I denne grunnleggende opplæringen til Photoshop lærer vi hvordan du lager morsomme design og interessante logoer ved å kombinere tekst med tilpassede former ! Først lærer vi hvordan du konverterer selve teksten til en form. Så lærer vi hvordan du legger andre figurer til det, og til og med hvordan du klipper figurer ut av bokstaver! Designet jeg skal lage her er veldig enkelt, men du kan bruke de samme trinnene for å designe alt du kan forestille deg, spesielt hvis du vet hvordan du lager dine egne tilpassede former i Photoshop! Jeg bruker Photoshop CS5 for denne opplæringen, men enhver nylig versjon av Photoshop fungerer.
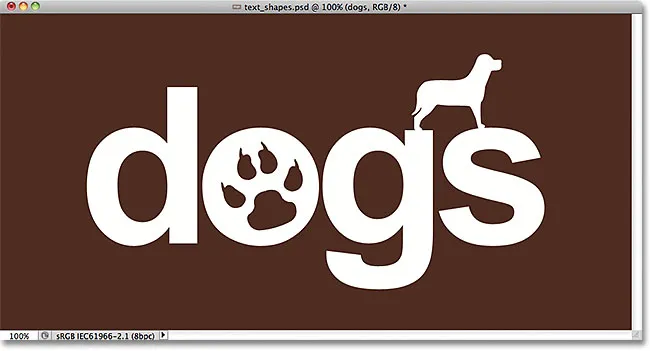
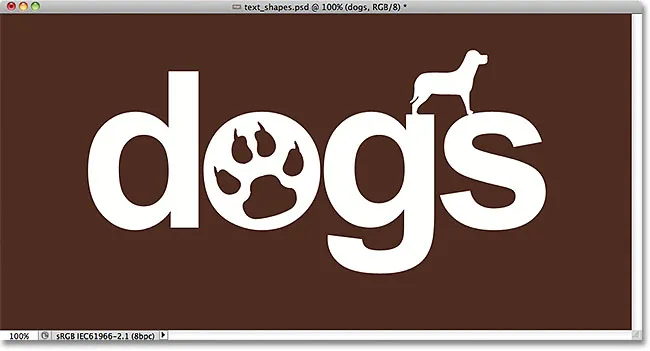
Slik vil det endelige resultatet mitt se ut etter å ha konvertert teksten til en form, og deretter lett kombinert teksten med andre former:
 Det endelige resultatet.
Det endelige resultatet.
La oss komme i gang!
Trinn 1: Konverter teksten til en form
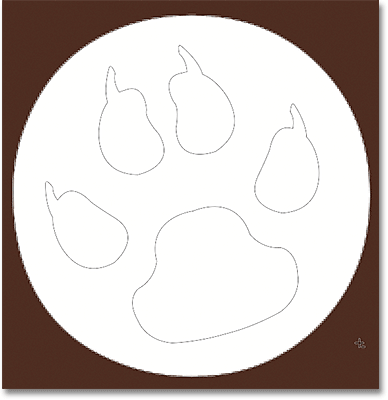
Her er dokumentet jeg begynner med, en enkel bakgrunn med ordet "hunder" lagt foran (beklager alle katteelskere der ute):
 Noe tekst foran en enkel bakgrunn.
Noe tekst foran en enkel bakgrunn.
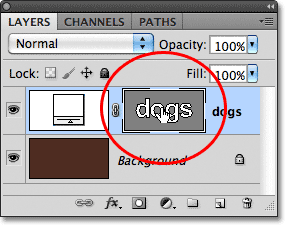
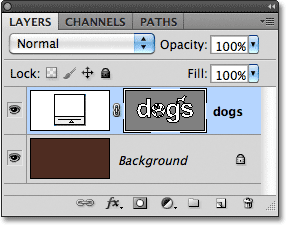
Hvis vi ser i lag-panelet, ser vi at dokumentet består av to lag - bakgrunnslaget på bunnen og et typelag over det:
 Teksten vises på et typelag, ett av flere forskjellige lagtyper i Photoshop.
Teksten vises på et typelag, ett av flere forskjellige lagtyper i Photoshop.
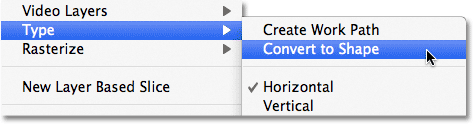
Før vi kan kombinere teksten vår med former, må vi først konvertere selve teksten til en form. Før du gjør det, må du imidlertid sørge for at alt er stavet riktig, for når teksten er konvertert til en form, vil den ikke lenger kunne redigeres. Når du er sikker på at alt ser riktig ut, gå opp til Lag- menyen i menylinjen øverst på skjermen, velg Type og velg deretter Konverter til form :
 Gå til Lag> Type> Konverter til form.
Gå til Lag> Type> Konverter til form.
Teksten vil fremdeles se ut som tekst i dokumentet, men i lag-panelet ser vi at Type-laget har blitt et formlag . Det vi har med andre ord er en form som bare ser ut som tekst:
 Teksten er nå en form som ser ut som tekst. Den er heller ikke lenger redigerbar.
Teksten er nå en form som ser ut som tekst. Den er heller ikke lenger redigerbar.
Trinn 2: Velg verktøyet for direkte utvalg
Vi skal lære hvordan du legger andre figurer til teksten vår, og hvordan vi trekker figurer fra teksten. La oss begynne med å se hvordan man trekker fra en form, eller med andre ord, hvordan man skjærer et hull ut av en bokstav med en form! Om et øyeblikk skal jeg bruke en av Photoshop sine egendefinerte former for å erstatte hullet i midten av bokstaven "o" med noe som ser mer interessant ut.
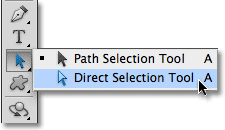
Før jeg gjør det, bør jeg fjerne hullet som allerede er der, noe som betyr at jeg må slette en del av formen. For å gjøre det, må vi velge delen vi vil slette ved hjelp av Photoshops Direct Selection Tool . Som standard gjemmer det seg bak Path Selection Tool i Verktøy-panelet, så jeg klikker på Path Selection Tool og holder museknappen nede i et sekund eller to til en utrullingsmeny vises, så velger jeg verktøyet for direkte valg fra listen:
 Klikk og hold på Path Selection Tool, og velg deretter Direct Selection Tool fra menyen.
Klikk og hold på Path Selection Tool, og velg deretter Direct Selection Tool fra menyen.
Trinn 3: Velg området du vil slette
Forskjellen mellom verktøyet for valg av sti (noen ganger bare referert til som "svart pil") og verktøyet for direkte valg (den "hvite pilen") er at verktøyet for valg av banen brukes til å velge hele figurer samtidig, mens det direkte valget Verktøyet kan velge bare den delen (e) vi trenger. Før vi velger noe, sørg for at formens miniatyrbilde er valgt i lag-panelet. Du vet at den er valgt fordi den vil ha en hvit markeringskant rundt seg. Hvis det ikke er valgt, klikker du på miniatyrbildet for å velge det før du fortsetter, ellers vil du ikke kunne velge form (eller noen del av den):
 Forsikre deg om at formens miniatyrbilde er uthevet i lag-panelet.
Forsikre deg om at formens miniatyrbilde er uthevet i lag-panelet.
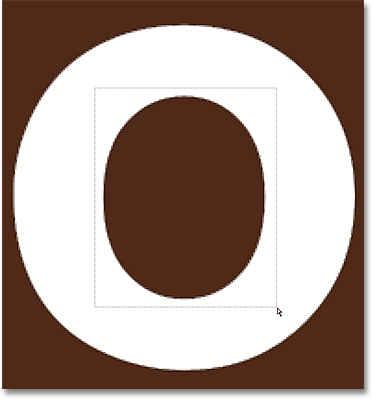
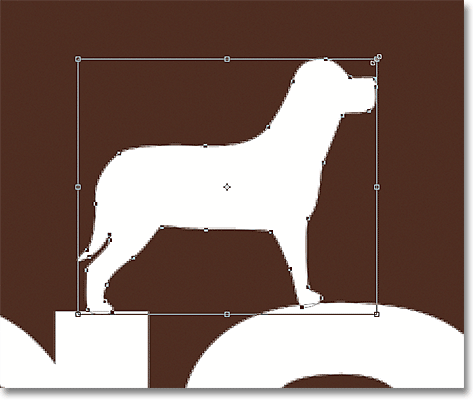
Når formens miniatyrbilde er valgt og uthevet, velger jeg hullet i midten av bokstaven "o" ved å klikke og dra en tynn boks rundt den med Direct Selection Tool, på samme måte som hvordan du vil velge piksler i et bilde med Rektangulært markeringsverktøy:
 Klikk og dra rundt området du vil slette.
Klikk og dra rundt området du vil slette.
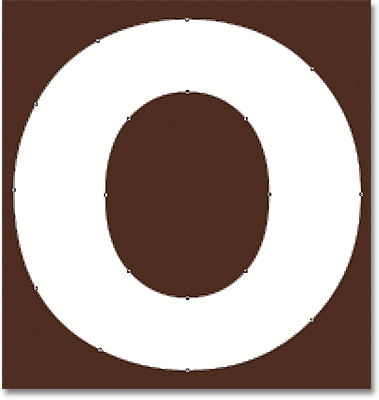
Når jeg slipper museknappen, vises små firkanter kjent som ankerpunkter rundt formen. Det er vanskelig å se på skjermdumpen, men hvis du ser nøye på formen i dokumentet ditt, vil du merke at ankerpunktene innenfor området du dratt rundt fremstår som solide firkanter, mens de andre fremstår som hule konturer . De solide rutene er ankerpunktene vi har valgt:
 Utvalgte ankerpunkter vises som solide firkanter. Uvalgte vises som hule konturer.
Utvalgte ankerpunkter vises som solide firkanter. Uvalgte vises som hule konturer.
For å slette den valgte delen av formen, trykker du bare på Backspace (Win) / Delete (Mac) -tasten på tastaturet. Det valgte området blir øyeblikkelig fjernet:
 Trykk på Backspace (Win) / Delete (Mac) for å slette den valgte delen av formen.
Trykk på Backspace (Win) / Delete (Mac) for å slette den valgte delen av formen.
Trinn 4: Velg Custom Shape Tool
Velg Photoshop's Custom Shape Tool fra Verktøy-panelet. Som standard gjemmer det seg bak rektangelverktøyet, så klikk og hold på rektangelverktøyet i et par sekunder til en utrullingsmeny vises, og velg deretter Custom Shape Tool nederst på listen:
 Klikk og hold på rektangelverktøyet, og velg deretter Custom Shape Tool fra fly-out-menyen.
Klikk og hold på rektangelverktøyet, og velg deretter Custom Shape Tool fra fly-out-menyen.
Trinn 5: Velg alternativet Formlag
Når det egendefinerte formverktøyet er valgt, må du forsikre deg om at alternativet Formlag er valgt i alternativlinjen øverst på skjermen. Det er ikonet som ser ut som et torg med et ankerpunkt i hvert hjørne:
 Klikk på Formlag-ikonet for å velge det hvis det ikke allerede er valgt.
Klikk på Formlag-ikonet for å velge det hvis det ikke allerede er valgt.
Trinn 6: Velg en form
Klikk på miniatyrbildet av forhåndsvisningen av formen i alternativlinjen:
 Klikk på miniatyrbildet for forhåndsvisning av formen.
Klikk på miniatyrbildet for forhåndsvisning av formen.
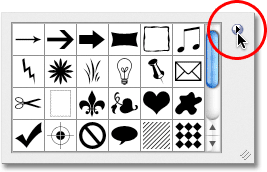
Dette åpner Shape Picker, som viser små miniatyrbilder av alle figurene vi for øyeblikket har å velge mellom. Heller enn å bruke noen av standardformene, kommer jeg til å laste inn et av de andre formsettene som følger med Photoshop. Hvis du vil laste inn et av de andre settene, klikker du på det lille pilikonet øverst til høyre i Shape Picker:
 Hvis du vil laste et av de andre formene, klikker du på pilikonet.
Hvis du vil laste et av de andre formene, klikker du på pilikonet.
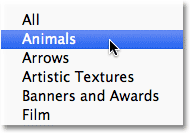
Dette åpner en meny med forskjellige alternativer, og nederst på menyen er en liste over de andre formsettene vi kan velge mellom. Jeg skal velge Dyres formsett ved å velge det fra listen:
 Velge Dyrenes formsett fra Shape Picker-menyen.
Velge Dyrenes formsett fra Shape Picker-menyen.
Photoshop vil spørre meg om jeg vil bytte ut de gjeldende figurene med de nye figurene, eller om jeg bare vil legge de nye til slutten av listen. Jeg klikker på Legg til for å legge til de nye sammen med de andre:
 Velg Legg til for å legge til de nye figurene sammen med de originale.
Velg Legg til for å legge til de nye figurene sammen med de originale.
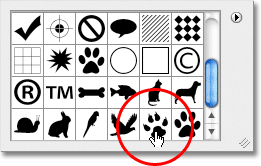
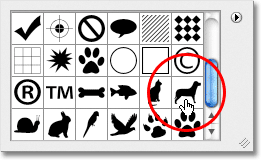
Hvis jeg ser tilbake i Shape Picker og blar nedover, ser jeg at jeg nå har noen nye dyreformer å velge mellom. For å velge en form, klikker du bare på miniatyrbildet. Jeg velger hundetrykkformen ved å klikke på den. Trykk på Enter (Win) / Return (Mac) når du har valgt en form for å lukke ut av Shape Picker:
 Klikk på miniatyrbildet til en form for å velge det.
Klikk på miniatyrbildet til en form for å velge det.
Trinn 7: Tegn formen i "Trekk fra form" -modus
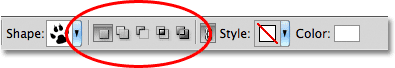
Rett til høyre for miniatyrbildet av forhåndsvisning av formen i Alternativer-linjen er en serie med fem ikoner, de fleste ser ut som overlappende firkanter. Ved å klikke på disse forskjellige ikonene kan vi veksle mellom forskjellige tegningsmodi, for eksempel Legg til form, Trekk fra form, Kryss figurer og andre. Ikonet til venstre, Opprett ny form, velges alltid som standard, fordi vi vanligvis vil opprette en ny form når vi tegner en i dokumentet:
 Photoshop gir oss fem forskjellige tegningsmodi å velge mellom, for eksempel "Legg til form" og "Trekk fra form".
Photoshop gir oss fem forskjellige tegningsmodi å velge mellom, for eksempel "Legg til form" og "Trekk fra form".
Problemet med å velge tegningsmodus ved å klikke på disse ikonene i alternativlinjen er at hver gang du trenger å bytte til en annen modus, må du dra musen opp til alternativlinjen og velge den manuelt. Det er også for lett å glemme hvilken som er valgt, så du vil tegne en ny form bare for å ende opp med å legge den til en eksisterende form fordi alternativet "Legg til form" er det du brukte tidligere og du glemte å endre det tilbake. En bedre måte å veksle mellom tegningsmodi er med de mye raskere tastatursnarveiene, som lar oss veksle mellom modusene midlertidig og alltid gå tilbake til standardmodus "Lag ny form" så snart vi slipper tasten!
For å trekke fra en form fra en eksisterende form, i stedet for å velge Trekk fra form i alternativlinjen, holder du bare nede Alt (Win) / Option (Mac) -tasten på tastaturet. Du vil se et lite minustegn ( - ) vises nederst til høyre på musepekeren og fortelle deg at du midlertidig har byttet til modus "Trekk fra form" (hvis du ser at pipetteikonet vises når du holder inne Alt (Vinn) / Alternativ (Mac) -tasten, det er fordi du ikke har valgt miniatyrbildet i formen Lag. Forsikre deg om at den er valgt før du fortsetter).
Med Alt (Win) / Option (Mac) -tasten nede, klikker du innenfor formen du vil skjære et hull gjennom og dra ut den nye formen. Du vil se en tynn kontur av den nye formen vises i den opprinnelige formen. For å begrense størrelsesforholdet til den nye formen mens du tegner den, holder du nede Shift- tasten. Hvis du vil flytte og flytte formen mens du tegner den, holder du mellomromstasten, drar formen til et nytt sted med musen, slipper deretter mellomromstasten og fortsetter å dra. Her drar jeg ut en hundetrykkform i bokstaven "o":
 Hold nede Alt (Win) / Option (Mac) og dra ut den nye formen inne i den originale.
Hold nede Alt (Win) / Option (Mac) og dra ut den nye formen inne i den originale.
Når du er ferdig, slipper du museknappen og Photoshop trekker den nye formen fra originalen, og klipper et hull effektivt gjennom den:
 Photoshop trekker den nye formen fra originalen når du slipper museknappen.
Photoshop trekker den nye formen fra originalen når du slipper museknappen.
Trinn 8: Velg og tegne en annen form i modus "Legg til form"
Denne gangen, la oss legge til en ny form til teksten. Klikk nok en gang på miniatyrbildet for formforhåndsvisning i Alternativer-linjen for å åpne Shape Picker, og klikk deretter på en annen form for å velge den. Jeg velger hundeformen denne gangen. Trykk Enter (Win) / Return (Mac) når du er ferdig med å stenge utenfor Shape Picker:
 Velge en ny form fra Shape Picker.
Velge en ny form fra Shape Picker.
For å legge til den nye formen i tekstformen, må vi være i Legg til i formmodus, og vi kan bytte til den midlertidig ved å holde nede Shift- tasten. Du vil se et lite plusstegn ( + ) vises nederst til høyre på musepekeren, og fortelle deg at du skal legge den nye formen til den eksisterende. Med Shift-tasten nede, klikker du inne i dokumentet og begynner å dra ut den nye formen (sørg igjen for at miniatyrbildet er valgt i panelet Lag). En tynn kontur av formen vises når du drar. Jeg skal plassere hunden over de to siste bokstavene i ordet, så det ser ut som om han står på dem:
 Hold Skift og dra ut formen for å legge den til teksten.
Hold Skift og dra ut formen for å legge den til teksten.
Når du slipper museknappen, legger Photoshop formen til originalen:
 Den nye formen legges til tekstformen.
Den nye formen legges til tekstformen.
Slik ser teksten min ut nå etter å ha skåret et hull i bokstaven "o" med en form og lagt til en annen form over de to siste bokstavene:
 Teksten etter å ha lagt til og trukket fra andre former.
Teksten etter å ha lagt til og trukket fra andre former.
Det kan se ut som om vi har mer enn én form i dokumentet, men vi kan se i lag-panelet at vi fortsatt bare har den. De nye formene ble ganske enkelt lagt til eller fjernet fra originalen:
 Alt vi har gjort har vært til tekstformen.
Alt vi har gjort har vært til tekstformen.
Trinn 9: Velg en form du vil redigere med verktøyet for valg av sti
Ikke bekymre deg hvis du ikke plasserte eller størrelse på de nye figurene nøyaktig rett på teksten. Du kan enkelt gå tilbake og gjøre endringer. For eksempel vil jeg flytte og endre størrelse på hundeformen jeg la til for et øyeblikk siden. For å gjøre det, må jeg først velge formen ved å bruke verktøyet for valg av sti . Hvis du tidligere valgte Direct Selection Tool som jeg gjorde, vil Path Selection Tool nå gjemme seg bak det i Tools-panelet, så klikk og hold på Direct Selection Tool til fly-out-menyen vises, og velg deretter Path Selection Tool fra listen:
 Uansett hvilket verktøy du brukte tidligere vil være det som vises i Verktøy-panelet. Det andre verktøyet vil gjemme seg bak det.
Uansett hvilket verktøy du brukte tidligere vil være det som vises i Verktøy-panelet. Det andre verktøyet vil gjemme seg bak det.
Klikk med Path Selection Tool hvor som helst i formen du vil velge. I mitt tilfelle vil jeg velge hunden, så jeg klikker på innsiden av den. Solide ankerpunkter vil vises rundt formen og fortelle deg at de er valgt:
 Velg en form ved å klikke på den med verktøyet for valg av sti.
Velg en form ved å klikke på den med verktøyet for valg av sti.
Trinn 10: Bruk gratis transformering for å flytte eller endre størrelsen på formen
Med den valgte formen, gå opp til Rediger- menyen øverst på skjermen og velg Free Transform Path, eller trykk Ctrl + T (Win) / Command + T (Mac) for å velge Free Transform med tastatursnarveien:
 Gå til Edit> Free Transform Path.
Gå til Edit> Free Transform Path.
Dette får opp Photoshop's Free Transform Path-boksen og håndtakene rundt formen. For å endre størrelsen på formen, drar du ganske enkelt et av de fire hjørnehåndtakene . For å holde størrelsesforholdet på formen intakt når du endrer størrelse på den, holder du nede Skift- tasten og drar i håndtakene. For å flytte formen, klikk hvor som helst i avgrensningsboksen og dra den rundt med musen. Du kan også rotere formen ved behov ved å klikke hvor som helst utenfor avgrensningsboksen og deretter dra med musen.
Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta endringene og gå ut av kommandoen Free Transform Path:
 Bruk Free Transform Path for å endre størrelse på og flytte formen etter behov.
Bruk Free Transform Path for å endre størrelse på og flytte formen etter behov.
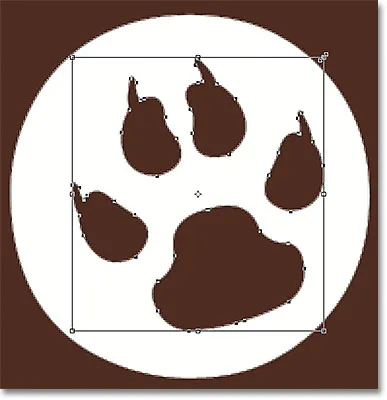
Jeg skal gjøre det samme med hundetrykkformen jeg pleide å kutte et hull i bokstaven "o". Selv om Dog Print-formen brukes til å trekke fra et område fra bokstaven, er selve formen fremdeles fullstendig redigerbar. Først velger jeg det ved å klikke hvor som helst inne i det med verktøyet for valg av sti. Så vil jeg trykke på Ctrl + T (Win) / Command + T (Mac) for raskt å få frem Free Transform Path- boksen og håndtakene rundt formen, og jeg endrer størrelsen på den ved å dra i et hjørnehåndtak. Jeg vil også flytte formen til høyre litt slik at den generelle utformingen av brevet ser mer ut som designet til de andre bokstavene:
 Former som brukes til å skjære hull ut av andre former, kan flyttes og endres størrelse akkurat som enhver annen form.
Former som brukes til å skjære hull ut av andre former, kan flyttes og endres størrelse akkurat som enhver annen form.
Jeg trykker på Enter (Win) / Return (Mac) når jeg er ferdig med å godta endringene og lukke ut kommandoen Free Transform Path, og jeg er ferdig! Her er min endelige tekstdesign "hunder":
 Det endelige resultatet.
Det endelige resultatet.