
Introduksjon til å lage tabeller i HTML
Tabellen er en av de mest nyttige konstruksjonene. Tabeller finnes over hele nettapplikasjonen. Den viktigste bruken av tabellen er at de brukes til å strukturere informasjonsstykkene og til å strukturere informasjonen på websiden. En HTML-tabell er en tabellbasert sidelayout. Tabeller skal ikke brukes som layouthjelpemidler. I denne artikkelen vil vi diskutere Opprette tabeller i HTML.
HTML-tabell
- De
tag brukes til å lage en tabell.
- I HTML regnes en tabell som en gruppe rader som inneholder hver en gruppe celler.
- Det kan være mange kolonner på rad.
- HTML-tabeller skal bare brukes for tabelldata, men de brukes også til å lage layout-websider.
- Hvis vi bygger HTML-tabeller uten noen stiler eller attributter i nettleseren, vil den vises uten noen kant.
- Tabellkode:
- Innholdet som vi skriver mellom disse taggene vises i tabellen.
Tagger brukt i HTML
Nedenfor er noen av taggene som brukes i tabellen.
1.
stikkord - De
tag brukes til å definere en rad i HTML-tabellen. - vi starter raden med begynnelsen av
radmerke og deretter bygge raden ved å opprette hver celle, og når vi er ferdige med alle cellene på en rad, lukker vi raden med den endelige radkoden .- Rademerke:
2.
stikkord - De
tag brukes til å definere dataene for cellen i HTML-tabellen. - Vi oppretter hver celle med begynnende cellemerke
og legg deretter til innholdet eller dataene i cellen, og lukk deretter cellen med den avsluttende cellemerkingen .- Cell tag:
3.
stikkord - De
tag brukes til å definere toppcellen i en HTML-tabell. - Overskriftscellen i tabellen brukes til å gi informasjon for de gjenværende cellene i kolonnen.
- Topptekst:
- Vanligvis plasseres den i toppen av cellene.
4. Merk
- Koden brukes til å spesifisere bakgrunnsfargen på tabellen.
syntaks:
- For fargenavn kan vi direkte oppgi fargenavnet på bakgrunnen. For eksempel kan vi spesifisere
- For heks_nummer må vi spesifisere den heksadesimale koden for bakgrunnen. For eksempel
- For rgb_nummer må vi spesifisere koden rgb (rød, grønn, blå) for bakgrunnen. For eksempel
- Hvis vi oppgir alle verdiene som 255 i rgb_nummeret, er utgangen fra bakgrunnsfargen hvit.
5. Merk
- Koden brukes til å gi bildeteksten til tabellen.
- Den plasseres eller brukes umiddelbart etter
stikkord.
- Som standard vil tabelltekstene være midtjustert over tabellen.
- Bildetekstkode:
6. Cell Spanning
- Spanning er ikke annet enn å kombinere to eller flere tilstøtende celler i tabellen.
- Den består av col span og rad span.
- Col span : Attributtet col span spesifiserer antall kolonner en tabellcelle skal spenne over.
- Det tar alltid en heltallverdi.
- Radspenn: Attributt for radspenn spesifiserer antall rader en tabellcelle skal spenne.
- Det tar alltid en heltallverdi.
7. Merk
- De definerer et sett med rader som definerer hodet til kolonnene i tabellen.
Syntaks:
8. stikkord
- De
taggen brukes til å gruppere kroppsinnholdet i HTML-tabellen.
- Tabeller kan inneholde mer enn ett organ i noen tabeller, i det andre tilfellet kan tabellen bare inneholde ett organ, i de tilfellene kan fjernes.
- Tabeller med ett organ vil ha et implisitt organ.
- Syntaks:
9. Tagg
- Koden inneholder rader som representerer en bunntekst eller sammendrag.
- Syntaks:
10. Tagg
- Kolonnene i tabellen kan grupperes sammen med elementet.
- Hvert element som er erklært i blokken, vil definere en gruppe ved hjelp av spanattributtet, som vil indikere antall kolonner som vil tilhøre gruppen.
- Det er nyttig å bruke stiler for hele kolonnene i stedet for å gjenta for hver rad eller celle.
- Syntaks:
Eksempler på HTML-tagger
Eksempel 1
1. Tabell:
Syntaks:

Produksjon:

- I dette eksemplet har vi laget en tabell med tre rader. Som vi kan se fra utgangen at den ikke inneholder noen kant. Så når vi lager en tabell uten CSS eller ikke bruker noen stiler, vil den vise utdata uten kantlinje.
Eksempel 2

Produksjon:

- I dette eksemplet kan vi se at vi har fått en grense til utdataene ved å gi grenseegenskapen i stildelen og ved å bruke den i en tabellkode.
2.
Tagg og stikkord syntaks:
……..Eksempel:

Produksjon:

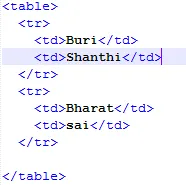
- I dette eksemplet opprettet vi ganske enkelt to rader med
tag og data legges inn ved å bruke stikkord. 3.
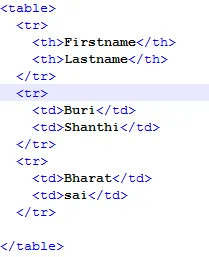
Stikkord: syntaks:
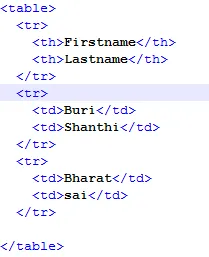
Eksempel:

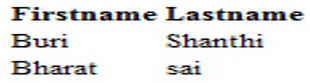
Produksjon:

- I dette eksemplet kan vi observere at fornavnet og etternavnet er i fet skrift sammenlignet med andre fordi de er erklært som overskrifter for cellene ved å bruke
stikkord. 4.
Syntaks:
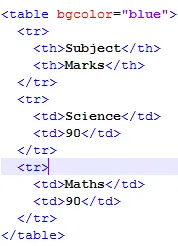
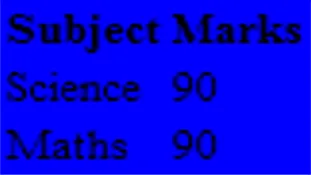
table bgcolor = “color_name|hex_number|rgb_number”> ;Eksempel:

Produksjon:

5.
syntaks:
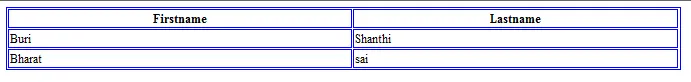
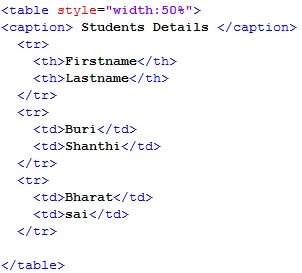
Eksempel:

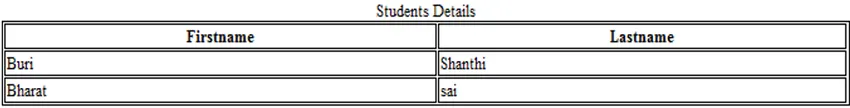
Produksjon:

- I dette eksemplet har vi lagt til en bildetekst i tabellen som studentdetaljer ved å bruke bildetekstkode.
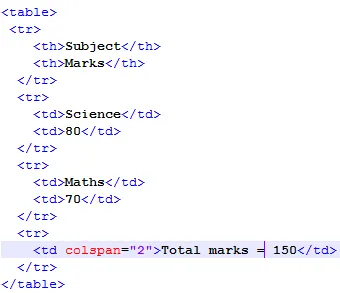
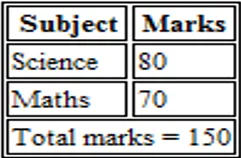
6. Col Span og Row Span
Syntaks for Col Span:
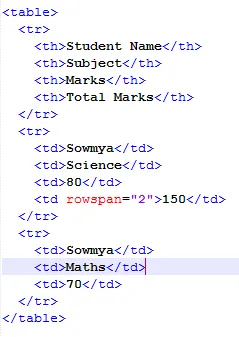
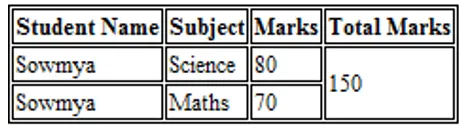
Syntaks for radspenn:
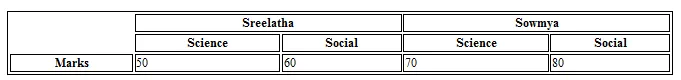
Eksempel for Col Span:

Produksjon:

Eksempel for Row Span:

Produksjon:

7.
syntaks:
8.
syntaks:
9.
syntaks:
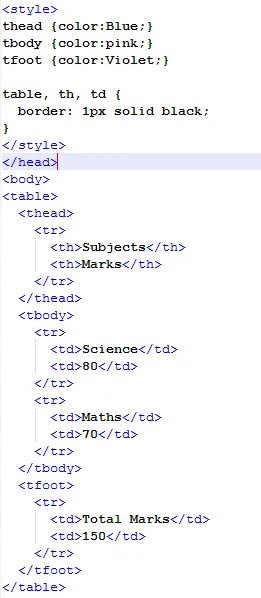
Eksempel:

Produksjon:

10. Colgroup
syntaks:
Eksempel:

Produksjon:

Konklusjon - Lag tabeller i HTML
I HTML ved å bruke
kan vi lage flere tabeller, og til og med kan vi gruppere radene og kolonnene. Vi kan til og med gjøre mer styling av tabellene ved å bruke CSS.
Anbefalte artikler
Dette er en guide for å lage tabeller i HTML. Her diskuterer vi hvordan du lager en tabell i HTML med eksempler og hvordan du bruker HTML-tagger. Du kan også gå gjennom andre foreslåtte artikler–
- HTML-tekstredigerere
- HTML-skjemaelementer
- HTML Image Tags
- HTML-attributter
- HTML-rammer
- HTML-blokker
- Angi en bakgrunnsfarge i HTML med eksempel
- I dette eksemplet kan vi observere at fornavnet og etternavnet er i fet skrift sammenlignet med andre fordi de er erklært som overskrifter for cellene ved å bruke
- Tabeller kan inneholde mer enn ett organ i noen tabeller, i det andre tilfellet kan tabellen bare inneholde ett organ, i de tilfellene kan fjernes.
- For heks_nummer må vi spesifisere den heksadesimale koden for bakgrunnen. For eksempel
- Vi oppretter hver celle med begynnende cellemerke
- vi starter raden med begynnelsen av