
Introduksjon til Adobe Illustrator for nybegynnerveiledning -
I denne artikkelen skal vi lære om Adobe Illustrator for nybegynnere. Så la oss starte, har du noen gang forelsket deg i et design? Har du noen gang opplevd et spennende øyeblikk å prøve å avkode tonene og mønstrene i en grafikk? I noen av tilfellene er det klart, det er en kunstner inni deg, og det er den viktige grunnen til at du leser denne siden nå.
Til alt vårt gode, landet du på rett sted. Der vi forstår dine lidenskaper for design og hjelper deg å gi en form til ideene dine med de beste designverktøyene og programvaren som er tilgjengelig.
I denne post-Adobe Illustrator for nybegynnere, vil vi diskutere hvordan du begynner å designe ved hjelp av Adobe Illustrator-programvare. Og vi tar deg gjennom de følgende kapitlene du trenger å kjenne som Adobe Illustrator for nybegynnere.
- Adobe Illustrator - Hvor den brukes
- Anatomy of Adobe Illustrator
- Adobe Illustrator-grensesnitt
- Verktøy og valgverktøy
Det var aldri i vårt sinn; at grafisk design er en annen formell utdanningstype. Vi legger mye moro til innleggene for å sikre at du ikke bare lærer det, men liker opplevelsen. For å gjøre prosessen mer praktisk, inkluderte vi et interessant prosjekt på slutten av denne post-Adobe Illustrator for nybegynnere du kan øve på med verktøyene du skal lære her. Det er enkelt ennå, omfattende og morsomt.
Prosjektnavn - En hund ut av en hund
La oss begynne med å snakke om Adobe Illustrator-trening
Hvor Adobe Illustrator brukes?
Adobe Illustrator opplæring for nybegynnere er bransjens ledende programvare for oppretting av vektorgrafikk. Det anses for vektorgrafikk av høy kvalitet som aldri mister kvaliteten uavhengig av skala. Adobe Illustrator-programvaren er mye brukt i Web- og Print-design. Vi kan imidlertid ikke begrense bruken til de to lokalsamfunnene, ettersom fordelene som tilbys kan være like oppfylle i mange andre bransjer.
Her er noen av bruksområdene og eksemplene på Adobe Illustrator-programvare
- tegneserier
- logoer
- illustrasjoner
- diagrammer
- diagrammer
- Infografikk
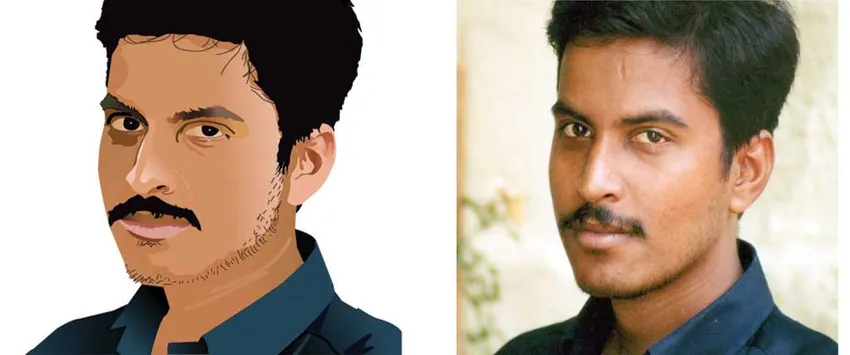
Følgende er designene som er opprettet med Adobe Illustrator nybegynnerveiledning



Anatomy of Adobe Illustrator for nybegynnere
For å ha en ordentlig idé om Adobe Illustrator-opplæringen, bør du forstå anatomi. Å kjenne til grafikkenes struktur kan være til nytte for deg med et høyere nivå av kontroll når du lager og redigerer grafikken.
Som nevnt ovenfor, brukes Adobe Illustrator-programvare til å lage vektorgrafikk. Men, hva er en vektorgrafikk? La oss skille dens anatomi.
Vektorgrafikk og pikselgrafikk
Adobe Illustrator-programvaren er vektorbasert grafikkprogramvare, i motsetning til den mest populære Adobe Photoshop. Det lager vektorer av høy kvalitet som kan strekkes i alle målestokker uten å miste sin opprinnelige kvalitet. Det er faktisk den betydelige kvaliteten som skiller vektorgrafikk og piksler. Før du dykker dypt ned i det, la oss se hvordan vektorgrafikk ser ut.

Når vi tok tak i den uovervinnelige kvaliteten på vektorgrafikken, la oss vite hva som gjør en vektorgrafikk forskjellig fra en pikselbasert grafikkfil.
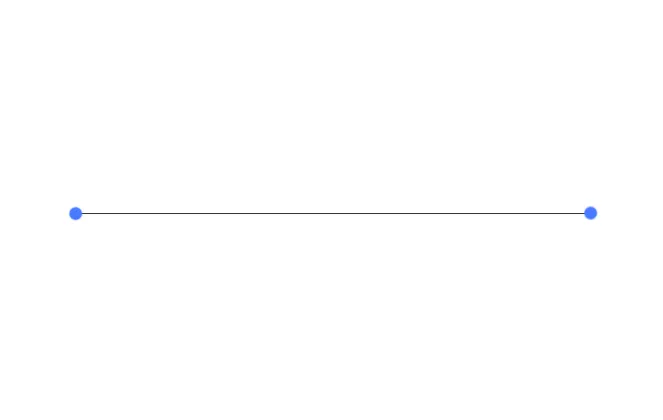
Pikselbasert grafikk er filer som lagrer fargeinformasjonen i pikselform. En gruppe piksler lukkes sammen med en individuell fargeverdier til et enkelt bilde. Imidlertid fungerer vektorbasert grafikkstruktur ganske i strid med det ovenstående. I et nøtteskall anses vektorgrafikk som å koble punktene. De er opprettet ved å koble flere punkter kalt Ankerpunkter. Det er uaktuelt å finne en vektorgrafikk uten ankerpunkter.
Linjen som forbinder to ankerpunkter kalles en sti.

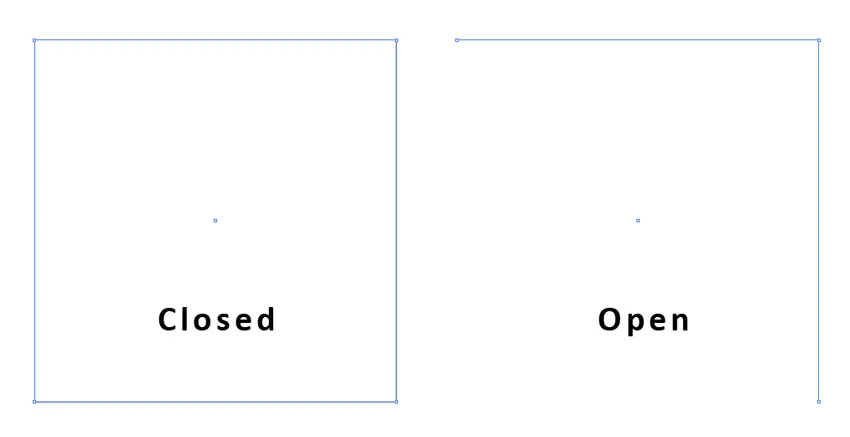
En sti kan stenges ved å koble alle ankerpunktene derfra den har startet, eller den kan være åpen uten å lukke forankringspunktene. Men husk at du trenger minst tre ankerpunkter for å fylle et objekt. En bane kobler sammen tre eller flere ankerpunkter og danner en form.

Som vi bare visste om ankerpunktene og hvordan sti og former dannes gjennom dem. Det er et annet viktig poeng som bør nevnes før vi går inn i neste segment. Det er typene for et ankerpunkt i Adobe Illustrator for nybegynnere.
Ankerpunkter fra Adobe Illustrator for nybegynnere:
Ankerpunkter er av tre typer
-
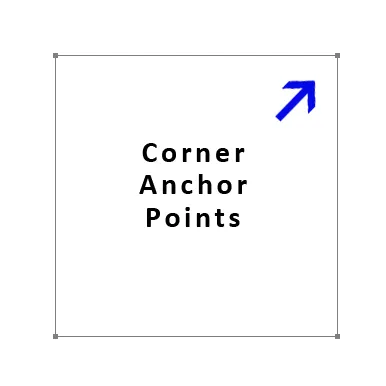
Corner Anchor Point:
Følgende bilde gir et eksempel på hjørneankerpunktene. De brukes vanligvis til å tegne rette linjer eller hjørnekanter.

-
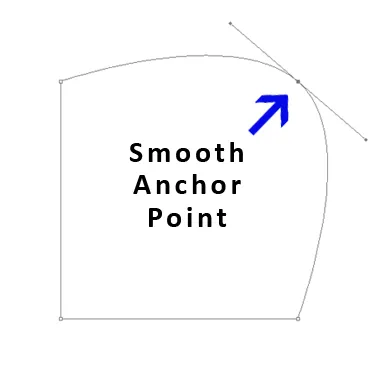
Glatt ankerpunkt:
Ankerpunktene som skaper en krum kant er de glatte forankringspunktene. Fordelen med dem er kontrollnivået det gir for redigering av en bane mens du tegner eller korrigerer.

-
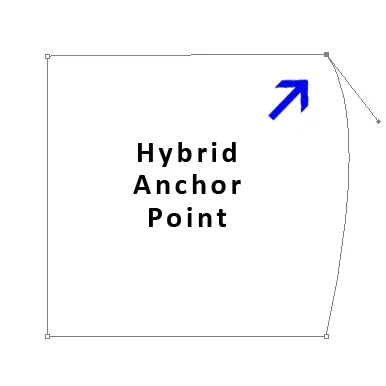
Hybrid Anchor Point:
Den tredje typen brukes sjelden. I de fleste tilfeller kan de ovennevnte to typene forankringspunkter tjene de nødvendige baner og former, det er en sjeldenhet du vil finne å bruke hybrid ankerpunktet. Ta en titt på bildet for å vite forskjellen mellom dem.

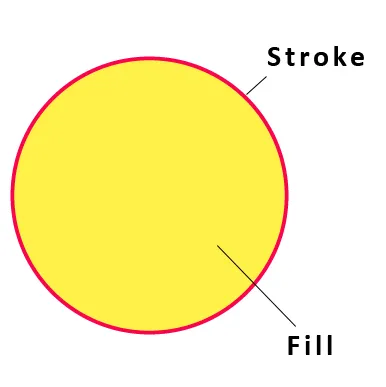
Fyll og slag:
Fill and Stroke er de to beste kompisene i Adobe Illustrator for nybegynnere. Men det er opp til oss å bestemme at vennskapet skal vare lenge eller ikke.
Stienes farge kalles et slag, mens fargen på strek er fyllet. De to er de viktigste forbindelsene for å lage hvert objekt i en vektorgrafikk. På en tilfeldig måte kan et hjerneslag forstås som grensen og fylle som et objekt.
Under bildet skiller en fyll og strek tydelig

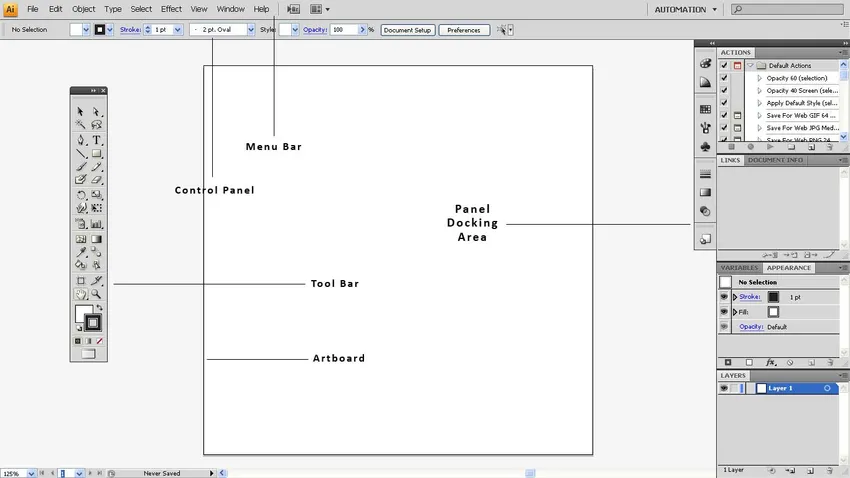
Brukergrensesnitt:

For Adobe Illustrator nybegynnerveiledning, kan Adobe Illustrator arbeidsområde se kaotisk ut og underlagt med et antall paneler og verktøy spredt utover skjermen. Ikke la fryktfeilen bite deg. Vi er her for å kaste bekymringen din til side og gjøre læring til en fantastisk opplevelse.
Bildet sett over er arbeidsplassen, og hver knapp og panel i det er der for våre brukere å lage imponerende vektorgrafikk. Ta en titt på navnene og husk det til vi diskuterer grensesnittet i et detaljert kapittel.
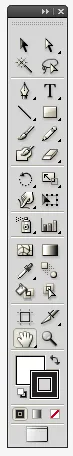
Verktøylinje
Verktøylinjen er verktøyet til Illustrator. Den har hvert verktøy som er nødvendig for å få designen i gang. Som standard vises verktøylinjen med verktøy ordnet sammen med andre verktøy. Mens du kan endre det til en vertikal modus der verktøyene er stablet oppå hverandre.

En verktøylinje er et sett med åtte verktøysgallerier som Illustrator gir. Nedenfor er listen over verktøygalleriene
- Valgverktøy
- Tegneverktøy
- Skriv verktøy
- Maleredskaper
- Omforme verktøy
- Symbolikkverktøy
- Grafikkverktøy
- Flytte og zoome verktøy
Galleriene er ordnet på en måte å legge til en tydelig posisjon og unngå forvirring. Imidlertid er det få verktøy som Artboard-verktøy som nylig ble lagt til i Illustrator ikke er plassert med settet med verktøy. Selv om Adobe skiller Artboard som et utvalgsverktøy - er det ikke plassert i nærheten av å flytte og zoome verktøyet. Ingen vet hva som er i Adobes sinn.
I dette post-Adobe Illustrator for nybegynnere, vil vi se nærmere på utvalgsverktøygalleriet og få av malerverktøyene som kan brukes til å fullføre det endelige prosjektet "En hund ut av en hund".
Valgverktøy:
Når det gjelder verktøyene, sier navnet alt. Det er lett å identifisere formålet med verktøyene ved navn. Valgverktøyene er ment å velge objekter som skal flyttes, endre størrelse, redigere eller slette.
Det er seks typer valgverktøy, og hurtigtastene deres blir nevnt i tillegg til navnet på verktøyene
- Valgverktøy (V)
- Direkte utvalg verktøy (A)
- Gruppevalgverktøy (A)
- Tryllestavverktøy (Y)
- Lasso-verktøy (Q)
- Verktøy for tegnebrett (Shift + O)
Valgverktøy:

Det er det primære verktøyet i Illustrator som velger alt på arbeidsområdet ditt inkludert kunstverk og bilder. For å velge, kan du velge å trykke på snarveien “V” eller klikke på knappen.
Etter å ha valgt et vektorobjekt i arbeidsområdet, er ankerpunktene og banen tydelig synlig. Verktøyet er begrenset til å velge stier og former, men har ingen tilgang til å redigere eller velge Ankerpunkter.
Direkte utvalg verktøy:

Direkte valg tar valgprosessen ett trinn over og aktiverer mikrovalget. Den velger hele objektet, og du kan også velge velg det ankerpunktet du trenger og øke komforten når du redigerer designet.
Når du velger et vektorobjekt med verktøyet Direktvalg, kan du se valget uthevet med ankerpunkter synlig i hvitt. Når du begynner å velge ankerpunktene du har angitt for å redigere, vises de med blått. Se bildene nedenfor for å forstå valgprosessen.
Gruppevalgverktøy:

Verktøyet er nyttig for å velge vektorobjekter som er gruppert. Gruppering er et annet verktøy du vil lære i de neste artiklene. Forsøk å vite tilstedeværelsen av gruppeverktøyet.
Tryllestavverktøy:

Tryllestaven velger objekter som faller i en lignende kategori. Den er ikke designet for å velge forankringspunktene; i stedet er det nyttig i et komplekst prosjekt å velge identiske objekter med ett klikk. Det sparer god tid og unngår kjedelig arbeid.
Lasso verktøy:

Lasso fungerer som Direct Selection-verktøyet, men det gir litt ekstra bekvemmelighet når du velger forankringspunktene. Magic Wand er et gratis valg av håndsvalg som tillater gratis valg av ankerpunkter i en kompleks tegning.
Art Board-verktøy:

I de tidligere versjonene var det upraktisk å endre størrelsen på arbeidsområdet mellom prosjektet. Hvis det var viktig, bør du endre dimensjonene til filen. Med lanseringen av Art Board-verktøyet drar jobben bare bort.
Verktøyet gjør det enkelt å velge og dra arbeidsområdet til størrelsen eller dimensjonene du vil ha det.
Nå som vi fullførte utvalgsverktøyene, skal vi raskt se på de andre verktøyene som kreves for å starte vårt prosjekt. Jeg nevner listen over verktøy nedenfor
Håndverktøy:

Håndverktøyet brukes til å flytte og justere plasseringen av arbeidsområdet i henhold til din bekvemmelighet.
Zoomverktøy:

Mens du arbeider med ankerpunkter eller fine detaljer om vektorgrafikk, er det viktig å se på bildet i større skala. Det er her nøyaktig zoomverktøyet passer inn; den lar deg zoome inn og zoome ut den delen av objektet du vil skalere.
I Illustrator fungerer zoom på fire måter.
- Du kan forlate klikk på objektet for å zoome inn direkte, og Alt + venstreklikk for å zoome det ut.
- Bruk hurtigtasten Ctrl + for å zoome inn og Ctrl- for å zoome ut.
- Venstreklikk og dra området du vil zoome inn og Alt + venstre klikk for å zoome ut.
- Hold inne Alt-knappen og rull musehjulet for å zoome inn og zoome ut.
Børsteverktøy:

Det er det beste verktøyet for frihåndstegning i Adobe Illustrator. Kontrollnivået gir er fantastisk når du justerer børstens størrelse og form. En rekke børster og alternativer finnes når vi går dypt inn i børsteverktøyet. Imidlertid vil vi begrense børsteverktøyet med noen få introduksjonselementer i denne Adobe Illustrator for nybegynnerartikkelen.
Størrelse på en børste
Hurtigtasten for å øke børstens størrelse er)
Hurtigtasten for å øke børstens størrelse er (
Endre fargen på børsten
- Tegn et objekt og velg det.
- Klikk på strekfargen på verktøylinjen.
- Når fargevelgerpaletten vises, velger du den fargen du ønsker.
Prosjekt - en hund ut av en hund
 Bildekilde: pixabay.com
Bildekilde: pixabay.com
I dette prosjektet vil vi guide deg gjennom en praktisk øvelse i å tegne en tegneseriehund. Vi vet spørsmålet ditt, hva er en hund ut av en hund? Det er å legge litt moro til arbeidet vårt som du vil kjenne på et øyeblikk.
Tanken er å legge alle verktøyene vi har lært i dette Adobe Illustrator som nybegynnerinnlegg skal bruke. Det er en enkel, enkel øvelse med mye moro.
- Trinn 1: Lag et nytt dokument og gi den navnet Dog. Still dimensjonene til W: 500 pt og H: 500 pt. Klikk OK.
- Trinn 2: Tøm fyllfargen ved å klikke på Ingen-knappen.
- Trinn 3: Klikk på hurtigtast B, eller velg Paint penselverktøyet manuelt i verktøykassen
- Trinn 4: Juster størrelsen på børsten ved å bruke hurtigtasten for å øke, og (for å redusere størrelsen. Du kan spille rundt og velge en størrelse etter ønske.
- Trinn 5: Skriv bokstavene “hund” med penselverktøyet i midten av arbeidsområdet. Sørg for å skrive bokstavene i mindre bokstaver, og sirklene har samme størrelse.
- Trinn 6: Tegn linjene som vist på bildet nedenfor.
- Trinn 7: Gi hunden øyeeplene og værhårene.
- Trinn 8: Zoom ut og begynn å gi forbena og kroppen til Doggie.
- Trinn 9: Etter at du er ferdig med tegningen, skal hunden din se slik ut.
- Trinn 10: Fyll nesen med svart farge og pass på at du ikke fyller den lille sirkelen for å vise den blanke, våte nesen til vennen din.
- Trinn 11: Nå, når vi fullførte tegningen. Det er på tide å gi en farge til vår lodne venn. Jeg valgte følgende farge. Lek kreativ og velg en farge til hunden din.
- Trinn 12: Legg til et nytt lag i lagpaletten og dra det til bunnen. Det nye laget vil være ditt fargede lag.
- Trinn 13: Juster børstestørrelsen din etter behov og tegne fargen nøye. Ikke la fargen komme inn i øyebollene og den blanke nesen.
- Trinn 14: Dette er en god hund som vogter med halen. Er han ikke for slett i denne fargen? La oss legge ham noen nyanser.
- Trinn 15: Oppretthold den samme fargen, prøv å velge en lysere nyanse, så det går bra med den faktiske hundefargen.
- Trinn 16: Få opaciteten ned til 50 prosent, så den ikke vil dominere den opprinnelige fargen.
- Trinn 17: Hunden din vil se slik ut etter skyggelegging. Men, hva er en hund uten at tungen henger med?
- Trinn 18: Velg børsteverktøyet og juster størrelsen. Gi hunden en tunge.
- Trinn 19: Fyll tungen med rød farge og gi den en lysere nyanse hvis du vil.
Nå er Doggie din klar, "A Dog out of A Dog".
Prøv å fullføre prosjektet og husk å være kreativ, du kan alltid velge å legge stilen din til tegningen. La din egenart være din signatur.
Vil du lære mer spennende kurs og prosjekter om grafisk design? Sjekk vårt Designing-arkiv for mer interessante artikler og prosjekter. På EDU CBA er læring en hyggelig opplevelse du vil elske. Registrer deg på Illustrator-kurset vårt for å vite mer om vektorgrafikk og design som en Pro.
Anbefalte kurs
Dette har vært en nyttig guide til Adobe Illustrator for nybegynnere. Vi har diskutert hvordan du kan begynne å designe ved å bruke Adobe Illustrator-programvare. Vi legger til mye moro i innleggene for å sikre at du ikke bare lærer det, men liker opplevelsen. Du kan også se på følgende kurs for å lære mer -
- Adobe Illustrator tutorials
- Adobe Dreamweaver-trening
- Adobe Illustrator for studenter
- Adobe Illustrator for Windows 8
- Lasso Tool i Photoshop