I denne Photoshop-opplæringen lærer vi hvordan du lager illusjonen om at et enkelt bilde vises som en serie vertikale paneler. Det kan se komplisert ut, men som vi ser er det faktisk en veldig enkel effekt å lage, med de fleste trinnene er enkel repetisjon.
Denne versjonen av opplæringen er fullstendig skrevet om og oppdatert for Photoshop CS6 og er også fullt kompatibel med Photoshop CC (Creative Cloud). Hvis du bruker Photoshop CS5 eller tidligere, vil du sjekke ut den originale opplæringen for vertikale fotopaneler.
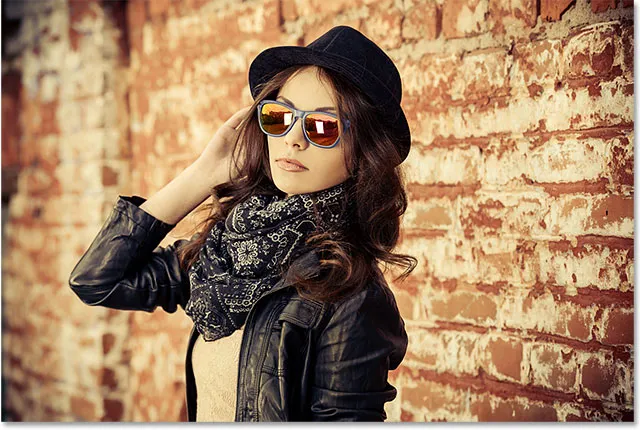
Her er bildet jeg skal bruke (kvinne i skinnjakkefoto fra Shutterstock):

Det originale bildet.
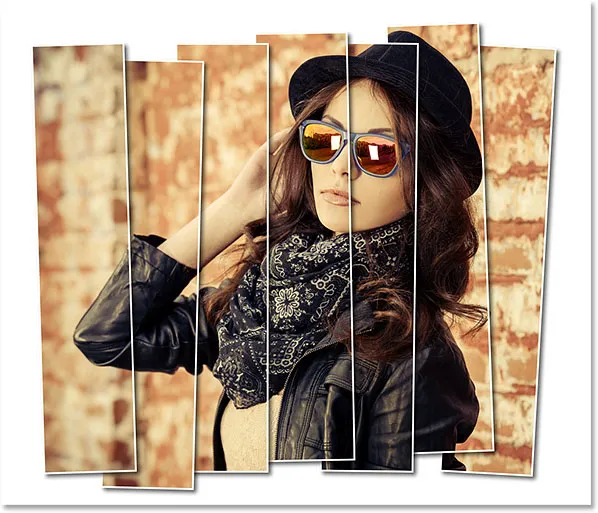
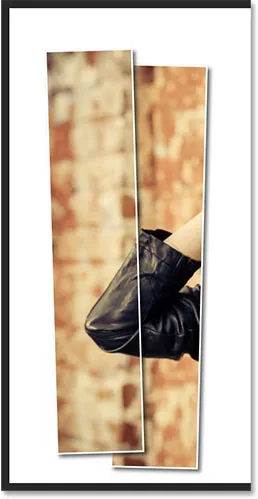
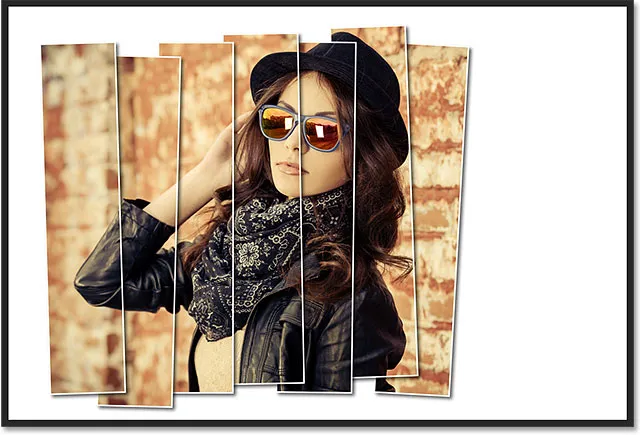
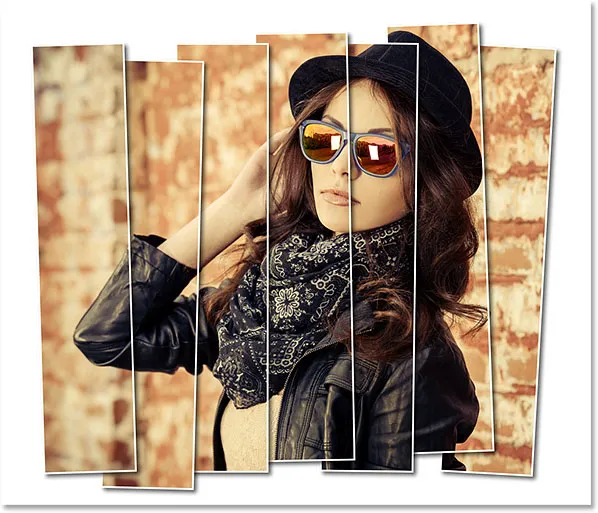
Og her er hvordan den endelige "fotopaneler" -effekten vil se ut:

Den endelige effekten.
Slik lager du vertikale fotopaneler
Trinn 1: Legg til et hvitt fyllfarg i ensfarget farge
La oss begynne med å legge til et hvitt fyllfarg i ensfarget med det nyåpnede bildet i Photoshop. Vi bruker dette laget som bakgrunn for effekten. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
Velg Ensfarget øverst på listen over fyll- og justeringslag som vises:

Velge et fyllfarge i ensfarget farge.
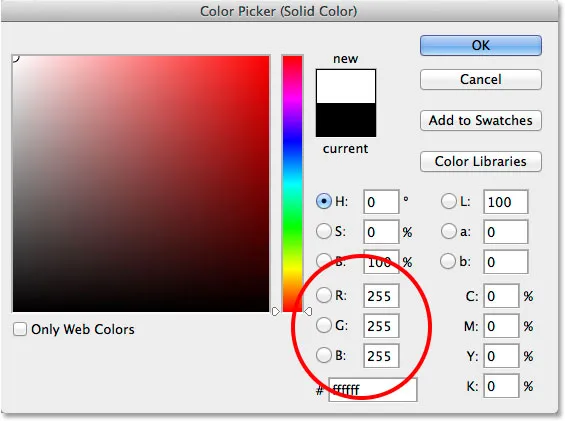
Photoshop-pops åpner Color Picker slik at vi kan velge en farge for fyllingslaget. Jeg kommer til å gå med hvitt for min bakgrunn. En måte å velge hvitt i Color Picker er ved å legge inn 255 for R-, G- og B- verdiene:

Velge hvitt i fargevelgeren.
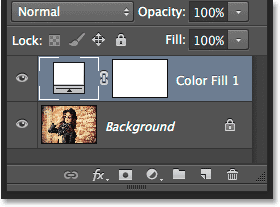
Klikk OK for å lukke fargevelgeren. Dokumentet ditt vil vises fylt med hvitt og blokkerer bildet midlertidig fra visningen. Hvis vi ser i lag-panelet, ser vi det nye fyllfargelaget med ensfarget farge (kalt "Fargefyll 1") som sitter over bildet i bakgrunnslaget:

Lag-panelet som viser fylllaget over bildet.
Trinn 2: Slå av fyllstofflaget med ensfarget farge
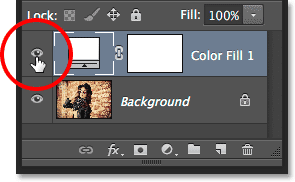
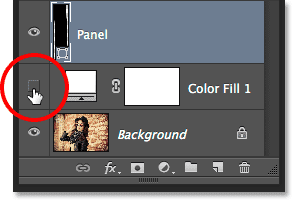
Vi trenger ikke se det solide fargefyllet ennå, og det kommer faktisk bare i veien hvis vi lar det være på, så la oss slå det av midlertidig. For å gjøre det, klikk på ikonet for lagsynlighet ("øyeeplet" -ikonet) helt til venstre i laget i lag-panelet. Dette vil skjule laget i dokumentet, slik at originalbildet blir synlig igjen:

Klikk på synlighetsikonet for fyllingslaget.
Trinn 3: Velg Rektangelverktøyet
For å tegne de vertikale panelene, bruker vi Rectangle Tool, et av Photoshops grunnleggende Shape-verktøy, som vi kan velge fra Tools-panelet til venstre på skjermen:

Velge rektangelverktøyet.
Trinn 4: Still verktøymodus til form
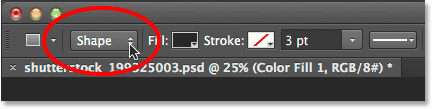
Når rektangelverktøyet er valgt, må du sørge for at alternativet Verktøymodus lengst til venstre på Alternativlinjen øverst på skjermen er satt til Form, ikke Sti eller Piksler:

Angi verktøymodus for rektangulærverktøyet til å forme.
Trinn 5: Tegn det første panelet
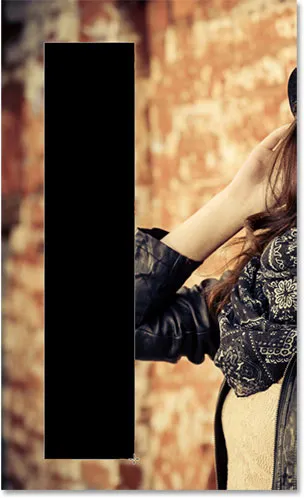
Når Shape er valgt i alternativlinjen, klikker du i dokumentet og drar ut det første vertikale panelet. Vi legger til panelene fra venstre mot høyre, så start på venstre side. Ikke bekymre deg for fargen på panelet, fordi vi ikke ser den så lenge lenger:

Tegn det første panelet til venstre på bildet.
Trinn 6: Gi nytt navn til formlaget til "panel"
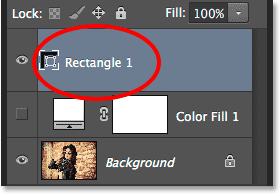
Hvis vi ser igjen i lag-panelet, ser vi formlaget sitte over de to andre lagene. Som standard navngir Photoshop Shape-laget "Rectangle 1", som navnet ikke er så nyttig:

Det nye Shape-laget med standardnavnet.
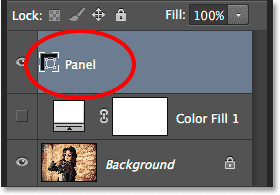
Siden vi bruker formen som vårt panel, dobbeltklikker du direkte på navnet "Rektangel 1" for å fremheve den, og deretter gi den nytt navn til "Panel". Trykk Enter (Win) / Return (Mac) for å godta navneendringen:

Shape-laget med det nye navnet.
Trinn 7: Roter panelet med kommandoen for gratis transformeringssti
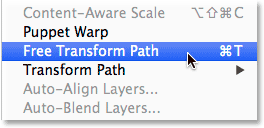
La oss rotere formen for å gi den litt mer visuell interesse. Gå opp til Rediger- menyen på menylinjen øverst på skjermen og velg Free Transform Path . Du kan også få tilgang til Free Transform Path ved å trykke Ctrl + T (Win) / Command + T (Mac) på tastaturet. Faktisk vil denne snarveien komme godt med litt senere:

Går til Rediger> Gratis transformeringsbane.
Dette plasserer Free Transform-boksen og håndterer (de små rutene) rundt panelet. Flytt musepekeren hvor som helst utenfor panelet. Når du ser markøren endre seg i en buet, tosidig pil, klikker du og drar med musen for å rotere panelet. Her har jeg rotert minen mot klokken. Når du er ferdig, trykker du på Enter (Win) / Return (Mac) på tastaturet for å godta det:

Rotering av panelet med kommandoen Free Transform Path.
Trinn 8: Slå på fyllingslaget igjen
Nå som vi har lagt til vårt første vertikale panel, la oss slå på det hvite fyllingslaget på igjen. Klikk nok en gang på fyllingslagets synlighetsikon (den tomme firkanten der øyebollet pleide å være):

Klikk igjen på fyllingslagets synlighetsikon.
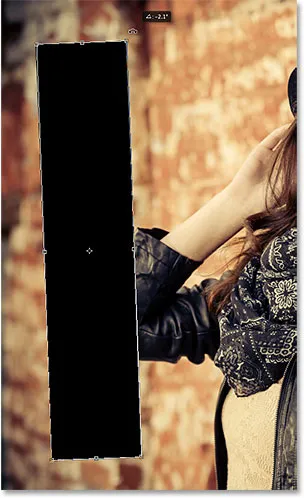
Når laget er slått på, blokkerer den solide hvite bakgrunnen igjen bildet fra visningen, med bare det vertikale panelet synlig foran seg:

Dokumentet med det hvite fyllingslaget er nok en gang synlig.
Trinn 9: Åpne blandingsalternativene
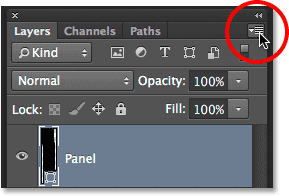
Deretter vil vi gjøre bildet synlig inne i panelet, og vi legger til et par lagstiler i det også. Klikk på det lille menyikonet i øvre høyre hjørne av lagpanelet:

Klikk på menyikonet for lagpanel.
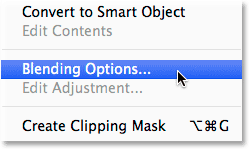
Velg Blandingsalternativer fra menyen som vises:

Velge blandingsalternativer fra panelmenyen Lag.
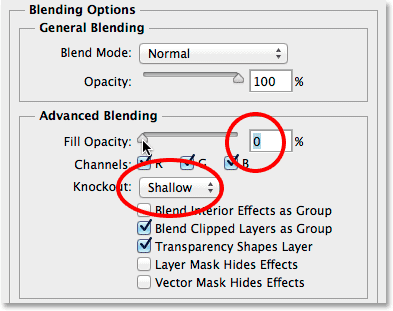
Dette åpner dialogboksen Layer Style satt til blandingsalternativene i den midterste kolonnen. For det første, for å gjøre bildet synlig inne i panelet, må du endre alternativet Knockout i delen Avansert blanding fra Ingen til verken Grunt eller Dyp (jeg velger Grunt, men begge vil fungere for vårt formål her). Senk deretter Fill Opacity helt ned til 0% :

Innstilling av Knockout til grunt og fyllbarhet til 0%.
Bildet vises nå gjennom panelet i dokumentet:

Bildet er nå synlig i panelområdet.
Trinn 10: Legg en dråpe skygge til panelet
For å få panelet til å skille seg ut mer, legger vi til et par lageffekter (stiler). Klikk først på ordene Drop Shadow nederst i listen over effekter til venstre i dialogboksen Layer Style:

Velge Drop Shadow i listen over lageffekter.
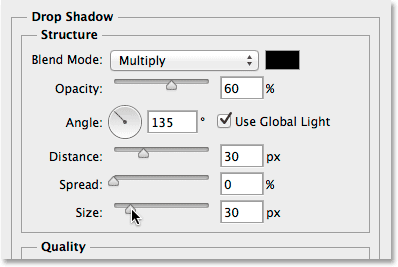
I Drop Shadow-alternativene i den midtre kolonnen, senk skyggenes uklarhet til rundt 60%, og still deretter vinkelen til 135 °, så lyset ser ut til å lyse øverst til venstre. Velg Bruk globalt lys hvis det ikke allerede er merket av. Til slutt, øke avstanden og størrelsen på skyggen til din smak, noe som vil avhenge mye av størrelsen på bildet du jobber med. Avstandsverdien styrer hvor langt skyggen strekker seg fra objektet, mens Størrelsesverdien kontrollerer mykheten i skyggekantene. I mitt tilfelle bruker jeg et ganske stort bilde, så jeg vil angi både avstand og størrelse til rundt 30 bilder. Igjen, det kan være lurt å eksperimentere med disse verdiene avhengig av bildestørrelse:

Drop Shadow-alternativene.
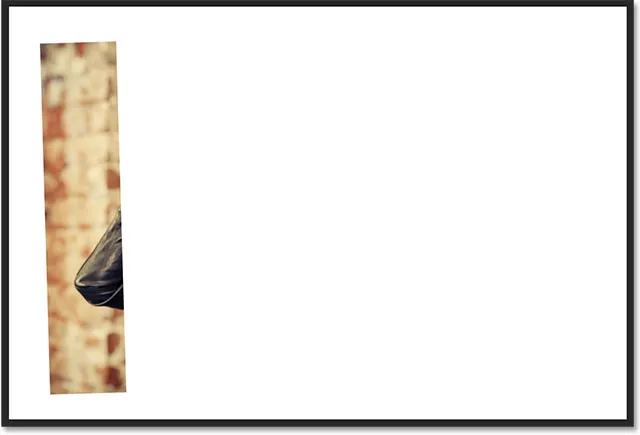
Slik ser panelet mitt ut med dråpeskyggen brukt:

Panelet etter påføring av dråpe skygge.
Trinn 11: Legg et slag på panelet
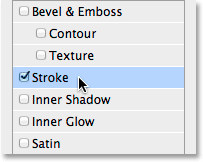
Når dialogboksen Lagstil fortsatt er åpen, klikker du på ordet Stroke i listen over effekter til venstre:

Velge strek i listen over lageffekter.
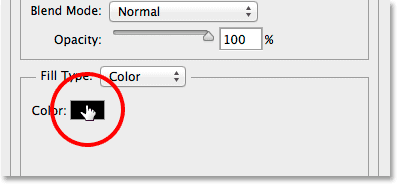
I strekalternativene i den midterste kolonnen, klikk på fargeprøven for å endre fargen på stryken:

Klikk på fargeprøven.
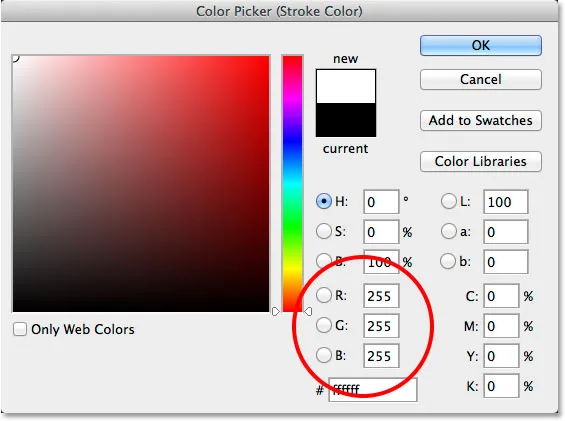
Dette åpner fargevalgeren igjen, denne gangen lar vi oss velge en ny farge for streken. Akkurat som jeg gjorde før, velger jeg hvitt ved å legge inn 255 for R-, G- og B- verdiene. Klikk OK når du er ferdig for å lukke fargevalgeren:

Å velge hvitt for strekfargen.
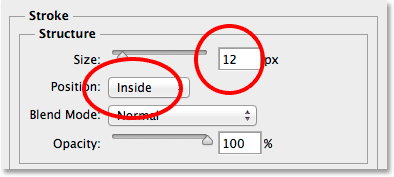
Tilbake i dialogboksen Lagstil, endrer du posisjonen til streken fra Utenfor (standardinnstillingen) til Innvendig, øker deretter strøkens størrelse ved å dra glidebryteren mot høyre til du ser en ganske tynn, men likevel merkbar, hvit kant rundt panel. I mitt tilfelle setter jeg størrelsen til 12 px, men du kan trenge en annen verdi avhengig av størrelsen på bildet ditt:

Endre posisjon til innsiden og øke størrelsesverdien.
Klikk OK når du er ferdig for å lukke dialogboksen Lagstil. Slik ser panelet mitt ut med både dråpe skygge og hvitt stryk brukt:

Panelet etter påføring av både skygge og slag.
Trinn 12: Veksle lageffektene stengt
På dette tidspunktet har vi gjort det harde arbeidet (ikke at noe av det var så vanskelig, egentlig), og å legge til resten av panelene er en enkel sak å duplisere, flytte og rotere den vi allerede har laget. Imidlertid betyr alle disse ekstra panelene at vi kommer til å ende opp med flere flere lag innen vi er ferdige. Så før vi gjør noe annet, la oss gi oss litt mer plass i Layer-panelet med en liten rengjøringsoppgave.
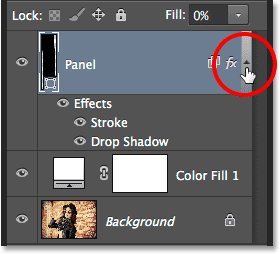
Legg merke til at både Drop Shadow og Stroke-effektene er listet direkte under panellaget. Det er flott, bortsett fra at vi ikke egentlig trenger å se dem, og faktisk tar de bare plass. La oss skjule dem ved å klikke på den lille pilen helt til høyre i laget:

Klikk på pilen for å skifte lageffekter lukket.
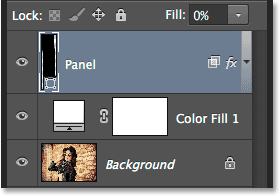
Dette bytter lageffekt-delen (hvis du klikker på pilen igjen vil du åpne den igjen). Effektene blir fortsatt brukt på panelet. Alt vi har gjort er å fjerne noe unødvendig rot i selve Layers-panelet, slik at vi har mer plass til de andre lagene vi skal legge til:

Navnene på lageffektene tar ikke lenger plass.
Trinn 13: Dupliser panellaget
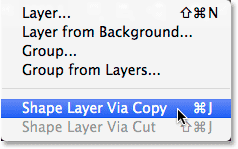
Vi er nå klare til å legge til vårt andre panel. Forsikre deg om at panellaget er valgt i lagpanelet (det skal utheves i blått). Dupliser deretter panelet, enten ved å gå opp til Layer- menyen øverst på skjermen, velge New, deretter velge Shape Layer via Copy, eller ved å trykke Ctrl + J (Win) / Command + J (Mac) på tastaturet :

Gå til lag> Ny> Formlag via kopi.
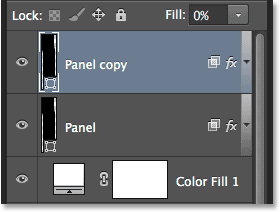
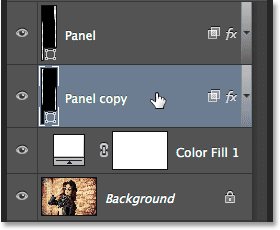
Kopien av panellaget vises over originalen:

Lag-panelet etter duplisering av panellaget.
Trinn 14: Flytt kopien under originalen
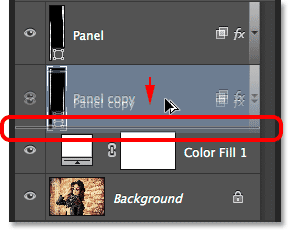
Klikk på "Panelkopi" -laget, og med museknappen fremdeles holdt nede, dra den ned under originalen. En uthevingslinje vil vises mellom det originale panellaget og fyllfargen i ensfarget farge:

Dra panelkopieringslaget under originalen.
Slipp museknappen når uthevingslinjen ser ut til å slippe panelets kopieringslag på plass under originalen:

Panelkopieringslaget sitter nå under det originale panellaget.
Trinn 15: Flytt og roter kopien med gratis transformeringsbane
For øyeblikket sitter kopien av panelet bak originalen, noe som betyr at vi ikke kan se det i dokumentet. La oss bevege og rotere det, og vi kan gjøre begge disse tingene med kommandoen Free Transform Path. Akkurat som vi gjorde tilbake i trinn 7, gå opp til Rediger- menyen og velg Free Transform Path, eller trykk Ctrl + T (Win) / Command + T (Mac) for å velge Free Transform Path fra tastaturet:

Går til Rediger> Gratis transformeringsbane.
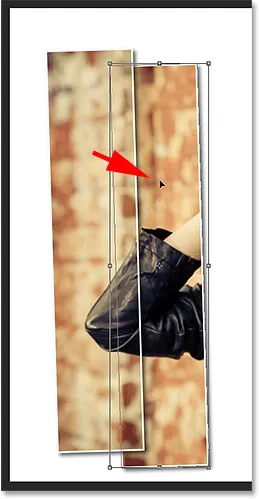
Hvis du vil flytte det nye panelet, klikker du hvor som helst i boksen Gratis transformering og drar panelet mot høyre. For ekstra interesse, flytt panelet litt høyere eller lavere enn originalen også:

Flytte panelet til høyre for det over det.
For å rotere panelet, flytt musemarkøren utenfor boksen Gratis transformering. Når markøren endres til en buet, tosidig pil, klikker du og drar med musen for å rotere den. Når du legger til flere og flere paneler, kan du prøve å rotere hver og en i en litt annen vinkel, med noen tiltet til høyre og andre til venstre:

Klikk og dra for å rotere det andre panelet.
Når du er ferdig, trykker du Enter (Win) / Return (Mac) for å godta det og gå ut av kommandoen Free Transform Path. Ikke bekymre deg hvis du fremdeles kan se den tynne strekningen rundt panelet. Det er bare synlig fordi panelets lag er valgt i lagpanelet. Hvis du velger et annet lag (enten bakgrunn eller fyllingslag), vil konturen forsvinne:

Det andre panelet er nå lagt til.
Trinn 16: Gjenta de samme trinnene for å legge til de andre panelene
På dette tidspunktet er alt vi trenger å gjøre å gjenta de samme trinnene for å legge til resten av panelene. Vi vil alltid at det nye panelet skal havne under de andre, så først må du sørge for at det nederste panelet (det som sitter rett over fyllingslaget) er valgt:

Velge det nederste panelet.
Så, her er et flott tidsbesparende triks for både å kopiere et lag og flytte det opp eller ned i lagbunken samtidig. Trykk på Alt (Win) / Option (Mac) -tasten på tastaturet, og med tasten nede, klikk på det nederste panelpanelet og dra det ned bare et lite stykke til du ser en uthevingslinje vises mellom dette laget og det faste fargefyllet rett under det. I hovedsak drar du laget under seg selv:

Trykk og hold Alt (Win) / Option (Mac) mens du drar det nederste panellaget mellom seg selv og fyllingslaget.
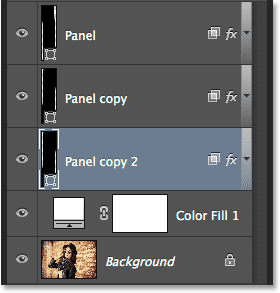
Slipp museknappen, og en kopi av panelet vises rett der vi vil ha det under de andre:

En kopi av laget vises under originalen.
Når det nye panelet er lagt til, trykker du på Ctrl + T (Win) / Command + T (Mac) på tastaturet for raskt å velge Free Transform Path- kommandoen, og klikk deretter inne i Free Transform-boksen og dra det nye panelet mot høyre. Igjen, for visuell interesse, flytt den litt høyere eller lavere enn forrige panel:

Med Free Transform Path aktiv, dra det nye panelet til høyre.
For å rotere det, flytt musemarkøren utenfor boksen Free Tranform, og klikk og dra med musen. Når du er ferdig, trykker du Enter (Win) / Return (Mac) for å godta det og avslutte kommandoen Free Transform Path:

Roter det nye panelet.
Deretter kan du bare gjenta de samme trinnene (de jeg nettopp dekket i trinn 16) igjen for å legge til resten av panelene. Slik ser effekten min ut ved å bruke totalt syv paneler:

Effekten etter å ha lagt til resten av panelene.
Trinn 17: Beskjær bildet
La oss til slutt beskjære de uønskede hvite områdene rundt panelene. Velg Beskjæringsverktøyet fra Verktøy-panelet, eller trykk på bokstaven C for å velge det fra tastaturet:

Velge beskjæringsverktøyet.
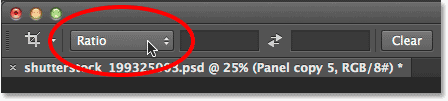
Når beskjæringsverktøyet er valgt, angir du alternativet Bildeforhold lengst til venstre i alternativlinjen til forhold, men lar de to verdiboksene ligge rett til høyre for det tomme (eller klikk på Slett- knappen for å fjerne dem hvis nødvendig). Dette vil tillate oss å dra ut en beskjæringsboks med fritt format i stedet for å være låst i et spesifikt sideforhold:

Angi alternativet Bildeforhold til Ratio.
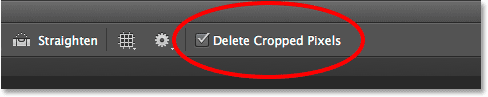
Veldig viktig! For at effekten fortsatt skal fungere etter at du har beskåret bildet, må du sørge for å velge Slett beskjærede piksler i alternativlinjen. Hvis du ikke velger dette alternativet, vil originalbildet inne i panelene ikke lenger være synlig etter beskjæringen:

Velge Slett beskjærte piksler.
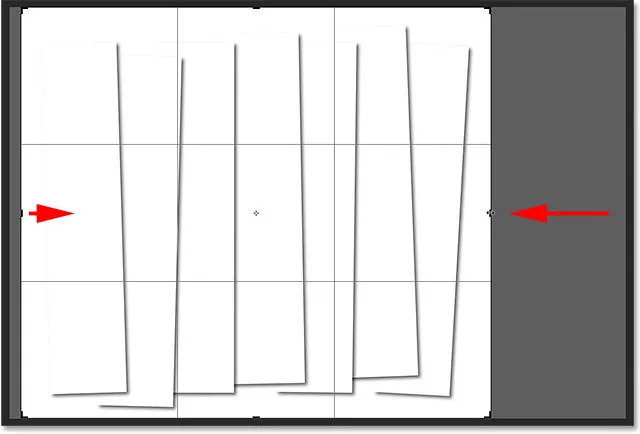
Når du har slettet beskjærte piksler valgt, kan du enten klikke og dra ut en ny beskjæringsboks rundt området du vil beholde, eller bare endre størrelsen på den opprinnelige beskjæringsboksen som jeg gjør her (ved å dra venstre og høyre side av beskjæringsboksen inn mot paneler). Ikke bekymre deg hvis det originale bildet ditt forsvinner for øyeblikket, slik mitt har gjort. Det vises igjen så snart vi er ferdige:

Bildet kan forsvinne når du drar beskjæringsboksen, men det er bare midlertidig.
Når du er klar, trykk Enter (Win) / Return (Mac) på tastaturet for å beskjære bildet. Bildet inne i panelene vil dukke opp igjen, og gi oss den endelige "vertikale fotopaneler" -effekten:

Det endelige resultatet.
Hvor skal du neste …
Og der har vi det! Slik viser du et bilde som en serie vertikale paneler i Photoshop CS6! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!