I denne grunnleggende opplæringen for Photoshop lærer vi hvordan du lager noen interessante tekstoppsett ved bruk av tilpassede former som tekstrammer ! Med andre ord, vi tegner en form ved å bruke en av de egendefinerte formene som leveres med Photoshop, men heller enn å fylle formen med farger slik vi pleier, vil vi fylle den med tekst!
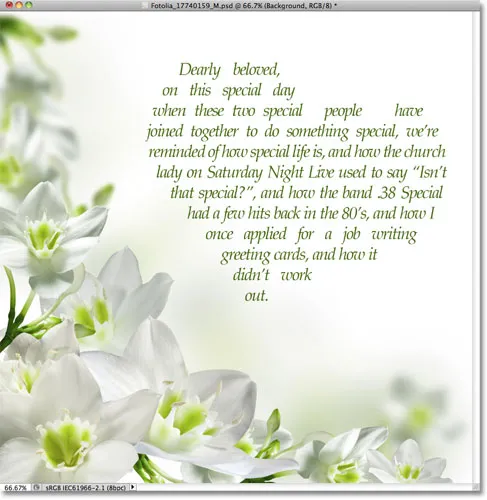
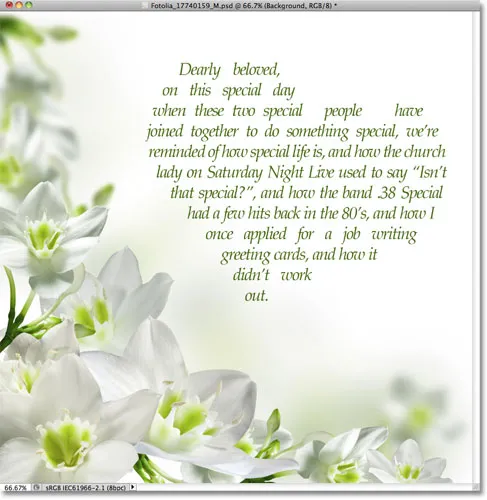
Her er et eksempel på effekten vi skal lære å skape. Bakgrunnsbildet (uten teksten) er tilgjengelig fra Fotolia bildebibliotek. Selvfølgelig kan du bruke et annet bilde hvis du foretrekker det, eller bare lage et nytt Photoshop-dokument med hvit bakgrunn du kan bruke som du følger:
 En hjerteform, rotert litt og fylt med tekst.
En hjerteform, rotert litt og fylt med tekst.
La oss komme i gang!
Trinn 1: Velg Custom Shape Tool
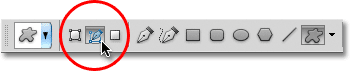
Velg Photoshop's Custom Shape Tool fra Verktøy-panelet. Som standard gjemmer det seg bak rektangelverktøyet, så klikk på ikonet for rektangelverktøyet og hold museknappen nede i et sekund eller to til det kommer en utrullingsmeny som viser en liste over de andre verktøyene som er tilgjengelige på det stedet, og velg deretter Tilpasset formverktøy fra listen:
 Klikk og hold på rektangelverktøyet, og velg deretter Custom Shape Tool fra menyen.
Klikk og hold på rektangelverktøyet, og velg deretter Custom Shape Tool fra menyen.
Trinn 2: Velg en form
Når det egendefinerte formverktøyet er valgt, klikker du på miniatyrbildet av forhåndsvisning av formen i alternativlinjen øverst på skjermen:
 Forhåndsvise miniatyrbilde viser formen som er valgt nå.
Forhåndsvise miniatyrbilde viser formen som er valgt nå.
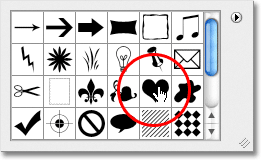
Dette åpner Photoshop's Shape Picker, som viser små miniatyrbilder av alle de tilpassede figurene vi kan velge mellom. For å velge en form, klikker du bare på miniatyrbildet. Jeg kommer til å velge hjerteformen. Når du har valgt en form, trykker du på Enter (Win) / Return (Mac) for å lukke formen:
 Velge hjerteformen ved å klikke på miniatyrbildet.
Velge hjerteformen ved å klikke på miniatyrbildet.
Trinn 3: Velg alternativet "Stier"
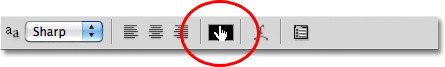
Nær lengst til venstre i Opsjonslinjen er en rad med tre ikoner, som hver representerer en annen type form vi kan tegne. Photoshop gir oss et valg om å tegne normale former, stier eller pikselbaserte former. For å bruke en form som en beholder for teksten vår, ønsker vi å tegne en sti, som egentlig er en kontur av formen. Vi legger teksten vår innenfor omrisset. Klikk på midten av de tre ikonene for å velge alternativet Stier :
 Klikk på alternativet Stier (midten av de tre ikonene).
Klikk på alternativet Stier (midten av de tre ikonene).
Trinn 4: Tegn formen din
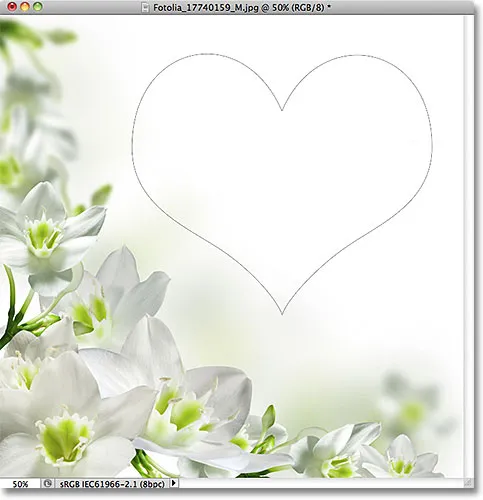
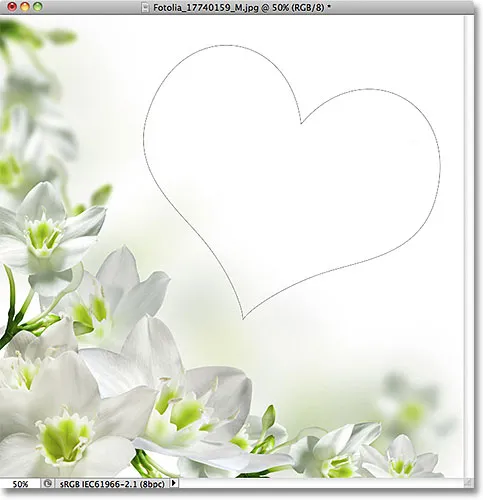
Med alternativet Stier valgt i alternativlinjen, klikker du i dokumentet og drar ut formen din. Du vil se formen din vises som en tynn kontur når du drar. Du kan holde nede Shift- tasten mens du drar for å tvinge formen til å beholde det originale utseendet mens du tegner den. Hvis du trenger å plassere formen mens du tegner den, holder du mellomromstasten, drar formen dit du trenger den i dokumentet, slipper deretter mellomromstasten og fortsetter å dra. Her har jeg tegnet hjertets form øverst til høyre i bildet:
 Klikk og dra ut formen din i dokumentet. Det vil vises som en disposisjon.
Klikk og dra ut formen din i dokumentet. Det vil vises som en disposisjon.
Trinn 5: Omforme, roter eller flytt banen (valgfritt)
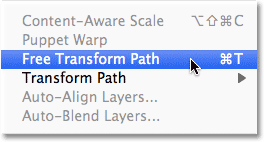
Hvis du trenger å omforme eller rotere banen (formkonturen), eller flytte den til et annet sted, er den enkleste måten å gjøre det ved å gå opp til Rediger- menyen i menylinjen øverst på skjermen og velge Gratis Transform banen . Du kan også trykke på Ctrl + T (Win) / Command + T (Mac) for å raskt velge den samme kommandoen med hurtigtasten:
 Gå til Edit> Free Transform Path.
Gå til Edit> Free Transform Path.
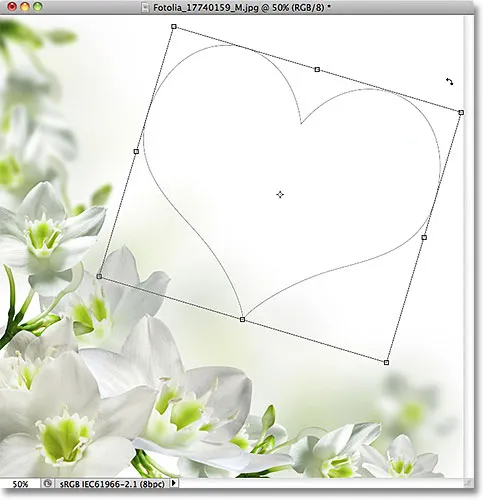
Dette plasserer Free Transform Path-håndtakene og avgrensningsboksen rundt formen. For å omforme det, klikker du bare på et av håndtakene (de små rutene) rundt avgrensningsboksen og drar dem. Hvis du vil endre størrelsen på formen, holder du nede Shift- tasten og drar et av de fire hjørnehåndtakene . For å rotere den, flytt markøren hvor som helst utenfor avgrensningsboksen, og klikk og dra med musen. Til slutt, for å flytte formen, klikker du hvor som helst i avgrensningsboksen og drar.
Jeg skal rotere hjerteformen litt slik at kurven nedover på venstre side flyter bedre med utformingen av blomstene:
 Roterende formen med Free Transform Path.
Roterende formen med Free Transform Path.
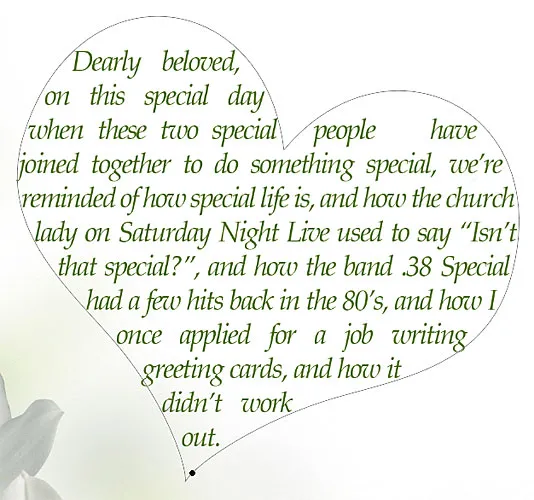
Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta endringene og gå ut av kommandoen Free Transform Path:
 Konturen vises nå rotert.
Konturen vises nå rotert.
Trinn 6: Velg Type Tool
Nå som vi har vår vei, er vi klare til å legge til teksten vår! Velg Type Tool fra Verktøy-panelet:
 Velg Type Tool.
Velg Type Tool.
Trinn 7: Velg font
Velg skrifttypen du vil bruke til teksten din i Alternativer-linjen. For mitt design vil jeg bruke Palatino Italic sett til 12 pt:
 Velg font fra alternativlinjen.
Velg font fra alternativlinjen.
For å velge en farge for teksten min, klikker jeg på fargeprøven i alternativlinjen:
 Klikk på fargeprøven for å velge en farge for teksten din.
Klikk på fargeprøven for å velge en farge for teksten din.
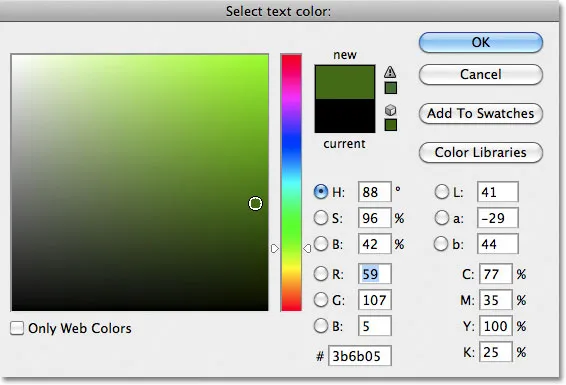
Dette åpner Photoshop's Color Picker . Jeg velger en mørkegrønn fra Color Picker for å matche fargen fra blomstene i bildet mitt. Når du har valgt en farge, kan du klikke på OK for å lukke fargebryteren:
 Velg en farge for teksten din fra Color Picker.
Velg en farge for teksten din fra Color Picker.
Trinn 8: Åpne avsnitt-panelet
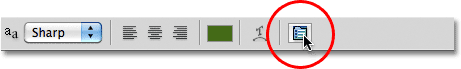
Klikk på Tegn / avsnitt-panelet for å slå ikonet til høyre for fargeprøven i alternativlinjen:
 Veksleikonet åpnes og lukker tegn- og avsnitt-panelene.
Veksleikonet åpnes og lukker tegn- og avsnitt-panelene.
Dette åpner Photoshops tegn- og avsnitt- paneler som er skjult som standard. Velg avsnitt- panelet ved å klikke på navnefanen øverst i panelgruppen:
 Klikk på fanen Paragrafpanel.
Klikk på fanen Paragrafpanel.
Trinn 9: Velg alternativet "Begrunn sentrert"
Når avsnitt-panelet nå er åpent, klikker du på alternativet Justify Centered for å velge det. Dette vil gjøre det lettere for teksten vi skal legge til for å fylle hele bredden på formen. Når du er ferdig, klikker du igjen på veksleikonet i Alternativer-linjen for å skjule tegn- og leddpanelene siden vi ikke lenger trenger dem:
 Velg alternativet "Begrunn sentrert".
Velg alternativet "Begrunn sentrert".
Trinn 10: Legg til teksten din
På dette tidspunktet er alt som gjenstår å gjøre å legge til teksten vår. Flytt tekstverktøyets markør hvor som helst i formen. Du vil se en prikket ellipse vises rundt markørikonet, som er Photoshops måte å fortelle oss at vi skal legge til teksten vår på banen:
 En stiplet ellipse vises rundt markørikonet når du flytter den inn i formen.
En stiplet ellipse vises rundt markørikonet når du flytter den inn i formen.
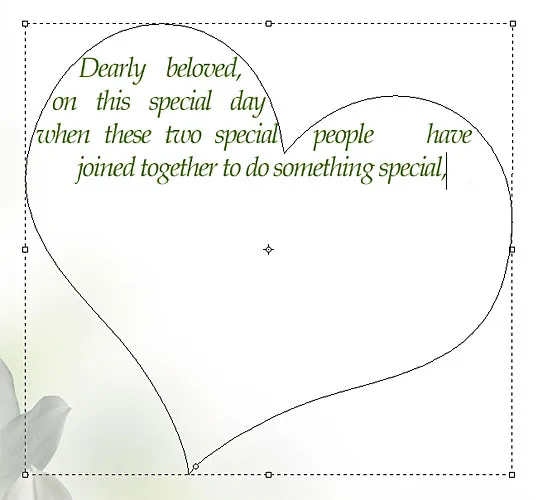
Klikk hvor som helst i formen og begynn å skrive teksten. Når du skriver, vil du se at teksten er begrenset til området inne i banen:
 Når du skriver, forblir teksten innenfor formens grenser.
Når du skriver, forblir teksten innenfor formens grenser.
Fortsett å legge til mer tekst til du har fylt formområdet:
 Formen er nå fylt med tekst.
Formen er nå fylt med tekst.
Trinn 11: Klikk på Kontrollmerket for å godta teksten
Når du er ferdig med å legge til teksten din, klikker du på avmerkingen i Alternativer-linjen for å godta den og avslutte Photoshops tekstredigeringsmodus:
 Klikk på avmerkingsmerket for å godta teksten.
Klikk på avmerkingsmerket for å godta teksten.
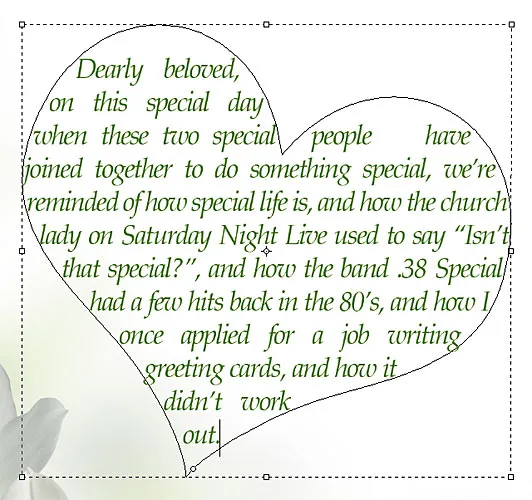
Teksten er nå lagt til og fyller formområdet pent, men vi kan fremdeles se banen skissere rundt den:
 Stien rundt teksten forblir synlig.
Stien rundt teksten forblir synlig.
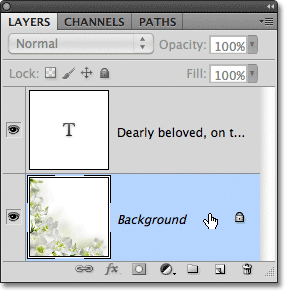
For å skjule banenes kontur, klikker du bare på et annet lag i lag-panelet. I mitt tilfelle inneholder dokumentet mitt bare to lag - Typelaget som inneholder teksten min (som for øyeblikket er valgt) og bakgrunnslaget under det som inneholder bakgrunnsbildet mitt, så jeg klikker på Bakgrunnslaget for å velge det:
 Stien vil være synlig når tekstlaget er aktivt. For å skjule det, velg et annet lag.
Stien vil være synlig når tekstlaget er aktivt. For å skjule det, velg et annet lag.
Og med det er vi ferdige! Teksten jeg la til, vinner kanskje ikke noen litterære priser, men vi har nå sett hvor enkelt det er å bruke Photoshops tilpassede former som containere for tekst:
 Det endelige resultatet.
Det endelige resultatet.