Lær hvordan du oppretter en formklyngeeffekt i Photoshop der et enkelt bilde vises som en collage av former! Nå fullstendig oppdatert for Photoshop CC!
I denne Photoshop-opplæringen lærer vi hvordan du tar et bilde, deler det inn i flere mindre seksjoner og viser det som en klynge med former, ligner større "veggklynger" -skjermer der flere bilder, vanligvis i forskjellige former og størrelser, er ordnet sammen på en vegg for å danne et større design. I dette tilfellet bruker vi Photoshop til å lage noe lignende, men i mindre skala ved å bruke bare et enkelt bilde.
I denne versjonen av opplæringen bruker vi Photoshops nye guideoppsett- funksjon for å hjelpe oss med å dele opp bildet i mindre seksjoner. Funksjonen Ny guideoppsett er bare tilgjengelig i Photoshop CC og ble først introdusert i 2014 Creative Cloud-oppdateringene. For å følge denne opplæringen, må du være Adobe Creative Cloud- abonnent, og du vil forsikre deg om at kopien av Photoshop CC er oppdatert.
Hvis du bruker en eldre versjon av Photoshop (CS6 eller tidligere), kan du sjekke den opprinnelige veiledningen til Shape Cluster Photo Display for trinn-for-trinn-instruksjoner om hvordan du oppretter den samme effekten.
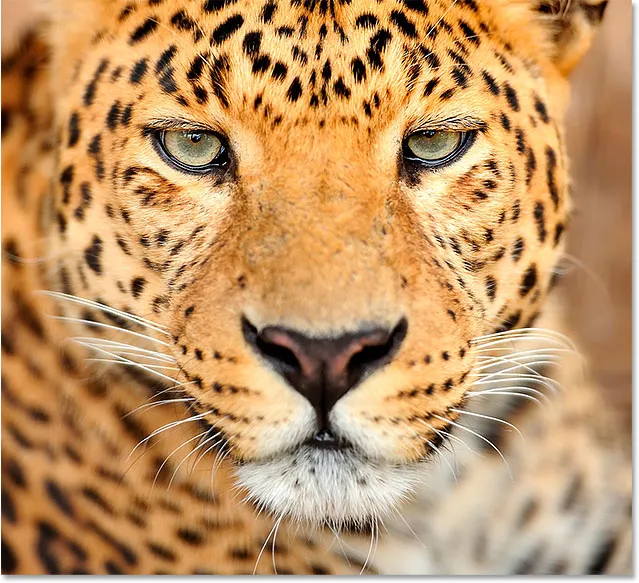
Her er det originale bildet jeg skal begynne med (leopard-portrettfoto fra Shutterstock)

Det originale bildet.
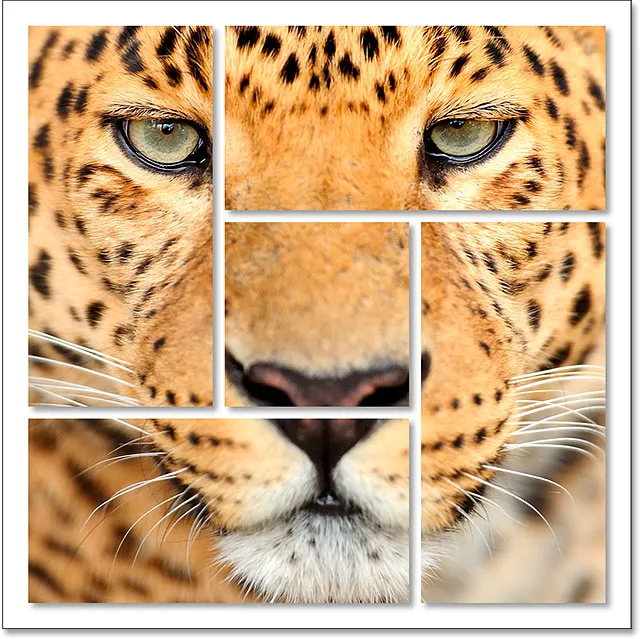
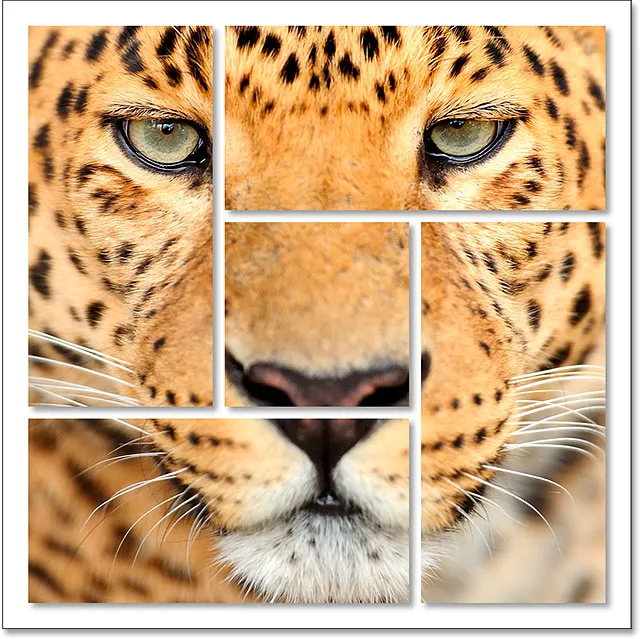
Og her er hvordan den endelige "formklyngen" -effekten vil se ut:

Det endelige resultatet.
Hvordan lage en formklynge-fotodisplay
Trinn 1: Lag et nytt dokument
La oss begynne med å lage et nytt Photoshop-dokument. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Gå til Fil> Ny.
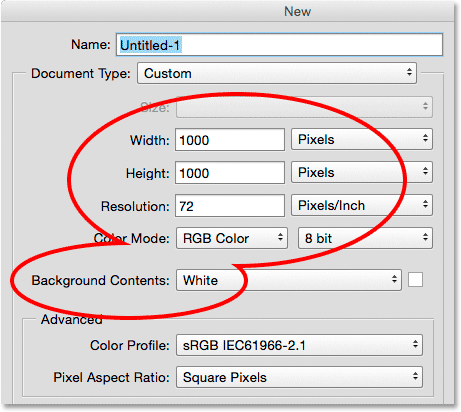
Dette åpner Photoshops nye dialogboks. Du kan bruke de dimensjonene du trenger for din effekt, men et firkantet dokument fungerer best. For denne opplæringen setter jeg både bredden og høyden på dokumentet til 1000 piksler, og siden jeg ikke planlegger å skrive ut dette, vil jeg la oppløsningsverdien være 72 piksler / tomme . Hvis du lager denne effekten for utskrift, trenger du sannsynligvis et større dokument med en oppløsning på rundt 300 piksler / tomme. Sett bakgrunnsinnholdet til hvitt, og klikk deretter OK for å lukke dialogboksen. Et nytt dokument, fylt med hvitt, vises på skjermen din:

Den nye dialogboksen.
Trinn 2: Legg til et nytt tomt lag
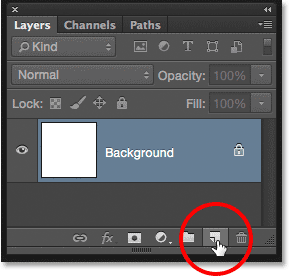
Deretter legger vi til et nytt lag som holder de forskjellige formene vi bruker for å dele opp bildet. Trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet, og klikk på ikonet for nytt lag nederst i lag-panelet:

Trykk og hold Alt (Win) / Option (Mac) og klikk på ikonet for nytt lag.
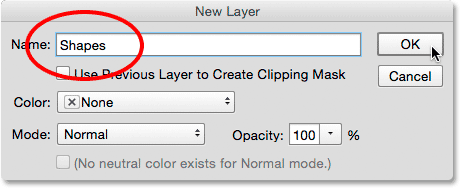
Dette åpner dialogboksen Nytt lag, og gir oss en sjanse til å navngi det nye laget før det legges til. Navngi laget "Former", og klikk deretter OK :

Å navngi det nye laget "Shapes".
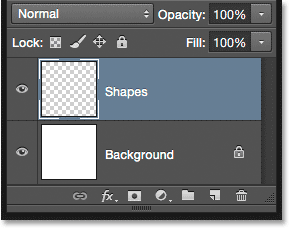
Et nytt tomt lag med navnet "Shapes" vises over bakgrunnslaget:

Lag-panelet som viser det nye laget "Shapes".
Trinn 3: Velg "Ny guideoppsett"
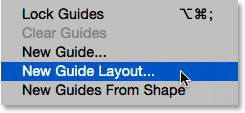
La oss legge til noen guider til dokumentet for å hjelpe oss med å lage formene. For å gjøre det, bruker vi Photoshop CCs nye guideoppsett-funksjon. Gå opp til Vis- menyen øverst på skjermen og velg Ny guideoppsett :

Gå til Vis> Ny guideoppsett.
Trinn 4: Lag et 3 x 3 guideoppsett
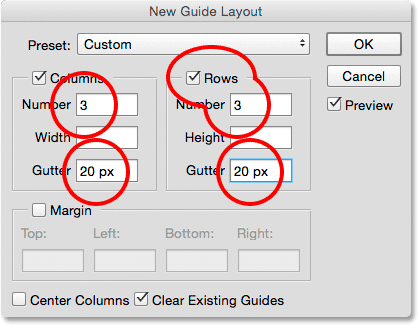
Dette åpner dialogboksen Ny guideoppsett som lar oss enkelt legge til rader og kolonner, takrenner og marginer til dokumentet. Vi bruker den til å lage et enkelt 3 etter 3 rutenett. Først, i kolonnen- delen til venstre, sett antall kolonner til 3, la bredde- feltet være tomt (slik at Photoshop vil plassere kolonnene likt) og sett rennesteinen (mellomrommet mellom kolonnene) til 20 px .
I rader- delen til høyre klikker du først inne i avkrysningsruten Rader for å aktivere rader (de er slått av som standard), og deretter angir antall rader også til 3 . La høydefeltet være tomt for å la Photoshop plassere dem likt, og still rennen (mellomrommet mellom radene) til 20 px :

Opprette kolonner og rader for guideoppsettet vårt.
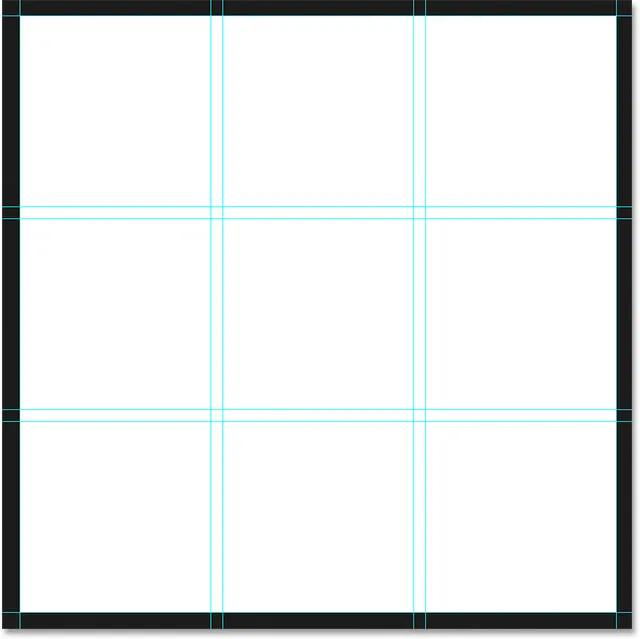
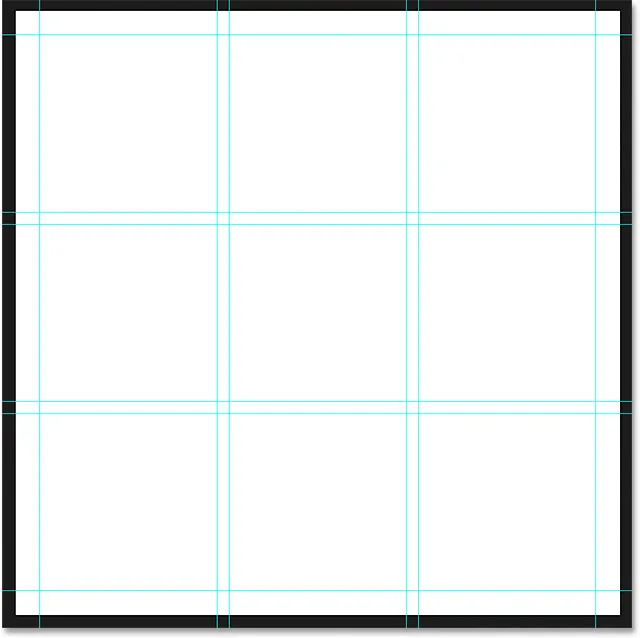
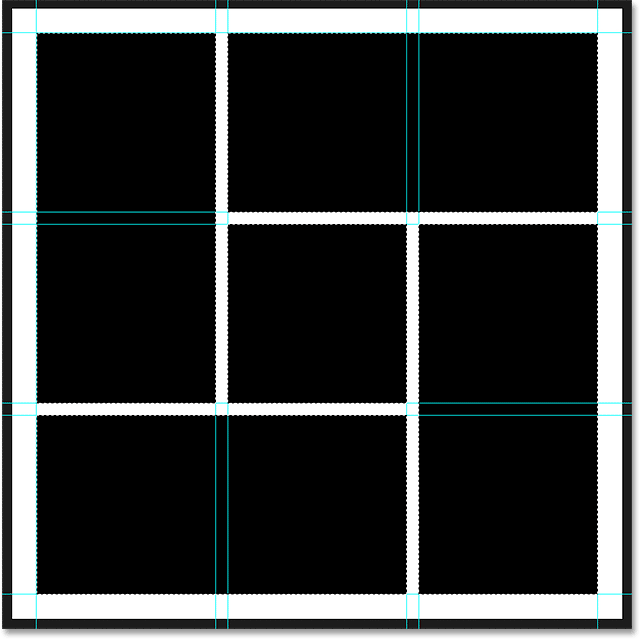
Her er hvordan guideoppsettet skal se ut så langt i dokumentet, med tre kolonner, tre rader og en takrenne mellom hver kolonne og rad på 20 piksler:

Et 3 med 3 rutenett med en 20 pikslers rennestein.
Hvis du ikke ser guideoppdateringen din oppdateres på skjermen, må du kontrollere at alternativet Forhåndsvisning i dialogboksen er valgt:

Forsikre deg om at forhåndsvisning er avmerket.
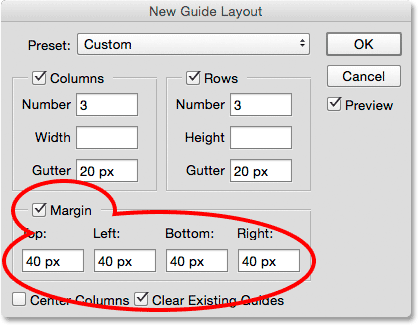
La oss deretter legge til noen marginer rundt kantene på dokumentet. Klikk i avmerkingsruten for margin for å aktivere marginene, og sett deretter hvert av de fire alternativene ( topp, venstre, bunn og høyre ) til 40 px :

Legge til marginer rundt dokumentet.
Når du er ferdig, klikker du OK for å lukke dialogboksen Ny guidelayout. Her er hvordan den endelige guideoppsettet skal se ut med marginene lagt til. Merk at hvis Photoshop-dokumentet ditt er større (eller mindre) enn 1000 x 1000 piksler-dokumentet jeg opprettet, kan det hende du må prøve forskjellige Gutter og Margin-verdier for å få de samme resultatene. Generelt sett liker jeg å bruke en marginverdi dobbelt så stor som rennenverdien, men eksperimentere gjerne:

Den endelige guideoppsettet komplett med marginer på toppen, bunnen, venstre og høyre.
Lær alt om funksjonen Ny guideoppsett i Photoshop
Trinn 5: Velg det rektangulære markeringsverktøyet
Når guideoppsettet er lagt til, velger du Photoshop's Rectangular Marquee Tool fra Verktøy-panelet til venstre på skjermen:

Velge det rektangulære markeringsverktøyet.
Trinn 6: Velg forskjellige deler av rutenettet
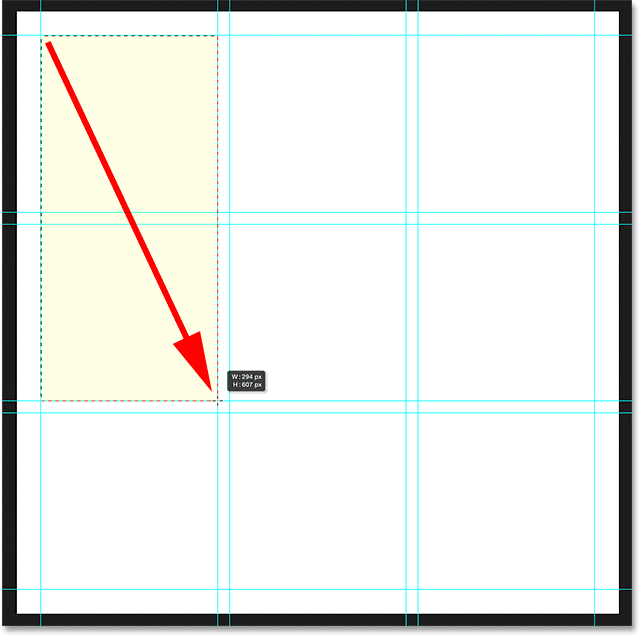
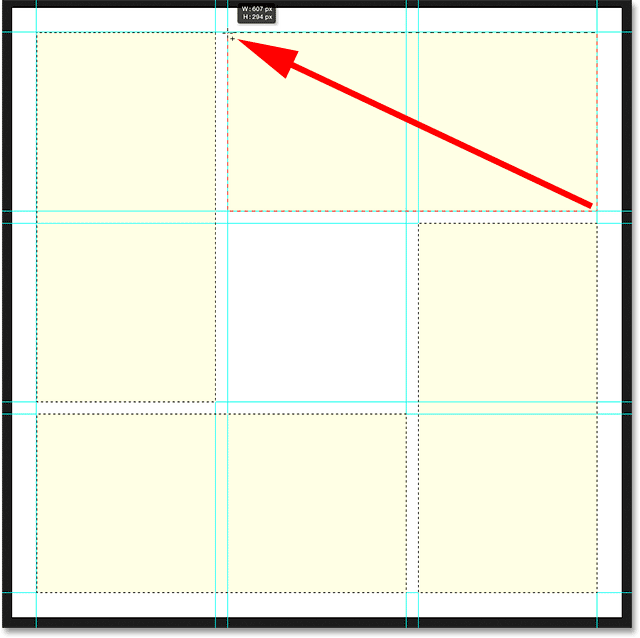
Vi bruker det rektangulære markeringsverktøyet sammen med guideoppsettet vårt for å tegne formene våre. For å gjøre det, må vi dra valg rundt forskjellige firkanter i 3-til-3-rutenettet. Begynn med å klikke i øverste venstre hjørne av firkanten øverst til venstre på rutenettet (ignorere marginene rundt kantene på dokumentet), og dra museknappen nede, dra til nedre høyre hjørne av plassen rett under det . Inkluder rennesteinen mellom rutene i utvalget. For å gjøre ting lettere å se, har jeg fremhevet området du vil velge i gult:

Velge den første firkanten i øverste rad og den første firkanten i den midterste raden, sammen med rennen i mellom.
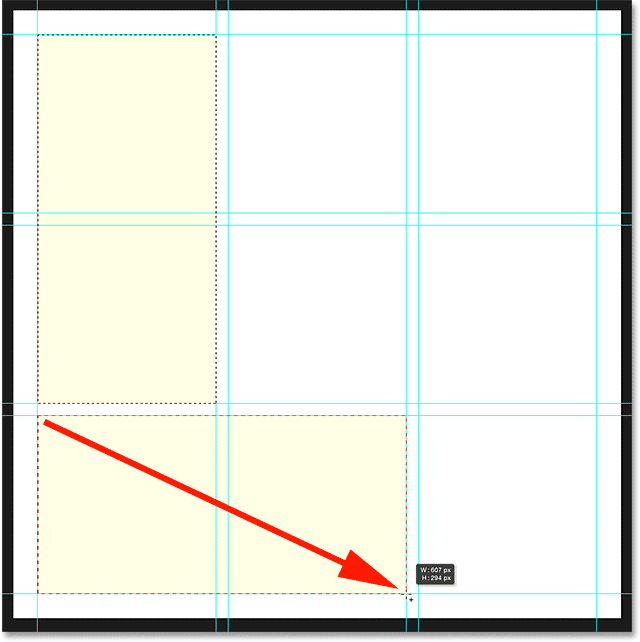
Deretter trykker du og holder nede Skift- tasten på tastaturet. Dette vil legge til utvalget vi skal lage, til det utvalget vi allerede har opprettet (du vil se et lite plussmerke ( + ) vises nederst til høyre på musepekeren og fortelle deg at du er i Legg til valg modus). Med Shift-tasten nede, klikk i øverste venstre hjørne av torget nederst til venstre på rutenettet, og hold museknappen nede, dra til nedre høyre hjørne av plassen ved siden av . Igjen, inkluder rennesteinen mellom rutene i utvalget. Du bør fremdeles se det opprinnelige utvalget rundt de to første rutene, og nå har vi lagt to ytterligere ruter:

Legger du kvadratet nede til venstre og nederst, pluss rennen i mellom.
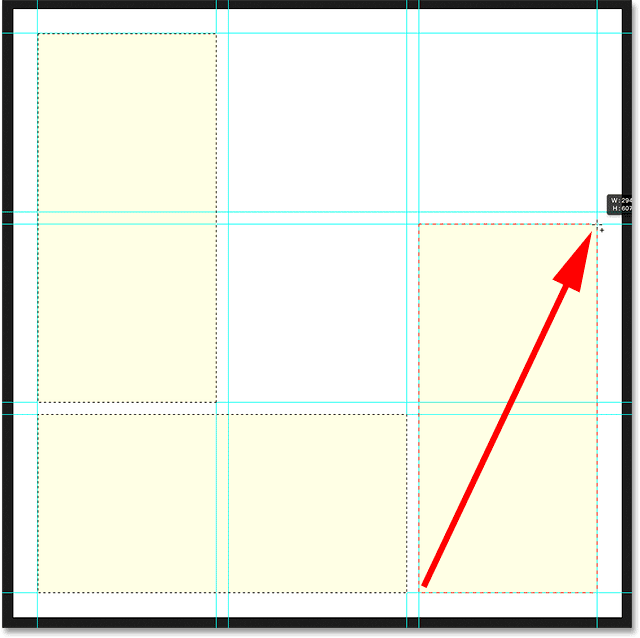
Når Shift-tasten fremdeles holdes nede, klikker du i nedre venstre hjørne av torget nederst til høyre på rutenettet og drar opp til øverste høyre hjørne av plassen rett over den . Du bør nå velge tre deler av rutenettet:

Legge til rutene nede til høyre og midt til høyre.
Vi er nesten ferdige. Trykk og hold fortsatt på Shift-tasten, legg øvre høyre og øverste midterste firkanter til utvalget ved å klikke i nedre høyre hjørne av torget øverst til høyre og dra over til øverste venstre hjørne av torget øverst i midten :

Legge til rutene øverst til høyre og øverst i midten.
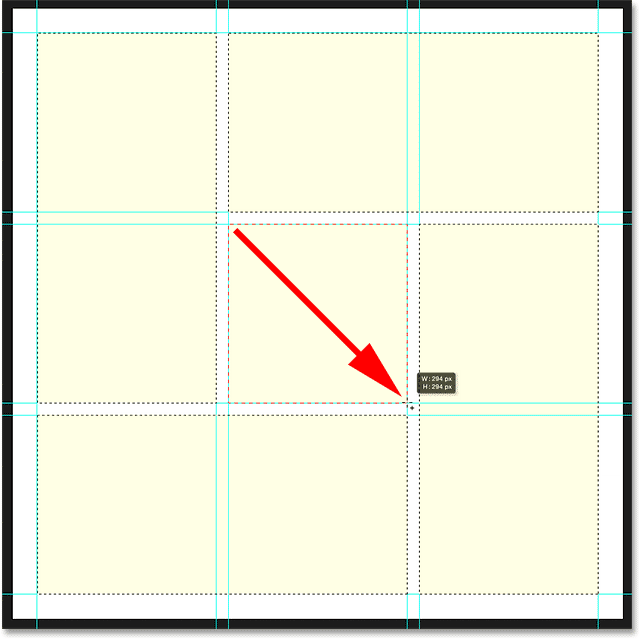
Til slutt legger du firkanten i midten av rutenettet ved å trykke og holde nede Skift, klikke i øverste venstre hjørne av torget og dra ned til nedre høyre hjørne:

Avslutter valget ved å legge til torget i sentrum.
Trinn 7: Fyll utvalget med svart
La oss fylle alle figurene vi har valgt med svart. For det bruker vi Photoshops Fill-kommando. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Går til Rediger> Fyll.
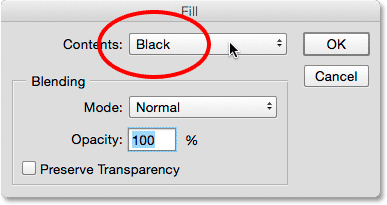
Dette åpner dialogboksen Fyll. Sett Innhold- alternativet øverst til Svart, og sørg for at Mode- alternativet er satt til Normal og Opacity er på 100% :

Endre innhold til svart.
Klikk OK for å lukke dialogboksen Fyll. Photoshop fyller utvalget med svart:

Dokumentet etter å ha fylt utvalget med svart.
Trinn 8: Fjern utvalget og guidene
Vi er ferdige med utvalgskonturene og guidene, så la oss fjerne dem fra dokumentet. For å fjerne markeringsskissene, gå opp til Velg- menyen øverst på skjermen og velg Fjern markering, eller trykk Ctrl + D (Win) / Command + D (Mac) på tastaturet:

Gå til Velg> Fjern markering.
For å fjerne guidene, gå opp til Vis- menyen og velg Fjern guider :

Gå til Vis> Fjern guider.
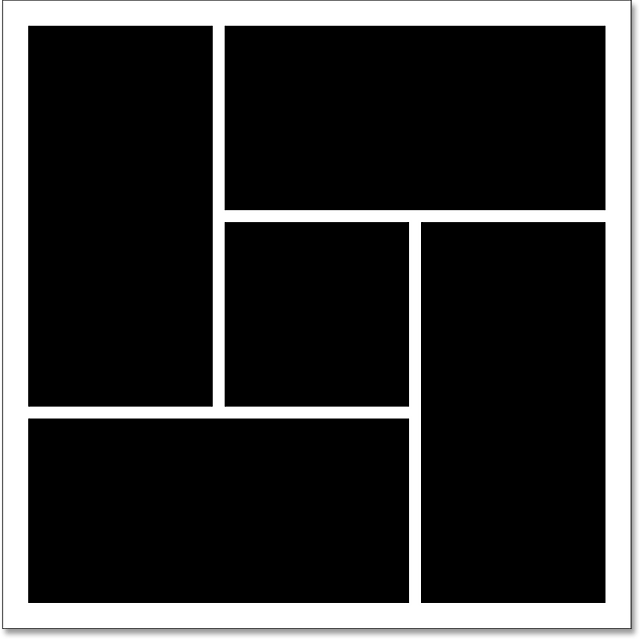
Med de utvalgte omrissene og guidene som nå er borte, ser vi bare de svartfylte figurene mot den hvite bakgrunnen:

Et mye renere dokument.
Trinn 9: Legg til en drop Shadow
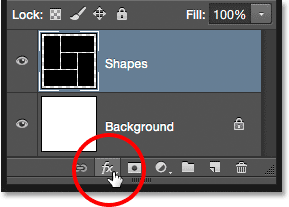
For å få effekten til å sprite litt ut fra bakgrunnen, legger vi til en skygge bak formene. Når laget "Shapes" er valgt, klikker du på Layer Styles- ikonet ( fx- ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
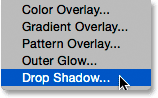
Velg Drop Shadow fra listen som vises:

Velge en Drop Shadow-lagstil.
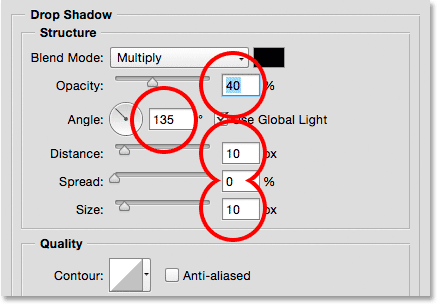
Dette åpner Photoshops Layer Style-dialogboks satt til Drop Shadow-alternativene i den midterste kolonnen. Jeg setter Angle of my skygge til 135 ° slik at lyskilden ser ut til å være øverst til venstre, så setter jeg både avstand og størrelse til 10 px . Avstand kontrollerer hvor langt skyggen vises fra objektet, mens Size kontrollerer hardheten på skyggekantene. Det kan være lurt å eksperimentere med disse to verdiene hvis størrelsen på dokumentet er forskjellig fra meg. Til slutt vil jeg stille skyggen til Opacity til 40% :

Drop Shadow-alternativene.
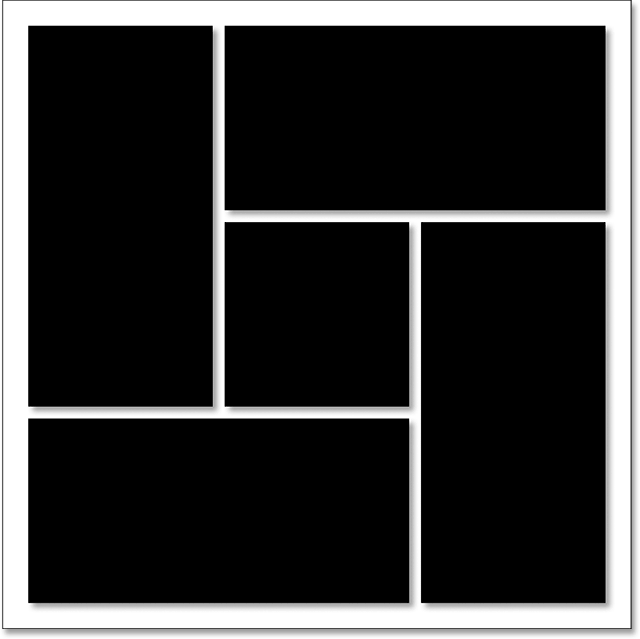
Klikk OK når du er ferdig for å lukke dialogboksen Lagstil. Her er figurene mine med dråpeskyggen brukt:

Dokumentet etter bruk av dråpe skygge.
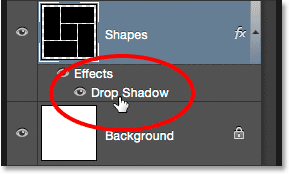
Noe av det flotte med lagstiler i Photoshop er at de forblir fullt redigerbare selv etter at vi har brukt dem. Hvis vi ser på nytt i lag-panelet, ser vi Drop Shadow-effekten oppført under "Shapes" -laget. Hvis du bestemmer deg for enten nå eller senere når du har lagt til bildet, at du ikke er fornøyd med hvordan skyggen ser ut, dobbeltklikker du bare på ordene Drop Shadow for å åpne dialogboksen Layer Style på nytt og lage hva du vil endringer du trenger:

Dobbeltklikk når som helst på ordene "Drop Shadow" for å redigere innstillingene.
Trinn 10: Velg og kopier bildet ditt
Hvis du ikke allerede har gjort det, åpner du bildet du vil bruke for effekten. Det vil åpne i sitt eget, separate flikedokument. Du kan bytte mellom dokumenter ved å klikke på kategoriene øverst. Her bytter jeg til fotografiets dokument ved å klikke på fanen:

Velge hovedfotoets dokument.
Vi må kopiere og lime inn bildet i formklyngseffektens dokument. Gå opp til Velg- menyen øverst på skjermen og velg Alle, eller trykk Ctrl + A (Win) / Kommando + A (Mac) for å velge Velg> Alle fra tastaturet:

Går til Velg> Alle.
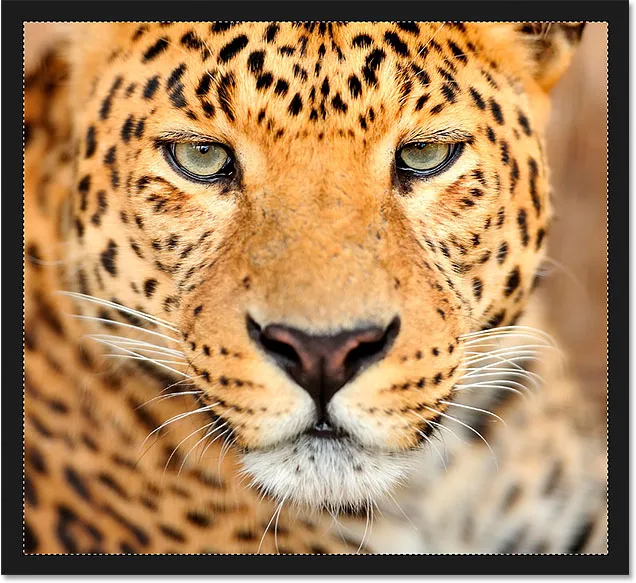
Dette plasserer en markering rundt bildet:

En markeringsoversikt vises rundt bildet.
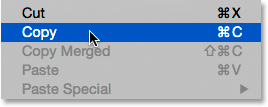
Når bildet er valgt, gå opp til Rediger- menyen og velg Kopier, eller trykk Ctrl + C (Win) / Command + C (Mac) på tastaturet:

Går til Rediger> Kopier.
Trinn 11: Lim inn fotoet i Shape Cluster-dokumentet
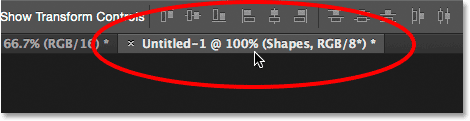
Bytt tilbake til formklyngens dokument ved å klikke på fanen :

Bytter tilbake til effektens dokument.
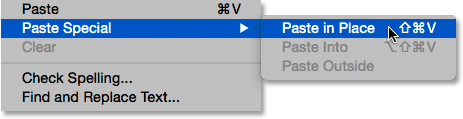
For å lime inn bildet og sentrere det i dokumentet, gå opp til Rediger- menyen, velg Lim inn spesial, og velg deretter Lim inn på stedet, eller trykk på Skift + Ctrl + V (Vinn) / Skift + Kommando + V (Mac):

Går til Rediger> Lim inn spesial> Lim inn på plass.
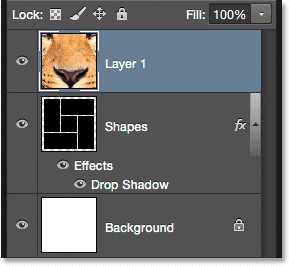
Photoshop limer inn og sentrerer bildet i dokumentet. Hvis vi ser i lag-panelet, ser vi at Photoshop har plassert bildet på et helt nytt lag med navnet "Lag 1" over laget "Former". Ikke bekymre deg hvis bildet ditt er for stort for effekten. Vi får se hvordan du endrer størrelse på det i løpet av et øyeblikk:

Bildet vises på sitt eget lag over de andre.
Trinn 12: Lag et klippemaske
For øyeblikket blokkerer bildet formene i "Shapes" -laget fra visningen. Vi vil at bildet skal vises i formene, og vi kan gjøre det enkelt ved hjelp av en klippemaske. Når fotolaget ("Lag 1") er valgt, klikker du på det lille menyikonet i øverste høyre hjørne av lagpanelet:

Klikk på menyikonet for lagpanel.
Velg Lag klippemaske fra menyen som vises:

Velge "Create Clipping Mask".
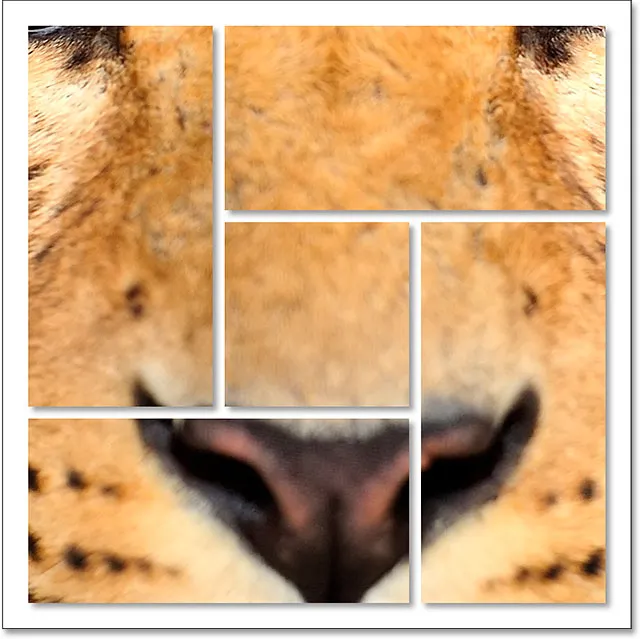
Dette "klemmer" bildet til innholdet i laget rett under det, og skaper en illusjon om at bildet nå er inne i formene. Her ser vi at bildet mitt er for stort til å passe ordentlig i formene, men jeg fikser det neste:

Effekten etter at du har klippet bildet til laget "Shapes".
Lær alt om klippemasker i Photoshop
Trinn 13: Endre størrelse på og flytt bildet på nytt med gratis transformasjon
For å endre størrelse på og flytte bildet på formene, sørg for at "Lag 1" er valgt i lagpanelet, gå deretter opp til Rediger- menyen øverst på skjermen og velg Gratis transformering, eller trykk Ctrl + T (Win) / Kommando + T på tastaturet:

Går til Rediger> Gratis transformering.
Dette plasserer Free Transform-boksen og håndterer (de små rutene) rundt bildet. Selv om vi bare kan se de delene av bildet som er innenfor formene, vises Free Transform-boksen rundt bildets faktiske dimensjoner. Hvis du ikke kan se hele Free Transform-boksen fordi bildet ditt er så stort at det strekker seg utenfor skjermen, gå opp til Vis- menyen og velg Fit on Screen, eller trykk Ctrl + 0 (Win) / Command + 0 (Mac) . Photoshop vil øyeblikkelig zoome ut bildet slik at alt, inkludert Free Transform-boksen, er synlig:

Går til Vis> Fit on Screen.
For å endre størrelsen på bildet, trykk og hold nede Skift- tasten mens du klikker og drar ett av de fire hjørnehåndtakene . Når du holder Shift mens du drar, låses bildeforholdet på bildet på plass når du endrer størrelsen på det. Hvis du trykker og holder nede Shift + Alt (Win) / Shift + Alternativ (Mac) mens du drar hjørnehåndtakene, låser du ikke bare størrelsesforholdet på plass, men vil også endre størrelsen på bildet fra midten enn fra hjørnet, som ofte er enklere.
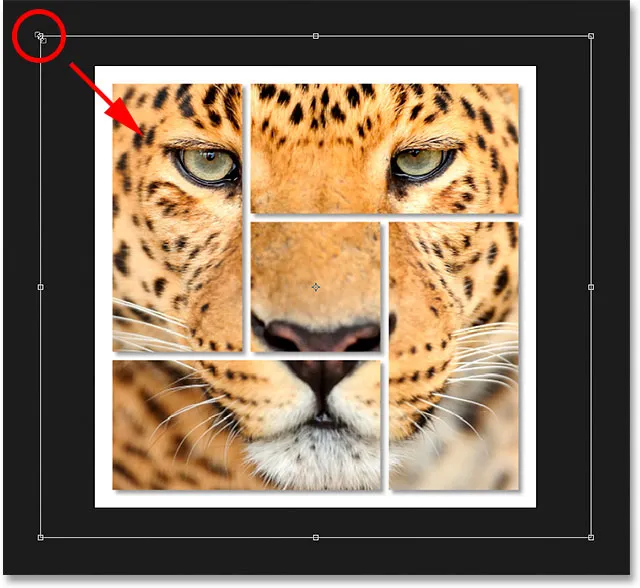
For å flytte bildet rundt, klikker du bare og drar hvor som helst i boksen Gratis transformering. Her drar jeg det øverste venstre hjørnet inn mot midten av dokumentet for å gjøre bildet mindre og passe mer av det i formene:

Endre størrelse på bildet i formene ved hjelp av Free Transform.
Når du er ferdig, trykker du Enter (Win) / Return (Mac) på tastaturet for å gå ut av Free Transform-modus. Og med det er vi ferdige! Her, etter at jeg har endret størrelse på bildet, er min endelige "formklynge" -effekt:

Det endelige resultatet.