
Introduksjon til Donut Chart in Tableau
Blant forskjellige typer visualiseringer som brukes til å presentere data på en innsiktsfull måte, fremstår smultringskjemaet som et av de mest foretrukne visualiseringsverktøyene. Tableau gir funksjonaliteten til å bygge donut charts. I utgangspunktet er ikke funksjonaliteten direkte til stede som et ferdig alternativ, men diagrammer kan bygges ved hjelp av en kombinasjon av alternativer. Donut diagrammer kan betraktes som typer hybrid diagrammer som er bygd ved å bruke flere teknikker som ikke er spesielt ment for opprettelsen. Billedlig er kartet en variant av kakediagram med et tomt hull inni, som får det til å fremstå som en ring.
Lage donut chart i Tableau
For denne demonstrasjonen skal vi bruke datasettet Distribusjonsvolum. Her er region og distribusjonsvolum henholdsvis dimensjon og måling. Vi bygger donutdiagrammer for å se hvordan preferanser for distribusjonsmodus endres basert på region.
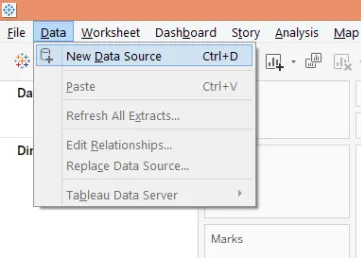
1. Last inn først ønsket datakilde. Klikk på Data og klikk deretter på "Ny datakilde".

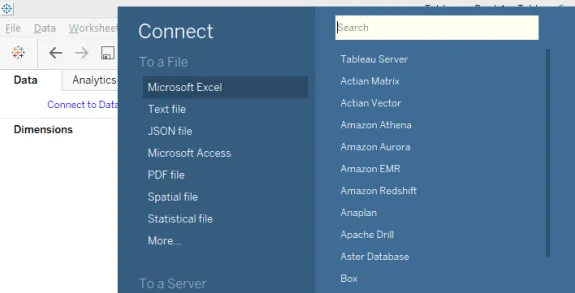
2. Velg ønsket datakildetype. I dette tilfellet er det Microsoft Excel.

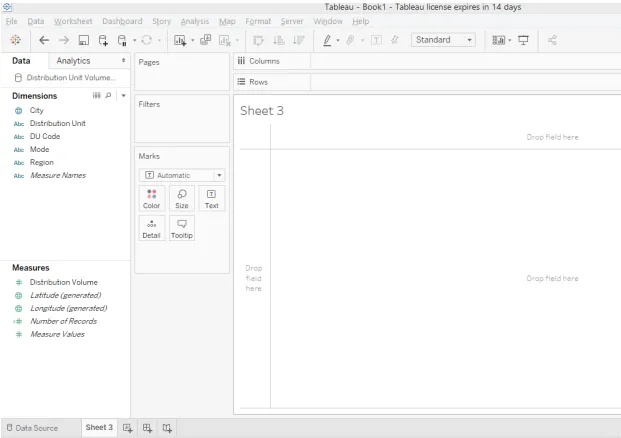
3. De lastede dataene vises nedenfor.

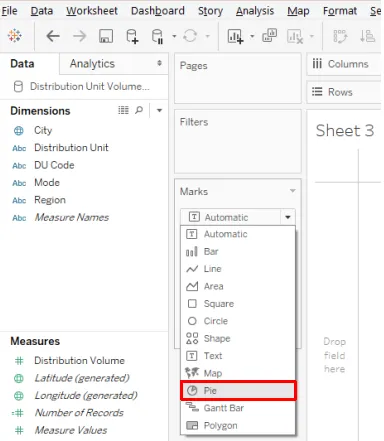
4. Standard karttype er “Automatisk”. Endre den til “Pie” som i skjermbildet nedenfor.

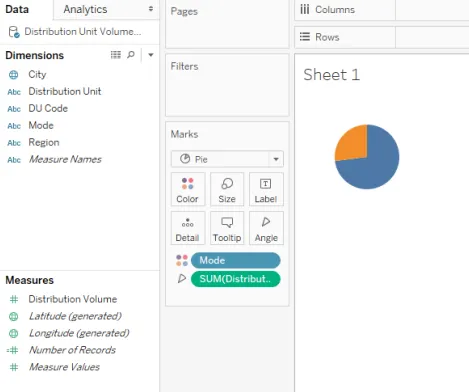
5. Når karttypen er endret til Pie, drar du måle Distribusjonsvolum over vinkel og modus over farge i Marks-kortet. Et kakediagram blir opprettet som vist nedenfor.

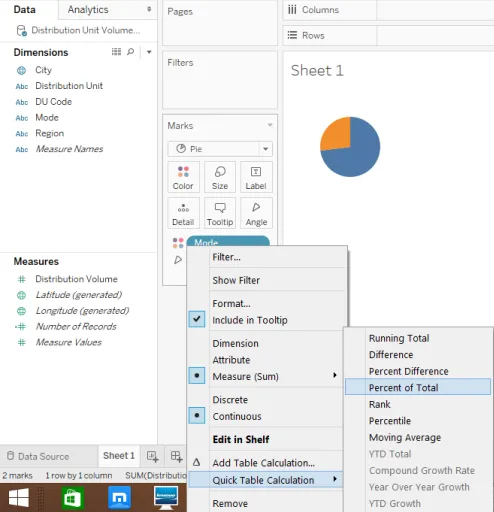
6. I sektordiagram ønsker vi at prosentvis bidrag fra en modus skal vises, for det klikket på rullegardinmenyen for Distribusjonsvolum i Marks-kort, og klikk deretter på "Prosent av total" under "Hurtig tabellberegning" som illustrert nedenfor. .

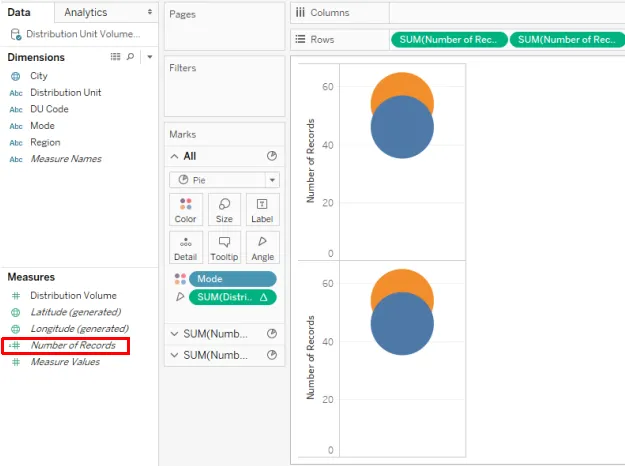
7. Nå kommer vi til det viktigste trinnet. Vi har en rekke poster i seksjonen Tiltak. Dra den to ganger, én for én, i rader-regionen. Visualiseringen endres som nedenfor.

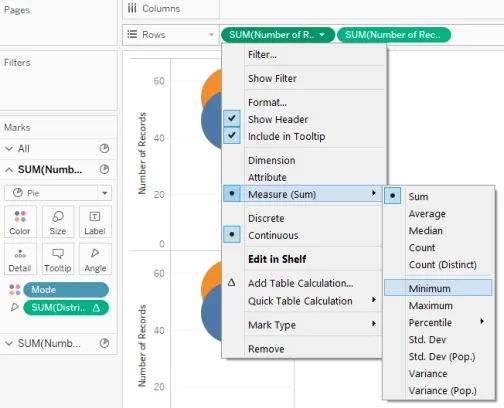
8. Endre deretter aggregeringsfunksjonen over antall poster fra SUM til MIN (Minimum) som vist nedenfor. Utfør dette trinnet for både antall poster-tiltak.

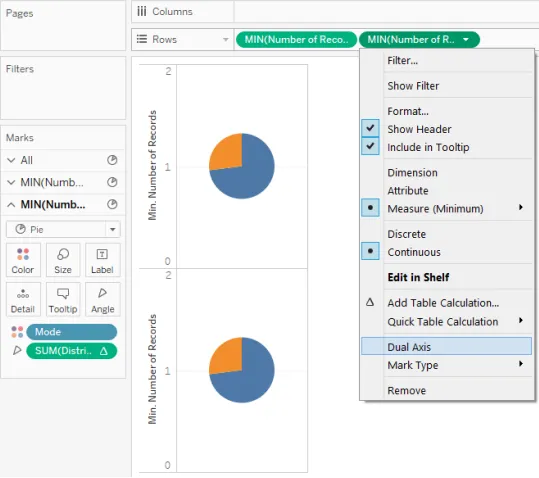
9. Vi får to kakediagrammer som vist nedenfor. For det andre antallet poster i Rows-regionen, gjør aksen dobbelt ved å velge Dual Axis i nedtrekksmenyen.

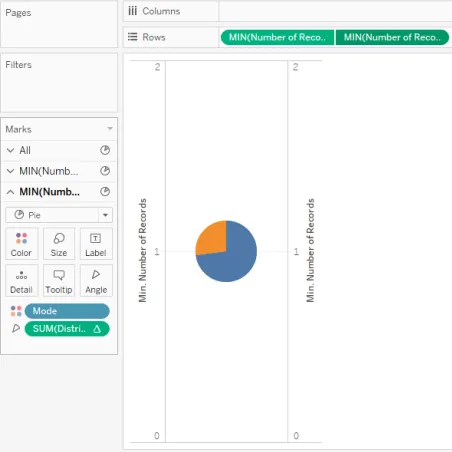
10. Å velge Dual Axis for det andre antall poster måler de to diagrammer over hverandre, slik at de fremstår som en enkelt visualisering som kan sees i skjermbildet nedenfor.

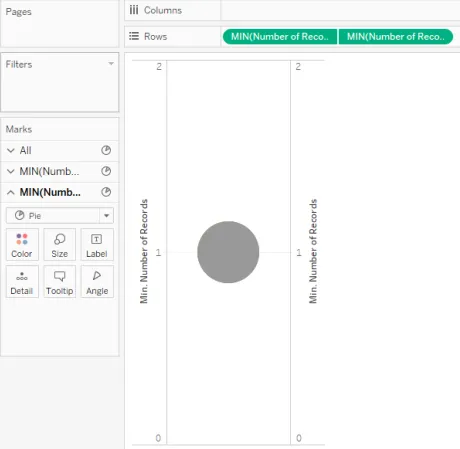
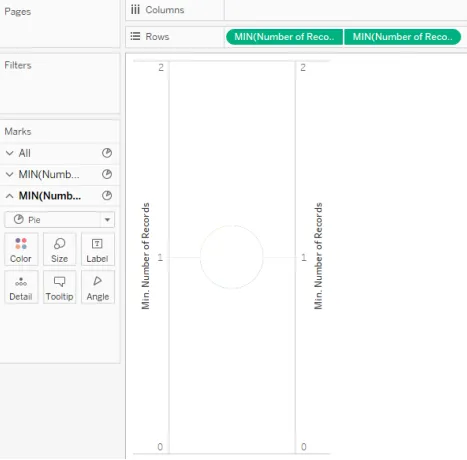
11. Som et neste trinn, fjern dimensjonsmodus og måle distribusjonsvolum for det andre antallet poster fra Marks-kortet. Vi får et farget kakediagram som vist på skjermbildet nedenfor. Standardfargen på kakediagrammet er grå, endre den til hvit som vist på det påfølgende skjermbildet.


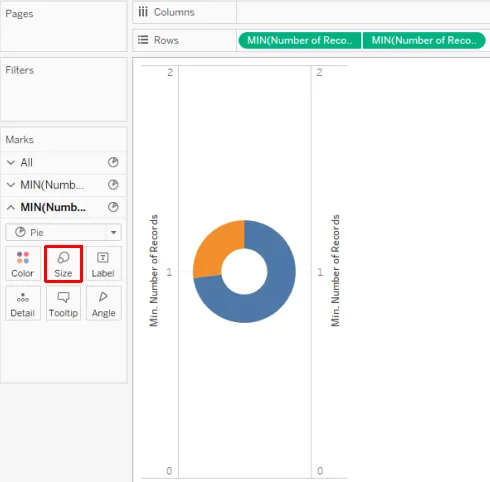
12. Når to kakediagrammer legges over hverandre, må du endre størrelsen på kakediagrammene fra Size in Marks-kortet. Øk størrelsen på kakediagrammet for det første antallet poster, mens du reduserer det for det andre antallet poster. Vi får donutdiagrammet som vist nedenfor. Dette donut-diagrammet hjelper oss å forstå den prosentvise bidraget til en distribusjonsmodus i det totale volumet fordelt over alle regionene. Her har vi to moduser, nemlig. M1 og L2.

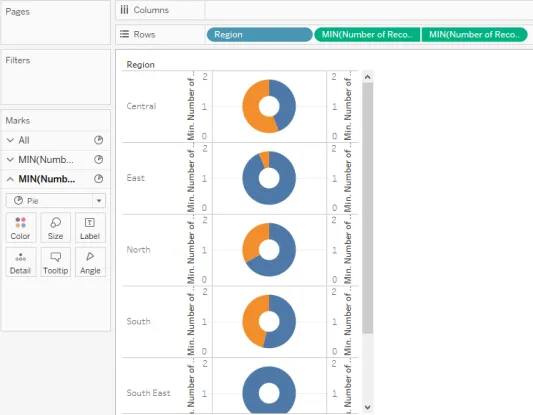
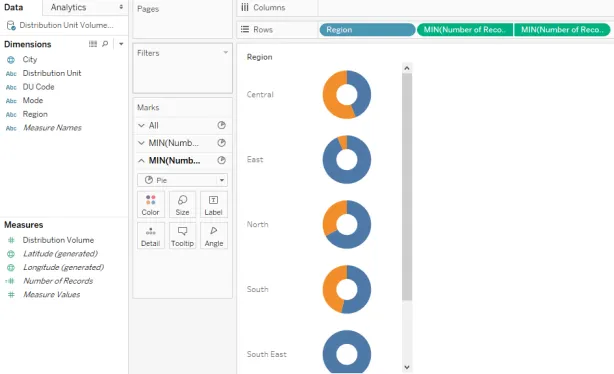
13. For å få et regionmessig smultringskart, drar du dimensjon Region i rader-regionen.

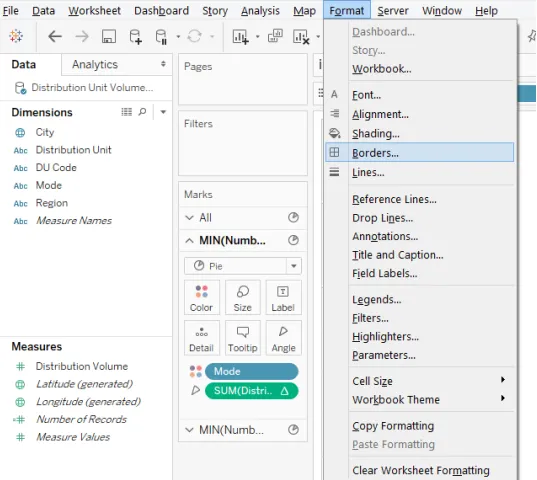
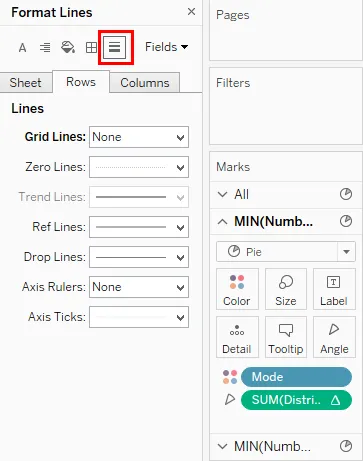
14. Vi har med hell laget donutdiagrammer ved å bruke trinnene ovenfor, men som kan sees på skjermbildet ovenfor, akselapper, rad- og kolonneborere og rutenettlinjer gir visualiseringen et tungvint utseende. For å overvinne at vi vil fjerne disse elementene. For det, klikk på Borders i Format Menu som vist nedenfor.

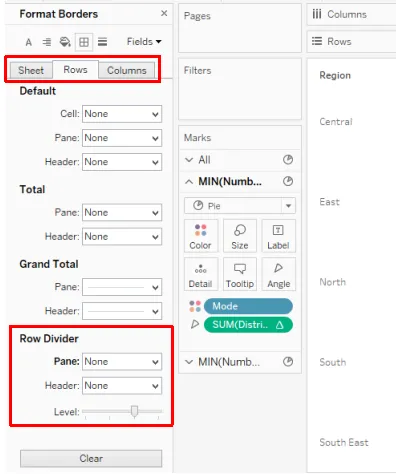
15. Som vist i skjermbildet nedenfor, i Format Format Borders-delen, i Ark, Rows, samt Kolonner-fanen, velger du “Ingen” i ruten og Header i Row Divider-delen. Når dette er gjort, som vist i det påfølgende skjermbildet, klikker du på Linjer, og i Ark, Rader og kolonner-fanen velger du “Ingen” for rutenettlinjer. Hvis vi ikke vil at kategorimerkene (modus i dette tilfellet) skal vises, høyreklikker du på etikettene og fjerner merket for "Vis overskrift".


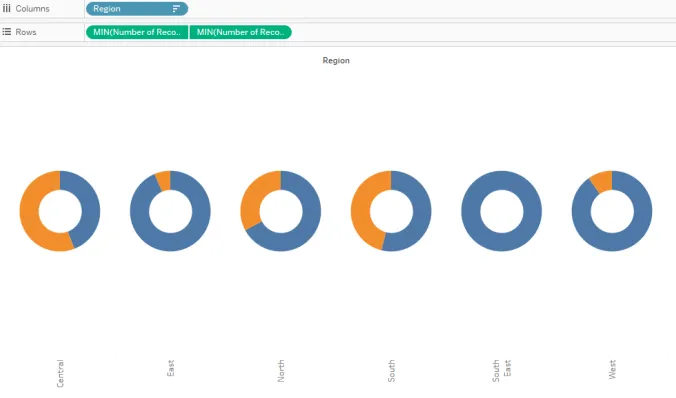
16. Vi har fått donutdiagrammene som vi ønsket, som kan sees i skjermbildet nedenfor. Donut-diagrammer hjelper oss med å forstå regionmessig bidrag i en distribusjonsmodus. Donut diagrammer er plassert vertikalt. For å ha et horisontalt arrangement, drar du bare Regiondimensjon i kolonneregionen.

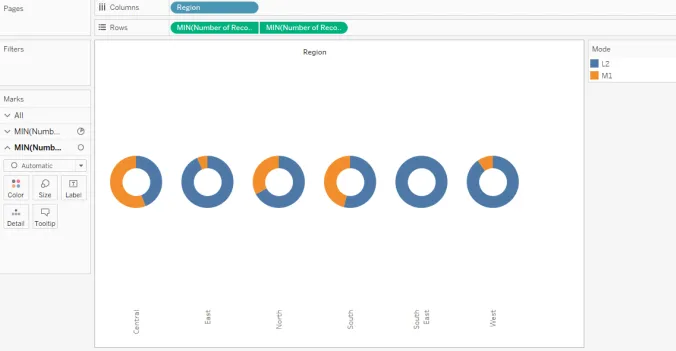
17. Så snart regiondimensjonen er dratt inn i kolonneregionen, får vi donutdiagrammene ordnet horisontalt som gjør visualiseringen enklere å tolke, og sammenligning av regioner kan nå gjøres effektivt. Merk, dimensjonsmodus som kategorivariabel vises på høyre side. Modusene er indikert av to kontrastfarger for tydelig skille og rask analyse. Fargene kan endres fra Color in Marks-kortet.

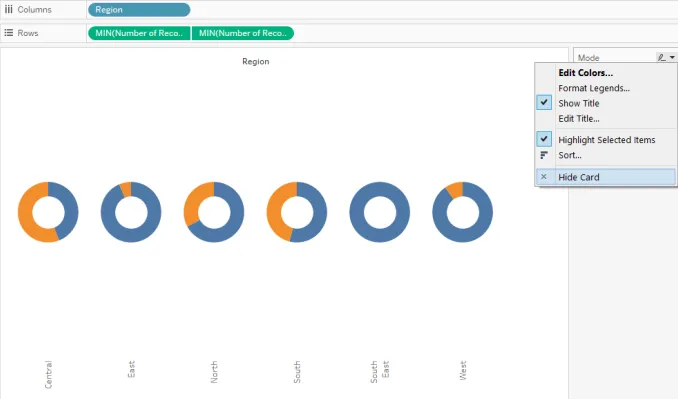
18. Nå, antar at vi ikke vil ha kategorikortet på skjermen, og klikk deretter på Skjul kort i nedtrekksmenyen til Mode, som vist nedenfor.

19. Gjennomføring av trinnene ovenfor gir oss smultringdiagrammer som kan sees i skjermbildet nedenfor.

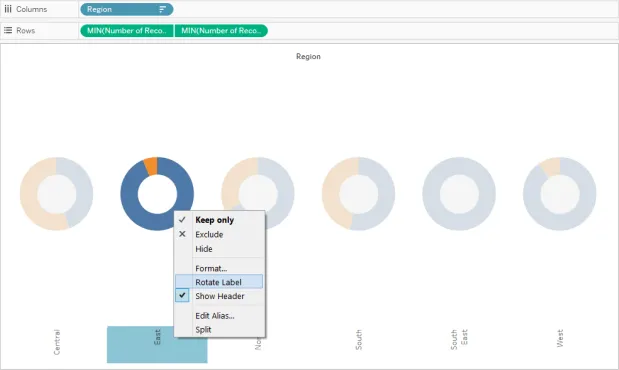
20. Regionmerkene er vertikalt. For å gjøre dem horisontale, høyreklikk på etikettene, og klikk på "Roter etiketter" som illustrert på skjermbildet nedenfor.

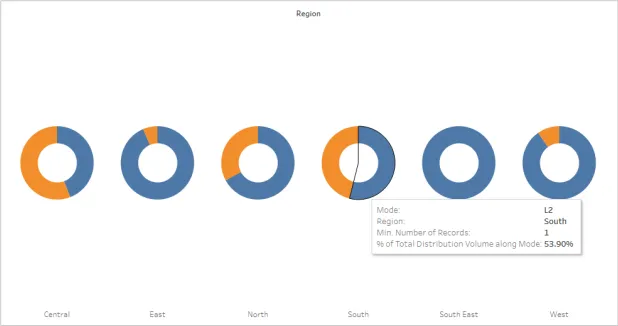
21. Etiketter virker nå mer systematiske og er leselige. Å sveve musa over en del av et smultringskart for alle regioner vil gi de nødvendige detaljene. Som det kan sees på skjermbildet nedenfor, utgjør Mode L2 i Sør-regionen rundt 54% prosent av det totale distribusjonsvolumet.

Betydningen av Donut Chart
Donut diagram ligner forskjellige meter tilstede over et bil instrumentbord. Måten målingene som blir gitt av målerne, hjelper sjåføren til å måle bilens ytelse, på samme måte hjelper smultringdiagrammet med å spore viktige KPI-er knyttet til en virksomhet eller en aktivitet. Det indre blanke rommet som i utgangspunktet konverterer et kakediagram til et smultringdiagram har en spesiell betydning. Den tomme plassen kan brukes til å skrive en meningsfull og innsiktsfull etikett som hjelper forretningsbrukeren til å forstå innsikten som følger med donut-diagrammet fra dataene. I forhold til et kakediagram er dessuten smultringskartet visuelt tiltalende, spesielt når flere kategorier skal sammenlignes.
Konklusjon
Donut-diagram, hvis form ligner en smultring, er et veldig effektivt og kraftig visualiseringsverktøy, spesielt for å presentere prosentvise bidrag fra flere kategorier. I Tableau kan det bygges vakre smultringkort som krever arbeid på to lignende kakediagrammer. Diagrammet er ganske nyttig for å spore resultatmål.
Anbefalte artikler
Dette er en guide til Donut Chart i Tableau. Her diskuterer vi hvordan du lager et smultringskart i tablå sammen med dets betydning. Du kan også se på følgende artikler for å lære mer -
- Gantt-diagram i Tableau
- Tableau Storyline
- Bubble Chart i Tableau
- Tableau referanselinjer
- Rangeringsfunksjon i Tableau
- Tableau Aggregate Functions
- Tableau kontekstfilter
- KPI i Power BI
- Tableau Bullet Chart
- Power BI IF-uttalelse
- Introduksjon til funksjoner og attributter for Tableau