I denne veiledningen om fotoeffekter lærer vi hvordan du legger til et mer surrealistisk, med andre ord, et bilde med en lett å lage vertikal bevegelseseffekt ved bruk av Photoshop CS6. Denne effekten fungerer ofte bra med landskapsbilder, spesielt bilder med mange detaljer fra topp til bunn.
Som vi ser er alt det som trengs er Motion Blur-filteret og en lagmaske, og vi bruker et smart objekt og et smart filter for å holde effekten fullstendig redigerbar for endelig finjustering på slutten.
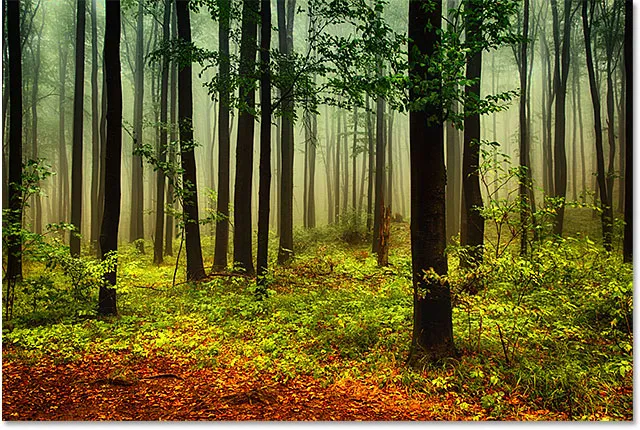
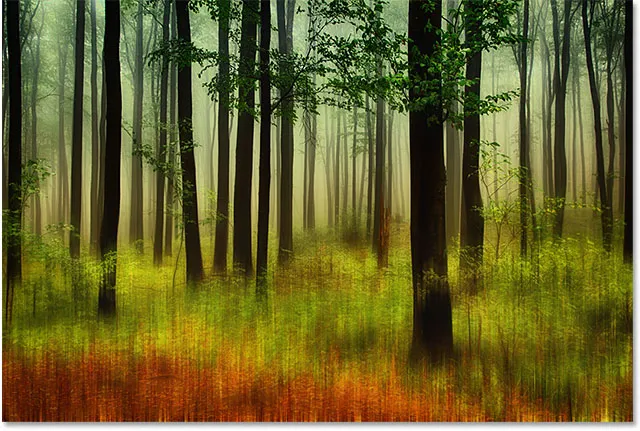
Her er bildet jeg skal begynne med (høstskogfoto fra Shutterstock):

Det originale bildet.
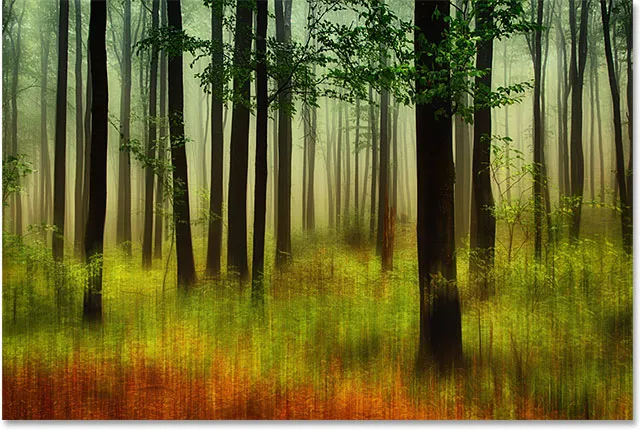
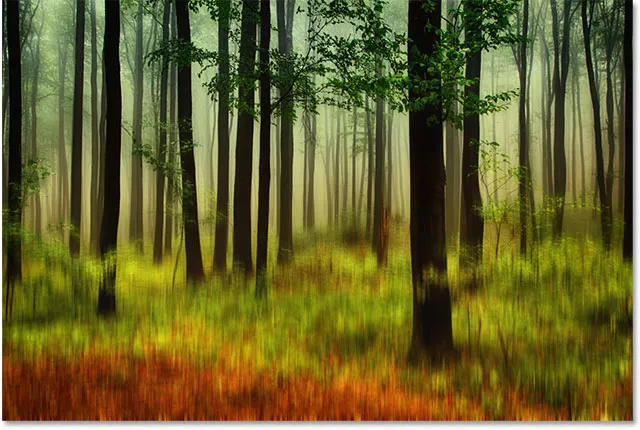
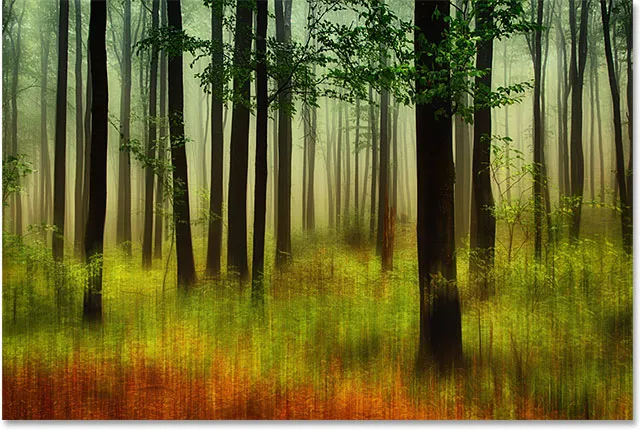
Og her er hvordan den endelige motivasjonseffekten vil se ut:

Det endelige resultatet.
Hvordan lage en surrealistisk motivasjonseffekt
Trinn 1: Konverter bakgrunnslaget til et smart objekt
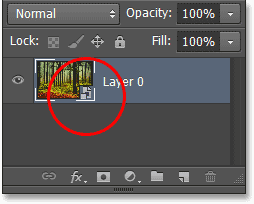
La oss begynne med å konvertere bakgrunnslaget vårt til et smart objekt som lar oss bruke bevegelsesskarphet-filteret som et smart filter, og holde bevegelsesbildningseffekten vår fullstendig redigerbar. Hvis vi ser i lagpanelet mitt, ser vi at bildet jeg har åpnet, sitter alene på bakgrunnen:

Lag-panelet som viser bildet i bakgrunnslaget.
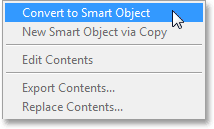
For å konvertere det til et smart objekt, gå opp til lag- menyen i menylinjen øverst på skjermen, velg smarte objekter og velg deretter Konverter til smart objekt :

Gå til lag> Smarte objekter> Konverter til smart objekt.
Ingenting vil se ut til å ha skjedd med bildet i dokumentvinduet, men hvis vi ser igjen i lag-panelet, ser vi at Photoshop har gitt nytt navn til laget fra bakgrunn til lag 0, og et lite Smart Object-ikon vises nå nederst til høyre hjørnet av forhåndsvisningsminiatyren, og la oss få vite at laget nå er et smart objekt:

Bakgrunnslaget er nå et smart objekt.
Trinn 2: Bruk Motion Blur-filteret
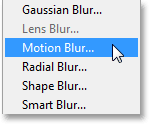
Deretter oppretter vi den første bevegelsesbildningseffekten ved hjelp av Photoshops Motion Blur-filter. Gå opp til Filter- menyen øverst på skjermen, velg Blur, og velg deretter Motion Blur :

Går til Filter> uskarphet> Bevegelsesoskarphet.
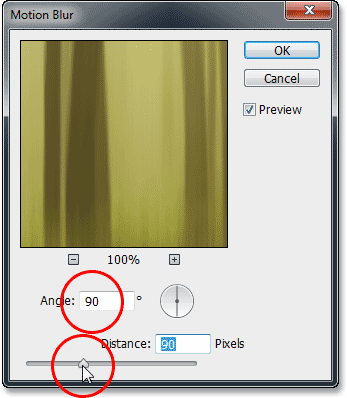
Dette åpner dialogruten Motion Blur. Vi ønsker å skape en følelse av vertikal bevegelse, så sett først vinkelen til 90 ° . Deretter, for å legge til den faktiske uskarphetseffekten, drar du glidebryteren nederst i dialogboksen mot høyre for å øke avstandsverdien, i piksler. Når du drar glidebryteren, vil du se en direkte forhåndsvisning av resultatene i dokumentvinduet. Målet her er å legge til uskarphet for å skape en god følelse av bevegelse, men ikke så mye at du har uskarpt alt utenfor anerkjennelse. Det fine er at fordi vi bruker filteret på et smart objekt, vil det bli et smart filter som lar oss gå tilbake og endre innstillingen senere, så ikke bekymre deg for mye om denne innstillingen. Jeg skal angi avstandsverdien til rundt 90 piksler, men verdien kan være forskjellig avhengig av størrelsen på bildet:

Sett vinkelen til 90 ° og deretter skyve avstandsknappen.
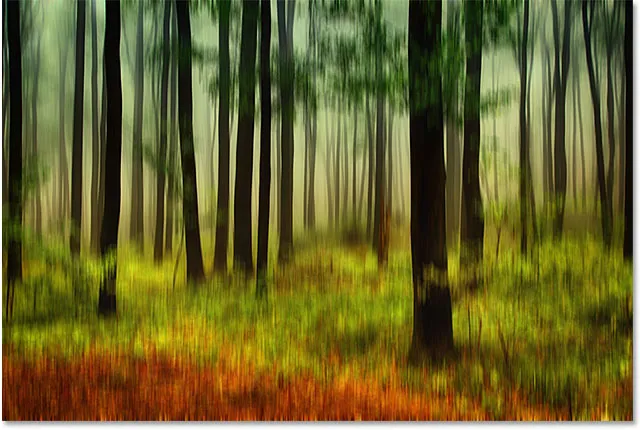
Klikk OK for å lukke dialogboksen. Her er mitt bilde med den opprinnelige bevegelsesskarpheten brukt:

Bildet etter påføring av filteret Motion Blur.
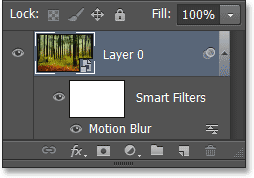
Hvis vi ser i lag-panelet, ser vi Motion Blur-filteret oppført som et smart filter under bildet:

Lag-panelet som viser bevegelsesslør smartfilter.
Trinn 3: Velg Smart-filterets lagmaske
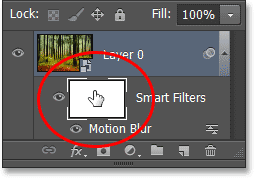
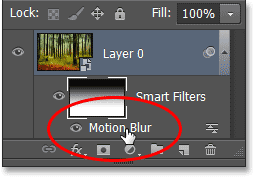
Å bruke Motion Blur-filter jevnt på hele bildet er ikke den mest interessante effekten, så la oss begrense uskarpheten til bare de nedre delene av bildet. Vi kan gjøre det enkelt ved hjelp av en lagmaske. Faktisk legger Photoshop automatisk til en Smart Filter-lagmaske for oss, som vi kan velge ved å klikke på maskenes miniatyrbilde i lag-panelet. En hvit markering kant vises rundt miniatyrbildet slik at du vet at masken er valgt nå:

Ved å klikke på miniatyrbildet av det smarte filterlaget.
Trinn 4: Velg Gradient Tool
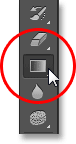
Velg deretter Photoshop's Gradient Tool fra Verktøy-panelet til venstre på skjermen:

Velge gradientverktøyet.
Trinn 5: Velg den svarte, hvite gradienten
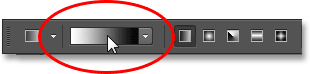
Når Gradient Tool er valgt, klikker du på forhåndsvisningslinjen for gradient i Alternativer-linjen øverst på skjermen:

Klikk på forhåndsvisningslinjen for gradient.
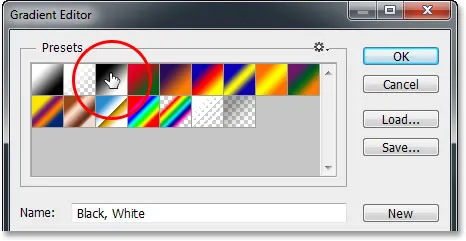
Dette åpner Gradient Editor, med et utvalg forhåndsinnstilte graderinger å velge mellom øverst. Velg den svarte, hvite gradienten ved å klikke på miniatyrbildet (tredje fra venstre, øverste rad), og klikk deretter OK for å lukke ut av gradientredigereren:

Velge den svarte, hvite gradienten.
Trinn 6: Dra ut en gradient fra topp til bunn
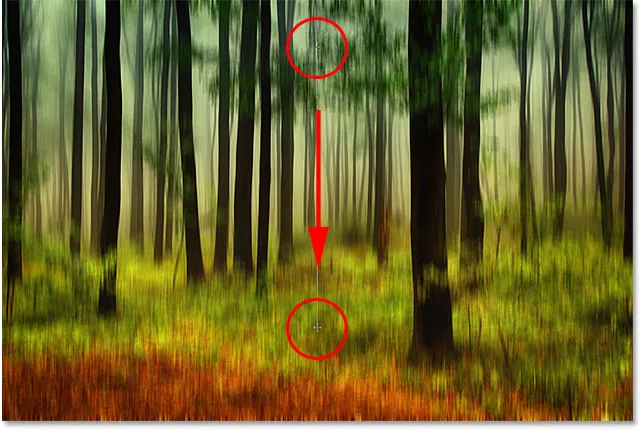
Med Gradient Tool i hånden, den svarte, hvite gradienten som er valgt og Smart Filter-lagmasken også valgt, klikker du nær toppen av bildet for å angi et startpunkt for gradienten, og dra med museknappen fortsatt nede bunnen av bildet. Trykk og hold nede Skift- tasten på tastaturet mens du drar for å gjøre det lettere å dra i en rett vertikal linje. Når du kommer nær bunnen av bildet, slipper du museknappen for å angi sluttpunktet for gradienten, og slipp deretter Shift-tasten:

Dra ut en svart til hvit gradient på lagfilteret Smart Filter.
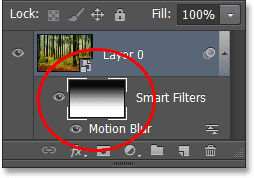
Når du slipper museknappen, fortsetter Photoshop og tegner gradienten på lagmasken. Området langs toppen av bildet har nå ikke noe uskarphetighet påført, mens området langs bunnen har uskarpheten påført med full styrke. Området derimellom er overgangsområdet der uskarphetseffekten gradvis øker når den beveger seg mot bunnen av bildet:

Bevegelsesoskarpheten er nå begrenset til det nederste området av bildet.
Selv om vi ikke kan se den svart / hvite gradienten i dokumentvinduet, kan vi se den i lagmaskenes miniatyrbilde i lag-panelet:

Forløpet er synlig i miniatyrbildet av masken for smartfilterlag.
Trinn 7: Juster bevegelses uskarphet på nytt om nødvendig
Takket være kraften fra smarte filtre i Photoshop, er det enkelt å gå tilbake på dette tidspunktet og endre mengden bevegelsesoskar hvis nødvendig. Bare dobbeltklikk på filterets navn ( Motion Blur ) i panelet Lag:

Dobbeltklikk på Motion Blur-filteret.
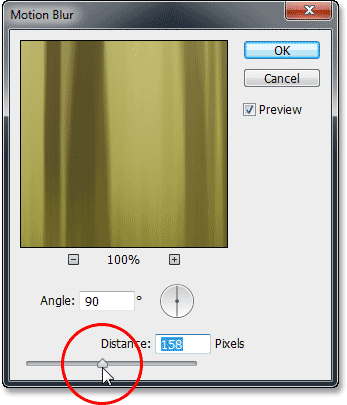
Dette vil åpne dialogboksen Motion Blur på nytt, slik at du kan justere og finjustere uskarphetmengden ved å dra glidebryteren nederst. Jeg tror jeg vil øke avstanden min ganske mye, fra den opprinnelige innstillingen på 90 piksler opp til 158 piksler, noe som gir meg en mye mer uttalt uskarphetseffekt. Igjen kan beløpet ditt være forskjellig avhengig av størrelsen på bildet:

Øke avstanden mens du følger med på forhåndsvisningen i dokumentvinduet.
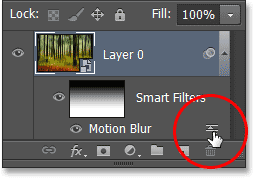
Klikk OK når du er ferdig for å lukke dialogboksen Motion Blur. Vi kan også justere opaciteten (gjennomsiktighetsnivået) til Motion Blur Smart Filter. Dobbeltklikk på ikonet Blandingsalternativer til høyre for filterets navn i lagpanelet:

Dobbeltklikk på Motion Blur-filterets Blending Options-ikon.
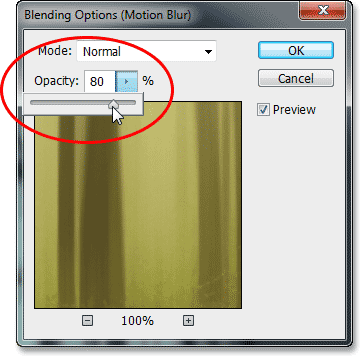
Dette åpner dialogboksen Blandingsalternativer. Her kan vi endre filterets blandingsmodus og det er opacitetsnivå. Jeg kommer til å la blandingsmodus være satt til Normal, men jeg vil senke dens Opacity-verdi ned til 80%, noe som lar noe av det originale bildet vises gjennom uskarpheten (dette er helt valgfritt - føl deg fri til å forlate disse blandingsalternativer alene hvis du allerede er fornøyd med effekten din):

For å senke opaciteten, klikk på den lille pilen til høyre og skyv deretter glidebryteren.
Klikk OK når du er ferdig for å lukke dialogboksen Blandingsalternativer. Her er min effekt etter å ha økt bevegelsesoskarpheten og senket dens opacitet:

Bildet etter justering av bevegelsesoskarphet og opacitet.
Trinn 8: Crop Away The Edges
Det eneste gjenværende problemet er at Motion Blur-filteret har en tendens til å etterlate ganske stygge gjenstander rundt kantene på et bilde. I vårt tilfelle her, hvis du ser langs bunnen av effekten din, vil du sannsynligvis se at den ikke ser helt riktig ut. Nøyaktig hvordan "ikke helt riktig" det ser ut avhenger av hvor mye uskarphet du har brukt, men la oss i alle fall raskt beskjære kantene på bildet for å rydde opp i tingene.
Velg Beskjæringsverktøyet fra Verktøy-panelet:

Velge beskjæringsverktøyet.
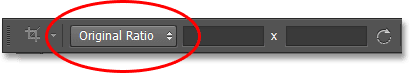
Når beskjæringsverktøyet er valgt, kan du endre aspektforhold- alternativet helt til venstre i alternativlinjen til originalforhold, slik at vi beholder bildets opprinnelige sideforhold når vi beskjærer det:

Endre sideforhold til original forhold.
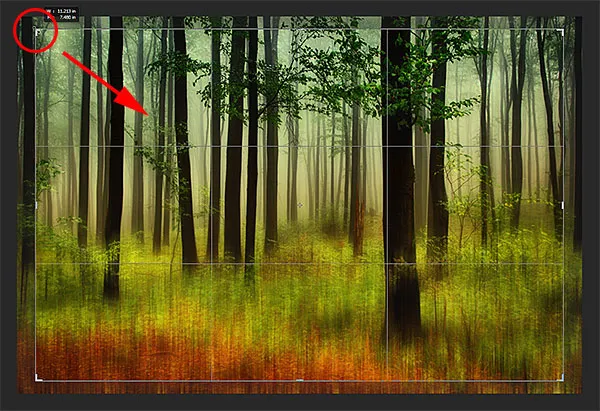
Deretter klikker du på et av hjørnebeskjærene, og med museknappen nede, drar du den på korte måter mot midten av bildet for å endre størrelsen på beskjæringsrammen. Trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet mens du drar et beskjæringshåndtak for å endre størrelsen på beskjæringsrammen fra midten slik at alle fire sider av grensen beveger seg samtidig. Fortsett å dra hjørnehåndtaket bare innover til det uønskede området langs bunnen av bildet faller utenfor beskjæringsgrensen:

Endre størrelse på beskjæringsgrensen for å beskjære problemområdet langs bunnen.
Når du er klar, trykk Enter (Win) / Return (Mac) for å beskjære bildet, og trykk deretter bokstaven V på tastaturet for raskt å velge Move Tool, som vil fjerne beskjæringsrammen fra rundt bildet (så lenge som beskjæringsverktøyet er aktivt, vil beskjæringsgrensen forbli synlig). Og med det er vi ferdige! Her, etter beskjæring av bildet, er mitt endelige motivbildresultat:

Den endelige effekten.