I denne opplæringen lærer vi hvordan du lager en morsom 80-talls retroteksteffekt i Photoshop, med skinnende krom- og neonbokstaver! For å skape effekten bruker vi Photoshops lagstiler, som ikke bare gjør ting enkelt, men også vil holde teksten fullstendig redigerbar. Vi bruker et gradient fylllag for å lage en bakgrunn for effekten. Og for å gjøre ting ferdig, legger vi til noen få gnister rundt teksten ved hjelp av Photoshops børsteverktøy!
Mye av retroeffekten vil bli gjort ved hjelp av gradienter, og vi lager flere tilpassede graderinger underveis. For å spare tid i fremtiden, sparer vi hver tilpassede gradient som en ny forhåndsinnstilling. På den måten vil du neste gang du vil lage retroeffekten raskt velge gradientene du trenger fra forhåndsinnstillingene i stedet for å måtte gjenskape dem alle fra bunnen av.
Jeg skal bruke Photoshop CC her, men alt vi skal gjøre er fullt kompatibelt med Photoshop CS6 og med tidligere versjoner av Photoshop. Jeg skal også bruke et par skrifttyper i retrostil som jeg lastet ned fra Adobe Typekit, tilgjengelig med de fleste Creative Cloud-abonnementsplaner. Hvis du ikke har tilgang til Adobe Typekit, ingen bekymringer. Et raskt Google-søk vil finne mange gratis retro-skrifter du kan bruke.
Slik ser du ut som 80-talls retrotekst når vi er ferdig:

Den endelige effekten.
Det er mange trinn, men de er alle superenkle, så hvis du er klar, la oss komme i gang!
Hvordan lage en retro teksteffekt fra 80-tallet
Trinn 1: Lag et nytt Photoshop-dokument
La oss begynne med å lage et nytt Photoshop-dokument. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Går til Fil> Ny.
Dette åpner dialogboksen Nytt dokument. Hvis du bruker Photoshop CC, ser du den nydesignede versjonen av dialogboksen. Hvis du bruker CS6 eller tidligere, ser du den eldre, tradisjonelle dialogboksen. La oss se på Photoshop CC-versjonen først, og så ser vi på den eldre versjonen. Ikke bekymre deg, dette vil bare ta et minutt.
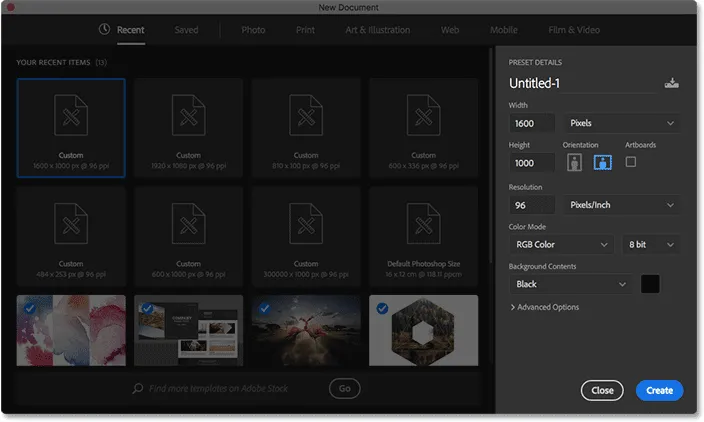
Den redesignede versjonen av dialogboksen i Photoshop CC består hovedsakelig av et nytt område til venstre der vi kan vise og velge miniatyrbilder av forhåndsinnstilte dokumentstørrelser for forskjellige typer prosjekter (Foto, Print, Web, Mobile, etc.) som samt størrelser som vi nylig har brukt. For denne opplæringen kan du ignorere denne nye delen. Den eneste delen vi trenger er forhåndsinnstilte detaljer- panelet til høyre der vi finner tradisjonelle alternativer for å lage vårt eget tilpassede dokument:

Den redesignede dialogboksen Nytt dokument i Photoshop CC. Panelet forhåndsinnstilte detaljer er uthevet.
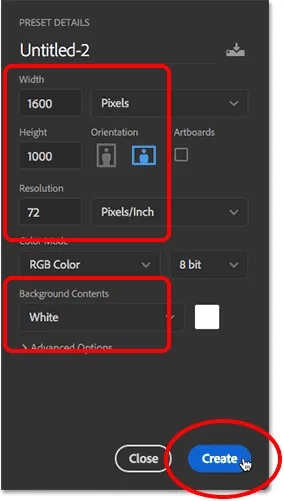
For denne opplæringen lager vi et dokument med en bredde på 1600 piksler og en høyde på 1000 piksler . Sett oppløsningsverdien til 72 piksler / tomme og bakgrunnsinnholdet til hvitt . Klikk deretter på Opprett for å opprette det nye dokumentet:

Angi alternativene Bredde, Høyde, Oppløsning og bakgrunnsinnhold i Photoshop CC.
Hvis du bruker Photoshop CS6 eller tidligere, ser du den eldre, tradisjonelle dialogboksen Nytt dokument. Igjen for denne opplæringen, sett bredden til 1600 piksler og høyden til 1000 piksler . Oppløsningsverdien skal være 72 piksler / tomme, og bakgrunnsinnholdet skal settes til Hvitt . Klikk OK for å opprette det nye dokumentet:

Angi alternativene for bredde, høyde, oppløsning og bakgrunn i Photoshop CS6.
Trinn 2: Legg til et gradientfylllag
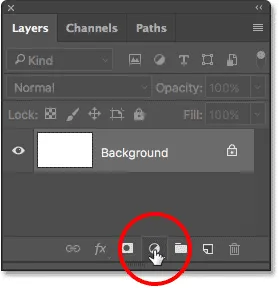
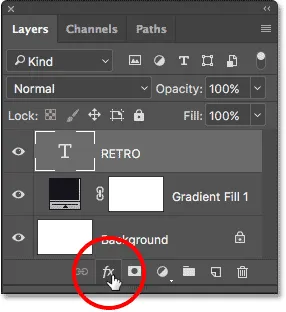
La oss lage en mer interessant bakgrunn for effekten før vi legger til teksten vår. For å gjøre det, bruker vi et av Photoshops gradient fylllag. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
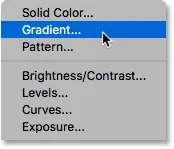
Velg deretter Gradient fra listen:

Velge et gradient fylllag.
Trinn 3: Lag en ny tilpasset gradient
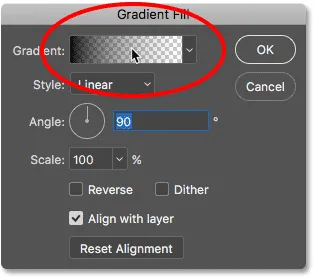
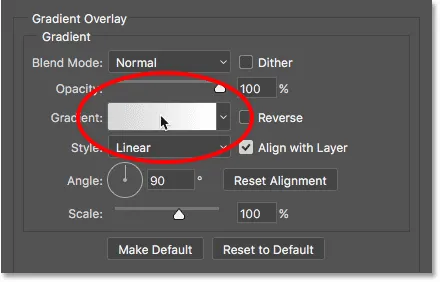
Dette åpner dialogboksen Gradient Fill . Klikk på fargeprøven for gradient øverst. Min fargeprøve viser for tiden svart til gjennomsiktig gradient. Ikke bekymre deg hvis din viser noe annet:

Klikk på fargeprøven i dialogboksen Gradient Fill.
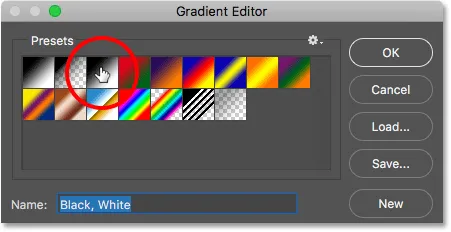
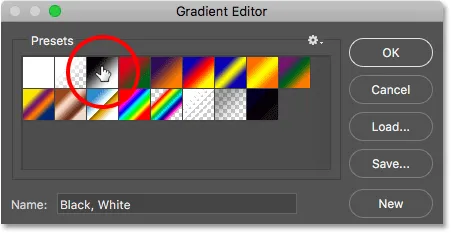
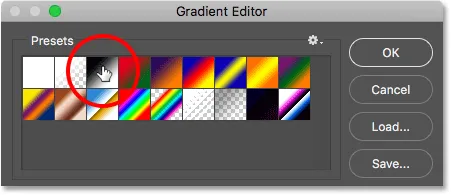
Hvis du klikker på fargeprøven, åpnes Photoshop's Gradient Editor, der vi kan lage vår egen tilpassede gradient. For å gi oss et utgangspunkt, velg den svarte, hvite gradienten ved å klikke på miniatyrbildet (tredje fra venstre, øverste rad) i delen Forhåndsinnstillinger øverst i dialogboksen:

Velge den svarte, hvite gradienten i Gradient Editor.
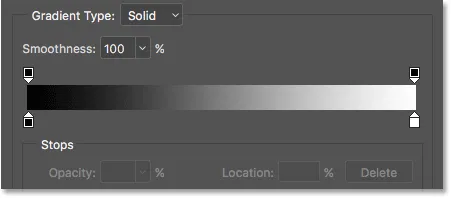
Hvis vi ser i den nedre halvdelen av Gradient Editor, ser vi en stor forhåndsvisningslinje som viser oss hvordan gradienten for øyeblikket ser ut. Siden vi valgte forhåndsinnstilling for svart, hvitt, viser forhåndsvisningsfeltet en gradient som løper fra svart til venstre til hvit til høyre:

Forhåndsvisningslinjen som viser gjeldende farger på gradienten.
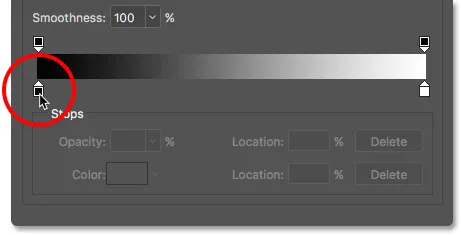
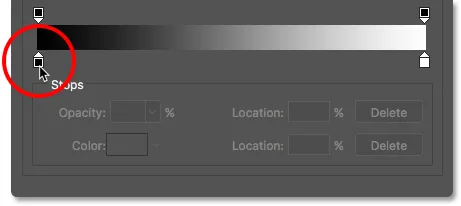
Vi kan redigere fargene på gradienten ved å bruke fargestoppene rett under forhåndsvisningsfeltet. For øyeblikket er det to fargestopp; en svart til venstre og en hvit til høyre.
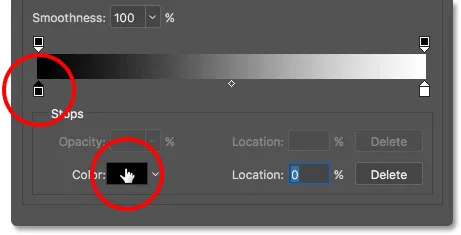
Klikk på svartstoppet til venstre for å velge det. Klikk deretter på fargeprøven for å endre fargen:

Klikk på fargestoppen til venstre, og klikk deretter på fargeprøven.
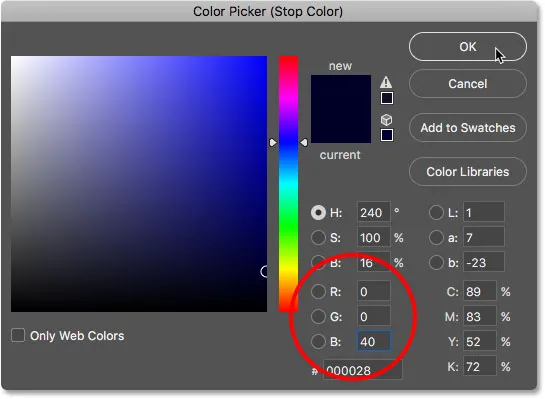
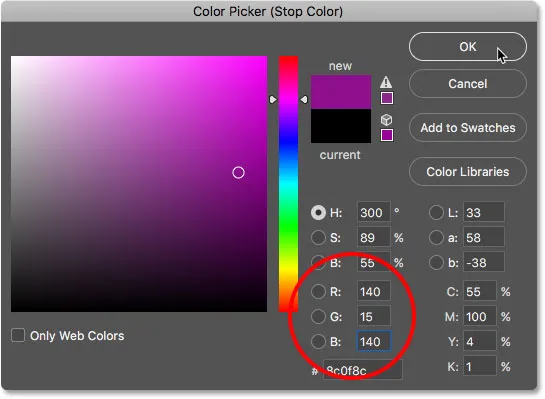
Dette åpner Photoshop's Color Picker der vi kan velge en annen farge. For denne første fargen, la oss velge en mørk blå ved å sette R (rød) verdi til 0, G (grønn) verdi også til 0, og B (blå) verdi til 40 :

Velge en mørk blå for venstre farge på gradienten.
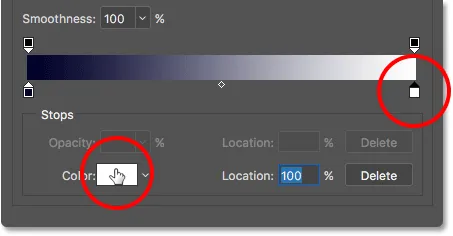
Klikk OK for å lukke Color Picker. Tilbake i Gradient Editor, klikk på den hvite fargestoppen til høyre for å velge den. Klikk deretter på fargeprøven for å endre fargen:

Klikk på fargestoppen til høyre, og klikk deretter på fargeprøven.
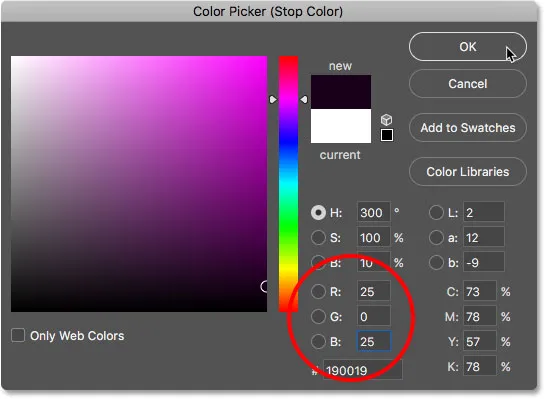
Når Color Picker åpnes, velger du en mørk rosa ved å sette R- verdien til 25, G til 0 og B til 25 :

Velge en mørk rosa for fargen til høyre.
Klikk OK for å lukke Color Picker. Vi har nå en gradient som løper fra mørkeblått til venstre til mørkrosa på høyre side. La oss legge til en tredje farge i midten av gradienten.
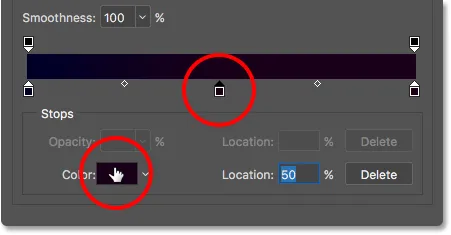
Klikk rett under midten av forhåndsvisningsfeltet for å legge til et nytt fargestopp . Ikke bekymre deg for å klikke i det nøyaktige senteret, fordi vi angir plasseringen av fargestoppen etter at vi har valgt en farge. Når du har lagt til det nye fargestoppet, klikker du på fargeprøven for å endre fargen:

Klikk under midten av forhåndsvisningsfeltet for å legge til et nytt stopp, og deretter klikke på fargeprøven.
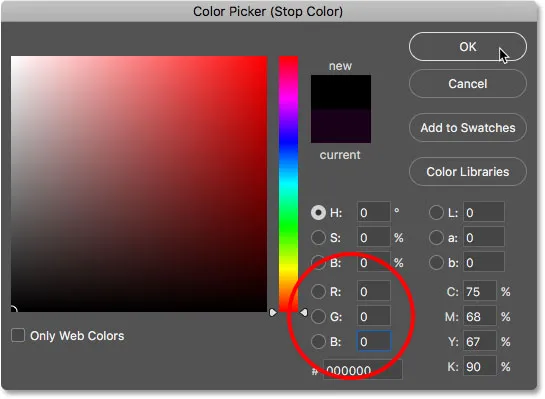
I fargevelgeren velger du svart for midten av gradienten ved å sette R-, G- og B- verdiene til 0 :

Å velge svart for den midtre fargen.
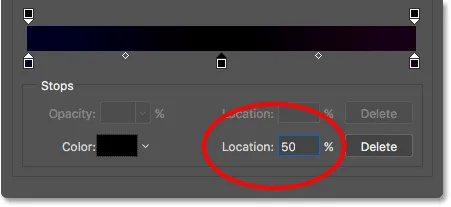
Klikk OK for å lukke Color Picker. I Gradient Editor må du sørge for at det nye fargestoppet er i det nøyaktige sentrum av gradienten ved å sette plasseringen til 50% :

Angi plasseringen av det nye fargestoppet til 50%.
Trinn 4: Lagre gradienten som forhåndsinnstilt
Før vi lukker Gradient Editor, la oss lagre den tilpassede gradienten som en ny forhåndsinnstilling. Faktisk lagrer vi alle de tilpassede gradientene våre som forhåndsinnstillinger. På den måten vil du neste gang du vil lage denne effekten raskt velge gradientene fra forhåndsinnstillinger-området i stedet for å trenge å opprette dem igjen fra bunnen av.
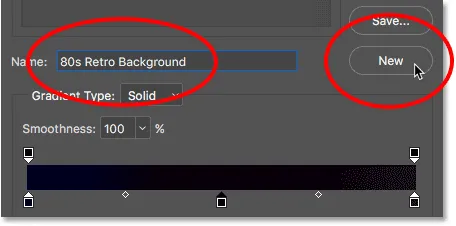
Skriv inn et navn for gradienten i feltet Navn rett under forhåndsinnstilte miniatyrbilder. Jeg skal kalle gradienten "80s Retro Background". Klikk deretter på knappen Ny :

Taster du inn et navn på gradienten, og deretter klikker du "Ny".
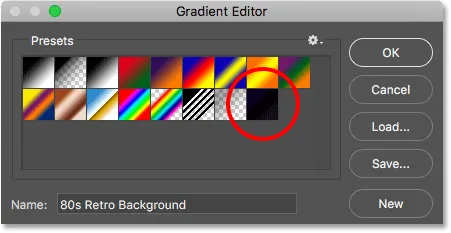
Photoshop lagrer gradienten som en ny forhåndsinnstilling, og et miniatyrbilde for den vises i området Forhåndsinnstillinger. Du kan nå klikke på miniatyrbildet for å øyeblikkelig velge gradienten neste gang du trenger det:

Gradienten "80s Retro Background" vises som et miniatyrbilde i området Presets.
Trinn 5: Angi stilen og vinkelen på gradienten
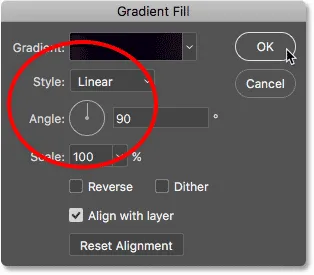
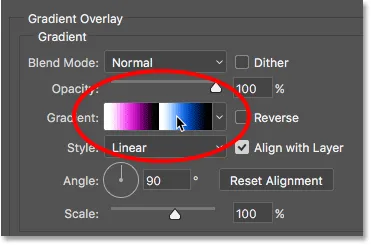
Klikk OK for å lukke Gradient Editor. Deretter, tilbake i dialogboksen Gradient Fill, må du forsikre deg om at alternativet Style er satt til Linear og Vinkelen er på 90 ° :

Kontroller alternativene for stil og vinkel.
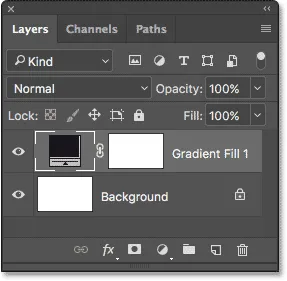
Klikk OK for å lukke dialogboksen Gradient Fill. Hvis vi ser i lag-panelet, ser vi det nye gradientfyllsjiktet, kalt "Gradient Fill 1", som sitter over bakgrunnslaget:

Lag-panelet som viser fyllingslaget Gradient.
Og i dokumentet vårt, selv om det er litt vanskelig å se mot sidens hvite bakgrunn, har vi nå en gradient som går fra mørk rosa på toppen til svart i midten og deretter til mørk blå i bunnen. Dette vil være bakgrunnen for vår returteksteffekt:

Den nye bakgrunnsgradienten.
Trinn 6: Legg til teksten din
Nå som vi har vår bakgrunn på plass, la oss legge til litt tekst. Velg Photoshop Type Tool fra verktøylinjen:

Velge Type Tool.
Når du har valgt Typeverktøy, velger du fontalternativene i Alternativer-linjen øverst på skjermen. Som jeg nevnte tidligere, vil jeg bruke et par fonter fra Adobe Typekit, men du finner mange flotte (og gratis) retro-skrifter på Google.
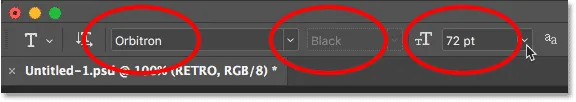
I dette tilfellet vil jeg bruke en skrift som heter Orbitron Black . Når du har valgt font, angir du størrelsen til 72 pt . Vi endrer størrelse på teksten manuelt når vi har lagt den til, men foreløpig vil dette la oss starte med den største størrelsen vi kan velge fra listen over forhåndsinnstilte størrelser:

Angi skrifttypen til Orbitron Black og størrelsen til 72 pt.
Vi setter fargen vår på hvit slik at vi lett kan se den foran bakgrunnen. Klikk på fargeprøven i alternativlinjen:

Ved å klikke på fargeprøven for å endre type farge.
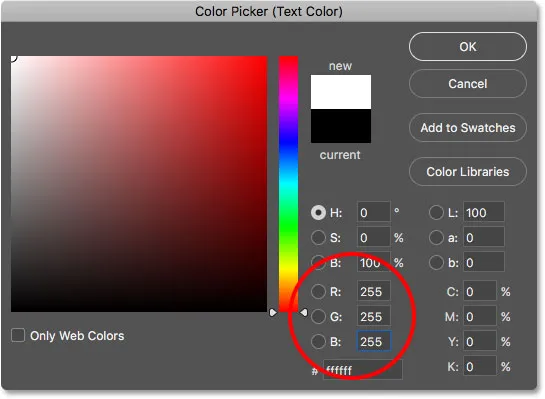
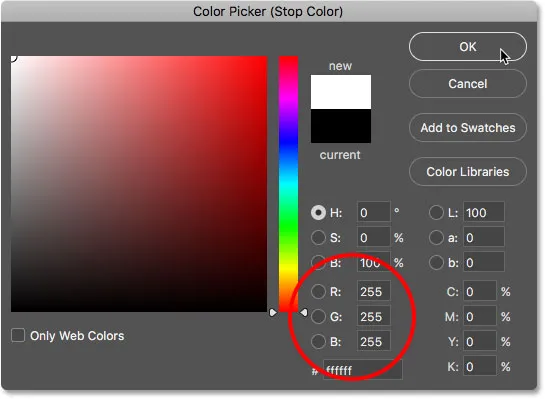
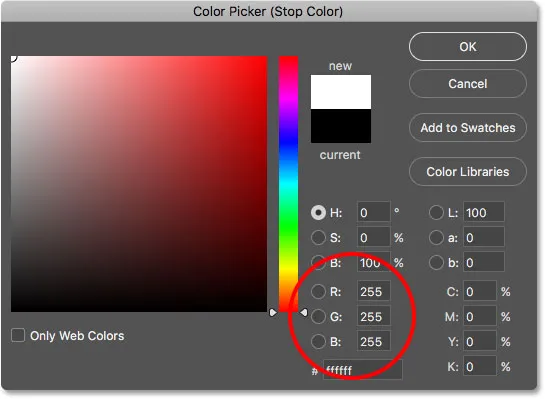
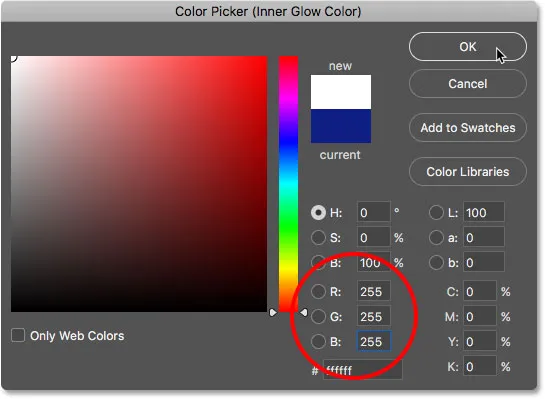
Dette åpner Color Picker. Velg hvitt ved å stille R-, G- og B- verdiene til 255 . Klikk OK for å lukke Color Picker når du er ferdig:

Valg av hvitt for typen farge.
Klikk deretter inni dokumentet og skriv inn teksten. Jeg skriver ordet "RETRO", alt i caps:

Å skrive ordet "RETRO".
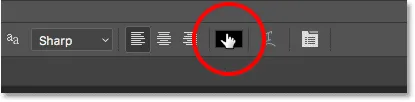
Hvis du vil godta teksten, klikker du avmerkingen i alternativlinjen:

Klikk på avkrysningsmerket for å godta teksten.
Trinn 7: Endre størrelse på og flytt teksten med gratis transformasjon
For å endre størrelsen på og flytte teksten, bruker vi FreeShop-kommandoen til Photoshop. Gå opp til Rediger- menyen øverst på skjermen og velg Gratis transformering :

Går til Rediger> Gratis transformering.
Dette plasserer Free Transform-boksen og håndterer rundt teksten. Dra størrelse på hjørne for å endre størrelsen på det. Trykk og hold Shift- tasten mens du drar i håndtakene for å låse de opprinnelige formene på bokstavene på plass mens du endrer størrelsen på dem. Når du er fornøyd med størrelsen på teksten, slipper du museknappen og slipper Shift-tasten. Forsikre deg om at du slipper museknappen først, deretter Skift-tasten, eller så får du uventede resultater:

Hold Skift og dra et hjørnehåndtak for å endre størrelsen på teksten.
For å plassere teksten ved å klikke hvor som helst i boksen Gratis transformering og dra teksten inn i midten av dokumentet:

Flytte teksten inn i sentrum.
Hvis du vil godta den nye størrelsen og plasseringen av teksten, klikker du avmerkingen i alternativlinjen:

Klikk på avkrysningsmerket for å avslutte Free Transform.
Trinn 8: Legg til en gradvis overleggslagstil
Hvis vi ser på nytt i lag-panelet, ser vi det nye typen laget sitte over de andre lagene. La oss lage en kromeffekt for teksten. Klikk på ikonet Lagstiler ( fx- ikonet) nederst i lagpanelet:

Klikk på ikonet Layer Styles (fx).
Velg Gradient Overlay fra listen:

Velge gradientoverlay fra listen over lagstiler.
Dette åpner Photoshops dialogboksen Layer Style satt til alternativene Gradient Overlay i den midterste kolonnen. Klikk på fargeprøven for gradient:

Klikk på fargeprøven for gradient.
Trinn 9: Lag en ny tilpasset gradient
Gradient Editor åpnes, akkurat som den gjorde tidligere. Igjen, vi kommer til å lage vår egen tilpassede gradient, men for å gi oss et utgangspunkt, velger du den svarte, hvite gradienten ved å klikke på miniatyrbildet (tredje fra venstre, øverste rad) i området Presets øverst:

Velge en svart, hvit gradient for å starte.
Den svarte, hvite gradienten vises i forhåndsvisningsfeltet i den nedre halvdelen av dialogboksen, med et svart fargestopp under venstre side av linjen og et hvitt fargestopp under høyre side.
Vi begynner med å redigere fargen til venstre. Men i stedet for å klikke på fargestoppen for å velge den og deretter klikke på fargeprøven for å redigere fargen, la oss bruke en raskere snarvei. Dobbeltklikk på svart farge stopp :

Dobbeltklikk på det svarte fargetrinnet til venstre.
Dette velger fargestopp og åpner Color Picker. Endre fargen fra svart til hvit ved å stille R-, G- og B- verdiene til 255, og klikk deretter OK:

Velge hvitt fra Color Picker.
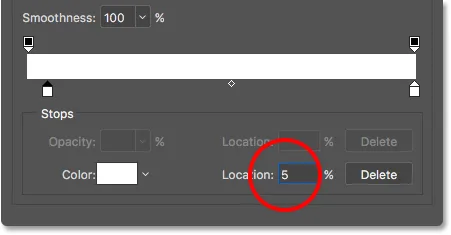
Tilbake i Gradient Editor, endre plasseringen til fargestoppen fra 0% til 5% :

Endre beliggenhet til 5%.
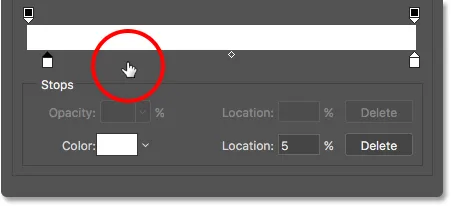
Deretter legger du til et nytt fargestopp ved å dobbeltklikke til høyre for det vi nettopp redigerte. Ikke bekymre deg for hvor du klikker, for vi vil angi beliggenhet om et øyeblikk:

Legger til et nytt fargestopp.
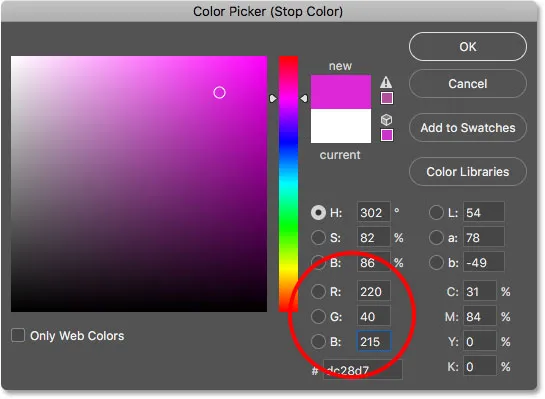
Når Color Picker åpnes, velg en middels, mettet rosa ved å stille R til 220, G til 40 og B til 215 . Klikk OK når du er ferdig:

Velger rosa fra Color Picker.
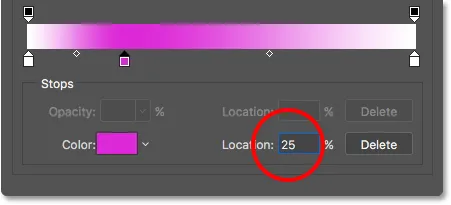
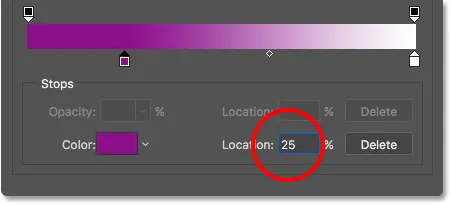
Still plasseringen av det nye fargestoppet til 25% :

Angi plasseringen til 25%.
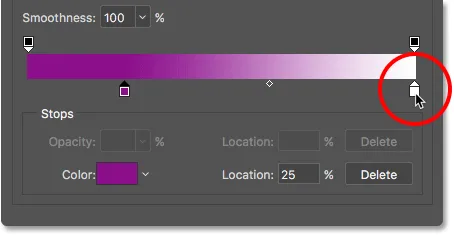
Dobbeltklikk til høyre for forrige fargestopp for å legge til et nytt:

Legger til et nytt fargestopp.
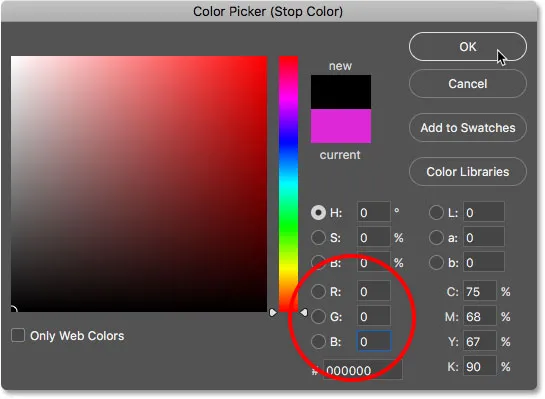
I fargevelgeren velger du svart ved å stille R, G og B til 0 . Klikk OK:

Velge svart fra Color Picker.
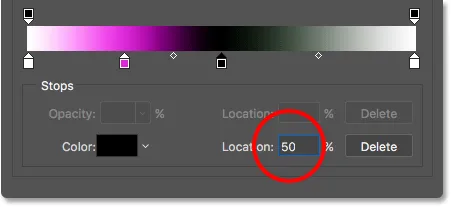
Still plasseringen til 50% :

Angi plasseringen til 50%.
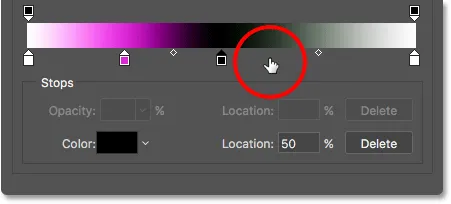
Dobbeltklikk for å legge til et nytt fargestopp:

Legger til en ny ny fargestopp.
Velg hvitt fra Color Picker ved å stille R, G og B til 255 . Klikk OK:

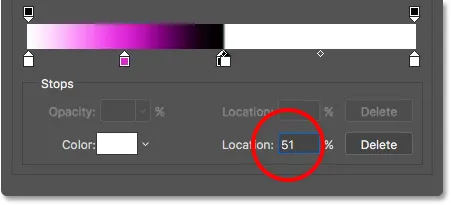
Velge hvitt fra Color Picker.
Still plasseringen til 51% slik at den sitter helt opp mot den svarte fargestoppen i midten:

Angi plasseringen til 51%.
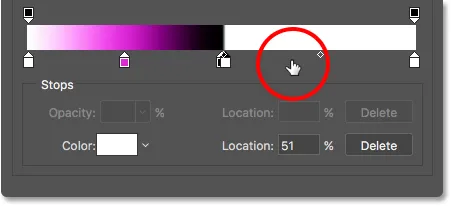
Legg til et nytt fargestopp ved å dobbeltklikke til høyre for det forrige:

Legger til et nytt fargestopp.
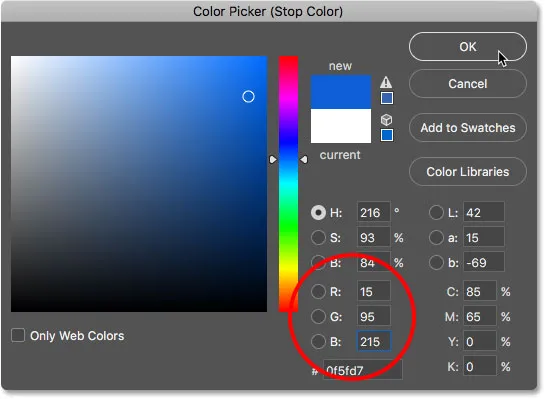
Velg en middels, mettet blå ved å stille R til 15, G til 95 og B til 215 . Klikk OK:

Å velge blått fra Color Picker.
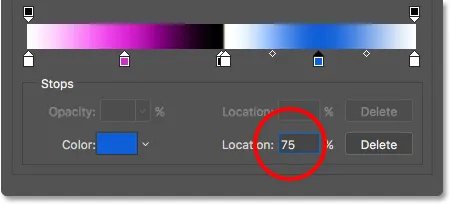
Still plasseringen til 75% :

Angi plasseringen til 75%.
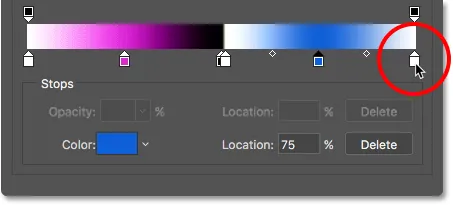
La oss til slutt redigere fargestoppet helt til høyre ved å dobbeltklikke på det:

Dobbeltklikk på fargestoppet til høyre.
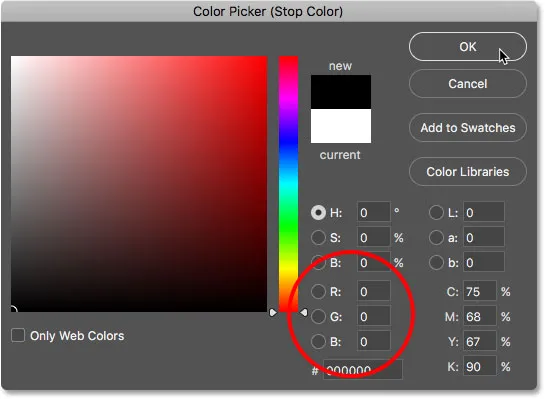
Endre fargen fra hvit til svart ved å stille inn R, G og B til 0, og klikk deretter OK:

Å velge svart for den endelige fargen.
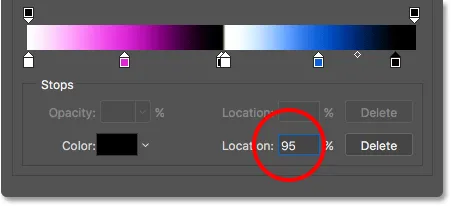
Deretter endrer du plasseringen fra 100% til 95% :

Endre beliggenhet til 95%.
Trinn 10: Lagre gradienten som forhåndsinnstilt
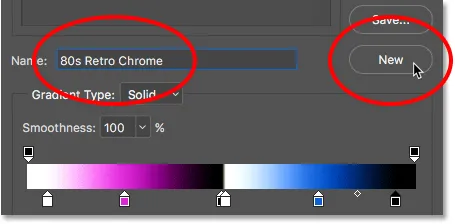
Det var mye arbeid, så før vi avslutter Gradient Editor, la oss lagre den tilpassede gradienten som en ny ny forhåndsinnstilling. Skriv inn et navn for forhåndsinnstillingen i feltet Navn . Jeg skal kalle min "80s Retro Chrome". Klikk på Ny for å lagre den:

Navngi og lagre den tilpassede gradienten som forhåndsinnstilling.
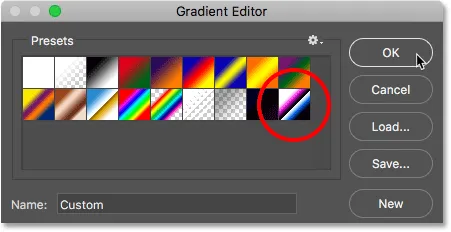
En ny miniatyrbilde for forhåndsinnstillingen vises i Forhåndsinnstillinger-området. Neste gang du vil opprette denne effekten, kan du raskt velge gradient fra forhåndsinnstillingene:

Den nye forhåndsinnstillingen er lagt til.
Trinn 11: Angi stilen og vinkelen på gradienten
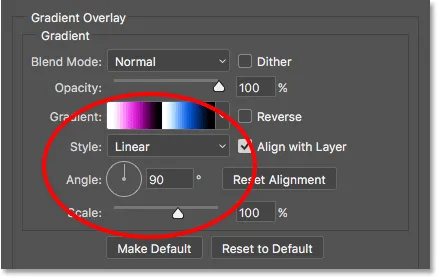
Klikk OK for å lukke Gradient Editor. Tilbake i dialogboksen Lagstil, sørg for at gradientens stil er satt til Linear og Vinkelen er satt til 90 °:

Kontroller alternativene for stil og vinkel.
La dialogboksen Lagstil være åpen fordi vi har noen flere stiler å legge til. Slik ser teksten min ut så langt med kromgradienten brukt:

Teksten etter bruk av Gradient Overlay-stilen.
Trinn 12: Legg til et slag
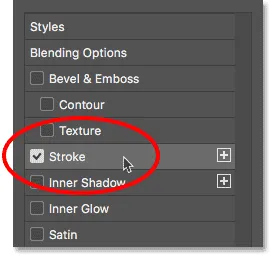
Deretter legger vi et slag rundt bokstavene. Klikk på ordet Stroke i venstre kolonne i dialogboksen Layer Style:

Velge streklagestil.
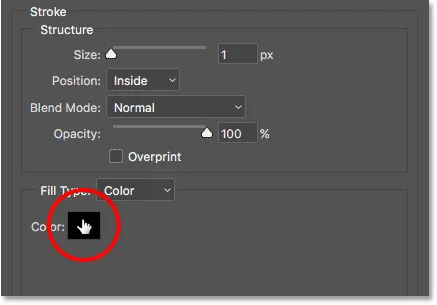
Stroke-alternativene vises i midten av dialogboksen. Endre fargen på streken ved å klikke på fargeprøven :

Klikk på fargeprøven.
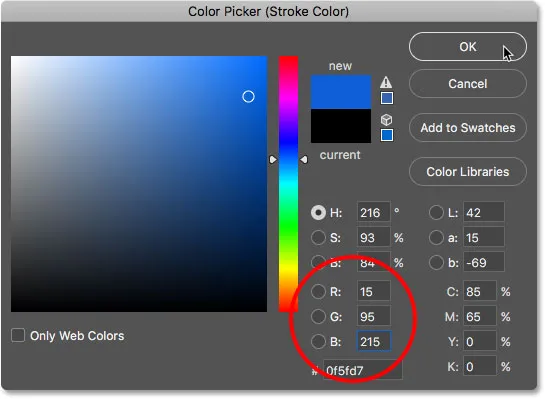
Endre strykfargen til den samme skyggen av blått som vi brukte for kromgradienten ved å sette R til 15, G til 95 og B til 215 . Klikk OK:

Endre strekfargen til blå.
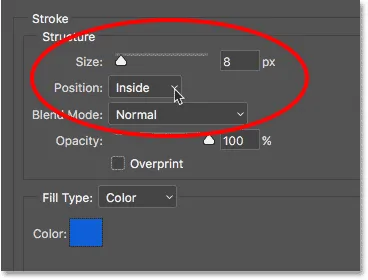
Når du har endret farge, kan du stille inn posisjonen til streken på innsiden for å gi streken skarpe hjørner. Øk deretter Størrelsen for å justere tykkelsen på stryken. Jeg setter min til 8 px :

Alternativer for størrelse og plassering.
Her er teksten min etter å ha lagt den blå streken:

Teksten med gradient og strek brukt.
Trinn 13: Legg til en stil og fliser
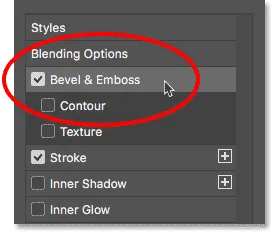
Fortsatt i dialogboksen Lagstil velger du Skrå & preg fra kolonnen til venstre:

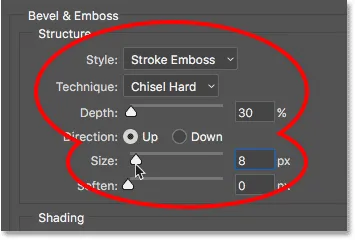
Velge "Bevel og preging".
Den åpner alternativene for utretting og preging. Øk Størrelsen til samme verdi du brukte for stryken i Strukturområdet øverst. I mitt tilfelle var det 8 px . Deretter setter du stilen til Stroke Emboss og teknikken til meisel Hard . Senk dybden til 30% :

Strukturalternativene for forkant og preging.
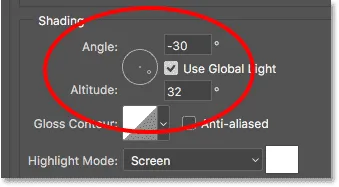
I delen Skyggelegging angir du vinkelen til -30 ° og høyden til 32 ° :

Alternativene for vinkel og høyde.
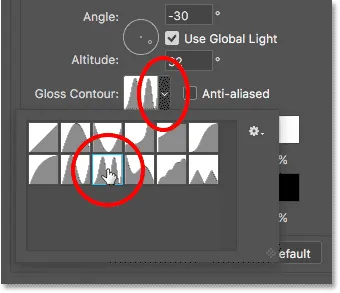
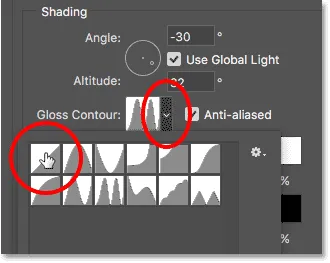
Klikk deretter på den lille pilen til høyre for miniatyrbildet Gloss Contour . Ikke klikk på selve miniatyrbildet, bare pilen ved siden av miniatyrbildet. Velg Ring - Dobbel kontur ved å dobbeltklikke på miniatyrbildet (tredje fra venstre, nederste rad):

Velge ring - dobbel kontur.
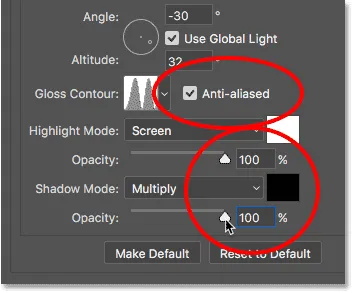
Slå på alternativet Anti-alias til høyre for Gloss Contour ved å klikke inne i avmerkingsboksen. Øk deretter opaciteten til både markeringsmodus og skyggemodus til 100% :

Velge Anti-alias, og deretter sette høydepunktet Highlight and Shadow Mode til 100%.
Her er teksten min med Bevel & Emboss brukt på streken:

Effekten etter påføring av Bevel & Emboss.
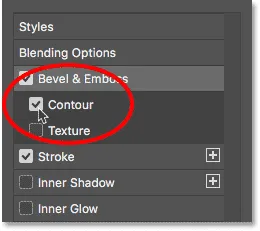
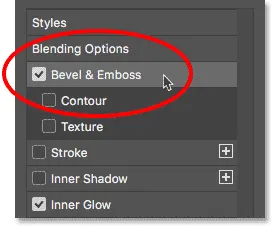
Trinn 14: Slå på "kontur"
Slå på Contour ved å klikke inne i avmerkingsruten, rett under Bevel & Emboss i venstre kolonne i dialogboksen:

Klikk i "Kontur" avkrysningsruten.
Dette forbedrer lyseffekten på stryken, slik at bokstavene ser blanke og metalliske ut:

Effekten etter å ha slått på Contour.
Trinn 15: Legg til en indre glød
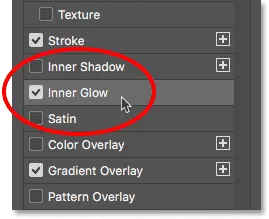
Velg indre glød fra kolonnen til venstre:

Legge til en stil for indre glødelag.
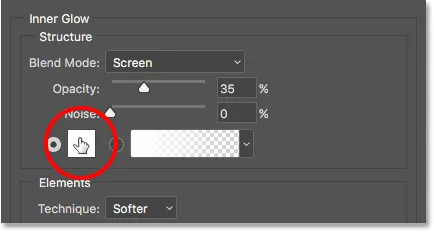
I alternativene for indre glød kan du endre fargen på gløden ved å klikke på fargeprøven :

Endre farge på indre glød.
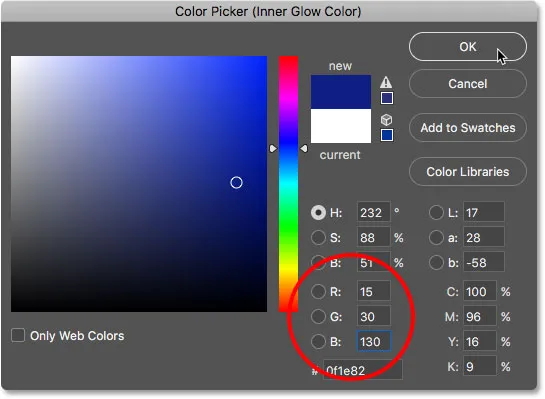
I Color Picker velger du et mørkere blått ved å stille R til 15, G til 30 og B til 130 . Klikk OK:

Velge en mørkere blå fra Color Picker.
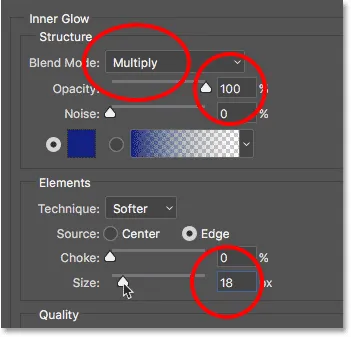
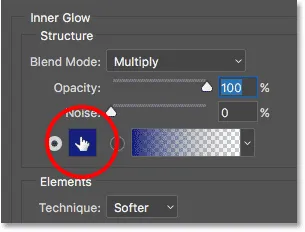
Tilbake i alternativene for indre glød kan du endre blandingsmodus for gløden fra skjerm til multipliser, som gjør det fra å være en glød til en skygge. Øk opaciteten til 100% . Øk deretter Størrelsen til rundt 18 px, slik at du knapt kan se den rundt innsiden av bokstavene:

Alternativene for indre glød.
Her er teksten min med indre glød brukt. Siden skjermdumpen er liten, er det litt tøft å se, men med din virkning, bør du kunne se en veldig tynn blå skygge rundt innsiden av hver bokstav:

Effekten med Inner Glow gjaldt.
Trinn 16: Legg til en ytre glød
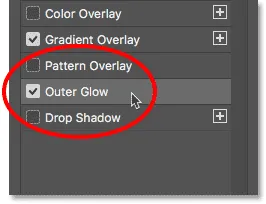
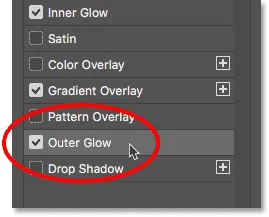
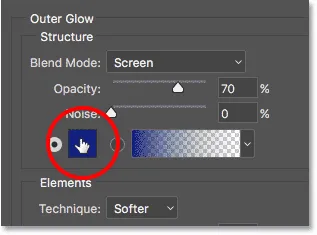
Velg Ytre glød fra kolonnen til venstre:

Legger til en stil med ytre glød.
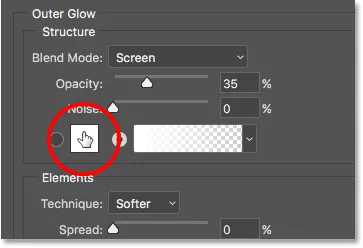
Endre fargen på Ytre glød ved å klikke på fargeprøven :

Endre farge på ytre glød.
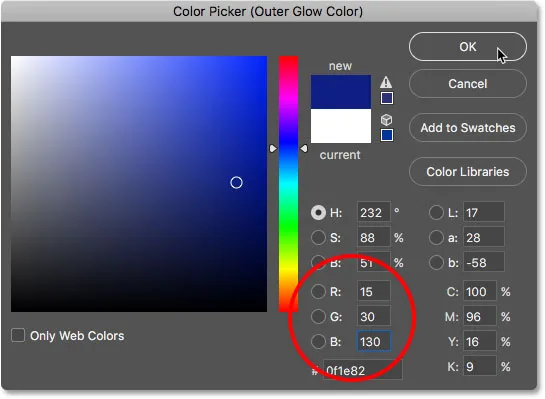
I Color Picker velger du den samme mørkere fargen på blå som vi valgte for Inner Glow ved å stille R til 15, G til 30 og B til 130 igjen . Klikk OK:

Velge den samme skyggen av blå for Ytre glød.
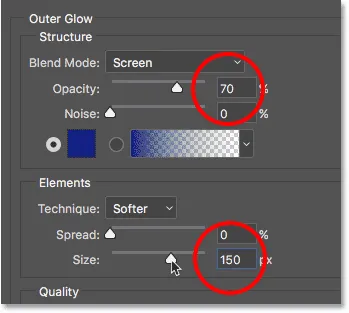
Tilbake i alternativene for ytre glød, øk opasiteten til 70%, og øk deretter størrelsen til 150 px :

Alternativene for ytre glød.
På dette tidspunktet har vi lagt til alle lagstiler til teksten, så klikk OK for å lukke dialogboksen Lagstil. Her er kromteksten min med den blå ytre glød rundt bokstavene:

Den endelige retrokromteksteffekten.
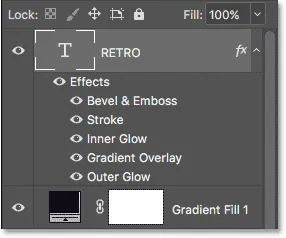
Hvis vi ser i lag-panelet, ser vi vårt Type-lag med alle lagstiler listet under:

Lagstiler er oppført under Type-laget.
Trinn 17: Legg til mer tekst
La oss legge til mer tekst til designet. Når Type-verktøyet fremdeles er valgt, klikker du under ordet "RETRO" og skriver inn et nytt ord. Jeg skriver "4ever". Klikk på avmerkingen i alternativlinjen for å godta teksten:

Klikk under "RETRO" og skriv "4ever".
Trinn 18: Endre skrifttypen
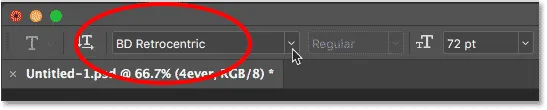
Med det nye ordet lagt til, la oss gå til Alternativer-linjen og endre font. Jeg velger en annen font jeg lastet ned fra Adobe Typekit, denne som heter BD Retrocentric . Igjen, hvis du ikke har tilgang til Adobe Typekit, er det mange gratis retrofonter å velge mellom på Google:

Velge en annen font i alternativlinjen.
Årsaken til at vi ikke endret skrifttype før vi la til det andre ordet, er fordi vi fortsatt hadde valgt det opprinnelige typelaget i lagpanelet, noe som betyr at Photoshop ville ha endret skriften for ordet "RETRO", og det var ikke det vi ville. For å beholde den opprinnelige skrifttypen for det første ordet, trengte vi å legge til et andre Type lag før vi endret font.
Slik ser ordet "4ever" ut med den nye skrifttypen min. Det er for lite for øyeblikket, men vi fikser det neste:

Ordet "4ever", nå med den nye skrifttypen.
Trinn 19: Endre størrelse på teksten med gratis transformasjon
La oss endre størrelse på og flytte den nye teksten ved å gå opp til Rediger- menyen og velge Gratis transformering :

Går til Rediger> Gratis transformering.
Trykk og hold nede Skift- tasten og dra hjørnehåndtakene for å endre størrelsen på teksten. For å plassere teksten ved å klikke inne i Free Transform-boksen og dra den på plass. Jeg endrer størrelse på og flytter teksten min slik at den sitter under høyre side av ordet "RETRO". Klikk på avmerkingen i alternativlinjen når du er ferdig for å godta endringene:

Endre størrelse på og flytte det andre ordet.
Trinn 20: Legg til en gradvis overleggslagstil
La oss gi dette nye ordet mer et neonblikk. Klikk på ikonet Lagstiler (fx) nederst i lagpanelet:

Går til Rediger> Gratis transformering.
Velg Gradient Overlay fra listen:

Valg av gradientoverlay-stil.
I dialogboksen Lagstil, klikk på fargeprøven for gradient for å åpne Gradient Editor:

Klikk på fargeprøven for gradient.
Velg den svarte, hvite gradienten fra forhåndsinnstillinger ved å klikke på miniatyrbildet:

Velge den svarte, hvite gradienten fra forhåndsinnstillingene.
Dobbeltklikk på svartstoppet til venstre for å endre farge:

Dobbeltklikk på svart farge stopp.
Velg en mørkrosa ved å stille R til 140, G til 15 og B til 140 . Klikk OK:

Velge en mørk rosa i Color Picker.
Still inn plasseringen av fargestoppen til 25% :

Angi plasseringen til 25%.
Dobbeltklikk på den hvite fargestoppen til høyre for å endre farge:

Dobbeltklikk på hvitfargestoppet.
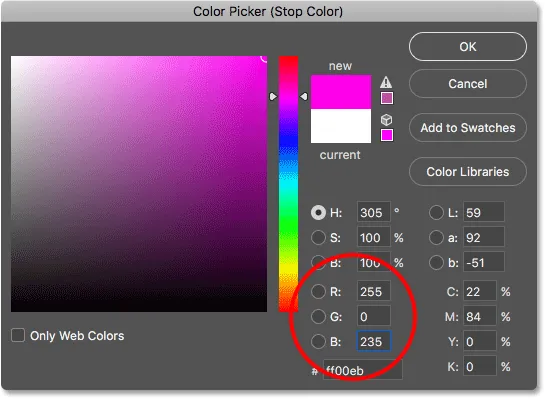
Velg en lysere rosa ved å stille R til 255, G til 0 og B til 235 . Klikk OK:

Velge en lysere rosa.
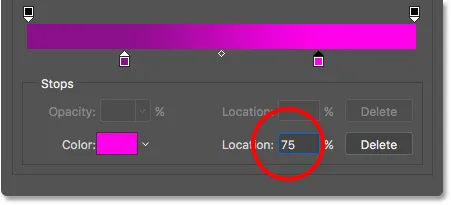
Endre beliggenhet til 75% :

Endre beliggenhet til 75%.
Trinn 21: Lagre gradienten som forhåndsinnstilt
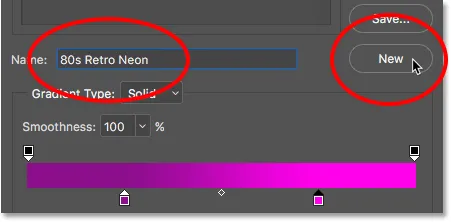
Skriv inn et navn for gradienten. Jeg skal kalle min "80s Retro Neon". Klikk deretter på Ny for å lagre den som forhåndsinnstilt:

Navngi og lagre den nye forhåndsinnstillingen for gradient.
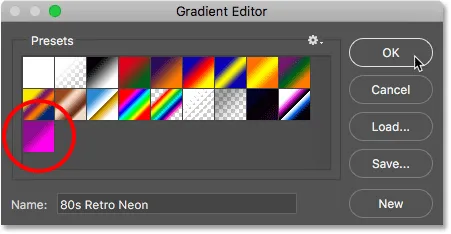
Et miniatyrbilde for den nye forhåndsinnstillingen vises, klar til å bli valgt på nytt neste gang du oppretter effekten:

Forhåndsinnstillinger-området som viser den nye forhåndsinnstillingen for Retro Neon fra 80-tallet.
Trinn 22: Angi alternativene for stil og vinkel
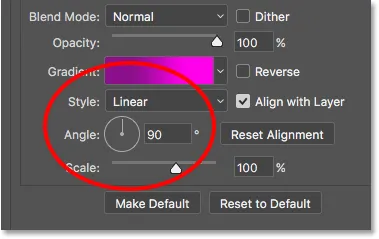
Klikk OK for å lukke Gradient Editor. Tilbake i dialogboksen Lagstil, sørg for at stilen for gradienten er satt til Linear og Vinkelen er på 90 ° :

Kontroller alternativene for stil og vinkel.
Slik ser teksten (ordet "4ever") ut med gradienten "80s Retro Neon":

Teksten etter bruk av gradienten.
Trinn 23: Legg til en indre glødestil
Velg indre glød fra kolonnen til venstre:

Velge indre glød.
Klikk på fargeprøven for å endre fargen på glødet:

Klikk på fargeprøven for indre glød.
I fargevelgeren velger du hvitt ved å stille R, G og B til 255 . Klikk OK:

Endre farge på indre glød til hvitt.
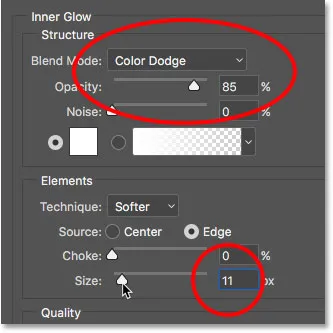
Endre blandingsmodus for indre glød til Color Dodge og opaciteten til 85% . Sett deretter størrelsen til rundt 11 px :

Alternativene for indre glød.
Her er teksten min med gradienten og den indre gløden brukt:

Teksten etter påføring av indre glød.
Trinn 24: Legg til en stil og fliser
Velg Skrå og preg fra kolonnen til venstre:

Legger til en stil på Bevel & Emboss lag.
Nede i skyggelegging-alternativene, klikk på den lille pilen til høyre for Gloss Contour- miniatyrbildet og velg den lineære konturen ved å dobbeltklikke på miniatyrbildet (første til venstre, øverste rad):

Dobbeltklikk på Linear kontur-miniatyrbildet.
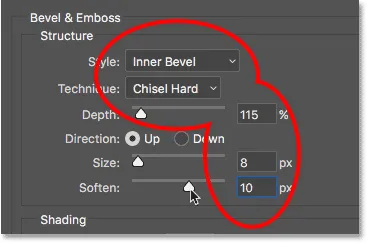
Deretter, oppover i Struktur-alternativene, kan du endre stil til indre kant og teknikk til meisel hard . Still dybden til rundt 115%, størrelsen til 8 px, og øk deretter mykningsalternativet til rundt 10 px for å jevne ut kantene:

Strukturalternativene.
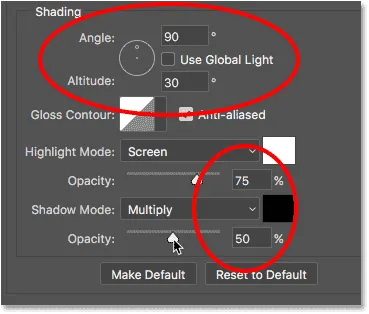
Tilbake i skyggen-delen nede på bunnen, fjern merket for Bruk Globalt lys og sørg for at Vinkelen er satt til 90 ° og høyden er på 30 ° . Til slutt setter du Opacity of Highlight Mode til 75% og Shadow Mode til 50% :

Alternativene for skyggelegging.
Her er ordet "4ever" etter bruk av Bevel & Emboss. Brevene har nå et mer avrundet utseende:

Effekten etter påføring av Bevel & Emboss.
Trinn 25: Legg til en ytre glød
Bare en lagstil mer å bruke. Velg Ytre glød fra kolonnen til venstre:

Legger til en ytre glød-stil.
Klikk på fargeprøven for å endre fargen på Ytre glød:

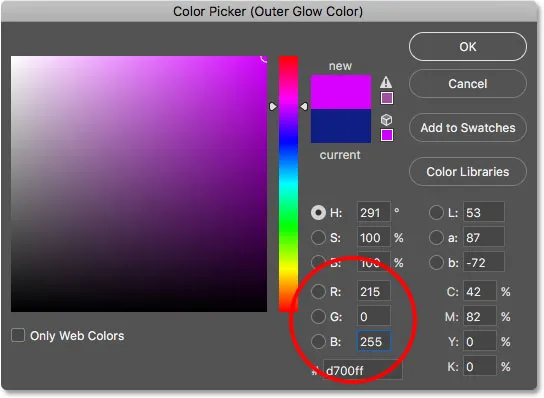
Endre farge på ytre glød.
Velg farge ved å velge R til 215, G til 0 og B til 255 . Klikk OK:

Å velge rosa for Ytre glød.
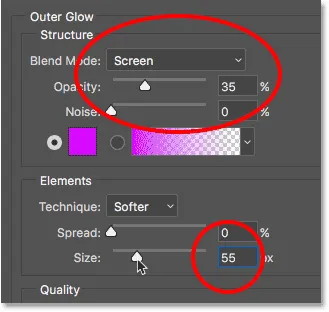
Forsikre deg om at Blend Mode er satt til Screen . Sett opaciteten til rundt 35%, og til slutt, øke størrelsen til rundt 55 px :

Alternativene for ytre glød.
Og med det er vi ferdige med lagstiler! Klikk OK for å lukke dialogboksen Lagstil. Slik ser min retroteksteffekt ut nå:

Effekten med alle lagstiler brukt på begge ordene.
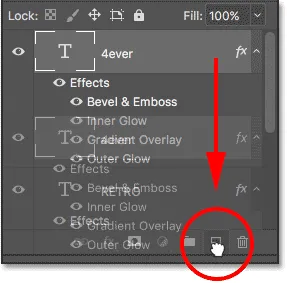
Trinn 26: Lag en kopi av Neon Text Layer
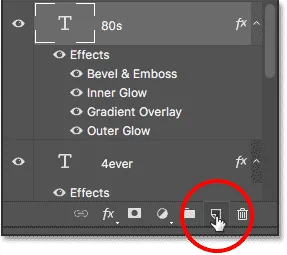
La oss legge til et nytt neonord til virkningen, denne gangen over ordet "RETRO". Klikk på det øverste Type laget i lag-panelet (i mitt tilfelle er det "4ever" -laget ) og dra det ned på ikonet for nytt lag nederst i lag-panelet. En kopi av den, komplett med alle lagstiler vi la til, vises over originalen:

Dra "4ever" -typelaget til ikonet for nytt lag.
Trinn 27: Velg Flytt verktøyet
Velg Flytt verktøyet i Photoshop fra verktøylinjen:

Velge flytteverktøyet.
Trinn 28: Dra kopien til sted
Når Move Tool er valgt, klikker du på kopien av teksten "4ever" i dokumentet og drar den over venstre side av ordet "RETRO":

Dra kopien over ordet "RETRO".
Trinn 29: Endre ordet til "80-tallet"
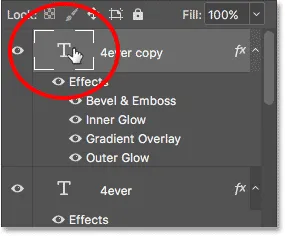
Hvis du ser i Lag-panelet, ser du en kopi av Type-laget (med ordet "kopi" i navnet) over originalen. Hvis du vil redigere teksten, dobbeltklikker du på typelagets miniatyrbilde :

Dobbeltklikk på miniatyren Type lag.
Dette fremhever den eksisterende teksten:

Teksten er uthevet og klar for redigering.
Skriv inn "80-tallet" for det nye ordet. Klikk på avmerkingen i alternativlinjen for å godta det:

Endre "4ever" til "80s", og klikk deretter avmerkingen.
Trinn 30: Skje og plassere teksten
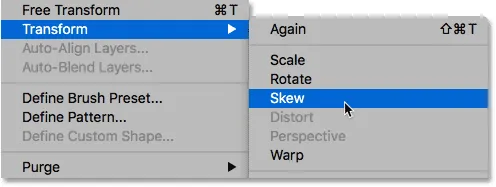
La oss skjule teksten oppover for å legge til mer interesse, så flytter vi den også. Gå opp til Rediger- menyen, velg Transformer og velg deretter Skjeve :

Går til Rediger> Transformer> Skjeve.
Photoshop plasserer Transform-boksen og håndterer rundt teksten. Klikk på høyre håndtak og dra det oppover til du er fornøyd med vinkelen på teksten:

Ske ordet "80-tallet" ved å dra det høyre transformasjonshåndtaket oppover.
Klikk deretter i Transform-boksen og dra teksten på plass slik at bunnen av "80-tallet" overlapper toppen av "RETRO":

Klikk inne i Transform-boksen og dra "80s" på plass.
Klikk på avmerkingen i alternativlinjen for å godta endringene:

Klikk på avkrysningsmerket i alternativlinjen.
Og her er returteksteffekten etter skjevhet og flytting av teksten. Vi er nesten ferdige:

Klikk på avkrysningsmerket i alternativlinjen.
Trinn 31: Legg til et nytt tomt lag
La oss avslutte effekten ved å legge til noen få gnister rundt krom "RETRO" bokstavene. For det trenger vi et nytt lag. Klikk på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag.
Det nye, blanke laget ("Lag 1") vises over typen "80-tallet":

Det nye laget vises over Type-lagene.
Trinn 32: Velg Børsteverktøyet
Velg Photoshops børsteverktøy fra verktøylinjen:

Velge børsteverktøyet.
Trinn 33: Legg inn settet "Assorterte børster"
Børsten vi trenger til glitrene, finnes ikke i Photoshops standard børster, så vi må laste inn et av de andre børstesettene som følger med Photoshop.
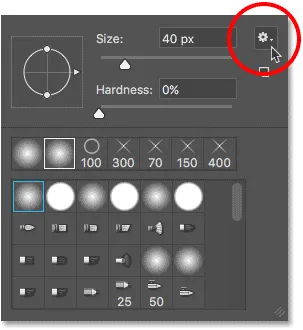
Med Brush Tool valgt, høyreklikk (Win) / Control-klikk (Mac) hvor som helst inne i bildet for å åpne Photoshop's Brush Preset Picker . Klikk deretter på menyikonet (tannhjulikonet) i øverste høyre hjørne:

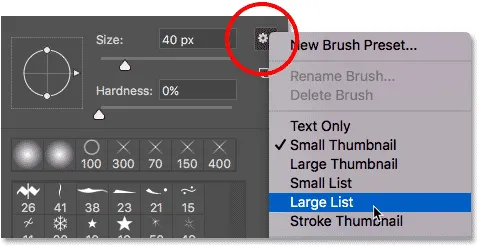
Klikk på menyikonet i Forhåndsinnstilt valg av børste.
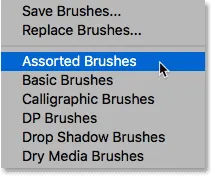
I den nedre halvdelen av menyen ser du en liste over andre børstesett. Velg blandede børster som er satt øverst på listen:

Valg av blandede børster sett fra menyen.
Photoshop spør om du vil bytte ut de nåværende børstene med de nye børstene. Klikk på Legg til, som ganske enkelt vil legge til de nye med originalene:

Klikk på "Legg til" for å legge til de nye børstene.
Trinn 34: Velg "48 px Crosshatch 4" -børste
For å gjøre det enklere for oss å velge penselen vi trenger, klikker du igjen på menyikonet øverst til høyre i børstehåndsinnstillingsvelgeren. Velg deretter liten liste eller stor liste fra menyen. Jeg velger Stor liste . Dette lar oss se på børstene som en liste i stedet for som miniatyrbilder:

Bytter fra miniatyrvisningen til listevisningen.
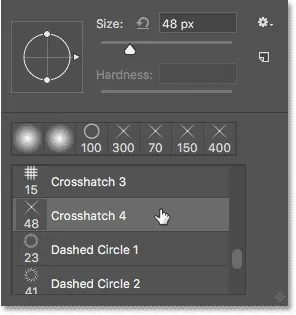
Bla nedover listen til du finner penselen 48 px Crosshatch 4 . Dobbeltklikk på den for å velge den og lukk børsterhåndsinnstilt plukker:

Dobbeltklikk på "48 px Crosshatch 4" -børsten.
Trinn 35: Sett forgrunnen din farge til hvit
Forsikre deg om at børstefargen er satt til hvit ved å trykke på bokstaven D på tastaturet for å raskt tilbakestille forgrunnen og bakgrunnsfargene, noe som vil gjøre forgrunnen farge svart og bakgrunnsfargen din hvit. Trykk deretter på X for å bytte dem, og sett forgrunnen din til hvit.
Du kan se de nåværende forgrunns- og bakgrunnsfargene i fargeprøver nær bunnen av verktøylinjen. Photoshop bruker forgrunnen farge som penselfarge, så pass på at fargeprøven (øverst til venstre) vises hvit:

Trykk "D" og deretter "X" for å stille inn fargen på forgrunnen (penselen) til hvit.
Trinn 36: Endre vinkelen og størrelsen på børsten
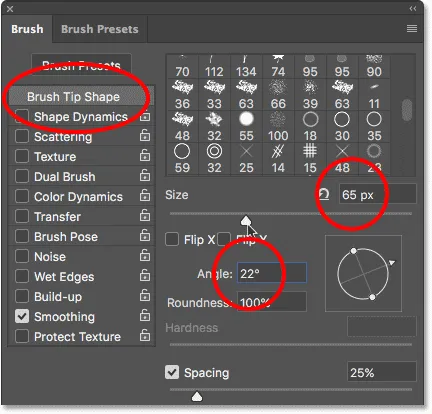
Før vi legger til glitrene våre, la oss endre vinkelen på børsten, igjen for å gi mer interesse. Trykk på F5- tasten på tastaturet. Dette er en rask måte å åpne Photoshops viktigste børstepanel .
Forsikre deg om at du har valgt børstetypeform øverst i kolonnen til venstre. Endre deretter vinkelen til rundt 22 ° . Øk til slutt børstens størrelse til rundt 65 px . Du kan eksperimentere med børstestørrelsen hvis du vil, men for denne opplæringen skal 65 px fungere fint:

Endre vinkelen til 22 ° og børstestørrelsen til 65 px.
Trinn 37: Mal noen få gnister
For å legge gnistrene til kromet, klikker du bare på noen tilfeldige steder rundt ordet "RETRO". Tre eller fire klikk skal gjøre det:

Klikk rundt ordet "RETRO" for å legge til gnister.
Og med det er vi ferdige! Her, etter å ha lagt glitrene, er min siste 80-talls retroteksteffekt:

Den endelige retro-teksten på 80-tallet.
Og der har vi det! Slik lager du en morsom retro-teksteffekt fra 80-tallet i Photoshop ved bruk av lagstiler og tilpassede graderinger! Besøk vår teksteffekter-seksjon for flere opplæringer om Photoshop-teksteffekter!