
Forskjeller mellom XHTML vs HTML5
XHTML vs HTML5 er begge deler av markeringsspråket. De er varianter av det samme merkespråket. De begge XHTML vs HTML5 har sine unike evner, representasjoner siden starten av webteknologier. Uansett hva som er synlig som en del av webteknologi, er det en del av markeringsspråk, kaskaderende stilark og interaktive front-end-skript. Når du bruker nye programmeringsspråk som Python, gir Ruby en maskin instruksjon, disse merkespråkene gir datamaskiner informasjonen. La oss gå foran og se forskjellen mellom XHTML og HTML5 markeringsspråk.
Sammenligning av topp mot hode mellom XHTML vs HTML5
Nedenfor er Topp 5-sammenligningen mellom XHTML vs HTML5 
Viktige forskjeller mellom XHTML vs HTML5
Nedenfor er listen over punkter, som beskriver nøkkelforskjellen mellom XHTML og HTML5
- XHTML er en kombinasjon av HTML og XML, mens HTML5 er en versjon av HTML.
- XHTML har sine egne analyseringskrav mens HTML ikke har noen spesifikke krav og bruker sine egne.
- I XHTML skal alle tagger, hvis de åpnes, være lukket. HTML5 er mindre streng i denne forbindelse.
- HTML5 har et enklere tegnsett og trenger ikke å legge til attributter og stilelementer.
- XHTML har begrensninger når det gjelder tagger, og det kan hekles inni hverandre. HTML har ingen slike begrensninger.
Sammenligningstabell for XHTML vs HTML5
Nedenfor er listen over punkter, beskriv sammenligningen mellom XHTML og HTML5
| Grunnlag for sammenligning mellom XHTML vs HTML5 | XHTML | HTML5 |
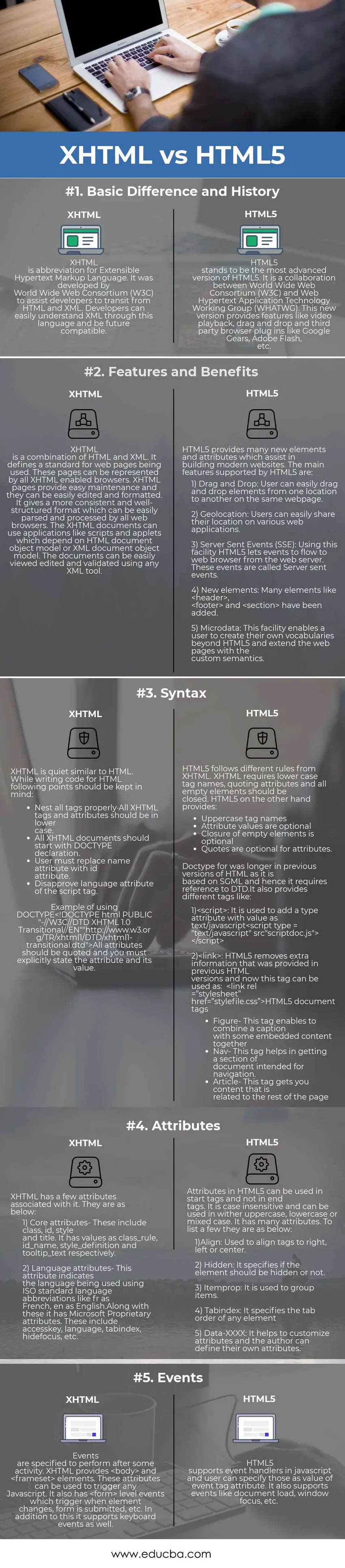
| Grunnleggende forskjell og historie | XHTML er en forkortelse for Extensible Hypertext Markup Language. Den ble utviklet av World Wide Web Consortium (W3C) for å hjelpe utviklere med transitt fra HTML og XML. Utviklere kan lett forstå XML gjennom dette språket og være kompatible med fremtiden. | HTML5 er den mest avanserte versjonen av HTML5. Det er et samarbeid mellom World Wide Web Consortium (W3C) og Web Hypertext Application Technology Working Group (WHATWG). Denne nye versjonen inneholder funksjoner som videoavspilling, dra og slipp og tredjeparts nettleser-plugins som Google Gears, Adobe Flash, etc. |
| Funksjoner og fordeler | XHTML er en kombinasjon av HTML og XML. Den definerer en standard for websider som skal brukes. Disse sidene kan bli representert av alle XHTML-aktiverte nettlesere. XHTML-sider gir enkelt vedlikehold, og de kan enkelt redigeres og formateres. Det gir et mer konsistent og godt strukturert format som enkelt kan analyseres og behandles av alle nettlesere. XHTML-dokumentene kan bruke applikasjoner som skript og appletter som avhenger av HTML-dokumentobjektmodellen eller XML-dokumentobjektmodellen. Dokumentene kan enkelt vises redigeres og valideres ved hjelp av et XML-verktøy. | HTML5 gir mange nye elementer og attributter som hjelper deg med å bygge moderne nettsteder. Hovedfunksjonene som støttes av HTML5 er:
1) Dra og slipp: Bruker kan enkelt dra og slippe elementer fra ett sted til et annet på samme webside. 2) Geolocation: Brukere kan enkelt dele sin beliggenhet på forskjellige nettapplikasjoner. 3) Server-sendte hendelser (SSE): Ved bruk av dette anlegget HTML5 lar hendelser flyte til nettleser fra webserveren. Disse hendelsene kalles Server sendte hendelser. 4) Nye elementer: Mange elementer liker og er lagt til. 5) Mikrodata: Denne funksjonen gjør det mulig for en bruker å lage sine egne vokabularer utover HTML5 og utvide websidene med den tilpassede semantikken. |
| syntax | XHTML er ganske lik HTML. Når du skriver kode for HTML, skal følgende punkter huskes:
Eksempel på bruk av DOCTYPE “Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Alle attributter skal oppgis, og du må angi attributtet og dens verdi eksplisitt. | HTML5 følger forskjellige regler fra XHTML. XHTML krever små bokstaver, sitering av attributter og alle tomme elementer skal være lukket.
HTML5 derimot gir:
Doktype for var lengre i tidligere versjoner av HTML da den er basert på SGML og derfor krever den referanse til DTD. Den gir også forskjellige koder som: 1): Den brukes til å legge til et typeattributt med verdi som tekst / javascript 2): HTML5 fjerner ekstra informasjon som ble gitt i tidligere HTML-versjoner, og nå kan denne taggen brukes som: HTML5-dokumentkoder
|
| Attributter | XHTML har noen få attributter tilknyttet. De er som nedenfor:
1) Kjerneattributter - Disse inkluderer klasse, id, stil og tittel. Den har verdier som henholdsvis class_rule, id_name, style_definition og tooltip_text. 2) Språkattributter - Dette attributtet indikerer språket som brukes ved å bruke ISO-standardspråklige forkortelser som fr som fransk, og som engelsk. Sammen med disse har Microsoft proprietære attributter. Disse inkluderer tilgangsnøkkel, språk, tabindex, skjult fokus osv. | Attributter i HTML5 kan brukes i startkoder og ikke i sluttkoder. Den er lite følsom og kan brukes i visne store bokstaver, små eller store bokstaver. Den har mange attributter. For å liste opp noen er de som nedenfor:
1) Align: Brukes til å justere tagger til høyre, venstre eller midt. 2) Skjult: Den spesifiserer om elementet skal være skjult eller ikke. 3) Itemprop: Det brukes til å gruppere elementer. 4) Tabindex: Den spesifiserer tabulatorrekkefølgen for ethvert element 5) Data-XXXX: Det hjelper å tilpasse attributter, og forfatteren kan definere sine egne attributter. |
| arrangementer | Hendelser er spesifisert for å utføre etter en viss aktivitet. XHTML gir og elementer. Disse attributtene kan brukes til å utløse hvilket som helst Javascript. Den har også nivåhendelser som utløses når element endres, et skjema sendes inn, etc. I tillegg til dette støtter det tastaturhendelser også. | HTML5 støtter hendelsesbehandlere i javascript, og brukeren kan spesifisere dem som en verdi av attributtkodeattributtet. Den støtter også hendelser som dokumentbelastning, vindusfokus, etc. |
Konklusjon - XHTML vs HTML5
Dermed er begge XHTML vs HTML5 språk markeringsspråk og har sine egne evner som gjør det lettere å bygge webapplikasjoner. De gir struktur og organisering til alle applikasjoner, men må overvinne utfordringer rundt mobile krav og responsiv design.
Anbefalt artikkel
Dette har vært en guide til forskjeller mellom XHTML vs HTML5, deres betydning, sammenligning av topp mot hod, nøkkelforskjeller, sammenligningstabell og konklusjon. Du kan også se på følgende artikler for å lære mer -
- HTML- og XML-sammenligning
- HTML5 vs Flash hvilken som er bedre
- HTML5 vs JavaScript
- HTML vs HTML5 kjempefine forskjeller
- HTML vs CSS forskjeller
- HTML-sammenligning med XHTML
- SAP vs Oracle Hvilken som er bedre
- Bootstrap vs Jquery og fordelene med dem
- Bootstrap vs WordPress og dens funksjoner
- Bootstrap vs jQuery UI: Fordeler