Photoshops Drop Shadow-lagstil kan være bra for å legge til enkle skygger til bilder eller tekst, slik at de ser ut som om de flyter litt over bakgrunnen, men når det gjelder å skape mer realistiske skygger av mennesker eller gjenstander, er standard Drop Shadow klipper det bare ikke. I denne opplæringen lærer vi en enkel måte å skape en realistisk skyggeeffekt på!
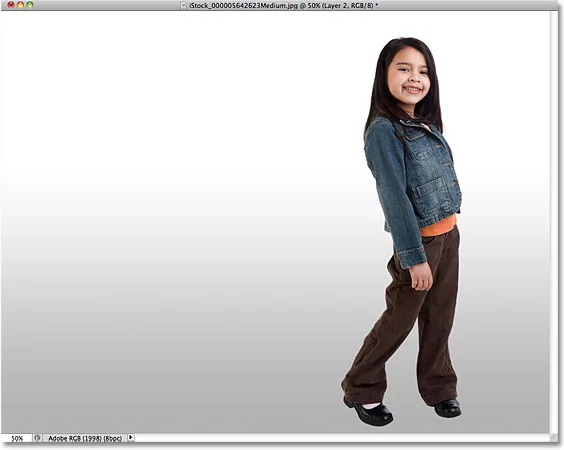
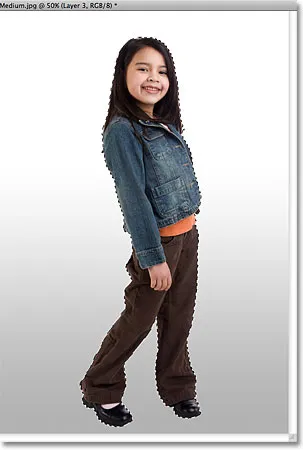
Her er bildet jeg skal bruke til denne opplæringen:

Det originale bildet.
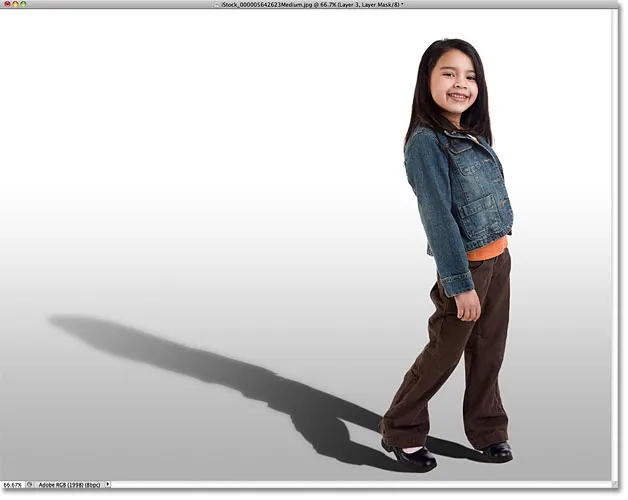
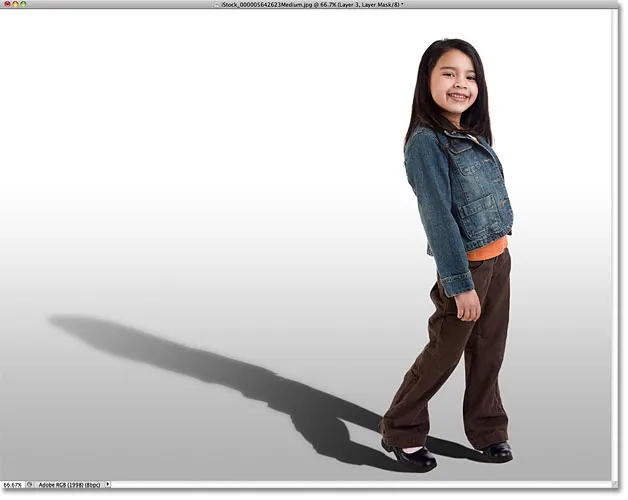
Slik ser det ut med skyggen brukt:

Det endelige resultatet.
Hvordan lage en realistisk rollebesetning
Trinn 1: Velg Person eller objekt
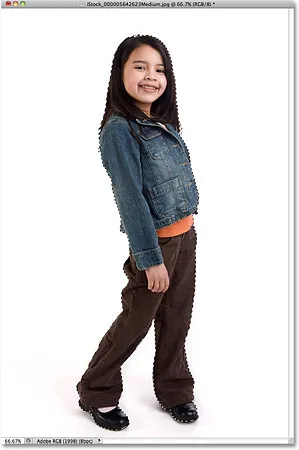
Før vi kan legge til en skygge til noen, må vi først velge dem. Ved å bruke valgverktøyet du velger (Lasso Tool, Quick Selection Tool, Pen Tool, etc.), tegner du et valg rundt personen (eller objektet) på bildet. Når du er ferdig, bør du se en utvalgsskisse rundt dem. Her har jeg valgt jenta:

Velg personen eller objektet på bildet.
Trinn 2: Kopier valget til et nytt lag
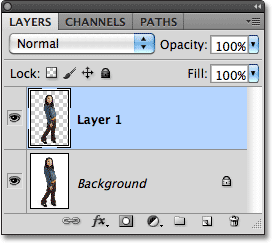
Når personen eller objektet er valgt, trykker du på Ctrl + J (Win) / Command + J (Mac) på tastaturet for raskt å kopiere utvalget til et nytt lag. Ingenting vil skje i dokumentvinduet, men hvis vi ser i lag-panelet, ser vi at Photoshop har kopiert valget til et nytt lag med navnet "Lag 1" over bakgrunnslaget:

Valget vises på et nytt lag over bakgrunnsjiktet.
Trinn 3: Legg til ekstra lerretsrom om nødvendig
Avhengig av bildet ditt, trenger du kanskje ikke dette trinnet, men i mitt tilfelle må jeg legge til litt ekstra lerretsplass for å gi plass til skyggen. Den enkleste måten å legge til ekstra lerretsplass er med Photoshops beskjæringsverktøy . Jeg velger det fra Verktøy-panelet:

Velge beskjæringsverktøyet.
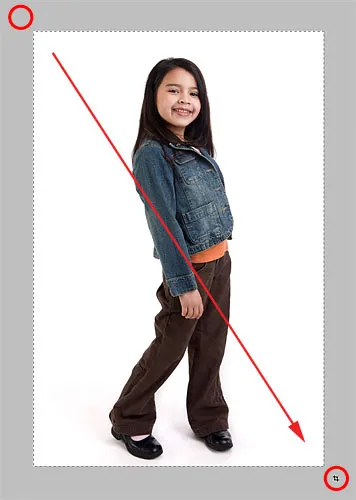
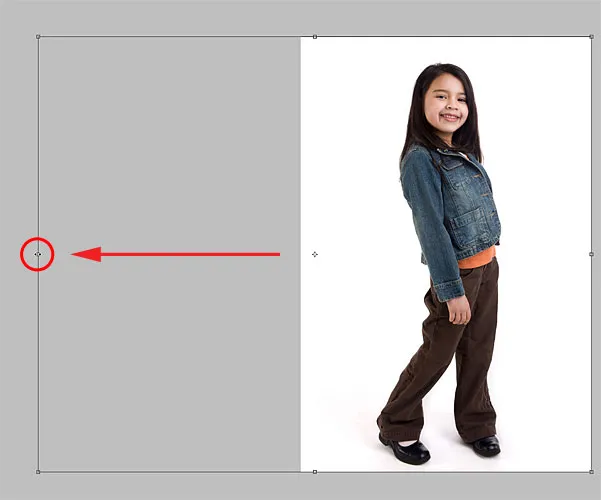
For å gjøre det lettere å se hva jeg gjør, bytter jeg ut av dokumentvinduet og til den første av Photoshop sine fullskjermmodus ved å trykke bokstaven F på tastaturet mitt. Deretter, med beskjæringsverktøyet aktivt, vil jeg klikke i det grå området over og til venstre for øvre venstre hjørne av bildet, og med museknappen nede, drar jeg til det grå området nedenfor og til til høyre for nederste høyre hjørne:

Dra beskjæringsverktøyet diagonalt over hele bildet.
Når jeg slipper museknappen, vises en beskjæringsramme rundt bildet, med håndtak (små firkanter) på alle fire sider og i hvert hjørne. Jeg må legge til mer lerretsplass til venstre på bildet, så jeg klikker på det venstre håndtaket og drar det utover:

Legger mer plass til venstre ved å dra det venstre beskjæringshåndtaket.
Jeg trykker på Enter (Win) / Return (Mac) for å godta beskjæringen (selv om det vi gjør her egentlig er det motsatte av beskjæring), på hvilket tidspunkt Photoshop tilfører den ekstra plassen til venstre for bildet og fyller den med hvitt (standard bakgrunnsfarge). Jeg trykker på F på tastaturet et par ganger til jeg er tilbake til dokumentvinduet:

Siden bakgrunnsfargen min er hvit (standardfargen), fyller Photoshop det nye lerretsområdet med hvitt.
Trinn 4: Legg til et nytt tomt lag under lag 1
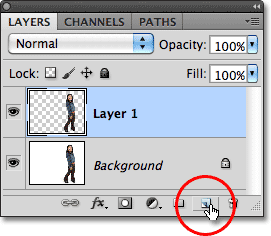
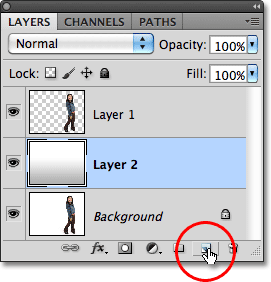
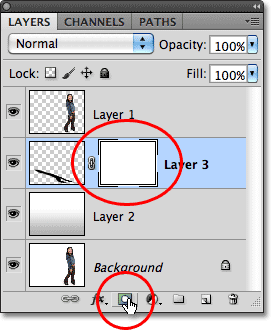
Hold Ctrl (Win) / Command (Mac) -tasten nede, og klikk på ikonet for nytt lag nederst i lag-panelet:

Klikk på ikonet for nytt lag mens du holder nede Ctrl (Win) / Command (Mac).
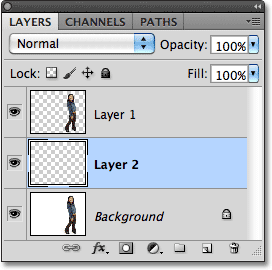
Dette forteller Photoshop ikke bare å legge til et nytt lag i dokumentet slik det normalt ville gjort, men å legge til det nye laget under det for øyeblikket valgte laget (lag 1), som plasserer det mellom lag 1 og bakgrunnslaget:

Det nye laget vises mellom de to originale lagene.
Trinn 5: Tegn en gradient på det nye laget
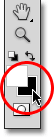
La oss lage en ny bakgrunn for effekten ved hjelp av en gradient, som vil gi den litt dybde. Klikk på fargeprøven i forgrunnen nær bunnen av Verktøy-panelet. Som standard skal det vises svart:

Svart er standard forgrunnsfarge.
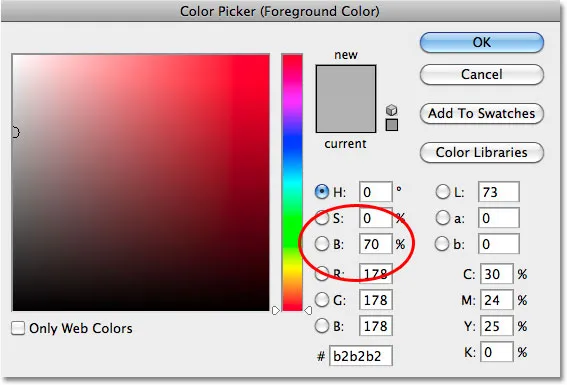
Dette åpner Photoshop's Color Picker der vi kan velge en ny forgrundsfarge. Velg en lysegrå. Hvis du vil bruke den samme gråskyggen som jeg bruker, angir du 70 % for B- verdien (B står for Lysstyrke) til høyre. Klikk OK når du er ferdig for å lukke fargevalgeren:

Sett lysstyrken (B) til 70% for en lysegrå. H (Hue) og S (Saturation) skal være på 0%.
Velg deretter Gradient Tool fra Verktøy-panelet. Vi bruker Gradient Tool noen ganger for denne effekten:

Velg Gradient Tool.
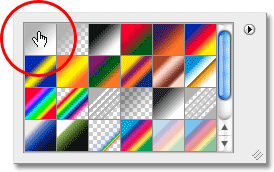
Med Gradient Tool aktivt, høyreklikk (Win) / Control-klikk (Mac) hvor som helst i dokumentvinduet for raskt å få frem Gradient Picker, og sørg for at du har den aller første gradienten - Forgrunnen til bakgrunnen - valgt ved å klikke på miniatyrbildet (den første til venstre, øverste rad). Trykk Enter (Win) / Return (Mac) når du er ferdig for å lukke ut gradientvælgeren:

Velg forgrunnen til bakgrunnen.
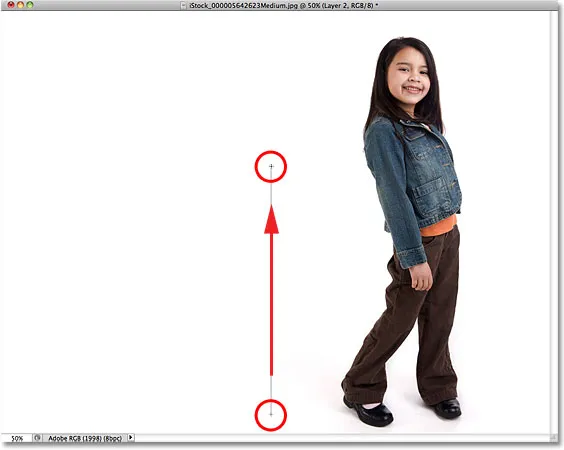
Klikk deretter nær bunnen av dokumentet, hold nede Skift- tasten og dra rett opp til du er rett over det horisontale midten av bildet. Hold Shift-tasten mens du drar, begrenser bevegelsene dine, noe som gjør det lettere å dra loddrett:

Dra ut overgangsområdet for den grå til hvite gradienten.
Slipp museknappen, og Photoshop tegner gradienten, som blir den nye bakgrunnen for bildet:

Den subtile gradienten tilfører litt dybde til bildet.
Trinn 6: Legg til et nytt lag over gradienten
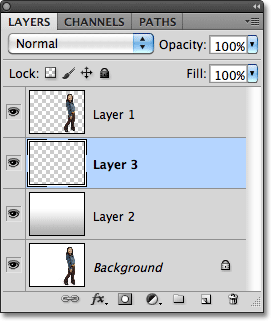
Klikk igjen på ikonet for nytt lag nederst i lagpanelet (trenger ikke å holde Shift-tasten nede denne gangen):

Klikk igjen på ikonet for nytt lag.
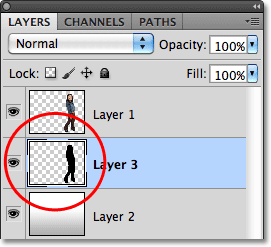
Et nytt tomt lag vises over gradientlaget:

Lag 3 vises over gradienten.
Trinn 7: Legg et utvalg rundt personen eller objektet
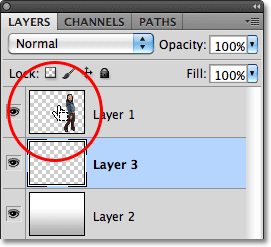
Hold Ctrl (Win) / Command (Mac) -tasten nede, og klikk direkte på forhåndslagets forhåndsvisningsminiatyrbilde i lag-panelet. Ikke velg laget, bare klikk på miniatyrbildet:

Hold Ctrl (Win) / Command (Mac) nede, og klikk på Layer 1s forhåndsvisningsminiatyrbilde.
Dette laster øyeblikkelig et utvalg rundt innholdet i laget. Her kan vi se at jenta på bildet mitt nå er valgt:

En markeringsoversikt vises rundt personen eller objektet vi først valgte tilbake i trinn 1.
Trinn 8: Fyll utvalget med svart
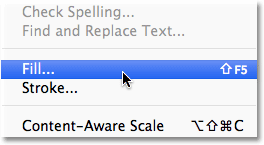
Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Gå til Rediger> Fyll.
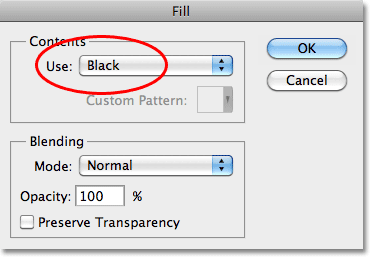
Når Fyll-dialogboksen vises, endre alternativet Bruk øverst til Svart, og klikk deretter OK for å lukke dialogboksen:

Sett Bruk til svart, og klikk deretter OK.
Dette fyller utvalget med svart. Vi kan ikke se det ennå i dokumentvinduet fordi bildet i lag 1 blokkerer det fra visning, men vi kan se det i lagets forhåndsvisningsminiatyrbilde i lag-panelet:

Vi kan se innholdet i et lag i forhåndsvisningsminiatyret, selv om vi ikke kan se det i dokumentvinduet.
Trinn 9: Forvreng skyggen til posisjon
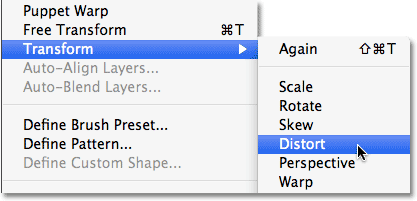
Området vi nettopp fylte med svart vil bli vår skygge. Først må vi omforme den og flytte den på plass, og vi kan gjøre det ved hjelp av Photoshop's Distort-kommando. Gå opp til Rediger- menyen, velg Transformer og velg deretter Forvreng :

Gå til Rediger> Transformer> Distort.
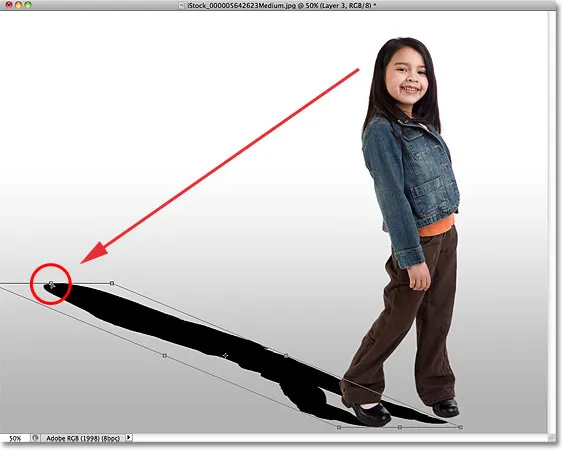
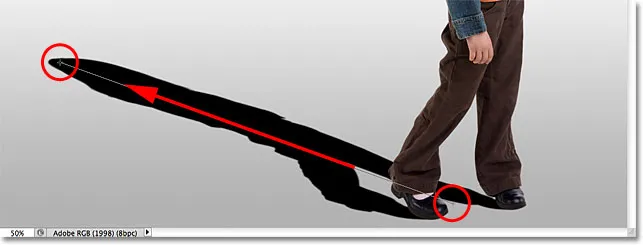
Omforme det svartfylte området ved å klikke på det øverste transformasjonshåndtaket og dra det diagonalt ned, enten til venstre eller høyre (avhengig av bildet ditt), til det ser mer ut som personen eller objektets skygge:

Dra det øverste transformasjonshåndtaket for å forvrenge skyggen i form.
Det kan også hende du må fikse den nederste delen av skyggen ved å dra i de nederste hjørnehåndtakene. I mitt tilfelle stemte ikke bunnen av skyggen helt med jenteskoene, så jeg dro transformatorhåndtaket nederst til høyre og helt til alt så bra ut:

Dra nederste hjørnehåndtak om nødvendig, så bunnen av skyggen stemmer overens med personen eller objektet.
Når du er ferdig, trykker du Enter (Win) / Return (Mac) for å godta transformasjonen og gå ut av Distort-kommandoen. Nå skal skyggen din se slik ut:

Den innledende formen på skyggen er nå på plass.
Trinn 10: Bruk en lett uskarphet
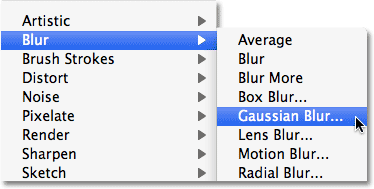
Kantene på skyggen ser litt for skarpe og skarpe ut, så la oss bruke en svak uskarphet på den. Gå opp til Filter- menyen, velg Uklarhet, og velg deretter Gaussisk uskarphet :

Gå til Filter> uskarphet> Gaussian uskarphet.
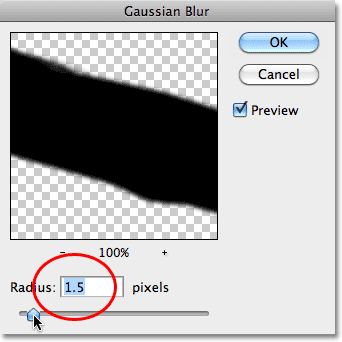
Dette åpner dialogboksen Gaussian Blur. Øk radien til rundt 1, 5 piksler for en veldig subtil uskarphetseffekt, og klikk deretter OK for å gå ut av dialogboksen. Kantene på skyggen vil vises mykere:

En radiusverdi på rundt 1, 5 piksler er alt vi trenger for det første.
Trinn 11: Bruk hurtigmasken for å velge skyggen gradvis
For at en skygge skal se realistisk ut, trenger kantene å bli gradvis mykere jo lenger unna den strekker seg fra motivet. For å skape denne gradvise uskarphetseffekten, vil vi igjen slå til Gaussian Blur-filteret, men først oppretter vi et utvalg ved hjelp av Photoshops hurtigmaske- modus.
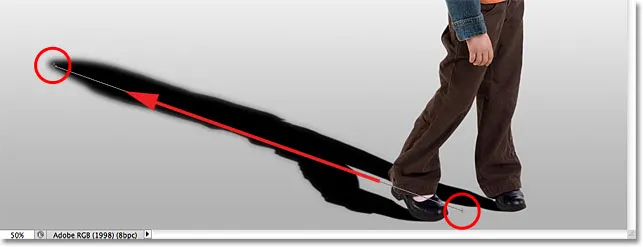
Velg Gradient Tool en gang til fra Tools-panelet, og trykk deretter bokstaven D på tastaturet for å tilbakestille Photoshops forgrunds- og bakgrunnsfarger til standardverdiene (svart vil være forgrunnen-fargen, hvit bakgrunnsfargen). Trykk deretter bokstaven Q på tastaturet for å bytte til hurtigmaske-modus. Ingenting vil virke annerledes i dokumentvinduet ennå. Med Gradient Tool aktiv, klikker du nær bunnen av skyggen og drar diagonalt til toppen, slik:

Dra ut en diagonal gradient fra bunnen til toppen av skyggen.
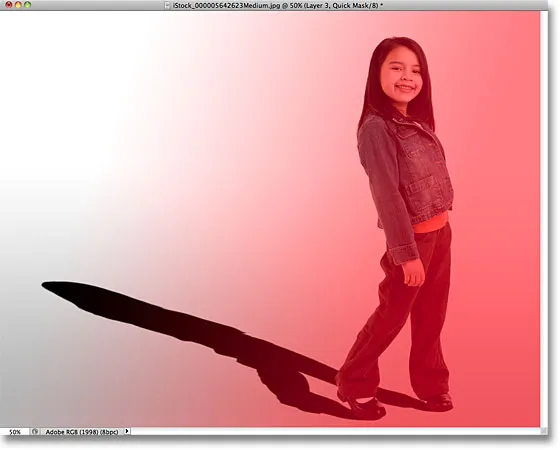
Slipp museknappen øverst i skyggen, og et rødt til gjennomsiktig Quick Mask-overlegg vises over bildet. Den gjennomsiktige delen øverst i skyggen representerer området som er fullstendig valgt. Det røde i bunnen av skyggen er ikke valgt i det hele tatt, mens området i mellom blir mer og mer valgt etter hvert som den røde fargen gradvis blekner til åpenhet:

Når fargen blekner fra rød til gjennomsiktig, blir området gradvis mer valgt.
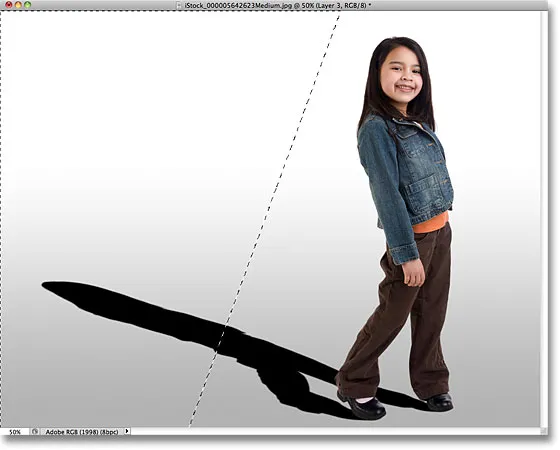
Trykk bokstaven Q på tastaturet for å gå ut av hurtigmaske-modus og tilbake til normal modus. Det røde til gjennomsiktige hurtigmaskeoverlegget vil bli erstattet med en standard utvalgt disposisjon som ser ut til å gjøre noe mer enn å dele skyggen i to, med bare den øverste halvdelen valgt. Dette er bare en uheldig illusjon fra Photoshop. Photoshop kan bare vise utvalgskonturer rundt piksler som er minst 50% valgt. Så selv om det ser ut som om vi ikke virkelig har oppnådd noe her, er at Gaussian Blur-filter i ferd med å bevise noe annet:

Photoshop kan ikke nøyaktig vise valgkonturer rundt piksler som bare er delvis valgt.
Trinn 12: Bruk det gaussiske uskarphetsfilteret igjen
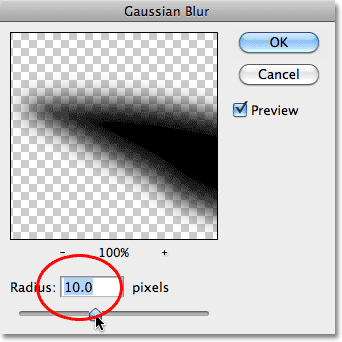
Siden Gaussian Blur-filteret var det siste filteret vi brukte, kan vi raskt ta det opp igjen ved å trykke Ctrl + Alt + F (Win) / Command + Option + F (Mac) på tastaturet. Denne gangen, når dialogboksen vises, øker du radiusverdien til rundt 10 piksler, og klikker deretter OK for å avslutte den:

Øk radiusverdien til 10 piksler eller så.
Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringsoversikten, og vi ser i dokumentet at kantene på skyggen nå virker gradvis mykere fra bunn til topp:

Skyggekantene ser nå mer realistiske ut.
Trinn 13: Legg til et lagmaske
Skyggen må fade ut når den beveger seg lenger fra motivet, noe som er enkelt å gjøre ved hjelp av en lagmaske. Klikk på Layer Mask- ikonet nederst i Layer- panelet. En hvitfylt lagmaske-miniatyrbilde vises til høyre for skyggelagets forhåndsvisningsminiatyrbilde:

Et lagmaske-miniatyrbilde vises etter å ha klikket på Layer Mask-ikonet.
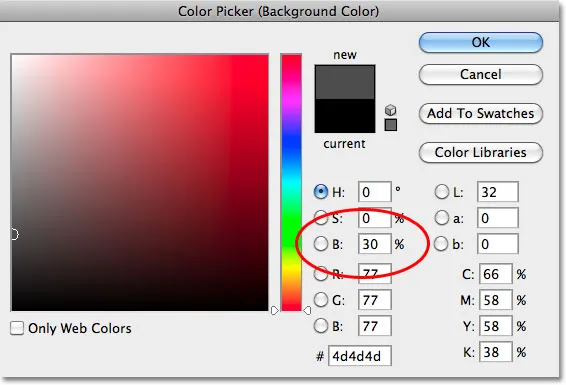
Trinn 14: Sett forhåndsfargen til en mørk grå
Vi vil ikke at skyggen skal visne helt ut, så klikk på bakgrunnsfargeprøven i Verktøy-panelet, som for øyeblikket skal være svart (standard forgrunnen og bakgrunnsfargene blir reversert når en lagmaske er valgt):

Klikk på fargepraten Bakgrunn (den nederst til høyre).
Når Color Picker vises, velger du en mørk grå ved å sette B (lysstyrke) verdien til 30%. La alternativene H (Hue) og S (Saturation) være satt til 0%. Klikk OK når du er ferdig for å lukke fargevalgeren:

Velg en mørk grå for bakgrunnsfargen.
Trinn 15: Tegn en gradient over skyggen på lagmasken
Deretter, med Gradient Tool valgt, klikker du nok en gang nær bunnen av skyggen og drar diagonalt oppover til toppen, akkurat som vi gjorde for et øyeblikk siden i hurtigmaske-modus. Forskjellen her er at vi tegner gradienten på lagmasken:

Tegn en hvit til mørk grå gradient fra bunnen til toppen av skyggen.
Slipp museknappen øverst i skyggen. Siden vi tegnet gradienten på lagmasken, ikke på selve bildet, ser vi ikke gradienten i dokumentet. I stedet ser vi effekten av gradienten på lagmasken, idet skyggen nå gradvis falmer når den beveger seg bort fra motivet:

Skyggen blekner nå gradvis.
Trinn 16: Senk skyggenes uklarhet
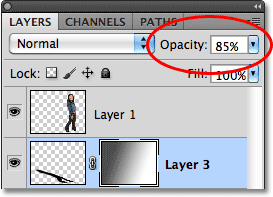
Som et siste skritt, la oss senke skyggenes uklarhet, slik at den ikke virker så mørk nær motivet (siden skygger alltid er noe gjennomsiktige). Du finner alternativet Opacity øverst til høyre i Layer-panelet. Senk den litt til rundt 85% :

Senk skyggelagets opacitet til 85%.
Og med det er vi ferdige! Her er den endelige "kastede skyggen" -effekten:

Det endelige resultatet.