I denne Photoshop Effects-opplæringen skal vi se på hvordan vi enkelt kan lage en Photoshop-puslespill-effekt, slik at vi kan gjøre alle bilder om til et puslespill ! Eller i det minste skaper vi illusjonen om at bildet består av små puslespillbiter, selv om jeg antar at du kunne skrevet ut bildet etterpå, klippet rundt alle brikkene med saks og laget et virkelig puslespill ut av det, men som Jeg liker å si, hvorfor famle rundt med virkeligheten når det er så mye lettere å falske ting i Photoshop.
Som vi ser, har mye av arbeidet med vår puslespill-effekt allerede blitt gjort for oss takket være Photoshops Texturizer-filter og en gratis tekstur som Photoshop leveres med, selv om vi trenger å laste tekstur i oss selv, som vi lære å gjøre. Vi kommer til å ta ting litt lenger enn det, og se hvordan vi får det til å se ut som om noen av brikkene fremdeles mangler, noe som gir puslespillet vårt et "arbeid som pågår".
Jeg må nevne på forhånd at selv om denne fotoeffekten er veldig enkel å gjøre, innebærer noe av denne opplæringen å bruke Pen Tool, og siden jeg forklarer hvordan Pen Tool fungerer i Photoshop vil kreve en egen egen veiledning, vil jeg anta her at du allerede er kjent med hvordan du bruker den. Den gode nyheten er at pennverktøyet har sin egen egen veiledning, så hvis du trenger hjelp med pennverktøyet, må du huske å sjekke ut den komplette opplæringen for å lage valg med pennverktøyet som du kan finne i Photoshop Basics- delen.
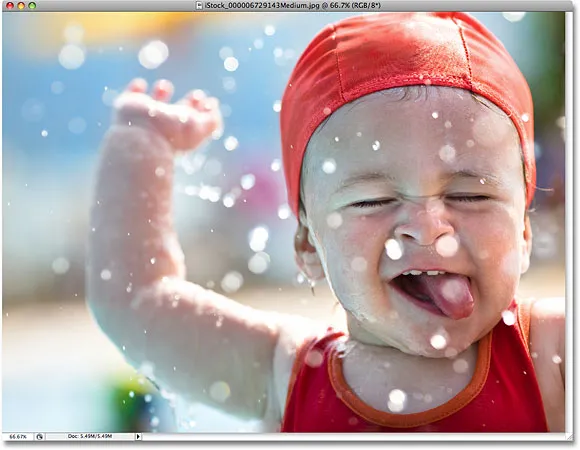
Her er bildet jeg skal bruke til denne opplæringen, en liten fyr som tydeligvis er ganske psyket for å få bildet sitt omgjort til et puslespill:

Det originale bildet.
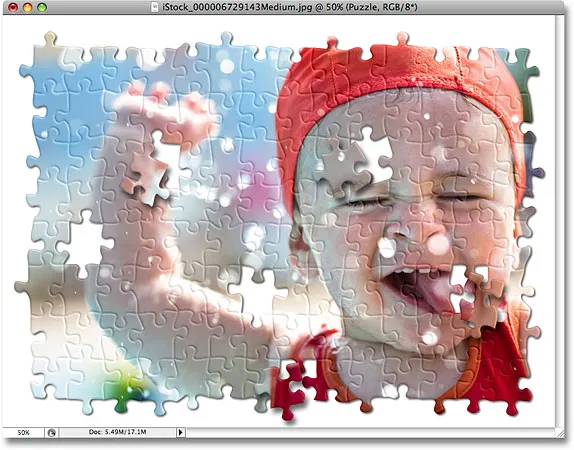
Og slik ser det ut med Photoshop-puslespilleffekten vår:

Det samme bildet etter bruk av Photoshop-puslespilleffekten.
Trinn 1: Dupliser bakgrunnslaget
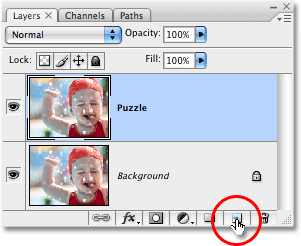
Med vårt nylig åpnede foto i Photoshop, er det første vi trenger å gjøre å lage en kopi av bakgrunnsjiktet vårt, som er laget som inneholder bildet vårt og er for øyeblikket det eneste laget vi har. Å lage en kopi av dette laget vil tillate oss å gjøre hva vi vil til bildet vårt uten å skade det, siden vi alltid vil ha originalen på bakgrunnslaget til å falle tilbake på om nødvendig. Den enkleste måten å lage en kopi av et lag på er ved å bruke tastatursnarveien Ctrl + J (Win) / Command + J (Mac). Hvis vi ser i lag-paletten vår etter å ha trykket på tastatursnarveien, kan vi se at vi nå har to lag. Det originale bakgrunnslaget er på bunnen, og en kopi av laget, som Photoshop automatisk har kalt "Lag 1", sitter over det:

Lagpaletten som viser det nyopprettede "Lag 1" som sitter over bakgrunnsjiktet.
Trinn 2: Gi nytt navn til det nye laget "Puzzle"
En utmerket vane å komme inn på når du jobber i Photoshop er å gi lagene dine mer beskrivende navn. Dette virker kanskje ikke så viktig når du bare jobber med noen få lag, men det er ikke uvanlig å finne deg selv at du plutselig jobber med 50 lag, 100 lag eller mer, og hvis alle lagene dine har navn som "Lag 1", " Lag 56 "og" Lag 83 Copy 4 ", vil du sparke deg selv i å ikke ta noen sekunder for å gi lagene dine mer nyttige og beskrivende navn. I dette tilfellet bruker vi "Lag 1" som vår viktigste puslespill-effekt, så jeg skal dobbeltklikke direkte på lagets navn og gi nytt navn til "Puzzle":

Endre navnet på "Lag 1" til "Puzzle".
Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta navneendringen.
Trinn 3: Legg til et nytt tomt lag under "Puzzle" -laget
Deretter må vi legge til et nytt tomt lag under "Puzzle" -laget slik at det vises mellom "Puzzle" -laget og bakgrunnslaget. For øyeblikket har vi "Puzzle" -laget valgt i lag-paletten. Vi vet at den er valgt fordi den er uthevet i blått. Normalt, når vi legger til et nytt lag, plasserer Photoshop det automatisk over hvilket lag som for øyeblikket er valgt, så hvis vi skulle klikke på ikonet for nytt lag nederst på lag-paletten akkurat nå, ville vi endt opp med et nytt lag over "Puzzle" -laget. Det er ikke det vi ønsker, så her er et praktisk triks. Hold Ctrl (Win) / Command (Mac) -tasten nede, og klikk på ikonet for nytt lag:

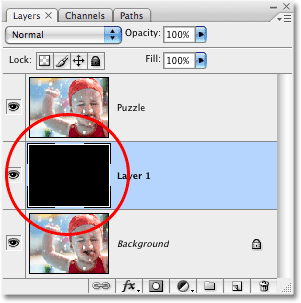
Hold nede "Ctrl" (Win) / "Command" (Mac) og klikk på ikonet for nytt lag i paletten Lag.
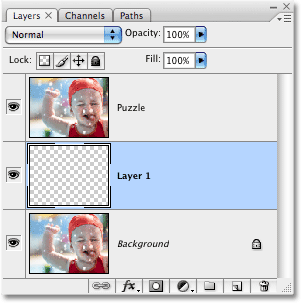
Ved å legge Ctrl / Kommando-tasten til trinnet, ber vi Photoshop legge til et nytt lag og plassere det under det valgte laget. Vi kan se i lagpaletten nå som vi har et nytt tomt lag, igjen kalt "Lag 1", som sitter mellom "Puzzle" og bakgrunnslagene:

Et nytt tomt lag vises mellom lagene "Puzzle" og bakgrunn.
Trinn 4: Fyll det nye laget med svart
Dette laget kommer til å bli brukt som bakgrunn for vår effekt, og jeg kommer til å bruke svart som bakgrunnsfarge, i det minste for nå, noe som betyr at jeg trenger å fylle dette laget med svart (Senere får vi se hvordan du endrer bakgrunnsfarge hvis nødvendig). Photoshop har en kommando bygd spesielt for en slik oppgave, og den blir bare kalt Fill-kommandoen. Du finner den ved å gå til Rediger-menyen øverst på skjermen og velge Fyll:

Gå til Rediger> Fyll.
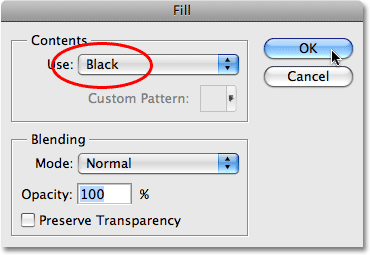
Dette får opp Fyll-dialogboksen. Sett alternativet Innhold øverst i dialogboksen til Svart, og klikk deretter OK for å avslutte dialogboksen:

Sett Innhold-alternativet til Svart.
Ingenting ser ut til å ha skjedd i dokumentvinduet vårt, siden bildet i "Puzzle" -laget blokkerer alt annet for øyeblikket, men hvis vi ser på forhåndsvisningsminiatyret for lag for "Lag 1" i lagpaletten, som gir oss en liten forhåndsvisning av hva som er på laget, kan vi se at "Lag 1" faktisk har blitt fylt med svart:

Miniatyrbildet for forhåndsvisning av lag for "Lag 1" vises nå fylt med svart.
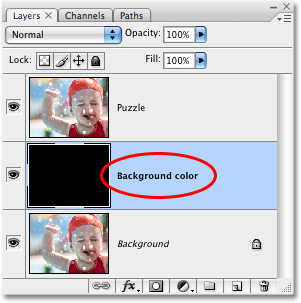
I tråd med det jeg sa for et øyeblikk siden om å gi nytt navn til lag, skal jeg dobbeltklikke direkte på dette lagets navn ("Lag 1") og gi nytt navn til "Bakgrunnsfarge":

Gi nytt navn til det nye laget "bakgrunnsfarge".
Trinn 5: Velg "Puzzle" -laget igjen
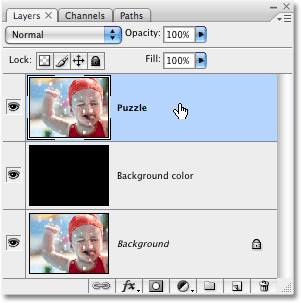
Vi skal lage puslespillbitene våre neste gang, men vi må velge riktig lag, og for øyeblikket gjør vi det ikke. Vi har valgt "bakgrunnsfarge", men det er "Puzzle" -laget vi trenger, så klikk på "Puzzle" -laget i lag-paletten for å velge det:

Klikk på "Puzzle" -laget i lagpaletten for å velge det.
Vi er nå klare til å konvertere bilde til et puslespill!
Trinn 6: Åpne Photoshops "Texturizer" -filterdialogboks
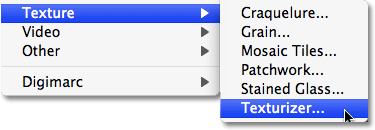
Som jeg nevnte i begynnelsen av denne opplæringen, er det meste av arbeidet med å faktisk lage puslespillbitene allerede gjort for oss takket være en av teksturer som er installert gratis med Photoshop. Selv om teksturen sitter på harddisken klar til bruk, er den dessverre ikke lastet inn i Photoshop, i det minste ikke automatisk. Vi må laste det inn i oss selv, men før vi kan gjøre det, må vi ta opp Photoshop's Texturizer-filter, så gå opp til Filter-menyen øverst på skjermen, velg Texture og deretter Texturizer:

Gå til Filter> Tekstur> Teksturisator.
Trinn 7: Legg i "Puzzle" -strukturen
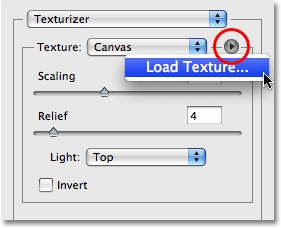
Dette bringer opp den store dialogboksen Texturizer-filter, med et forhåndsvisningsvindu til venstre og alternativene for filteret til høyre. Vi må laste inn "Puzzle" -teksturen som Photoshop har installert på harddisken din, så klikk på den lille pilen til høyre for alternativet for strukturvalg til høyre i dialogboksen, som viser en meny med bare ett alternativ, Last tekstur. Klikk på den for å velge den:

Klikk på den lille pilen til høyre for alternativet for valg av tekstur, og velg deretter "Last inn struktur".
Dette åpner dialogboksen Last tekstur, slik at vi kan navigere til tekstur. "Puzzle" -teksturen vi leter etter er lokalisert i Photoshop-katalogen på harddisken din, uansett hvor du tilfeldigvis installerte Photoshop. På en PC (Windows) er standardinstallasjonsstedet på C: -stasjonen, så naviger først til C: -stasjonen, og åpne deretter Program Files-mappen. Inne i Program Files-mappen finner du en Adobe-mappe, og i Adobe-mappen finner du din Photoshop-mappe. Det faktiske navnet på Photoshop-mappen vil avhenge av hvilken versjon av Photoshop du bruker. Så hvis du for eksempel bruker Photoshop CS3 som jeg er her og du installerte Photoshop til standardplassering, vil Photoshop-mappen være på C: \ Programfiler \ Adobe \ Photoshop CS3.
På en Mac er ting litt enklere. Du finner Photoshop-mappen din i Programkatalogen på harddisken. Igjen vil det faktiske navnet på Photoshop-mappen avhenge av hvilken versjon av Photoshop du bruker.
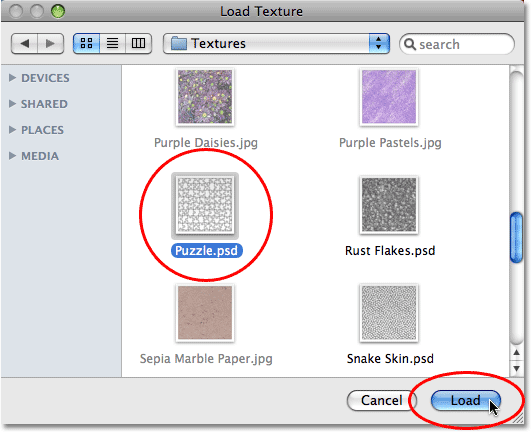
Når du har funnet Photoshop-mappen, dobbeltklikker du på den for å åpne den. Inne i mappen finner du en forhåndsinnstilte mappe. Dobbeltklikk på den for å åpne den, og se nå etter en teksturmappe. Dobbeltklikk på den for å åpne den, så ser du alle teksturer som Photoshop installerte for oss. Det er ganske mange av dem å velge mellom, men den vi ønsker for vår puslespill-effekt er Puzzle-tekstur. Klikk på den for å velge den, og klikk deretter på Last inn-knappen for å laste inn tekstur:

Naviger til Texture-mappen i Photoshop-katalogen din, og velg deretter Puzzle-tekstur.
Trinn 8: Juster teksturalternativene
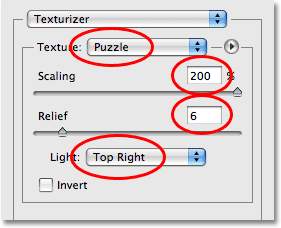
Når puzzle-tekstur er lastet, bør du se at alternativet Texture i dialogboksen Texturizer nå er satt til Puzzle. Hvis det av en eller annen grunn ikke er det, velger du Puzzle-tekstur fra listen. Deretter bruker du forhåndsvisningsvinduet til venstre i dialogboksen som guide, justerer du alternativene for tekstur. Innstillingene du bruker vil i stor grad avhenge av bildet ditt og hvor store du vil at puslespillbitene skal vises. I mitt tilfelle vil jeg at puslespillbrikkene skal vises så store som mulig, så jeg kommer til å heve Skalering-alternativet hele veien til 200%. Avlastningsalternativet nedenfor bestemmer hvor sterkt et utseende puslespillbitene vil ha i bildet. Jeg skal stille mine til 6. Igjen, innstillingene du bruker kan være forskjellige. Til slutt setter du alternativet Lys, som bestemmer lyskilden for puslespillene, til høyre til høyre:

Juster alternativene for puzzle-tekstur, ved å bruke forhåndsvisningsområdet til venstre i dialogboksen som en guide.
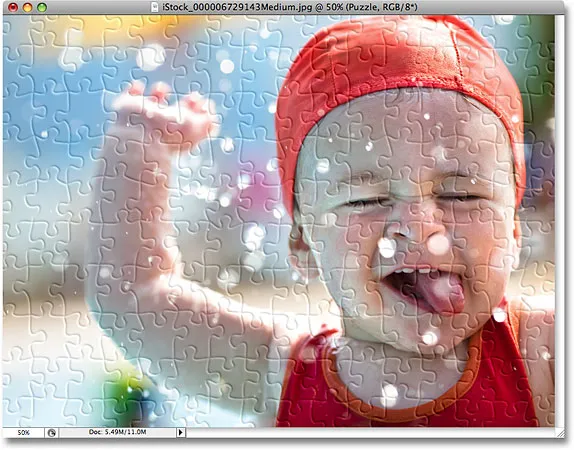
Klikk OK når du er ferdig for å avslutte dialogboksen Texturizer og bruke tekstur på bildet. Her er mitt bilde med pusselstrukturen brukt:

Bildet vises nå delt i puslespillbiter.
Den grunnleggende puslespilleffekten er nå fullført, men la oss ta ting litt lenger og fjerne noen av brikkene, som om puslespillet fremdeles er et arbeid. Det gjør vi neste gang!
Trinn 9: Velg Penneverktøyet
Dette er den delen av opplæringen der du trenger å vite hvordan du bruker pennverktøyet i Photoshop. Årsaken til at vi skal bruke pennverktøyet er fordi vi må kunne tegne valg rundt individuelle puslespillbrikker og brikkene har mange kurver for seg. Du kan prøve å velge brikkene med noe som Lasso Tool eller Polygonal Lasso Tool, men du vil sannsynligvis oppleve at resultatene dine ser slurvete og skvisete ut, mens Pen Tool er designet spesielt for å tegne kurver og vil gi deg mye bedre utseende resultater.
Hvis du allerede er komfortabel med å bruke pennverktøyet, vil resten av denne opplæringen være enkel, siden pennen virkelig er et veldig enkelt verktøy å bruke når du får en følelse av hvordan den fungerer. Hvis begreper som "stier", "ankerpunkter" og "retningshåndtak" er nye for deg, eller hvis du ikke er helt sikker på at du forstår dem, må du huske å sjekke ut den fullstendige opplæringen for å gjøre valg med pennverktøyet i delen Photoshop Basics . hvor du finner alt du trenger å vite.
Først, før vi kan bruke pennverktøyet, må vi velge det, så enten tar du det fra verktøypaletten eller bare trykker bokstaven P på tastaturet:

Velg pennverktøyet.
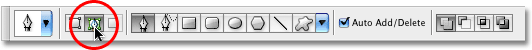
Trinn 10: Velg alternativet "Stier" i alternativlinjen
Når pennverktøyet er valgt, kan du slå opp i alternativlinjen øverst på skjermen og sørge for at alternativet Stier er valgt, siden vi trenger å tegne en bane med pennen, ikke en vektorform eller en pikselbasert form:

Velg "Stier" -alternativet i alternativlinjen.
Trinn 11: Tegn en sti rundt et av puslespillene
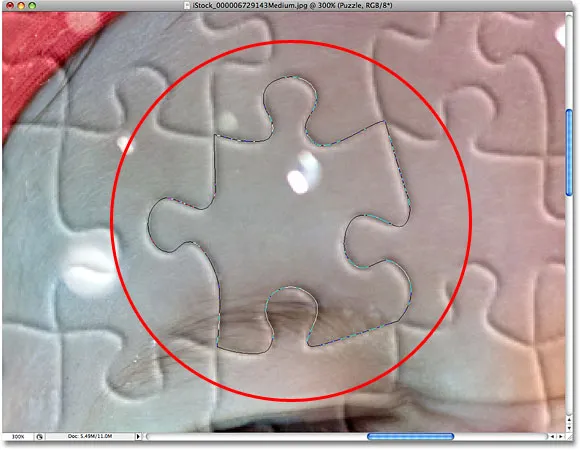
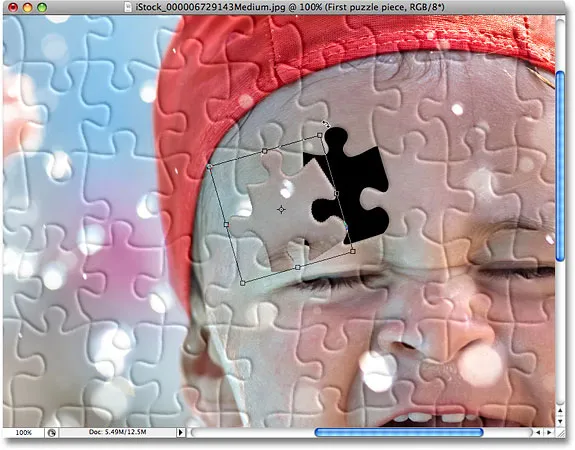
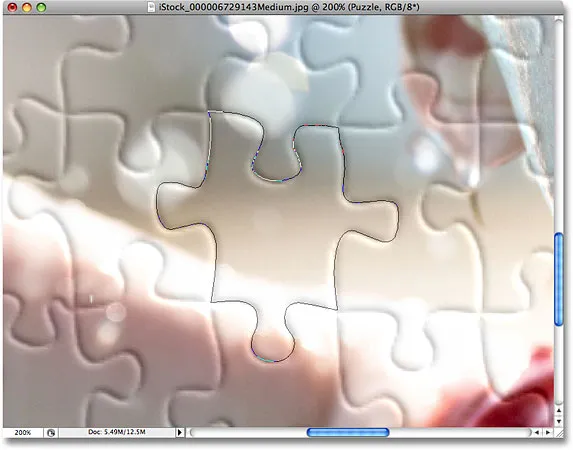
Bruk pennverktøyet til å tegne en sti rundt en av puslespillbrikkene. Vi kommer til å kutte dette stykke ut av puslespillet og få det til å se ut som det flyter rett over puslespillet, klart til å bli snappet på plass. Det spiller ingen rolle hvilken brikke du velger. Jeg velger et stykke over guttens høyre øye (hans høyre, vår venstre). Gå rundt stykket og legg ankerpunkter og dra retningshåndtak til du har tegnet en sti rundt hele formen. Du kan zoome inn på brikken om nødvendig ved å trykke på Ctrl + mellomromstasten (Win) / Kommando + mellomromstasten (Mac) for å få tilgang til Zoomverktøyet midlertidig, og deretter klikke på brikken et par ganger for å zoome inn på det. En sti kan være litt vanskelig å se i et skjermbilde, så jeg har omkranset stykket som jeg har skissert:

Det tegnes nå en sti rundt en av puslespillbrikkene.
Trinn 12: Konverter banen til et valg
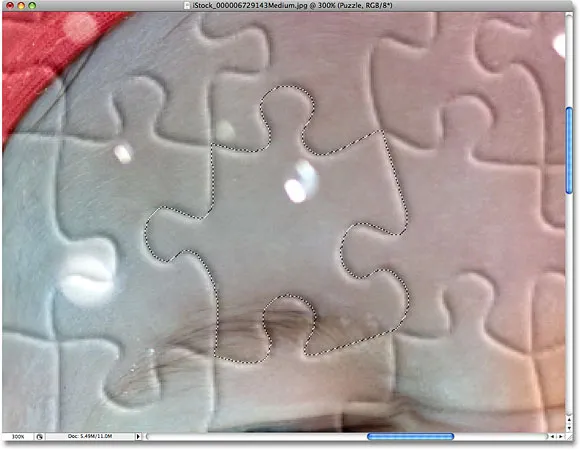
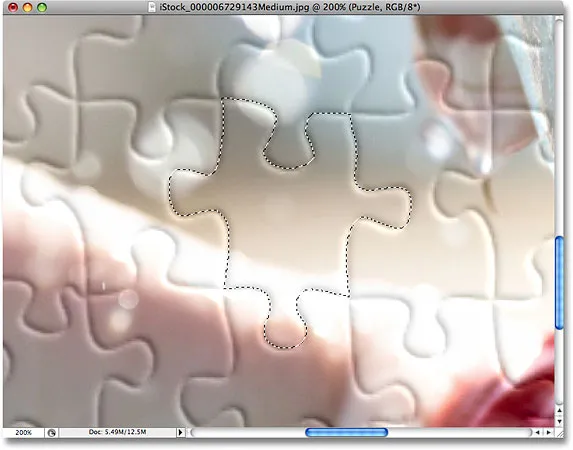
Når du er ferdig med å tegne banen din rundt det første puslespillet, trykker du Ctrl + Enter (Win) / Command + Return (Mac) på tastaturet for å konvertere banen til en form. Du vil se den solide banelinjeformen din bli til en markeringsoversikt:

Trykk "Ctrl + Enter" (Win) / "Command + Return" (Mac) for å konvertere banen til et valg.
Trinn 13: Klipp utvalget til sitt eget lag
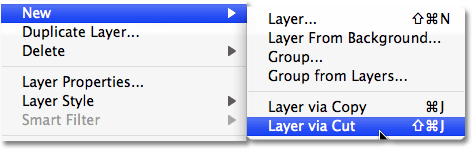
Vi kommer til å klippe det valgte puslespillet ut av "Puzzle" -laget og plassere det på sitt eget lag, og etterlate et tomt hull i "Puzzle" -laget på sin plass. Forsikre deg om at du fremdeles har valgt "Puzzle" i lag-paletten, og gå deretter opp til Layer-menyen øverst på skjermen, velg New og velg deretter Layer via Cut:

Gå til Lag> Ny> Lag via klipp.
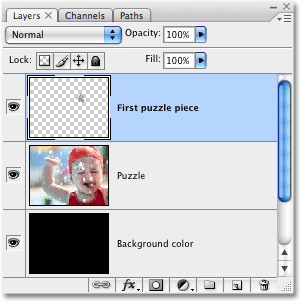
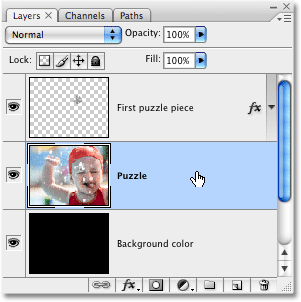
Dette kutter stykket ut av "Puzzle" -laget og plasserer det på sitt eget lag over "Puzzle" -laget, som vi kan se i lag-paletten. Stykket er nå på toppsjiktet, som Photoshop nok en gang har kalt "Lag 1". Jeg kommer til å gi nytt navn til dette laget "First puzzle piece":

Puslespillstykket vises nå på sitt eget lag over "Puzzle" -laget.
Trinn 14: Flytt og roter puslespillet med gratis transformasjon
Vi skal få dette puslespillet til å se ut som det er i ferd med å bli snappet på plass. Trykk Ctrl + T (Win) / Command + T (Mac) på tastaturet for å få frem Photoshops gratis transformasjonsboks og håndtak rundt puslespillet, og klikk deretter hvor som helst utenfor boksen Free Transform og dra musen for å rotere brikken. Når du har rotert det, klikker du hvor som helst i boksen Gratis transformering og drar musen for å flytte brikken fra sin opprinnelige plassering. Husk at vi ønsker at det skal være åpenbart at dette stykket hører hjemme på dette stedet, så ikke flytt det for langt eller roter det for mye.
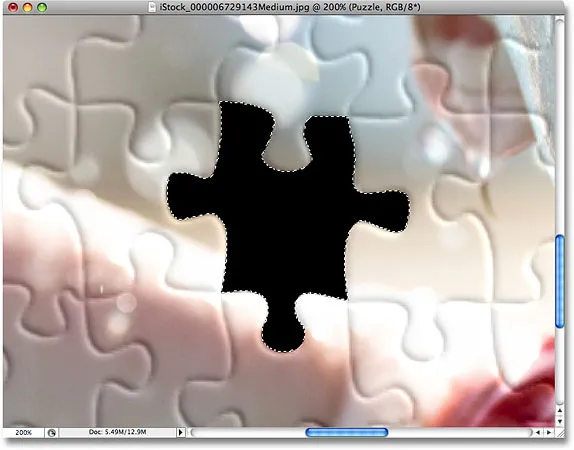
Du vil legge merke til når du beveger stykket at stedet der stykket satt for et øyeblikk siden nå ser ut til å være fylt med svart. Det er fordi vi har skåret et hull i "Puzzle" -laget og det svarte fra "bakgrunnsfargen" -laget under det viser gjennom:

Bruk Free Transform for å flytte og rotere puslespillet.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen og avslutte kommandoen Free Transform.
Trinn 15: Legg til en drop Shadow
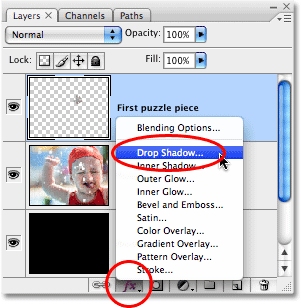
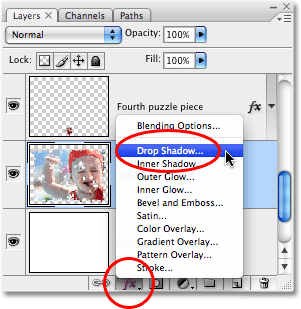
For å gi puslespillet mer 3D-utseende slik at det ser ut som det flyter over puslespillet, la oss legge til en dråpe. Klikk på ikonet Layer Style nederst i lagpaletten, og velg deretter Drop Shadow fra listen:

Velg "Drop Shadow" fra listen over lagstiler.
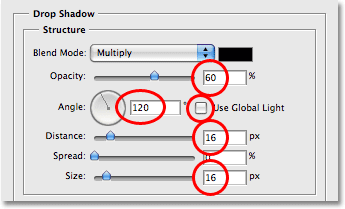
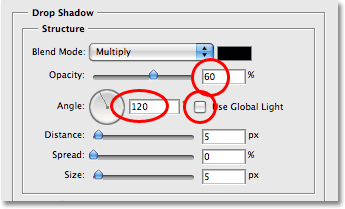
Dette bringer opp Layer Style-dialogboksen satt til Drop Shadow-alternativene i den midterste kolonnen. Senk opaciteten til dråpeskyggen til rundt 60%, så den er ikke så intens. Fjern merket for alternativet Bruk globalt lys, og sett skyggens vinkel til 120 °. Øk avstanden til rundt 16 px, og øk deretter størrelsen til rundt 16 px også. Som vanlig kan det hende du må gjøre justeringer av disse innstillingene for bildet ditt:

Endre alternativene sirklet i rødt.
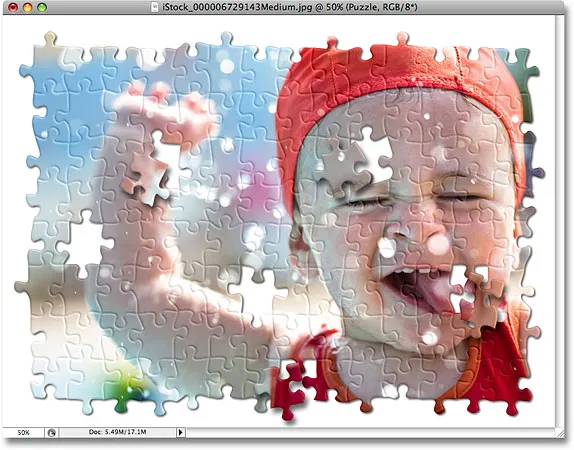
Klikk OK når du er ferdig for å avslutte dialogboksen Layer Style. Her er mitt bilde etter å ha brukt dråpeskyggen på puslespillet:

Dråpeskyggen ser ut til å flyte litt over resten av puslespillet.
Trinn 16: Velg "Puzzle" -laget igjen
Vi har kuttet en av puslespillbrikkene og får den flyte over puslespillet. Denne gangen, la oss fjerne en av brikkene helt. Vi må ha "Puzzle" laget valgt, så klikk på det i lagpaletten:

Velg "Puzzle" -lag i lagpaletten.
Trinn 17: Tegn en sti rundt et annet puslespill med pennverktøyet
Velg et annet puslespill og bruk pennverktøyet til å tegne en sti rundt det, akkurat som vi gjorde før:

Tegn en sti rundt et annet puslespill med Pen Tool.
Trinn 18: Konverter banen til et valg
Igjen som vi gjorde før, trykk Ctrl + Enter (Win) / Command + Return (Mac) for raskt å konvertere banen til et valg:

Konverter banen til et utvalg.
Trinn 19: Slett valget
Alt vi skal gjøre med dette stykket er å fjerne det helt fra puslespillet, og for det, alt vi trenger å gjøre er å trykke på Delete på tastaturet. Dette sletter puslespillet, og etterlater et hull i "Puzzle" -laget som lar den svarte bakgrunnsfargen vise seg gjennom:

Trykk på Delete for å fjerne puslespillet fra bildet.
Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringen av valget, fjern markeringsoversikten. Her er mitt bilde etter å ha slettet det andre puslespillet:

Trykk på Delete for å fjerne puslespillet fra bildet.
Fortsett å fjerne noen flere brikker fra puslespillet, enten ved å kutte et stykke ut og flyte det over puslespillet (trinn 11-15) eller ved ganske enkelt å slette stykket helt (trinn 16-19). Forsikre deg alltid om at du har valgt "Puzzle" -laget i lagpaletten hver gang du går for å klippe eller slette et stykke.
Her er bildet mitt etter å ha kuttet ut og slettet noen flere puslespillbrikker:

Klipp ut eller fjern flere deler av puslespillet for å øke effekten.
Trinn 20: Tegn et sti rundt alle kantstykkene (valgfritt)
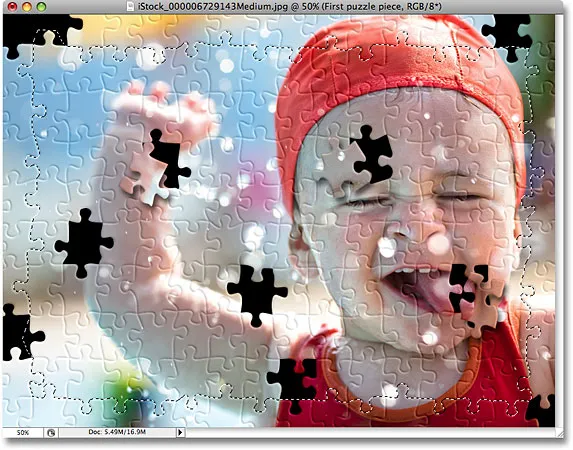
Disse siste trinnene er valgfrie, men jeg kommer til å gi bildet mitt en mer interessant kant ved å slette alle puslespillbrikkene langs kantene. Igjen, dette er valgfritt, men hvis du vil følge med, kan du bruke Pen Tool for å tegne en kontinuerlig sti langs de indre kantene av alle brikkene som går langs kantene på bildet, slik jeg har gjort her. Siden det er vanskelig å se en bane i et skjermbilde, har jeg fremhevet banen min i gult:

Tegn en sti med pennverktøyet langs de indre kantene av alle brikkene på kantene av bildet.
Trinn 21: Konverter banen til et valg
Når du har tegnet banen din, trykker du Ctrl + Enter (Win) / Command + Return (Mac) for raskt å konvertere banen til et valg:

Trykk "Ctrl + Enter" (Win) / "Command + Return" (Mac) for å konvertere banen til et valg.
Trinn 22: Inverter valget
Vi ønsker å slette alle brikkene som går langs kantene på puslespillet, noe som betyr at vi må ha kantbrikkene valgt. For øyeblikket har vi imidlertid alt bortsett fra kantstykkene som er valgt. Vi må invertere utvalget vårt, slik at alt som er valgt nå blir fjernet fra og alt som for øyeblikket ikke er valgt, blir valgt. For å gjøre det, gå opp til Velg-menyen øverst på skjermen og velg Inverse:

Gå til Velg> Inverse for å invertere markeringen.
Alle puslespillbrikkene langs kantene på bildet blir nå valgt:

Brikkene langs kantene på puslespillet er nå valgt.
Trinn 23: Delete The Edge Pieces
Når du har valgt kantstykkene nå, sørg for at du har valgt "Puzzle" -laget i lagpaletten, og trykk deretter Delete på tastaturet for å slette dem. Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringsoversikten:

Kantstykkene er nå slettet.
Hvis du foretrekker å bruke hvitt til bakgrunnen i stedet for svart, klikker du bare på "bakgrunnsfarge" -laget i lagpaletten for å velge det, gå opp til Rediger-menyen øverst på skjermen og velg Fyll for å ta med opp dialogboksen Fyll. Velg Hvitt for Innhold-alternativet i stedet for svart, og klikk deretter OK for å gå ut av dialogboksen:

For å endre bakgrunnsfargen til hvit, velg "Bakgrunnsfarge" -laget, velg deretter Fyll-kommandoen fra Rediger-menyen og sett Innholdet til Hvitt.
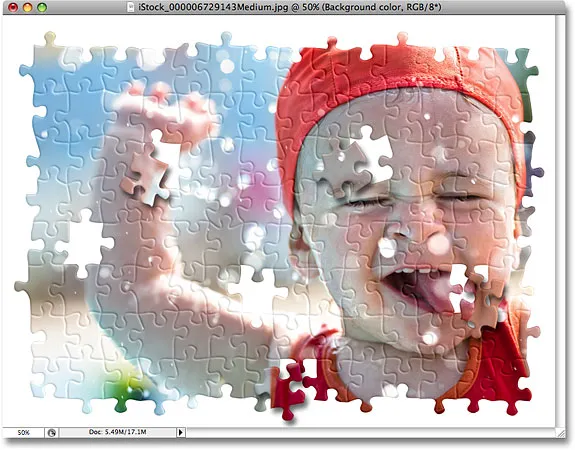
Dette fyller bakgrunnen med hvit:

Bakgrunnen er endret til hvit.
Trinn 24: Legg til en dråpeskygge i hovedpuslespillet (valgfritt)
Dette siste trinnet er egentlig bare nødvendig hvis du har bestemt deg for å bruke hvitt som bakgrunnsfarge i stedet for svart. Vi kommer til å legge til en liten dråpe skygge til hovedpuslespillet, og selvfølgelig, hvis bakgrunnsfargen din er svart og dråpeskyggen er svart, vil du ikke kunne se dråpsskyggen, så du kan hoppe over dette siste trinnet hvis du fremdeles bruker svart som bakgrunn.
For å legge dråpeskyggen til hovedpuslespillet, velg først "Puzzle" -laget i lagpaletten, klikk deretter på Layer Style-ikonet nederst i lagpaletten og velg Drop Shadow fra listen:

Velg "Puzzle" -lag, klikk deretter på Layer Styles-ikonet og velg "Drop Shadow".
Dette får igjen Photoshops Layer Style-dialogboks satt til Drop Shadow-alternativene i den midterste kolonnen. Senk Opacity-alternativet ned til 60% for å redusere intensiteten på skyggen, fjern deretter merket av for Use Global Light-alternativet og sett vinkelen til 120 °. Du kan la resten av alternativene være satt til standardinnstillingene:

Endre alternativene for at Drop Shadow blir brukt på hovedpuslespillet.
Klikk OK når du er ferdig for å avslutte dialogboksen Layer Style, og vi er ferdige! Her, etter å ha brukt en dråpe skygge på mitt viktigste puslespill, er min endelige effekt:

Den endelige "Photoshop-puslespillet" -effekten.
Og der har vi det! Slik lager du en puslespilleffekt med et bilde i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!