
Introduksjon til å legge til nøkkelrammer i After Effects
Å legge til nøkkelrammer i After Effects brukes mest i animasjonsprosessen, det viktigste verktøyet er å animere. Keyframes er ikke annet enn markører som plasserer tidslinjen for lag og endrer verdiene for å lage animasjoner som posisjon, skala, rotasjon og farge osv., Keyframe-animasjon fungerer som vi lager et poeng i start- og sluttpunkter og endrer verdiene ved at animasjonen spille. Hvis vi trenger å flytte et objekt fra et sted til et annet, oppretter vi to nøkkelrammer ved å starte setter vi punktet der objektet trenger å starte og setter punktet hvor du skal avslutte posisjonen, mellom nøkkelrammerens objektanimasjoner, hvis vi trenger å fremskynde animasjonen vi kan flytte nøkkelbildene nær eller langt for å gå sakte.
Hvordan bruke nøkkelrammer i After Effects?
Her bruker vi tekst for animasjon:
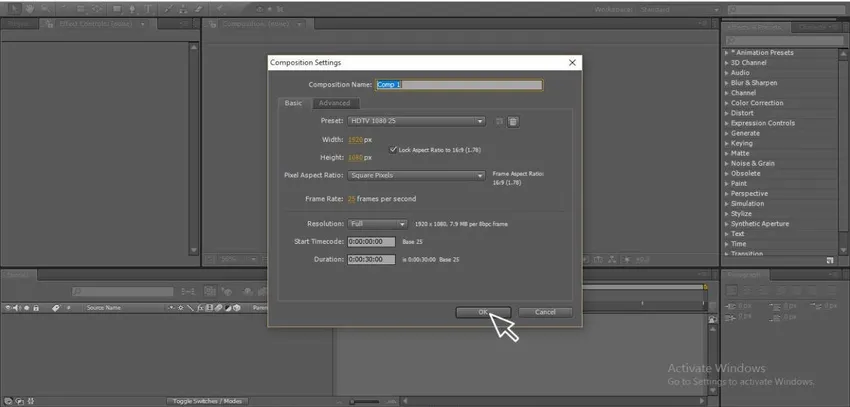
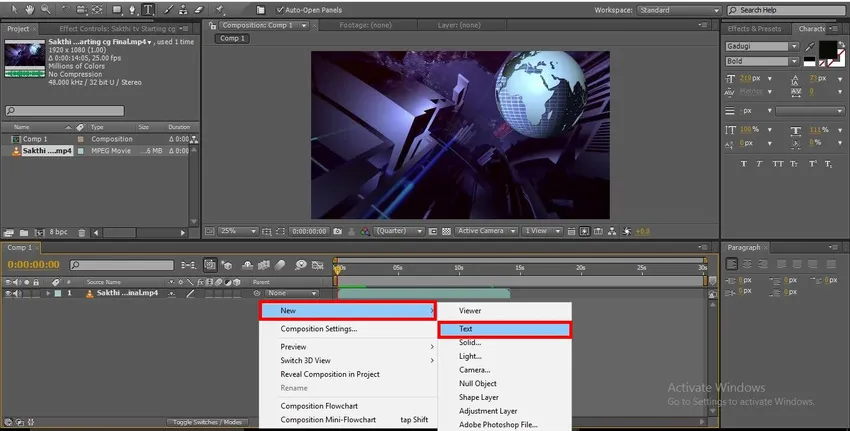
Trinn 1: Åpne ny komposisjon.

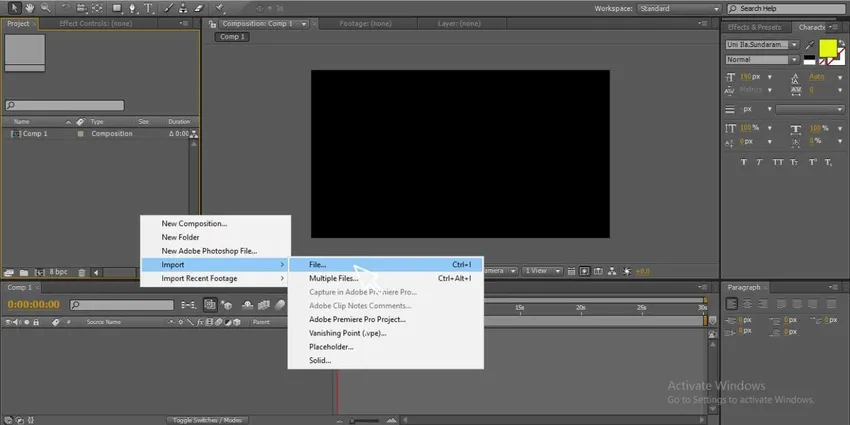
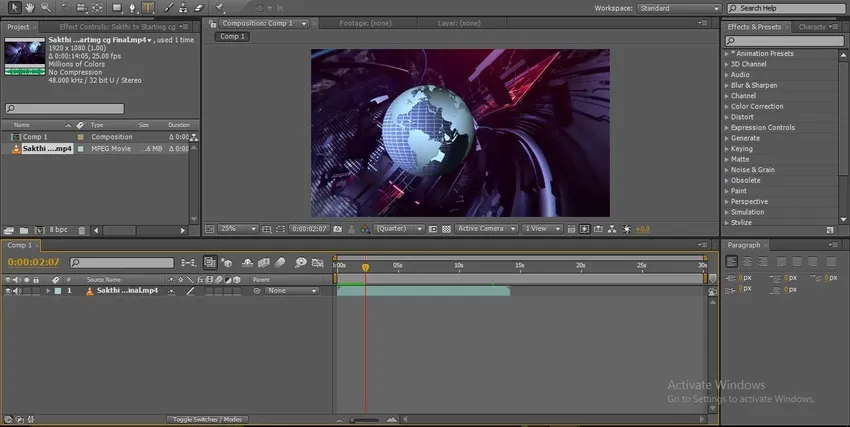
Trinn 2: Legg til opptak det kan være en video eller et bilde basert på kravet ditt, her tok jeg en video.

Trinn 3: Importer opptakene til tidslinjen.

Trinn 4: Lag et nytt tekstlag

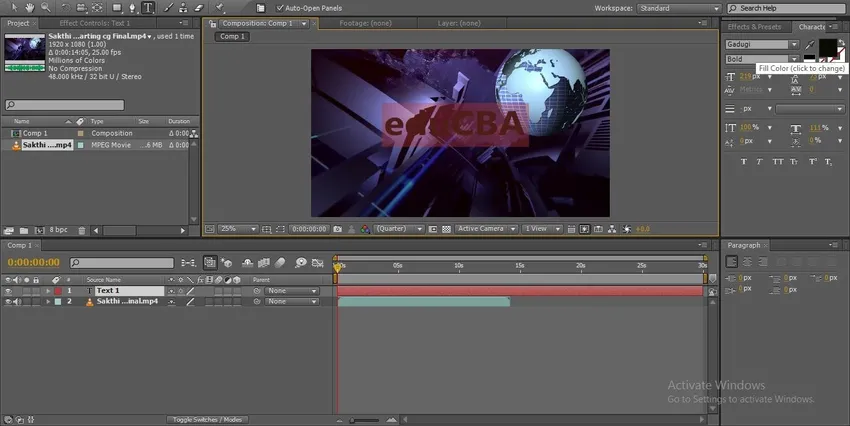
Trinn 5: Vi kan opprette et nytt tekstlag ved å velge tekstverktøyet og skrive inn teksten din.

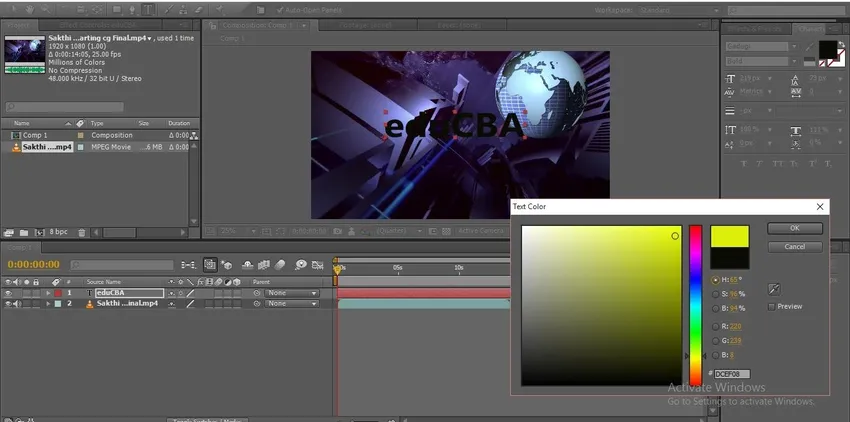
Trinn 6: Bruk en perfekt farge på teksten, farge gir alltid attraksjon til animasjonen.

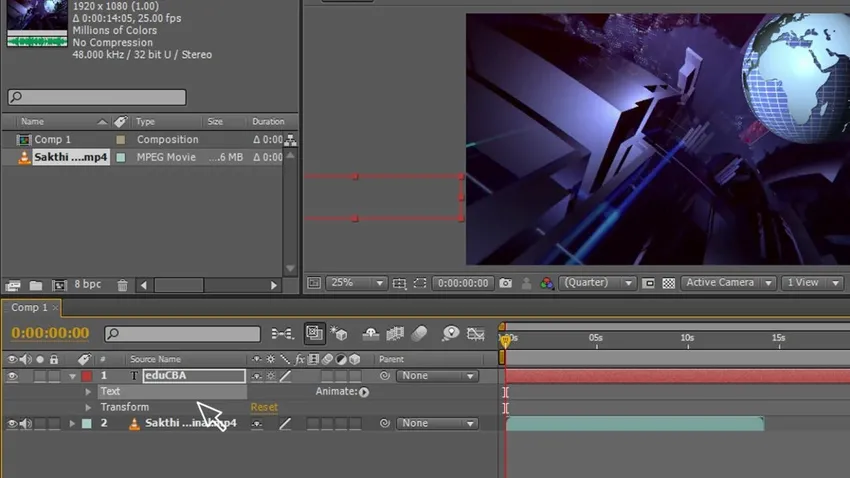
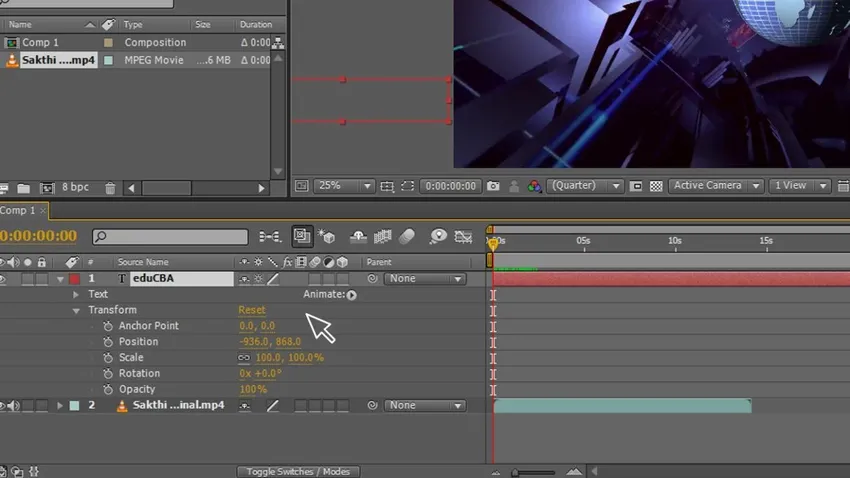
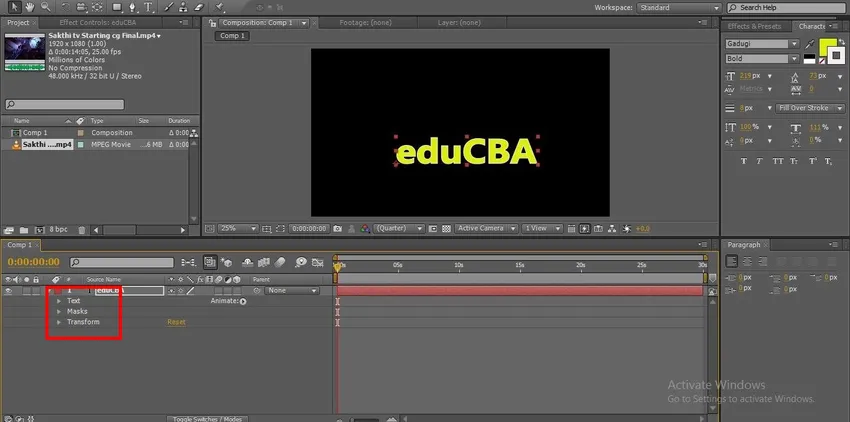
Trinn 7: Vi må animere teksten som posisjon, skala og opacitet, for å animere denne teksten må vi bruke keyframe-animasjon, hvis vi går til tekstlaget kan vi finne to undermenyer Tekst og transformere.

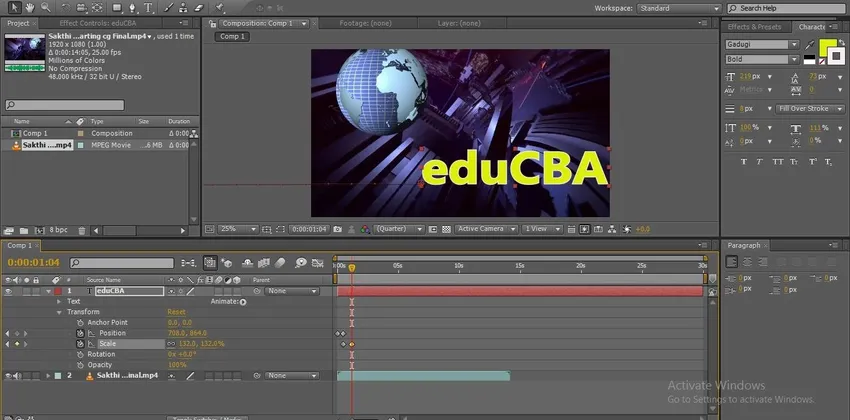
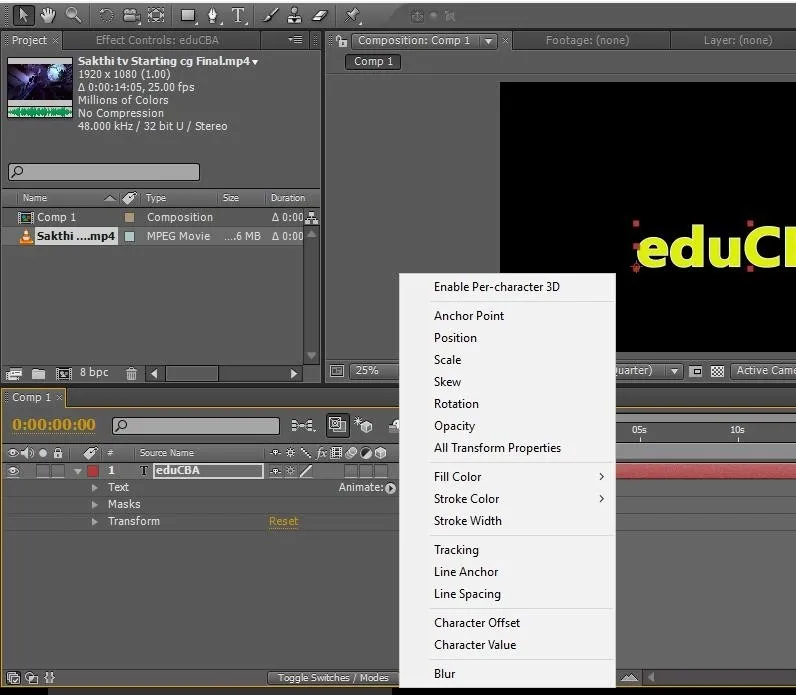
Trinn 8: I transformasjon har vi undermeny med animasjonsalternativer som vist på bildet.

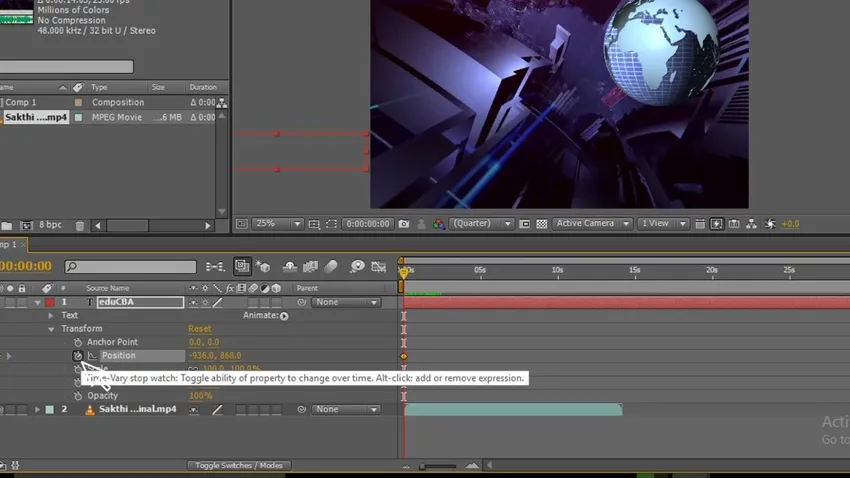
Trinn 9: La oss starte med posisjon, starte posisjonsanimasjonen og gi en startnøkkelramme og ta teksten til posisjonen der du skal starte, endre verdien på startpunktet, jeg tar teksten til ut av skjermen fordi jeg liker å animere teksten fra utenfor skjermen.

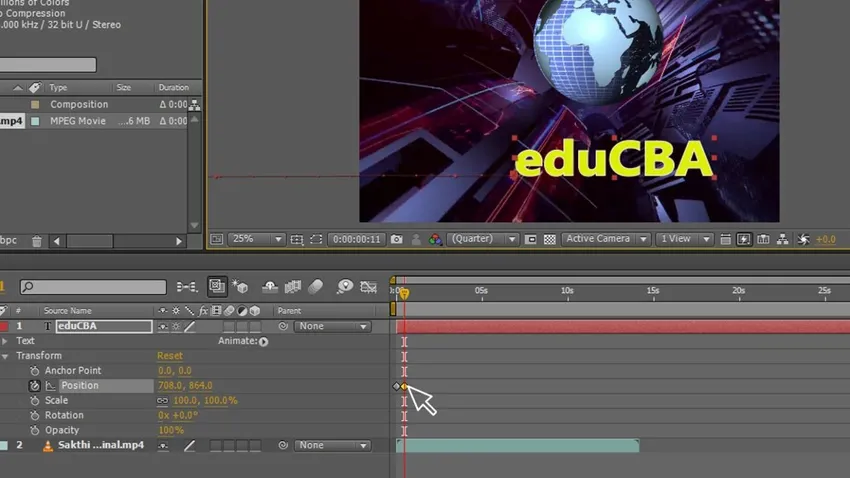
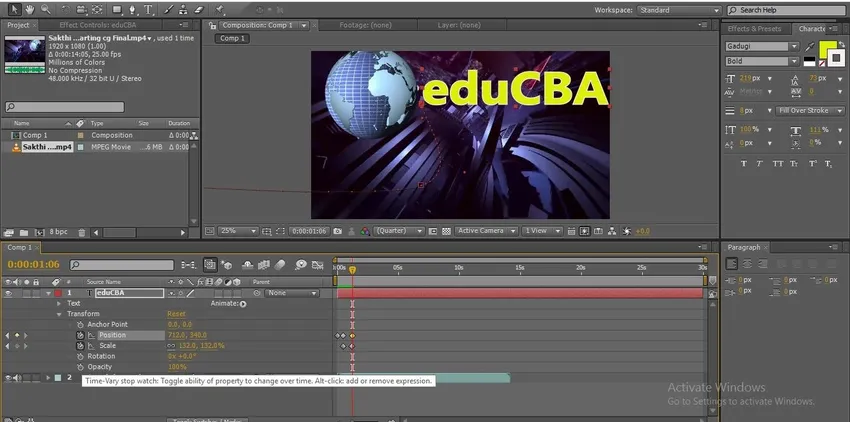
Trinn 10: Gi ditt neste nøkkelbilde, ta tekst til neste posisjon, automatisk legges et nøkkelbilde til på tidslinjen, endre verdiene til sluttpunktet vi kan finne en bane mellom start- og sluttpunkter i denne banen teksten animerer, i bilde kan du finne to nøkkelrammer.

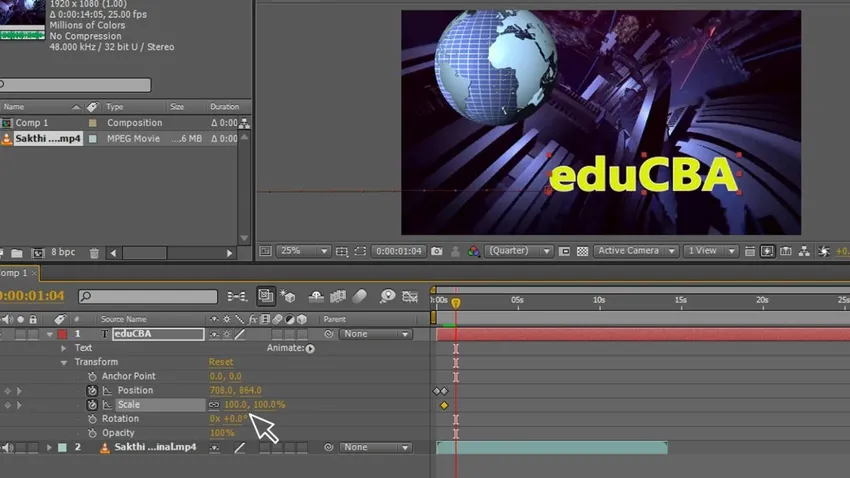
Trinn 11: Nå starter jeg en animasjonsskala, holder startpunktet i skalaen, klikker på animasjonsknappen i skala og legger til en nøkkelramme og endrer verdien på startpunktet.

Trinn 12: Hold et nytt punkt på skalaen og øk verdien her vi kan se animasjonsbanen.

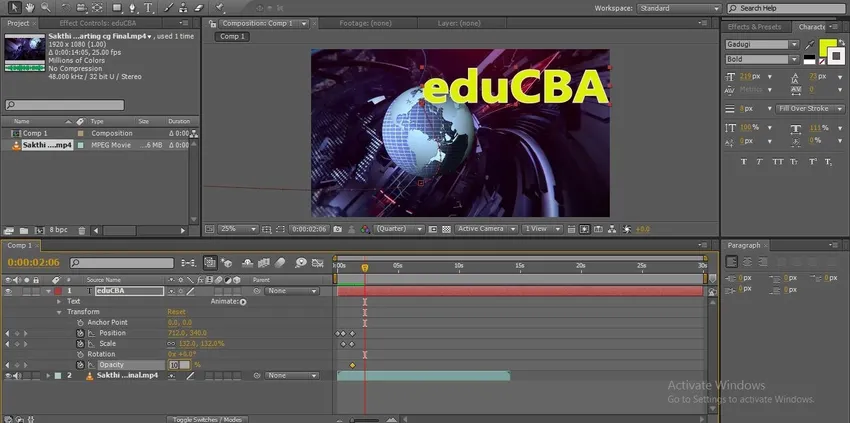
Trinn 13: La oss prøve med posisjon igjen, her flytter jeg teksten opp hvis vi flytter teksten til et nøkkelbilde som er opprettet automatisk, kan vi finne animasjonsstien.

Trinn 14: Vi prøver med opacitet og starter animasjonen ved å klikke på opaciteten og endre verdiene for opacity i utgangspunktet.

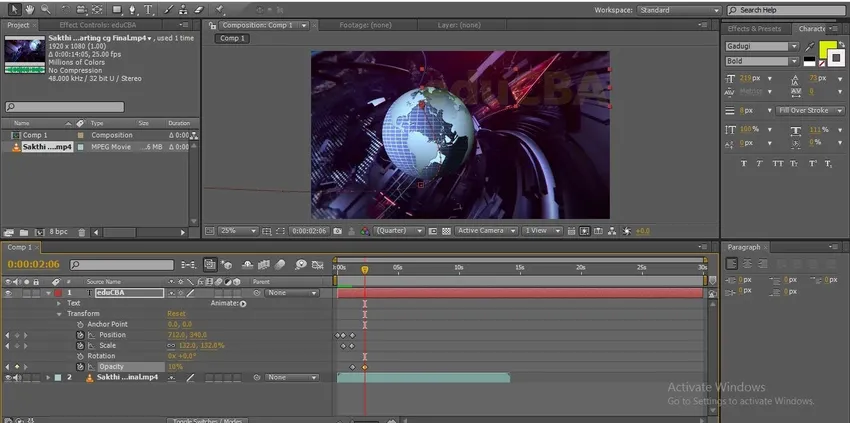
Trinn 15: Gi et nytt poeng og endre verdien på uklarhet til 0, kan du finne at teksten forsvinner.

I denne prosessen lærer vi keyframe-animasjon, hvordan du setter inn keyframe og hvordan du justerer keyframes, her importerer jeg opptak og opprettet tekst og jeg plasserte animasjon ved å legge til keyframes, så begynte vi å skalere ved å lage to keyframes og endre verdiene senere vi endrer opasitetsverdier, her dekker vi posisjon, skala og opacitetsanimasjoner ved å bruke nøkkelrammeranimasjonen.
Legge til nøkkelrammer ved hjelp av maskeanimasjon
La oss prøve med animasjon av maskesti-tekst ved hjelp av nøkkelrammer:
Trinn 1: Skriv inn teksten.

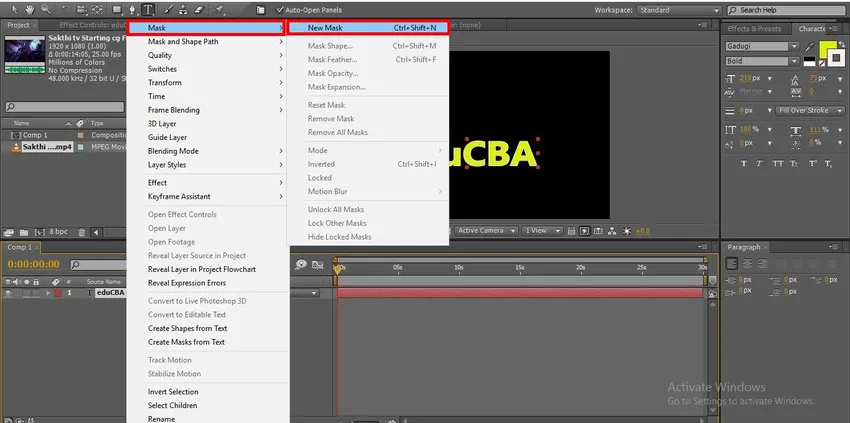
Trinn 2: Lag en ny maske til teksten, gå til tekstlaget og høyreklikk og velg maske så får du undermeny i den Nye masken, vi kan bruke snarveier som Ctrl + shift + N.

Trinn 3: Vi kan finne tre alternativer under tekstlag.
- Tekst
- masker
- Forvandle
Vi kan finne Animate-alternativet til høyre, som er et veldig viktig og nyttig alternativ

Trinn 4: Hvis vi klikker på animasjon, kan vi finne noen animasjonsalternativer i undermenyen, vanligvis kan vi gjøre animasjon mellom to nøkkelrammer, men når vi bruker maskevei, er det riktig metode for å animere.

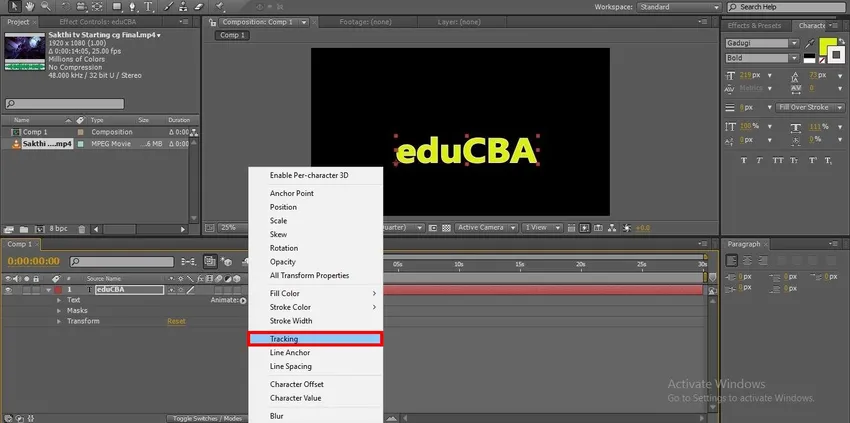
Trinn 5: I denne listen over animasjoner har vi allerede prøvd posisjon, skala og opacitet, så la oss prøve med sporingsmetoden. Sporing er også kjent som kerning, i denne prosessteksten vil skillene skilles mellom bokstavene og få gapet mellom bokstavene hvis vi endrer verdiene.

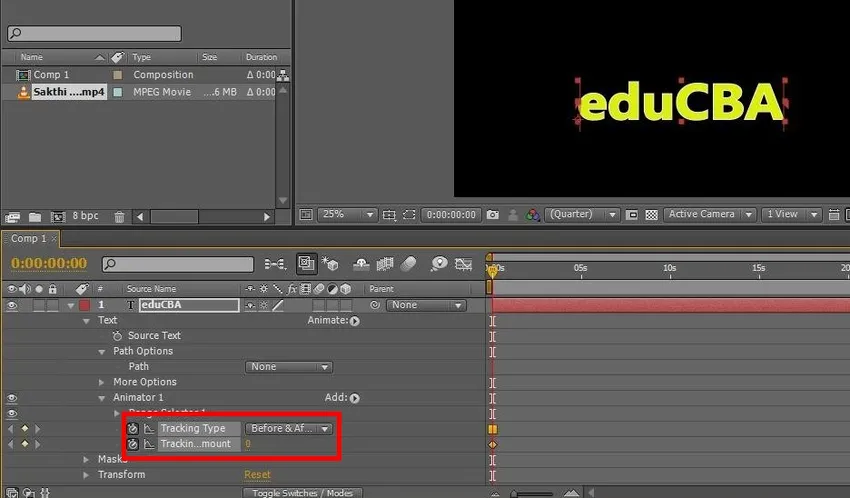
Trinn 6: Hvis vi velger sporingsalternativet, kan vi få animasjonsalternativene.
- Sporingstype i dette alternativet er det tre typer før og etter, før, etter.
- Sporingsbeløp her kan vi endre mengden start- og sluttplasser.

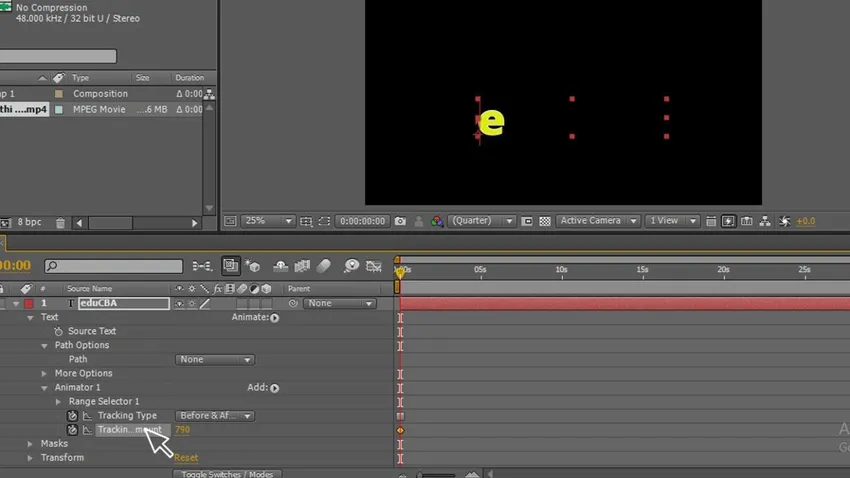
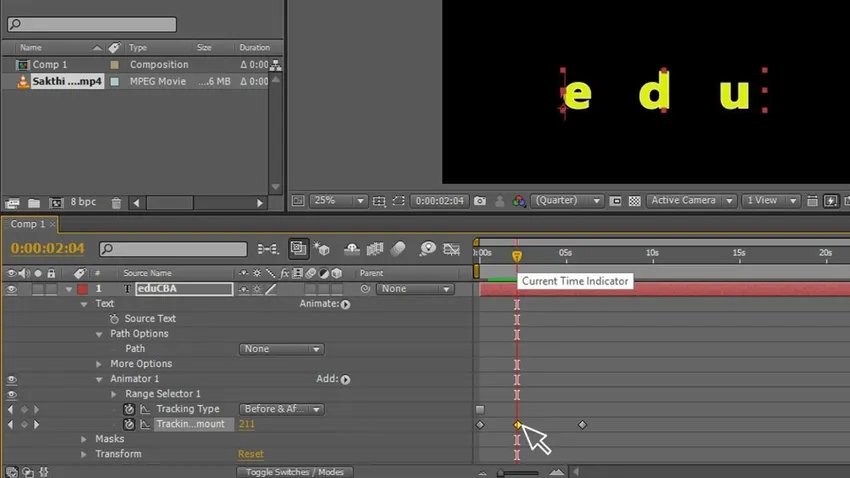
Trinn 7: Nå vil vi begynne å animere teksten, så vi gir vårt første utgangspunkt, her øker vi mengden av sporing for å skjule den gjenværende teksten forventer den første bokstaven, jeg ga 790 som sporing av beløpet.

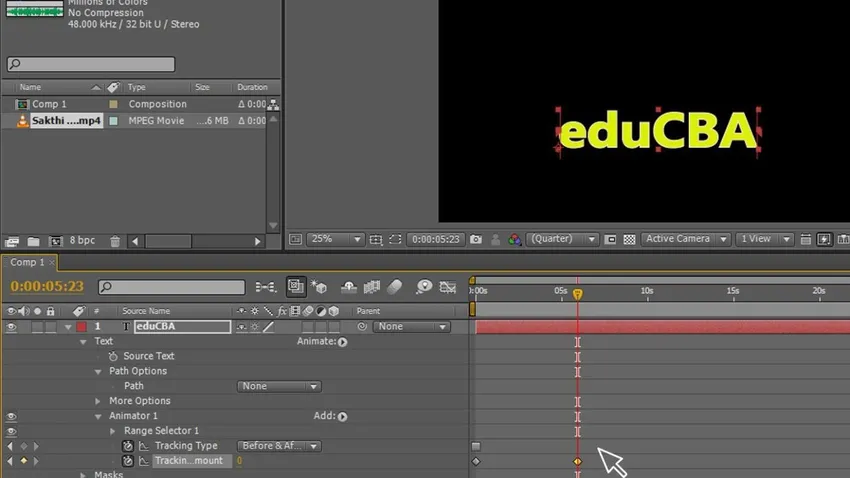
Trinn 8: Vi gir et annet poeng som en sluttramme for å fullføre animasjonen og gi verdiene 0 for å erstatte teksten.

- Her kan vi finne to nøkkelrammer som starter og slutter når vi fullfører animasjonen, men vi kan justere nøkkelbildene for å gjøre animasjonen mye bedre, eller vi kan sette inn en annen nøkkelramme mellom animasjonen for å gjøre det raskere eller sakte.
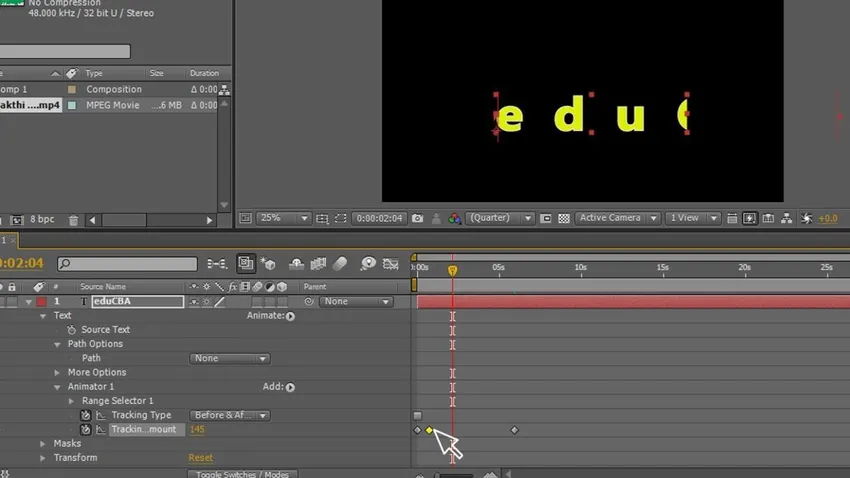
Trinn 9: Hvis du tenker å gjøre animasjon bedre, bare legg til et nøkkelpunkt innimellom og endre verdiene ved at vi kan føle animasjonen for bedre.

Trinn 10: Når vi føler å flytte animasjonshastigheten opp eller sakte etter å ha gitt nøkkelbildene, bare flytt tasteframmen foran eller bakover for å endre hastigheten på animasjonen.

Trinn 11: Endre keyframe-posisjonen for å øke hastigheten på animasjonen.

Konklusjon
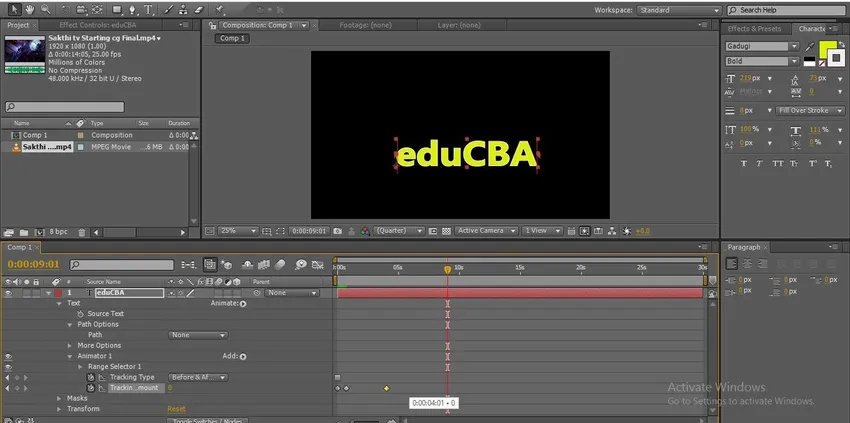
I denne prosessen opprettet vi en tekst og ga den nye masken til tekstlaget, ved at teksten fikk en adskilt bane og vi valgte animasjonsalternativ i det vi går med sporingsanimasjon. Så opprettet vi to nøkkelrammer og endret verdiene for å starte og slutte med den teksten animert, og vi setter inn en ny nøkkelramme i midten for å få tekstanimasjonen raskt i start og sakte på slutten, og vi flytter nøkkelbildene nærmere for å rampe animasjonen .
Anbefalte artikler
Dette er en guide til å legge til nøkkelrammer i After Effects. Her diskuterer vi hvordan du bruker nøkkelrammer, hvordan du setter inn nøkkelrammer og justerer nøkkelbildene. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- Bruke effekter i Illustrator
- Beste VFX-programvare
- Raster i Illustrator
- 3D-tekst i Illustrator