I denne Photoshop Effects-opplæringen skal vi lære hvor enkelt det er å gjøre ethvert bilde til en interessant bakgrunn ved hjelp av et par grunnleggende valgverktøy i Photoshop som helt ærlig ser ut til å tjene noe annet formål enn å hjelpe oss med å lage denne effekten. Jeg snakker om Single Row Marquee Tool og Single Column Marquee Tool, som som standard gjemmer seg bak det rektangulære Marquee Tool i Tools paletten. Selv Adobe ser ikke ut til å anse dem som veldig nyttige, siden de er to av bare en håndfull verktøy i verktøypaletten som ikke har en tastatursnarvei tilknyttet. Som vi ser i denne opplæringen, når det kommer til å lage enkle bakgrunner eller bakgrunn i Photoshop, er disse to valgverktøyene vanskelig å slå.
På slutten av opplæringen får vi se hvordan vi enkelt kan kombinere den nyopprettede bakgrunnen vår med det samme bildet vi laget det fra, noe som gir oss en fin effekt siden bakgrunnen og bildet deler de samme fargene.
Du kan bruke denne teknikken for å gjøre ethvert bilde om til en bakgrunn eller bakgrunn. Bildet i seg selv vil være ugjenkjennelig når du er ferdig, så det spiller ingen rolle hvilket bilde du bruker. Det eneste du kanskje vil ta i betraktning er hvor fargerik du vil at bakgrunnen din skal være. Jo mer fargerike bildet, jo mer fargerik er bakgrunnen.
Her er bildet jeg skal bruke:

Det originale bildet.
Trinn 1: Dupliser bakgrunnslaget
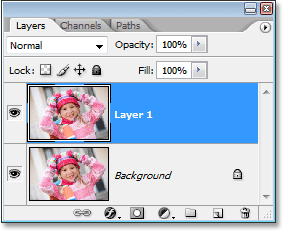
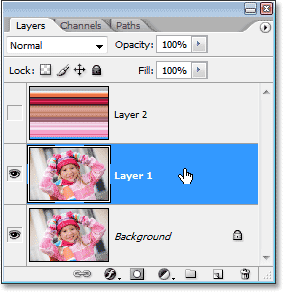
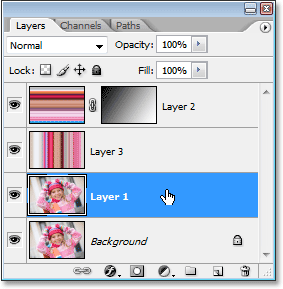
Som alltid ønsker vi å unngå å gjøre noe med originale bilder, så før vi gjør noe annet, må vi duplisere bakgrunnslaget vårt. For å gjøre det, bruk tastatursnarveien Ctrl + J (Win) / Command + J (Mac). Hvis jeg ser i lagpaletten min, kan jeg se at jeg nå har to lag - bakgrunnslaget på bunnen som inneholder det originale bildet mitt, og "Lag 1", som er en kopi av bakgrunnslaget, over det:

Trykk "Ctrl + J" (Win) / "Kommando + J" (Mac) for å duplisere bakgrunnslaget.
Trinn 2: Velg Enkel kolonne markeringsverktøy
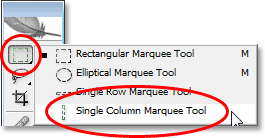
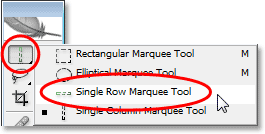
I verktøypaletten klikker du og holder musen nede på det rektangulære markeringsverktøyet. Etter et sekund eller to vises en utflyttingsmeny som viser deg alle verktøyene som skjuler seg bak den. Velg enkelt kolonne markeringsverktøy nederst på listen:

Klikk og hold musen nede på det rektangulære markeringsverktøyet i verktøypaletten, og velg deretter enkeltkolonne markeringsverktøyet fra fly-out-menyen.
Trinn 3: Klikk på innsiden av bildet for å velge en enkelt kolonne med piksler
The Single Column Marquee Tool får navnet sitt fra det faktum at det bare gjør én ting og én ting - det velger en enkelt kolonne med piksler. Klikk hvor som helst i bildet ditt, og Photoshop vil velge den spesifikke pikslen du klikket på, sammen med alle andre piksler over og under den fra topp til bunn. Husk at utvalget ditt kun vil være en pixel bredt, så hvis du vil at bakgrunnen din skal inneholde så mange forskjellige farger fra bildet som mulig, vil du klikke på et område som har et godt utvalg av farger over og under den. Jeg kommer til å klikke på høyre side av jentens ansikt (hennes venstre, vår høyre), som vil velge ganske mange forskjellige farger fra topp til bunn:

Klikk på innsiden av bildet med enkelt kolonne markeringsverktøy for å velge en hel kolonne med piksler.
Trinn 4: Kopier valget til et nytt lag
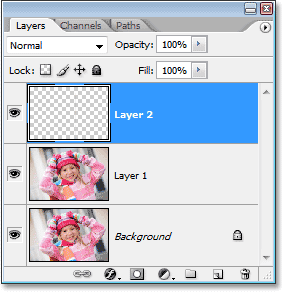
Nå som vi har valgt vår eneste kolonne med piksler, må vi kopiere den til et nytt lag. Vi kan bruke den samme hurtigtasten som vi brukte for et øyeblikk siden da vi dupliserte bakgrunnssjiktet. Bare trykk Ctrl + J (Win) / Command + J (Mac), og Photoshop kopierer kolonnen med piksler til et nytt lag over "Lag 1":

Trykk "Ctrl + J" (Win) / "Kommando + J" (Mac) for å kopiere den valgte kolonnen med piksler til et nytt lag.
Trinn 5: Strekk kolonnen over hele bildet med gratis transformasjon
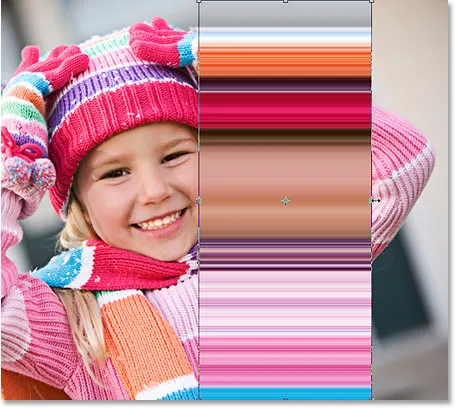
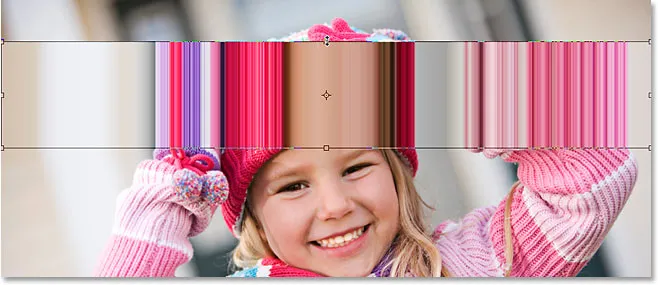
Her lager vi den første delen av bakgrunnen vår. Vi kommer til å ta den ene kolonnen med piksler og strekke den ut for å fylle hele bildet. For det bruker vi Photoshop's Free Transform-kommando. Bruk tastatursnarveien Ctrl + T (Win) / Command + T (Mac) for å få frem Free Transform-boksen og håndterer rundt kolonnen med piksler. Bare flytt musemarkøren nær kolonnen til du ser den bli til to små piler, den ene peker til venstre og den andre peker til høyre. Klikk musen og dra kolonnen til høyre. Du vil se kolonnen bli et gjentagende fargemønster når du drar:

Klikk og dra kolonnen med piksler til høyre for å lage et repeterende mønster.
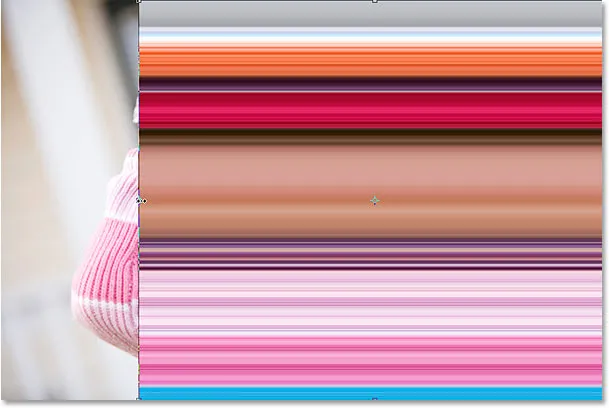
Fortsett å dra ut mønsteret til du kommer til høyre side av bildet. Flytt deretter musemarkøren til venstre side av Free Transform-boksen, og klikk deretter og dra mønsteret over venstre side av bildet:

Klikk og dra kolonnen til venstre til hele bildet er dekket av det repeterende mønsteret.
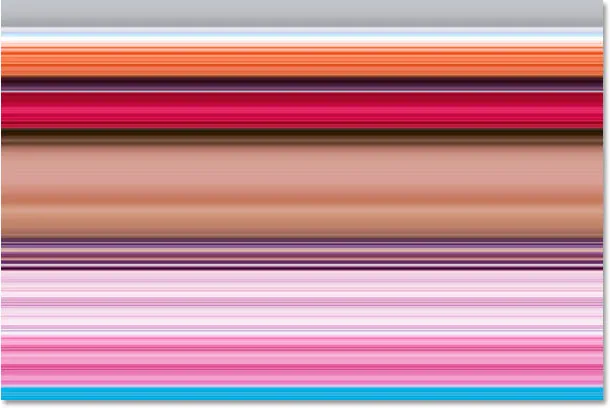
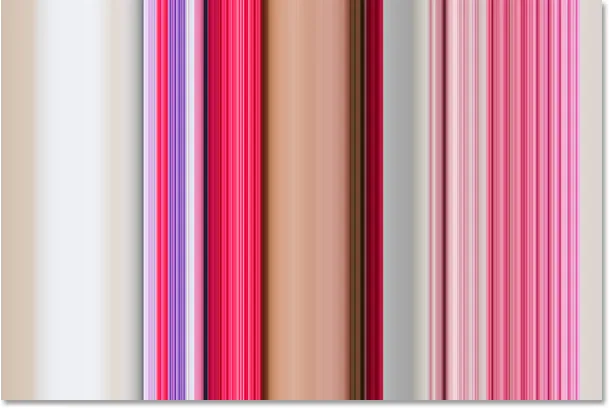
Når du har dekket hele bildet med mønsteret fra venstre mot høyre, trykker du på Enter (Win) / Return (Mac) for å godta transformasjonen og avslutte kommandoen Free Transform. Bildet ditt skal nå se slik ut:

Bildet er nå skjult av det horisontale mønsteret.
Den første delen av bakgrunnen vår er ferdig, og du kan stoppe her hvis du ville, men på neste side vil vi fortsette å gjøre bakgrunnen vår enda mer interessant.
Trinn 6: Skjul laget av horisontalt mønster
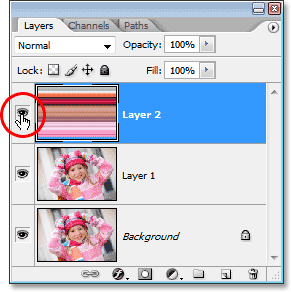
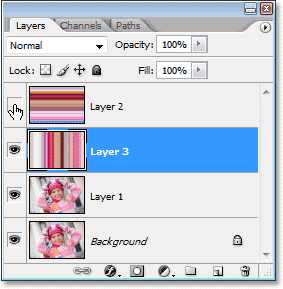
Vi kommer til å gjenta det vi nettopp gjorde med enkeltkolonne-markeringsverktøyet, men denne gangen skal vi bruke enkle radmarkeringsverktøyet til å lage et vertikalt mønster. Før vi kan gjøre det, må vi skjule det horisontale mønsteret vårt, slik at vi kan se hva vi gjør. Klikk på ikonet for lagsynlighet (øyeeplet) til venstre for "lag 2" i lagpaletten for å skjule det horisontale mønsteret midlertidig fra visningen:

Klikk på ikonet for lagsynlighet (øyeeplet) til venstre for "Lag 2" i lagpaletten for å skjule laget.
Øyeeplet vil forsvinne, og etterlate et tomt torg på sin plass, og det horisontale mønsteret forsvinner i dokumentvinduet, slik at vi kan se bildet vårt igjen.
Trinn 7: Velg Single Row Marquee Tool
Klikk på Single Column Marquee Tool i Verktøy-paletten og hold museknappen nede til fly-out-menyen vises, og velg deretter Single Row Marquee Tool fra listen:

Klikk og hold musen nede på enkelt kolonne markeringsverktøyet i verktøypaletten, og velg deretter enkelt rad markeringsverktøyet fra fly-out-menyen.
Trinn 8: Velg "Lag 1"
Vi kommer til å bruke Single Row Marquee Tool for å velge en hel rekke piksler, men før vi kan gjøre det, må vi ha bildet vårt valgt. For øyeblikket har vi valgt det horisontale mønsteret (selv om vi har gjemt det fra visningen). Bildet vårt er på "Lag 1", så klikk på "Lag 1" i lagpaletten for å velge det:

Klikk på "Lag 1" i lagpaletten for å velge bilde.
Trinn 9: Klikk på innsiden av bildet for å velge en enkelt rad med piksler
På samme måte som vi gjorde med enkelt kolonne markeringsverktøyet, klikker du hvor som helst inne i bildet for å velge en enkelt rad med piksler.
Photoshop velger den spesifikke pikslen du klikket på, samt alle andre piksler i den raden fra venstre til høyre. Husk at valget bare vil være 1 piksel i høyden, så hvis du vil at bakgrunnen din skal være så fargerik som mulig, vil du klikke på et område som gir deg et godt utvalg av farger fra venstre til Ikke sant. Jeg skal klikke på pannen til jenta:

Klikk på innsiden av bildet med Enkelt rad markeringsverktøyet for å velge en hel rad med piksler.
Trinn 10: Kopier valget til et nytt lag
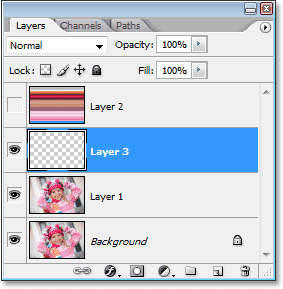
Med vår rad med piksler valgt, trykk Ctrl + J (Win) / Kommando + J (Mac) for å kopiere markeringen til et nytt lag, som vil vises mellom "Lag 1" og det horisontale mønsterlaget i lagpaletten:

Trykk "Ctrl + J" (Win) / "Kommando + J" (Mac) for å kopiere utvalget til et nytt lag.
Trinn 11: Strekk raden over hele bildet med gratis transformasjon
Trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Free Transform-boksen og -håndtakene, flytt deretter musen rett over raden til du ser markøren endre seg i to piler, den ene peker oppover og den andre peker ned. Klikk musen og dra kolonnen opp mot toppen av bildet. Akkurat som før vil raden bli et gjentakende mønster når du drar:

Klikk og dra raden med piksler opp for å lage et repeterende mønster.
Fortsett å dra mønsteret til du kommer til toppen av bildet. Dra deretter bunnen av raden med piksler ned til bunnen av bildet til hele bildet er dekket av mønsteret. Trykk Enter (Win) / Return (Mac) for å godta transformasjonen og avslutte kommandoen Free Transform. Bildet ditt skal nå se slik ut:

Bildet er nå gjemt bak et repeterende loddrett mønster.
For øyeblikket ser det ut til at alt vi har gjort er å bytte ut vårt første horisontale mønster med et vertikalt mønster, men det vi skal gjøre videre er å se på noen forskjellige måter å blande de to mønstrene sammen!
Trinn 12: Slå på det horisontale mønsterlaget igjen
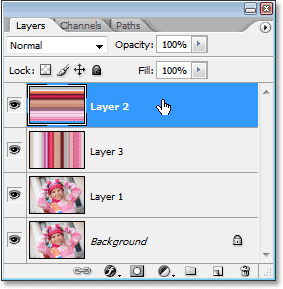
Nå som vi har våre to mønstre, la oss se på noen enkle måter vi kan blande dem sammen for å skape en interessant bakgrunn. Først må vi slå på vårt horisontale mønsterlag igjen, så klikk inni det lille tomme torget til venstre for "Lag 2" i lagpaletten, som vil bringe øyebollikonet tilbake og gjøre laget synlig i dokumentet vindu igjen:

Klikk på ikonet for lagsynlighet for "lag 2" for å slå på laget igjen i dokumentvinduet.
Trinn 13: Velg det horisontale mønsterlaget
Vi må også ha det horisontale mønsterlaget valgt, og ganske enkelt å gjøre laget synlig igjen, velger ikke det faktisk. Vi må klikke på laget i lagpaletten for å velge det:

Klikk på "Lag 2" i lagpaletten for å velge den.
Nå som vi har begge mønstrene våre synlige, la oss se på hvordan vi enkelt kan blande de to sammen.
Alternativ 1: Senk opaciteten til "lag 2"
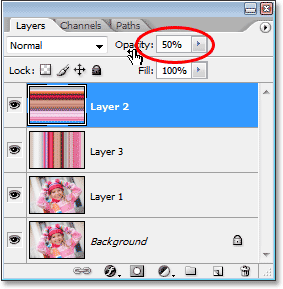
En måte å raskt og enkelt blande de to mønstrene sammen er ganske enkelt ved å senke opaciteten til det horisontale mønsterlaget. Når "Lag 2" er valgt, går du opp til Opacity-alternativet i øverste høyre hjørne av lagpaletten og senker lagets opacitet ned til 50%:

Senk opaciteten til "Lag 2" ned til 50% for å blande de to mønstrene sammen.
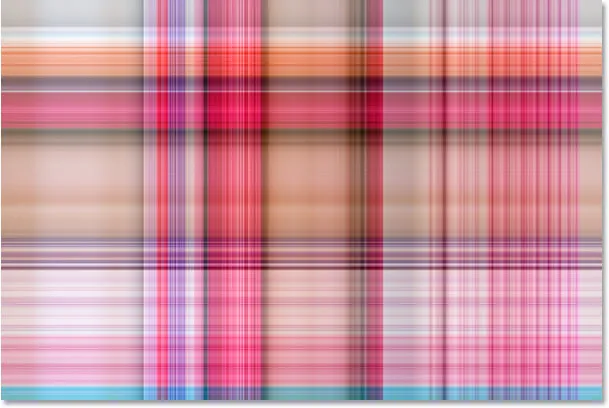
Du kan justere opacitetsverdien etter din smak for å finjustere effekten, men her er min bakgrunn etter å ha blandet de to mønstrene sammen ved å senke opaciteten til toppsjiktet:

Senk opaciteten til "Lag 2" ned til 50% for å blande de to mønstrene sammen.
Alternativ 2: Endre blandingsmodus for "Lag 2"
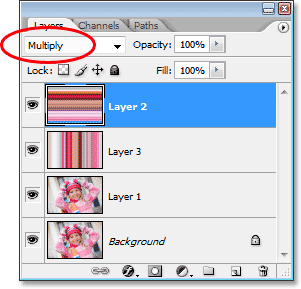
En annen måte å enkelt blande de to mønstrene på er ved å bruke lagblandingsmodus. Først skal jeg stille opaciteten til "Layer 2" opp til hele 100%. Så endrer jeg blandingsmodus for laget ved å gå opp til blandingsmodus-alternativet i øverste venstre hjørne av lagpaletten (rett over fra Opacity-alternativet), klikke på pilen til høyre for ordet. "Normal", og velg en annen blandingsmodus fra rullegardinlisten. Prøv hver av dem for å se hva slags effekt du får. Her har jeg endret blandingsmodus for "Layer 2" til Multiply:

Endre blandingsmodus for "Lag 2" fra "Normal" til "Multipliser".
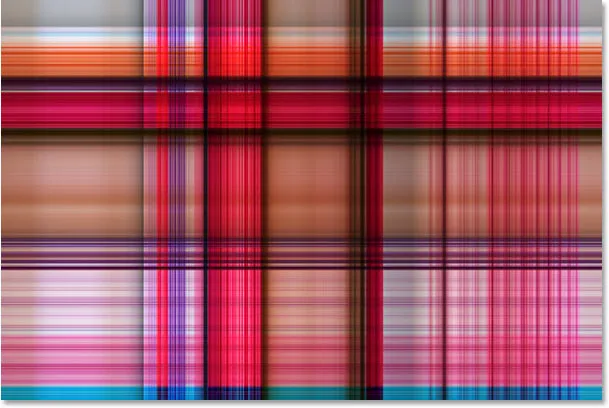
Blandingsmodusen "Multipliser" er en av de mest brukte blandemodusene når du jobber i Photoshop, og her er bakgrunnseffekten jeg får med den. Bakgrunnen virker nå mørkere enn før med rikere farger:

Bakgrunnseffekten opprettet med "Multiply" blandingsmodus.
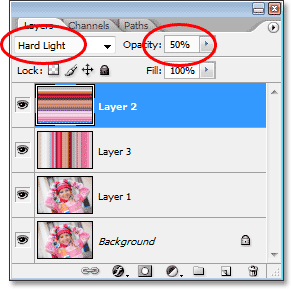
Her er en annen variant av bakgrunnseffekten, denne gangen ved å bruke en kombinasjon av blandingsmodus og opacitetsalternativer. Jeg har endret blandingsmodus til Hard Light og senket opaciteten til 50%:

Kombiner blandingsmodus og opacitetsalternativer for enda flere muligheter.
Her er min nye bakgrunnseffekt:

Bakgrunnseffekten opprettet ved å endre blandingsmodus for "Lag 2" til "Hardt lys" og senke opaciteten til 50%.
Prøv igjen hver av blandingsmodusene og følg med på bildet i dokumentvinduet for å se hva slags effekt hver blandingsmodus gir deg.
Alternativ 3: Bruk et lagmaske
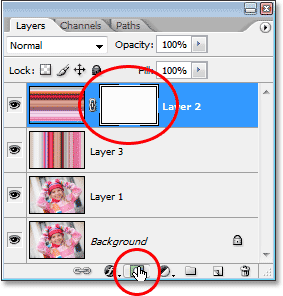
La oss se på en tredje måte å blande de to mønstrene sammen. Denne gangen bruker vi en lagmaske. Først setter jeg lagblandingsmodus for "Layer 2" tilbake til "Normal", og jeg vil øke opaciteten opp til 100%. Deretter, for å legge til en lagmaske i "Lag 2", klikker jeg på ikonet Lagmaske nederst i lagpaletten. Ingenting ser ut til å ha skjedd i dokumentvinduet, men hvis vi ser i lag-paletten, ser vi et lagmaske-miniatyrbilde til høyre for forhåndsvisningsminiatyret for "Lag 2":

Ved å klikke på lagmaskeikonet nederst i lagpaletten legger du til et lagmaske-miniatyrbilde til høyre for Layer 2s forhåndsvisningsminiatyrbilde.
Med lagmasken lagt til, velg Gradientverktøyet fra Verktøy-paletten, eller trykk på bokstaven G for å raskt velge det med tastatursnarveien:

Velg Gradient Tool.
Med Gradient Tool valgt, høyreklikk (Win) / Control-klikk (Mac) hvor som helst inne i bildet ditt og velg den svart / hvite gradienten fra markeringsboksen for gradient som vises:

"Høyreklikk" (Win) / "Kontrollklikk" (Mac) inne i dokumentet og velg "svart til hvitt" -gradienten.
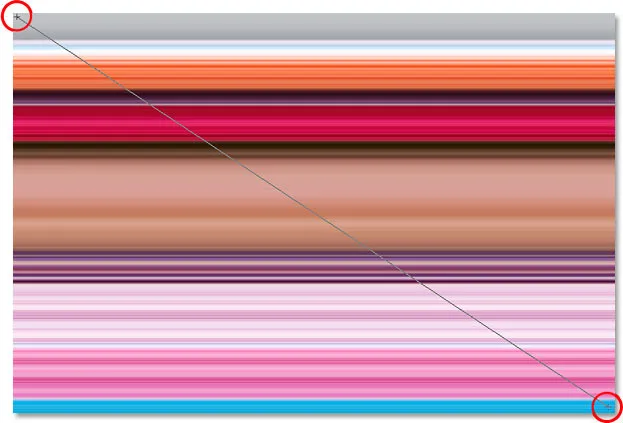
La oss bruke lagmasken for å visne mønstrene inn i hverandre diagonalt. Klikk med Gradient Tool et sted oppe i venstre hjørne av bildet, og dra musen ned til nedre høyre hjørne:

Klikk øverst til venstre på bildet med Gradient Tool og dra ned til nedre høyre hjørne.
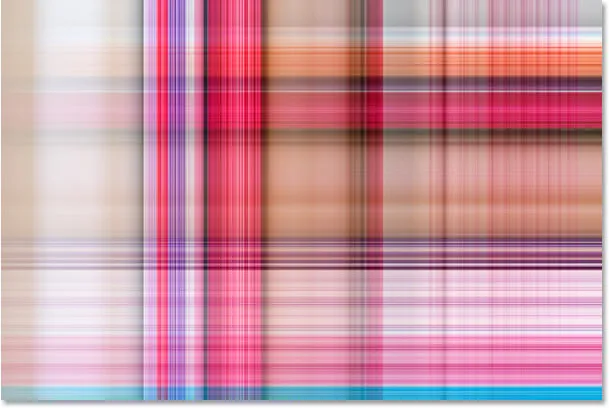
Slipp museknappen, og Photoshop legger til lagmasken, og blander de to mønstrene øverst til venstre og nederst til høyre:

De to mønstrene blandes nå gradvis fra øverste venstre side og nederst til høyre.
Nå som vi har laget vår bakgrunnseffekt, la oss legge den til det samme bildet vi opprettet den fra! Denne delen er selvfølgelig valgfri, men hvis du vil følge med, kan du gjøre det her.
Trinn 1: Flytt fotolaget til toppen av lagpaletten
For øyeblikket er bakgrunnen vår foran bildet vårt, som virkelig ikke er der du forventer at en bakgrunn skal være. Vi må flytte bildet foran bakgrunnen, noe som betyr at vi må flytte fotolaget over de to mønsterlagene våre i lagpaletten. Bildet vårt er på "Lag 1", så klikk på "Lag 1" i lagpaletten for å velge det:

Velg bildet ved å klikke på "Lag 1" i lagpaletten.
Her er en hurtig hurtigtast for å flytte et lag direkte til toppen av lagbunken. Når du har valgt laget, trykker du bare på Shift + Ctrl +) (Win) / Shift + Command +) (Mac).
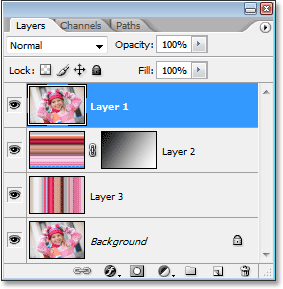
Photoshop hopper laget over alle de andre og flytter det direkte til toppen av lagpaletten:

Trykk "Shift + Ctrl +)" (Win) / "Shift + Command +)" (Mac) for å hoppe "Layer 1" direkte til toppen av lagpaletten.
Bildet blir nå synlig i dokumentvinduet.
Trinn 2: Endre størrelse på bildet med gratis transformasjon
Trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops Free Transform-kommando igjen, denne gangen rundt bildet. Hold nede Shift + Alt (Win) / Shift + Alternativ (Mac) og dra et av de fire hjørnehåndtakene innover for å gjøre bildet mindre, og avsløre bakgrunnen bak det. Når du holder "Shift" -tasten, begrenser du bredde- og høydeproporsjonene til bildet mens du drar, og holder "Alt / Alternativ" til Photoshop å endre størrelsen på bildet fra midten:

Hold nede "Shift + Alt" (Win) / "Shift + Option" (Mac) og dra noen av Free Transform hjørnehåndtakene inn mot midten for å gjøre bildet mindre.
Trykk Enter (Win) / Return (Mac) når du er fornøyd med størrelsen på bildet ditt for å godta transformasjonen og avslutte kommandoen Free Transform.
Alternativ 3: Legg til en drop Shadow
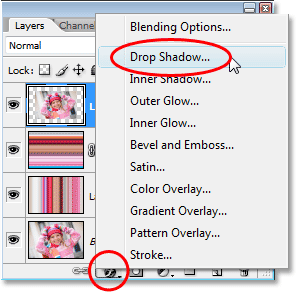
For å fullføre effekten skal jeg legge en dråpe skygge til bildet mitt, slik at det skiller seg litt mer ut mot bakgrunnen. Klikk på ikonet Lagstiler nederst i lagpaletten og velg Slippskygge fra listen over lagstiler som vises:

Velg "Drop Shadow" fra listen over lagstiler i lagpaletten ..
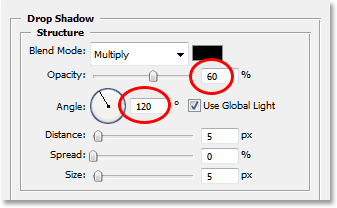
Dette bringer opp Photoshops Layer Style-dialogboks satt til Drop Shadow-alternativene i den midterste kolonnen. Endre vinkelen til dråpeskyggen til 120 ° og senk opaciteten ned til rundt 60%:

Senk dråpeskyggens opacitet til 60% og endre vinkelen til 120 °.
Klikk OK øverst til høyre i dialogboksen Lagstil for å avslutte den, og med det er vi ferdige! Her, etter å ha lagt en dråpe skygge til bildet mitt, er det endelige resultatet:

Det endelige resultatet.
Og der har vi det! Slik forvandler du alle bilder til en interessant bakgrunn med Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!