I denne opplæringen lærer vi det viktigste for hvordan du tegner vektorformer i Photoshop CS6 med sine brukervennlige formverktøy !
Vi begynner med å lære hvordan du tegner grunnleggende geometriske former ved å bruke rektangelverktøyet, det rundede rektangelverktøyet, Ellipseverktøyet, polygonverktøyet og linjeverktøyet . Vi lærer hvordan du velger fyll- og strykfarger for formene, hvordan du endrer utseendet til streken, hvordan du redigerer figurene senere takket være fleksibiliteten i formlag og mer! Det er mye å dekke, så denne opplæringen vil fokusere på alt vi trenger å vite om disse fem geometriske formverktøyene. I neste opplæring lærer vi hvordan du kan legge til mer komplekse former til dokumentene våre ved hjelp av Photoshop's Custom Shape Tool !
Denne opplæringen er for Photoshop CS6-brukere . Hvis du bruker en eldre versjon av Photoshop, vil du sjekke ut den originale opplæringen til Shapes And Shape Layers Essentials.
De fleste tenker på Photoshop som en pikselbasert bilderedigerer, og hvis du skulle be noen om å anbefale et godt vektorbasert tegningsprogram, vil Adobe Illustrator vanligvis være øverst på listen. Det er sant at Photoshop ikke deler alle Illustrators funksjoner, men som vi ser i denne og andre opplæringsprogrammer i denne serien, er det forskjellige formverktøy som gjør Photoshop mer enn i stand til å legge enkle vektorbaserte kunstverk til design og oppsett!
Hvis du ikke er sikker på hva en vektorform er og hvordan den skiller seg fra en pikselbasert form, må du huske å sjekke ut den forrige opplæringen i denne serien, Tegning Vector vs Pixel Shapes i Photoshop CS6.
Tegning av vektorformer i Photoshop
Formverktøyene
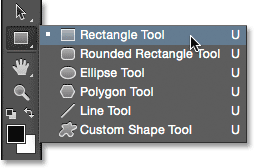
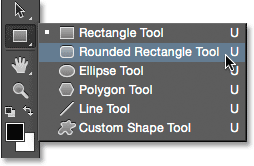
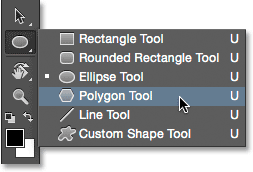
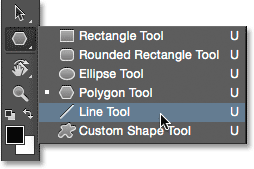
Photoshop gir oss seks formverktøy å velge mellom - rektangelverktøyet, det rundede rektangelverktøyet, Ellipseverktøyet, polygonverktøyet, linjeverktøyet og tilpassede formverktøyet, og de er alle nestet sammen på samme sted i Verktøyspanel . Som standard er rektangulærverktøyet det som er synlig, men hvis vi klikker og holder på verktøyets ikon, vises en utrullingsmeny som viser oss de andre verktøyene vi kan velge mellom:

Hvis du klikker og holder på ikonet for rektangelverktøy, avslører de andre formverktøyene som gjemmer seg bak det.
Jeg begynner med å velge den første på listen, Rektangel Tool :

Velge rektangelverktøyet.
Former, piksler eller stier
Før vi tegner noen former, må vi først fortelle Photoshop hvilken type form vi ønsker å tegne. Det er fordi Photoshop faktisk lar oss tegne tre veldig forskjellige former. Vi kan tegne vektorformer, stier eller pikselformer . Vi ser nærmere på forskjellene mellom de tre i andre opplæringsprogrammer, men som vi allerede har lært i tegningen Vector vs Pixel Shapes-opplæringen, vil du i de fleste tilfeller ønske å tegne vektorformer. I motsetning til piksler er vektorformer fleksible, skalerbare og oppløsningsuavhengige, noe som betyr at vi kan tegne dem hvilken som helst størrelse vi liker, redigere og skalere dem så mye vi vil, og til og med skrive dem ut i alle størrelser uten tap av kvalitet! Enten vi ser dem på skjermen eller på trykk, forblir kantene på vektorformer alltid skarpe og skarpe.
For å være sikker på at du tegner vektorformer, ikke stier eller piksler, velger du Form fra verktøymodusalternativet på alternativlinjen øverst på skjermen:

Angi alternativet Verktøymodus til Form.
Fylle formen med farger
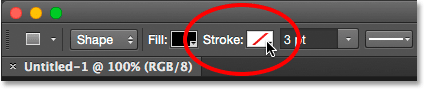
Den neste tingen vi vanligvis vil gjøre er å velge en farge for formen, og i Photoshop CS6, gjør vi det ved å klikke på fargeprøven Fyll i alternativlinjen:

Klikk på fyll fargeprøven.
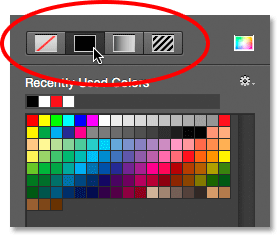
Dette åpner en boks som lar oss velge mellom fire forskjellige måter å fylle formen, hver representert av ett av fire ikoner på toppen. Fra venstre har vi ikonet Ingen farge (det med den røde diagonale linjen gjennom det), ikonet Ensfarget farge, gradientikonet og mønsterikonet :

De fire alternativene for å fylle formen (Ingen farge, ensfarge, gradient og mønster).
Ingen farge
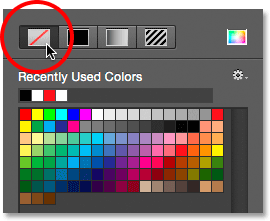
Som navnet tilsier, vil du velge Ingen farge til venstre, slik at formen blir helt tom. Hvorfor vil du la en form være tom? I noen tilfeller kan det hende du vil at formen din bare skal inneholde en slagkontur. Vi får se hvordan du legger til et slag om noen få øyeblikk, men hvis du vil at formen din skal inneholde bare et slag, uten fyllfarge i det hele tatt, velger du Ingen farge:

Alternativet Ingen farge vil forlate formen tom.
Her er et raskt eksempel på hvordan en form uten fyllfarge ser ut. Alt vi ser er den grunnleggende omriss av formen, kjent som banen . Stien er bare synlig i Photoshop, så hvis du skulle skrive ut dokumentet eller lagre arbeidet ditt i et format som JPEG.webp eller PNG, ville banen ikke være synlig. For å gjøre det synlig, må vi legge til et slag der vi lærer hvordan vi gjør det etter at vi har dekket Fyll-alternativene:

Bare banen til formen er synlig (og bare i Photoshop) når fyll er satt til Ingen farge.
Ensfarget
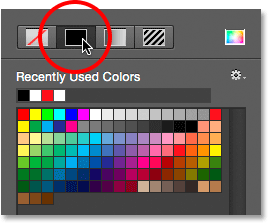
Hvis du vil fylle formen din med en ensfarget farge, velger du alternativet Ensfarget (andre fra venstre):

Klikk på alternativet for ensfarget farge.
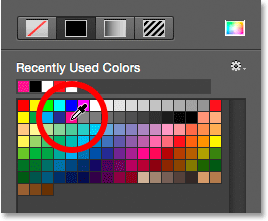
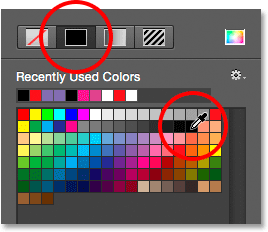
Når ensfarget er valgt, velger du en farge for formen ved å klikke på en av fargeprøvene . Farger du nylig har brukt, vil vises i raden Nylig brukte farger over hovedprøver:

Velge en farge ved å klikke på en fargeprøve.
Hvis fargen du trenger ikke finnes i noen av fargeprøvene, klikker du på Color Picker- ikonet øverst til høyre i boksen:

Klikk på ikonet Color Picker.
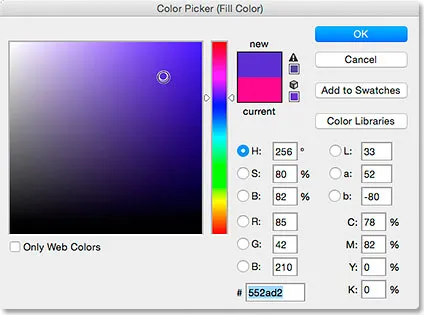
Velg deretter fargen du trenger fra Color Picker. Klikk OK for å lukke fargevalgeren når du er ferdig:

Velge en fyllfarge for formen fra Color Picker.
Her er den samme formen som før, denne gangen fylt med en ensfarget farge:

En grunnleggende form fylt med en ensfarget farge.
gradient
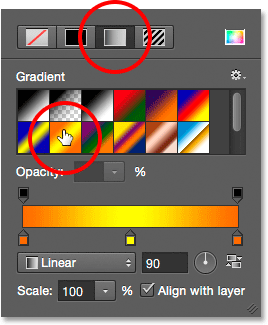
Hvis du vil fylle formen din med en gradient, velger du Gradient- alternativet. Klikk deretter på en av miniatyrbildene for å velge en forhåndsinnstilt gradient, eller bruk alternativene under miniatyrbildene til å lage din egen. Vi lærer alt om å lage og redigere graderinger i en egen veiledning:

Velg Gradient-alternativet øverst, og velg deretter en forhåndsinnstilt gradient.
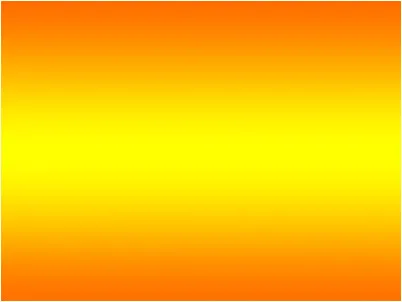
Her er den samme formen fylt med en gradient:

Formen fylt med en av Photoshop forhåndsinnstilte graderinger.
Mønster
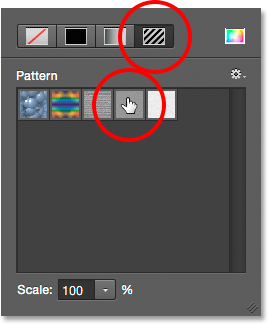
Til slutt, ved å velge alternativet Mønster, kan vi fylle formen med et mønster. Klikk på en av miniatyrbildene for å velge et forhåndsinnstilt mønster. Photoshop gir oss ikke mange mønstre å velge mellom til å begynne med, men hvis du har laget dine egne eller lastet ned noen fra internett, kan du laste dem inn ved å klikke på det lille tannhjulikonet (under fargevelgerikonet) og velge Last inn Mønstre fra menyen:

Velg alternativet Mønster og deretter velge et forhåndsinnstilt mønster.
Slik ser formen ut som fylt med et av Photoshop forhåndsinnstilte mønstre. Hvis du vil lukke ut boksen Fyll fargevalg når du er ferdig, trykker du på Enter (Win) / Return (Mac) på tastaturet, eller klikker du på et tomt sted i alternativlinjen. Hvis du ikke er sikker på hvilken farge, gradient eller mønster du trenger for formen din, ikke bekymre deg. Som vi ser, kan du alltid komme tilbake og endre det senere:

Formen fylt med et forhåndsinnstilt mønster.
Legge til et slag rundt formen
Som standard vil Photoshop ikke legge et slag rundt kantene på formen din, men å legge til en er like enkel som å legge til en fyllfarge. Alternativene for Stroke and Fill in Photoshop CS6 er faktisk de samme, slik at du allerede vet hvordan du bruker dem!
Hvis du vil legge til et slag, klikker du på fargeprøven for strek i alternativlinjen:

Klikk på strekfargeprøven.
Dette åpner en boks som gir oss nøyaktig de samme alternativene som vi så med fyllfargen, bortsett fra denne gangen vi velger en farge til streken vår. På toppen har vi de samme fire ikonene for å velge mellom Ingen farger, ensfarge, gradient eller mønster . Som standard er alternativet Ingen farge valgt. Jeg velger ensfarget, så setter jeg svart som strekfargen ved å velge den fra fargeprøvene. Som med fyllfargen, hvis fargen du trenger for stryket ditt ikke blir funnet i fargeprøvene, klikker du på Color Picker- ikonet øverst til høyre for å manuelt velge fargen du trenger:

Velge alternativet Ensfarget for streken, og deretter velge en farge fra fargeprøvene.
Endre bredden på strek
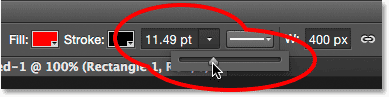
For å endre bredden på streket, bruk alternativet Strokevidde direkte til høyre for fargeprøven for strek i alternativlinjen. Som standard er den satt til 3 pkt. For å endre bredden, kan du enten oppgi en spesifikk verdi direkte i boksen (trykk Enter (Win) / Return (Mac) på tastaturet når du er ferdig med å godta den), eller klikke på den lille pilen til høyre for verdien og dra glidebryteren:

Endre strekningens bredde.
Alternativet for justering av kanter
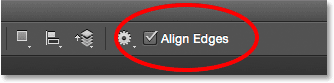
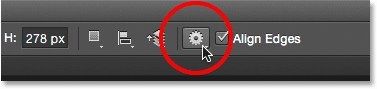
Hvis du ser lenger til høyre i Alternativlinjen, ser du et alternativ som heter Justere kanter . Når dette alternativet er slått på (merket), vil Photoshop sørge for at kantene på vektorformen er på linje med pikselnettet, noe som gjør at de ser skarpe og skarpe ut:

Du vil vanligvis sørge for at Align Edges er krysset av.
For at Align Edges skal fungere, trenger det ikke bare å velges, men du må også angi bredden på streken din i piksler (px), ikke punkter (pt) . Siden strekningsbredden min for øyeblikket bruker poeng (standard målingstype), vil jeg gå tilbake og oppgi en ny bredde på 10 px:

For å justere kanter skal fungere, angir du strekningsbredden i piksler (px).
Her er et eksempel på et svart slag på 10 px påført formen:

En enkel form med et svart slag som omgir det.
Nå som jeg har lagt til et slag, hvis jeg går tilbake og klikker på Fyll fargeprøven i Alternativer-linjen og endrer fyllet til Ingen farge, sitter jeg igjen med bare streken disposisjonen. Innsiden av formen er tom. Det ser ut som om det er fylt med hvitt bare fordi bakgrunnen til dokumentet mitt er hvitt, så det vi faktisk ser er dokumentets bakgrunn:

Den samme formen, nå med Fyll satt til Ingen farge.
Flere slagalternativer
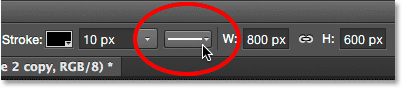
Som standard tegner Photoshop streken som en solid linje, men vi kan endre det ved å klikke på Stroke Options- knappen i Alternativlinjen:

Klikk på knappen Alternativer for strek.
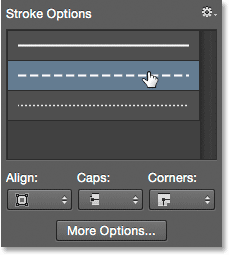
Dette åpner Stroke Options-boksen. Herfra kan vi endre streketypen fra en solid linje til en stiplet eller stiplet linje. Alternativet Align lar oss velge om streken skal falle innenfor banen, utenfor banen eller være sentrert på banen. Vi kan sette Caps- alternativet til Butt, Round eller Square, og endre hjørnene til enten Miter, Round eller Bevel . Hvis du klikker på knappen Flere alternativer nederst, åpnes en mer detaljert rute der du kan angi spesifikke streker og gap- verdier, og til og med lagre innstillingene dine som forhåndsinnstilt:

Stroke-alternativene.
Her er det samme slaget som før, denne gangen som en stiplet snarere enn en solid linje:

Slagtypen endret seg fra solid til stiplet.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
Rektangelverktøyet
Nå som vi vet hvordan vi velger Photoshop sine forskjellige formverktøy fra Verktøy-panelet, hvordan du velger en fyll- og strykfarge og hvordan du endrer utseendet til stryket, la oss lære hvordan du faktisk tegner vektorformer! Vi starter med det første verktøyet på listen, Rektangel Tool . Jeg velger det fra Verktøy-panelet akkurat som jeg gjorde tidligere:

Velge rektangelverktøyet.
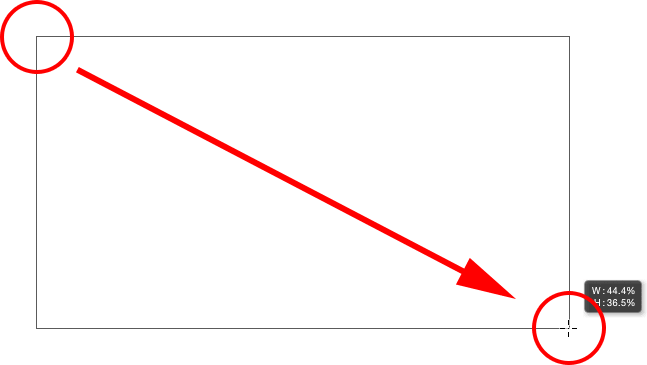
Rektangelverktøyet lar oss tegne enkle firsidige rektangulære former. For å tegne en, begynn med å klikke i dokumentet for å angi et utgangspunkt for formen. Hold deretter museknappen nede og dra diagonalt for å tegne resten av formen. Når du drar, ser du bare en tynn kontur (kjent som banen ) av hvordan formen vil se ut:

Dra ut en rektangelform. Når du drar, vises bare en disposisjon av formen.
Når du slipper museknappen, fyller Photoshop formen med fargen du valgte i Alternativlinjen:

Photoshop fyller formen med farge når du slipper museknappen.
Endre størrelse på formen etter at du har tegnet den
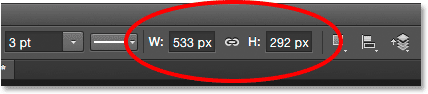
Når du har tegnet din opprinnelige form, vil dens nåværende dimensjoner vises i boksene Bredde ( W ) og Høyde ( H ) i Alternativlinjen. Her ser vi at formen min ble tegnet 533 px bred og 292 px høy:

Alternativlinjen som viser den første bredden og høyden på formen.
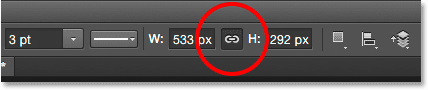
Hvis du trenger å endre størrelsen på formen etter at du har tegnet den (og dette fungerer for alle formverktøyene, ikke bare rektangelverktøyet), skriver du ganske enkelt inn dimensjonene du trenger i feltene Bredde (W) og Høyde (H). La oss for eksempel si det jeg virkelig trengte, for at formen min skulle være nøyaktig 500 px bred. Alt jeg trenger å gjøre er å endre breddeverdien til 500 px . Jeg kunne også angi en spesifikk høyde om nødvendig. Hvis du vil endre enten bredden eller høyden, men holde det opprinnelige sideforholdet for formen din intakt, klikker du først på det lille koblingsikonet mellom bredde- og høydeverdiene:

Bruk lenkeikonet for å opprettholde størrelsesforholdet til formen når du endrer størrelse på den.
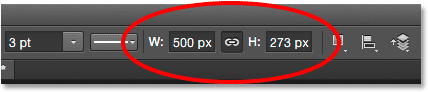
Når du har valgt koblingsikonet, skriver du inn en ny bredde eller høyde til Photoshop automatisk å endre den andre for å opprettholde størrelsesforholdet. Her har jeg lagt inn en ny bredde på 500 px manuelt, og fordi jeg hadde valgt koblingsikonet, endret Photoshop høyden til 273 px:

Endre størrelse på formen.
Velge størrelse før du tegner formen
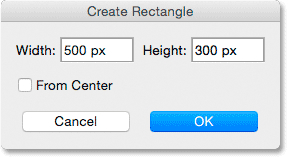
Hvis du tilfeldigvis vet nøyaktig bredde og høyde du trenger for formen din før du tegner den, er dette et triks. Når du har valgt formverktøy, klikker du ganske enkelt inne i dokumentet. Photoshop åpner en dialogboks der du kan angi bredde- og høydeverdier. Klikk OK for å lukke dialogboksen, og Photoshop tegner automatisk formen for deg:

Klikk en gang inne i dokumentet for å legge inn en bredde og høyde, og la Photoshop tegne formen.
Tegne en form fra sentrum
Her er noen enkle, men veldig nyttige tastatursnarveier. Hvis du trykker og holder inne Alt (Win) / Option (Mac) -tasten på tastaturet mens du drar ut formen, tegner du den fra midten og ikke fra hjørnet. Dette fungerer med noen av Photoshop sine formverktøy, ikke bare rektangelverktøyet. Det er imidlertid veldig viktig at du venter til etter at du har begynt å dra før du trykker på Alt / alternativ-tasten, og at du holder tasten nede til etter at du har sluppet museknappen, ellers fungerer det ikke:

Trykk og hold nede Alt (Win) / Option (Mac) for å tegne en form fra midten.
Tegning av firkanter
Hvis du vil tegne en perfekt firkant med rektangulærverktøyet, klikker du inne i dokumentet for å angi et utgangspunkt og begynner å dra som vanlig. Når du har begynt å dra, trykker du og holder nede Skift- tasten på tastaturet. Dette tvinger rektangelet til en perfekt firkant. Forsikre deg om at du venter til etter at du har begynt å dra før du trykker på Skift-tasten, og hold den nede til du har sluppet museknappen ellers fungerer den ikke. Du kan også kombinere disse to tastatursnarveiene sammen ved å trykke og holde Shift + Alt (Win) / Shift + Option (Mac) mens du drar med rektangelverktøyet, som vil tvinge formen til en perfekt firkant og trekke den ut fra midten :

Trykk og hold nede Skift mens du drar for å tegne en firkant.
Igjen, du vil bare se en baneskisse av plassen mens du drar, men når du slipper museknappen, fyller Photoshop den med den valgte fargen:

Photoshop venter alltid til du slipper museknappen før du fyller formen med farger.
Formformene
Hvis du ser opp i Alternativlinjen, til venstre for alternativet Juster kant, vil du se et tannhjulikon . Ved å klikke på dette ikonet åpnes en boks med flere alternativer for hvilken formverktøy du har valgt for øyeblikket:

Klikk på tannhjulikonet.
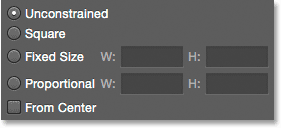
Siden jeg har valgt rektangelverktøyet, viser jeg alternativer for rektangelverktøyet ved å klikke på tannhjulikonet. Med unntak av Polygon Tool og Line Tool, som vi begge ser på senere, vil du ikke finne deg selv å bruke denne menyen veldig ofte fordi vi allerede har lært hvordan du får tilgang til de fleste av disse alternativene fra tastaturet. Alternativet Ubegrenset lar oss for eksempel fritt tegne figurer i alle dimensjoner vi trenger, men siden det er standardoppførselen til formverktøyene, er det ikke nødvendig å velge det. Alternativet Square tillater oss å tegne perfekte firkanter med Rectangle Tool, men vi kan allerede gjøre det ved å trykke og holde nede Skift- tasten. Og From Center vil trekke formen fra sentrum, men igjen, kan vi allerede gjøre det ved å trykke og holde inne Alt (Win) / Option (Mac).
Hvis du velger alternativene Fast størrelse eller Proporsjonal og angir bredde- og høydeverdier, vil de påvirke neste form du tegner, ikke en du allerede har tegnet. Du må også huske å komme tilbake og velge alternativet Ubegrenset når du er ferdig, ellers vil hver form du tegner fra dette punktet settes til samme størrelse eller proporsjoner:

Alternativene du ser vil avhenge av hvilket formverktøy som er valgt.
Redigering av formlag
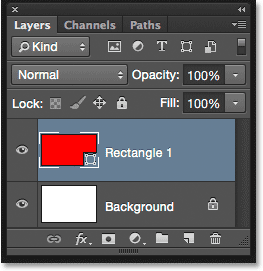
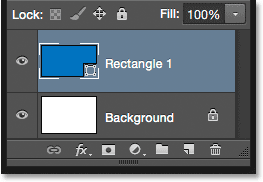
Tidligere har vi lært at for å tegne vektorformer i Photoshop, må vi forsikre oss om at vi har alternativet Verktøymodus i alternativlinjen satt til figurer (i motsetning til bane eller piksler). Når vi tegner en vektorform, plasserer Photoshop den automatisk på en spesiell type lag kjent som et Shape-lag . Hvis vi ser i lagpanelet mitt, ser vi at formen jeg har tegnet med rektangelverktøyet sitter på et formlag som heter "rektangel 1". Navnet på laget vil endres avhengig av hvilket formverktøy som ble brukt, så hvis jeg hadde tegnet en form med, for eksempel, Ellipse Tool, ville det fått navnet "Ellipse 1":

Hver nye vektorform du tegner vises på sitt eget formlag.
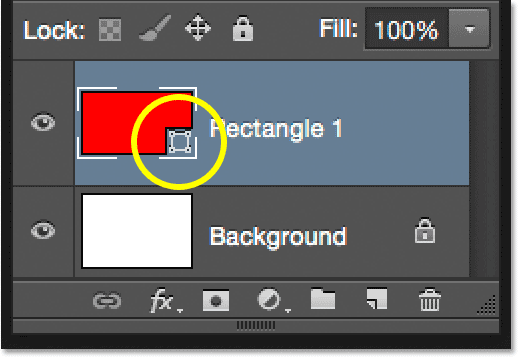
En enkel måte å fortelle forskjellen mellom et formlag og et normalt pikselag er at formlag har et lite formikon i nedre høyre hjørne av forhåndsvisningsminiatyret :

Ikonet i forhåndsvisningsminiatyren forteller oss at det er et formlag.
Hovedforskjellen mellom et formlag og et normalt pikselag er at formlag forblir fullt redigerbare. Tilbake da vi lærte å velge fyll- og strykfarger for formene våre, nevnte jeg at vi alltid kan komme tilbake og endre fargene etter at vi har tegnet formen. Alt vi trenger å gjøre er å sørge for at vi har valgt Shape-laget i Layer- panelet, og at vi fortsatt har formverktøyet vårt valgt fra Tools-panelet. Deretter klikker du bare på fargeprøven for fyll eller strek i alternativlinjen for å velge en annen farge. Du kan også endre slagbredden om nødvendig, sammen med de andre strekalternativene. Jeg klikker på fyll fargeprøven:

Klikk på Fyll fargeprøven med Shape-laget valgt.
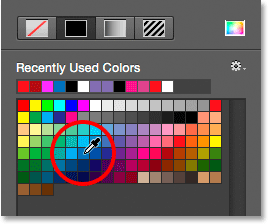
Så velger jeg en annen farge for formen min fra fargeprøvene:

Klikk på en fargeprøve i blå farger.
Så snart jeg klikker på fargepraten, oppdaterer Photoshop øyeblikkelig formen med den nye fargen:

Fargen på formen er endret uten å måtte tegne den på nytt.
Og hvis vi ser igjen i lag-panelet, ser vi at forhåndsvisningsminiatyren for Shape-laget også er oppdatert med den nye fargen:

Forhåndsvisningen av formen i lagpanelet oppdateres også når vi gjør endringer.
Det avrundede rektangelverktøyet
La oss se på det andre av Photoshop sine formverktøy, Rounded Rectangle Tool . Jeg velger det fra Verktøy-panelet:

Velge det avrundede rektangelverktøyet.
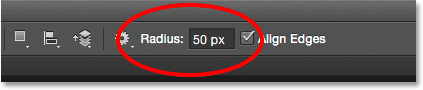
Det rundede rektangelverktøyet er veldig likt det standard rektangelverktøyet bortsett fra at det lar oss tegne rektangler med avrundede hjørner. Vi kontrollerer hjørnens rundhet ved å bruke alternativet Radius i alternativlinjen. Jo høyere verdi, jo mer avrundede hjørner vises. Du må angi Radius-verdien før du tegner din form, så jeg setter min til 50 px:

Bruk alternativet Radius for å kontrollere hjørnens rundhet.
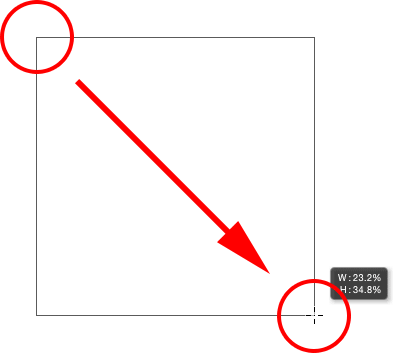
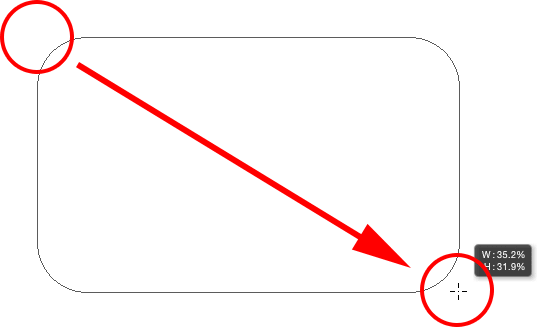
Når du har angitt radius, er tegning av et avrundet rektangel nøyaktig det samme som å tegne et vanlig rektangel. Start med å klikke inne i dokumentet for å angi et utgangspunkt for formen, og hold deretter museknappen nede og dra diagonalt for å tegne resten av den. Akkurat som vi så med rektangulærverktøyet, vil Photoshop bare vise banenes disposisjon for formen mens du drar:

Dra ut et avrundet rektangel etter å ha satt radiusverdien i alternativlinjen.
Når du slipper museknappen, fullfører Photoshop formen og fyller den med farge:

Formen er fylt med farge når du slipper museknappen.
Her er et annet eksempel på et avrundet rektangel, denne gangen med min radiusverdi satt til 150 px, stor nok (i dette tilfellet uansett) til at hele venstre og høyre side av rektanglet virker krummet:

En høyere radiusverdi gir mer avrundede hjørner.
Og her er et rektangel, men med en mye lavere Radiusverdi på bare 10 px, noe som gir meg veldig små avrundede hjørner:

En mindre radiusverdi gir oss mindre avrundede hjørner.
I Photoshop CS6 er det dessverre ingen måte å forhåndsvise hvor avrundede hjørner vil vises med den valgte Radius-verdien før vi faktisk tegner rektangelet. Vi kan heller ikke justere radiusverdien mens vi tegner formen, og Photoshop lar oss ikke gå tilbake og gjøre endringer i radiusverdien etter at den er tegnet. Alt dette betyr at å tegne avrundede rektangler veldig mye er en "prøving og feiling" -situasjon.
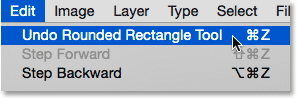
Hvis du tegner et avrundet rektangel og bestemmer at du ikke er fornøyd med hjørnens rundhet, er det eneste du kan gjøre å gå opp til Rediger- menyen på menylinjen øverst på skjermen og velge Angre rundet rektangelverktøy (eller trykk Ctrl + Z (Win) / Command + Z (Mac) på tastaturet) som vil fjerne det avrundede rektangelet fra dokumentet. Skriv deretter inn en annen radiusverdi i alternativlinjen og prøv igjen:

Gå til Rediger> Angre avrundet rektangelverktøy.
De samme hurtigtastene som vi lærte om for standard rektangelverktøy, gjelder også for det rundede rektangelverktøyet. For å tvinge formen til en perfekt firkant (med avrundede hjørner), begynn å dra ut formen, og trykk deretter på Shift- tasten. Slipp Shift-tasten først etter at du har sluppet museknappen.
For å tegne et avrundet rektangel fra midten i stedet for fra hjørnet, begynn å dra ut formen, og trykk deretter på Alt (Win) / Option (Mac) -tasten. Til slutt vil du trykke og holde Shift + Alt (Win) / Shift + Option (Mac) tvinge formen til et perfekt torg og trekke den ut fra midten. Slipp tastene først etter at du har sluppet museknappen.
Ellipseverktøyet
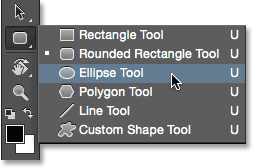
I Photoshop's Ellipse Tool kan vi tegne elliptiske eller sirkulære former. Jeg velger det fra Verktøy-panelet:

Velge Ellipse Tool.
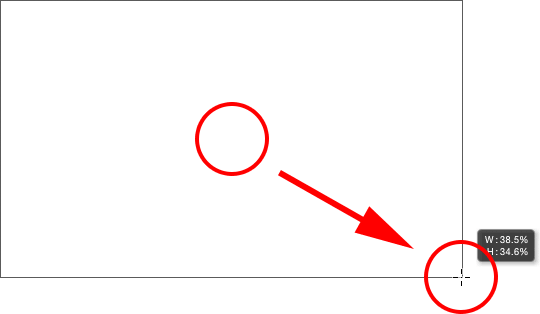
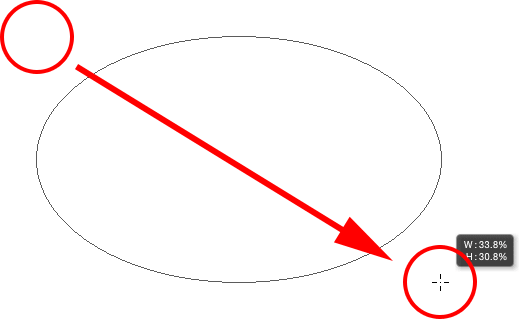
Akkurat som med de andre formverktøyene vi har sett på, for å tegne en elliptisk form, klikker du inne i dokumentet for å sette et utgangspunkt, og hold deretter museknappen nede og dra diagonalt for å tegne resten av det:

Å tegne en elliptisk form med Ellipse Tool.
Slipp museknappen for å fullføre formen og la Photoshop fylle den med den valgte fargen:

Den fargefylte formen.
For å tegne en perfekt sirkel med Ellipse Tool, begynn å dra ut formen, trykk deretter og hold nede Skift- tasten. For å tegne en elliptisk form ut fra midten, trykker du og holder nede Alt (Win) / Option (Mac) etter at du har begynt å dra. Ved å trykke og holde nede Shift + Alt (Win) / Shift + Option (Mac), vil du trekke en perfekt sirkel ut fra midten. Slipp alltid tastene bare når du har sluppet museknappen:

En sirkel tegnet med Ellipse Tool.
Polygonverktøyet
Polygon Tool er der ting begynner å bli interessante. Jeg velger det fra Verktøy-panelet:

Velge Polygon Tool.
Mens Photoshops rektangelverktøy er begrenset til å tegne firsidige polygoner, lar Polygon Tool oss tegne polygonale figurer med så mange sider som vi vil! Det lar oss til og med tegne stjerner, som vi vil se om et øyeblikk. For å tegne en form med polygonverktøyet, angir du først antall sider du trenger i sidene- alternativet i alternativlinjen. Du kan angi hvilket som helst nummer fra 3 til 100. Jeg vil la mine være satt til standardverdien på 5 foreløpig:

Angi antall sider du trenger i alternativet Sides.
Når du har skrevet inn antall sider, klikker du i dokumentet og drar ut formen din. Photoshop trekker alltid polygonformer ut fra midten slik at det ikke er behov for å holde nede Alt (Win) / Option (Mac) -tasten. Når du holder Shift- tasten nede etter at du har begynt å dra, vil det begrense antall vinkler som formen kan tegnes på, noe som kan bidra til å plassere formen slik du trenger den:

En 5-sidig form tegnet med Polygon Tool.
Å sette sidene-alternativet til 3 i alternativlinjen gir oss en enkel måte å tegne en trekant på:

En enkel trekant tegnet med Polygon Tool.
Og her er en polygonform med sider satt til 12. I likhet med Radius-alternativet for det rundede rektangelverktøyet lar Photoshop oss ikke endre antall sider når vi har tegnet vår form, så hvis du har gjort en feil, trenger du for å gå opp til Rediger- menyen øverst på skjermen og velge Angre polygonverktøy (eller trykk på Ctrl + Z (Vinn) / Kommando + Z (Mac)), og angi deretter en annen verdi i sidene-alternativet og tegne om formen:

En tolvsidig polygonform.
Tegne stjerner med polygonverktøyet
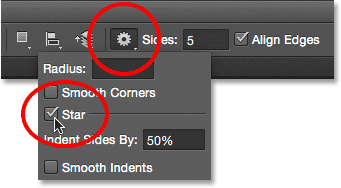
Hvis du vil tegne stjerner med Polygon Tool, klikker du på tannhjulikonet i Alternativer-linjen og velger deretter Stjerner :

Klikk på tannhjulikonet og velg Star.
Deretter klikker du bare inne i dokumentet og drar ut en stjerneform. Når stjernen er valgt, kontrollerer sidene-alternativet i alternativlinjen antall poeng i stjernen, så med standardverdien 5, får vi en 5-spisset stjerne:

En 5-spiss stjerne tegnet med Polygon Tool.
Å endre Sides-verdien til 8 gir oss en 8-poenget stjerne:

Kontroller antall poeng med alternativet Sides.
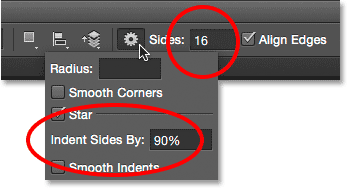
Vi kan lage en forsterkningsform ved å øke Indent Sides By- alternativet utover standardverdien på 50%. Jeg vil øke den til 90%. Jeg vil også øke sidens verdi til 16:

Opprette en stjernebarst ved å øke innrykk sidene etter verdi.
Og her er resultatet:

Et starburst tegnet med Polygon Tool.
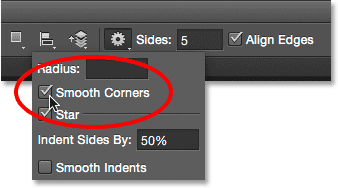
Som standard har stjerner skarpe hjørner på endene av poengene sine, men vi kan gjøre dem avrundede ved å velge alternativet Smooth Corners :

Slå på glatte hjørner.
Her er en standard 5-spiss stjerne med alternativet Smooth Corners aktivert:

Alternativet Smooth Corners gir stjernene et morsomt og vennlig utseende.
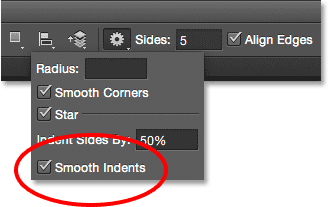
Vi kan glatte innrykkene også og gjøre dem avrundede ved å velge alternativet Glatte innrykk:

Slå på glatte innrykk.
Med både glatte hjørner og glatte fordypninger valgt, får vi mer en sjøstjernerform:

En stjerne med glatte hjørner og glatte innrykk slått på.
Linjeverktøyet
Det siste av Photoshops grunnleggende geometriske formverktøy er Line Tool . Jeg velger det fra Verktøy-panelet:

Velge linjeverktøyet.
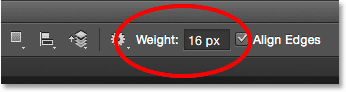
Line Tool lar oss tegne enkle rette linjer, men vi kan også bruke det til å tegne piler. For å tegne en rett linje må du først angi tykkelsen på linjen ved å legge inn en verdi, i piksler, i feltet Vekt i Alternativerlinjen. Standardverdien er 1 px. Jeg øker den til 16 px:

Vekt-alternativet styrer tykkelsen eller bredden på linjen.
Så, som med de andre formverktøyene, klikker du inne i dokumentet og drar ut linjen. For å gjøre det enklere å tegne en horisontal eller vertikal linje, holder du nede Shift- tasten etter at du har begynt å dra, og slipp deretter Shift-tasten etter at du har sluppet museknappen:

Hold Skift mens du drar for å tegne horisontale eller vertikale linjer.
Tegning retning pilene
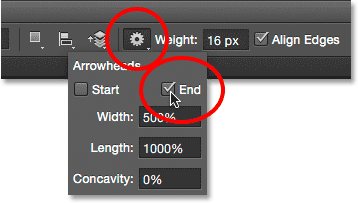
For å tegne piler, klikk på tannhjulikonet i Alternativer-linjen for å åpne pilene. Velg om du vil at pilespissen skal vises i begynnelsen av linjen, slutten eller begge deler (hvis du vil at pilen skal vende i samme retning som linjen tegnes, velg Slutt):

Klikk på tannhjulikonet for å få tilgang til pilspissalternativene.
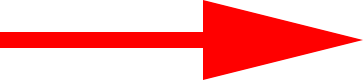
Her er en linje som ligner den som er tegnet tidligere, denne gangen med pilspissen på slutten:

Line Tool gjør det enkelt å tegne retningspiler.
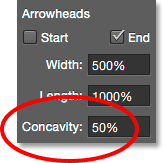
Hvis standardstørrelsen på pilspissen ikke fungerer for deg, kan du justere den ved å endre alternativene Bredde og Lengde . Du kan også få pilspissen til å vises mer konkav ved å øke alternativet Concavity . Jeg vil øke den fra standardverdien på 0% til 50%:

Endre formen på pilspissen ved å øke konkaviteten.
Slik ser pilspissen nå ut. Forsikre deg om at du endrer Linjeverktøy-alternativene før du tegner formen din siden de ikke kan justeres etterpå (hvis du trenger å gjøre endringer, må du angre formen og begynne på nytt):

Et pilespiss med en Concavity-verdi til 50%.
Skjul sti-omrisset rundt formen
Som vi har sett gjennom denne opplæringen, viser Photoshop bare når vi tegner en form ved hjelp av noen av formverktøyene, bare banenes disposisjon mens formen tegnes. Når vi slipper museknappen vår, er det når Photoshop fullfører formen og fyller den med farger. Problemet er at hvis du ser nøye etter å ha tegnet formen, vil du se at banenes kontur fremdeles er der rundt den. Her kan vi se den tynne, svarte konturen som omgir formen. Dette er ikke en stor sak fordi disposisjonen ikke vil skrives ut eller vises i lagret filformat som JPEG.webp eller PNG, men det kan fortsatt være irriterende å se på mens du jobber.

Strekningen er fortsatt synlig selv etter at formen er tegnet.
For å skjule banenes disposisjon i Photoshop CS6, trykker du bare på Enter (Win) / Return (Mac) på tastaturet, og det forsvinner:

Trykk på Enter (Win) / Return (Mac) og omrisset er borte.
Hvor skal du neste …
Og der har vi det! Det er det viktigste for å tegne grunnleggende geometriske vektorformer i Photoshop CS6 ved å bruke rektangelverktøyet, det avrundede rektangelverktøyet, Ellipseverktøyet, polygonverktøyet og linjeverktøyet! I neste opplæring lærer vi hvordan du kan legge til mer komplekse og interessante former til designene og layoutene dine ved hjelp av Photoshop's Custom Shape Tool! Besøk vår Photoshop Basics-seksjon for å lære mer om Photoshop!