I denne Photoshop-opplæringen lærer vi hvordan du kan vise et enkelt foto som en klynge av former, ligner større "veggklynge" -skjermer der flere bilder, vanligvis i forskjellige rammeformer og -størrelser, er ordnet sammen på en vegg for å danne en større design. I dette tilfellet bruker vi Photoshop til å lage noe lignende, men i mindre skala ved å bruke bare et enkelt bilde.
Slik ser det endelige resultatet ut:

Det endelige resultatet.
Slik oppretter du en form Cluster Photo Display Effect
Trinn 1: Lag et nytt dokument
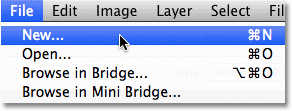
La oss begynne med å lage et nytt Photoshop-dokument. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Gå til Fil> Ny.
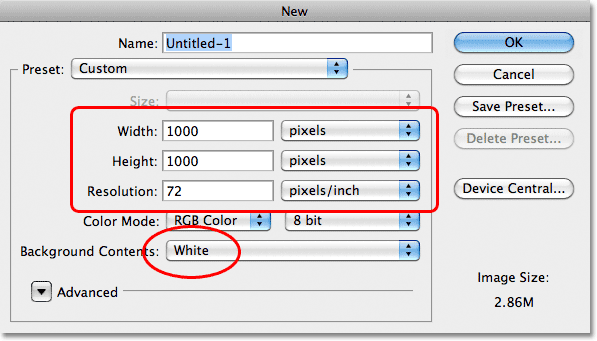
Dette åpner Photoshops nye dokument-dialogboks. Et firkantet dokument fungerer best for denne effekten, så jeg vil stille både bredde og høyde på dokumentet til 1000 piksler, og siden jeg ikke planlegger å skrive ut dette, vil jeg la oppløsningsverdien være satt til 72 piksler / tomme . Dimensjonene og oppløsningen du trenger kan være forskjellige, spesielt hvis du lager dette til utskrift. Sett bakgrunnsinnholdet til hvitt, og klikk deretter OK for å lukke dialogboksen. Et nytt dokument, fylt med hvitt, vises på skjermen din:

Sett bredde og høyde til 1000 piksler, oppløsningen til 72 piksler / tomme, og bakgrunnsinnholdet til hvitt.
Trinn 2: Endre rutenettstørrelse i Photoshop sine preferanser
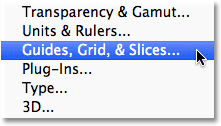
Vi kommer til å bruke Photoshops rutenett for å hjelpe oss med å lage vår formdesign, men først må vi gjøre en endring i størrelsen på rutenettet, og vi gjør det under Innstillinger. Gå til Rediger- menyen øverst på skjermen på en PC, velg Innstillinger, og velg deretter Guider, Rutenett og skiver . Gå til Photoshop- menyen på en Mac, velg Innstillinger, og velg deretter Guider, Rutenett og skiver :

På en PC finnes Innstillinger under Rediger-menyen. På en Mac er de under Photoshop-menyen.
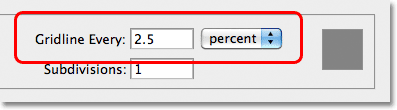
Dette åpner Innstillinger-dialogboksen satt til guider, rutenett og skiver. I rutenett- delen setter du rutenettlinje hver til 2, 5 prosent . La de andre alternativene være satt til standardverdiene. Klikk OK når du er ferdig for å lukke dialogboksen:

Angi rutelinje hver til 2, 5 prosent i rutenett-delen.
Trinn 3: Slå på rutenettet
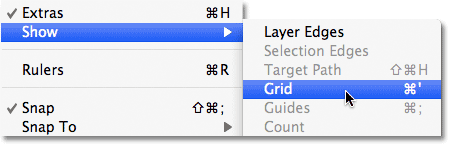
Vi har endret størrelsen på rutenettet, men vi må fortsatt slå rutenettet på i dokumentet. For å gjøre det, gå opp til Vis- menyen øverst på skjermen, velg Vis og velg deretter Rutenett :

Gå til Vis> Vis> Rutenett.
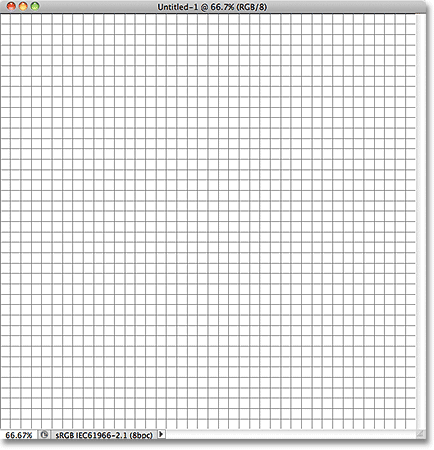
Rutenettet er nå synlig i dokumentet. Selv om vi kan se det, er ikke nettet en del av designet. Det er bare der for visuell referanse for å hjelpe oss ut:

Dokumentet med rutenettet er slått på.
Trinn 4: Legg til et nytt lag
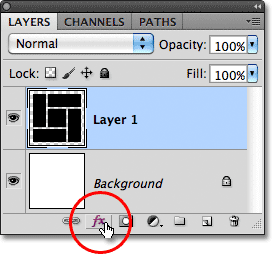
Klikk på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag.
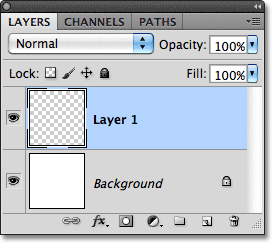
Dette legger til et nytt tomt lag med navnet "Lag 1" over bakgrunnslaget:

Photoshop legger til et nytt lag og navngir det "Lag 1".
Trinn 5: Velg det rektangulære markeringsverktøyet
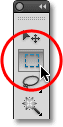
Velg det rektangulære markeringsverktøyet fra Verktøy-panelet:

Velge det rektangulære markeringsverktøyet.
Trinn 6: Tegn et første valg rundt nettet
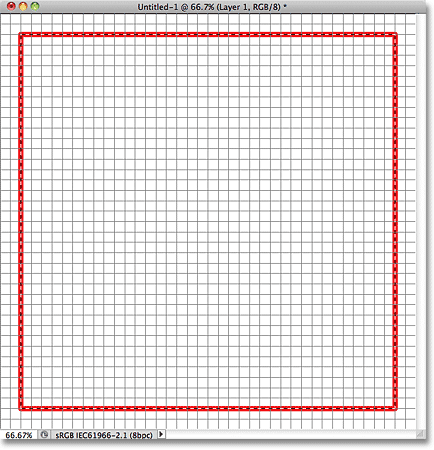
Når det rektangulære markeringsverktøyet er valgt, tegner du en første valgkontur rundt rutenettet, men lar en kant ligge bredden på to firkanter mellom markeringslinjen og kantene på dokumentet. Utvalgsoversikten kan være litt vanskelig å se i et skjermbilde, så jeg har uthevet min i rødt bare for å gjøre det lettere å se at jeg har lagt en rute med to ruter tykke rundt den:

Tegn en markering rundt rutenettet, og etterlater en kant to ruter tykke rundt kantene.
Trinn 7: Fyll utvalget med svart
Gå til Rediger- menyen øverst på skjermen, og velg Fyll :

Gå til Rediger> Fyll.
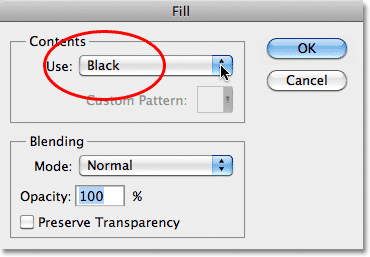
Dette åpner Photoshops Fyll-dialogboks. Endre alternativet Bruk øverst i dialogboksen til Svart :

Endre alternativet Bruk til Svart.
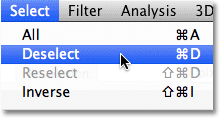
Klikk OK for å lukke dialogboksen. Photoshop fyller utvalget med svart i dokumentet. Vi trenger ikke markeringsoversikten lenger, så for å fjerne den, gå opp til Velg- menyen øverst på skjermen og velg Fjern markering . Du kan også trykke Ctrl + D (Win) / Command + D (Mac) for raskt å fjerne markeringen ved å bruke den raskere hurtigtasten:

Gå til Velg> Fjern merket for å fjerne markeringsoversikten fra rundt det svartfylte området.
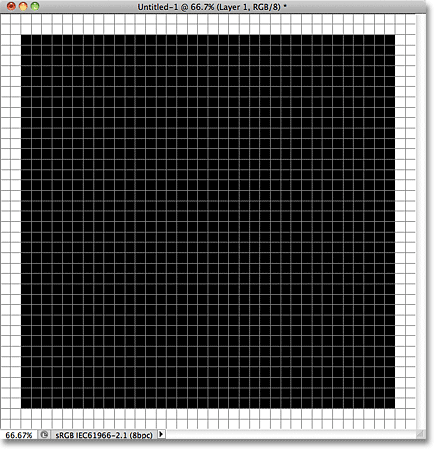
Du skal nå ha en begynnende svartfylt firkantet form i dokumentet. Det gjør virkelig ingen forskjell hvilken farge vi valgte å fylle utvalget med, siden bildet etter hvert vil se overtop av det. Jeg valgte svart rett og slett fordi det er lett å se foran den hvite bakgrunnen, og det gjør det også enkelt å se rutenettlinjene:

Den første sortfylte formen.
Trinn 8: Tegn en serie med smale rektangulære valg
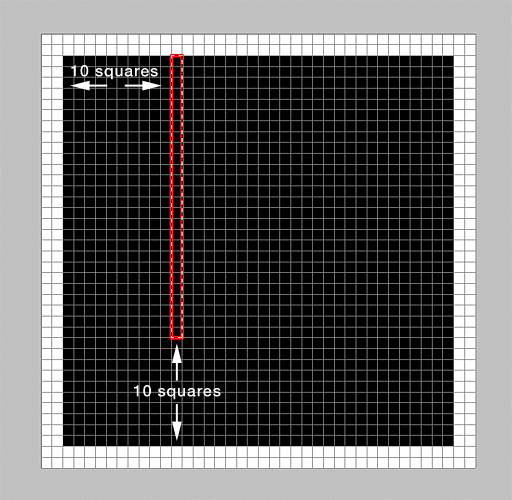
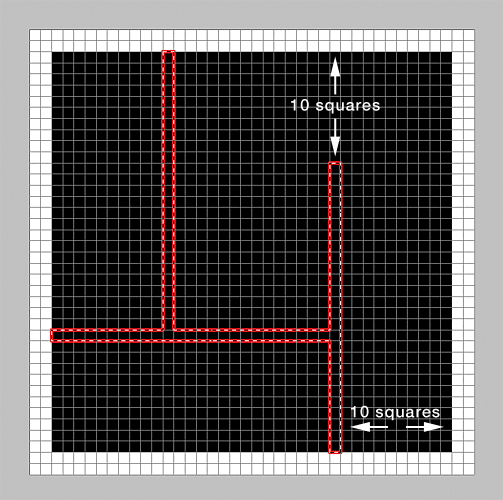
Vi kommer til å dele vår opprinnelige form inn i flere mindre former, og vi vil gjøre det ved å slette deler av den. Først må vi velge områdene vi skal slette. Når det rektangulære markeringsverktøyet fortsatt er valgt, starter du fra venstre side av formen og teller ut 10 vertikale kolonner med firkanter innover mot høyre, start deretter på toppen av formen og tegne et utvalg ned rundt den 11. kolonnen, men la 10 ruter mellom bunnen av utvalget ditt og bunnen av formen. Jeg er klar over at det kan høres forvirrende ut, så jeg har prøvd å gjøre det tydeligere i skjermdumpen ved å fremheve valgutvalget mitt i rødt. Legg merke til at utvalget mitt er bare en kolonne bredt og at det er 10 firkanter mellom utvalget mitt og venstre side av formen, samt 10 firkanter mellom bunnen av utvalget mitt og bunnen av formen:
 Tegn et utvalg rundt den 11. kolonnen med ruter fra venstre, og la 10 ruter nederst ikke valgt.
Tegn et utvalg rundt den 11. kolonnen med ruter fra venstre, og la 10 ruter nederst ikke valgt.
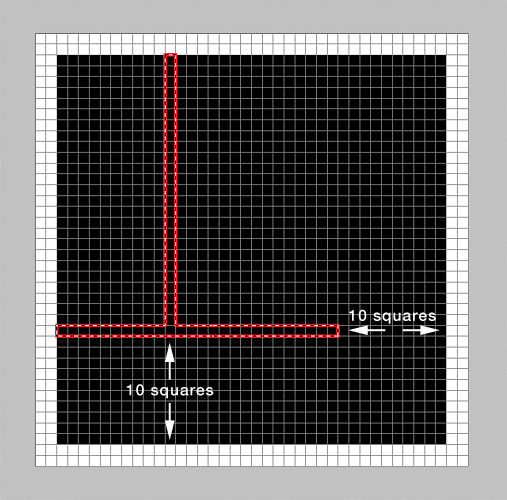
Når du har tegnet det første utvalget, holder du nede Skift- tasten, som midlertidig vil bytte deg til Photoshops Legg til i valgmodus, og deretter telle ut 10 horisontale rader med firkanter oppover fra bunnen av formen og tegne et lignende valg rundt det 11. rad med firkanter som starter fra venstre, og etterlater 10 firkanter mellom høyre kant av utvalget ditt og høyre side av formen. Igjen, skjermbildet gjør det forhåpentligvis lettere å se. Ved å holde Shift-tasten nede, blir dette andre valget lagt til den første, og vi har nå deler av en kolonne og en rad med ruter valgt:
 Hold Skift og tegne et utvalg rundt den 11. raden med ruter fra bunnen, og la 10 ruter til høyre ikke velges.
Hold Skift og tegne et utvalg rundt den 11. raden med ruter fra bunnen, og la 10 ruter til høyre ikke velges.
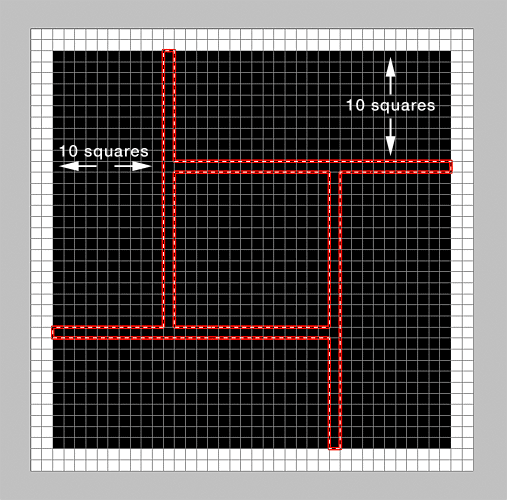
To valg ned, to til å gå. Fortsett å holde nede Shift- tasten, og tell deretter ut 10 kolonner med firkanter fra høyre side av formen og tegne et utvalg oppover rundt den 11. kolonnen, og etterlater 10 firkanter mellom den øverste kanten av valget og toppen av formen. Dette tredje valget er lagt til de to første:
 Hold igjen Skift og tegne et utvalg rundt den 11. kolonnen med ruter fra høyre, og la 10 ruter fra toppen ikke velges.
Hold igjen Skift og tegne et utvalg rundt den 11. kolonnen med ruter fra høyre, og la 10 ruter fra toppen ikke velges.
Til slutt, med Shift- tasten fremdeles holdt nede, kan du telle 10 rader med firkanter fra toppen av formen og tegne et utvalg rundt den 11. raden, med start fra høyre for formen, og etterlate 10 firkanter mellom venstre kant av ditt valg og formens venstre kant. Når du er ferdig, bør du ha deler av to rader og to kolonner med firkanter valgt:
 Hold Skift og tegne et utvalg rundt den 11. raden med firkanter fra toppen, og la 10 ruter til venstre være ikke valgt.
Hold Skift og tegne et utvalg rundt den 11. raden med firkanter fra toppen, og la 10 ruter til venstre være ikke valgt.
Trinn 9: Slett de valgte områdene
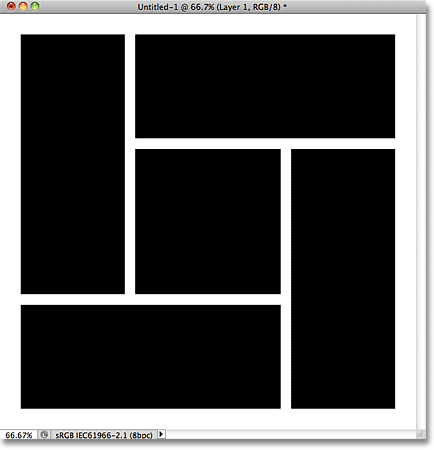
Trykk på Backspace (Win) / Delete (Mac) på tastaturet for å slette de valgte områdene av formen, som umiddelbart skiller den større formen i fem mindre former. Trykk på Ctrl + D (Win) / Command + D (Mac) for raskt å fjerne markeringsskissene fra figurene. Vi trenger ikke lenger rutenettet vårt vises i dokumentet, så gå tilbake til Vis- menyen, velg Vis, og velg deretter Rutenett for å slå rutenettet av. Du kan også trykke på Ctrl + ' (Win) / Command +' (Mac) for å slå den av med den raskere hurtigtasten. Slik ser dokumentet ut etter å ha fjernet markeringsskissene og slått av rutenettet:

Den opprinnelige større formen har blitt delt inn i fem mindre former.
Trinn 10: Legg til en drop Shadow
Klikk på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Lagstiler.
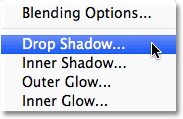
Velg Drop Shadow fra listen over lagstiler som vises:

Velg Drop Shadow.
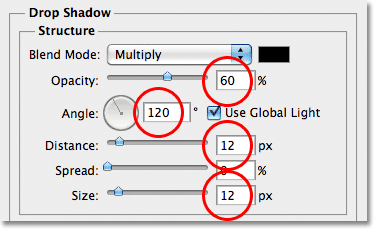
Dette åpner Photoshops Layer Style-dialogboks satt til Drop Shadow-alternativene i den midterste kolonnen. Jeg skal angi skyggens vinkel til 120 ° og jeg vil stille både avstand og størrelse til 12 px . Du må kanskje bruke forskjellige verdier for alternativene Avstand og størrelse hvis du opprettet et større dokument enn størrelsen jeg bruker for denne opplæringen. Til slutt, for å redusere intensiteten på skyggen, vil jeg senke Opacity- verdien ned til 60% :

Drop Shadow-alternativene i dialogboksen Layer Style.
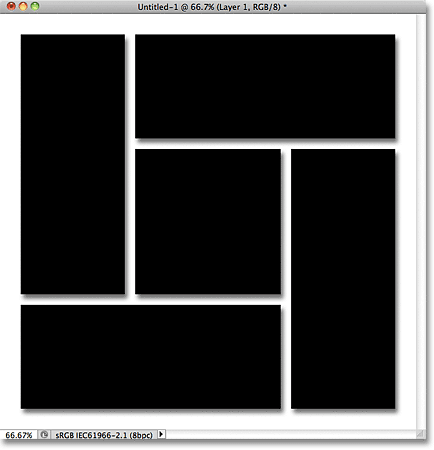
Klikk OK for å lukke dialogboksen Lagstil. En dråpeskygge er nå lagt til i formene:

Bildet etter å ha lagt dropskyggen.
Trinn 11: Åpne bildet ditt
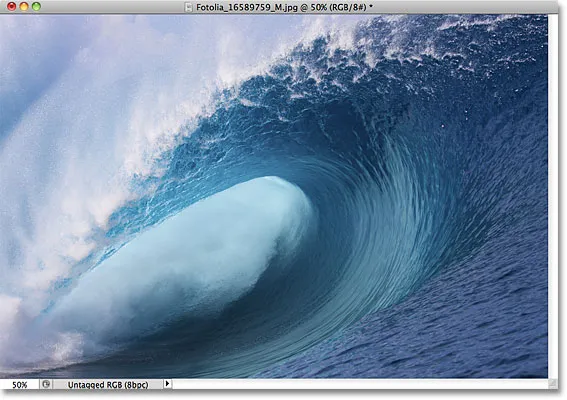
Åpne bildet du vil plassere i formene. Det åpnes i sitt eget separate dokumentvindu. Her er bildet jeg skal bruke:

Det originale bildet.
Trinn 12: Kopier og lim inn bildet i formene-dokumentet
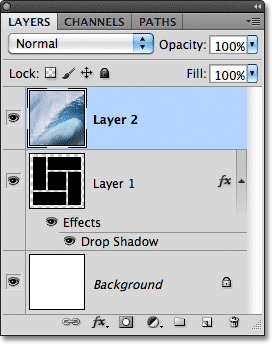
Trykk Ctrl + A (Win) / Command + A (Mac) for raskt å velge hele bildet, og trykk deretter Ctrl + C (Win) / Command + C (Mac) for å kopiere det til utklippstavlen. Bytt til figurer-dokumentet, og trykk deretter Ctrl + V (Win) / Command + V (Mac) for å lime inn bildet i dokumentet. Det vil vises på sitt eget lag (lag 2) over figurlaget (lag 1) i lag-panelet:

Photoshop plasserer bildet på sitt eget lag over fasonglaget.
Trinn 13: Lag et klippemaske
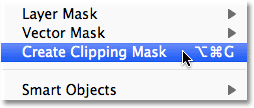
Gå opp til Layer- menyen øverst på skjermen og velg Create Clipping Mask :

Gå til Layer> Create Clipping Mask.
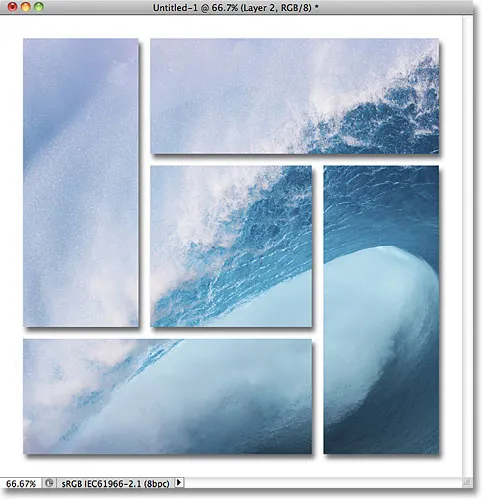
Dette "klemmer" bildet til formene på laget rett under det, og skaper illusjonen om at bildet blir delt opp og vises på formene:

Effekten etter å ha klippet bildet til formene.
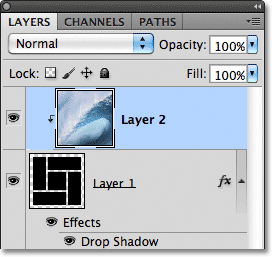
Hvis vi ser i lag-panelet, ser vi at lag 2 nå er innrykket til høyre med en liten pil til venstre for forhåndsvisningsminiatyren som peker nedover på lag 1 under det. Dette er Photoshops måte å fortelle oss at lag 2 nå er klippet til innholdet i lag 1:

Photoshop innrykk lag som er klippet til laget under dem.
Trinn 14: Flytt og endre størrelse på bildet med gratis transformasjon
Hvis du vil endre størrelse på og flytte bildet på formene, går du opp til Rediger- menyen øverst på skjermen og velger Free Transform, eller trykk Ctrl + T (Win) / Command + T (Mac) for å velge Free Transform-kommandoen med snarvei:

Gå til Rediger> Gratis transformering.
Dette plasserer Photoshops gratis transformasjonsboks og håndterer rundt bildet. Selv om vi bare kan se området på bildet som sitter over formene, vil Free Transform-boksen og håndtakene vises rundt bildets faktiske størrelse . Hvis du ikke kan se håndtakene fordi bildet er for stort og strekker seg utenfor det gjeldende synlige området av dokumentet, går du opp til Vis- menyen øverst på skjermen og velger Fit on Screen . Du kan også trykke på Ctrl + 0 (Win) / Command + 0 (Mac) for å velge Fit on Screen-kommandoen med hurtigtasten:

Gå til Vis> Fit on Screen.
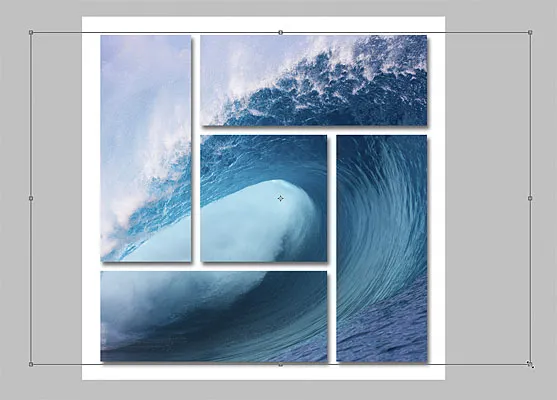
Photoshop vil øyeblikkelig zoome ut så langt det trengs for å passe hele bildet til dokumentets synlige område, slik at du får tilgang til Free Transform-håndtakene. For å endre størrelsen på bildet holder du nede Skift- tasten, som vil begrense bildeforholdet når du endrer størrelsen på det, og dra deretter et av de fire hjørnehåndtakene (de små rutene). For å flytte bildet klikker du bare hvor som helst i avgrensningsfeltet for gratis transformering og drar bildet rundt med musen. Når du endrer størrelse på og flytter bildet, vil du se det bevege seg rundt i formene:
 Endre størrelse på og flytt bildet på innsiden av formene etter behov.
Endre størrelse på og flytt bildet på innsiden av formene etter behov.
Når du er fornøyd med hvordan ting ser ut, trykker du på Enter (Win) / Return (Mac) for å godta endringene og avslutte Free Transform. Og med det er vi ferdige! Her er det endelige resultatet av "bildeklyngefotografering":

Det endelige resultatet.