I denne opplæringen i serien vår om å lage fotokanter og rammer i Photoshop, lærer vi hvordan du raskt kan legge til lerretsplass og en dråpeskygge til et bilde for å lage en enkel, men likevel stilig kant, og vi lærer et praktisk triks som gjør justere vinkelen og avstanden til skyggen like enkelt som å dra musen!
Jeg skal bruke Photoshop CS6 her, men denne opplæringen er fullt kompatibel med alle nyere versjoner av Photoshop inkludert CC (Creative Cloud).
Her er bildet jeg skal jobbe med (brudefoto fra Shutterstock):

Det originale bildet.
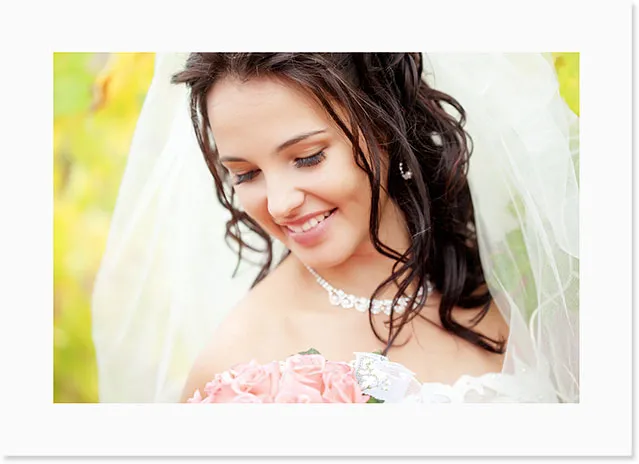
Og her er hvordan dråpeskyggen vil se ut når vi er ferdig (legg merke til at grensen rundt bildet ditt vil være rent hvitt, men mitt vil fremstå som en veldig lys grå nyanse i skjermdumpene bare slik at vi kan se det litt bedre foran den hvite siden):

Den endelige effekten.
Hvordan lage en fallskygge fotokant
Trinn 1: Dupliser bakgrunnslaget
For å begynne, la oss duplisere bakgrunnssjiktet. Med bildet som nylig er åpnet i Photoshop, ser vi i lag-panelet at bakgrunnslaget for øyeblikket er det eneste laget i dokumentet:

Bakgrunnslaget har det originale bildet.
En måte å duplisere laget på, og også navngi det nye laget samtidig, er å gå opp til Lag- menyen i menylinjen øverst på skjermen og velge Duplicate Layer :

Gå til lag> Duplisert lag.
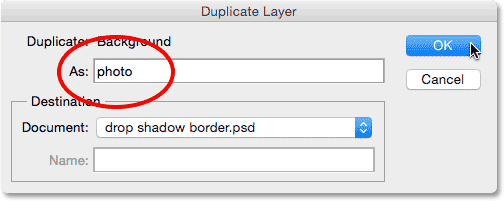
Dette åpner dialogboksen Duplicate Layer. Navngi det nye laget "foto", og klikk deretter OK:

Å navngi det nye laget.
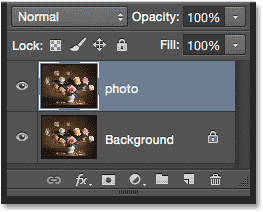
Photoshop dupliserer bakgrunnslaget, navngir det nye laget "foto" og plasserer det over originalen:

Lag-panelet som viser det nye "foto" -laget.
Trinn 2: Legg til mer lerretsrom rundt bildet
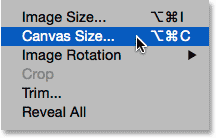
Deretter legger vi til litt ekstra lerretsplass rundt bildet. Gå opp til Image- menyen øverst på skjermen og velg Canvas Size . Eller bare trykk Ctrl + Alt + C (Win) / Command + Option + C (Mac) på tastaturet for å raskt velge kommandoen Canvas Size med snarveien:

Gå til bilde> Lerretstørrelse.
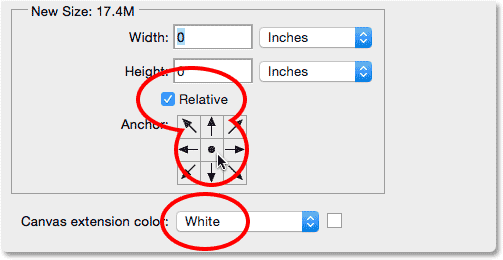
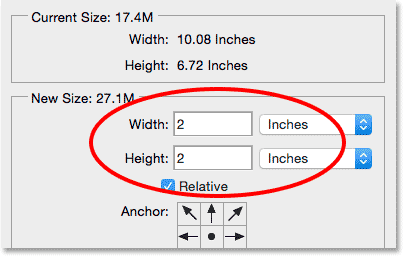
Dette åpner dialogboksen Canvas Size i Photoshop. Først må du forsikre deg om at alternativet Relativt rett under Bredde og Høyde-boksene er merket av, slik at verdiene vi oppgir for Bredde og Høyde blir lagt til vårt eksisterende lerret. Velg midtre boks i ankergitteret, så den ekstra plassen blir lagt like rundt alle fire sider av lerretet. Deretter setter du Canvas-utvidelsesfargen nederst til White, så den ekstra plassen blir fylt med hvit:

Relativ sjekket, sentralt ankergitterfelt valgt, forlengelsesfarge Hvit.
Angi mengden lerretsplass du vil legge til rundt bildet ditt i Bredde og Høyde- boksene ved å bruke hvilken målingstype som er enklere (vanligvis Pixels eller Inches ). Jeg legger inn 2 tommer for både bredde og høyde. Verdiene du trenger kan være forskjellige, avhengig av størrelsen på bildet:

Angi mengden ekstra lerretsplass du trenger i bredden og høyden.
Klikk OK for å lukke dialogboksen Canvas Size. Photoshop legger til den ekstra plassen, fylt med hvitt, rundt bildet. Hvis du synes du har lagt til for mye eller for lite lerret, trykker du bare på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet for å angre det. Gå til Image > Canvas Size og prøv igjen med annen bredde og Høydeverdier:

Bildet etter å ha lagt hvitt lerret mellomrom rundt det.
Trinn 3: Legg til en Drop Shadow Layer Style
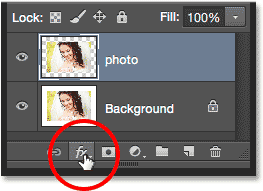
Alt som gjenstår å gjøre nå er å legge til dråpsskyggen vår! Klikk på Layer Styles- ikonet ("fx") -ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
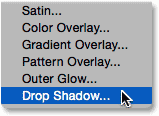
Velg Drop Shadow fra listen som vises:

Velge en Drop Shadow-lagstil.
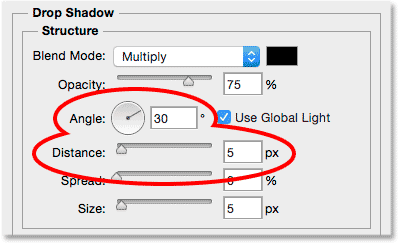
Dette åpner dialogboksen Layer Style satt til Drop Shadow-alternativene i den midterste kolonnen. Det første vi trenger å gjøre er å justere både vinkelen og avstanden til skyggen bak bildet, og du kunne, hvis du virkelig ville, prøvd å gjøre disse justeringene ved å fikle rundt med de forskjellige Vinkel- og avstand- alternativene i dialogboksen til du finner innstillinger som ser bra ut:

Alternativene for vinkel og avstand.
Men hvorfor gjøre det når det er en mye enklere og raskere måte! For å justere både vinkelen og avstanden samtidig, og gjøre justeringene visuelt (enda bedre!), Klikker du bare hvor som helst i dokumentet, og med museknappen fremdeles holdt, drar du skyggen rundt med musen! Når du drar, vil du ikke bare se skyggen bevege seg bak bildet, men du vil også se alternativene for vinkel og avstand endre seg i dialogboksen Lagstil:

Klikk og dra inne i dokumentet for å flytte dråpeskyggen.
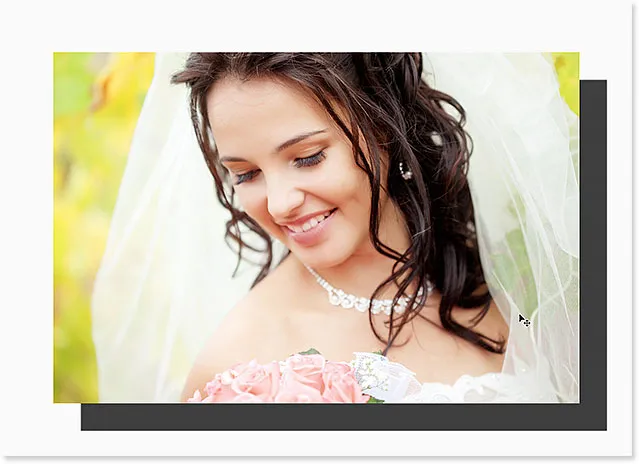
Det er klart at jeg har dratt skyggen for langt borte fra bildet (bare for å se hva som skjedde), så jeg drar den tilbake nærmere en rimeligere avstand:

Dråpeskyggen har blitt dratt på plass.
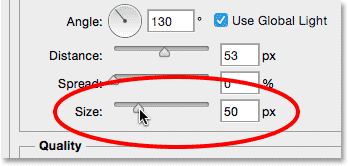
Når du har slippskyggen på plass, klikker du på skyvekontrollen Størrelse i dialogboksen Layer Style og drar den mot høyre for å myke (fjær) skyggekantene. Akkurat som med bredde- og høydeverdiene i dialogboksen Lerretstørrelse, vil verdien du trenger her i stor grad avhenge av størrelsen på bildet ditt, så du vil følge med på dokumentet mens du drar. For meg ser en verdi på rundt 50 px bra ut:

Dra glidebryteren Størrelse for å myke opp skyggekantene.
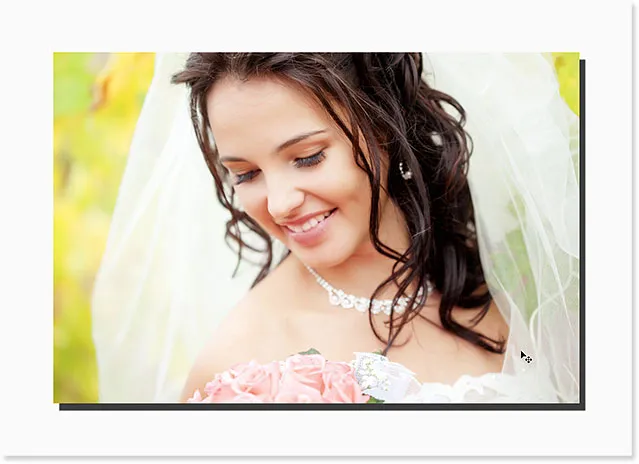
Her er effekten etter mykning av kantene:

Skyggekantene er nå myknet.
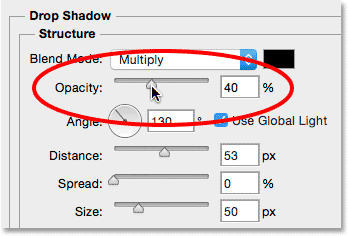
Til slutt, senk Opacity- verdien øverst i dialogboksen for å redusere intensiteten på skyggen. En verdi på mellom 40-50% fungerer vanligvis bra. Jeg vil senke minen til 40%:

Senker uklarheten dråpsskyggen.
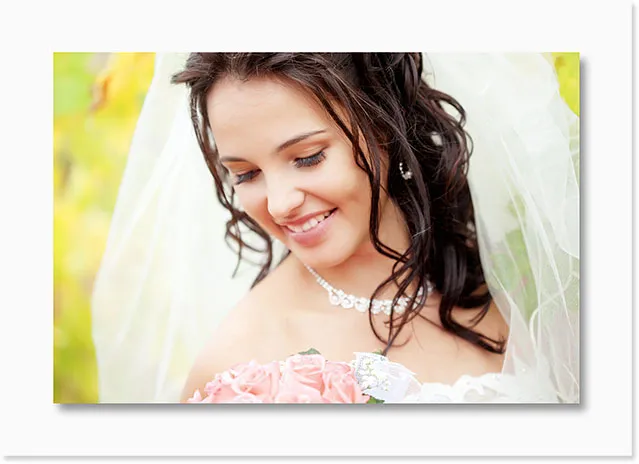
Klikk OK for å lukke dialogboksen Layer Style, så er vi ferdige! Her, etter å ha senket uklarheten, er mitt endelige resultat:

Den endelige fallskyggen grensen.
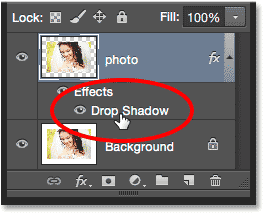
Hvis vi tar en endelig titt i lag-panelet, ser vi Drop Shadow-lagstilen oppført rett under "foto" -laget. Lagstiler i Photoshop er både ikke-ødeleggende og evig redigerbare, så hvis du ikke er helt fornøyd med hvordan skyggen din ser ut, dobbeltklikker du direkte på ordene "Drop Shadow" for å åpne dialogboksen Layer Styles på nytt. og gjør endringer du trenger:

Dobbeltklikk på lagstilen for å redigere innstillingene på nytt.
Hvor skal du neste …
Og der har vi det! Slik kan du raskt legge til ekstra lerretsplass og en dråpe skygge til et bilde for å skape en enkel, men stilig kantlinje med Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!