Avhengig av størrelsen på skriften du bruker, kan du merke noen svake harde kanter langs områdene der effekten og bakgrunnen møtes. I dette skjermbildet kan du se dem inne i bokstavene "P" og "A". Disse kantene forsvinner når vi blander inn teksten med bakgrunnen, og det er det vi gjør videre:

Effekten etter å ha lagt støy.
Slik blander du den spraymalte teksten med bakgrunnen
På dette tidspunktet er vi ferdige med vår Drop Shadow-lageffekt. Så la oss lære hvordan du blander inn effekten med bakgrunnen, så det ser ut som at teksten faktisk er spraymalt på bakgrunnen og ikke bare sitte foran den. Når vi er ferdig, viser jeg deg hvordan du kan kopiere effekten for å legge til mer tekst mens du holder lageffektene og blandingsalternativene intakte.
Trinn 16: Åpne Photoshops blandingsalternativer
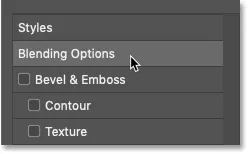
Fremdeles i dialogboksen Lagstil velger du kategorien Blandingsalternativer til venstre:

Åpne blandingsalternativene.
Trinn 17: Dra den svarte glidebryteren "Underliggende lag" til høyre
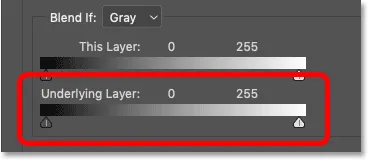
Nederst i blandingsalternativene er to sett med glidebrytere. Den på toppen sier "This Layer" og den nedenfor den sier "Underliggende Layer". Vi kan bruke disse skyvekontrollene til å blande teksten vår med bakgrunnsbildet. Og settet vi trenger er det nederste ( Underliggende lag ):

Glidebryteren "Underliggende lag" i blandingsalternativene.
Legg merke til de to glidebryterne under gradientlinjen. Det er en svart glidebryter på venstre side og en hvit skyvekontroll til høyre. Vi skal blande inn teksten vår med de mørkeste delene av bakgrunnsbildet vårt. Og for det trenger vi den svarte glidebryteren .
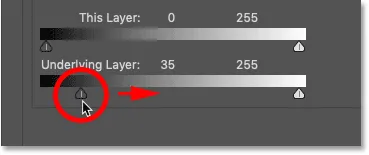
Klikk på den svarte glidebryteren og begynn å dra den mot høyre:

Dra den svarte glidebryteren til høyre.
Hold øye med teksten din mens du drar, og du vil se de mørkeste områdene i bakgrunnsbildet begynne å vises gjennom den. Og når du drar videre, vises mer og mer av bakgrunnen:

Å dra den svarte glidebryteren viser de mørkeste områdene i bakgrunnen gjennom teksten.
Trinn 18: Del den sorte glidebryteren i to
Problemet er at overgangene mellom teksten og bakgrunnen er veldig tøffe. For å lage jevnere overganger, trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet. Klikk på høyre side av den svarte glidebryteren og dra den bort fra venstre side. Dette deler glidebryteren i to halvdeler:

Hold Alt (Win) / Alternativ (Mac) og dra glidebryteren fra hverandre.
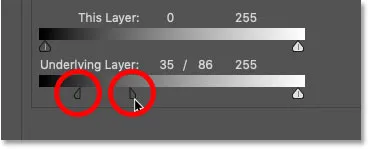
Trinn 19: Juster skyvekontrollene for å skape en jevn overgang
Den venstre halvdelen av glidebryteren kontrollerer nå lysstyrkenivået der teksten begynner å vises foran bakgrunnen. Og den høyre halvdelen setter lysstyrkenivået der teksten blir fullstendig synlig og bakgrunnen ikke lenger vises gjennom den. Området mellom de to glidebryterne blir overgangsområdet der teksten og bakgrunnen blandes sammen. Jo lenger du drar glidebryterne, jo mer gradvis blir overgangen.
Juster hver halvdel av glidebryteren til du er fornøyd med effekten. Det er ingen spesifikke verdier å bruke her, siden det vil avhenge av bakgrunnsbildet ditt.
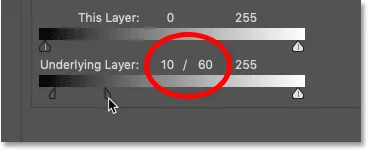
I mitt tilfelle setter jeg venstre halvdel til et lysstyrke på 10 og høyre halvdel til et lysstyrke på 60. Med andre ord, alle områder i bakgrunnsbildet mitt som har lysstyrke på 10 eller mørkere, vil helt vis gjennom teksten. Områder med en lysstyrke på 60 eller lysere vil være fullstendig skjult av teksten. Og lysstyrken i mellom (11 til 59) er der overgangen skjer:

Lysstyrken min for venstre halvdel (10) og høyre halvdel (60) av glidebryteren.
Og med teksten som nå er blandet med bildet, får vi en mye mer realistisk spray spray-effekt:

Effekten med teksten smeltet sammen med bakgrunnen.
Trinn 20: Lukk dialogboksen Layer Style
Vi er ferdige med hovedeffekten, så gå videre og lukk dialogboksen Layer Style ved å klikke OK:

Klikk på OK for å lukke dialogboksen.
Og i lag-panelet ser vi nå vår Drop Shadow oppført som en effekt under Type-laget. Vi ser også et ikon for blandingsalternativer ved siden av "fx" -ikonet, som forteller oss at vi også har noen avanserte blandingsalternativer brukt på laget:

Type-laget viser nå våre Drop Shadow og blandingsalternativer.
Slik dupliserer du den spraymalte teksteffekten
På dette tidspunktet er det enkelt å legge til mer spraymalt tekst.
Trinn 21: Lag en kopi av Type-laget
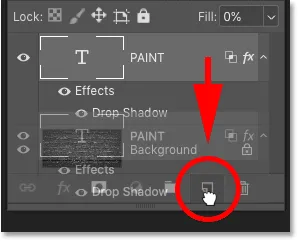
Alt vi trenger å gjøre er å duplisere Type-laget vårt. Bare dra det ned på ikonet Legg til nytt lag nederst i lagpanelet:

Dra typelaget til ikonet Legg til nytt lag.
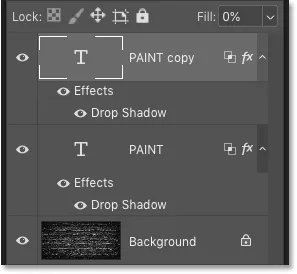
En kopi av typelaget vises over originalen, komplett med vår Drop Shadow-effekt og blandingsalternativene våre:

Lag-panelet viser nå begge typelagene.
Trinn 22: Velg Flytt verktøyet
Hvis du vil flytte teksten, velger du Flytt verktøyet fra verktøylinjen:

Velge flytteverktøyet.
Trinn 23: Flytt teksten på plass
Og klikk deretter på teksten og flytt den på plass. Jeg drar kopien av teksten oppover:

Dra den kopierte teksten til toppen av bakgrunnsbildet.
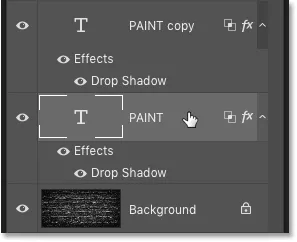
I Lag-panelet klikker jeg på det originale typelaget for å velge det:

Velge det originale typelaget.
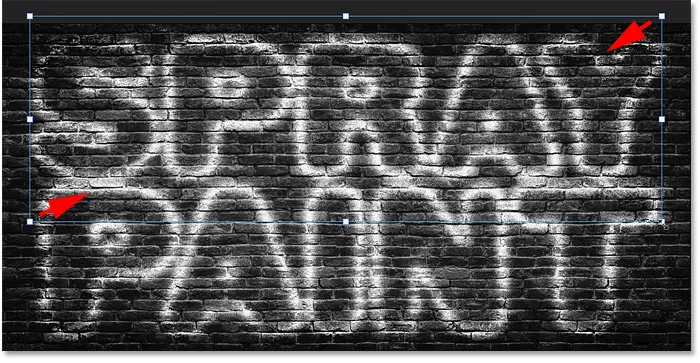
Og jeg drar originalteksten nedover:

Dra originalteksten til bunnen av bakgrunnsbildet.
Hvordan redigere den spraymalte teksten
Siden teksten vår fremdeles er redigerbar, kan vi enkelt redigere teksten og holde spraymalingseffekten intakt.
Trinn 24: Velg Type Tool
Jeg vil ikke at begge ordene skal være de samme, så for å redigere toppteksten, velger jeg Type-verktøyet fra verktøylinjen:

Velge Type Tool.
Trinn 25: Velg og rediger teksten
Deretter dobbeltklikker jeg inne i ordet for å fremheve det:

Uthev det øverste ordet ved å dobbeltklikke med Type Tool.
Og jeg vil endre ordet fra "MALING" til "SPRAY":

Redigering av teksten.
For å godta det, klikker jeg avkrysningsmerket i alternativlinjen:

Klikk på avkrysningsmerket.
Trinn 26: Endre størrelse på den redigerte teksten med Free Transform
Jeg endrer størrelsen på toppteksten ved å gå til Rediger- menyen og velge Free Transform :

Går til Rediger> Gratis transformering.
Og så drar jeg de øverste hjørnehåndtakene for å endre størrelsen på ordet, så det er samme bredde som det nederste ordet. For å godta det, trykker jeg Enter (Win) / Return (Mac) på tastaturet:

Endre størrelse på kopien av teksten.
Hvordan endre fargen på spraymalingen
Og til slutt, la oss se på hvordan du kan endre fargen på effekten.
Trinn 27: Dobbeltklikk på Drop Shadow-lageffekten
For å endre fargen på spraymalingen, dobbeltklikker du på ordene "Drop Shadow" under Type-laget. Hvis du har mer enn ett typelag som jeg, må du dobbeltklikke på det du vil redigere.
I mitt tilfelle vil jeg begynne med ordet "SPRAY" øverst:

Dobbeltklikk på ordene "Drop Shadow".
Trinn 28: Klikk på fargeprøven
Dette åpner dialogboksen Layer Style på nytt. Klikk på fargeprøven :

Klikk på Drop Shadow's fargeprøve.
Trinn 29: Velg en ny farge fra Color Picker
Og velg en ny farge i Color Picker. Jeg skal gå med noe lyst, som gult:

Velge en ny farge for spraymalingen.
Klikk OK for å lukke Color Picker, og klikk deretter OK for å lukke dialogboksen Layer Style. Og nå er toppteksten min farget gul:

Resultatet etter å ha farget toppteksten.
Endre farge på bunnteksten
Jeg skal gjøre det samme med bunnteksten. Jeg dobbeltklikker på ordene "Drop Shadow" for å åpne dialogboksen Layer Style på nytt:

Åpne Drop Shadow-lageffekten på nytt for ordet "MALING".
Og så klikker jeg på fargeprøven:

Klikk på Drop Shadow's fargeprøve.
Og jeg velger en ny farge fra Color Picker. For bunnteksten vil jeg igjen gå med noe lyst, som en rødlig rosa:

Velge en andre farge for spraymalingen.
Jeg klikker OK igjen for å lukke fargevelgeren, og deretter OK for å lukke dialogboksen Lagstil.
Og her, etter å ha lagt farge til begge ordene, er det endelige resultatet:

Den ferdige spraymalte teksteffekten.
Og der har vi det! Slik lager du spraymalt tekst i Photoshop! Sjekk ut våre Photo Effects og Text Effects seksjoner for mer tutorials. Og ikke glem, alle opplæringsprogrammene våre er tilgjengelige for nedlasting som PDF-filer!