I denne opplæringen skal jeg vise deg trinn for trinn hvordan du oppretter en brannteksteffekt i Photoshop, oppslukt bokstavene dine i brennende varme flammer. Vi starter med å legge til litt innledende tekst, og så setter vi teksten i brann ved hjelp av Photoshops vindfilter, Liquify-filteret, justeringslag og lageffekter! Vi vil blande teksten inn i flammene ved hjelp av børsteverktøyet og en lagmaske. Og vi forbedrer branneffekten ved hjelp av et par teksturer vi lager fra bunnen av.
Slik ser brannteksteffekten ut når vi er ferdige:

Den endelige effekten.
La oss komme i gang!
Del 1: Legge til teksten
Vi starter med å opprette et nytt dokument og legge til den opprinnelige teksten.
Jeg bruker den siste versjonen av Photoshop CC, men hvert trinn er fullt kompatibelt med Photoshop CS6.
Trinn 1: Lag et nytt Photoshop-dokument
Begynn med å lage et nytt Photoshop-dokument. Gå opp til Fil- menyen i menylinjen og velg Ny :

Går til Fil> Ny.
For denne opplæringen setter du bredden på dokumentet til 1600 piksler, høyden til 1000 piksler og oppløsningen til 72 piksler / tomme . La bakgrunnsinnholdet være satt til hvitt for nå. Og deretter for å opprette dokumentet, klikker du på Opprett eller OK, avhengig av hvilken versjon av Photoshop du bruker:

Det nye dokumentinnstillingene.
Trinn 2: Fyll det nye dokumentet med svart
Endre bakgrunnen for dokumentet fra hvitt til svart ved å gå opp til Rediger- menyen og velge Fyll :

Går til Rediger> Fyll.
I dialogboksen Fyll setter du Innholdet til Svart, og klikker deretter OK:

Innstilling av innhold til svart.
Photoshop fyller bakgrunnen med svart:

Brannteksten vil skille seg fint ut mot den svarte bakgrunnen.
Trinn 3: Legg til teksten
For å legge til teksten, ta tak i Type Tool fra verktøylinjen:

Velge Type Tool.
I fontlinjen velger du font. Jeg skal gå med noe enkelt som Times New Roman Bold . Still størrelsen på typen til 72 pt bare for å gi oss den største forhåndsinnstilte størrelsen for nå:

Velge en skrift og typestørrelse i alternativlinjen.
Fortsett i Alternativer-linjen, sett inn fargen til hvit ved å klikke på fargeprøven :

Endre farge på typen.
Og deretter velge hvitt i Color Picker. Klikk OK for å lukke det:

Stiller inn fargen til hvit.
Når du har valgt font og type farge, klikker du inne i dokumentet og legger til teksten. Jeg skriver ordet "BRANN". Teksten vil se for liten ut, men vi fikser den neste:

Legger til teksten.
Hvis du vil godta det, klikker du avmerkingen i alternativlinjen:

Klikk på avkrysningsmerket.
Trinn 4: Endre størrelse på og flytt teksten med Free Transform
For å endre størrelsen på teksten, gå opp til Rediger- menyen og velg Gratis transformering :

Går til Rediger> Gratis transformering.
Trykk deretter og hold nede Skift- tasten og dra noen av hjørnehåndtakene utover. Når du holder Shift-tasten, låses figurene på bokstavene på plass slik at du ikke forvrenger dem. Når du er ferdig, slipper du museknappen og slipper deretter Skift-tasten:

Hold Skift og dra hjørnehåndtakene for å endre størrelsen på teksten.
Hvis du vil flytte teksten, klikker du i boksen Gratis transformering og drar den på plass. Gi rom for flammene på toppen av bokstavene ved å dra teksten ned i den nedre halvdelen av dokumentet:

Dra teksten på plass.
Hvis du vil godta det, klikker du på avmerkingsmerket i alternativlinjen:

Klikk på avkrysningsmerket for å lukke Free Transform.
Del 2: Tegn flammene rundt teksten
Trinn 5: Raster typen
I lag-panelet ser vi teksten vår på et Type-lag over bakgrunnslaget:

Lag-panelet som viser Type-laget.
Konverter teksten til piksler ved å høyreklikke (Win) / Control-klikke (Mac) på Type-laget og velge Rasterize Type fra menyen:

Velge kommandoen Rasterize Type.
Photoshop konverterer teksten til et normalt lag:

Type er konvertert til piksler.
Trinn 6: Dupliser tekstlaget
Lag en kopi av laget ved å dra det ned på ikonet for nytt lag nederst i lag-panelet:

Duplisering av tekstlaget.
Trinn 7: Slå av kopien
En kopi vises over originalen. Slå av kopien for nå ved å klikke på synlighetsikonet :

Slå av toppsjiktet.
Trinn 8: Velg det originale tekstlaget
Klikk deretter på det originale tekstlaget for å velge det:

Velge det originale tekstlaget.
Lær alt om lag med vår komplette læringsveiledning!
Trinn 9: Drei teksten 90 ° med urviseren
Vi er klare til å lage flammene våre, og vi begynner med å bruke Photoshops vindfilter. Problemet er at vindfilteret bare fungerer fra venstre til høyre eller høyre til venstre. Det fungerer ikke vertikalt, og vi trenger at flammene våre ser ut som de stiger opp over bokstavene. Så før vi bruker filteret, må vi først rotere teksten. Gå opp til Image- menyen, velg Image Rotation, og velg deretter 90 ° med urviseren :

Gå til bilde> Bildrotasjon> 90 ° med urviseren.
Dette roterer hele dokumentet, inkludert teksten, på siden:

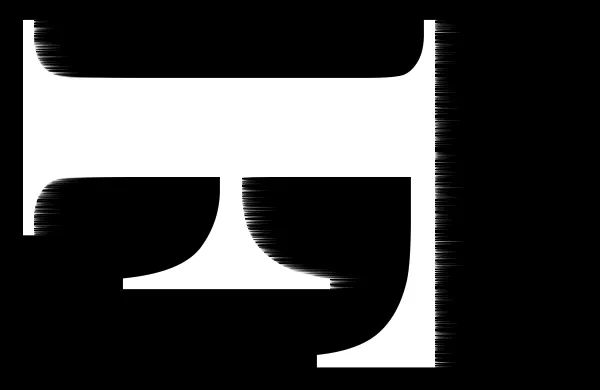
Teksten etter å ha rotert bildet med klokken.
Trinn 10: Bruk vindfilteret
Når teksten er rotert, gå opp til Filter- menyen, velg Stiliser, og velg deretter Vind :

Går til Filter> Stiliser> Vind.
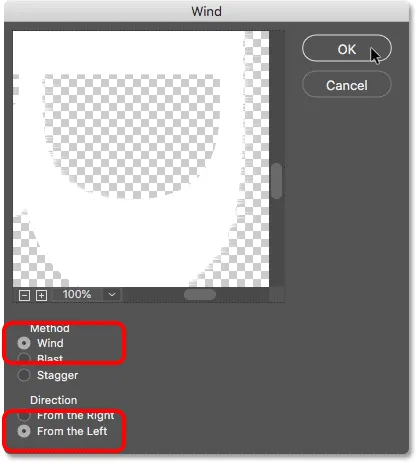
I dialogboksen Vind setter du metoden til vind og retningen til fra venstre, og klikker deretter OK:

Sett metoden til "Vind" og retningen til "Fra venstre".
Hvis du ser nøye, vil du se små striper eller pigger som strekker seg utover langs de høyre kantene av hver bokstav. Her har jeg zoomet inn på bokstaven F for å gjøre dem lettere å se:

Små striper vises langs høyre kant.
Trinn 11: Påfør vindfilteret to ganger til
Bruk vindfilteret på nytt for å gjøre strekene lengre. Gå tilbake til Filter-menyen, og fordi Wind var det siste filteret vi brukte, finner du det øverst på listen:

Kjør vindfilteret en gang ved å gå til Filter> Vind.
Etter å ha kjørt den en gang, er strekene mer synlige:

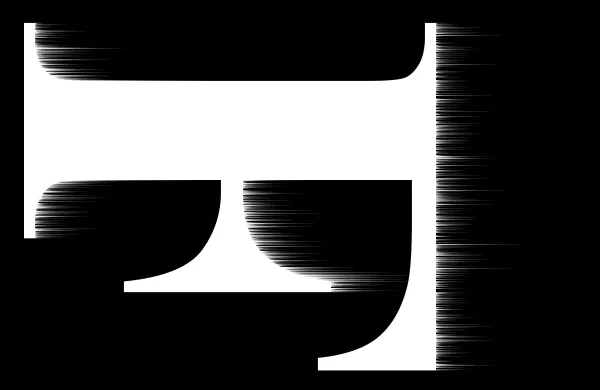
Effekten etter å ha kjørt vindfilteret en gang til.
Bruk vindfilteret for tredje gang ved å velge det på toppen av filtermenyen:

Kjører vindfilteret en tredje gang.
Og nå er strekene så lange vi trenger:

Effekten etter tre passeringer av vindfilteret.
Trinn 12: Drei teksten 90 ° mot klokken
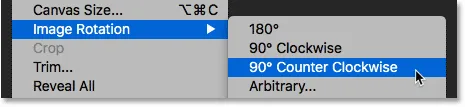
Vi er ferdig med vindfilteret, så roter teksten tilbake til den opprinnelige retningen ved å gå opp til Bilde- menyen, velge Bildrotasjon, og denne gangen velge 90 ° mot klokken :

Gå til bilde> Bildrotasjon> 90 ° mot urviseren.
Når teksten roteres, stiger stripene nå oppover mot toppen:

Bildet er nå tilbake til sin opprinnelige posisjon.
Trinn 13: Bruk filteret Gaussian Blur
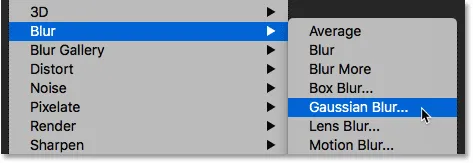
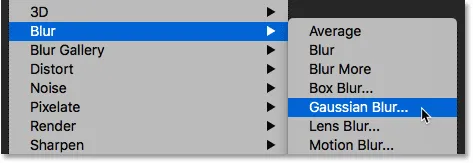
Bruk litt uskarphet for å myke opp stripene. Gå opp til Filter- menyen, velg Uklarhet og velg deretter Gaussisk uskarphet :

Går til Filter> uskarphet> Gaussian uskarphet.
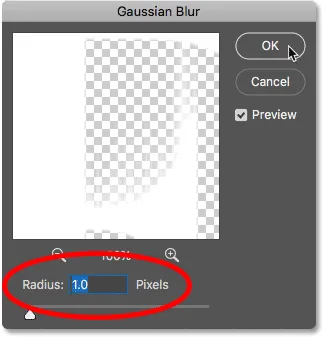
I dialogboksen Gaussian Blur velger du en lav radiusverdi på rundt 1 piksel, og klikker deretter OK:

Uklare vindfiltereffekten for å myke opp den.
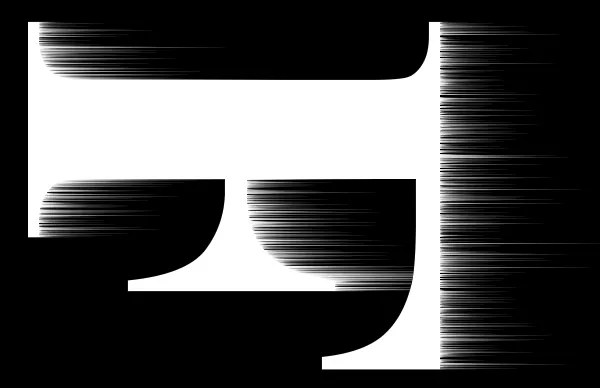
Strekene har nå et mykere utseende:

Effekten etter påføring av Gaussian Blur.
Trinn 14: Dupliser bakgrunnslaget
Tilbake i lagpanelet lager du en kopi av bakgrunnslaget ved å dra det ned på ikonet for nytt lag :

Duplisere bakgrunnslaget.
En kopi vises over originalen:

Det nye laget "Bakgrunnskopi".
Trinn 15: Slå sammen tekst- og bakgrunnskopielag
Slå sammen tekstlaget med laget "Bakgrunnskopi" ved å klikke på tekstlaget for å velge det:

Velge tekstlag.
Og høyreklikk (Win) / Kontroll-klikk (Mac) på laget og velg Merge Down fra menyen:

Velge kommandoen Merge Down.
Dette fusjonerer begge lagene til et enkelt lag:

Teksten og "bakgrunnskopi" -lagene er nå slått sammen til ett.
Trinn 16: Gi nytt navn til det sammenslåtte laget "Flames"
Dobbeltklikk på navnet "Bakgrunnskopi" for å fremheve det, og gi nytt navn til laget "Flammer". Trykk på Enter (Win) / Return (Mac) for å godta det:

Gi nytt navn til det sammenslåtte laget "Flames".
Trinn 17: Tegn flammer med Liquify-filteret
Når laget "Flames" er valgt, går du opp til Filter- menyen og velger Liquify :

Gå til Filter> Likvid.
Velg Forward Warp Tool
Kontroller at Forward Warp Tool er valgt i verktøylinjen til venstre i dialogboksen Liquify filter.

Velge verktøyet Forward Warp.
Still inn børstestørrelsen
Deretter, i Børsteverktøyalternativene til høyre, setter du størrelsen på børsten til rundt 100 piksler :

Begynner med en 100 pikslers børste.
Varp stripene
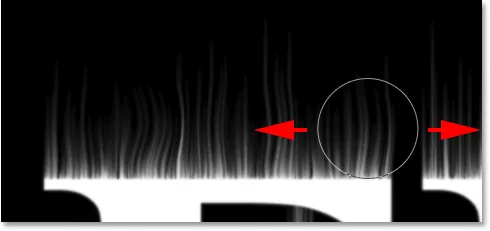
Det første vi trenger å gjøre er å gi strekene vi opprettet med vindfilteret et mer pjusete utseende til dem. Klikk inne i stripene på forskjellige steder og dra musen et lite stykke, enten til venstre eller høyre, for å forsiktig fordreie dem og lage subtile, tilfeldige kurver. Bare klikk, dra, slipp museknappen, og klikk deretter og dra igjen i et annet område. Prøv å ikke klikke inne i bokstavene selv for nå. Bare varp og vrik på stripene:

Dra venstre og høyre langs stripene for å forvride dem.
Løs feil med Rekonstruksjonsverktøyet
Hvis du gjør en feil, angre det siste trinnet ditt ved å trykke på Ctrl + Z (Win) / Command + Z (Mac). Eller velg Rekonstruksjonsverktøyet fra verktøylinjen og mal deretter over området for å angre vridningen som ble brukt. Når du har ryddet bort feilen, bytter du tilbake til Forward Warp Tool og fortsetter å sno streker:

Du kan angre varpen ved hjelp av Rekonstruksjonsverktøyet.
Ikke glem å ta med streker i de midtre og nederste delene av bokstavene. Hvis du trenger å justere penselstørrelsen, trykker du på venstre og høyre braketast på tastaturet. Den venstre beslaget (() gjør børsten mindre, og den høyre braketten ()) gjør den større. Når du er ferdig, bør du ende opp med noe som ligner det jeg har her:

Strømmene etter å ha lagt den første varpen.
Senk børstestørrelsen og trekk små flammer
Tilbake i alternativene for børsteverktøy, senk størrelsen på børsten til rundt 20 piksler :

Senke børstestørrelsen.
Denne gangen, for å lage små flammer, klikker du inni bokstavene og drar oppover i stripene. Forsøk å dra i forskjellige retninger for variasjon, eller følg stienes vei for mer effekt:

Tegn små flammer langs toppen av bokstavene.
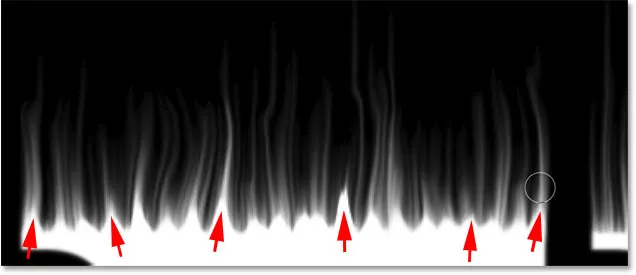
Hvis du gjør en feil igjen, trykk Ctrl + Z (Win) / Command + Z (Mac) for å angre det siste trinnet. Når du er ferdig med toppen av bokstavene, gjør du det samme med den nederste og midtre delen. Resultatet skal se slik ut:

Resultatet etter å ha tegnet de små flammene.
Øk børstestørrelsen og trekk større flammer
Øk børstestørrelsen til rundt 50 piksler :

Velge en større børstestørrelse.
Klikk deretter på tilfeldige flekker inne i bokstavene og dra oppover for å lage større flammer. Dra igjen i forskjellige retninger for forskjellige:

Tegn noen større flammer med den større børsten.
Her er resultatet etter å ha lagt de større flammene:

De større flammene er lagt til.
Øk børstestørrelsen og trekk de største flammene
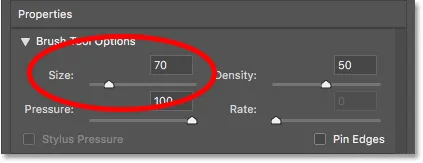
Til slutt, øker du penselstørrelsen til rundt 70 piksler :

Innstiller børstestørrelsen til 70 piksler.
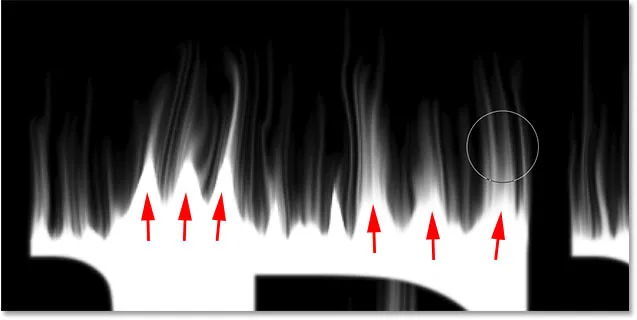
Og klikk og dra for å legge til noen enda større flammer langs toppene. Én per bokstav skal gjøre det:

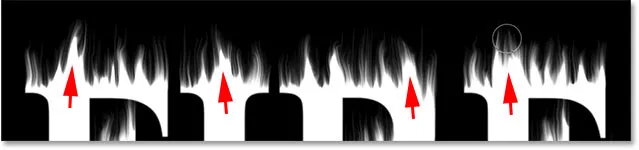
Legge til noen få større flammer for å forbedre effekten.
Når du er ferdig, klikker du OK for å lukke Liquify-filteret, og her er resultatet mitt:

Resultatet av Liquify Filter.
Del 3: Å fargelegge flammene
Trinn 18: Legg til to justeringslag for fargetone / metning
For øyeblikket er flammene våre bare hvite, så la oss legge litt farge til dem.
Legg til det første justeringslaget for fargetone / metning
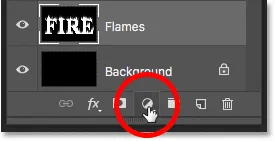
I lagpanelet klikker du på ikonet Ny fylling eller justeringslag nederst:

Legger til et nytt justeringslag.
Velg deretter fargetone / metning fra listen:

Velge fargetone / metning.
Justeringslaget vises rett over "Flammer" -laget:

Det første justeringslaget for fargetone / metning legges til.
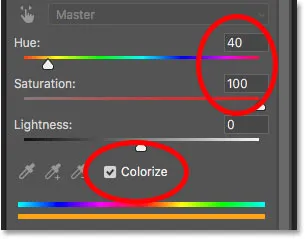
Og kontrollene og alternativene for justeringslaget vises i Photoshops Egenskaper-panel . Først må du slå på Colorize- alternativet. Sett deretter fargetonen til 40 og metningen til 100 :

Hue / Saturation-kontrollene i Egenskaper-panelet.
Dette tilfører en varm gul til flammenes topper:

Resultatet med det første justeringslaget for fargetone / metning.
Legg til et nytt justeringslag for fargetone / metning
Legg til et nytt justeringslag for fargetone / metning ved å klikke på nytt ikon for nytt fyll eller justering i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
Og velge fargetone / metning fra listen:

Igjen å velge fargetone / metning.
I Egenskaper-panelet lar fargeleggingsalternativet ikke avkrysset, og angi bare fargetone -15 :

Innstilling av fargetone til -15.
Dette endrer flammenes farge fra gul til oransje:

Resultatet med det andre justeringslaget for fargetone / metning.
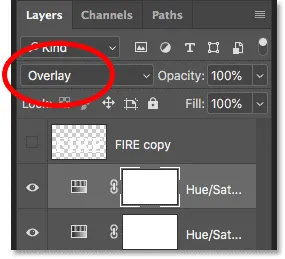
Trinn 19: Endre blandingsmodus til Overlay
Hvis du vil blande fargene fra de to justeringslagene for farge / metning, endrer du blandingsmodusen til den andre fra Normal til Overlay :

Endre lagblandingsmodus til Overlay.
Dette blander både det oransje og det gule sammen:

Resultatet etter endring av blandingsmodus.
Trinn 20: Legg til en nivåjustering over "Flammer" -laget
Hvis du vil endre de resterende hvite områdene til gul, velger du "Flammer" -laget:

Velge "Flames" -laget.
Klikk deretter på ikonet for nytt fyll eller justeringslag :

Klikk på ikonet for nytt fyll eller justeringslag.
Og denne gangen, velg nivåer :

Legge til et nivåjusteringslag.
Photoshop legger nivåjusteringslaget rett over "Flammer" -laget:

Nivåjusteringslaget legges til.
Trinn 21: Senk utgangsnivået for maksimal lysstyrke
I Egenskaper-panelet vil du se to verdier for utgangsnivåene ; det ene settet til 0 og det andre til 255. Den første verdien kontrollerer minimum lysstyrkenivå for lagene under justeringslaget, og den andre kontrollerer maksimal lysstyrke. Hvis du vil visne flammene og teksten fra hvitt til gult, senker du den andre verdien fra 255 ned til 185 :

Senker maksimal lysstyrke Utgangsnivået til 185.
Og her er resultatet. De hvite områdene er nå gule, men de oransje høydepunktene forblir fremdeles langs flammens topper:

Resultatet etter å ha senket utgangsnivået.
Del 4: Fargelegge teksten
Nå som vi har lagt litt farge til flammene, la oss farge teksten i seg selv. Og vi vil gjøre det ved hjelp av Photoshops lageffekter.
Trinn 22: Velg og slå på det øverste laget
Tilbake i lag-panelet, klikk på det øverste laget ("BRANN-kopi" -laget) for å velge det, og slå deretter på ved å klikke på synlighetsikonet :

Velge og slå på tekstlaget.
Trinn 23: Gi laget nytt navn
Siden dette er vårt hovedtekstlag, dobbeltklikker du på navnet for å fremheve det, og deretter gi nytt navn til laget "Tekst". Trykk på Enter (Win) / Return (Mac) for å godta det:

Gi nytt navn til det øverste laget "Tekst".
Trinn 24: Legg til en gradient Overlay-lageffekt
Når du har valgt "Tekst", klikker du på ikonet Lagstiler (ikonet "fx") nederst i lagpanelet:

Klikk på ikonet Lagstiler.
Og velg deretter Gradient Overlay fra listen:

Legge til en gradient Overlay-lageffekt.
Tilbakestiller standardgradienten
Dette åpner Photoshops Layer Style-dialogboks satt til alternativene Gradient Overlay. Først klikker du på Tilbakestill til standard- knappen for å sikre at vi starter fra standardinnstillingene:

Tilbakestiller Gradient Overlay til standardinnstillingene.
Redigering av gradienten
For å redigere gradienten, klikk på fargeprøven :

Klikk på fargeprøven.
I Gradient Editor dobbeltklikker du på fargestoppen under venstre ende av gradienten:

Redigering av venstre farge.
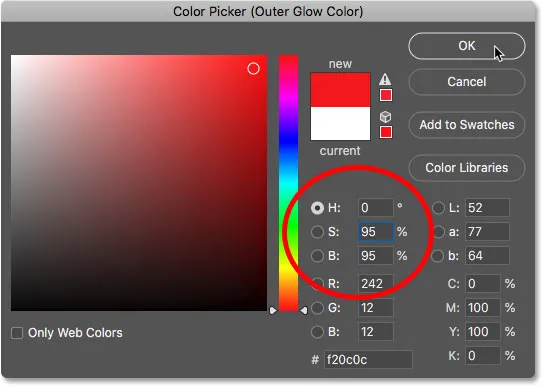
I Color Picker velger du deretter en mørkerød ved å sette Hue (H) -verdien til 7, Saturation (S) -verdien til 100 og Brightness (B) -verdien til 27 . Klikk OK for å lukke Color Picker:

Innstilling av venstre gradientfarge til mørkerød.
Tilbake i Gradient Editor, dobbeltklikker du på fargestoppet under høyre ende av gradienten:

Redigering av riktig farge.
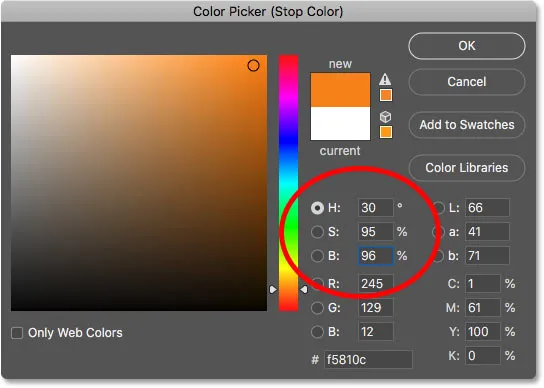
I Color Picker velger du en lysere oransje ved å sette fargetone til 30, metningen til 95 og lysstyrken til 96 :

Innstiller riktig gradientfarge til oransje.
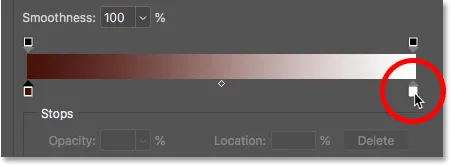
Klikk OK for å lukke Color Picker, og klikk deretter OK for å lukke Gradient Editor, men la dialogboksen Layer Style være åpen. Teksten er nå farget med gradienten:

Resultatet etter å ha lagt Gradient Overlay i teksten.
Trinn 25: Legg til en stil med ytre glød
I Ytre glød velger du Ytre glød fra listen over effekter til venstre:

Legger til en ytre glødelag.
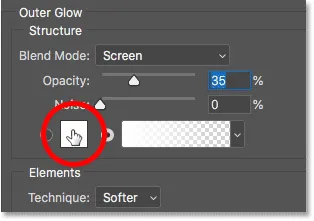
I alternativene Ytre glød klikker du deretter på fargeprøven for å endre glødens farge:

Klikk på ytre glødens fargeprøve.
I Color Picker velger du en lys rød. Jeg angir min nyanseverdi til 0, metningen til 95 og lysstyrken også til 95 . Klikk deretter OK for å lukke Color Picker:

Velge en lys rød for Ytre glød.
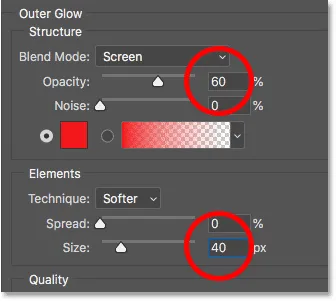
Tilbake i alternativene for ytre glød kan du justere Opacity for å kontrollere glødens lysstyrke og Størrelsen for å kontrollere avstanden som gløden strekker seg utover fra teksten. Jeg vil stille min Opacity til 60% og størrelsen til 40 piksler :

Innstilling av opaciteten og størrelsen på Ytre glød.
Her er effekten med den røde gløden påført bokstavene:

Resultatet med Outer Glow ble brukt.
Trinn 26: Legg til en indre glød
Fremdeles i dialogboksen Lagstil velger du Indre glød til venstre:

Legge til en indre glødelag.
Klikk på fargeprøven i alternativene for indre glød:

Endre farge på indre glød.
I Color Picker velger du en lys oransje. Jeg stiller fargetonen til 20, metningen til 100 og lysstyrken til 90 . Klikk OK når du er ferdig for å lukke Color Picker:

Velge oransje for indre glød.
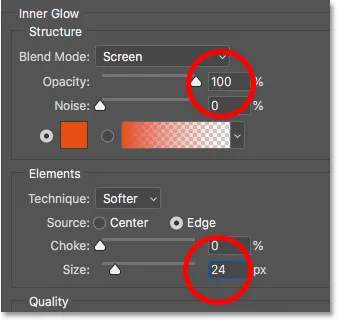
Og til slutt, tilbake i alternativene for indre glød, øker du opaciteten helt til 100%, og still deretter størrelsen til rundt 24 piksler :

Angi opaciteten og størrelsen på indre glød.
Vi er ferdige med lagstiler, så klikk OK for å lukke dialogboksen Lagstil. Her er resultatet med alle tre lagseffektene brukt på teksten:

Resultatet med alle tre lagseffekter brukt.
Del 5: Blanding av teksten med flammene
For øyeblikket ser teksten ut som om den sitter foran flammene. Vi vil blande teksten inn i flammene ved hjelp av en lagmaske.
Trinn 27: Legg til en lagmaske i tekstlaget
Når "Tekst" -laget fortsatt er aktivt, klikker du på Legg til lagmaske- ikonet nederst i lagpanelet:

Legge til en lagmaske i "Tekst" -laget.
Et miniatyrbilde av hvitt lag vises ved siden av forhåndsvisningsminiatyret av "Text" -laget:

Miniatyrbildet av lagmasken.
Trinn 28: Velg børsteverktøyet
Grip børsteverktøyet fra verktøylinjen:

Velge børsteverktøyet.
Trinn 29: Still penselfargen på svart
Vi må male på lagmasken med svart, så pass på at forgrunnen din ( penselfargen ) er satt til svart :

Sett penselfargen til svart.
Trinn 30: Mal langs brevkantene for å blande inn flammene
Høyreklikk (Win) / Kontrollklikk (Mac) inne i dokumentet for å få frem penselalternativene. Senk deretter hardheten til 0% slik at du maler med en myk børste, og still størrelsen til mellom 30-40 px . Trykk Enter (Win) / Return (Mac) for å lukke penselalternativene:

Still inn størrelsen og hardheten på børsten.
Begynn deretter med å male langs toppen av bokstavene. De skarpe kantene på teksten vil forsvinne i flammene. Forsøk å male med mer av en bølget linje i stedet for en rett linje:

Maler på toppen av den første bokstaven for å blande kanten inn i flammene.
Hvis du gjør en feil, trykker du Ctrl + Z (Win) / Command + Z (Mac) for å angre den. Fortsett deretter å male til toppen av hver bokstav ser ut som om den smelter i ilden:

Resultatet etter å ha blandet toppen av bokstavene.
Når du er ferdig med toppene, gjør du det samme med de midtre og nedre kantene på bokstavene, og mal langs dem for å blande dem inn i flammene. Bruk venstre og høyre braketast på tastaturet hvis du trenger å justere penselstørrelsen:

Mal langs de andre kantene for å blande dem også inn i flammene.
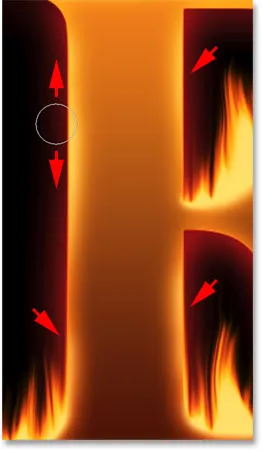
For å øke effekten, bruk en større børste (trykk på høyre brakett-tasten noen ganger) og male langs andre kanter på bokstavene for å legge en glød til disse områdene. Hold det meste av børstemarkøren utenfor bokstaven slik at bare ytterkanten passerer over den:

Maler langs tilfeldige deler av kantene for å legge til en glød.
Her er resultatet mitt etter å ha malt langs kantene. Vi er nesten ferdige:

Effekten etter å ha blandet teksten i flammene.
Del 6: Legge til tekstur til effekten
La oss legge litt tekstur, både til selve teksten og flammene.
Trinn 31: Legg til et nytt lag
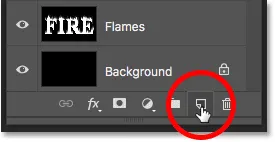
Når "Tekst" -laget fortsatt er aktivt, klikker du på ikonet for nytt lag nederst i lag-panelet:

Legger til et nytt lag.
Et nytt tomt lag vises over "Tekst" -laget. Vi skal lage en tekstur ved hjelp av Photoshops Clouds-filter, så dobbeltklikk på lagets navn for å fremheve det, og deretter gi det nytt navn til "Clouds". Trykk på Enter (Win) / Return (Mac) for å godta det:

Gi nytt navn til det nye laget "Clouds".
Trinn 32: Bruk Clouds-filteret
På verktøylinjen må du passe på at forgrunnen og bakgrunnsfargene er satt til standardverdiene (svart og hvitt). Hvis de ikke er det, trykk D på tastaturet for å tilbakestille dem:

Standardfarger på forgrunnen og bakgrunnen.
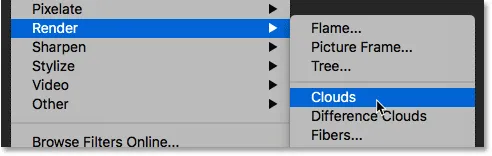
Gå deretter opp til Filter- menyen, velg Render og velg deretter Clouds :

Går til Filter> Gjengiv> Skyer.
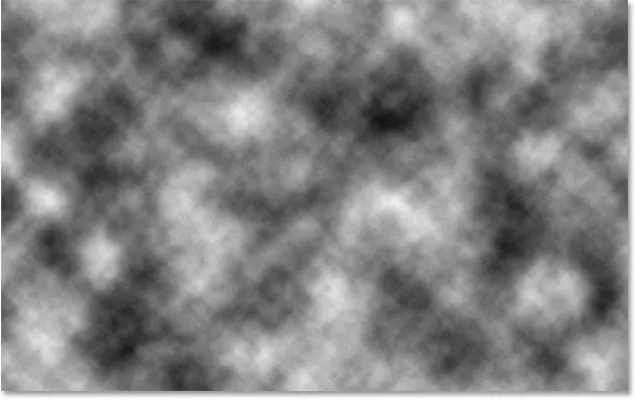
Photoshop fyller laget med tilfeldige svart-hvite "skyer", og blokkerer teksten midlertidig fra visningen:

Dokumentet etter å ha kjørt Clouds-filteret.
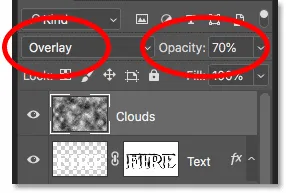
Hvis du vil blande skytekstururen inn med teksten og flammene, endrer du blandingsmodusen til "Clouds" -laget fra Normal til Overlay . Juster deretter intensiteten på tekstur ved å senke lagets opacitet til rundt 70% :

Blanding av skyens struktur med teksten.
Og her er resultatet med tekstur lagt til. Det er mest synlig i teksten, men du kan også se subtile høydepunkter og skygger i flammene:

Effekten med skyteksturen blandet seg inn.
Trinn 33: Legg til et nytt nytt lag
Vi legger til en tekstur til, denne gangen for å forbedre flammene. Klikk igjen på ikonet for nytt lag nederst i panelet Lag:

Legger til et nytt nytt lag.
Det nye laget vises over "Clouds" -laget. Vi lager denne andre tekstur ved hjelp av Photoshop sitt Fibers-filter, så gi nytt navn til laget "Fibers":

"Fibers" -laget vil bli brukt for å legge til tekstur til flammene.
Trinn 34: Bruk Fibers-filteret
Forsikre deg om at forgrunnen og bakgrunnsfargene fremdeles er svart / hvitt:

Clouds and Fibers-filtre bruker begge forgrunnen og bakgrunnsfargene.
Gå deretter opp til Filter- menyen, velg Render og velg deretter Fibre :

Går til Filter> Gjengivelse> Fibre.
I dialogboksen Fibre er det bare å godta standardinnstillingene og klikke OK:

Standardinnstillingene for fibre fungerer.
Photoshop fyller laget med et tilfeldig fibermønster, noe som igjen blokkerer teksteffekten fra visningen:

Teksturen som er opprettet med Fibers-filteret.
Trinn 35: Skarphet tekstur med Gaussian Blur
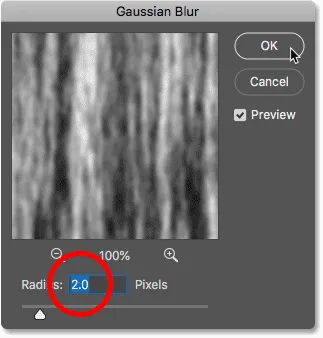
Mykere tekstur ved å gå opp til filter- menyen, velge uskarphet og deretter velge gaussisk uskarphet :

Går til Filter> uskarphet> Gaussian uskarphet.
I dialogboksen Gaussian Blur setter du radiusverdien til 2 piksler og klikker deretter OK:

Påføring av en liten uskarphet på fibrene.
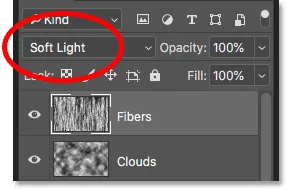
Trinn 36: Endre blandingsmodus til Soft Light
For deretter å blande fibrene inn i flammene, endre blandingsmodusen til "Fibers" -laget til Soft Light :

Endre blandingsmodus "Fibers" -lag til Soft Light.
Problemet er at dette blander tekstur ikke bare med flammene, men også med teksten, som ikke ser riktig ut:

Resultatet etter endring av blandingsmodus med "fibre" -tekstur.
Trinn 37: Legg til en svartfylt lagmaske
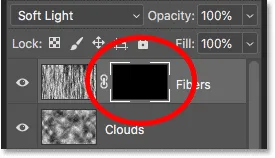
For å fikse det, trykk og hold nede Alt (Win) / Option (Mac) -tasten og klikk på Legg til lagmaske- ikonet i lag-panelet:

Hold Alt (Win) / Option (Mac) og legg til en lagmaske.
Dette legger til en lagmaske til "Fibers" -laget og fyller masken med svart, som skjuler hele tekstur fra utsikten:

Alt (Win) / Option (Mac) -tasten fylte masken med svart i stedet for hvitt.
Trinn 38: Mal tilbake tekstur i flammene
Endre penselfargen fra svart til hvit ved å trykke på X- tasten på tastaturet for å bytte forgrunnen og bakgrunnsfargene:

Trykk på X for å sette penselfargen til hvit.
Bruk deretter venstre eller høyre braketttast på tastaturet for å endre størrelsen på penselen etter behov, og mal over flammene for å få tilbake teksturene til fibrene:

Mal over flammene for å gjenopprette tekstur.
Hvis du gjør en feil og ved et uhell maler inn teksten, trykker du på X for å bytte penselfargen din fra hvit til svart og deretter male over feilen for å skjule den. Trykk deretter på X igjen for å bytte penselfargen tilbake til hvitt og fortsett å male over flammene. Og her, etter å ha malt tilbake tekstur, er mitt endelige "branntekst" -resultat:

Den endelige effekten.
Og der har vi det! Slik setter du tekst i brann med Photoshop! Du kan også lære hvordan du gjør tekst om til gull, hvordan du oppretter 80-talls retro-tekst, hvordan du lager deilig sukkerrørtekst og mer i vår Photoshop-teksteffekter-seksjon!