
Introduksjon til Navigator i JavaScript
Navigator i JavaScript er et objekt som gir detaljer om nettleseren som brukeren bruker for å få tilgang til web-applikasjonen. Siden vi har Document Object Model (DOM) for å ha kontroll over manipulering av dataene, har vi på samme måte Browser Object Model (BOM) som gir oss kontrollen for hvordan applikasjoner blir sett på i nettleseren. Noen av enhetene til BOM er:

- Historie
- plassering
- Skjerm
- Dokument
- Navigator
JavaScript-navigatorobjektet hjelper med å tilpasse applikasjonen vår basert på brukerens nettleser og hvilke enheter som er aktivert eller deaktivert i nettleserinnstillingene sine fordi vi vet at alle nettlesere er forskjellige fra hverandre og håndterer JavaScript annerledes.
Denne artikkelen forklarer BOM-navigatoren JavaScript bruker.
Egenskaper for Navigator i JavaScript
JavaScript Navigator inneholder flere metoder og egenskaper som kan brukes til å få interessant informasjon om brukerens nettleser. Dette kan hjelpe programmereren til å oppdage og finne hvilke funksjonaliteter som vi støtter av nettleseren eller ikke.
Nå vet vi at navigatorobjektet hjelper deg med å oppdage hva slags nettleser brukeren har brukt. I denne delen av artikkelen vil vi diskutere ofte brukte egenskaper og metoder for navigatorobjektet og få litt informasjon om nettleseren vår.
Navigatorobjektet er en vindueegenskap som du kan få tilgang til
window.navigator or navigator
Siden vinduet er et globalt objekt og er øverst i omfangskjeden, kan du få tilgang til det uten å legge til vindusprefikset.
Tabell 1: Egenskaper for Navigator Object
Nedenfor er nevnt noen navigatorobjektegenskaper
| Eiendom | Beskrivelse |
| appCodeName | Returnerer kodenavnet på nettleseren |
| APPNAME | Returnerer navnet på nettleseren |
| appVersion | Returnerer versjonsinformasjonen til nettleseren |
| cookieEnabled | Bestemmer om informasjonskapsler er aktivert i nettleseren |
| geolocation | Returnerer et geolokasjonsobjekt som kan brukes til å finne brukerens posisjon |
| Språk | Returnerer språket i nettleseren |
| på nett | Bestemmer om nettleseren er online |
| plattform | Returnerer for hvilken plattform nettleseren er kompilert |
| produkt | Returnerer motornavnet til nettleseren |
| bruker agent | Returnerer brukeragent-overskriften som er sendt av nettleseren til serveren |
Tabell 2: Metoder for Navigator Object
| Metode | Beskrivelse |
| javaEnabled () | Angir om nettleseren har Java aktivert eller ikke |
| taintEnabled () | Fjernet i JavaScript versjon 1.2. Spesifiserer om nettleseren har datafarvning aktivert |
Datapainting gjør at et vindu kan se egenskapene i et annet vindu og fjernes siden det viste seg å være en høy sikkerhetsrisiko.
Eksempel 1
Navigatoregenskaper og metoder
Kode:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
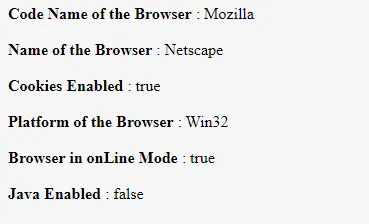
Produksjon:

Et viktig poeng å huske er at navigator.appCodeName alltid resulterer i "Mozilla" på grunn av kompatibilitetsårsaker. Vi bruker også Chrome, Firefox, IE11 eller Safari. AppName-egenskapen til navigatorobjektet vil alltid resultere i "Netscape". Vi må også huske på at ofte informasjonen som returneres fra navigatorobjektet kan være feil eller misvisende siden dataene som returneres av navigatorobjektet kan endres av brukeren, nettleseren rapporterer ikke om nytt operativsystem som blir utgitt etter nettleseren, annerledes nettlesere kan bruke samme navn. Egenskapene til navigatorobjektene er skrivebeskyttet egenskap. Bortsett fra egenskaper og metoder, har JavaScript Navigator en funksjon som er kjent som samlinger.
Tabell 3: Samlinger av Navigator-objekt
Tabellen nedenfor viser samlingene som er til stede i JavaScript-navigatorobjektet, og da vil vi se ett eksempel på det.
| Samling | Beskrivelse |
| tillegg () | returnerer en henvisning til alle de innebygde objektene i dokumentet |
| Mimetypes | returnerer en samling MIME-typer støttet av klientleseren |
Mimeiendommen har tre forhåndsdefinerte felt:
- name - navnet på MIME-typen (video / mpeg)
- beskrivelse - beskrivelse av typen
- suffikser - liste over alle mulige filsuffikser (filendelser) for MIME-typen.
Eksempel 2
JavaScript Navigator Collection
Kode:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Produksjon:

Eksempel 3
JavaScript Navigator Property - geolocation
Kode:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
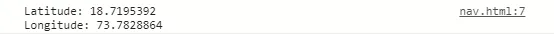
Produksjon:

Det hjelper med å gi brukerplassering, men krever brukerens tillatelse til å dele sin posisjon. Geolokalisering er mye mer presis for enheter som har GPS. Denne eiendommen er også skrivebeskyttet.
Konklusjon
Vi lærte hvordan vi skaffer nettleserinformasjon ved hjelp av JavaScript og lærte hvordan navigasjonsobjektet hjelper oss å få informasjon som navn, versjon, plattform osv. Om brukerens nettleser og om cookies er aktivert eller ikke i brukerens nettleser. Husk at noen nettlesere gir falsk informasjon bare for å omgå tester på nettstedet.
Anbefalte artikler
Dette har vært en guide til Navigator i JavaScript. Her diskuterer vi også egenskapene til navigatoren i JavaScript sammen med eksemplene. Du kan også se på følgende artikler for å lære mer–
- Slik fungerer JavaScript
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 vs JavaScript
- PL / SQL-samlinger | Syntaks, typer, unntak
- Hvordan fungerer informasjonskapsler i JavaScript?