Har du ikke tid til å gjøre valg? Lær hvordan du oppretter en rask og enkel Color Splash-effekt i Photoshop med bare et justeringslag for Gradient Map, en lagmaske og en børste! Flott for natur- og landskapsbilder. For Photoshop CC og CS6.
I denne Photoshop-opplæringen lærer vi en superenkelig måte å legge til en fargeklatteffekt på et bilde! En "fargeklatt", også kjent som "selektiv farge", er der vi konverterer et bilde til svart og hvitt og deretter gjenoppretter fargen på bare ett område. Vanligvis gjenoppretter vi fargen i et bestemt objekt, som en kjole eller en blomst. Faktisk dekker jeg en enkel måte å gjøre det på i vår Easy Selective Color Effect tutorial hvor jeg tar tilbake fargen i en kvinnes røde kjole.
Men for visse typer bilder, spesielt utendørs landskap, kan det være mer effektivt å gjenopprette fargen ikke i noe objekt, men i et generelt område. Ofte mangler landskapsbilder et tydelig emne, slik at betrakterens øye kan vandre. Ved å begrense fargen til bare ett område, som bladene på et tre eller vannet under en bro, forenkler vi scenen ved å bringe fokus til det området. Dette kan være en flott måte å skape et mer interessant og overbevisende bilde, og det er også bare en veldig kul effekt og mye moro! Og fordi vi ikke velger noe spesifikt i bildet, er det ingen grunn til å ta tidkrevende valg. Vanligvis er et enkelt klikk med pensel alt vi trenger!
Hva du vil lære
For å lage fargeklatteffekten bruker vi et justeringslag for Gradient Map for å raskt konvertere bildet vårt til svart og hvitt. Deretter bruker vi Gradient Maps innebygde lagmaske, sammen med Photoshop's Brush Tool, for å øyeblikkelig gjenopprette fargen i et enkelt område. Til slutt vil vi blekne fargen slik at den smelter bedre sammen med de svarte og hvite omgivelsene, og det gjør vi ved å bruke lagmaskealternativene i Properties-panelet. Når du vet trinnene, tar hele fargeklatteffekten bare noen få minutter fra start til slutt. La oss se hvordan det fungerer!
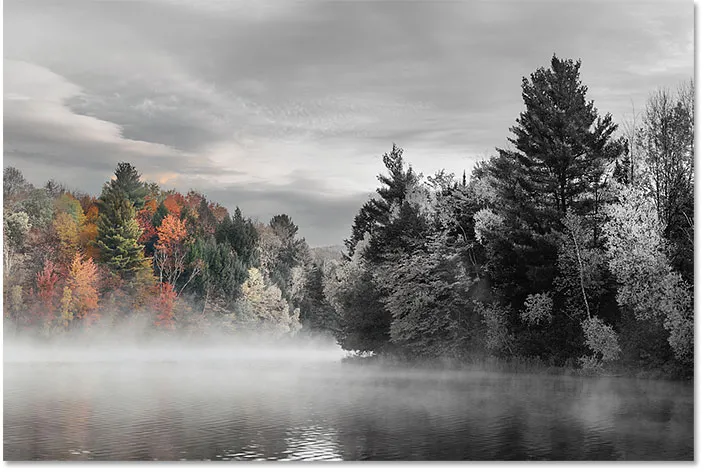
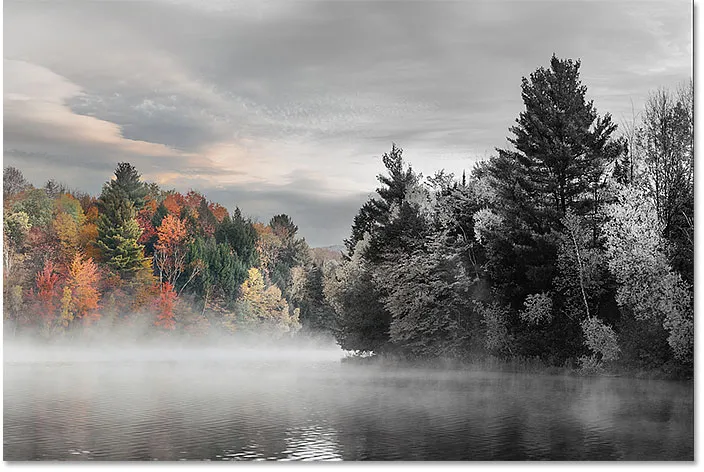
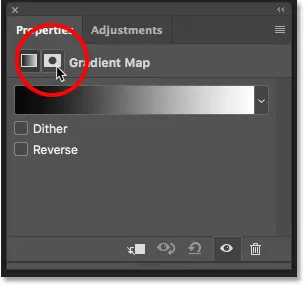
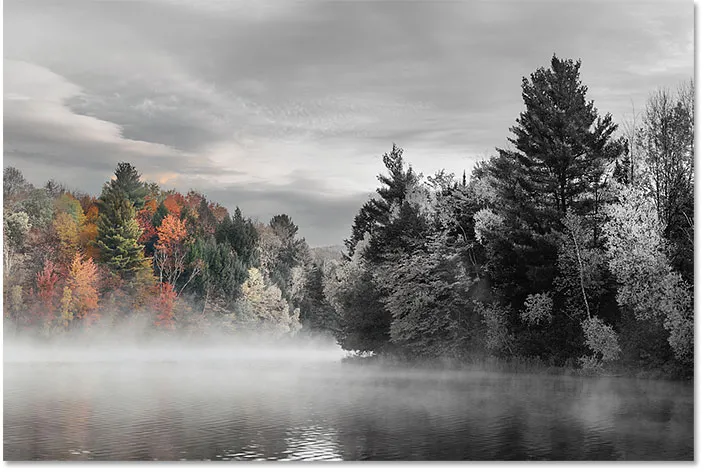
Her er et eksempel på hvordan den endelige fargeklatteffekten vil se ut når vi er ferdige. Legg merke til at bare trærne til venstre er i farge mens resten av bildet blir igjen i svart og hvitt. Vi lærer hvordan du justerer fargenes intensitet slik at den passer bedre til ditt spesifikke bilde på slutten av opplæringen:

Den endelige "fargeklatt" -effekten.
La oss komme i gang!
Hvordan lage en farge spruteffekt
For denne opplæringen bruker jeg Photoshop CC, men hvert trinn er kompatibel med Photoshop CS6.
Trinn 1: Åpne bildet
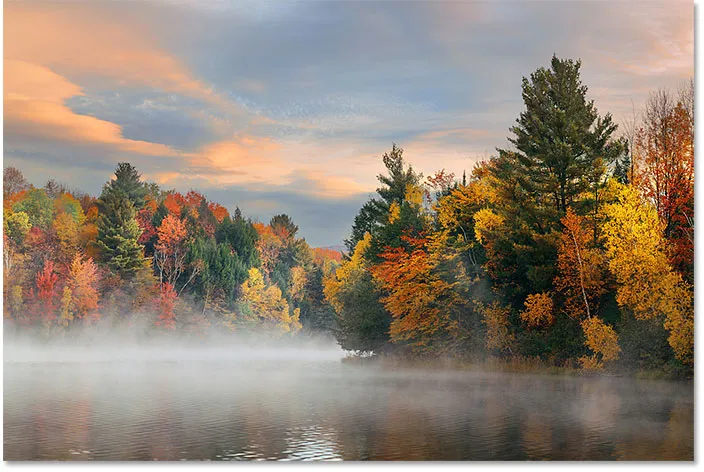
Begynn med å åpne et bilde i Photoshop. Her er bildet jeg skal bruke (høstløvfoto fra Adobe Stock)

Det originale bildet. Fotokreditt: Adobe Stock.
Se videoen og del kommentarene dine på YouTube-kanalen vår!
Trinn 2: Angi forgrunnen og bakgrunnsfargene til standardverdiene
Om et øyeblikk bruker vi et justeringslag for Gradient Map for å konvertere fargebildet vårt til svart og hvitt. Men for at det skal fungere, må vi først sørge for at forgrunnen og bakgrunnsfargene er satt til standardverdiene. Du kan se de nåværende forgrunns- og bakgrunnsfargene i fargeprøver nær bunnen av verktøylinjen. Som standard skal forgrunnen farge (fargeprøve øverst til venstre) være svart og bakgrunnsfargen (fargeprøve nede til høyre) skal være hvit . Hvis du ser forskjellige farger, trykker du bokstaven D på tastaturet ("D" for "Standardverdier") for å tilbakestille dem:

Standardfarger på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
Trinn 3: Legg til et justeringslag for gradientkart
Hvis vi ser i lag-panelet, ser vi bildet vårt sitte på bakgrunnslaget:

Lag-panelet som viser det opprinnelige bildet.
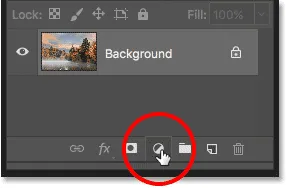
Vi må konvertere bildet vårt til svart og hvitt, og vi kan gjøre det veldig raskt ved hjelp av en gradvis kartjustering. Men i stedet for å gjøre en permanent endring av bildet, bruker vi Gradient Map som et ikke-ødeleggende justeringslag . Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
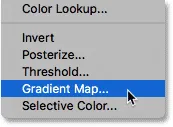
Velg deretter Gradient Map fra listen:

Velge "Gradient Map" fra menyen.
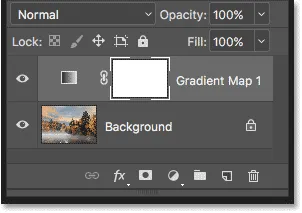
Photoshop legger til et justeringslag for gradientkart med navnet "Gradient Map 1" over bildet i bakgrunnslaget:

Lag-panelet som viser det nye justeringslaget for Gradient Map.
Og gradientkartet konverterer bildet vårt øyeblikkelig fra farge til svart og hvitt. For mer kontroll over svart / hvitt-konvertering, kan du også bruke et svart-hvitt justeringslag. Men i de fleste tilfeller fungerer Gradient Map fint for vår fargeklatt-effekt og gir oss gode resultater:

Bildet etter konvertering til svart og hvitt ved bruk av justeringslaget Gradient Map.
Trinn 4: Velg børsteverktøyet
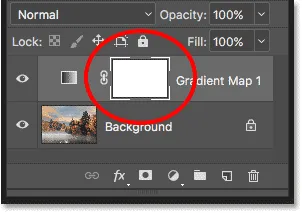
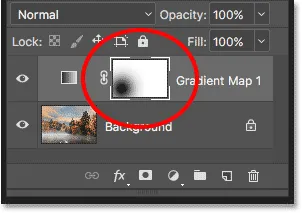
Hvis vi ser igjen i lag-panelet, ser vi et lagmaske-miniatyrbilde i justeringslaget vårt for gradientkart. Det er fordi justeringslag i Photoshop inkluderer en innebygd lagmaske. Legg merke til at miniatyrbildet viser en hvit markering rundt den, som forteller oss at lagmasken for øyeblikket er valgt. Vi bruker denne lagmasken for å få fargen tilbake i deler av bildet:

Lagmaske-miniatyrbilde for justeringslaget for Gradient Map.
For å gjøre det, maler vi på lagmasken med svart. Velg børsteverktøyet fra verktøylinjen:

Velge børsteverktøyet.
Trinn 5: Sett forgrunnen din til svart
Photoshop bruker din nåværende forgrunnsfarge som penselfarge. Så for å male med svart, må vi stille inn forgrunnen til svart . Tidligere, når vi tilbakestiller forgrunnen og bakgrunnsfargene til standardverdiene, satte Photoshop forgrunnsfargen til svart og bakgrunnsfargen til hvit. Så du kan tro at vi er gode å gå.
Men ser vi igjen på fargeprøvene i verktøylinjen, ser vi at Photoshop har byttet fargene på oss. Forgrunnsfargen er nå hvit og bakgrunnsfargen er svart. Det er fordi vi nå har valgt en lagmaske. Det blir forvirrende, men standardfargene når du jobber med lagmasker er motsatt av hva de normalt er:

Forgrunnen og bakgrunnsfargene er omvendt.
For å sette forgrunnen farge tilbake til svart (og bakgrunnsfargen tilbake til hvit), trykk bokstaven X på tastaturet for å bytte dem:

Trykk "X" for å bytte forgrunnen og bakgrunnsfargene.
Trinn 6: Senk børstens hardhet til 0%
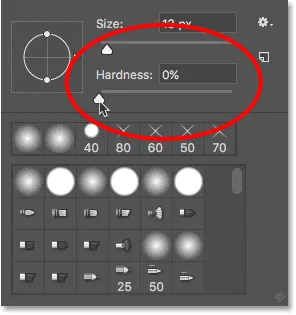
Med børsteverktøyet valgt, høyreklikk (Win) / Kontroll-klikk (Mac) hvor som helst i dokumentvinduet. Dette åpner Photoshop's Brush Preset Picker . Forsikre deg om at hardhetsverdien senkes helt ned til 0% . Dette gir børsten vår en myk, fjærete kant, slik at når vi maler, vil vi lage jevne overganger mellom det fargede området på bildet og det er svart / hvitt omgivelser. Trykk Enter (Win) / Return (Mac) på tastaturet for å lukke Brush Preset Picker:

Senk børstehårdheten ned til 0%.
Trinn 7: Kontroller børstealternativene dine
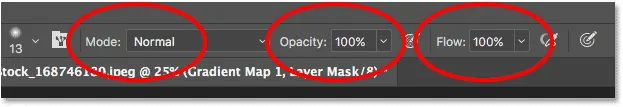
Før vi maler, må du forsikre deg om at alternativene for børsteverktøy i alternativlinjen er satt til standardverdiene. Mode- alternativet (forkortelse for Blend Mode) skal settes til Normal, Opacity skal være 100%, og Flow bør også settes til 100% :

Børsteverktøyalternativene i alternativlinjen.
Trinn 8: Endre størrelse på penselen
Plasser penselmarkøren over området der du vil gjenopprette fargen. Endre størrelsen på børsten din ved å bruke venstre- og braketastene på tastaturet. Den høyre braketten ( ) ) gjør børsten større og den venstre braketten ( ( ) gjør den mindre. Du vil at børsten skal være akkurat stor til å omgi området du vil fargelegge. I mitt tilfelle skal jeg plassering og endre størrelse på børsten min slik at den omgir trærne på høyre side, samt refleksjonen av trærne i vannet:

Endre størrelse på og plasser penselmarkøren over det området du vil fargelegge.
Trinn 9: Klikk for å gjenopprette fargen
Klikk deretter på området for å gjenopprette sin opprinnelige farge, med svart som penselfarge. Du kan også klikke og dra for å male med penselverktøyet, men effekten ser vanligvis best ut med bare et enkelt klikk:

Fargen i trærne til høyre er gjenopprettet.
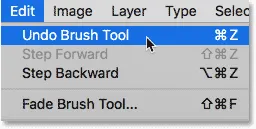
Hvis du ikke er fornøyd med resultatet, angre klikket ditt ved å gå opp til Rediger- menyen i menylinjen og velge Angre børsteverktøy . Eller velg Undo-kommandoen fra tastaturet ditt ved å trykke på Ctrl + Z (Win) / Command + Z (Mac). Uansett fungerer:

Velg "Undo Brush Tool" fra Rediger-menyen.
Deretter endrer du størrelse på eller omplasserer penselmarkøren etter behov, og prøv igjen. Denne gangen vil jeg plassere børsten min over trærne til venstre, og jeg vil gjøre børsten litt mindre ved å trykke på venstre braketttast (() et par ganger på tastaturet:

Flytte og endre størrelse på børsten over et annet område.
Jeg klikker med penselen for å gjenopprette fargen, og her er resultatet. Jeg liker at det andre ser bedre ut:

Fargen i et annet område er gjenopprettet.
Trinn 10: Ble fargen ved hjelp av tetthetsskyveren
Hvis vi ser på lagmasken-miniatyrbildet i lagpanelet, ser vi området med svart der vi klikket. Dette er området der effektene av Gradient Map er skjult, slik at de originale fargene fra bildet på bakgrunnslaget kan vises gjennom:

Lagmasken miniatyrbilde som viser hvor vi klikket.
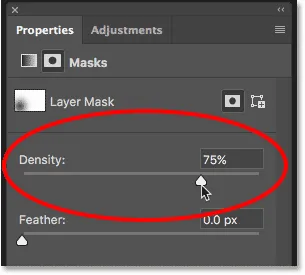
Hvis du opplever at fargene du har restaurert ser for intense ut mot det ellers svarte og hvite bildet, eller du bare vil skape en mer subtil effekt, kan du falme fargen ved å bruke glidebryteren Tetthet i Egenskaper-panelet . Hvis vi ser på Egenskaper-panelet, ser vi at vi for øyeblikket ser alternativer for Gradient Map. For å bytte til alternativene for lagmaske, klikk på ikonet Lagmaske øverst:

Klikk på Layer Mask-ikonet i Properties-panelet.
Glidebryteren Tetthet er på samme måte som et Opacity-alternativ for lagmasken. Å senke tettheten blekner effekten av masken, slik at den har mindre innvirkning. Siden vi bruker lagmasken for å gjenopprette den originale fargen, kan vi falme fargen bare ved å senke tetthetsverdien. For å senke den, klikk på glidebryteren Density og dra den til venstre. Jo lenger du drar, desto mer falmer du fargen. Jeg vil senke minen ned til 75%:

Senke tetthetsverdien i Egenskaper-panelet.
Og her, etter å ha bleknet fargen med glidebryteren Density, er det endelige resultatet for fargeklatt:

Den endelige "fargeklatt" -effekten.
Og der har vi det! Slik lager du en rask og enkel fargeklatteffekt ved hjelp av et justeringslag for gradientkart og en lagmaske i Photoshop! Sjekk ut vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!