I denne opplæringen lærer vi hvordan du plasserer ett bilde inne i et annet for å lage interessante sammensatte effekter ved hjelp av Photoshops enkle, men kraftige Paste Into- kommando. Med Lim inn, kan vi velge et område i ett bilde, og deretter kopiere og lime inn et andre bilde direkte i vårt utvalg. For denne opplæringen bruker jeg Lim inn for å plassere et bilde i en bilderamme, men som med alle Photoshop-opplæringsprogrammene våre, er målet ikke bare hvordan du kan lage denne spesifikke effekten. Når du har lært hvordan Paste Into-kommandoen fungerer, vil du uten tvil oppdage mange andre kreative bruksområder for den på egen hånd.
Jeg bruker Photoshop CS6 her, men denne opplæringen er også fullt kompatibel med både Photoshop CS5 og Photoshop CC (Creative Cloud). For CS4 og tidligere versjoner, eller for et annet eksempel på hvordan Paste Into kan brukes, vil du sjekke ut vår originale plassering av et bilde i en annen tutorial.
For å lage denne effekten, trenger du to bilder. Her er min første (bildet som inneholder bilderammen) (høstens rammefoto fra Shutterstock):

Det første bildet.
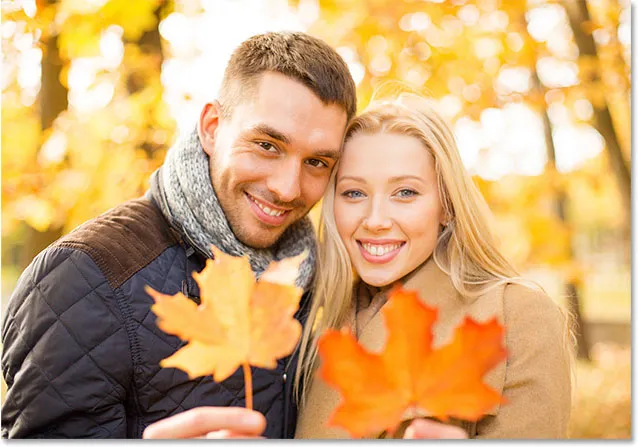
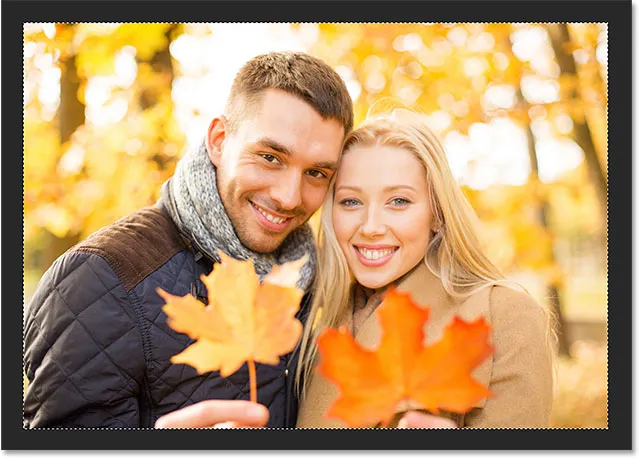
Her er mitt andre bilde (bildet jeg skal plassere innenfor rammen) (par i høstparkfoto fra Shutterstock):

Det andre bildet.
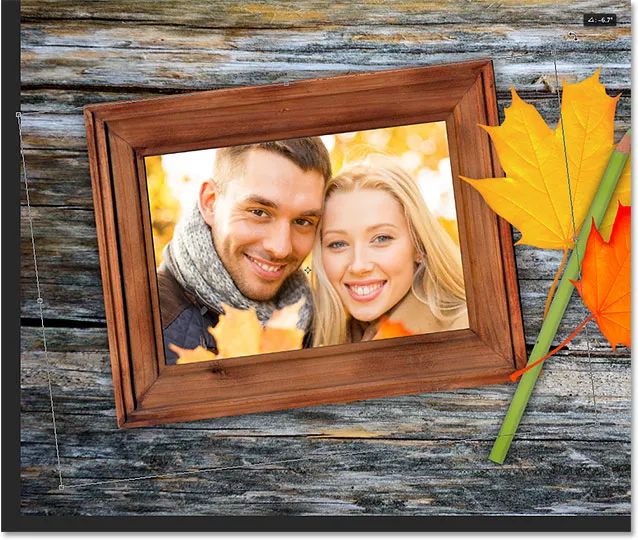
Og her er hvordan den endelige kompositten vil se ut:

Den endelige effekten.
Slik plasserer du et bilde inne i et annet
Trinn 1: Velg området der du vil at det andre bildet skal vises
Begynn med bildet du plasserer det andre bildet i, og tegn et utvalg rundt området der det andre bildet skal vises. Selve valgverktøyet du trenger, vil avhenge av formen på området. I mitt tilfelle begynner jeg med bildet av bilderammen og ønsker å plassere det andre bildet i rammen. Rammen er en enkel rektangulær form, slik at du kanskje tror at det rektangulære markeringsverktøyet ville fungere. Imidlertid er rammen også vippet i en vinkel, så et bedre valg her vil være Photoshop's Polygonal Lasso Tool .
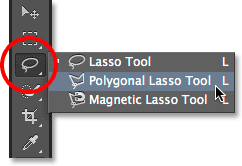
Som standard er det polygonale Lasso-verktøyet hekket bak det vanlige Lasso-verktøyet i Verktøy-panelet. For å få tilgang til det, vil jeg klikke og holde inne på Lasso Tool-ikonet til det vises en utrullingsmeny som viser meg de andre verktøyene som gjemmer seg bak det. Så velger jeg Polygonal Lasso Tool fra menyen:

Klikk og hold på Lasso Tool, og velg deretter Polygonal Lasso Tool.
Se alle våre opplæringsprogrammer for valg av Photoshop
Det polygonale Lasso-verktøyet lar oss tegne rettsidige polygonale valg ved å bare klikke på punktene der retningen til valgkonturen må endres. Hver gang vi klikker på et nytt punkt, legger Photoshop til en rett linje mellom det nye punktet og det forrige punktet, og vi fortsetter å klikke rundt i området vi velger, legge til et nytt linjesegment med hvert klikk til vi har gjort vårt langt tilbake til begynnelsen. For å fullføre utvalget, trenger vi bare å klikke igjen på det opprinnelige punktet.
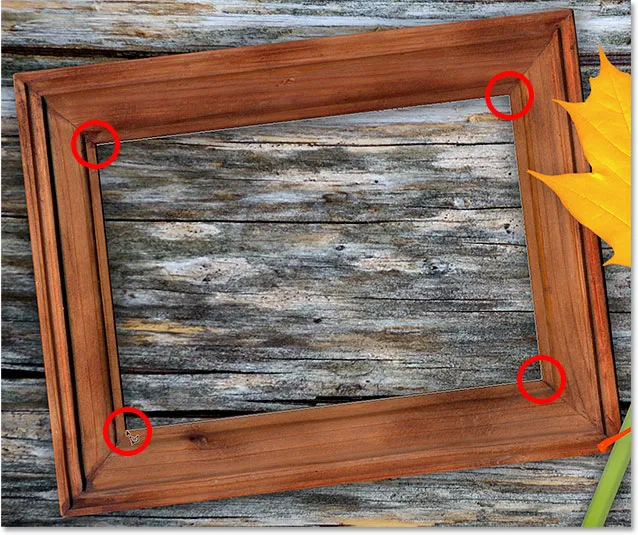
Det er enkelt å velge området innenfor bilderammen med Polygonal Lasso Tool. Alt jeg trenger å gjøre er å klikke i hvert av de fire hjørnene. Jeg begynner med å klikke i øvre venstre hjørne, så flytter jeg over til øvre høyre hjørne og klikker, ned til nedre høyre hjørne og klikker, og deretter tilbake til nedre venstre hjørne og klikker. Du vil ikke se den tradisjonelle valgmuren for marsjerende maur mens du tar et valg med Polygonal Lasso Tool. I stedet vil du se en tynn rute som sammenføyer punktene:

Klikk i hjørnene for å velge fotoområdet til rammen.
For å fullføre utvalget, klikker jeg igjen på det første punktet i øverste venstre hjørne, og nå er området innenfor rammen valgt, med den standard markeringsmuren for "marsjerende maur" nå synlig:

Klikk igjen på startpunktet for å fullføre valget.
Trinn 2: Velg og kopier det andre bildet
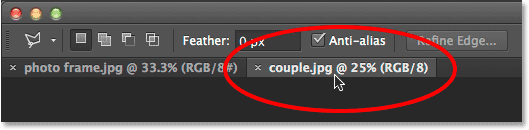
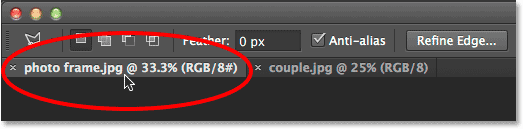
Bytt til det andre bildet ditt (det du vil plassere i utvalget) enten ved å åpne det hvis det ikke allerede er åpent eller ved å klikke på fanen øverst i dokumentet:

Bytte til det andre bildet ved å klikke på dokumentfanen.
Jobber med faner og flytende dokumenter i Photoshop
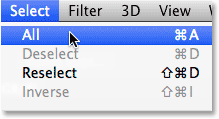
Vi må kopiere dette bildet til utklippstavlen, så vi kan lime det inn i utvalget vi gjorde i forrige bilde. For å kopiere den, må vi først velge den, så gå opp til Velg- menyen i menylinjen øverst på skjermen og velg Alle . Eller trykk Ctrl + A (Win) / Command + A (Mac) på tastaturet:

Går til Velg> Alle.
En markering vil vises rundt kantene på bildet, og fortelle deg at det nå er valgt:

Det andre bildet er valgt.
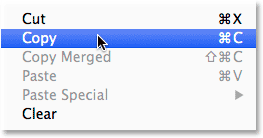
Når bildet er valgt, gå opp til Rediger- menyen øverst på skjermen og velg Kopier, eller trykk Ctrl + C (Win) / Command + C (Mac) på tastaturet:

Går til Rediger> Kopier.
Trinn 3: Lim inn det andre bildet i utvalget
Bytt tilbake til det første bildet ved å klikke på fanen øverst i dokumentet:

Klikk på fanen for å se det første bildet igjen.
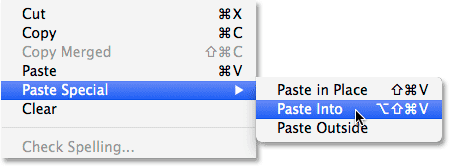
Valget vi opprettet for et øyeblikk siden vil fremdeles være synlig. For å lime det andre bildet inn i utvalget, gå opp til Rediger- menyen øverst på skjermen, velg Lim inn spesial, og velg deretter Lim inn :

Går til Rediger> Lim inn spesial> Lim inn.
Og akkurat slik vises bildet inne i utvalget. I mitt tilfelle er bildet tydeligvis for stort for rammen, men vi får se hvordan du løser det i løpet av et øyeblikk:

Effekten etter at du har limt det andre bildet inn i utvalget.
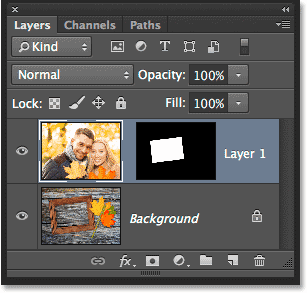
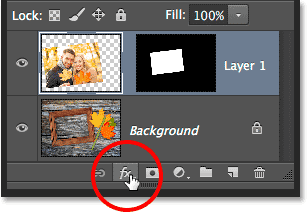
Før vi går lenger, la oss ta en rask titt i lagpanelet slik at vi kan se hva som har skjedd. Legg merke til at vi nå har to lag. Det originale bildet sitter på bakgrunnslaget på bunnen, og så snart vi valgte kommandoen Lim inn, la Photoshop et helt nytt lag over det og plasserte det andre bildet på dette nye laget:

Lag-panelet som viser det andre bildet på sitt eget lag.
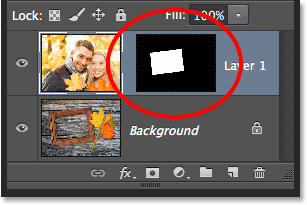
Hvorfor er det andre bildet bare synlig i området vi valgte? Det er fordi Photoshop brukte vårt utvalg til å lage en lagmaske for det andre bildet. Vi kan se masken i lagmaskenes miniatyrbilde . Det hvite området representerer området der bildet er synlig i dokumentet, mens det svarte området rundt det er der bildet er skjult fra visningen:

Photoshop gjorde vårt utvalg til en lagmaske for å kontrollere synligheten av det andre bildet.
Forstå lagmasker i Photoshop
Trinn 4: Endre størrelse på og endre det andre bildet med gratis transformasjon
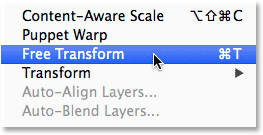
Hvis bildet ditt er for stort for det valgte området, og du må endre størrelsen på det (som jeg gjør), går du opp til Rediger- menyen øverst på skjermen og velger Gratis transformering . Eller trykk Ctrl + T (Win) / Command + T (Mac) på tastaturet for å velge Free Transform med snarveien:

Går til Rediger> Gratis transformering.
Dette plasserer Free Transform-boksen og håndterer (de små rutene) rundt bildet. Legg merke til at Free Transform-boksen vises rundt de faktiske dimensjonene på bildet, ikke bare den delen som er synlig. Hvis du ikke kan se hele Free Transform-boksen fordi bildet ditt er så stort at det strekker seg rett utenfor skjermen, går du opp til Vis- menyen øverst på skjermen og velger Fit on Screen :

Går til Vis> Fit on Screen.
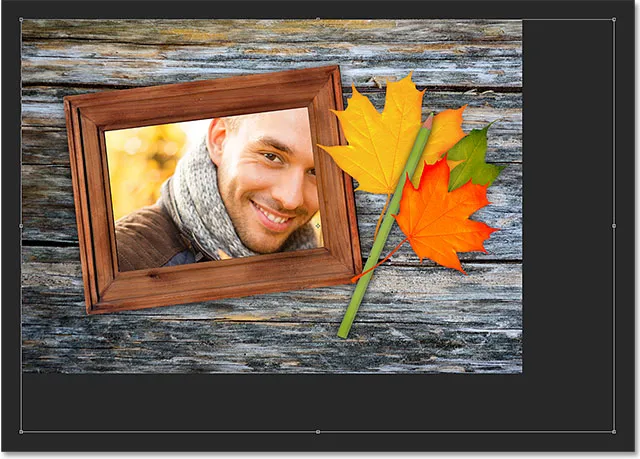
Dette vil zoome bildet ut øyeblikkelig slik at alt, inkludert Free Transform-boksen, passer på skjermen din:

Free Transform-boksen omgir selve bildet, ikke bare det lille synlige området.
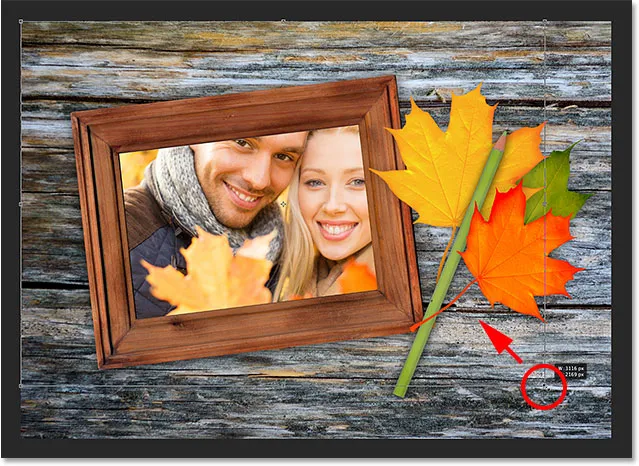
Hvis du vil endre størrelsen på bildet, trykker du og holder nede Skift- tasten på tastaturet, klikker og drar et av de fire hjørnene i Free Transform-boksen. Hold Skift-tasten nede mens du drar låser i det opprinnelige sideforholdet på bildet mens du endrer størrelse på det, slik at du ikke forvrenger formen ved et uhell. Her drar jeg nederste høyre hjørne innover, men noen av hjørnene vil fungere. Forsikre deg om (veldig viktig!) At når du er ferdig med å dra hjørnet, slipper du musetasten først og deretter slipper Shift-tasten . Hvis du slipper Shift-tasten før du slipper musetasten, mister du det opprinnelige sideforholdet på bildet:

Dra et av hjørnehåndtakene innover mens du holder nede Skift-tasten.
For å flytte og flytte bildet inne i det valgte området, klikker du bare og drar hvor som helst i boksen Gratis transformering. Du trenger ikke å holde nede Shift-tasten denne gangen. Bare ikke klikk på det lille målsymbolet i midten, ellers flytter du målet, ikke bildet:

Klikk og dra inne i Free Transform-boksen for å plassere bildet inne i rammen.
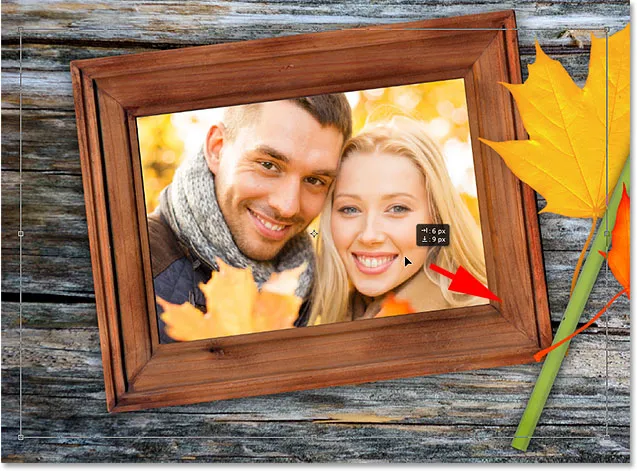
Hvis du også trenger å rotere bildet ditt, flytter du musepekeren utenfor boksen Free Transform. Når du ser markøren endre seg i en buet, tosidig pil, klikker du og drar med musen. Her roterer jeg bildet mot klokken for å bedre samsvare med rammen:

Klikk og dra utenfor boksen Gratis transformering for å rotere bildet.
Når du er fornøyd med hvordan bildet ser ut, trykker du på Enter (Win) / Return (Mac) på tastaturet for å godta det og gå ut av Free Transform-modus:

Det andre bildet er flyttet, endret størrelse og rotert i rammen.
Trinn 5: Legg til en indre skyggelagseffekt
Avslutningen av effekten, jeg vil legge en indre skygge til kantene på bildet, slik at det ser mer ut som om det faktisk er innenfor rammen i stedet for å se ut som noen nettopp har limt den der inne (som selvfølgelig er akkurat det jeg gjorde ). For å legge til den indre skyggen, klikker jeg på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Lagstiler.
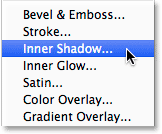
Så velger jeg indre skygge fra listen som vises:

Velge indre skygge fra listen.
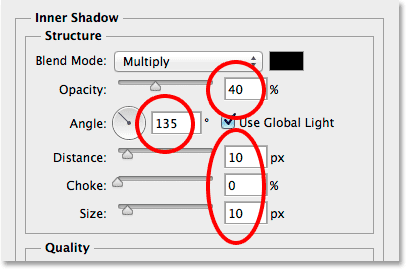
Dette åpner Photoshops Layer Style-dialogboks satt til alternativene for indre skygge i midtkolonnen. Jeg kommer til å senke Opacity of the Shadow fra standardverdien på 75% ned til 40% slik at den virker mindre intens. Jeg stiller vinkelen til 135 ° slik at lyset ser ut til å lyse fra øverst til venstre, selv om du kanskje vil ha en annen vinkel for bildet ditt. Til slutt setter jeg både størrelse og avstand til 10px . Størrelsesalternativet styrer hvor langt skyggen strekker seg fra kanten, mens avstandsverdien kontrollerer kantmykheten eller fjæringen. Verdiene du trenger vil avhenge mye av størrelsen på bildet, så det kan være lurt å eksperimentere litt med disse to alternativene:

Alternativene for indre skygge.
Klikk OK for å lukke dialogboksen Lagstil. Og med det er vi ferdige! Her, etter å ha lagt til en indre skyggelagseffekt, er mitt endelige resultat:

Den endelige effekten.
Hvor skal du neste …
Og der har vi det! Slik plasserer du en innsiden av en annen i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter.