I denne Photoshop Effects-opplæringen skal vi se på hvordan du kan legge til fargerike lysstrikker til et bilde. Du har sikkert sett disse lysstrikkene som brukes i annonser for alt fra sjampo til mobiltelefoner, og faktisk ble de brukt sist i en kul annonse for en ny mobiltelefon fra Sprint og Samsung. Å lage dem er like enkelt som å tegne en sti med Photoshop's Pen Tool og deretter stryke banen med en pensel, med et par enkle lagstiler som brukes til å legge til den faktiske fargen og lyseffekten. Det hele er ganske enkelt, men hvis du aldri har brukt pennverktøyet før, eller du ikke er sikker på hvordan du tegner stier, kan det være lurt å sjekke ut veiledningen om å gjøre valg med pennverktøyet først, hvor jeg dekker alt du trenger for vet om tegning og redigering av stier med pennen.
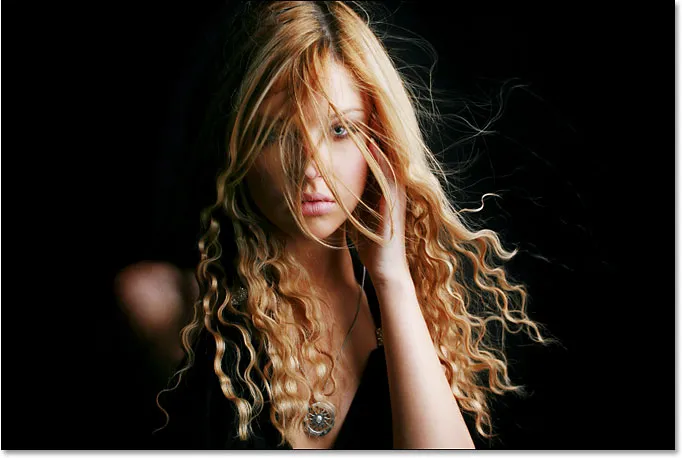
Her er bildet jeg skal jobbe med i denne opplæringen:

Det originale bildet.
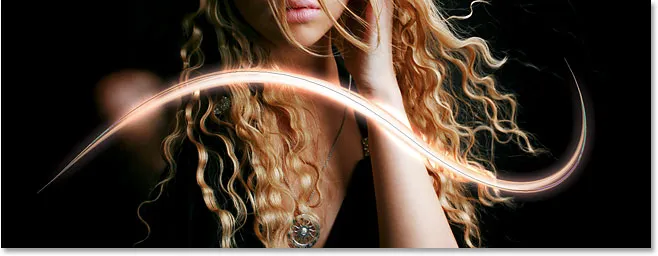
Og slik ser det ut etter å ha lagt til lysstrimlene våre:

Den endelige effekten.
Trinn 1: Legg til et nytt tomt lag
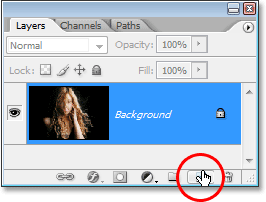
Vi kommer til å legge lysstrimlene våre på hvert sitt eget lag, så det første vi trenger å gjøre er å legge til et nytt tomt lag til dokumentet vårt. For å gjøre det, klikk på ikonet for nytt lag nederst på lagpaletten:

Klikk på ikonet "Nytt lag".
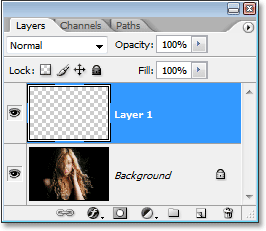
Dette legger til et nytt tomt lag, som Photoshop navngir "Lag 1", over bakgrunnslaget vårt:

Et nytt lag vises over bakgrunnsjiktet.
Trinn 2: Velg Penneverktøyet
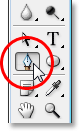
Som jeg nevnte i begynnelsen, skal vi lage lysstrimlene våre ved å tegne stier og deretter stryke stiene med en børste. For å tegne stier, trenger vi pennverktøyet, så velg det fra verktøypaletten. Du kan også trykke på bokstaven P for å velge den med snarveien:

Velg pennverktøyet.
Trinn 3: Velg alternativet "Stier" i alternativlinjen
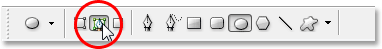
Photoshop gir oss tre forskjellige ting vi kan gjøre med pennverktøyet. Vi kan bruke den til å tegne vektorbaserte figurer, vi kan tegne baner med den (som er hva vi vil gjøre), og vi kan tegne pikselbaserte former. Vi velger mellom disse tre alternativene ved å klikke på ikonene deres oppe i alternativlinjen øverst på skjermen. Du vil se tre små firkantede ikoner gruppert sammen på venstre side av alternativlinjen. Klikk på ikonet i midten, som er alternativet Stier:

Klikk på "Stier" -ikonene i alternativlinjen.
Trinn 4: Tegn et sti der du vil at den første lysstreken skal vises
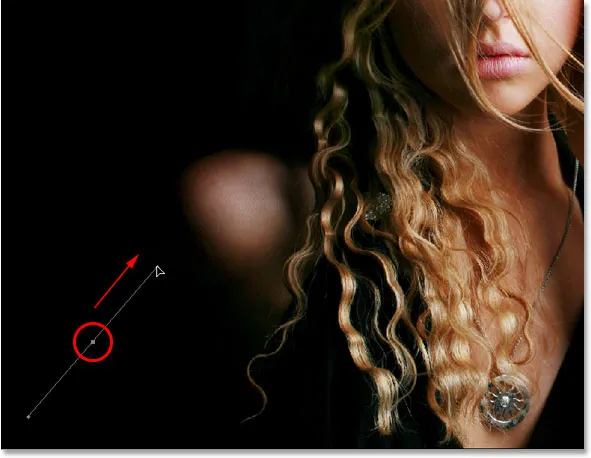
Med pennverktøyet valgt og stier-alternativet valgt i alternativlinjen, er vi klare til å tegne vår første bane. Jeg vil at lysstrålene mine skal vises i den nedre halvdelen av bildet, et sted rundt kvinnens skuldre og nakkeområdet, så det er der jeg skal tegne min første sti. Du vil legge til flere kurver på banen din for å gjøre lysstrikken mer interessant. Jeg begynner med å klikke et sted i nedre venstre hjørne av bildet for å legge til mitt første ankerpunkt, så drar jeg ut retningshåndtak i retningen jeg vil at banen min skal følge. Husk igjen å sjekke ut veiledningen om å gjøre valg med pennverktøyet først hvis det jeg nettopp sa ikke gjorde noe for deg:

Ved å klikke i dokumentet for å legge til et ankerpunkt, drar du deretter retningshåndtak.
Jeg fortsetter å tegne resten av min første bane ved å klikke og dra et par ganger til med Pen Tool for å legge til resten av banesegmentene mine. Jeg har nå min første sti som løper fra venstre mot høyre over kvinnens skuldre og nakkeområde:

Den første banen er nå lagt til bildet.
Trinn 5: Velg børsteverktøyet
Nå som vi har tegnet vår første vei, er neste trinn å stryke den med en børste. For det trenger vi Photoshops børsteverktøy, så velg det fra Verktøy-paletten, eller trykk ganske enkelt bokstaven B på tastaturet:

Velg børsteverktøyet.
Trinn 6: Velg børsten "40 prøvetips"
Photoshop kommer med flere børster som vil fungere bra for vår lette strek-effekt, men etter å ha prøvd noen få av dem, har jeg funnet en jeg liker best. For å velge den, må vi hente frem penselen. Det er noen få forskjellige måter å få frem Brushes-paletten på, og en av dem er å klikke på ikonet Brushes-paletten for å veksle på alternativlinjen øverst på skjermen:

Klikk på Brushes-paletten for å slå ikonet for å få frem Brushes-paletten.
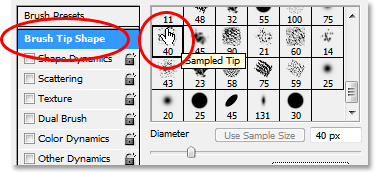
Når paletten Børster vises, klikker du på ordene Børstipform i øverste venstre hjørne av paletten. Deretter blar du ned i bunnen av listen, og velg den 40 børsteprøven. Det står bare "40" i forhåndsvisningsområdet, men hvis du har verktøystips aktivert i Photoshop sine preferanser, vil du se ordene "Sampled Tip" vises når du holder musen over penselen:

Klikk på ordene "Penselform" i øverste venstre hjørne, og klikk deretter på "40 prøvetips" -børsten i valgområdet.
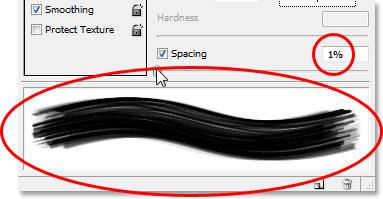
Trinn 7: Senk beløpet på "Avstand" til 1%
Nede nederst på paletten Børster, rett over forhåndsvisningen av børsten, ser du Avstand-alternativet. Hver gang du maler med en pensel i Photoshop, selv om det vanligvis ser ut som om du maler ett kontinuerlig slag, er det Photoshop virkelig gjør å "stemplere" bildet om og om igjen med børstespissen. Hvis "frimerkene" er tett nok sammen, fremstår de som et kontinuerlig slag.
Avstand-alternativet bestemmer hvor langt fra hverandre frimerkene vil vises, og som standard er alternativet satt til 30% for vår "40 Sampled Tip" -børste. Det er for mye plass til vår effekt. Bruk glidebryteren for å senke avstandsmengden helt ned til 1%. Hvis du ser på børstehåndsvisningsområdet etter å ha senket avstanden til 1%, vil du se at børsten nå vises som ett kontinuerlig slag:

Senk mengden "Avstand" til 1% for å jevne ut utseendet til børsteslaget.
Trinn 8: Still penselstørrelseskontrollen til "Pen Pressure"
Hvis vi skulle stryke stien med børsten vår akkurat nå, ville lysstrimmelen ikke se veldig bra ut fordi børsten ville vises i nøyaktig samme størrelse langs banen. Vi trenger at børsten skal smalne av i begge ender for å skape en illusjon om at lysstrikken faktisk begynner i den ene enden og slutter i den andre enden. For det må vi fortelle Photoshop å simulere pennetrykk for oss, som om vi tegnet med en pennetablett.
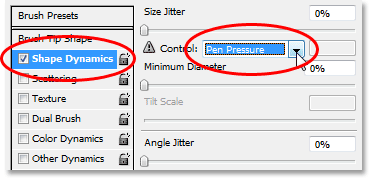
Klikk direkte på ordene Shape Dynamics til venstre for Brushes-paletten, rett under "Brush Tip Shape". Forsikre deg om at du klikker direkte på ordene, ikke bare i avkrysningsruten til venstre for ordene. Hvis du klikker inne i avkrysningsruten, aktiveres alternativene Shape Dynamics, men vil ikke tillate oss å endre noen av dem. Vi må klikke på selve ordene for å få tilgang til alternativene. Når du har klikket på ordene, vil du se alternativene Shape Dynamics vises til høyre for paletten. Helt øverst ser du ordene "Size Jitter" med en glidebryter, og rett under glidebryteren er kontrollalternativet. Det er her vi får bestemme hvordan vi skal kontrollere størrelsen på børsten vår. Vi vil at Photoshop skal simulere pennetrykk, så velg Pen Pressure fra rullegardinmenyen Control:

Klikk direkte på ordene "Shape Dynamics" til venstre, og sett deretter "Control" -alternativet til høyre for "Pen Pressure".
Nå, for øyeblikket, er alt vi har gjort å fortelle Photoshop at vi ønsker å kontrollere størrelsen på børsten vår i henhold til pennetrykk, men hva om du ikke egentlig har et pennetablett? Hvis du ikke har en koblet til datamaskinen din, vil du se et lite advarselsikon til venstre for ordet "Kontroll" som forteller deg at det er nødvendig med en pennetablett, men ikke bekymre deg for det. Om et øyeblikk vil vi fortelle Photoshop å simulere pennetrykk for oss, så for denne effekten gjør det ingen forskjell om du har en pennetablett eller ikke.
Trinn 9: Sett forgrunnen din farge til hvit
Vi har penselen klar til å gå. Nå trenger vi bare å velge fargen vi vil male med. Vi kommer til å ønske å male med hvitt, noe som betyr at vi trenger at forgrunnen skal være hvit. Trykk bokstaven D på tastaturet for å forsikre deg om at forgrunnen og bakgrunnsfargene blir tilbakestilt til standardverdiene, med svart som forgrunnen og en hvit som bakgrunnsfargen. Trykk deretter bokstaven X for å bytte dem, og gjør hvit til forgrunnen din:

Fargeprøver i forgrunnen og bakgrunnen i verktøypaletten. Hvitt er nå forgrunnen farge.
Trinn 10: Lagre banen
Vi har vår vei, vi har penselen, og vi har satt forgrunnen til hvit. Vi er klare til å lage vår første lette strek! Bytt til Photoshop's Paths-palett, som du finner gruppert med lagene og kanalene. Du ser banen din, som for øyeblikket heter "Arbeidssti", sammen med en forhåndsvisning av banen til venstre, ligner på hvordan lag vises i lagpaletten med navnet til høyre og et forhåndsvisningsområde på venstre. Hver gang du oppretter en ny bane, navngir Photoshop den automatisk som "Work Path", noe som betyr at den er midlertidig. Hvis du ikke lagrer banen før du tegner en ny, vil den nye banen erstatte den forrige, og du har mistet den. I mange tilfeller er dette ikke et problem, men la oss redde banen vår i tilfelle vi vil gå tilbake til den senere.
For å lagre en bane, er alt vi trenger å gjøre å gi den nytt navn. Bare dobbeltklikk på navnet "Work Path", og Photoshop dukker opp Save Path-dialogboksen, med det foreslåtte navnet på "Path 1" som allerede er lagt inn for deg. Klikk OK for å gå ut av dialogboksen, og Photoshop vil gi nytt navn til banen "Sti 1". Stien er nå lagret:

Sti-paletten som viser banen som nå er lagret og omdøpt til "Sti 1".
Trinn 11: Strøk banen med børsten
La oss lage vår første lette strek. Klikk på den lille, høyre pekende pilen i øverste høyre hjørne av Paths-paletten, som viser Paths-palettens fly-out-meny, og velg deretter Stroke Path fra listen over alternativer:

Velg "Stroke Path" fra fly-out-menyen.
Dette får opp Stroke Path-dialogboksen. Vi vil stikke stien med penselen vår, så sørg for at verktøyalternativet er satt til Børste. For å fortelle Photoshop å simulere pennetrykk for oss, klikker du inne i avmerkingsboksen til venstre for ordene Simulere trykk:

Sett "Verktøy" -alternativet til "Børste" og sørg for at "Simulere trykk" er valgt.
Klikk OK for å gå ut av dialogboksen, og Photoshop stryker banen med børsten og lager vår første lysstrikk. Legg merke til hvordan børsteslaget avsmalter i begge ender takket være alternativet "Simulere trykk":

Bildet etter å ha strøket banen med børsten.
Hvis du synes at børstestrengen din er for tykk eller for smal, trykker du bare på Ctrl-Z (Win) / Command-Z (Mac) for å angre streken, og gjør deretter børsten større eller mindre ved å trykke på venstre eller høyre braketast på tastaturet. Den venstre beslagstasten gjør børsten mindre, og den høyre braketttasten gjør den større. Prøv igjen når du har endret størrelse på penselen.
Vi har lagt til den første lysstrikken vår, men den ser ikke så mye ut som en lett strek for øyeblikket. Det ser ut som et fancy hvitt børsteslag, som er akkurat hva det er. For å få det til å se mer ut som en lys strek, må vi legge til litt farge og noen glødeffekter, og for det bruker vi et par enkle lagstiler.
Trinn 12: Legg til en "ytre glød" lagstil
Bytt tilbake til lagpaletten din. Du vil se det hvite børsteslaget i forhåndsvisningsområdet til "Lag 1". Klikk på ikonet Lagstiler nederst på lagpaletten og velg Ytre glød fra listen over lagstiler som vises:

Legg til en "ytre glød" lagstil i lagpaletten.
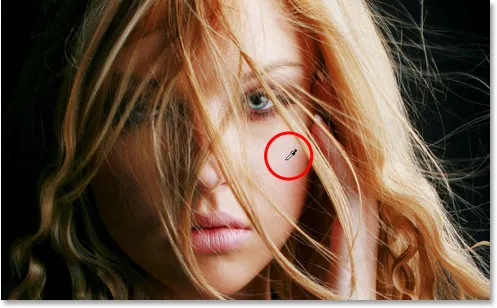
Dette får opp Photoshops Layer Style-dialogboks satt til alternativene Ytre glød i den midterste kolonnen. Endre alternativet Blend Mode øverst til Linear Light, som vil gi oss en mye mer intens glød enn hva vi normalt ville fått. Velg deretter en farge for gløden din ved å klikke på den lille fargeprøven rett under ordet "Støy". Dette får opp Photoshops Color Picker. Du kan enten velge din farge fra Color Picker, eller hvis du foretrekker det, kan du prøve en farge direkte fra bildet. For å prøve en farge, flytter du bare musepekeren over bildet. Du vil se musesymbolet ditt bli til pipettikonet. Flytt pipetten over fargen du vil prøve, og klikk deretter for å prøve den. Jeg skal prøve et lett område av kvinnens hud for å bruke den som ytre glødfarge:

Prøver en farge fra bildet som skal brukes som farge for ytre glød.
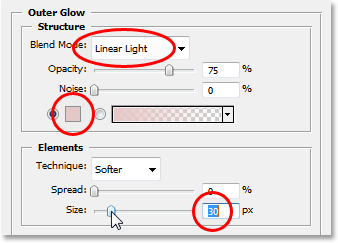
Når du har valgt farge, klikker du OK for å avslutte fargevalgeren. Til slutt, øke størrelsen på den ytre glød til et sted rundt 30 piksler. Det kan hende du må øke eller senke beløpet avhengig av størrelsen og oppløsningen på bildet:

Endre blandingsmodus, farge og størrelse på ytre glød.
Ikke gå ut av dialogboksen Lagstil bare ennå fordi vi fortsatt har en laglag til å legge til. Slik ser den lette streken min ut så langt etter å ha lagt til den ytre glød:

Bildet etter å ha påført en ytre glød på lysstreken.
Trinn 13: Legg til en "indre glød" lagstil
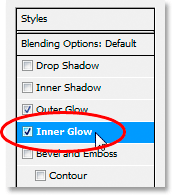
Vi har lagt en ytre glødelagstil til vår lette strek. La oss nå legge til en indre glødestil. Når dialogboksen Layer Style fortsatt er åpen, klikker du på ordene indre glød til venstre i dialogboksen, rett under "ytre glød":

Velg "indre glød" til venstre i dialogboksen Lagstil.
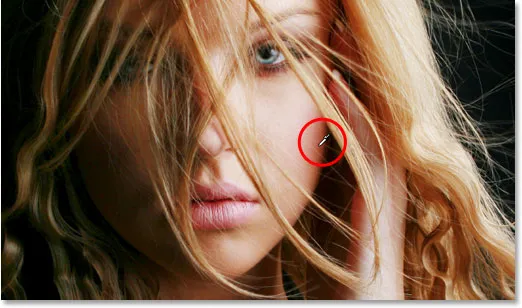
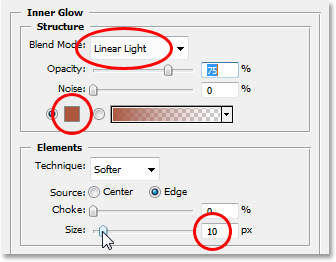
Du vil se alternativene for indre glød vises i den midtre kolonnen i dialogboksen. Endre nok en gang Blend Mode-alternativet øverst til Linear Light. Klikk deretter på fargeprøven under ordet "Støy" og velg enten en farge fra Color Picker, eller prøv som en ytre glød, prøve en farge direkte fra bildet. Jeg skal prøve et mørkere område av kvinnens hud for min indre glødfarge:

Prøver en mørkere hudfarge som skal brukes som farge for den indre gløden.
Når du har valgt fargen for din indre glød, klikker du OK for å gå ut av fargevelgeren. Til slutt øker du størrelsen på din indre glød til rundt 10 piksler. Som med den ytre gløden, kan det hende du må leke deg med denne verdien litt avhengig av størrelsen og oppløsningen på bildet:

Endre blandingsmodus, farge og størrelse på den indre gløden.
Klikk OK når du er ferdig for å avslutte dialogboksen Layer Style. Din lette strek skal nå ha en intens glød:

Den lette streken vises nå med en lys, fargerik glød.
Stien er den tynne mørke linjen vi ser gjennom midten av lysstrikken vår. Ikke bekymre deg, den vil ikke være der når vi er ferdige.
Trinn 14: Rediger banen for å lage en liten variant av den
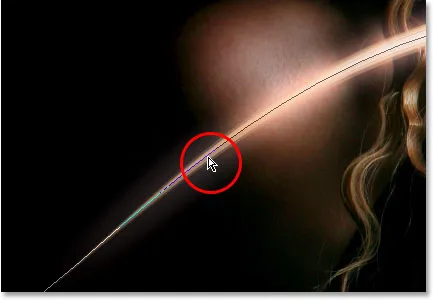
La oss gjøre den lette streken vår litt mer interessant ved å legge til et par streker til. Vi kan gjøre det enkelt ved å redigere banen vår for å lage noen små varianter av den og deretter stryke hver variant med penselen. Bytt tilbake til banen din-paletten slik at vi kan redigere banen vår. Hold deretter Ctrl (Win) / Command (Mac) -tasten nede og flytt musemarkøren direkte over en hvilken som helst del av banen. Så snart det er over banen, vil du se markøren bli til en hvit peker, noe som betyr at du nå har midlertidig tilgang til Photoshops Direct Selection Tool, som er verktøyet vi trenger for å redigere banen vår:

Hold nede "Ctrl" (Win) / "Command" (Mac) og flytt musepekeren direkte over banen for å midlertidig få tilgang til Direct Selection Tool (hvit peker).
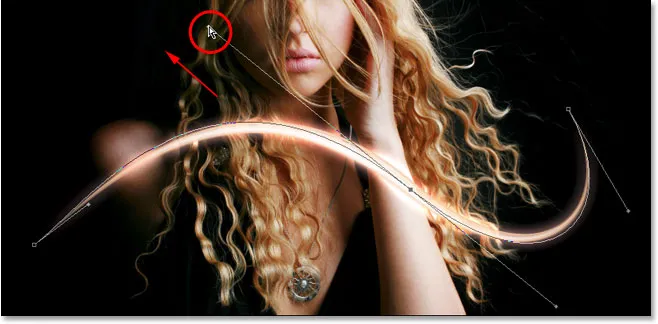
Klikk på banen med Direct Selection Tool for å velge den, og gjør deretter noen mindre justeringer av banen for å lage en litt annen bane. Du kan dra et ankerpunkt til et litt annet sted, eller flytte retningshåndtak for å justere kurvene til banen, eller til og med dra et banesegment til en litt annen posisjon. Bare ikke berør forankringspunktene i hver ende av banen fordi vi vil at hver variant vi oppretter skal begynne og slutte på nøyaktig samme sted. Så utenom de to ankerpunktene, kan resten av banen redigeres slik du måtte ønske. Vi ser ikke etter store endringer på banen. Små, subtile endringer er alt vi trenger.
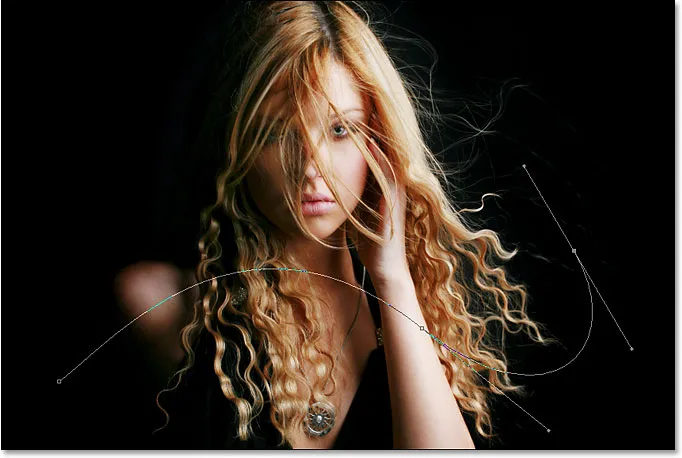
Her har jeg endret de to hovedkurvene på banen min litt ved å dra de to retningshåndtakene som strekker seg ut fra mitt midtre ankerpunkt. Du kan se hvordan kurvene til stien ikke lenger nøyaktig stemmer overens med kurven til den første lysstreken:

Lag en liten variant av startbanen ved å bevege ankerpunkter, retningshåndtak eller stisegmenter.
Vi kan nå stryke denne variasjonen av stien med penselen. Men før vi gjør det, vil vi sannsynligvis bruke en litt mindre børste denne gangen, så trykk på venstre brakett-tasten på tastaturet ditt et par ganger for å gjøre børsten litt mindre.
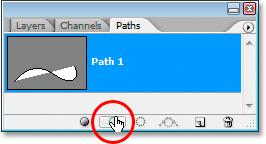
For å stryke over variasjonen av banen vår, er det ingen grunn til å gå gjennom bryet med å velge "Stroke Path" fra Paths-palettens utflyttingsmeny som vi gjorde forrige gang. Bare klikk på Stroke Path-ikonet nederst på Paths-paletten:

Klikk på "Stroke Path" -ikonet nederst på banen til paletten.
Photoshop stryker den nye banen vi opprettet med penselen. Siden vi fortsatt jobber med det samme laget i lagpaletten, blir stilene Outer Glow og Inner Glow automatisk brukt på den nye lysstrikken vår:

Den nye banen er nå strøket med børsten, og lagstiler blir automatisk brukt på den.
Trinn 15: Lag et par flere banevariasjoner og stryk dem med børsten
Gjenta forrige trinn en eller to ganger til for å lage flere varianter av banen og stryk hver med penselen. Forsøk å endre størrelsen på børsten hver gang ved å bruke venstre og høyre braketast for å legge enda større interesse til lysstrimmelen. Hvis du ikke liker penseldraget du nettopp la til, trykker du bare på Ctrl + Z (Win) / Command + Z (Mac) for å angre den, redigerer deretter banen på nytt og prøver igjen.
Hvis du vil se hvordan lysstreken din ser ut uten at banen blokkerer visningen, klikker du bare hvor som helst i det tomme området under banen i Paths-paletten. Dette vil fjerne markeringen av banen og skjule den fra visningen. Hvis du vil se banen igjen, klikker du på den i banen til paletten. Du må ha banen synlig når du vil stryke den med penselen. Hvis banen ikke er synlig, blir ikonene nederst på palettene gråtoner og ikke tilgjengelige.
Her er bildet mitt etter å ha redigert banen min et par ganger til og strøk hver nye banevariant med penselen. Igjen, siden vi fortsatt jobber med det samme laget, "Lag 1", i lagpaletten, blir stilene Outer Glow og Inner Glow lag automatisk brukt på hvert nye penselstrøk. Jeg har gjemt banen min for visning, slik at vi lettere kan se hvordan lysstreken nå ser ut med alle dens forskjellige varianter:

Den første lysstreken etter å ha lagt til noen varianter til den.
Trinn 16: Kopier lagstiler på "Lag 1"
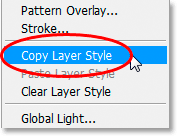
Og med det har vi laget vår første lysstrikk! Du vil sannsynligvis ønske å legge til minst ett til bildet ditt, og det er en god ide å plassere hver lysstrikk på sitt eget lag, men vi kan kutte ned på noe av arbeidet vi trenger å gjøre ved å kopiere lagstiler vi allerede har brukt på vår første lysstrikk og bare lim dem på hvert nye lag vi lager. Bytt tilbake til lagpaletten din. Du bør fremdeles ha valgt "Lag 1". Gå opp til Layer-menyen øverst på skjermen, velg Layer Style og velg deretter Copy Layer Style:

Når "Lag 1" er valgt, går du til Lag> Lagstil> Kopier lagstil.
Trinn 17: Legg til et nytt tomt lag
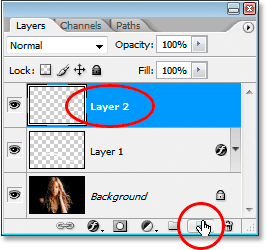
Klikk på ikonet for nytt lag nederst i lagpaletten for å legge til et nytt tomt lag. Photoshop vil legge til det nye laget over "Lag 1" og automatisk kalle det "Lag 2":

Legg til et nytt tomt lag over "Lag 1".
Trinn 18: Lim inn lagstiler på det nye laget
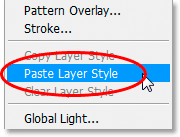
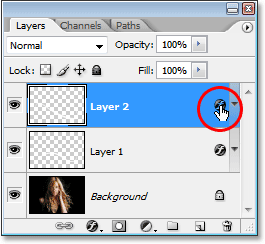
Når det nye laget er valgt, gå tilbake til Lag-menyen øverst på skjermen, velg Lag-stil nok en gang, og velg Lim inn lag-stil denne gangen:

Gå til Lag> Lagstil> Lim inn lagstil.
Outer Glow og Inner Glow-stilene fra "Layer 1" er nå lagt til "Layer 2" og vil automatisk bli brukt på den neste lysstreken vi lager!
Trinn 19: Legg til en annen lett strek
Med et nytt lag lagt til og lagformatene fra "Lag 1" allerede brukt på det nye laget, kan vi enkelt lage en ny lysstrimmel. Bare tegne en ny bane med pennverktøyet, lagre banen hvis du vil ved å døpe den til "Sti 2" (eller hva du enn vil kalle den), og stryk deretter stien med børsten. Når du har opprettet den viktigste lysstreken, holder du nede Ctrl (Win) / Command (Mac) for å få tilgang til Direct Selection Tool og redigere banen, flytte ankerpunkter, retningshåndtak og / eller banesegmenter for å lage noen små varianter av den, og stryk deretter hver variant med børsten, ved å bruke en annen børstørrelse hver gang.
Her er resultatet etter å ha lagt til en ny lysstrikk på bildet mitt:

Bildet etter å ha lagt til en annen lysstrimmel.
Hvis du ikke vil at begge lysstrikkene skal være i samme farge, kan du enkelt endre fargene bare ved å redigere lagstiler. La oss si at jeg vil at den andre lysstreken skal ha en annen farge. For å redigere lagstiler, alt jeg trenger å gjøre er å dobbeltklikke på ikonet Layer Style helt til høyre i "Layer 2":

Dobbeltklikk på ikonet Layer Style for å redigere lagstiler for det laget.
Dette åpner dialogboksen Lagstil for meg. Alt jeg trenger å gjøre er å klikke på ordene ytre glød på venstre side av dialogboksen, som får opp alternativene ytre glød i den midterste kolonnen, deretter klikke du på fargeprøven og velge en ny farge enten fra fargen Velger eller ved å ta en annen farge fra bildet. Klikk OK for å gå ut av fargevelgeren, og klikk deretter på ordene indre glød til venstre for å få tilgang til alternativ glød. Klikk på fargeprøven, velg en ny farge, klikk OK for å gå ut av fargevelgeren, og klikk deretter OK for å avslutte dialogboksen Lagstil. Du kan redigere fargene på lysstrimlene når som helst ved å redigere lagstiler.
Her er mitt endelige resultat etter å ha redigert lagstiler på "Layer 2" og endret litt på fargen på den andre lysstreken min, ved å bruke farger jeg prøvde fra kvinnens hår:

Det endelige resultatet.
Og der har vi det! Slik legger du til fargerike lysstriper til et bilde med Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!