I denne opplæringen for teksteffekter lærer vi hvordan du graver tekst opp i lysstråler og farger som stråler gjennom og rundt den. Denne versjonen av opplæringen er skrevet om og oppdatert for Photoshop CS6 . Hvis du bruker en tidligere versjon av Photoshop, vil du følge den opprinnelige tutorialen for fargerike lystegn.
Her vil effekten skape. Dette er selvfølgelig bare ett eksempel på effekten. Du kan velge hvilken tekst og farger du vil:

Den fargerike lyssprengningseffekten.
Det er ganske mange trinn involvert i å lage denne teksteffekten, men de er alle fullstendig forklart og enkle å følge, selv om du ikke er ny i Photoshop. Nok en gang er denne versjonen av opplæringen spesielt for Photoshop CS6-brukere. For tidligere versjoner av Photoshop, må du huske å sjekke den originale opplæringen. La oss komme i gang!
Trinn 1: Lag et nytt Photoshop-dokument
La oss starte fra bunnen av ved å lage et nytt dokument for effekten. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Går til Fil> Ny.
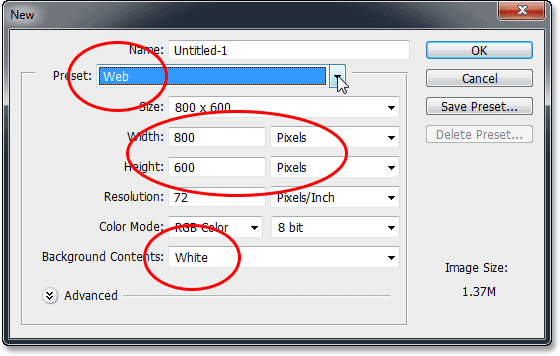
Dette åpner dialogboksen Nytt dokument hvor vi kan angi forskjellige alternativer for det nye dokumentet, inkludert dimensjoner. For denne opplæringen skal jeg holde ting enkelt ved å velge Web for forhåndsinnstilt alternativ nær toppen av dialogboksen, som automatisk setter bredden til 800 piksler og høyden til 600 piksler . Den setter også oppløsningsverdien til 72 piksler per tomme, men med mindre du oppretter denne effekten for utskrift, trenger du ikke å bekymre deg for oppløsningen. Alternativet bakgrunnsinnhold nederst bør settes til Hvitt . Klikk OK når du er ferdig for å lukke dialogboksen, og et nytt hvitfylt Photoshop-dokument åpnes på skjermen:

Dialogboksen Nytt dokument.
Trinn 2: Legg til teksten
Nå som vi har det nye dokumentet, la oss legge til litt tekst. Velg Type Tool fra Verktøy-panelet helt til venstre på skjermen:

Velge Type Tool.
Trykk bokstaven D på tastaturet for å raskt tilbakestille forgrunnen og bakgrunnsfargene til deres standardverdier, som vil sette forgrunnen din farge til svart (og bakgrunnsfargen din til hvit). Photoshop bruker den nåværende forgrunnen farge som tekstfarge, noe som betyr at tekstfargen din nå også blir svart.
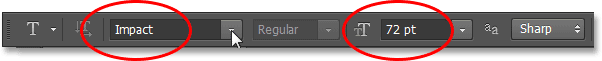
Deretter velger du skrifttypen din oppe i alternativlinjen øverst på skjermen. Denne effekten fungerer best med tykke bokstaver, så jeg velger Impact, og jeg vil angi den opprinnelige størrelsen på skriften til 72 pt . Vi får se hvordan du enkelt endrer størrelse på teksten når vi har lagt den til. Hvis du vil ha mer informasjon om å jobbe med Photoshop, må du huske å sjekke den fullstendige opplæringen for Photoshop Type Essentials:

Angi fontalternativene i alternativlinjen.
Med Type Tool i hånden, angir du fontalternativene og blir svart som tekstfarge, klikker du inne i dokumentet og legger til teksten. Jeg skriver inn ordene "LIGHT BURST":

Legger til teksten min.
Når du er ferdig, klikker du på avmerkingsmerket i alternativlinjen for å godta det og gå ut av tekstredigeringsmodus:

Klikk på avkrysningsmerket i alternativlinjen.
Hvis vi tar en rask titt i lag-panelet, ser vi at teksten vises på et typelag over det hvitfylte bakgrunnslaget:

Lag-panelet som viser det nylig tilførte Type-laget.
Trinn 3: Endre størrelse på teksten med gratis transformasjon
Hvis teksten din virker for liten, som min, kan vi enkelt endre størrelsen på den ved hjelp av Photoshop's Free Transform-kommando. Gå opp til Rediger- menyen øverst på skjermen og velg Gratis transformering :

Går til Rediger> Gratis transformering.
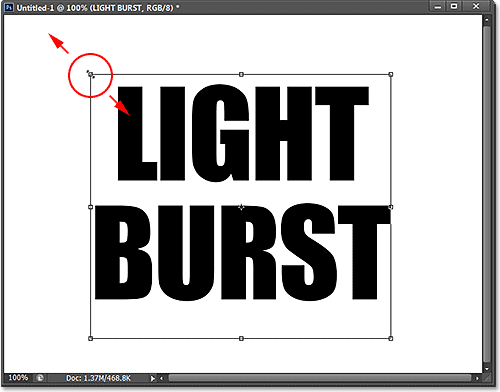
Dette plasserer Free Transform-boksen og håndterer (de små rutene) rundt teksten. For å endre størrelsen på teksten, klikk og dra noen av hjørnehåndtakene . Trykk og hold nede Skift- tasten mens du drar i håndtakene for å begrense proporsjonene av teksten slik at du ikke forvrenger formen på bokstavene (sørg for at du slipper museknappen først før du slipper Shift-tasten). Du kan også flytte teksten på plass ved å klikke hvor som helst i grensen i Free Transform og dra med musen. Når du er ferdig, trykker du på Enter (Win) / Return (Mac) på tastaturet for å godta det og gå ut av Free Transform-modus:

Klikk og dra hjørnehåndtakene for å endre størrelsen på teksten.
Trinn 4: Rastér typelaget
Deretter må vi konvertere teksten fra et Type-lag til piksler, en prosess kjent som rasterisering . Gå opp til Type- menyen (ny i CS6) øverst på skjermen og velg Rasterize Type Layer :

Gå til Type> Rasterize Type Layer.
Ingenting vil se ut til å ha skjedd med teksten, men hvis vi ser i Lag-panelet, ser vi at Type-laget vårt er konvertert til et standard pikselbasert lag:

Type-laget er nå et pikselbasert lag.
Trinn 5: Lagre teksten som et valg
Vi må lage en markering av teksten fra teksten vår og deretter lagre markeringen slik at vi kan laste den inn igjen senere. For å lage markeringsoversikten, trykk og hold Ctrl (Win) / Command (Mac) -tasten på tastaturet og klikker direkte på tekstlagets forhåndsvisningsminiatyrbilde i panelet Lag:

Klikk på forhåndsvisningsminiatyren mens du holder nede Ctrl (Win) / Kommando (Mac) -tasten.
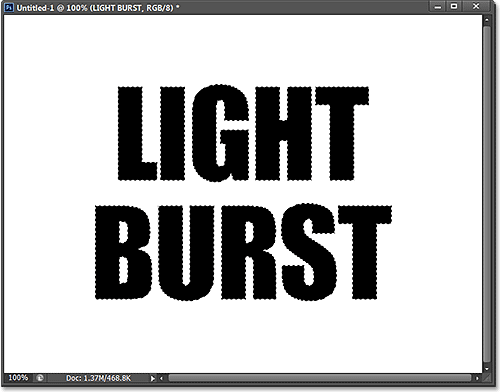
Photoshop laster et utvalg rundt bokstavene:

En markeringsoversikt vises rundt teksten.
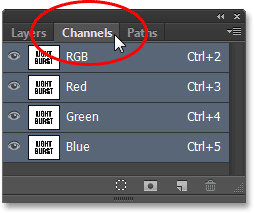
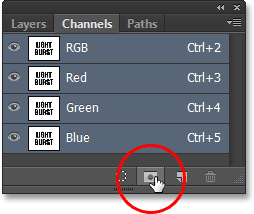
For å lagre valget, bytt til kanalpanelet ved å klikke på navnefanen . Du finner kanalpanelet gruppert ved siden av lag-panelet:

Klikk på fanen for kanaler-panelet.
Klikk deretter på Lagre markering som kanalikon nederst i kanaler-panelet (andre ikon fra venstre):

Klikk på Lagre markering som kanalikon.
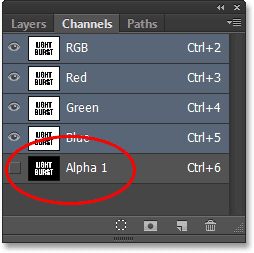
En ny kanal som heter Alpha 1 vises under de røde, grønne og blå kanalene. Utvalget vårt er nå lagret:

Valget er lagret som en ny kanal som heter Alpha 1.
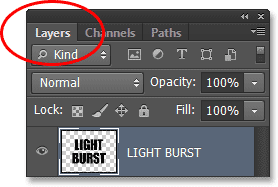
Bytt tilbake fra kanaler-panelet til lag-panelet ved å klikke på navnefanen:

Bytter tilbake til lagpanelet.
Vi trenger ikke markeringsoversikten rundt teksten lenger, så gå opp til Velg- menyen øverst på skjermen og velg Fjern markering . Eller bare trykk Ctrl + D (Win) / Command + D (Mac) på tastaturet for å fjerne markeringen av det med snarveien:

Gå til Velg> Fjern markering.
Trinn 6: Fyll området rundt teksten med hvitt
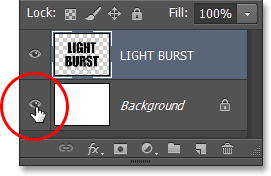
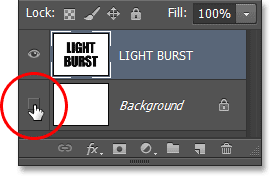
Klikk på bakgrunnslagets synlighetsikon (den lille øyeeplen) for å skjule bakgrunnslaget et øyeblikk et øyeblikk:

Klikk på synlighetsikonet for bakgrunnslaget.
Når det hvitfylte bakgrunnslaget er skjult, ser vi bare tekstlaget i dokumentet. Det grå og hvite sjakkbrettmønsteret som omgir bokstavene er Photoshops måte å representere gjennomsiktighet, noe som betyr at all plassen rundt teksten på laget for øyeblikket er tom:

Området rundt teksten på laget er gjennomsiktig.
Vi må fylle det tomme rommet med hvitt uten å påvirke den svarte teksten, og vi kan gjøre det ved hjelp av Photoshop's Fill-kommando. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Går til Rediger> Fyll.
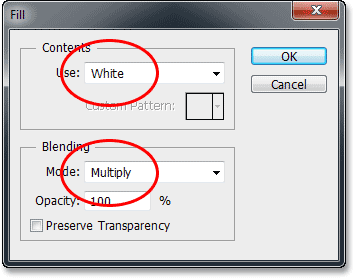
Dette åpner dialogboksen Fyll. Sett alternativet Bruk øverst til Hvitt, og sett deretter blandingsmodusalternativet til Multipliser :

Angi fyllingsalternativer.
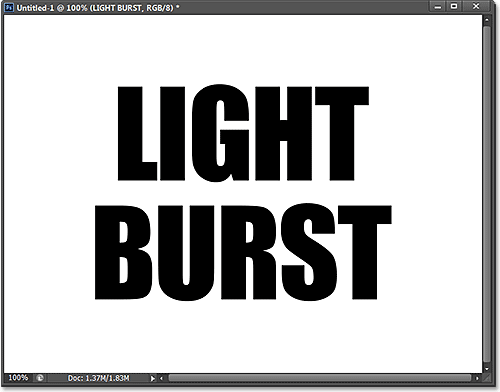
Klikk OK for å lukke dialogboksen Fyll, og Photoshop fyller det gjennomsiktige området rundt bokstavene med hvitt. Ved å sette blandingsmodus til Multipliser, ble ikke de svarte bokstavene påvirket:

Bare det gjennomsiktige området rundt teksten var fylt med hvitt.
Du kan slå på bakgrunnslaget på dette tidspunktet ved å klikke igjen på lagets synlighetsikon . Vi slo bare av hvis midlertidig, slik at vi kunne se hva som skjedde med Fill-kommandoen på tekstlaget:

Klikk igjen på bakgrunnslagets synlighetsikon.
Trinn 7: Bruk det gaussiske uskarphetsfilteret
Vi må legge til en liten mengde uskarphet i teksten vår, og vi kan gjøre det med filteret Gaussian Blur. Gå opp til Filter- menyen øverst på skjermen, velg Uklarhet og velg deretter Gaussisk uskarphet :

Går til Filter> uskarphet> Gaussian uskarphet.
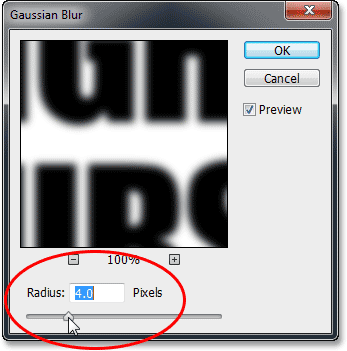
Når dialogboksen Gaussian Blur åpnes, drar du glidebryteren nederst for å stille inn radiusverdien til rundt 4 piksler :

Innstiller radiusverdien til 4 piksler.
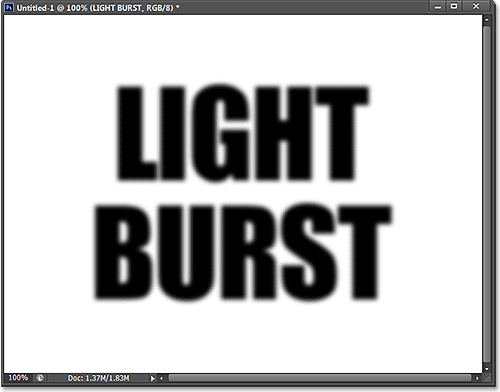
Klikk OK for å lukke dialogboksen. Her er teksten min med uskarpheten brukt:

Teksten etter påføring av filteret Gaussian Blur.
Trinn 8: Bruk Solarize-filteret
Gå nok en gang opp til Filter- menyen øverst på skjermen, men denne gangen velger du Stylize og deretter Solarize :

Gå til filter> Stylize> Solarize.
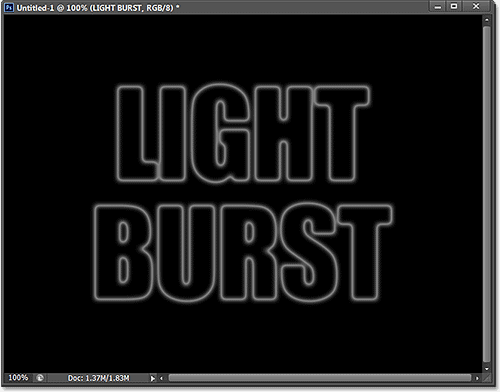
Det er ingen dialogboks for Solarize-filteret. Photoshop bruker det ganske enkelt på tekstlaget, og nå vises teksten som en lysegrå kontur mot svart bakgrunn:

Teksten etter påføring av solfilter.
Trinn 9: Lys teksten med automatisk tone
Vi må lysne opp teksten, og vi kan gjøre det veldig raskt ved å bruke en av Photoshops automatiske bildejusteringer. Gå opp til Image- menyen øverst på skjermen og velg Auto Tone . For våre formål her, spiller det ingen rolle om du velger Auto Tone, Auto Contrast eller Auto Colour, siden vi egentlig jobber med et svart-hvitt bilde. Jeg valgte Auto Tone bare fordi det er den første på listen:

Går til Bilde> Auto tone.
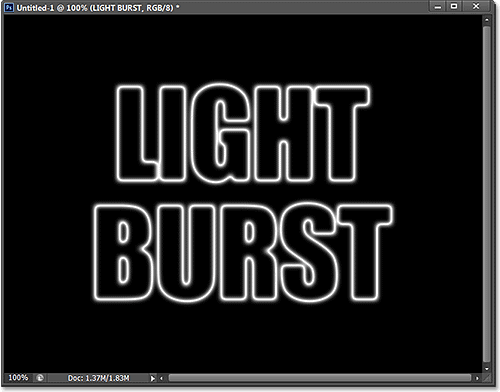
Når du bruker Auto Tone, vises teksten nå mye lysere:

Teksten etter bruk av justering av automatisk tone.
Trinn 10: Dupliser tekstlaget
Vi må lage en kopi av tekstlaget vårt. Gå opp til Lag- menyen øverst på skjermen, velg Ny og velg deretter Lag via kopi . Eller, en raskere måte å duplisere et lag på er å ganske enkelt trykke på Ctrl + J (Win) / Command + J (Mac) på tastaturet:

Gå til lag> Ny> lag via kopi.
En kopi av tekstlaget vises over originalen i lag-panelet:

Lag-panelet som viser kopien av tekstlaget.
Trinn 11: Bruk Polar Coordinates-filteret
Når kopien av tekstlaget er valgt (uthevet i blått) i Lag-panelet, går du opp til Filter- menyen øverst på skjermen, velger Forvrenging og deretter Polar koordinater :

Gå til filter> forvreng> polare koordinater.
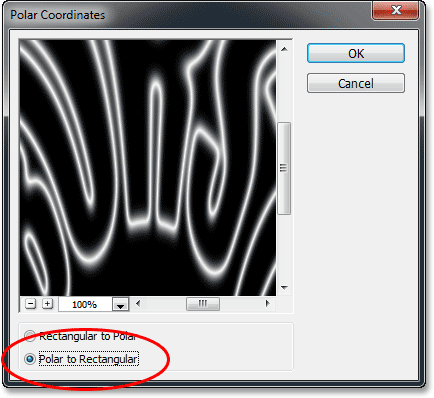
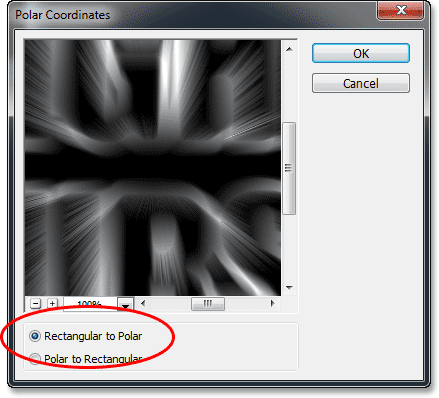
Når dialogboksen Polar koordinater åpnes, velger du alternativet Polar til rektangulær helt nederst, og deretter klikker du OK for å lukke dialogboksen:

Velge alternativet Polar til rektangulær.
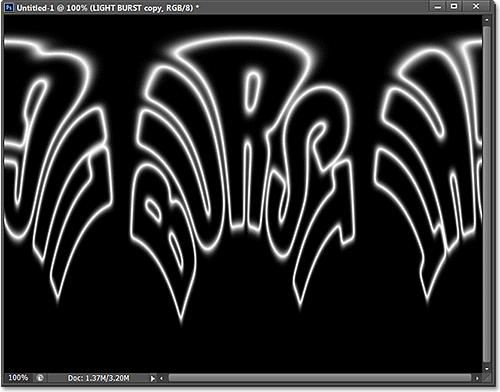
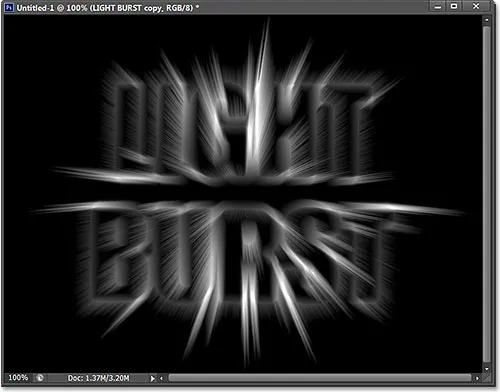
Teksten din vil nå se slik ut:

Teksten etter bruk av filteret Polar Coordinates.
Trinn 12: Roter bildet
Om et øyeblikk kommer vi til å bruke Photoshops vindfilter på bildet, men vindfilteret fungerer bare horisontalt, så før vi kjører det, må vi rotere bildet til dets side. For å gjøre det, gå opp til Image- menyen øverst på skjermen, velg Image Rotation og velg deretter 90 ° CW (med klokken):

Gå til bilde> Bildrotasjon> 90 ° CW.
Bildet skal nå roteres med klokken:

Bildet roterte 90 ° med urviseren.
Trinn 13: Inverter bildet
Deretter må vi snu bildet, slik at de svarte områdene er hvite og de hvite områdene svarte. Gå opp til Bilde- menyen, velg Justeringer, og velg deretter Inverter . Eller trykk Ctrl + I (Win) / Command + I (Mac) på tastaturet:

Gå til bilde> Justeringer> Inverter.
Bildet er nå omvendt:

Bildet etter invertering av lysstyrkeverdiene.
Trinn 14: Bruk vindfilteret tre ganger
For å lage det som til slutt blir lysstrålene, bruker vi vindfilteret. Gå opp til Filter- menyen, velg Stylize, og velg deretter Wind :

Går til Filter> Stiliser> Vind.
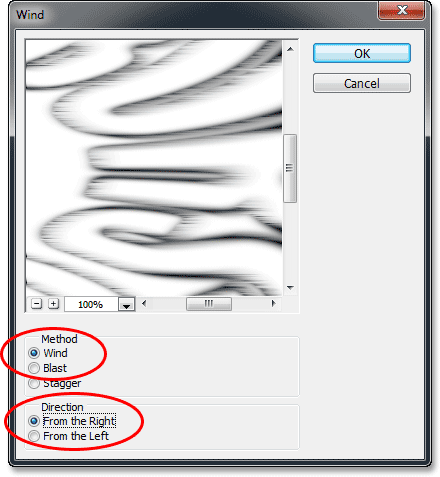
Når dialogboksen Vind vises, setter du Metode- alternativet til Vind, og angir deretter Retningsalternativet til Fra høyre :

Vindfilteralternativene.
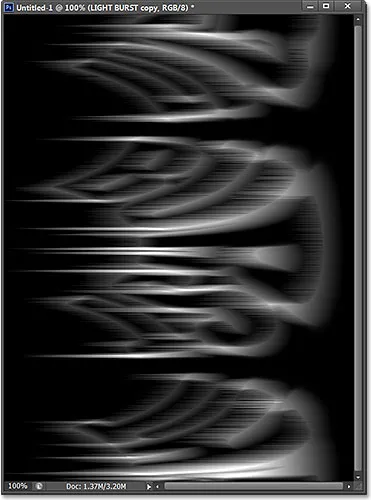
Klikk OK for å lukke dialogboksen. Photoshop bruker vindfilteret på bildet. Vi trenger faktisk å bruke filteret to ganger til, men i stedet for å velge det igjen fra filtermenyen, trykker du bare på Ctrl + F (Win) / Command + F (Mac) på tastaturet. Dette er en praktisk snarvei for påføring av det siste filteret som ble brukt (sammen med innstillingene som ble brukt). Trykk Ctrl + F (Win) / Command + F (Mac) igjen for å bruke vindfilteret på nytt (så det er nå brukt totalt tre ganger). Bildet ditt skal nå se slik ut:

Bildet etter påføring av vindfilteret tre ganger.
Trinn 15: Inverter bildet igjen
Deretter må vi revertere bildet, så nok en gang går opp til Bilde- menyen, velg Justeringer, og velg deretter Inverter, eller trykk Ctrl + I (Win) / Kommando + I (Mac) på tastaturet:

Gå til bilde> Justeringer> Inverter.
Teksten vises nok en gang lysegrå mot svart bakgrunn:

Bildet etter å ha snudd det igjen.
Trinn 16: Lysere teksten igjen med automatisk tone
La oss igjen gjøre teksten lysere ved å gå tilbake til Bilde- menyen og velge Auto Tone :

Gå tilbake til Bilde> Auto tone.
Og nok en gang fremstår teksten lysere:

Teksten etter å ha brukt Auto Tone-kommandoen på nytt.
Trinn 17: Påfør vindfilteret tre ganger til
Trykk Ctrl + F (Win) / Command + F (Mac) på tastaturet tre ganger for å bruke vindfilteret tre ganger til på bildet:

Bildet etter påføring av vindfilteret tre ganger til.
Trinn 18: Roter bildet
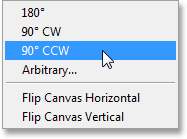
Vi er ferdig med vindfilteret, så la oss rotere bildet tilbake til dets opprinnelige retning. Gå opp til Image- menyen, velg Image Rotation, og velg deretter 90 ° CCW (mot klokken):

Gå til bilde> Bildrotasjon> 90 ° CCW.
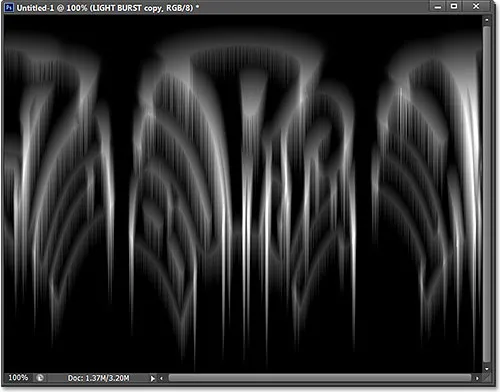
Bildet er nå tilbake til sin opprinnelige posisjon:

Bildet etter å ha rotert det mot klokken.
Trinn 19: Bruk polarkoordinatefilteret igjen
Gå opp til Filter- menyen, velg Forvreng og velg deretter Polarkoordinater . Denne gangen når dialogboksen vises, velger du alternativet Rektangulær til polar nederst:

Velge alternativet Rektangulær til polar.
Klikk OK for å bruke Polar Coordinates-filteret og gå ut av dialogboksen. Lyssprengningseffekten begynner nå å ta form:

Bildet etter påføring av filteret om polarkoordinater.
Trinn 20: Endre Layer Blend Mode til skjerm
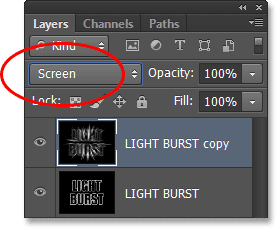
Deretter må vi la vårt originale tekstlag nedenfor vises gjennom lysstrålene, og vi kan gjøre det ved å bare endre topplagets blandingsmodus. Du finner alternativet Blend Mode øverst til venstre i Layer-panelet (det er boksen som er satt til Normal som standard). Klikk på ruten og velg Skjerm fra listen over blandingsmodus som vises:

Endre lagets blandingsmodus fra Normal til skjerm.
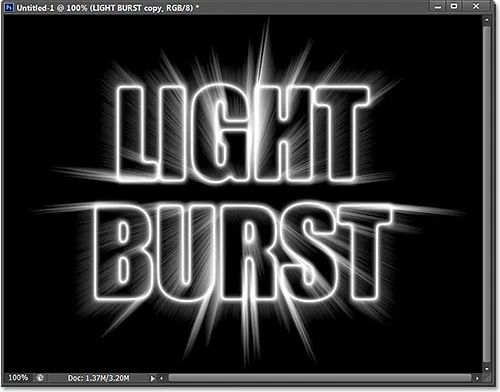
Når blandingsmodusen er satt til Skjerm, ser det ut til at lysstrålene nå skinner gjennom teksten:

Effekten etter å ha endret blandingsmodus til Skjerm.
Trinn 21: Legg til et gradientfylllag
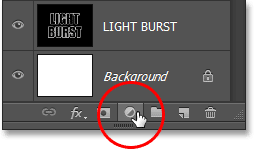
La oss legge til litt tiltrengt farge til effekten, og vi gjør det ved å bruke et gradient Fill-lag. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
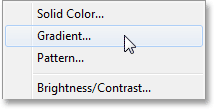
Velg Gradient nær toppen av listen:

Legge til et gradient fylllag.
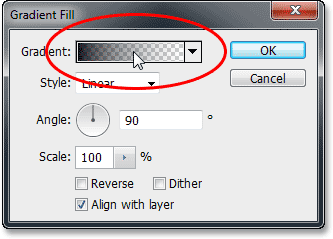
Dette åpner dialogboksen Gradient Fill. Klikk på forhåndsvisningslinjen for gradient øverst for å åpne Gradient Editor :

Klikk på forhåndsvisningslinjen for gradient.
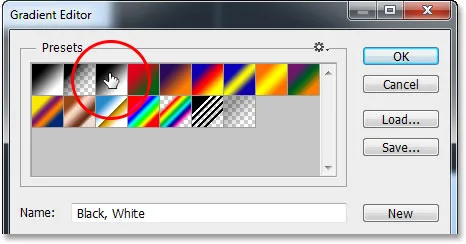
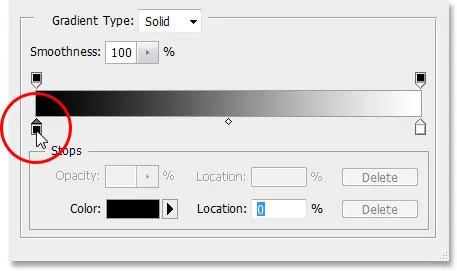
Når Gradient Editor vises, velger du svart, hvitt forhåndsinnstilt gradient ved å klikke på miniatyrbildet øverst i dialogboksen (tredje miniatyrbilde fra venstre, øverste rad). Dette vil gi oss et utgangspunkt for gradienten, og viktigst av alt, vil vi sørge for at begge fargene er satt til 100% opacitet:

Klikk på miniatyrbildet av den svarte, hvite gradienten.
Den nederste halvdelen av Gradient Editor er der vi faktisk kan redigere gradienten. Dobbeltklikk på det svartfylte fargestoppet under venstre ende av den store forhåndsvisningslinjen for gradient:

Dobbeltklikk på det svartfylte fargestoppet til venstre.
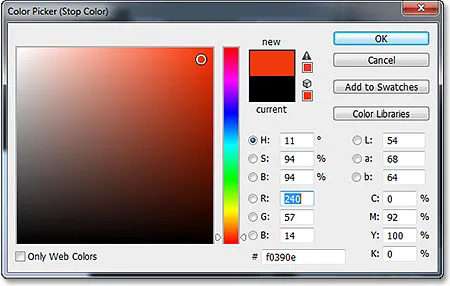
Dette vil åpne Photoshop's Color Picker der vi kan erstatte det svarte i gradienten med hvilken farge vi liker. Jeg velger en rødlig oransje farge. Klikk OK når du har valgt en ny farge for å lukke ut fargevalgeren:

Velge en ny farge på venstre side av gradienten.
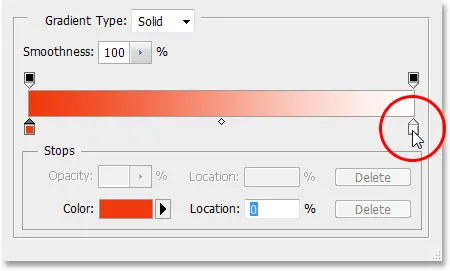
Gjør deretter det samme med den andre siden av gradienten i Gradient Editor. Dobbeltklikk på det hvite fylte fargestoppet under høyre side av forhåndsvisningslinjen for gradient:

Dobbeltklikk på det hvite fylte fargestoppet til høyre.
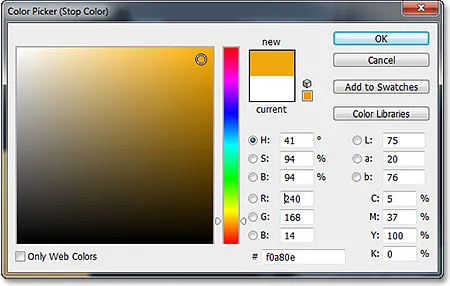
Velg en ny farge til høyre side av gradienten fra Color Picker . Jeg skal velge en oransjegul. Klikk OK når du er ferdig for å lukke fargebryteren igjen:

Velge en ny farge på høyre side av gradienten.
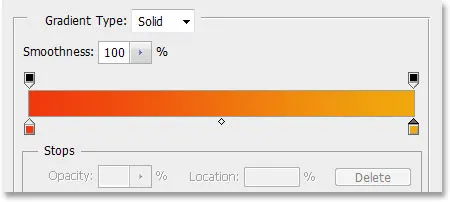
Her er min redigerte gradient med de nye tilpassede fargene. Hvis du er fornøyd med fargene du valgte, klikker du OK for å lukke ut av Gradient Editor, og deretter klikker du OK for å lukke dialogboksen Gradient Fill:

Den nye tilpassede gradienten.
Trinn 22: Endre blandingsmodus for gradientfylllaget til farge
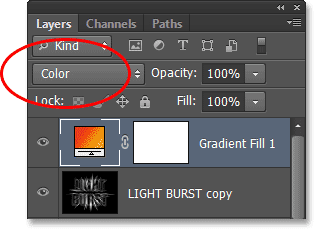
For øyeblikket fyller gradienten hele dokumentet fra topp til bunn, noe som tydeligvis ikke er det vi ønsker. Vi vil bare at den skal fargelegge teksten vår og lysstrålene. For å løse problemet, alt vi trenger å gjøre er å endre blandingsmodus for gradientfyllsjiktet fra Normal til Farge :

Endre blandingsmodus for fyllingslaget Gradient til Color.
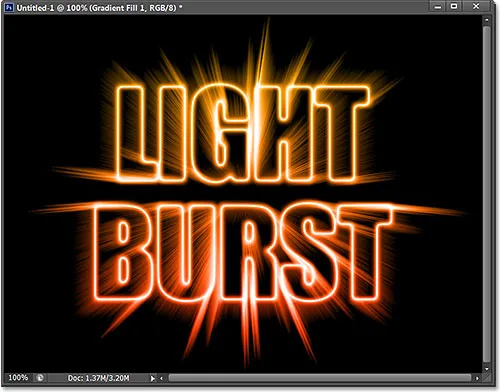
Når blandingsmodusen er satt til Color, farges effekten nå av gradienten:

Effekten etter å ha endret blandingsmodus til Farge.
Trinn 23: Konverter det originale tekstlaget til et smart objekt
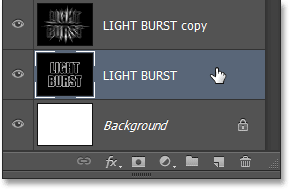
Vi har et siste filter som skal brukes på effekten, og det må brukes på det originale tekstlaget, så først klikker du på det originale tekstlaget i lag-panelet for å velge det og gjøre det aktivt:

Velge det originale tekstlaget.
Filteret vi skal bruke er Radial Blur, men problemet med Radial Blur er at det ikke gir oss en direkte forhåndsvisning av resultatene, noe som betyr at vi ikke kan se uskarphetseffekten før vi faktisk har brukt filter, og det er en elendig måte å jobbe på. Heldigvis er det en enkel måte å løse problemet, og det er ved først å konvertere laget til et smart objekt . Når det originale tekstlaget er valgt, klikker du på det lille menyikonet øverst til høyre i panelet Lag:

Klikk på menyikonet.
Velg Konverter til smart objekt fra menyen som vises:

Velge kommandoen Konverter til smart objekt.
Ingenting vil skje i dokumentvinduet, men et lite Smart Object-ikon vises i nedre høyre hjørne av lagets forhåndsvisningsminiatyr i Layer-panelet, og lar oss få vite at laget nå er et Smart Object:

Laget er nå et smart objekt.
Trinn 24: Bruk et Radial Blur Smart-filter
Eventuelle filtre vi nå bruker på vårt Smart Object, blir Smart Filters, og det flotte med Smart Filters er at vi kan gå tilbake og endre filterinnstillingene så mange ganger vi vil uten å gjøre noen permanente endringer (eller skade) på bildet . La oss bruke Radial Blur-filteret. Gå opp til Filter- menyen, velg Uklarhet, og velg deretter Radial Uklarhet :

Går til Filter> uskarphet> Radial uskarphet.
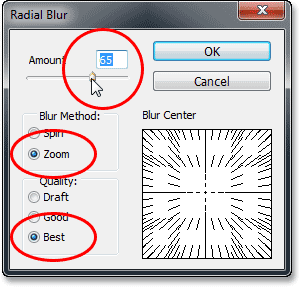
Dette åpner dialogboksen Radial Blur. Sett uskarphetmetoden til å zoome og kvaliteten til Best, og sett deretter beløpverdien øverst til rundt 65 ved å dra glidebryteren. Ikke bekymre deg for å få beløpet nøyaktig riktig, for siden det er et smart filter, kan vi alltid gå tilbake og endre den senere:

Dialogboksen Radial Blur.
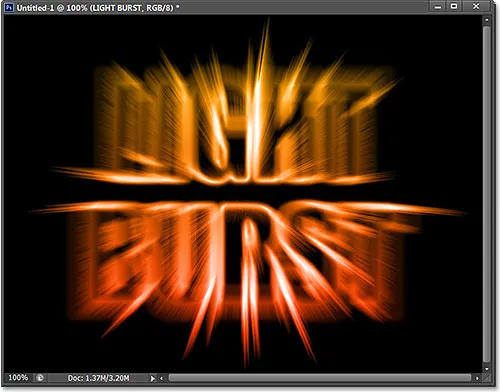
Klikk OK for å lukke dialogboksen. Her er effekten med Radial Blur brukt:

Effekten etter påføring av filteret Radial Blur.
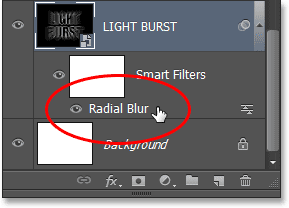
Hvis du ser på tekstlaget i lag-panelet, vil du se Radial Blur Smart-filter oppført rett under det. Hvis du vil prøve en annen mengdeverdi for uskarpheten, dobbeltklikker du bare på filterets navn for å åpne dialogboksen Radial uskarphet på nytt og deretter angi den nye beløpverdien. Klikk OK for å lukke dialogboksen, og Photoshop oppdaterer resultatene i dokumentvinduet. Du kan gjøre dette så mange ganger du vil uten å skade bildet:

Dobbeltklikk på Radial Blur Smart-filteret for å åpne dialogboksen på nytt om nødvendig.
Trinn 25: Legg til et nytt tomt lag
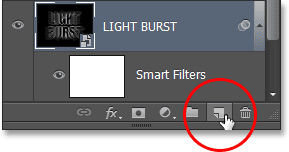
Vi er nesten ferdige. Klikk på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag.
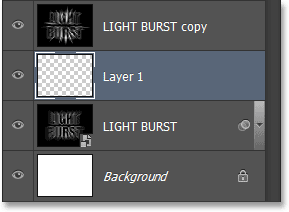
Photoshop legger til et nytt tomt lag som heter Lag 1 mellom de to tekstlagene:

Lag-panelet som viser det nye blanke laget.
Trinn 26: Last inn valget fra kanalpanelet
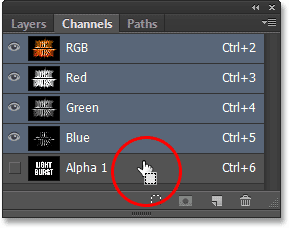
Husker du at valget vi lagret langt tilbake i trinn 5? Det er endelig tid for å laste den inn. For å gjøre det, bytt tilbake til kanaler-panelet (ved siden av lag-panelet) ved å klikke på navnefanen . Trykk deretter og hold Ctrl (Win) / Command (Mac) -tasten på tastaturet og klikk på Alpha 1- kanalen under de røde, grønne og blå kanalene:

Hold Ctrl (Win) / Command (Mac) og klikk på Alpha 1.
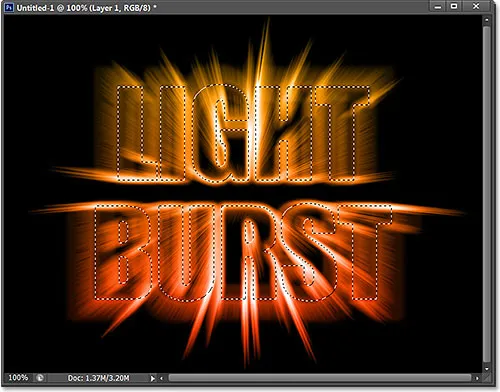
Dette laster utvalget, og markeringsoversikten vises igjen i dokumentet:

Valgskisset fra originalteksten vises igjen.
Trinn 27: Fyll utvalget med svart
Bytt tilbake til Lag-panelet ved å klikke på navnefanen, gå opp til Rediger- menyen og velg Fyll :

Går til Rediger> Fyll.
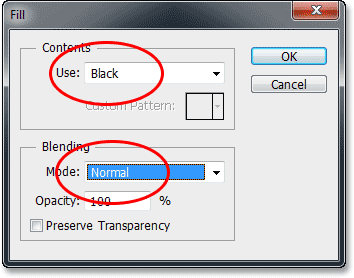
I dialogboksen Fyll setter du alternativet Bruk til svart og blandemodus til Normal :

Forsikre deg om at Blending Mode er satt til Normal denne gangen, ikke Multiply.
Klikk OK for å lukke dialogboksen Fyll. Photoshop fyller utvalget med svart. For raskt å fjerne markeringsoversikten, trykk bare Ctrl + D (Win) / Command + D (Mac) på tastaturet. Og med det er vi ferdige! Her er min endelige effekt:

Det endelige resultatet.
Og der har vi det! Slik lager du en fargerik lyseffekt teksteffekt i Photoshop CS6. Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!