Lær hvordan du kan gjøre ethvert portrettbilde til en svart / hvit- eller fargeblyantskisse ved hjelp av Photoshop CS6.
I denne opplæringen lærer vi hvordan du enkelt kan gjøre et portrettfoto om til en blyantskisse, både i svart og hvitt og i farger, ved hjelp av Photoshop CS6. Hvis du bruker Photoshop CC, kan du sjekke den oppdaterte Photoshop CC-versjonen.
Denne versjonen av opplæringen, fullstendig oppdatert fra den opprinnelige versjonen, har en mer fleksibel, ikke-ødeleggende måte å skape skisseeffekten ved å dra nytte av Photoshops smarte filtre og justeringslag, sammen med noen nyttige lag-blandingsmodi.
Vi starter med å lære hvordan du konverterer bildet til en svart / hvit skisse (og hvordan du kan holde effekten redigerbar med Smart Filters), så avslutter vi tingene ved å lære å fargelegge skissen vår ved å bruke farger fra originalen bilde.
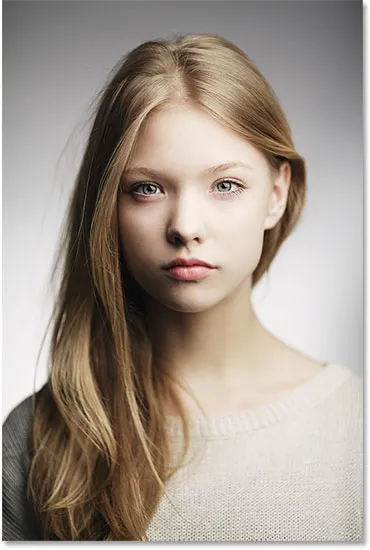
Her er bildet jeg skal bruke (tenåringsportrettfoto fra Shutterstock):

Det originale bildet.
Slik ser det ut som en svart / hvit blyantskisse:

Skissen i svart og hvitt.
Og her er den samme effekten etter å ha lagt til fargene fra det originale bildet:

Skissen i farge.
Denne opplæringen er fra Photo Effects-serien. La oss komme i gang!
Slik gjør du et bilde til en skisse med Photoshop
Trinn 1: Legg til et justeringslag for fargetone / metning
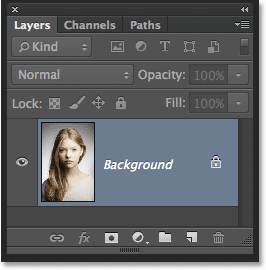
Med bildet mitt nylig åpnet i Photoshop, ser vi i lag-panelet mitt at bildet sitter alene i bakgrunnen, for øyeblikket det eneste laget i dokumentet:

Lag-panelet som viser bildet i bakgrunnslaget.
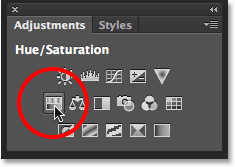
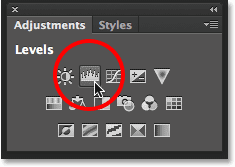
For å lage vår skisseeffekt er det første vi trenger å gjøre å fjerne all fargen fra bildet vårt, og vi kan gjøre det ikke-ødeleggende ved å bruke et justeringslag for fargetone / metning. I Justerings-panelet klikker du på fargetone / metning- ikonet (første ikon på venstre, midterste rad):

Klikk på fargetone / metning-ikonet.
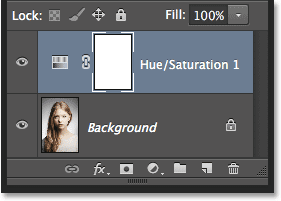
Photoshop legger til et justeringslag for fargetone / metning, kalt fargetone / metning 1 over bakgrunnen:

Justeringslaget som sitter over bakgrunnsjiktet.
Trinn 2: Dra glidebryteren for metning til -100
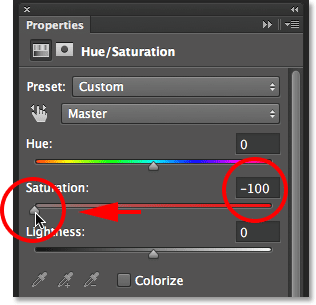
Kontrollene og alternativene for justeringsjustering av farge / metning vises i Egenskaper-panelet . For å fjerne fargen fra bildet, drar du ganske enkelt glidebryteren Saturation helt til venstre til en verdi av -100 :

Dra glidebryteren Saturation helt til venstre.
Dette fjerner all farge fra bildet og etterlater det i svart og hvitt:

Bildet etter å ha fjernet fargen.
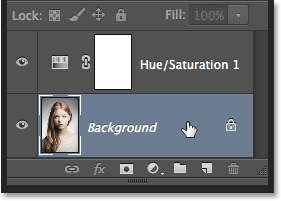
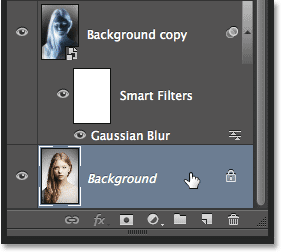
Trinn 3: Velg bakgrunnslaget
Klikk på bakgrunnslaget i lagpanelet for å velge det:

Velge bakgrunnslaget.
Trinn 4: Dupliser bakgrunnslaget
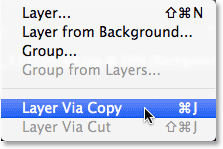
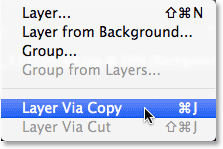
Vi må lage en kopi av bakgrunnsjiktet. For å gjøre det, gå opp til Lag- menyen på menylinjen øverst på skjermen, velg Ny og velg deretter Lag via Kopi . Eller, for en raskere måte å duplisere et lag, trykker du bare på Ctrl + J (Win) / Command + J (Mac) på tastaturet:

Gå til lag> Ny> lag via kopi.
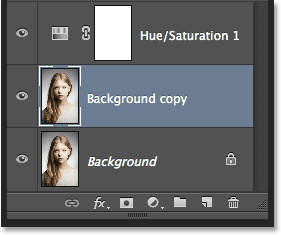
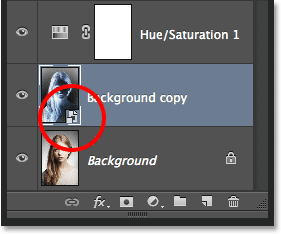
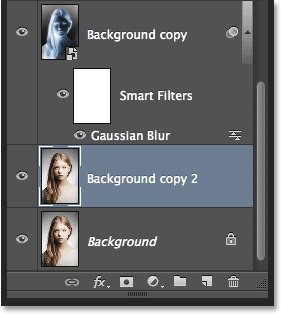
Ingenting ser ut til å ha skjedd med bildet, men hvis vi ser i lag-panelet, ser vi at det har dukket opp en kopi av bakgrunnsjiktet mellom originalen og justeringslaget Hue / Saturation:

Lag-panelet som viser det nye bakgrunnskopielaget .
Trinn 5: Inverter bildet
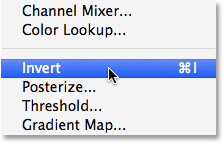
Deretter må vi snu laget. Gå opp til Bilde- menyen øverst på skjermen, velg Justeringer og velg deretter Inverter . Eller trykk Ctrl + I (Win) / Command + I (Mac) på tastaturet for snarveien:

Gå til bilde> Justeringer> Inverter.
Dette inverterer bildet, og gir det et film negativt utseende:

Bildet er nå omvendt.
Trinn 6: Endre Layer Blend Mode til Color Dodge
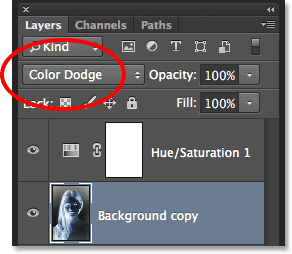
Øverst til venstre i lagpanelet, endre blandingsmodus for bakgrunnskopielaget fra Normal (standard blandingsmodus) til Color Dodge :

Endre blandingsmodus for laget til Color Dodge.
Dette vil gjøre bildet hvitt. Som med bildet mitt, kan du fremdeles se noen få små områder med svart igjen, men for det meste skal det nå virke hvitt (ikke bry deg om den mørke kanten rundt bildet mitt i skjermdumpen. Det er bare Photoshops grå tavleområde og ikke en del av effekten):

Bildet etter å ha endret blandingsmodus til Color Dodge.
Trinn 7: Konverter laget til et smart objekt
En ting jeg liker å gjøre når det er mulig, er å dra nytte av Photoshops smarte filtre, som holder filterene vi bruker på et bilde fullt redigerbare i tilfelle vi vil gå tilbake senere og endre noen av innstillingene. Om et øyeblikk kommer vi til å bruke Gaussian Blur-filteret, men før vi gjør det, la oss sørge for at vi bruker det som et smart filter.
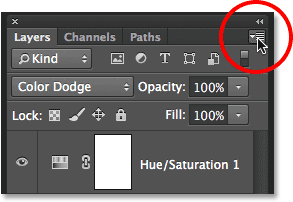
For det må vi først konvertere laget til et smart objekt . Når bakgrunnskopielaget fremdeles er valgt, klikker du på det lille menyikonet i øverste høyre hjørne av lagpanelet:

Klikk på menyikonet for lagpanel.
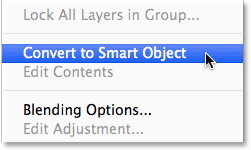
Velg Konverter til smart objekt fra listen som vises:

Velge "Konverter til smart objekt"
Nok en gang ser det ikke ut til at noe har skjedd, men et lite Smart Object-ikon vises i nedre høyre hjørne av lagets forhåndsvisende miniatyrbilde, og forteller oss at det er blitt konvertert til et Smart Object:

Det nye Smart Object-ikonet i forhåndsvisningsminiatyren.
Trinn 8: Bruk det gaussiske uskarphetsfilteret
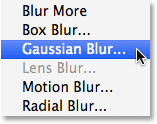
Gå opp til Filter- menyen øverst på skjermen, velg Uklarhet og velg deretter Gaussisk uskarphet :

Går til Filter> uskarphet> Gaussian uskarphet.
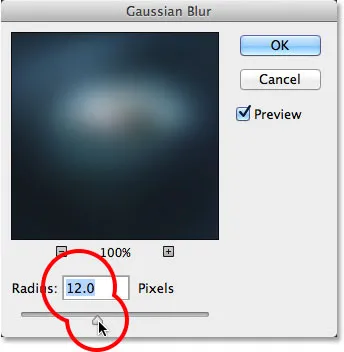
Dette åpner dialogboksen Gaussian Blur. For å lage vår viktigste skisseeffekt, er alt vi trenger å gjøre å bruke litt uskarphet på dette laget. For å gjøre det, klikk på glidebryteren Radius nederst i dialogboksen og begynn å dra den sakte mot høyre for å bruke en liten mengde uskarphet. Hold øye med bildet mens du drar, så ser du det begynner å se mer og mer ut som en skisse. Ikke dra for langt, for for uskarphet vil gjøre at det ser ut som et bilde igjen. Litt uskarphet er alt vi trenger.
Det er ingen spesifikk radiusverdi å velge her siden det vil avhenge både av størrelsen på bildet og av hva du synes ser best ut. For meg setter jeg radiusverdien til rundt 12 piksler:

Dra glidebryteren for å bruke en liten mengde uskarphet.
Klikk OK når du er ferdig for å godta innstillingen din og lukke dialogboksen Gaussian Blur. Her er resultatet:

Skisseeffekten etter påføring av filteret Gaussian Blur.
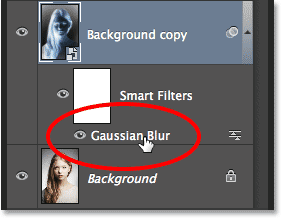
Som jeg nevnte for et øyeblikk siden, er en av de store fordelene ved å bruke et filter som et smart filter at vi lett kan gå tilbake og redigere innstillingene senere hvis det er nødvendig. Hvis vi ser igjen i lag-panelet, ser vi filteret Gaussian Blur oppført som et smartfilter under dets smarte objekt. Hvis du på noe tidspunkt føler at skisseeffekten din kan bruke litt mer finjustering, dobbeltklikker du direkte på ordene Gaussian Blur for å åpne dialogboksen på nytt og justere radiusverdien på nytt:

Dobbeltklikk på Gaussian Blur Smart-filteret for å åpne det for videre redigering.
Trinn 9: Legg til et nivåjusteringslag
Vi har laget vår viktigste skisseeffekt, men den er litt for lett. La oss gjøre det mørkere, og vi kan gjøre det ved å bruke et justeringslag for nivåer. I Justeringspanel igjen, klikk på Nivåikonet (andre ikon fra venstre, øverste rad):

Klikk på Nivåikonet i Justeringer-panelet.
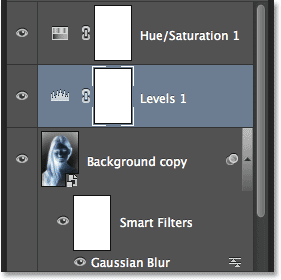
Photoshop legger til et nivåjusteringslag som heter Levels 1 rett over Smart Copy- objektet (og under justeringslaget Hue / Saturation):

Lag-panelet som viser det nye justeringslaget Levels 1.
Trinn 10: Endre blandingsmodus for å multiplisere
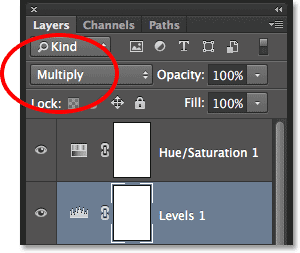
Kontrollene og alternativene for nivåjusteringslaget vises i Egenskaper-panelet, men vi trenger dem faktisk ikke. I stedet for å mørkne skisseeffekten vår, er alt vi trenger å gjøre å endre blandingsmodusen til nivåjusteringslaget fra Normal til Multipliser :

Endre blandingsmodus for nivåjusteringslaget til Multipliser.
Multipliser blandingsmodus er en av de fem mest brukte blandemodusene i Photoshop, og ganske enkelt ved å endre nivåjusteringslaget til Multipliser, har vi klart å mørklegge skisseeffekten raskt og enkelt:

Effekten etter å ha endret blandingsmodus til Multipliser.
Trinn 11: Senk opaciteten hvis nødvendig
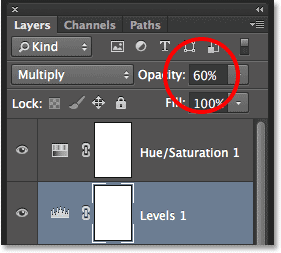
Hvis du oppdager at skissen nå er for mørk, kan du gjøre den klarere ved å senke opaciteten til nivåjusteringslaget. Du finner Opacity- alternativet rett overfor blandingsmodus-alternativet øverst i lag-panelet. Som standard er opaciteten satt til 100%. Jeg vil senke minen til rundt 60%:

Senke opaciteten til nivåjusteringslaget.
Og nå er bildet mitt litt lettere:

Effekten etter å ha senket lagets uklarhet.
Trinn 12: Velg og dupliser bakgrunnslaget igjen
På dette tidspunktet er den grunnleggende skisseeffekten fullført, men hvis du vil hente tilbake noen av bildets originale farger, vil du fortsette med de siste trinnene. Klikk først på bakgrunnslaget (det originale, ikke kopien) for å velge det og gjøre det aktivt igjen:

Klikk på bakgrunnslaget for å velge det.
Deretter, akkurat som vi gjorde tilbake i trinn 4, dupliserer du bakgrunnsjiktet ved å gå opp til Lag- menyen øverst på skjermen, velge Ny, deretter velge Lag via Kopi, eller ved å trykke Ctrl + J (Win) / Kommando + J (Mac) på tastaturet:

Går nok en gang til Lag> Ny> Lag via kopi.
En andre kopi av bakgrunnssjiktet, dette en smart navngitt bakgrunnskopi 2, vil vises rett over originalen:

Lag-panelet som viser det nye bakgrunnen kopi 2- laget.
Trinn 13: Gi nytt navn til laget "Color"
Vi kommer til å bruke dette laget til å fargelegge skissen vår, så i stedet for å stille opp med Photoshops generiske lagnavn som "Bakgrunnskopi 2", la oss nevne laget noe mer beskrivende. Dobbeltklikk direkte på ordene bakgrunnskopi 2, som vil velge og utheve navnet, og deretter gi det nytt navn til farge . Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta det nye lagnavnet:

Gi nytt navn til bakgrunnskopien 2- laget til Color .
Trinn 14: Dra laget over de andre
Vi må flytte vårt fargelag til toppen av lagbunken. For å gjøre det, klikk på den, og med museknappen nede, dra laget oppover til du ser en hvit horisontal linje rett over fargetone / metningslaget:

Dra fargelaget over de andre lagene.
Når den hvite linjen vises, slipper du museknappen for å slippe fargelaget på plass:

Fargelaget sitter nå øverst på lagbunken.
Trinn 15: Endre blandingsmodus på laget til farge
Hvis du vil fargelegge skissen med fargene fra det originale bildet, endrer du blandingsmodus for fargelaget fra Normal til Farge :

Endre lagblandingsmodus til farge.
Fargeblandingsmodusen skjuler all toninformasjon (lysstyrkeverdiene) på laget og lar bare fargene vise seg, og skaper vår fargeleggingseffekt:

Resultatet etter å ha endret blandingsmodus til Color.
Trinn 16: Senk fargelagets opacitet
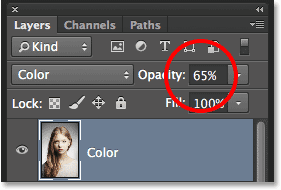
Til slutt, hvis fargen ser for intens ut, kan du redusere den ved å senke Opacity- verdien til fargelaget. Jeg vil senke gruven ned til 65% :

Senker fargelagets opacitet til 65%.
Og her, med mer subtile farger, er mitt endelige "portrett å skisse" resultat:

Den endelige effekten.
Hvor skal du neste …
Og der har vi det! Slik gjør du et portrettfoto til enten en svart / hvit- eller fargeblyantskisse ved hjelp av smarte filtre, justeringslag og blandingsmodus i Photoshop CS6! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!