I denne Photoshop- effekttutorialen skal vi lære hvordan du lager en collage av "forvrengte" bilder. Ikke la fantasien løpe løpsk her. Når jeg sier "skjev", mener jeg ikke "syk, vridd og sjokkerende", med mindre det selvfølgelig er de typene bilder du vil bruke. Det jeg snakker om er bilder som vi skal bøye, krølle, forvrenge og omforme ved hjelp av Photoshop's Warp Tool.
Jeg skal her påpeke at Warp Tool (ikke forveksles med Text Warp-verktøyet) bare har eksistert siden Photoshop CS2, noe som betyr at du trenger Photoshop CS2 eller senere hvis du vil følge med på de samme teknikkene. ' Jeg bruker dette opplæringen. Det er mer kompliserte og tidkrevende måter å skape den samme effekten i eldre versjoner av Photoshop, men Warp Tool gjør ting utrolig enkelt for oss og er også veldig morsomt å bruke, som vi vil se!
For denne opplæringen bruker jeg tre bilder i collagen min, pluss bildet jeg vil bruke som bakgrunn, for totalt fire bilder (hvem sier at matte ikke er lett?). Du kan selvfølgelig bruke så mange bilder du vil. Siden Halloween nærmer seg (på det tidspunktet jeg skriver dette), tenkte jeg at jeg skulle gå med et Halloween-tema for collagen min, men igjen kan du bruke hvilke bilder du liker.
Her er den endelige effekten vi jobber mot:

Den endelige effekten.
Denne opplæringen er fra Photo Effects-serien. La oss komme i gang!
Trinn 1: Åpne det første bildet du vil legge til collagen din
Åpne det første bildet du vil legge til collagen din. Vi vil gå gjennom alle trinnene som er nødvendige for å fullføre arbeidet vårt med dette første bildet, og da er det bare et spørsmål om å gjenta trinnene med hvert ekstra bilde du vil legge til collagen din.
Her er det første bildet jeg skal bruke:

Åpne det første bildet du legger til i collagen din.
Trinn 2: Gi nytt navn til bakgrunnslaget
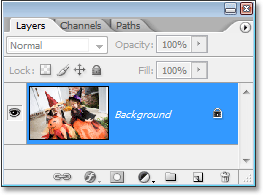
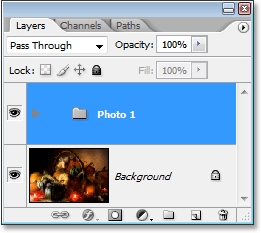
Med det bildet som nylig er åpnet i Photoshop, kan vi se at vi for øyeblikket har ett lag, kalt Bakgrunn, som inneholder bildet:

Photoshops lagpalett som viser vårt originale bilde i bakgrunnslaget .
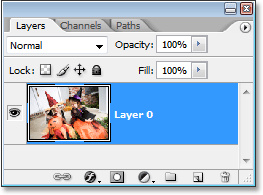
Vi må legge til et nytt tomt lag under dette bakgrunnssjiktet, men det er et lite problem. Photoshop behandler bakgrunnslaget annerledes enn alle andre lag (det er derfor navnet er skrevet i kursiv). Det er ting vi kan gjøre med andre lag som vi ikke kan gjøre med bakgrunnslaget . En av tingene vi ikke kan gjøre er å legge noen lag under den. Bakgrunnslaget må alltid forbli det nederste laget i lagpaletten. Heldigvis er det en enkel måte å løse dette problemet på. Alt vi trenger å gjøre er å gi laget nytt navn til noe annet enn "Bakgrunn", og den enkleste måten å gjøre det på er ved å holde nede Alt (Win) / Option (Mac) -tasten og dobbeltklikke direkte på ordet "Bakgrunn" . Photoshop vil automatisk gi nytt navn til laget "Lag 0":

Hold nede "Alt" (Win) / "Alternativ" (Mac) og dobbeltklikk på navnet "Bakgrunn" for å la Photoshop gi nytt navn til laget "Layer 0".
Trinn 3: Legg til et nytt tomt lag under "Lag 0"
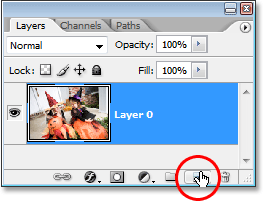
Nå som bakgrunnslaget vårt ikke lenger heter "Bakgrunn", kan vi legge til et lag under det. For å gjøre det, hold nede Ctrl (Win) / Command (Mac) -tasten og klikk på ikonet for nytt lag nederst på lag-paletten:

Hold nede "Ctrl" (Win) / "Command" (Mac) og klikk på "New Layer" -ikonet.
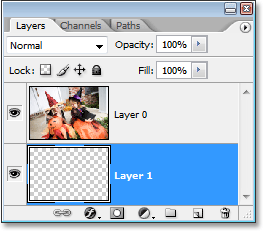
Ved å klikke på "Nytt lag" -ikonet legger du til et nytt tomt lag, og som standard plasserer Photoshop nye lag over laget vi for øyeblikket har valgt i lagpaletten, men ved å holde "Ctrl / Command" nede mens vi klikker på ikonet, be Photoshop om å plassere det nye laget under det valgte laget. Som vi ser nå i lagpaletten vår, vises det nye laget, som Photoshop automatisk har kalt "Lag 1", under "Lag 0":

Lagpaletten som viser det nye blanke laget lagt til under det originale laget.
Trinn 4: Legg til ekstra lerretsrom rundt bildet
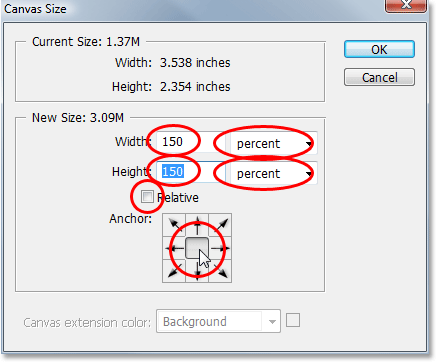
Siden vi kommer til å bøye og snekre bildet vårt, må vi gi oss selv litt ekstra rom til å fungere, noe som betyr at vi må legge til litt ekstra lerretsplass rundt bildet. For å gjøre det, gå opp til Image-menyen øverst på skjermen og velg Canvas Size. Dette får opp dialogboksen Canvas Size. Angi 150 for bredde og høyde og endre målingstypen for begge til prosent. Forsikre deg om at alternativet Relativ ikke er merket av, og sørg for at den midtre firkanten er valgt i ankergitteret:

Øk lerretstørrelsen rundt bildet ved å bruke alternativene som er sirklet i rødt over.
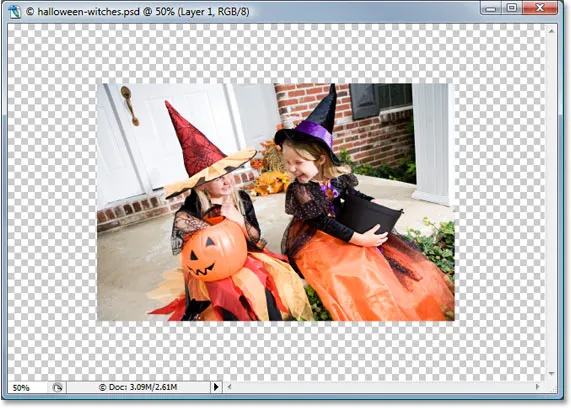
Klikk OK når du er ferdig, og Photoshop vil legge til den ekstra lerretsplassen rundt bildet, og gir oss god plass til å jobbe:

Den ekstra lerretsplassen er nå lagt til rundt bildet.
Trinn 5: Legg til et hvitt slag på bildet
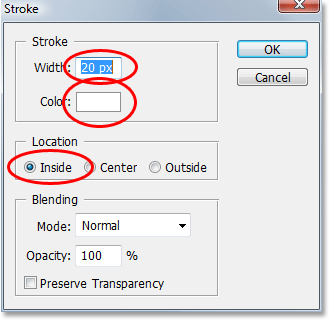
Klikk på "Lag 0" i lagpaletten for å velge laget som inneholder originalbildet. La oss legge til en hvit fotokant rundt kanten av bildet. For å gjøre det, gå opp til Rediger-menyen øverst på skjermen og velg Stroke. Dette får opp Stroke-dialogboksen. Jeg skal legge inn en verdi på 20 px (piksler) for bredden min, som fungerer bra med bildet mitt her. Det kan hende du må angi en annen verdi avhengig av størrelsen på bildet du bruker. Jeg bruker et bilde med lav oppløsning for denne opplæringen, så hvis du bruker et bilde med høy oppløsning, må du prøve en høyere breddeverdi. Målet her er å ganske enkelt legge til det som ser ut som en standard hvit fotokant rundt bildet, noe som betyr at vi også må velge hvitt som strekfargen vår, så klikk på fargeprøven til høyre for ordet Farge, som viser Photoshops Color Picker og velg hvit.
Til slutt setter du alternativet Plassering i midten av dialogboksen til Innvendig slik at streken vises innenfor kanten av bildet:

Legg til et hvitt strek rundt bildekanten for å lage en fotokant.
Klikk OK for å gå ut av dialogboksen og bruke det hvite streket:

Den hvite kanten er nå lagt rundt kanten av bildet.
Trinn 6: Varp bildet med Photoshop's Warp Tool
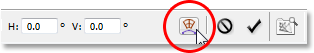
Her kommer vi til den morsomme delen. Vi kommer til å bøye, vri og krølle bildet ved hjelp av Photoshop's Warp Tool. Det er et par forskjellige måter å få tilgang til Warp Tool. Det ene er å gå opp til Rediger-menyen øverst på skjermen, velge Transform og deretter Warp, men her er en raskere måte. Trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformeringsboks og håndtak rundt bildet, og klikk deretter bare på Warp-ikonet i Alternativlinjen øverst på skjermen:

For en rask snarvei for å komme til Warp Tool, trykk "Ctrl + T" (Win) / "Command + T" (Mac) for å få frem Free Transform-håndtakene rundt bildet, og klikk deretter på "Warp" -ikonet i Opsjonslinje for å få tilgang til Warp Tool.
Du kan når som helst klikke på det ikonet for å skifte frem og tilbake mellom Free Transform og Warp Tool.
Når Warp Tool er valgt, vil du se et 3x3 rutenett vises over bildet ditt:

Et 3x3 rutenett vises over bildet ditt med Warp Tool aktivt.
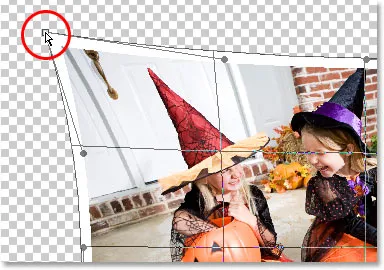
Hvis du aldri har brukt Warp Tool før, kan det virke litt forvirrende med det første, men det enkleste å gjøre er å bare leke med det og se hva det gjør, siden ingenting du gjør faktisk blir brukt på bildet som så lenge Warp Tool forblir aktiv. På kort tid vil du se hvor enkelt og morsomt verktøyet egentlig er. For å skjev bildet fra et av hjørnene, klikker du bare på et av de firkantede hjørnehåndtakene og drar det rundt med musen. Her drar jeg det øverste venstre hjørnet utover:

Klikk og dra noen av hjørnehåndtakene for å skjev bildet fra hjørnene.
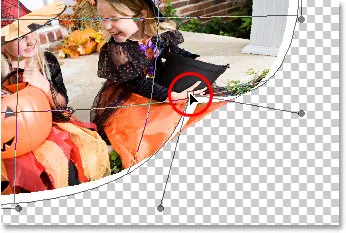
Hvis du vil lage en sidekrøll, og det er der Warp Tool virkelig skinner, drar du noen av hjørnehåndtakene innover. Hvis du drar hjørnet langt nok, vil du faktisk se hvordan det ser ut som baksiden av bildet som vises i hjørnet (det er faktisk et speilbilde av bildet, men det ser fortsatt ganske kult ut):

Opprett enkelt en sidekrøll ved å klikke på et av hjørnehåndtakene og dra den innover.
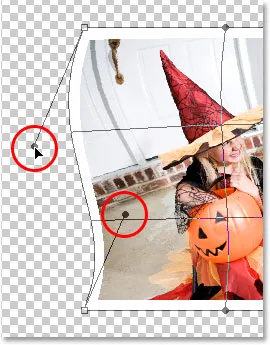
Du kan også fordreie bildet ved å dra de runde håndtakene som strekker seg ut fra hjørnene:

Skjev bildet ved å dra de runde håndtakene som strekker seg ut fra hjørnene.
Og enda en måte å skjev bildet på, er å ganske enkelt klikke hvor som helst på innsiden av bildet og dra musen rundt for å skjevle det fra det stedet:

Klikk hvor som helst inne i bildet og dra musen for å skjev bildet fra det stedet.
Som du kan se, gir Photoshop's Warp Tool oss mye kontroll og fleksibilitet over hvordan vi bøyer og omformer bildet, og for denne collageeffekten vi lager, er det ingen riktig eller feil måte å gjøre det på. Vi prøver ikke å skape noen form for realistisk effekt her, selv om vi kunne det hvis vi ville. Alt vi virkelig går etter er noe som ser morsomt ut, så føl deg fri til å leke med bildet ditt, snu deg, strekke, bøye, vri og krøll det uansett hva du vil. Det eneste du bør prøve å unngå er å snevre ansikts ansikt, siden de kanskje ikke er så glade når de ser hva du har gjort, så prøv å begrense warp-effektene til hjørnene og kantene på bildet så mye som mulig.
Dessverre er det ingen "angre" med Warp Tool, så hvis du ikke er fornøyd med det du har gjort og vil prøve igjen, må du trykke på Esc-tasten for å avbryte endringene og gå ut av Warp Verktøy, så gå tilbake og begynn på nytt.
Slik ser bildet mitt ut, med Warp Tool fremdeles aktivt, etter at jeg har omformet bildet på en måte som fungerer for meg (ditt kan se helt annerledes ut):

Bildet etter å ha sneket det med Warp Tool, som fremdeles er aktivt.
Når du er klar til å godta endringene dine, trykker du på Enter (Win) / Return (Mac) for å få Photoshop til å bruke dem på bildet.
Trinn 7: Dupliser laget
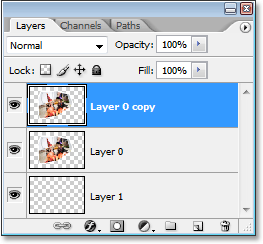
Nå som vi har skjevt bildet, må vi duplisere det. For å gjøre det, med "Lag 0" (laget som inneholder bildet vårt) valgt i lagpaletten, bruk tastatursnarveien Ctrl + J (Win) / Kommando + J (Mac) for å duplisere laget. Hvis vi ser i Lag-paletten nå, kan vi se den nyopprettede kopien av laget, som Photoshop har kalt "Lag 0-kopi", over de to andre lagene:

Trykk "Ctrl + J" (Win) / "Kommando + J" (Mac) for å duplisere "Lag 0".
Trinn 8: Fyll originalbildet på "Layer 0" med svart
Klikk tilbake på "Lag 0" i lagpaletten for å velge det. Trykk deretter på bokstaven D på tastaturet hvis det er nødvendig for å tilbakestille forgrunnen og bakgrunnsfargene slik at svart blir forgrunnen din farge (hvitt blir bakgrunnsfargen). Du kan se de nåværende forgrunnen- og bakgrunnsfargene i fargeprøver nær bunnen av verktøypaletten (fargepraten øverst til venstre er forgrunnen og den nederst til høyre er bakgrunnsfargen):

Fargeprøver på forgrunnen og bakgrunnen i Photoshops verktøypalett.
Deretter, med "Lag 0" valgt, bruk tastatursnarveien Shift + Alt + Backspace (Win) / Shift + Alternativ + Delete (Mac) for å fylle bildet på laget med svart. Du vil ikke se noe skje i dokumentvinduet, og det er fordi bildet i "Lag 0-kopi" blokkerer det vi har gjort på "Lag 0" under det fra visning, men hvis vi ser på forhåndsvisningsminiatyret for "Lag 0 "i lagpaletten, kan vi se at bildet faktisk er blitt fylt med svart:

Miniatyrbildet for "Lag 0" som viser bildet på laget som nå er fylt med svart.
Trinn 9: Lag en drop Shadow med Warp Tool
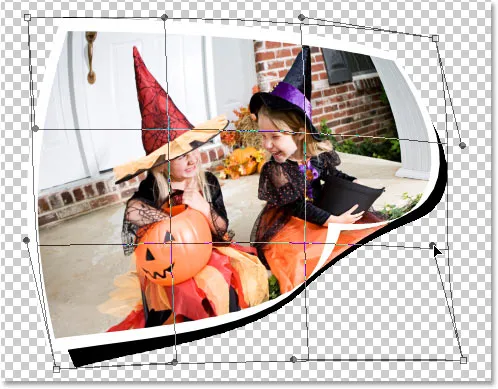
Vi kommer til å bruke Warp Tool igjen, denne gangen for å lage en fallskyggeeffekt for bildet vårt ved å bruke området vi nettopp fylte med svart. Med "Lag 0" fremdeles valgt, skal jeg få tilgang til Warp Tool på samme måte som jeg gjorde før, ved å trykke på Ctrl + T (Win) / Command + T (Mac) for å få frem Free Transform-håndtakene og deretter klikke på Warp-ikonet i alternativlinjen. Jeg vil at lyset skal se ut fra venstre, noe som betyr at skyggen min må vises langs høyre side av bildet. Så med mitt Warp Tool aktivt, skal jeg bøye og omforme det svartfylte området slik at det stikker ut under høyre og bunn av bildet. Igjen, vi går ikke på absolutt realisme her, så føl deg fri til å overdrive ting litt:

Bruk Warp Tool til å omforme det svartfylte området på "Layer 0" til en skygge for bildet.
Trykk Enter (Win) / Return når du er ferdig for å godta og anvende endringene.
Trinn 10: Bruk det gaussiske uskarphetsfilteret
Vi må uskarpe kantene på skyggen vår, så gå opp til Filter-menyen øverst på skjermen, velg uskarphet og velg deretter Gaussian uskarphet. Når dialogboksen Gaussian Blur vises, kommer jeg til å legge inn en Radius-verdi på omtrent 6 piksler for å uskarpe kantene på skyggen min. Igjen, det kan hende du må angi en høyere verdi hvis du bruker et bilde med høy oppløsning:

Fargeprøver på forgrunnen og bakgrunnen i Photoshops verktøypalett.
Klikk OK for å gå ut av dialogboksen når du er ferdig.
Trinn 11: Senk lagets opacitet
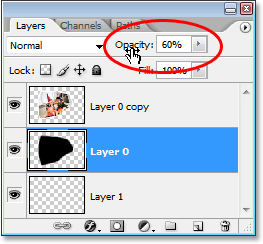
Vi har forvrengt skyggen vår i form med Warp Tool og uskarpt kantene, men skyggen vår er mye for intens på dette tidspunktet. For å fikse det, gå opp til Opacity-alternativet øverst til høyre på Lag-paletten og senk lagets opacitet til rundt 60%:

Senk opaciteten til "Lag 0" for å redusere intensiteten på skyggen.
Her er bildet mitt etter å ha senket skyggenes uklarhet:

Skyggen fremstår nå mye mindre merkbar etter å ha senket dens opacitet.
Trinn 12: Legg til et nytt tomt lag over de andre lagene
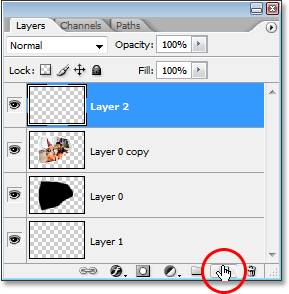
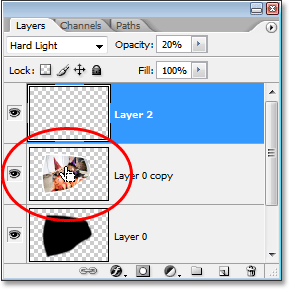
Vi er nesten ferdige, men la oss avslutte tingene ved å legge til noen subtile høydepunkter og skygger på bildet vårt for å forbedre illusjonen om at det virkelig bøyes og vrir seg i 3D-rom. For å gjøre det, må vi først legge til et nytt lag over de andre lagene, så klikk på det øverste laget ("Lag 0-kopi") for å velge det, og klikk deretter på ikonet for nytt lag nederst i lagpaletten for å ha Photoshop legger til et nytt tomt lag øverst, som det automatisk navngir "Lag 2":

Velg det øverste laget, og klikk deretter på "Nytt lag" -ikonet nederst i lagpaletten for å legge til et nytt tomt lag, "Lag 2", over de andre lagene.
Trinn 13: Endre blandingsmodus for det nye laget til "hardt lys"
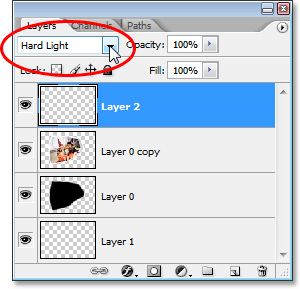
Vi må endre blandingsmodus for det nye laget vårt. For å gjøre dette, gå til alternativene Blend Mode øverst til venstre på paletten Lag. Som standard er laget satt til blandingsmodus "Normal". Klikk på pilen til høyre for ordet "Normal" og velg Hard Light fra listen:

Endre blandingsmodus for "Lag 2" fra "Normal" til "Hard Light".
Trinn 14: Senk lagets opacitet
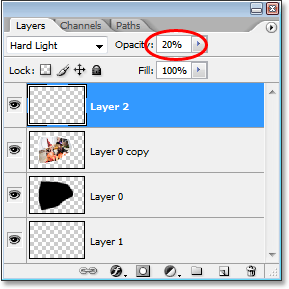
Vi kommer til å bruke dette laget til å male noen høydepunkter og skygger med Photoshop's Brush Tool, men før vi gjør det, må vi redusere opaciteten til dette laget ganske mye. Vi ønsker veldig subtile høydepunkter og skygger, så gå over til Opacity-alternativet øverst til høyre på Lag-paletten og senk opaciteten helt ned til omtrent 20% til å begynne med. Du må kanskje heve eller senke den litt når du er ferdig:

Senk opaciteten til det nye laget ned til omtrent 20%.
Trinn 15: Legg et utvalg rundt bildet
Før vi begynner å male, la oss sørge for å male "innenfor linjene" så å si, så vi ikke maler over noen av de gjennomsiktige områdene rundt bildet. For å gjøre det, hold nede Ctrl (Win) / Command (Mac) -tasten og klikk direkte på forhåndsvisningsminiatyren for "Layer 0 copy" (laget som inneholder bildet vårt) i lagpaletten:

Hold nede "Ctrl" (Win) / "Command" (Mac) og klikk på miniatyrbildet for "Layer 0 copy" i lagpaletten for å laste et utvalg rundt bildet.
Dette laster et utvalg rundt bildet i dokumentvinduet:

Et bilde er lagt rundt bildet.
Trinn 16: Velg Børsteverktøyet
Velg Photoshops børsteverktøy fra verktøypaletten, eller trykk ganske enkelt på B på tastaturet for å velge det med snarveien:

Velg Photoshops børsteverktøy.
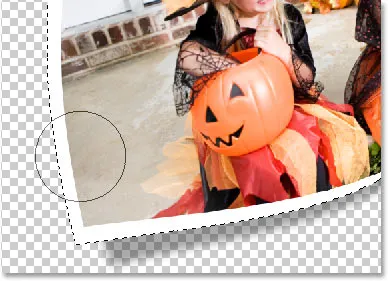
Trinn 17: Mal med svart for å legge skygger til bildet
Med børsteverktøyet valgt og svart som forgrunnen, kan du male over noen få områder i bildet for å legge til subtile skygger, og gi bildet litt mer 3D-utseende. Endre størrelsen på penselen etter behov ved å trykke på den venstre braketttasten på tastaturet for å gjøre penselen mindre eller den høyre braketttasten for å gjøre den større. For å kontrollere hardheten på børstekantene, holder du nede Shift-tasten og trykker på venstre brakett-tasten noen ganger for å myke opp kantene, eller hold nede Shift og trykk på høyre brakett-tasten noen ganger for å gjøre børstekantene hardere.
Du kan også høyreklikke (Win) / Control-klikke (Mac) hvor som helst i dokumentet for å få opp dialogboksen Brush Tool hvor du kan justere børstediameteren og hardheten med glidekontroller øverst:

Når børsteverktøyet er valgt, "høyreklikk" (Win) / "Kontrollklikk" (Mac) hvor som helst inne i dokumentet for å få tilgang til dialogboksen Brush Tool hvor du kan justere børstestørrelsen og kanthardheten.
Deretter må du bare male over deler av bildet for å legge til noen skygger. Takket være utvalget vi har lastet rundt på bildet, trenger vi ikke å bekymre oss for å tilfeldigvis male i området utenfor bildet. Det eneste området vi kan male over er området inne i utvalget.
Hvis du gjør en feil, eller du bare ikke er fornøyd med hvordan du malte over et område, trykker du enten Ctrl + Z (Win) / Command + Z (Mac) for å angre det siste penselstrøket ditt, eller trykk på E på tastaturet for å bytte til Photoshops viskelærverktøy, slett feilen, trykk deretter B for å bytte tilbake til børsteverktøyet og fortsett å male. Her er mitt bilde etter å ha malt i noen skygger i øverste venstre og høyre hjørne, samt over sidekrøllen i nedre høyre hjørne:

Bildet etter å ha malt i noen subtile skygger i øverste hjørner så vel som over sidekrøllen i nedre høyre hjørne.
Trinn 18: Mal med hvitt for å legge høydepunkter til bildet
Når du er ferdig med å male i noen skygger, trykker du bokstaven X på tastaturet for å bytte forgrunnen og bakgrunnsfargene slik at hvitt blir forgrunnen din.
Så akkurat som du gjorde for skyggene, må du bare male over noen få områder for å legge til noen høydepunkter, og endre penselstørrelsen og kanthårdheten etter behov.
Her maler jeg et veldig subtilt hvitt høydepunktområde nederst i venstre hjørne av bildet:

Bytt forgrunnen din farge til hvit og mal i noen høydepunkter.
Høydepunktene er ikke like merkbare i bildet mitt, siden jeg maler over et område som allerede er ganske lyst. De kan bli mer merkbare i bildet ditt, men selv et veldig subtilt høydepunkt gir fortsatt effekten og forhindrer at bildet ser flatt ut.
Når du er ferdig med å male skygger og høydepunkter, trykker du Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringen av utvalget rundt bildet.
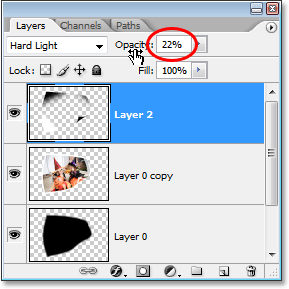
Trinn 19: Juster lagets opacitet om nødvendig
Hvis du finner ut at skyggene og høydepunktene dine er litt for subtile i bildet ditt, kan du gå tilbake til Opacity-alternativet øverst til høyre i Layer-paletten og øke lagets opacitet til du er fornøyd med hvordan de ser ut. Eller hvis du synes at skyggene og høydepunktene dine er for sterke, senk uklarheten litt. Uansett bør du ikke trenge å justere tetthetsmengden mye, siden selv små justeringer har stor innvirkning når laget er satt til Hard Light-blandingsmodus. Jeg skal finjustere skyggene og høydepunktene mine ved å øke lagets opacitet til 22%:

Finjuster intensiteten til skyggene og høydepunktene ved å gjøre mindre justeringer av lagets opacitet.
Her er mitt bilde nå med skygger og høydepunkter lagt til:

Bildet etter å ha lagt høydepunkter og skygger.
Trinn 20: Gruppér de tre lagene som utgjør bildet
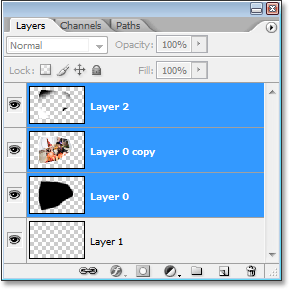
Vi har fullført arbeidet med vårt første bilde! Alt vi trenger å gjøre nå er å legge det til i hovedkollasjedokumentet (som vi åpner om et øyeblikk). Akkurat nå består vårt bilde av tre separate lag - hovedbildet på "Lag 0-kopi", hovedskyggen under det på "Lag 0", og høydepunktene og skyggene på "Lag 2" øverst. I stedet for å dra tre separate lag inn i hovedkollasjedokumentet, la oss gjøre ting lettere ved å gruppere lagene slik at alle tre blir plassert i en "mappe" i lagpaletten. På den måten kan vi ganske enkelt dra mappen over til collagedokumentet i stedet for å dra tre separate lag. Dette vil også gjøre det lettere å holde hoved collagedokumentet organisert når vi begynner å legge til flere bilder til det.
For å lage laggruppen, siden "Lag 2" for øyeblikket er valgt i lagpaletten, holder du nede Skift og klikker på "Lag 0". Dette vil velge både "Lag 0" og "Lag 0-kopi" over det mens du holder "Lag 2" øverst valgt, så alle tre lagene blir deretter valgt (i tidligere versjoner av Photoshop, må du koble lagene sammen i stedet for å velge dem som dette):

Velg alle tre lagene som utgjør bildet.
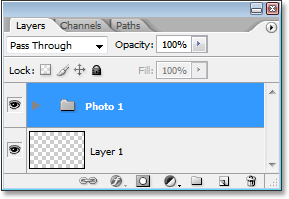
Når du har valgt alle tre lagene, går du opp til Lag-menyen øverst på skjermen og velger Gruppelag eller bare bruker tastatursnarveien Ctrl + G (Win) / Kommando + G (Mac). Uansett hvilken måte du velger, legger Photoshop alle tre lagene til i en ny gruppe. Hvis du ser i lagpaletten din, ser du at de tre lagene ser ut til å forsvinne, erstattet av et mappeikon med navnet "Gruppe 1" ved siden av. Dobbeltklikk direkte på ordene "Gruppe 1" og gi gruppen nytt navn til noe mer beskrivende som "Foto 1":

De tre lagene er nå lagt til en laggruppe.
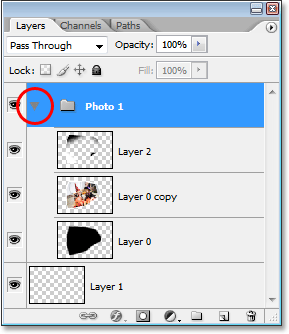
Hvis du ser nøye, vil du se en liten, høyre pekende trekant til venstre for mappeikonet. Klikk på den for å vri mappen åpen, så ser du de tre lagene vises i den:

Åpne laggruppen ved å klikke på den lille pilen til høyre til venstre for mappeikonet.
Klikk på trekanten igjen for å lukke gruppen, slik at bare mappen blir synlig.
Trinn 21: Åpne bildet som skal brukes som collagebakgrunn
Arbeidet med vårt første bilde er ferdig, og vi har organisert de tre lagene som utgjør bildet til en laggruppe.
Alt vi trenger å gjøre nå er å dra laggruppen over til hovedkollasjedokumentet vårt, så gå videre og åpne bildet du vil bruke som bakgrunn.
Her er bildet jeg skal bruke:

Photoshop-opplæring: Åpne bildet du vil bruke som bakgrunn for collagen din.
Trinn 22: Dra laggruppen inn i hovedkollasjebildet
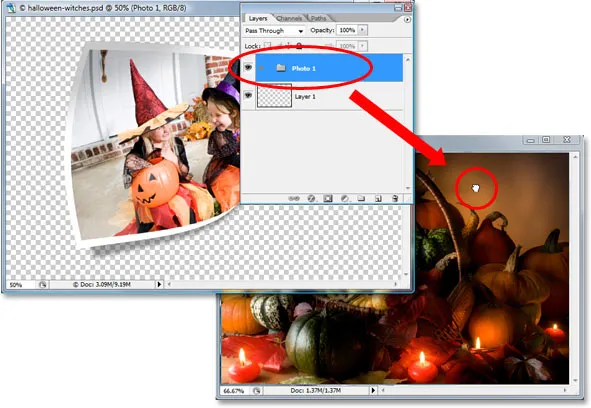
Når begge bildene er åpne i sitt eget separate dokumentvindu på skjermen, klikker du hvor som helst i dokumentet som inneholder bildet vi nettopp er ferdig med, slik at dokumentvinduet blir valgt. Deretter klikker du bare på laggruppen i lagpaletten og drar gruppen inn i bakgrunnsbildet:

Dra laggruppen fra fotodokumentet inn i hovedbakgrunnsdokumentet.
Du vil se bildet vises foran bakgrunnsbildet ditt i det nye dokumentet, og hvis du ser i det nye dokumentets lagpalett, vil du se at laggruppen er kopiert over til det nye dokumentet og nå sitter over bakgrunnslaget :

Lagpaletten som viser laggruppen over bakgrunnslaget i det nye dokumentet.
Trinn 23: Endre størrelse på bildet og endre bildet med gratis transformasjon
Nå som det første bildet vårt er foran bakgrunnen i dokumentet vi bruker til collagen, kan vi flytte og endre størrelsen på det etter behov. For å gjøre det, trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Free Transform-boksen og håndterer rundt dette bildet igjen. For å flytte bildet med Free Transform, klikker du bare hvor som helst inne i bildet (bortsett fra på det lille målikonet i midten) og drar bildet på plass med musen. Hvis du vil endre størrelsen på bildet, holder du nede Skift og drar et av hjørnehåndtakene. Hold nede Skift mens du drar begrenser bredde- og høydeproporsjonene på bildet, og opprettholder dets originale form. Hvis du vil endre størrelsen på bildet fra midten, holder du nede Alt (Win) / Alternativ (Mac) mens du drar (du kan også holde Shift for å begrense proporsjonene og endre størrelsen fra midten på samme tid). Du kan også rotere bildet hvis du vil ved å flytte musemarkøren rett utenfor Free Transform-boksen og deretter klikke og dra musen.
Her har jeg flyttet bildet mitt i dokumentet, og jeg endret størrelse på det ved å dra det nederste hjørnehåndtaket innover:

Flytt og endre størrelse på bildet etter behov med Photoshop's Free Transform-kommando.
Trykk Enter (Win) / Return (Mac) for å godta endringene når du er ferdig.
Trinn 24: Gjenta de samme trinnene for å legge til flere bilder i collagen
Og med det har vårt første bilde med suksess blitt formet og lagt i collagen vår! Hvis du vil legge til flere bilder (det ville ikke være mye av en collage hvis vi ikke legger til flere bilder), gjenta ganske enkelt trinnene vi nettopp har jobbet gjennom for hvert ekstra bilde, og skjev hver og en for forskjellige. Når du kommer til delen der du legger lagene til en laggruppe, kan du navngi de nye gruppene med påfølgende tall ("Foto 2", "Foto 3", "Foto 4", etc.), og dra dem bare inn i hovedmenyen collagedokument, flytt dem på plass og endre størrelsen på dem etter behov med Free Transform.
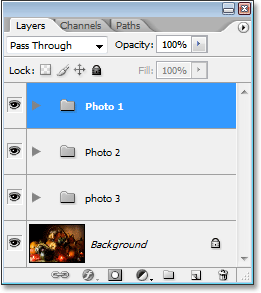
Jeg har lagt to bilder til i collagen min, og hvis jeg ser i lag-paletten min, kan jeg se at jeg nå har tre lagsgrupper, kalt "Foto 1", "Foto 2" og "Foto 3", over bakgrunnen min lag som inneholder bakgrunnsbildet mitt:

Photoshops lagpalett som viser de tre lagsgruppene som jeg har dratt inn i dokumentet, samt hovedbakgrunnen.
Hvis du vil flytte det ene bildet oppå et annet i collagen din, klikker du bare på laggruppen i lagpaletten og drar det over det andre fotogruppen for å endre "stablingsrekkefølge". Lag og laggrupper som er høyere i lagpaletten vises foran lag og grupper under dem.
Her, etter å ha lagt til mine to ekstra bilder, er det endelige resultatet:

Det endelige resultatet.
Og der har vi det! Slik lager du en collage av skjev bilder i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!