I denne Photoshop-opplæringen skal vi lære hvordan du oppretter en Photoshop-tekstinnpakningseffekt ved å falske tekstinnpakningsfunksjonen du vanligvis vil finne i et sideoppsettprogram, slik at vi kan pakke tekst rundt objekter. Photoshop er kanskje verdens mest populære og kraftigste bilderedigerer, men det måler ikke helt med programmer som InDesign eller til og med Illustrator når det kommer til tekst (selv om Photoshop tilbyr mer tekstrelaterte alternativer enn du vanligvis forventer å finn i et program bygget for fotoredigering).
Photoshop har ikke en faktisk tekstinnpakningsfunksjon, men den gir oss muligheten til å bruke en bane som en beholder for teksten vår, og som vi lærer i denne opplæringen, kan vi bruke den til å vikle tekst rundt objekter. Det er ikke fullt så bra eller så intuitivt som å ha en faktisk tekstinnpakningsfunksjon, men det fungerer.
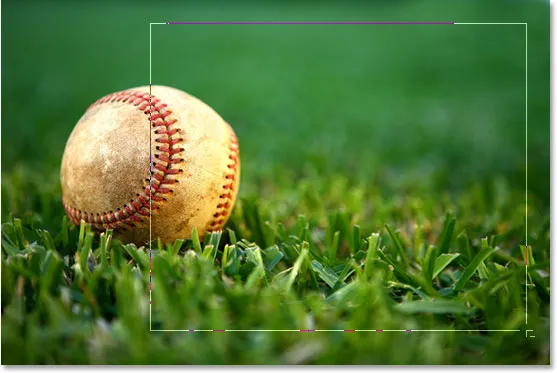
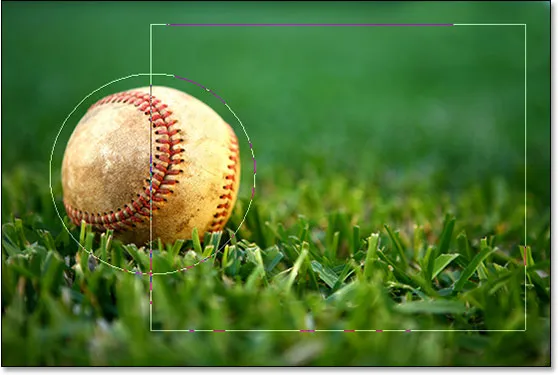
Her har jeg et bilde av en baseball som ligger i gresset:

Det originale bildet.
Jeg vil legge til litt tekst til dette bildet, og jeg vil at teksten skal vikle rundt baseball. Som sagt kommer ikke Photoshop med et offisielt "tekstomslag" -alternativ, men takket være baner og Photoshop-muligheten til å bruke en bane som beholder for tekst, kommer dette til å bli enkelt.
La oss komme i gang!
Trinn 1: Velg Rektangelverktøyet
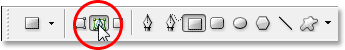
Siden vi kommer til å bruke en bane som en beholder for teksten vår, før vi kan legge til teksten vår, trenger vi en bane! Jeg skal bruke Photoshops rektangelverktøy (for ikke å forveksle med det rektangulære markeringsverktøyet) for å lage en rektangulær bane, som vil bli den grunnleggende formen på tekstbeholderen min. Jeg velger rektangelverktøyet fra verktøypaletten:

Velg Photoshops rektangelverktøy.
Jeg kunne også trykke på U på tastaturet for å raskt velge det.
Trinn 2: Velg alternativet "Stier" i alternativlinjen
Photoshop gir oss tre måter å bruke rektangelverktøyet på, sammen med dets andre formverktøy. Vi kan bruke dem til å tegne vektorformer, vi kan bruke dem til å tegne enkle stier (det er det vi skal gjøre her), og vi kan bruke dem til å tegne pikselbaserte former. Du velger mellom disse tre alternativene ved å klikke på det tilhørende ikonet oppe i alternativlinjen øverst på skjermen. Jeg vil bruke rektangulærverktøyet for å tegne en rektangulær bane, så jeg kommer til å klikke på Paths-ikonet i Options Bar, som er ikonet i midten av de tre (den til venstre er vektoren figurer, og den til høyre er for å tegne pikselbaserte figurer):

Når rektangelverktøyet er valgt, klikker du på "Stier" -ikonet oppe i alternativlinjen.
Trinn 3: Dra ut en rektangulær formet bane
Når rektangelverktøyet er valgt og satt til å tegne stier, skal jeg ganske enkelt dra ut en rektangulær formet bane, på samme måte som jeg ville dra ut et utvalg med det rektangulære markeringsverktøyet, og denne banen blir beholderen for teksten min:

Dra ut en rektangulær bane med rektangelverktøyet.
Som vi kan se på bildet over, løper banen min for øyeblikket rett gjennom baseball, noe som ikke hjelper meg mye når det jeg virkelig ønsker er at teksten min skal vikle rundt høyre side av baseball, ikke flyte over toppen av det. Jeg trenger en måte å omforme banen min slik at selve banen går rundt ballen. Det gjør vi neste gang.
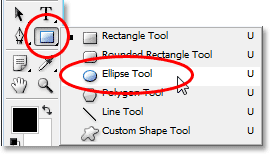
Trinn 4: Velg Ellipse Tool
Det er noen måter vi kan omforme en bane i Photoshop på, men i dette tilfellet er den enkleste måten, siden ballen er rund, å bruke Photoshop's Ellipse Tool for å trekke fra en del av banen fra rundt ballen. For å gjøre det, velger jeg Ellipse Tool, som som standard gjemmer seg bak Rectangle Tool i Tools paletten, så jeg må klikke på Rectangle Tool, holde museknappen nede i et sekund eller to, og Velg deretter Ellipse Tool fra fly out-menyen som vises:

Velg Photoshop's Ellipse Tool fra Verktøy-paletten.
Trinn 5: Still Ellipse Tool til "Trekk fra" -modus
Når Ellipse Tool er valgt, vil du se en gruppe på fire ikoner som ser ut som firkanter som er koblet sammen på forskjellige måter, hvis du ser opp i Alternativer-linjen. Disse fire ikonene representerer fire alternativer som bestemmer hvordan banen du skal tegne skal oppføre seg. Den vi ønsker er den andre fra venstre, som er Trekk fra banen-ikonet. Jeg klikker på den for å velge den:

Klikk på ikonet "Trekk fra banen" for å velge det.
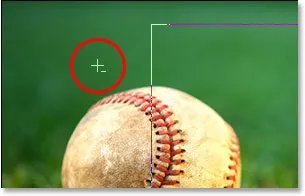
Når dette alternativet er valgt, hvis jeg drar ut en elliptisk-formet bane med Ellipse Tool, som jeg vil gjøre om et øyeblikk, vil alle deler av den nye banen som overlapper min opprinnelige rektangulære bane trekkes fra den opprinnelige banen. La oss se hva jeg mener. Jeg skal dra ut en elliptisk bane rundt baseball. Før jeg begynner, hvis jeg ser nøye på markøren, kan jeg se et lite minustegn ("-") i nedre høyre hjørne av det og fortelle meg at jeg er i "Trekk fra" -modus:

Et lite minustegn ("-") nederst til høyre i markøren indikerer at du for øyeblikket har alternativet "Trekk fra banen" valgt.
Du kan også få tilgang til "Trekk fra" -modusen ganske enkelt ved å holde nede Alt (Win) / Alternativ-tasten før du begynner å dra ut banen din, noe som er litt raskere enn å velge alternativet i Alternativlinjen (du kan frigjøre Alt / alternativet -tasten rett etter at du begynner å dra ut banen). Jeg går foran og drar ut en sti rundt baseball. Hvis jeg trenger å plassere banen min mens jeg drar, noe jeg nesten alltid trenger å gjøre, kan jeg holde mellomromstasten og flytte banen rundt på skjermen med musen for å flytte den, deretter slippe mellomromstasten og fortsette å dra ut banen. Her er bildet med den andre banen rundt baseball:

Dra en elliptisk bane rundt baseball med Ellipse Tool satt til "Trekk fra" -modus.
Det ser ut som om jeg har to separate stier i bildet på dette punktet - en rektangulær og elliptisk. Men den eneste aktive banen er den opprinnelige rektangulære veien, som nå ikke er like rektangulær, for selv om Photoshop ikke gir oss noen visuelle ledetråder om hva som virkelig skjer, trekker den elliptiske banen nå ut (eller "skjærer ut", hvis du foretrekker)
del av den rektangulære banen rundt baseball. For å gjøre det enklere å se, har jeg fylt ut det gjenværende aktive banenområdet på bildet nedenfor. Dette er området der teksten min vises. Legg merke til hvordan den rektangulære banen nå vikler seg fint rundt baseball, noe som betyr at teksten min også kommer til å vikle rundt den:

Det utfylte området representerer det aktive banen etter å ha trukket fra en del av det med Ellipse Tool satt til "Trekk fra".
Nå som vi har vår vei på plass, la oss legge til teksten vår.
Trinn 6: Legg til teksten din
Alt som gjenstår å gjøre nå er å legge til teksten min, og for det trenger jeg Photoshops Type Tool, så jeg velger den fra Verktøy-paletten:

Velg Type Tool.
Jeg kunne også raskt få tilgang til Type Tool ved å trykke T på tastaturet. Deretter, med Typeverktøy valgt, vil jeg gå opp til Alternativer-linjen øverst på skjermen og velge font, skriftstørrelse og tekstfarge. Jeg vil bare holde ting enkelt her og gå med Times New Roman Bold satt til en størrelse på 16 pkt., Med tekstfargen min satt til hvit:

Velge fontalternativer i Alternativlinjen.
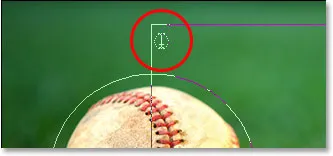
For å bruke banen jeg har opprettet som en beholder for teksten min, trenger jeg bare å flytte markøren hvor som helst i det aktive banen. Når jeg gjør det, endres markørtypen fra å ha en stiplet kvadratisk disposisjon rundt den til en prikket elliptisk omriss, noe som indikerer at banen blir tekstbeholderen min hvis jeg klikker her og begynner å skrive:

Ikonet Type Tool viser nå en prikket elliptisk kontur som forteller meg at jeg er i ferd med å legge til teksten min på banen.
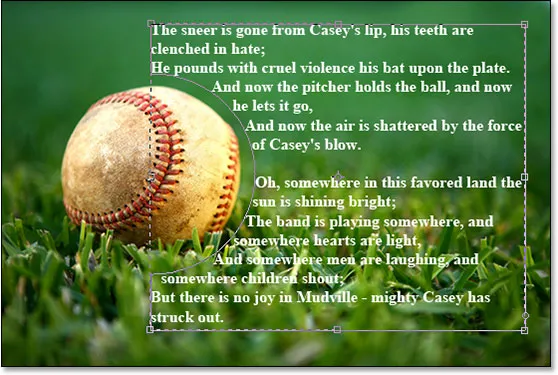
Jeg har allerede lagret noen tekst på utklippstavlen min som jeg kopierte fra slutten av det berømte baseballdiktet "Casey At The Bat" av Ernest Lawrence Thayer, som jeg trodde ville være passende for dette bildet, så for å legge teksten til bildet mitt, Jeg klikker ganske enkelt på banen og bruker tastatursnarveien Ctrl + V (Win) / Command + V (Mac) for å lime inn teksten inne i banen. Som vi kan se, forblir ikke bare teksten på banen, den vikler også fint rundt baseball:

Photoshop bruker den aktive banen til å inneholde teksten, og får teksten til å vikle rundt baseball til venstre.
For å godta teksten og gå ut av tekstredigeringsmodus, klikker jeg avmerkingen opp i Alternativer-linjen:

Klikk på avmerkingen i alternativlinjen for å godta teksten.
Til slutt, for å skjule banen slik at den ikke lenger er synlig i bildet mitt, klikker jeg ganske enkelt på bakgrunnslaget i lagpaletten:

Klikk på bakgrunnslaget for å skjule strekkonturene i bildet.
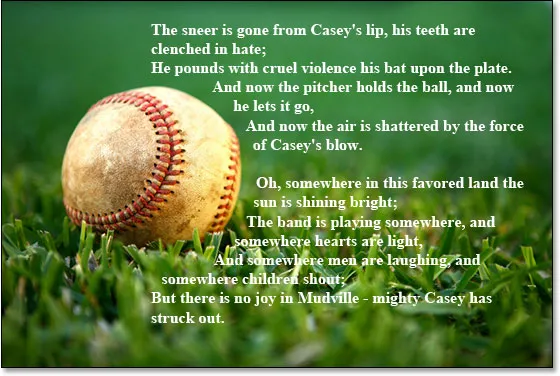
Med mine banelinjer som ikke lenger roter opp bildet mitt, er dette det endelige resultatet:

Det endelige "falske tekstomslaget" resultatet.
Hvor skal du neste …
Og der har vi det! Det er det grunnleggende for hvordan du kan falske et sidelayringsprogrammets "tekstomslag" -funksjon i Photoshop! Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!