Lær hvordan du enkelt kan gjøre et enkelt bilde til en morsom, firkantet fotokollasje med Photoshop!
For å lage fotocollage-effekten, starter vi med å beskjære bildet i en firkant, og deretter deler vi det opp i mindre firkanter. Vi legger til en kant rundt hver og en slik at de ser ut som separate bilder, og så flytter vi og roterer dem på plass. Til slutt endrer vi bakgrunnsfargen, og avslutter med å legge en dråpe skygge bak effekten.
Her er bildet jeg skal bruke. Jeg lastet ned denne fra Adobe Stock:

Det originale bildet. Fotokreditt: Adobe Stock.
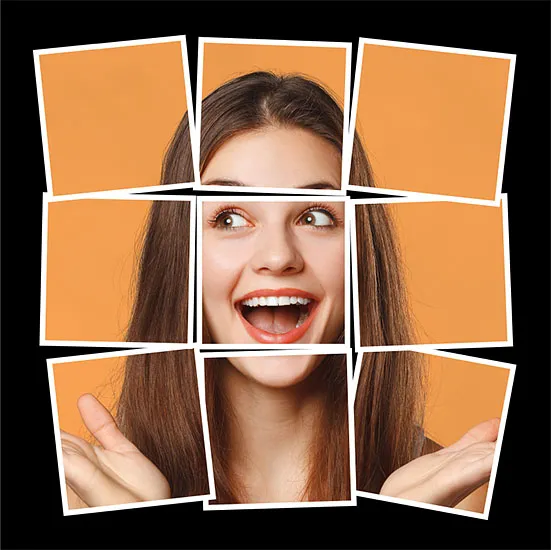
Og her er hvordan fotokollasjen vil se ut når vi er ferdige:

Den endelige effekten av fotocollage.
La oss komme i gang!
Hvordan lage en firkantet fotocollage
For denne opplæringen bruker jeg Photoshop CC, men alt er kompatibelt med Photoshop CS6. Du kan også følge med videoen min om denne opplæringen på YouTube-kanalen vår. Eller last ned denne opplæringen som en utskriftsklar PDF!
Trinn 1: Beskjær bildet til en firkant
Det første vi trenger å gjøre er å beskjære bildet vårt til en firkant. Velg beskjæringsverktøyet fra verktøylinjen:

Velge beskjæringsverktøyet.
I alternativlinjen angir du bildeforholdet til Square :

Innstilling av størrelsesforhold til kvadrat.
Photoshop legger til en innledende firkantet beskjæringsramme rundt bildet:

Den første kvadratiske avlingsgrensen.
Forsikre deg om at Delete Cropped Pixels er merket av i Alternativer-linjen:

Slett beskjærte piksler skal være slått på.
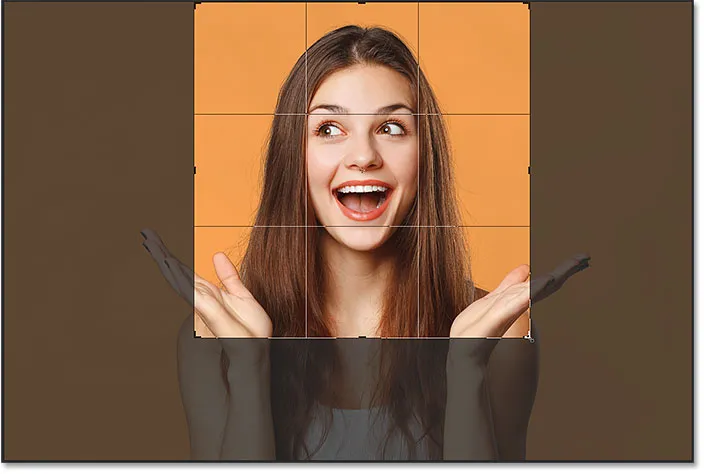
Dra deretter beskjæringshåndtakene for å endre størrelsen på grensen rundt motivet. Hvis du jobber med et portrett, kan du prøve å holde personens viktigste ansiktsfunksjoner (øynene, nesen og munnen) innenfor sentrumsplassen:

Endre størrelse på beskjæringsgrensen rundt motivet.
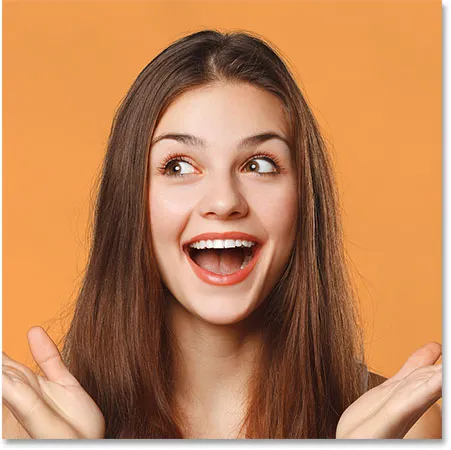
For å beskjære bildet, trykk Enter (Win) / Return (Mac):

Resultatet etter beskjæring av bildet på en firkant.
Trinn 2: Legg til noen guider
For å hjelpe oss med å dele opp bildet i mindre firkanter, legger vi til noen guider.
Legger til den første horisontale guiden
Gå opp til Vis- menyen i menylinjen og velg Ny guide :

Gå til Vis> Ny guide.
I dialogboksen Ny guide angir du retning til horisontal, og angir deretter 33% for posisjonen . Klikk OK for å lukke dialogboksen:

Legger til den første guiden.
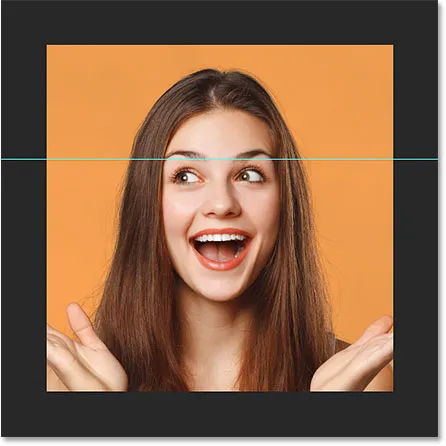
Photoshop legger til den første horisontale guiden en tredjedel av veien ned fra toppen:

Den første horisontale guiden legges til.
Legger til en annen horisontal guide
Hvis du vil legge til en annen guide, går du tilbake til Vis- menyen og velger Ny guide :

Gå tilbake til Vis> Ny guide.
La orienteringen settes til Horisontal, men skriv denne gangen 66% for posisjonen . Klikk OK for å lukke dialogboksen:

Legger til den andre guiden.
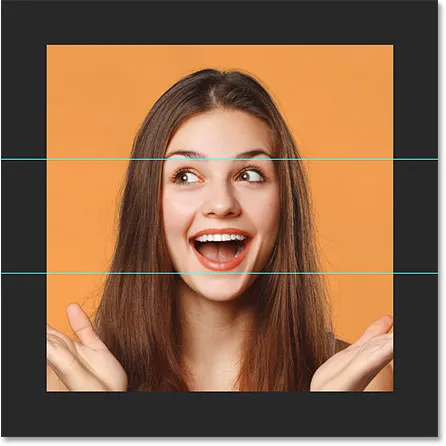
Og Photoshop legger til en andre guide, denne gangen to tredjedeler ned fra toppen:

Den andre horisontale guiden er lagt til.
Legge til en vertikal guide
Gå tilbake til Vis- menyen og velg igjen Ny guide :

Gå tilbake til Vis> Ny guide.
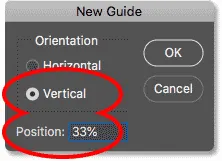
For denne tredje guiden, endre retning til loddrett og skriv inn 33% for posisjonen . Klikk deretter OK:

Legger til den tredje guiden.
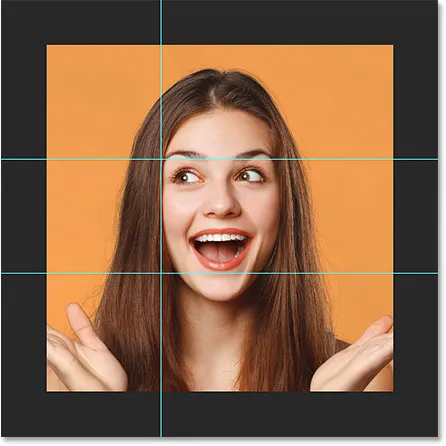
Dette legger til en vertikal guide en tredjedel av veien fra venstre:

Den første vertikale guiden er lagt til.
Legger til en annen vertikal guide
Og til slutt, gå tilbake en siste gang til Vis- menyen og velg Ny guide :

Gå tilbake til Vis> Ny guide.
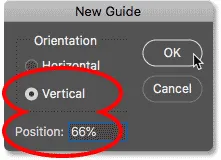
La orienteringen settes til Vertikal, men endre posisjonen til 66% . Klikk OK når du er ferdig:

Legger til den fjerde guiden.
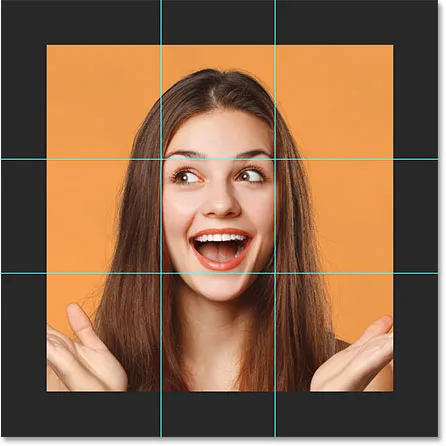
Photoshop legger til en annen vertikal guide, to tredjedeler av veien fra venstre, og vi har nå bildet vårt delt inn i mindre firkanter:

De fire guider som deler bildet i firkanter.
Trinn 3: Velg og kopier hvert firkant til et nytt lag
Vi må velge hvert torg og kopiere det til sitt eget lag. Velg det rektangulære markeringsverktøyet fra verktøylinjen:

Velge det rektangulære markeringsverktøyet.
Snapper valgene til guidene
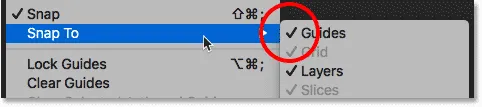
For å sikre at valgene våre knipser til guidene, går du opp til Vis- menyen, velger Snap To og sørger for at Guider har et hake ved siden av. Hvis ikke, klikker du på den for å velge den:

Se etter avkrysningen ved siden av guider.
Velge det første torget
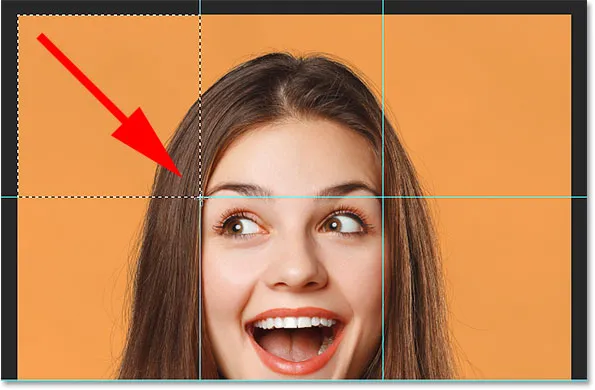
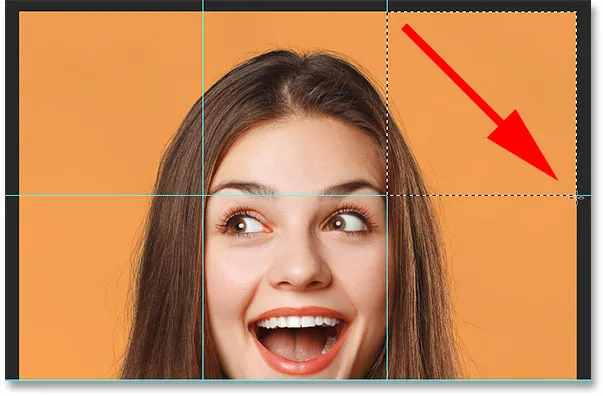
Vi starter med torget øverst til venstre. Klikk og dra et markeringsskiss rundt det. Hvis du fulgte det siste trinnet, bør markeringsoversikten klikke til guidene:

Tegning av en markering rundt plassen i øverste venstre hjørne.
Kopiering av torget til et nytt lag
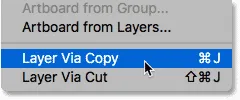
For å kopiere kvadratet til sitt eget lag, gå opp til Lag- menyen, velg Ny og velg deretter Lag via Kopi . Eller, en raskere måte er å trykke på tastatursnarveien, Ctrl + J (Win) / Command + J (Mac):

Gå til lag> Ny> lag via kopi.
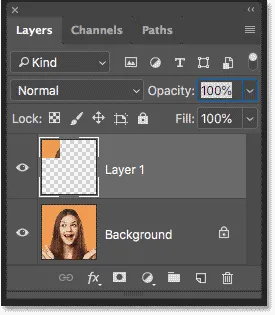
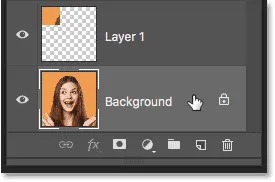
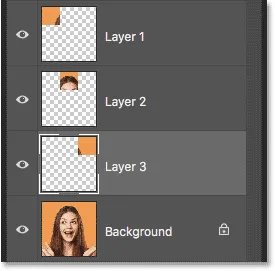
I lag-panelet ser vi at Photoshop har plassert en kopi av plassen på et nytt lag over bildet:

Torget er blitt kopiert til sitt eget lag.
Velge bakgrunnslaget
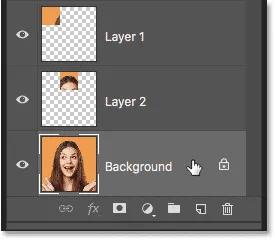
Før vi kan velge et andre kvadrat, må vi først velge bildet på nytt. Klikk på bakgrunnslaget for å velge det. Hver gang du velger og kopierer en ny firkant, må du velge bakgrunnslaget først på nytt:

Velge bakgrunnslaget.
Velge og kopiere et andre firkant
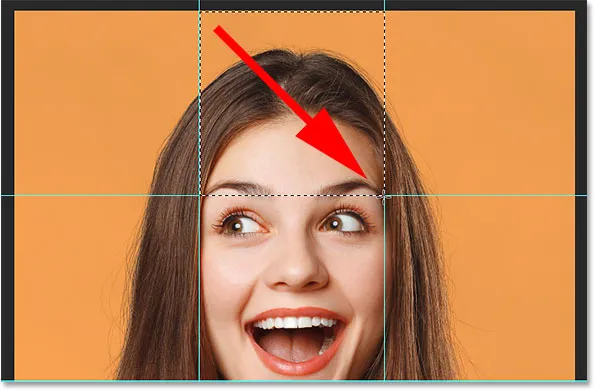
Tegn deretter et utvalg rundt plassen i øverste sentrum:

Velge det andre torget.
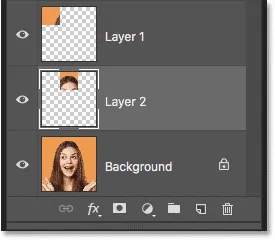
Hvis du vil kopiere det raskt til et nytt lag, trykker du Ctrl + J (Win) / Command + J (Mac). Og tilbake i lag-panelet har vi nå to firkanter over bildet:

En annen firkant er kopiert.
Velge og kopiere de gjenværende rutene
For å velge og kopiere de gjenværende rutene, bare gjenta de samme trinnene. Klikk først på bakgrunnslaget for å velge bilde:

Velg alltid bakgrunnslaget før du velger en ny firkant.
Tegn en markering av en ny firkant:

Velg en annen firkant.
Og trykk deretter Ctrl + J (Win) / Command + J (Mac) for å kopiere kvadratet til et nytt lag:

Plassen kopieres til et nytt lag.
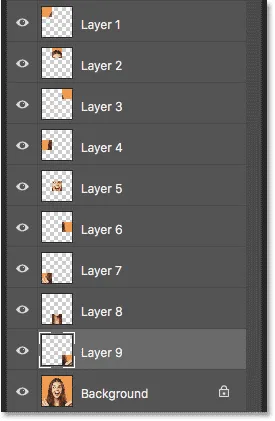
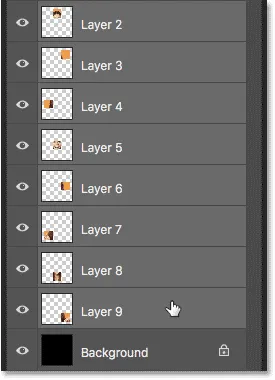
Jeg fortsetter å velge og kopiere rutene til jeg har valgt dem alle. Og i lagpanelet ser vi nå alle ni firkanter, hver på et separat lag, over bildet:

Alle de 9 rutene er kopiert.
Trinn 4: Skjul guidene
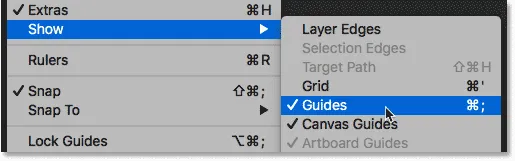
Vi trenger ikke guider lenger, så la oss skjule dem ved å gå opp til Vis- menyen, velge Vis og deretter velge Guider :

Slå av guidene.
Trinn 5: Legg til mer lerretsplass
For å gi oss rom til å bevege og rotere rutene, legger vi til mer lerretsplass rundt bildet. Og vi kan gjøre det med beskjæringsverktøyet. Velg beskjæringsverktøyet fra verktøylinjen:

Valg av beskjæringsverktøyet på nytt.
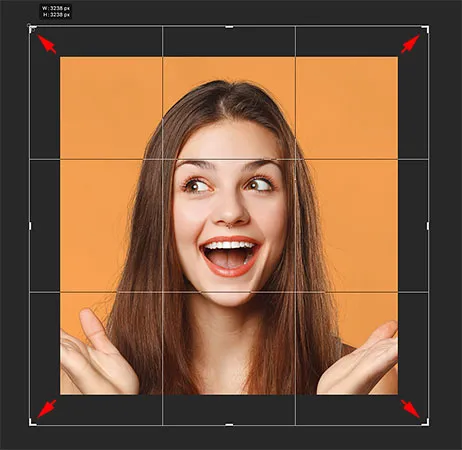
Trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet, og klikk og dra deretter noen av beskjæringshåndtakene utover og bort fra bildet. Alt / alternativ-tasten lar deg endre størrelsen på beskjæringsrammen fra midten:

Legge til mer lerretsplass med beskjæringsverktøyet.
Trykk Enter (Win) / Return (Mac) for å godta det, og Photoshop legger til det ekstra lerretsområdet:

Mer plass er lagt til rundt bildet.
Trinn 6: Fyll bakgrunnen med svart
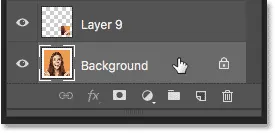
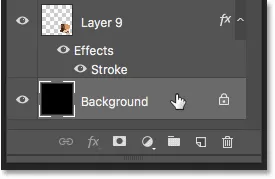
Som standard fyller Photoshop den nye plassen med hvitt, men la oss fylle bakgrunnen vår med svart. Velg Bakgrunnslag i Lag-panelet:

Velge bakgrunnslaget.
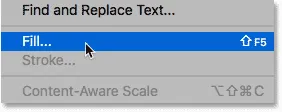
Gå deretter opp til Rediger- menyen og velg Fyll :

Går til Rediger> Fyll.
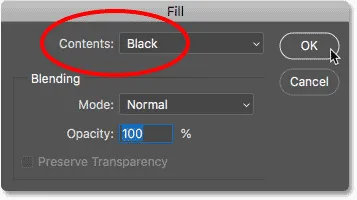
I dialogboksen Fyll setter du Innhold- alternativet til Svart, og klikker deretter OK:

Innstilling av innhold til svart.
Bildet vises nå foran en svart bakgrunn:

Resultatet etter å ha fylt bakgrunnen med svart.
Trinn 7: Legg et slag rundt det første torget
For øyeblikket kan vi ikke virkelig se rutene våre, så la oss gjøre dem mer opplagte. Og for å få dem til å se ut som separate bilder, legger vi et slag rundt dem. Vi starter med å legge et slag til et av rutene, og så kopierer og limer du det på de andre.
Legger til et slag
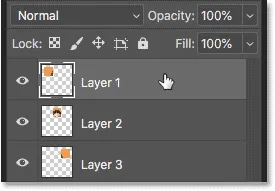
I topppanelet velger du det øverste laget (det som holder firkanten øverst til venstre):

Velge det øverste laget.
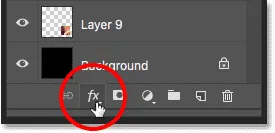
Klikk deretter på Layer Styles- ikonet ( fx- ikonet) nederst i Layer- panelet:

Klikk på "fx" -ikonet.
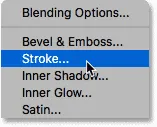
Og velg Stroke fra listen:

Legge til en slaglag effekt.
Endre strykfargen
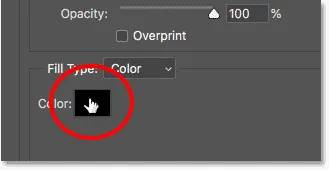
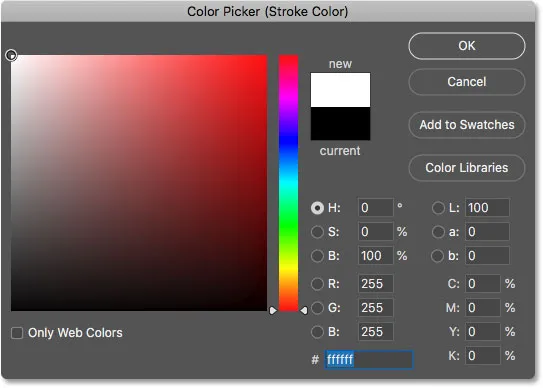
Klikk på fargeprøven i dialogboksen Lagstil :

Klikk på fargeprøven i strekalternativene.
Og deretter i Color Picker, endre fargen på streken til hvit, og klikk deretter OK:

Å velge hvitt for den nye fargen på streken.
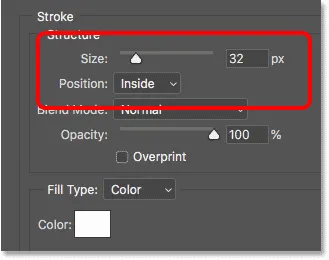
Innstilling av størrelse og plassering
Tilbake i Lagerstil-dialogboksen, sett posisjonen til streken til Innvendig . Hold deretter øye med firkanten øverst til venstre i bildet mens du øker størrelsesverdien ved å dra glidebryteren. Jeg vil gå med en verdi på rundt 32 px, men dette vil avhenge av størrelsen på bildet ditt:

Stille inn posisjonen og størrelsen på streken.
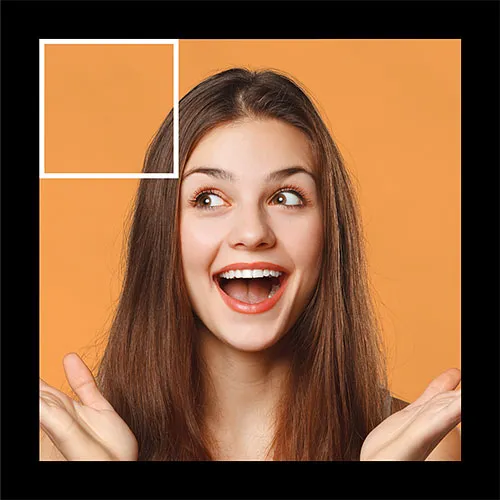
Klikk OK for å lukke dialogboksen, og vi har nå en kant rundt et av rutene:

Grensen vises rundt plassen øverst til venstre.
Trinn 8: Legg streken til de andre rutene
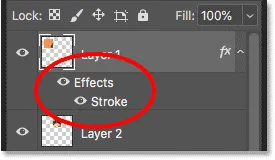
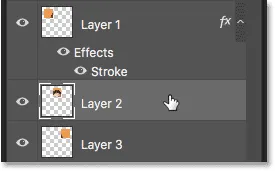
Tilbake i lagpanelet ser vi streken vår oppført som en effekt under laget:

Effekter er listet under laget.
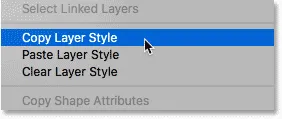
For raskt å bruke samme strek på de andre rutene, kopierer og limer vi det inn. Høyreklikk (Win) / Kontrollklikk (Mac) på det øverste laget, og velg deretter Copy Layer Style fra menyen:

Velge "Copy Layer Style".
Klikk på det andre laget fra toppen (lag 2) for å velge det:

Velge det andre laget fra toppen.
Trykk og hold nede Skift- tasten, og klikk deretter på laget rett over bakgrunnsjiktet (lag 9). Dette velger alle de andre rutene samtidig:

Hold Skift og velg det nederste firkanten.
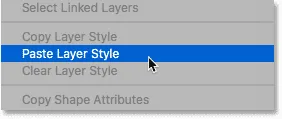
Høyreklikk (Win) / Kontrollklikk (Mac) på et av de valgte lagene, og velg deretter Lim inn lagstil :

Velge "Lim inn lagstil".
Og akkurat sånn limer Photoshop streken på de andre rutene:

Alle de 9 rutene har nå streken rundt seg.
Trinn 9: Flytt og roter rutene
For å skape mer en collageeffekt, flytter og roterer vi rutene ved hjelp av Photoshop's Free Transform-kommando.
Velge flytteverktøyet
Velg Flytt verktøyet fra verktøylinjen:

Velge flytteverktøyet.
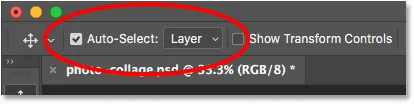
Slå på automatisk valg
På Alternativer-linjen, sørg for at Auto-Select er slått på, og at det er satt til Layer . Dette lar oss enkelt velge hvert kvadrat bare ved å klikke på det:

Forsikre deg om at Auto-Select er på og satt til Layer.
Klikk for å velge en firkant
Klikk på firkanten øverst til venstre for å velge det:

Velge øvre venstre firkant.
Flytt og roter firkanten med Free Transform
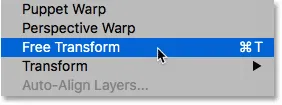
Gå deretter opp til Rediger- menyen og velg Gratis transformering. Eller bruk tastatursnarveien, Ctrl + T (Win) / Command + T (Mac):

Går til Rediger> Gratis transformering.
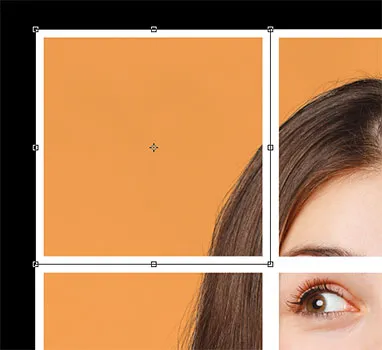
Photoshop plasserer Free Transform-boksen og håndterer rundt torget:

Free Transform-håndtakene vises.
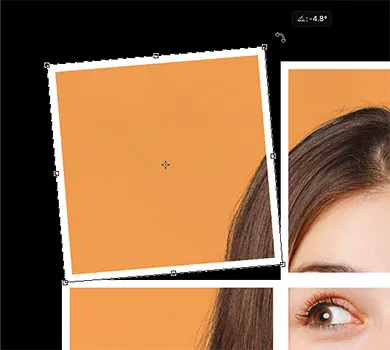
For å flytte firkanten, klikk og dra hvor som helst i boksen Gratis transformering. Du kan også flytte den med piltastene på tastaturet. Hvis du vil rotere den, flytter du musepekeren utenfor boksen og klikker og drar:

Flytte og rotere torget på plass.
For å godta det, trykk Enter (Win) / Return (Mac), og vårt første firkant er flyttet og rotert på plass:

Resultatet etter å ha flyttet og rotert det første torget.
Gjenta trinnene for de andre rutene
For å flytte og rotere de andre rutene, bare gjenta de samme trinnene. Klikk først på et firkant for å velge det, og trykk deretter Ctrl + T (Win) / Command + T (Mac) for raskt å velge Free Transform . Flytt kvadratet på plass, og roter det deretter på plass. Trykk Enter (Win) / Return (Mac) for å godta det.
I mitt tilfelle skal jeg forlate sentrumsplassen på sin opprinnelige sted, men jeg vil fortsette å bevege og rotere de ytre rutene til jeg er fornøyd med resultatene. Hvis du bare vil flytte en firkant uten å rotere den, er det ingen grunn til å åpne Free Transform. Du kan bare klikke og dra det med flytteverktøyet, eller skyve det på plass med piltastene på tastaturet:

Resultatet etter justering av alle de ytre rutene.
Trinn 10: Endre bakgrunnsfarge
På dette tidspunktet har vi skapt hovedeffekten, men det er et par ting vi kan gjøre. En av dem er at vi kan endre bakgrunnsfarge. Og for å gjøre det, bruker vi et fylt lag med farger.
I Lag-panelet klikker du på bakgrunnslaget for å velge det:

Velge bakgrunnslaget.
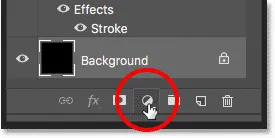
Klikk deretter på ikonet for nytt fyll eller justeringslag :

Klikk på ikonet for nytt fyll eller justeringslag.
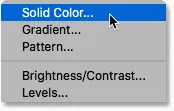
Og velg Ensfarget fra listen:

Velge et fyllfarge i ensfarget farge.
Prøver en bakgrunnsfarge fra bildet
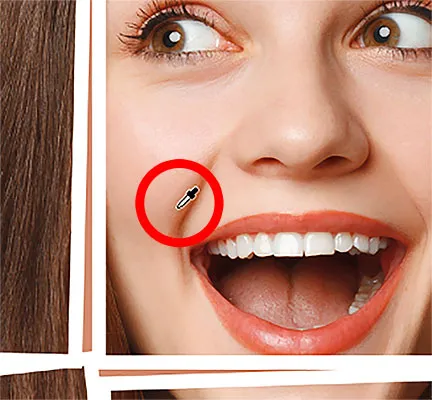
I en fargevelger velger du en ny farge på bakgrunnen. Eller velg en farge direkte fra bildet ditt ved å flytte markøren inn i bildet og klikke på en farge for å velge den:

Prøver en ny bakgrunnsfarge fra bildet.
Når du har funnet en farge du liker, klikker du OK for å lukke fargevelgeren:

Fotokollasjen med den nye bakgrunnsfargen som er samplet fra bildet.
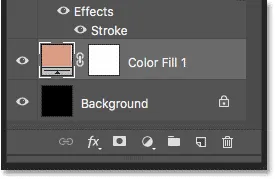
I lag-panelet ser vi det nye fyllfarget vårt i farger over bakgrunnslaget:

Fylllaget ligger mellom bakgrunnsjiktet og rutene.
Trinn 11: Legg til en dråpe skygge
La oss til slutt avslutte effekten ved å legge en dråpe skygge bak rutene. For å legge skyggen til alle rutene samtidig, plasserer vi dem først i en laggruppe.
Gruppere rutene
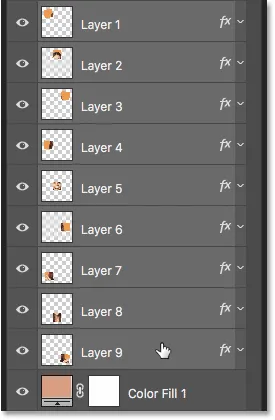
Klikk på det øverste laget (lag 1) for å velge det. Trykk deretter og hold nede Skift- tasten og klikk på laget rett over fyllingslaget (lag 9). Dette velger alle rutene samtidig:

Klikk på Lag 1, og trykk deretter på Lag 9.
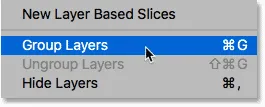
Gå opp til Lag- menyen og velg Gruppelag :

Gå til lag> Gruppelag.
Og tilbake i lag-panelet har alle rutene våre blitt plassert i en ny gruppe. Du kan vri gruppen åpen eller lukket ved å klikke på pilen ved siden av gruppens navn:

Torgene er nå inne i en laggruppe.
Legger til dråpsskyggen
Hvis du vil bruke en dråpeskygge på gruppen, klikker du på ikonet Lagstiler:

Klikk på "fx" -ikonet med laggruppen valgt.
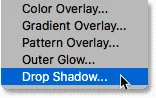
Og velg deretter Drop Shadow fra listen:

Velge Drop Shadow.
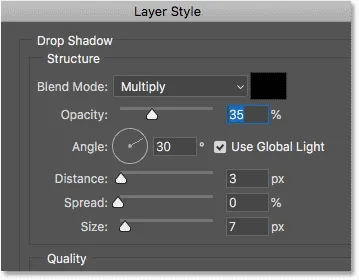
Dette åpner dialogboksen Layer Style satt til Drop Shadow-alternativene:

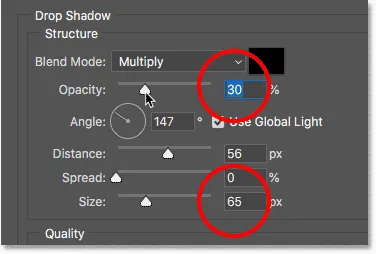
Drop Shadow-alternativene i dialogboksen Layer Style.
Du kan justere vinkelen og avstanden til skyggen herfra, men det er lettere bare å klikke og dra inne i dokumentet. Når du drar, vil du se Angle and Distance-verdiene oppdateres i dialogboksen:

Klikk og dra inne i dokumentet for å justere skyggens vinkel og avstand.
Når du har angitt vinkel og avstand, går du tilbake til dialogboksen og justerer størrelsesverdien for å myke opp kantene. Du kan også justere Opacity slik at skyggen virker lysere eller mørkere. Jeg vil senke minen til 30% :

Justere størrelsen (mykhet) og opaciteten til dråpeskyggen.
Når du er fornøyd med resultatene, klikker du OK for å lukke dialogboksen. Og med slippskyggen brukt, her er min endelige effekt:

Den endelige effekten av fotocollage.
Og der har vi det! Slik gjør du et enkelt bilde til en enkel, firkantet fotokollasje i Photoshop! Hvis du vil ha flere collageeffekter, kan du lære hvordan du lager Polaroid collage, en collage av filmstripler eller en collage av snevede bilder! Besøk vår fotoeffekter-seksjon for flere opplæringsprogrammer. Og ikke glem, alle Photoshop-veiledningene våre er nå tilgjengelig for nedlasting som PDF-filer!