I denne Photoshop- teksteffekter-opplæringen skal vi lære hvordan du enkelt kan pakke tekst rundt et 3D-objekt i Photoshop, uten behov for 3D-programvare. Vi kommer til å pakke inn teksten vår rundt en planet, men du kan bruke den samme grunnleggende teknikken for å pakke tekst rundt omtrent hva som helst. Du trenger Photoshop CS eller høyere for denne opplæringen, siden vi bruker Photoshops "tekst på en bane" -funksjon, og så bruker vi gratis transformering for å omforme teksten vår til et 3D-perspektiv. Til slutt bruker vi en lagmaske for å skjule teksten der den passerer bak objektet, og gir oss vår endelige 3D-effekt.
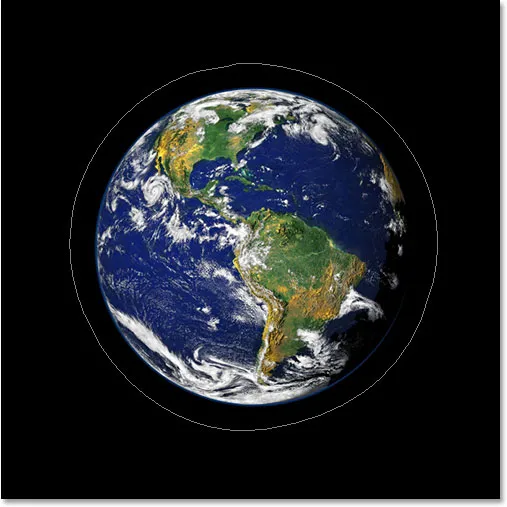
Her er bildet av planeten (gode gamle Planet Earth) jeg skal pakke inn teksten rundt:

Det originale bildet.
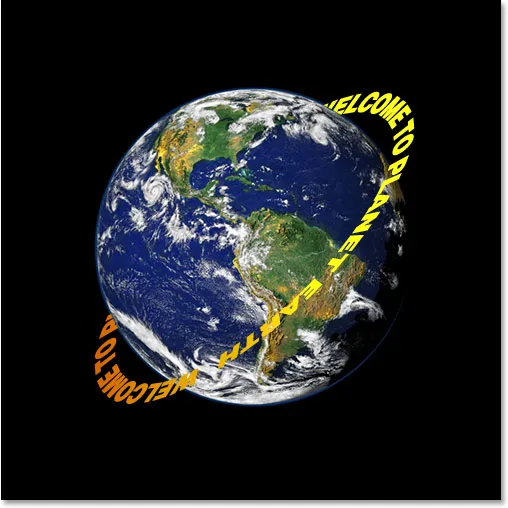
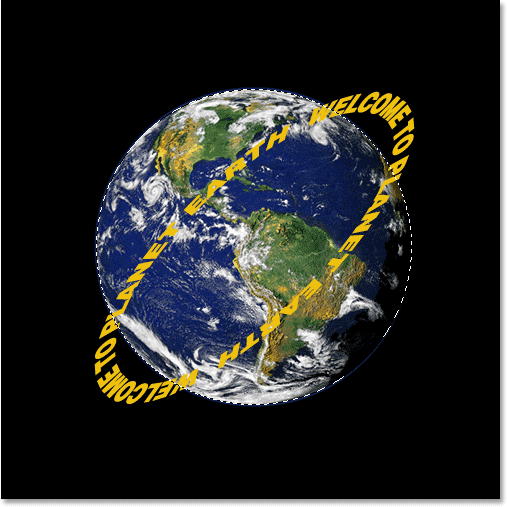
Og her er hvordan bildet vil se ut etter å ha pakket 3D-teksten rundt den:

Det endelige resultatet "pakke tekst i 3D".
La oss komme i gang!
Trinn 1: Velg Elliptical Marquee Tool
Det første jeg trenger å gjøre for denne effekten er å dra ut et sirkulært utvalg rundt planeten, og for det vil jeg bruke verktøyet som Photoshop inneholder for akkurat en slik oppgave, det Elliptical Marquee Tool . Velg den fra verktøypaletten. Som standard gjemmer det seg bak det rektangulære markeringsverktøyet, så du må klikke på det rektangulære markeringsverktøyet og holde musen nede i et sekund eller to til den lille fly-ut-menyen vises, og deretter velge det Elliptiske markeringsverktøyet fra liste:

Velg Elliptical Marquee Tool fra Verktøy-paletten.
Trinn 2: Dra et utvalg rundt objektet, litt større enn objektet selv
Med mitt Elliptical Marquee Tool valgt, vil jeg plassere musen min så nær sentrum av planeten som mulig til å begynne med. Så skal jeg holde nede Shift- tasten for å begrense valget mitt til en perfekt sirkel, og jeg skal holde nede Alt (Win) / Option (Mac) -tasten for å fortelle Photoshop å bruke punktet jeg skal til Klikk på som midten av valget mitt, så utvalget strekker seg i alle retninger fra det punktet. Så skal jeg bare klikke i midten av planeten og dra ut et utvalg til valget mitt er litt større enn planeten, og gi tekstrommet mitt til å vikle rundt det.
Sjansen er at stedet der jeg først klikket på musen, ikke var det døde sentrum av planeten, noe som betyr at valget mitt må omplasseres. For å flytte utvalget rundt på skjermen og flytte det mens jeg drar det ut, holder jeg mellomromstasten min, som lar meg flytte utvalget hvor jeg vil, og så slipper jeg mellomromstasten for å fortsette dra markeringen større.
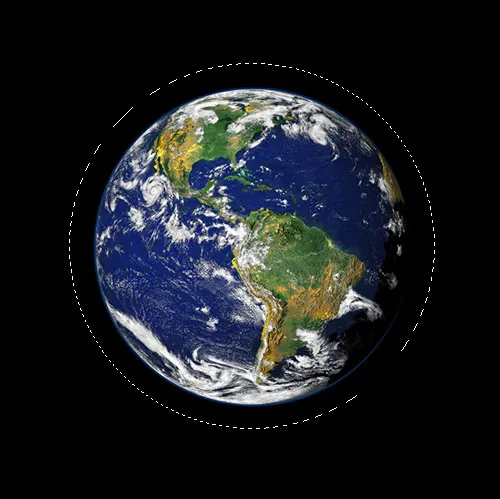
Fortsett å dra og plassere valget til det er riktig justert med objektet og litt større enn selve objektet:

Det sirkulære valget er nå lagt rundt objektet.
Trinn 3: Konverter valget til en bane
Vi har nå vårt utvalg rundt objektet, og vi kommer til å bruke det til å legge teksten vår til bildet ved å bruke Photoshops "tekst på en bane" -funksjon. Problemet er at utvalget vårt er et utvalg, ikke en bane. Heldigvis gjør Photoshop det enkelt å konvertere ethvert utvalg til en bane. For å gjøre det, bytter du over til Paths-paletten din, som du vil gruppere som standard med lagene og kanalene. Sti-paletten vises tom, siden vi for øyeblikket ikke har noen baner i dokumentet. For å konvertere valget til en bane, klikker du på Make Work Path From Selection- ikonet nederst på Paths-paletten (det er det tredje ikonet fra høyre):

Klikk på ikonet "Gjør arbeidssti fra valg".
Så snart du klikker på ikonet, konverterer Photoshop valget til en bane, og den nye "Work Path" vises i Paths paletten:

Paths-paletten viser nå den nyopprettede banen.
Og hvis vi ser tilbake i bildet vårt, kan vi se at de stiplede linjene i vårt utvalg er erstattet med en tynn, solid linje, som er vår vei:

Utvalget rundt planeten er blitt omgjort til en bane.
Vi kan nå bruke denne banen, sammen med "teksten på en bane" -funksjonen i Photoshop CS og høyere, for å legge til teksten vår, som vi vil gjøre videre.
Trinn 4: Velg Type Tool
Bytt tilbake til lagpaletten din på dette tidspunktet. Det er på tide å legge til teksten vår. For det må vi bruke Photoshop Type Tool, så velg enten om fra verktøypaletten eller trykk på bokstaven T på tastaturet:

Velg Type Tool.
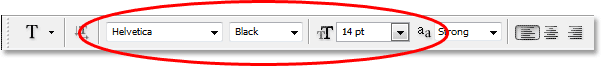
Når du har valgt Type Tool, går du opp til Alternativlinjen øverst på skjermen og velger din skrift og skriftstørrelse. Denne 3D-effekten fungerer best hvis du bruker en skrift med tykke bokstaver, så jeg skal velge Helvetica Black som font. Du kan velge hvilken font du vil ha fra de du har installert på systemet ditt, men prøv igjen å velge en med fine tykke bokstaver, og også en som er lett lesbar. Du må eksperimentere med størrelsen på skriften din, siden det vil avhenge mye av størrelsen på objektet du pakker inn teksten din og enda mer på størrelsen og oppløsningen på bildet du bruker. Jeg bruker en 14pt skriftstørrelse for denne opplæringen, men igjen må du eksperimentere på egenhånd med bildet ditt:

Velg skrift og skriftstørrelse i alternativlinjen.
Trinn 5: Velg en farge for teksten
La oss velge en farge for teksten din mens du er oppe i alternativlinjen. For å gjøre det, klikk på fargeprøven :

Klikk på fargeprøven i alternativlinjen for å velge en farge for teksten.
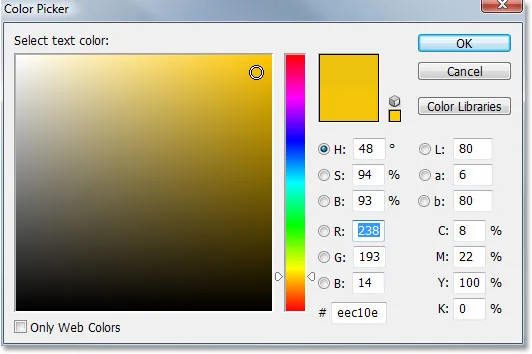
Dette bringer opp Photoshop's Color Picker der du kan velge hvilken farge du vil ha for teksten din. Jeg kommer til å velge en lys gul-oransje farge, som skal skille seg fint ut mot det meste blå planeten så vel som den svarte bakgrunnen:

Bruk fargevelgeren til å velge en farge for teksten din.
Klikk OK når du har valgt farge for å gå ut av dialogboksen.
Trinn 6: Skriv inn teksten langs den sirkulære banen
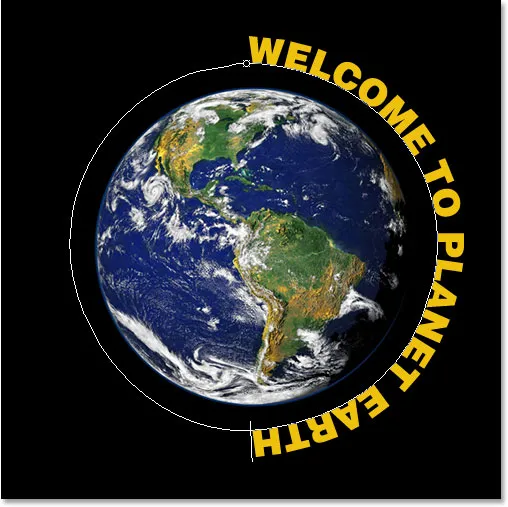
Når vi har valgt font, skriftstørrelse og tekstfarge, kan vi legge til teksten vår, og vi vil legge den til slik at den følger den sirkulære banen vi har laget. For å gjøre det, flytt musepekeren over den delen av banen der du vil begynne å skrive. Jeg kommer til å starte teksten min et sted øverst på banen. Når du flytter musepekeren over banen, vil du merke at markøren endres fra å ha et prikkete firkant rundt seg til en snirklet linje som løper gjennom den. Den snirklete linjen forteller deg at du er i ferd med å skrive direkte på banen, og at teksten din vil følge formen på banen, som er akkurat det vi ønsker. For å legge til din type, klikker du bare på banen og begynner å skrive. Effekten fungerer best hvis du bruker alle store bokstaver. Jeg skal skrive "VELKOMMEN TIL PLANETJORD":

Klikk direkte på banen og begynn å skrive for å få teksten til å følge formen på banen.
Siden jeg vil at teksten min skal se ut som om hele planeten, vil jeg skrive nøyaktig samme setning på slutten av den:

Legg til nok tekst til å vikle helt rundt objektet.
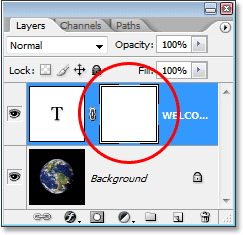
Hvis du ser nøye, kan du se at jeg har fått et lite problem. Det er ikke nok plass langs banen min til å passe inn all teksten min, og ordet "JORD" øverst til venstre er avskåret. For å fikse det, skal jeg dobbeltklikke direkte på typelagets miniatyrbilde i lagpaletten, som vil be Photoshop om å velge all teksten min samtidig:

Dobbeltklikk på typelagets miniatyrbilde i lagpaletten for å velge all teksten.
Teksten min vises uthevet i hvitt i bildet mitt. Deretter, med teksten valgt, vil jeg holde inne Alt (Win) / Alternativ- tasten og trykke på venstre pil på tastaturet et par ganger for å lukke mellomrom mellom bokstavene til det er nok plass til å passe inn all teksten min og ordet "JORD" vises:

Hold nede "Alt" (Win) / "Alternativ" (Mac) og bruk venstre eller høyre piltast for å legge til eller fjerne mellomrom mellom bokstavene.
For å plassere begge setningene i like stor avstand fra hverandre og lukke opp det store gapet øverst, skal jeg klikke musa mi mellom de to setningene nederst (mellom ordene "JORD" og "VELKOMMEN") og igjen holde Alt nede (Vinn) / Alternativ (Mac), jeg kommer til å trykke på venstre brakett-tasten noen ganger for å legge til litt ekstra mellomrom mellom de to ordene til teksten ser like balansert ut langs banen.
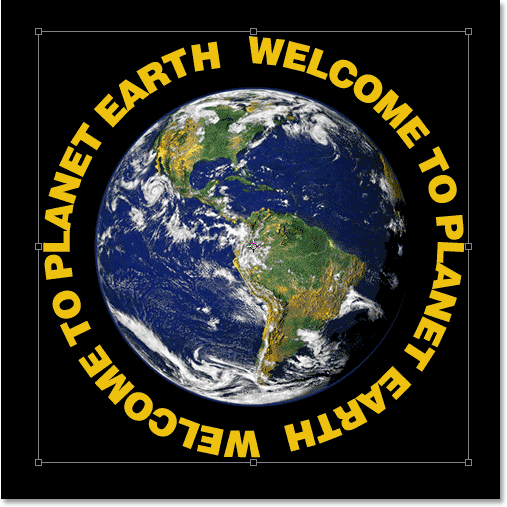
Når jeg er fornøyd med avstanden til teksten min, vil jeg trykke på Ctrl + H (Win) / Kommando + H (Mac) for å skjule banen fra visningen, og etterlater meg bare planeten min og teksten er sirklet og pent. avstand rundt det:

Teksten sirkler nå rundt utsiden av planeten.
Teksten vår sirkler nå rundt planeten, men den ser veldig ut todimensjonal og ikke veldig interessant. Vi kommer til å bringe den inn i den tredje dimensjonen neste.
Trinn 7: Bruk gratis transformering for å forvrenge teksten i et 3D-perspektiv
Nå kommer den morsomme delen. Vi skal konvertere teksten vår til 3D! Eller i det minste, vi kommer til å skape en illusjon om at det er 3D, uansett. Photoshop er ikke et sant 3D-program, men vi kan fortsatt falske det. For å gjøre det, bruker vi Photoshop's Free Transform- kommando. Bruk typelaget valgt i lagpaletten, bruk tastatursnarveien Ctrl + T (Win) / Command + T (Mac) for å få frem gratis transformasjonshåndtakene rundt teksten:

Trykk "Ctrl + T" (Win) / "Command + T" (Mac) for å få tilgang til Free Transform-håndtakene.
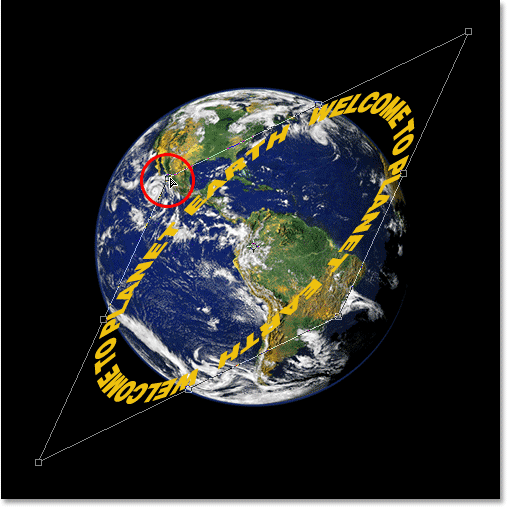
For å bøye teksten min i et 3D-perspektiv, skal jeg holde Ctrl + Alt (Win) / Command + Option (Mac) nede og deretter dra Free Transform-håndtaket i øverste høyre hjørne inn mot sentrum av planeten. Jo lenger innover jeg drar, jo mer av et 3D-perspektiv lager jeg med teksten min:

Dra det øverste høyre hjørnehåndtaket inn mot midten av objektet for å lage 3D-perspektivet.
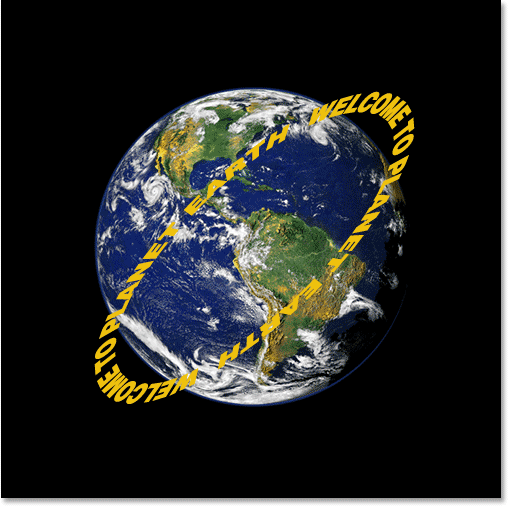
Når du er fornøyd med hvordan teksten ser ut, trykker du på Enter (Win) / Return (Mac) for å godta transformasjonen:

Trykk "Enter" (Win) / "Return" (Mac) for å godta transformasjonen.
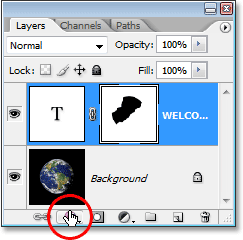
Trinn 8: Legg til et lagmaske i tekstlaget
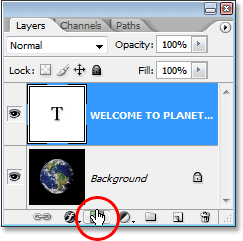
Ting begynner definitivt å se mer 3D ut, bortsett fra en mindre detalj. Teksten vår pakkes ikke rundt objektet, den sitter bare der foran den. For å virkelig gi oss et 3D-utseende, må vi skjule teksten i områdene der den skal ligge bak objektet, og vi kan gjøre det ved hjelp av en lagmaske. Når tekstlaget fortsatt er valgt, klikker du på ikonet Lagmaske nederst i lagpaletten:

Legg til en lagmaske i tekstlaget ved å klikke på "Layer Mask" -ikonet.
Dette legger til en lagmaske til tekstlaget, og den legger også til et lagmaske-miniatyrbilde i lagpaletten. Vi kan fortelle at lagmasken for øyeblikket er valgt fordi miniatyrbildet har en hvit markeringskant rundt seg:

Lagmasken miniatyrbilde med en hvit markering kant rundt seg, og forteller oss at lagmasken, ikke selve laget, er valgt.
Trinn 9: Gjør et valg rundt objektet ditt
Jeg vil skjule teksten som er ment å være bak planeten, så jeg skal ta tak i det Elliptical Marquee Tool igjen, og akkurat som jeg gjorde i begynnelsen av denne opplæringen, skal jeg bruke den til å dra ut et utvalg rundt planeten. Denne gangen vil jeg at utvalget mitt bare skal strekke seg til kanten av planeten, ikke et område rundt utsiden av det som vi gjorde før. Så nok en gang skal jeg klikke omtrent i sentrum av planeten, og holde nede Shift + Alt (Win) / Shift + Option (Mac), jeg kommer til å dra ut et sirkulært utvalg rundt planeten. Hvis jeg trenger å plassere valget mitt mens jeg drar, holder jeg igjen mellomromstasten og flytter markeringen rundt på skjermen etter behov, så slipper jeg mellomromstasten og fortsetter å dra.
Her er bildet mitt med planeten min valgt:

Planeten er nå valgt.
Trinn 10: Mal med svart inne i valget for å skjule teksten
Med lagmasken vår lagt til tekstlaget og et utvalg rundt planeten, kan vi enkelt skjule teksten som antas å være bak planeten ved å bare male over teksten. Først trenger vi børsten vår, så velg børsteverktøyet fra verktøypaletten, eller trykk B på tastaturet:

Velg børsteverktøyet.
Deretter, med svart som forgrunnfarge, må du bare male over teksten du vil skjule. Siden vi maler på lagmasken, ikke selve laget, maler vi ikke svart på bildet. I stedet, hvor som helst der vi maler med svart, vil skjule innholdet i laget. Jeg trenger å skjule teksten i den øverste delen av planeten, så jeg maler over den med børsteverktøyet mitt. Takket være utvalget jeg opprettet, trenger jeg ikke å bekymre meg for å være slurvete med penselen og tilfeldigvis male utover kanten av planeten, siden Photoshop bare vil tillate meg å male inne i utvalget. Uansett hvor jeg maler utenfor, blir det ignorert:

Mal over teksten du vil skjule med Børsteverktøyet. Bare teksten i utvalget påvirkes.
Fortsett å male over teksten til du har gjemt alt som må skjules. Når du er ferdig, trykker du Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringen. Hvis banen under teksten ble synlig igjen, trykk Ctrl + H (Win) / Command + H (Mac) for å skjule den fra visningen.
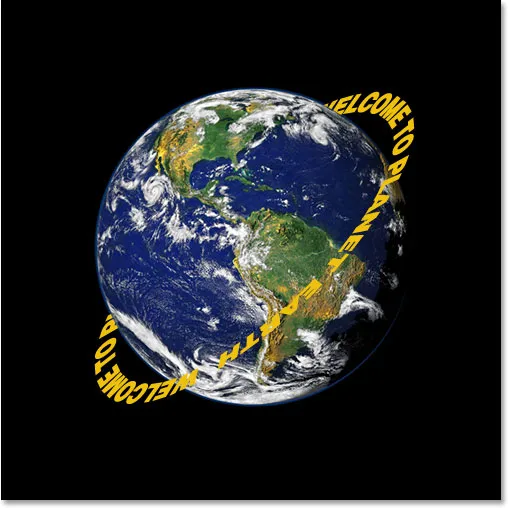
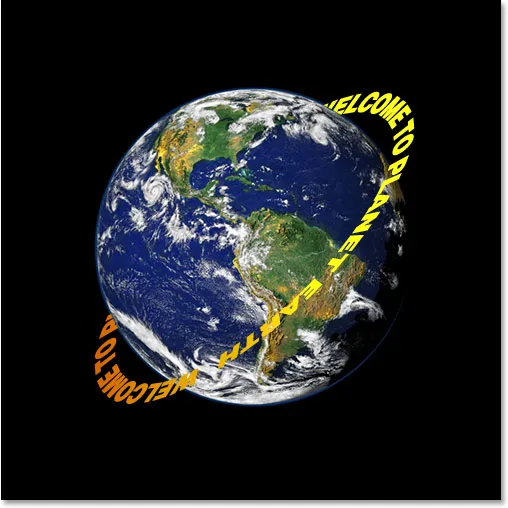
Her er mitt bilde etter å ha malt over teksten på toppen for å skjule den, og skapt illusjonen om at teksten nå kretser rundt planeten i 3D:

Det endelige resultatet "pakke tekst i 3D".
Trinn 11: Legg til en gradvis overleggslagstil
For å avslutte tingene, la oss legge til litt belysning i teksten vår ved hjelp av en av Photoshop's Layer Styles. Klikk på ikonet Lagstiler nederst på lagpaletten:

Klikk på ikonet "Layer Styles".
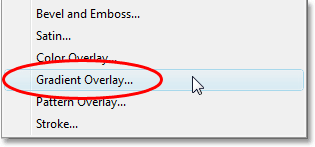
Velg deretter Gradient Overlay fra listen:

Velg "Gradient Overlay".
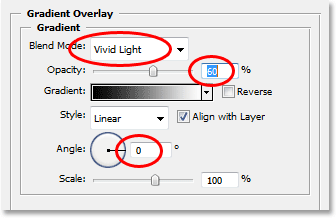
Dette bringer opp dialogboksen Lagstil satt til alternativene Gradient Overlay i den midterste kolonnen. Som standard gir Photoshop oss en svart til hvit gradient, og det er det vi ønsker. Heller enn å bruke gradienten til å fargelegge teksten vår om og gjøre den svart og hvit, kommer vi til å bruke den til å legge til en enkel lyseffekt. Endre først alternativet Blend Mode øverst fra "Normal" til Vivid Light ved å klikke på pilen til høyre for ordet "Normal" og velge "Vivid Light" fra listen. Senk deretter Opacity- verdien ned til omtrent 60% . Endelig, endre vinkelalternativet nederst til 0 ° :

Alternativene for gradientoverlegg i dialogboksen Lagstil.
Klikk OK når du er ferdig for å gå ut av dialogboksen og bruke Gradient Overlay-stilen på teksten, så er du ferdig! Her er den endelige effekten med min enkle lyseffekt lagt til teksten:

Den endelige 3D-effekten.
Hvor skal du neste …
Og der har vi det! Besøk teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!