
Forskjeller mellom Ember js vs Angular js
Ember.js er et JavaScript-rammeverk med åpen kildekode på klientsiden basert på MVVM-modellen Model – View – ViewModel som brukes til å utvikle gjenbrukbare og vedlikeholdbare JavaScript-webapplikasjoner. Det gjør det mulig å bygge JavaScript-applikasjoner på klientsiden ved å tilby en komplett løsning som inneholder datastyring og applikasjonsflyt. AngularJS er en åpen kildekode AngularJS er et ekstremt robust, JavaScript-basert front-end webapplikasjonsramme. Det praktiseres i prosjekter med enkeltsidig applikasjon. Den utvider HTML Data-objektmodellen, inkludert ytterligere attributter, og gir også utvidet respons på brukeraktiviteter.
Hva er Ember js?
- Det gjør det mulig for programmerere å bygge skalerbare enkeltsidede webapplikasjoner ved å fusjonere populære dialekter og konvensjonelle metoder i rammen. Den første tittelen på Ember.js var SproutCore MVC-rammeverket. Den ble produsert av Yehuda Katz dessuten opprinnelig utgitt i desember 2011. Den varige kunngjøringen av Ember.js er 2.10.0 og denne ble gitt ut 28. november 2016.
- Ember js implementerer forekomstinitieringsprogrammer og Command Line Interface-verktøyet som integrerer Ember-modeller i utviklingsmetoden og rett og slett styrer utviklerens produktivitet. Ember.js gir også Ember Inspector-verktøyet for feilsøking av applikasjoner.
- Videre støtter den datainbinding for å generere koblingen mellom to egenskaper i tillegg når en eiendom endres, en annen eiendom vil bli oppgradert med den nyeste verdien. Rutene er kjerneegenskapene til Ember.js som blir brukt for å håndtere URL-en. Den har HTML og CSS i kjernen av utviklingsmodellen.
Hva er Angularjs?
- AngularJS er en åpen kildekode, absolutt tilgjengelig og akseptert av tusenvis av programmerere over hele verden. Det er bestilt under Apache-lisensen versjon 2.0.AngularJS er et open source-nettverk. Den ble tidligere produsert i 2009 av Misko Hevery og Adam Abrons. Det administreres for tiden av Google. Den nyeste versjonen er 1.4.3. AngularJS er et strukturelt rammeverk for å endre nettapper. Det gjør at håndterer HTML som et malspråk. Dessuten gjør det mulig for utvikleren å utvide HTML-syntaks for å formulere nettapplikasjonens komponenter nøyaktig og kortfattet.
- Angular's data binding og injeksjon avhengighet reduserer mange om koden for øyeblikket må skrive. Videre faller det hele i nettleseren, og fremmer det som et absolutt ledd mellom flere serverteknologier. HTML er eksepsjonell for å opprettholde statiske rapporter, men det snubler når utviklere prøver å håndtere det for å erklære dynamiske visninger i web-applikasjoner. AngularJS lar programmerere utvide HTML-leksikonet for en webapplikasjon.
- En individuell innstillingsinnstilling er usedvanlig kraftig, lesbar og rask å utvikle. JavaScript-komponentene inkluderer Apache Cordova, et rammeverk som er brukt for å utvikle mobilapper på tvers av plattformer. Den peker på å analysere både fremskritt og testing av tidligere nevnte applikasjoner ved å implementere et rammeverk for en klientside-modell-visning-kontroller (MVC) og modell-visning-ViewModel (MVVM) -design, sammen med komponenter som vanligvis håndteres i rike Internett-applikasjoner.
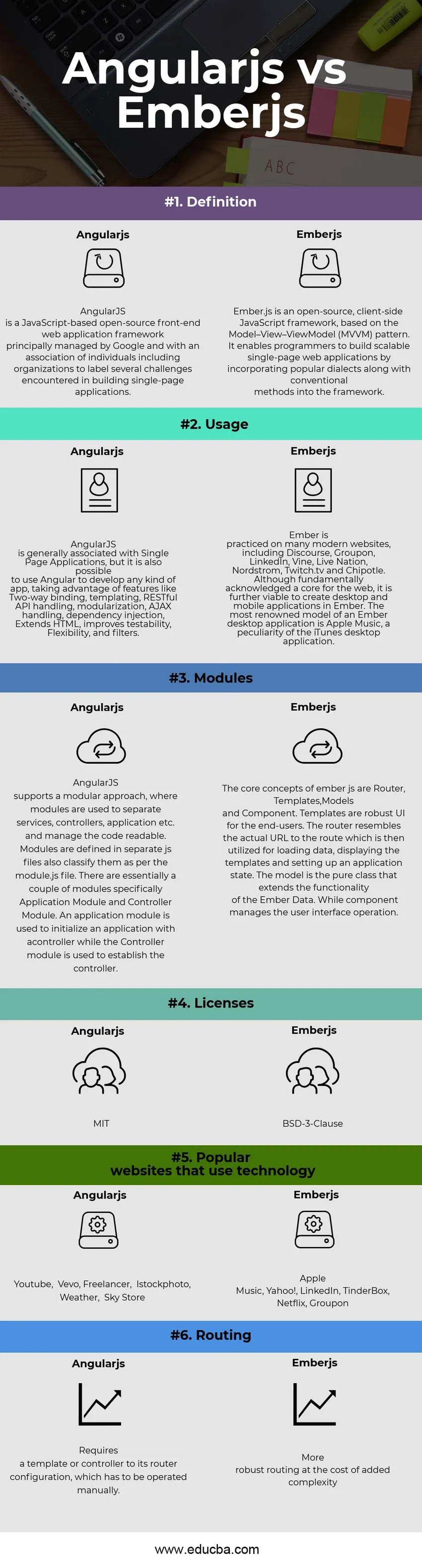
Sammenligning mellom hodet og hodet mellom Ember js vs Angular js (Infographics)
Nedenfor er topp 6-forskjellen mellom Ember js vs Angular js 
Viktige forskjeller mellom Ember js vs Angular js
Begge Ember js vs Angular js ytelse er anbefalte alternativer i bransjen. La oss undersøke noe av den viktigste forskjellen mellom Ember js vs Angular js:
- Angular js gjør det mulig å håndtere UI-binding på et beskjedent objekt, til og med eiendomsnivå. Mer enn individuell innbinding kan fornyes samtidig uten tidkrevende DOM-oppdateringer, mens Emberjs tillater Handlebars standardmalmotor. Du må øve på en bestemt settermetode på modellen din for å modernisere en verdi som er bundet til brukergrensesnittet, mens styret gjengir siden din. Ytterligere bindingsmuligheter inkluderer en sannsynlighet for å ha modellen din i enten en- eller toveis bindingsmodus mellom en visning og også annen modell.
- Vinkelkomponenter betegnes som "direktiver", de er dessuten betydelig ekstra robuste enn Ember-komponenter. De tillater å bygge din egen semantiske og gjenbrukbare HTML-syntaks mens Widget-basert tilnærming heter Ember-komponenter. Styret oppsett pluss Embers backend-infrastruktur gjør det mulig å komponere dine egne applikasjonsspesifikke HTML-koder. Tilpassede elementer kan deretter styres i hvilken som helst styrmal.
- Begge Ember js vs Angular js bruker toveis databinding. Men AngularJS er et bemerkelsesverdig fleksibelt, også uutfint rammeverk. Gir et stykke fleksibilitet til å utføre din egen klientside-stabel. EmberJS er derimot en sterk motsetning til dette, ved at den er ekstremt meningsfull. I de fleste ting beskriver EmberJS eksplisitt den nøyaktige tilnærmingen til å gjøre noe, og alt annet du prøver tydelig, fungerer ikke passende.
- Når det gjelder Emberjs, alle modeller som skal pakkes inn i Ember. Et objekt og bruk accessorer (få og sett) for å se og manipulere disse attributtene, ved å legge til hendelseslytterne til accessor-metodene. AngularJS lar deg bruke konvensjonelle Javascript-objekter som modeller, men den beholder en kopi av hver modell, og ser etter variasjoner med et jevnt intervall (innenfor dens fordøyelsessyklus) i modellen, og den tidligere kopien av den.
Ember js vs Angular js sammenligningstabell
Som du ser er det mange sammenligninger mellom Ember js vs Angular js. La oss se på toppen Sammenligning mellom Ember js vs Angular js -
|
Sammenligningsgrunnlaget mellom Ember js vs Angular js |
Angularjs |
Emberjs |
| Definisjon | AngularJS er et JavaScript-basert open-source front-end webapplikasjonsramme som hovedsakelig administreres av Google og med en forening av enkeltpersoner, inkludert organisasjoner, for å merke flere utfordringer du har hatt i å bygge applikasjoner på en side. | Ember.js er et JavaScript-rammeverk med åpen kildekode, basert på MVVM-mønsteret Model – View – ViewModel. Det gjør det mulig for programmerere å bygge skalerbare enkeltsidede webapplikasjoner ved å inkorporere populære dialekter sammen med konvensjonelle metoder i rammen. |
| bruk | AngularJS er vanligvis assosiert med Single Page-applikasjoner, men det er også mulig å bruke Angular til å utvikle alle slags apper, ved å dra nytte av funksjoner som toveis binding, templering, RESTful API-håndtering, modularisering, AJAX-håndtering, avhengighetsinjeksjon, utvider HTML forbedrer testbarhet, fleksibilitet og filtre. | Ember øves på mange moderne nettsteder, inkludert Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv og Chipotle. Selv om det grunnleggende er anerkjent en kjerne for nettet, er det videre levedyktig å lage stasjonære og mobile applikasjoner i Ember. Den mest anerkjente modellen av en Ember-desktop-applikasjon er Apple Music, en særegenhet ved iTunes-desktop-applikasjonen. |
| moduler | AngularJS støtter en modulær tilnærming, der moduler brukes til å skille tjenester, kontrollere, applikasjon etc. og administrere koden lesbar. Moduler er definert i separate js-filer klassifiserer dem også etter module.js-filen. Det er egentlig et par moduler spesifikt Application Module og Controller Module. En applikasjonsmodul brukes til å initialisere en applikasjon med en kontroller, mens kontrollmodulen brukes til å etablere kontrolleren. | Kjernekonseptene til ember js er router, maler, modeller og komponent. Malene er robuste brukergrensesnitt for sluttbrukere. Ruteren ligner den faktiske URLen til ruten som deretter brukes til å laste inn data, vise maler og sette opp en applikasjonsstatus. Modellen er den rene klassen som utvider funksjonaliteten til Ember Data. Mens komponenten administrerer brukergrensesnittdriften. |
| lisenser | MIT | BSD-3-punkt |
| Populære nettsteder som bruker teknologi | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| ruting | Krever en mal eller kontroller til ruterkonfigurasjonen som må betjenes manuelt. | Mer robust ruting på bekostning av ekstra kompleksitet |
Konklusjon - Ember js vs Angular js
Det er et sammendrag av korrelasjonen mellom Ember js vs Angular js framework. Når du videreutvikler appen din i JavaScript, treffer du til slutt kanten av jQuery. Deretter fulgte følgende utvikling av rammer, som er Angular js vs Ember js. Hvilke rammer du foretrekker vil avhenge av hva du lager med rammeverket, men positivt, dette vil gi en enkel tanke. Angular har tydeligvis en popularitetsfordel fremfor Ember. I utgangspunktet er Ember ekstremt vennlig mot Rails-programmerere når det gjelder bygget verktøy inkludert utvikleropplevelse. Hvis du absolutt vurderer nettadresser pluss SEO og fortsatt trenger å ta i bruk et av disse rike rammene, vil Embers innebygde ruter gjøre det litt mer SEO-vennlig.
Anbefalt artikkel
Dette har vært en guide til den største forskjellen mellom Ember js vs Angular js. Her diskuterer vi også Angular js vs Ember js viktige forskjeller med infografikk, og sammenligningstabell. Du kan også se på følgende artikler for å lære mer -
- Angular JS vs Angular
- JavaScript vs AngularJS
- Ryggrad js vs Angular
- ReactJs vs AngularJs
- Hva er Angular 2?