
Introduksjon til 3D-tekst i Photoshop
Photoshop er en fantastisk designprogramvare og lek med 3D-tekst i Photoshop har også mye moro. 3D-tekst gir en tredimensjonal visning og realistisk følelse av teksten din. I 3D-tekstopplæring lærer du forskjellige formasjoner, utforming, justering samt justering av 3D-tekst. Her tar du en titt på 'Hvordan lage 3D-tekst i Photoshop' på en veldig enkel og hyggelig måte. For denne øvelsen vil du ha en minimum CS6-versjon av Photoshop og få det beste resultatet med CC-versjonen.
Trinn for å lage 3D-tekst i Photoshop
Her lærer du 3D-teksting trinnvis. La oss starte med et kjølig sinn og føle oss morsomme i arbeidet vårt.
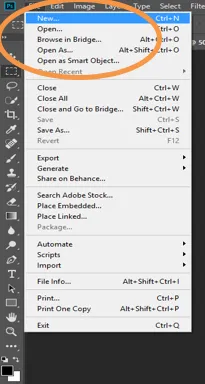
Trinn 1: Gå til File-alternativet og klikk på New.

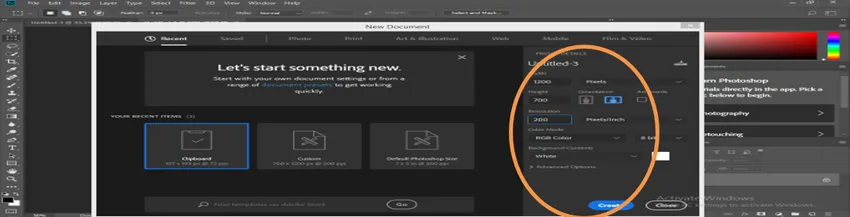
Ved å følge trinnet over vil vi ha en dialogboks åpen i arbeidsområdet vårt. I denne dialogboksen vil jeg angi sidebredde 1200 piksler og høyde 700 piksler og oppløsning 200 piksler / nisje for best mulig resultat. Jeg vil ta en hvit farge på dokumentbakgrunnen min, du kan ta hvilken som helst farge i henhold til teksten din.
Her kan du stille inn fargemodus også dvs. RGB eller CMYK for forskjellige formål. Klikk på Opprett- knappen i dialogboksen for å stille inn disse målingene.

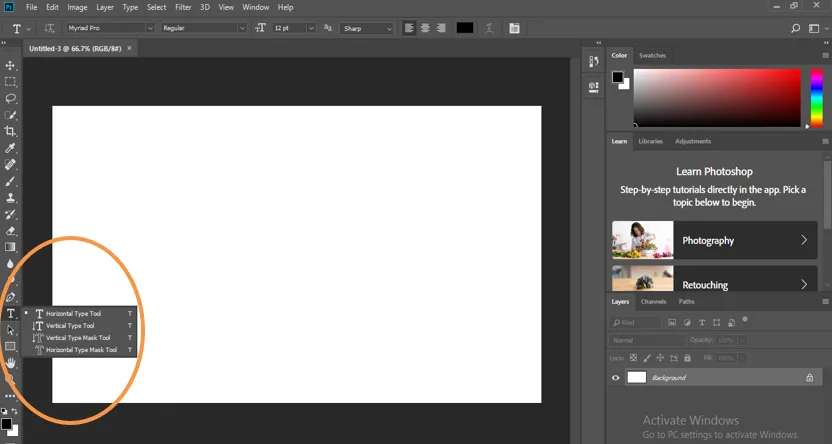
Trinn 2: Gå til verktøypanel, og her tar vi tekstverktøy fra verktøylinjen.

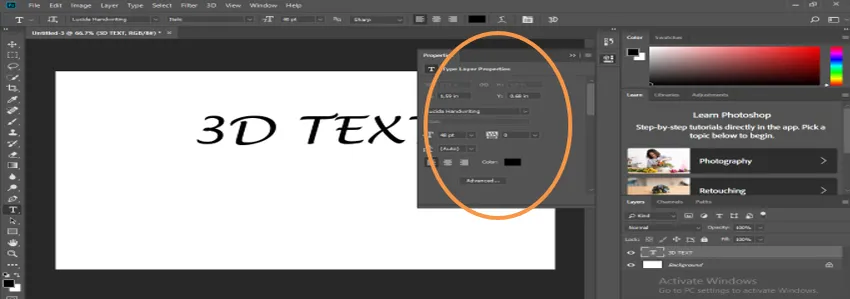
Og jeg vil skrive '3D TEXT' som min tekst for 3D-effekt og klikke OK i øvre høyre hjørne som vist på bildet over. Tilgi din beste 3D-effekt, er det bedre å ta med store bokstaver som jeg har tatt. Du kan endre størrelse på teksten i henhold til deg fra Tekstegenskaper for tekst, dvs. "Veksle alternativet for tegn og avsnitt" øverst til høyre i arbeidsområdet.
Etter å ha klikket på dette alternativet, vil du ha en dialogboks, nå skal jeg endre størrelsen på teksten min og fjerne gapet mellom teksten for å få et bedre utseende. Du kan angi den i henhold til deg og ta den i midten ved å holde høyre museknapp og dra den i sentrum.

Jeg vil legge til en understrek under teksten etter rektangelverktøyet for å gjøre teksten effektiv, og også skrive en annen tekst, dvs. 'EFFEKT' og administrere størrelsen og tekstgapingen i henhold til min forrige tekst ved å følge de samme trinnene som forrige tekst.

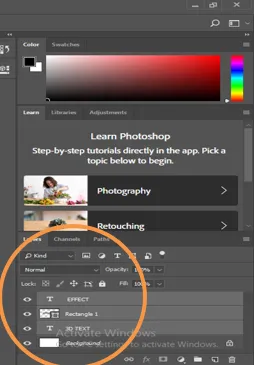
Trinn 3: Nå skal vi jobbe med lag.
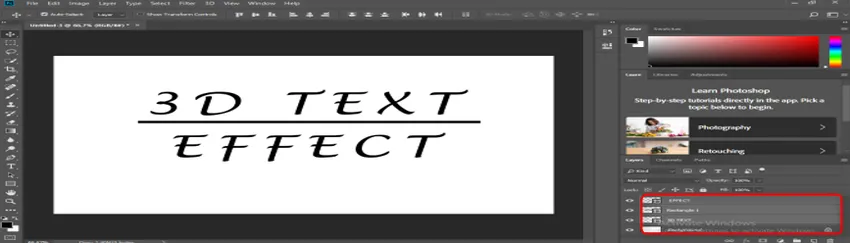
Her har vi fire lag i vårt nåværende arbeidsområde, dvs. 3D-TEKST-lag, rektangel 1-lag, EFFECT-lag og bakgrunnslag.

Vi justerer alle tekstlagene våre til midten ved å bruke flytteverktøyet fra verktøypanel med bakgrunn.

Lagresultater,

Trinn 4: Konverter til lag og flett lag.
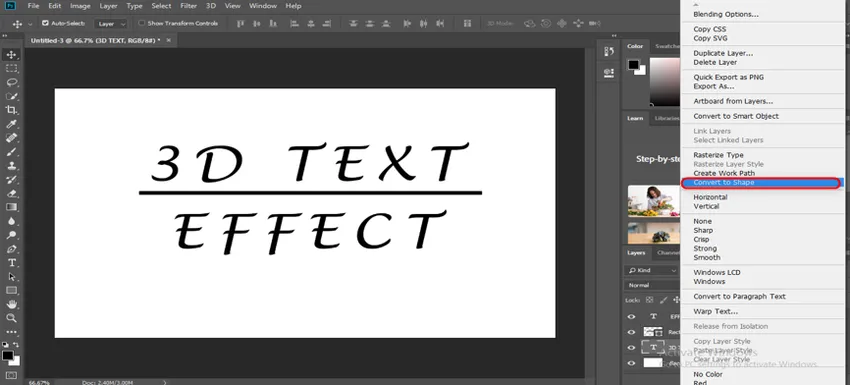
For å konvertere vår tekst i form høyreklikker du på '3D-tekstlag' og klikker på 'konvertere til form' -alternativet. Vi vil gjøre det samme med EFFECT-laget.

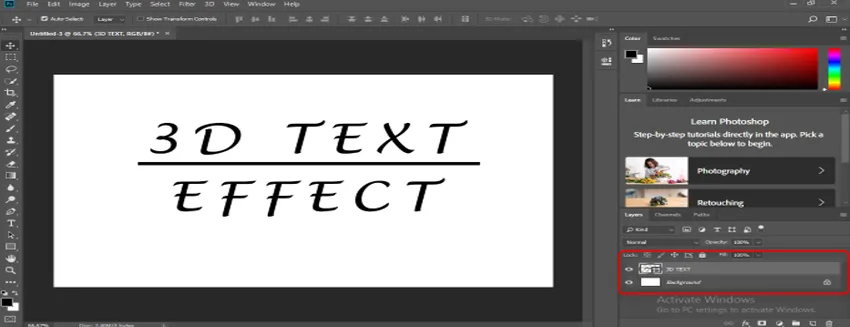
Nå vil jeg slå sammen de ovennevnte trelagene ved å velge dem. For valg, klikk på ett lag og hold Ctrl-tasten, klikk deretter på et annet to-lag ett etter ett og deretter Ctrl + E for sammenslåing.

Nå får vi et nytt sammenslått lag.

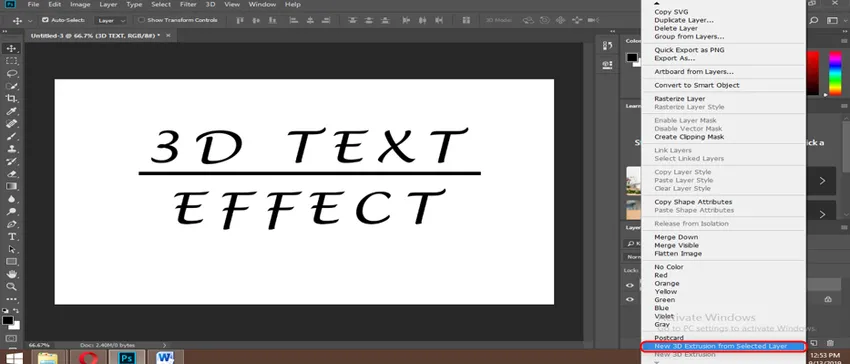
Høyreklikk på dette laget og velg "Ny 3D ekstrudering fra valgt lag".

Etter dette trinnet, vil vi finne tekstkonverteringene våre til 3D og vil ha en 3D arbeidsform på arbeidsområdet vårt.

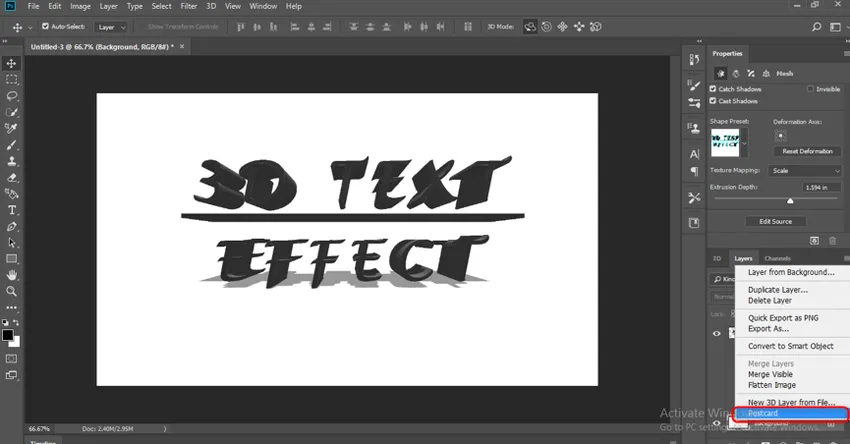
Trinn 5: Konvertering av bakgrunn til postkort.
Gå på bakgrunnslaget og høyreklikk på det og velg alternativet postkort ved å klikke på det.

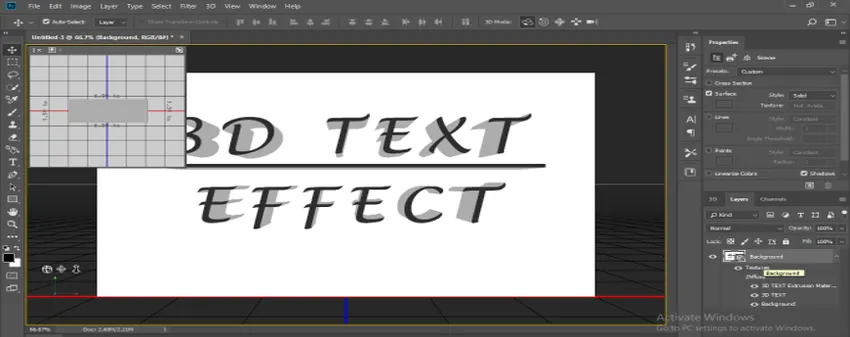
Velg bakgrunnslag og 3D-tekstlag ved å holde Ctrl-tasten og klikke på dem én etter én og trykk Ctrl + E for å slå dem sammen.

Trinn 6: Angi parametere for 3D-tekst.
Her har vi tre alternativer i arbeidsområdet vårt nederst til høyre hjørne, dvs. 3D, lag og kanaler. Vi kan når som helst gå på et av alternativene ved å bare klikke på dem for å angi parametere.

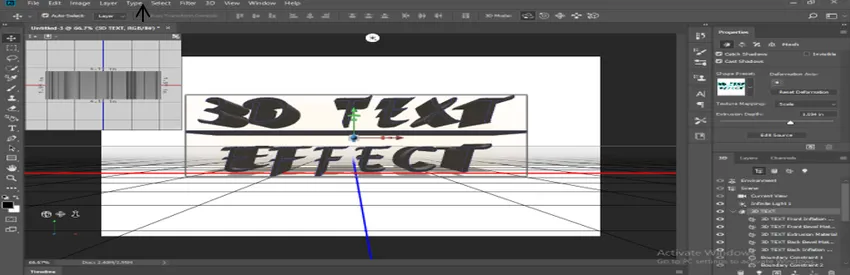
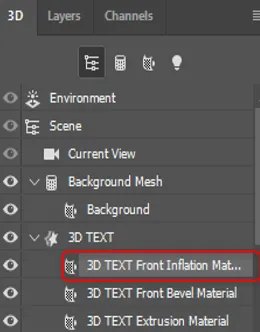
Klikk nå på 3D-alternativet fra dette alternativet for å angi parametere for 3D-tekst, og klikk på effekter-alternativet og klikk igjen på 'effekt foran inflasjonsmateriale'

Du kan angi forskjellige parametere for 3D-tekst herfra en etter en for å gi den et effektivt utseende. I 3D-alternativet er det mange effekter som vi kan justere i henhold til vår bruk.
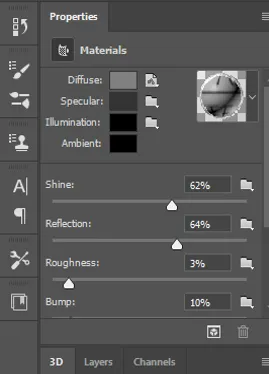
Vi vil ha en dialogboks i øverste høyre hjørne som viser 'Egenskaper' -tittel. Nå vil jeg sette noen verdi av 3D-tekst for å gi bedre effekt på 3D-teksten vår.

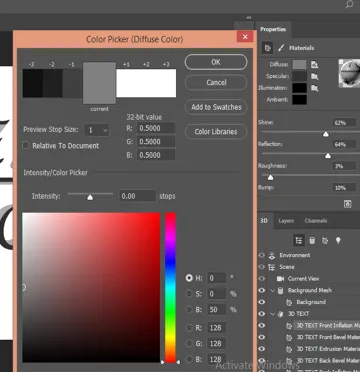
Her vil jeg sette glans og refleks i henhold til meg, du kan stille som du vil. Du kan også endre fargen på tekst ved å klikke på et diffust alternativ herfra hva du vil i 3D-teksten.

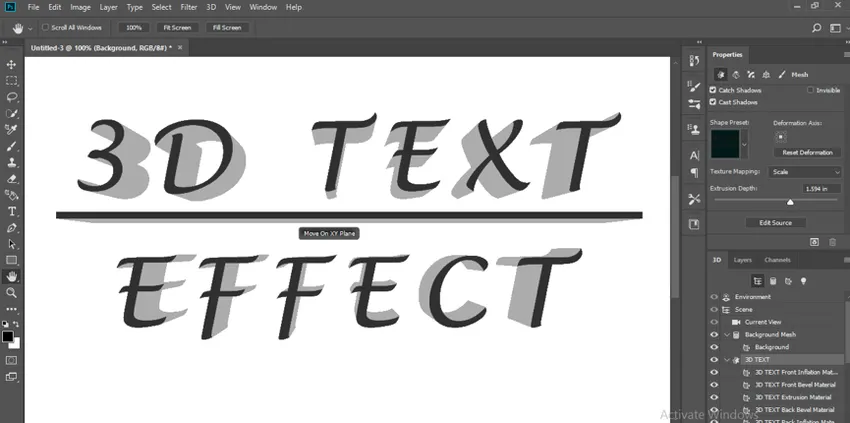
Nå er her den endelige 3D-teksten Effekt.

Du kan bruke flere effekter i 3D-teksten trinn for å gi den et realistisk utseende.
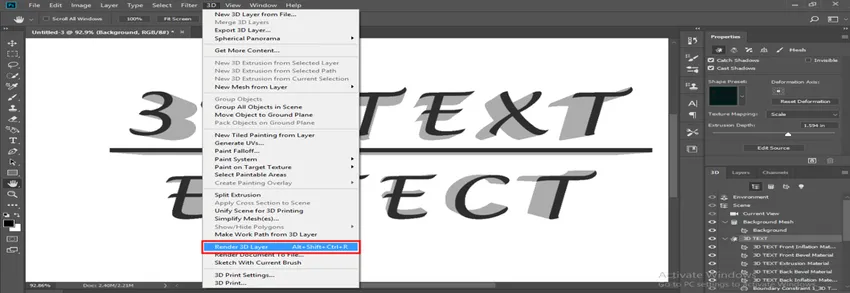
Trinn 7: Gi gjengi 3D-teksten din.
For å gjengi, klikker du bare på 3D-alternativet og velger Render 3D Layer for å gi 3D-teksten din effekt.

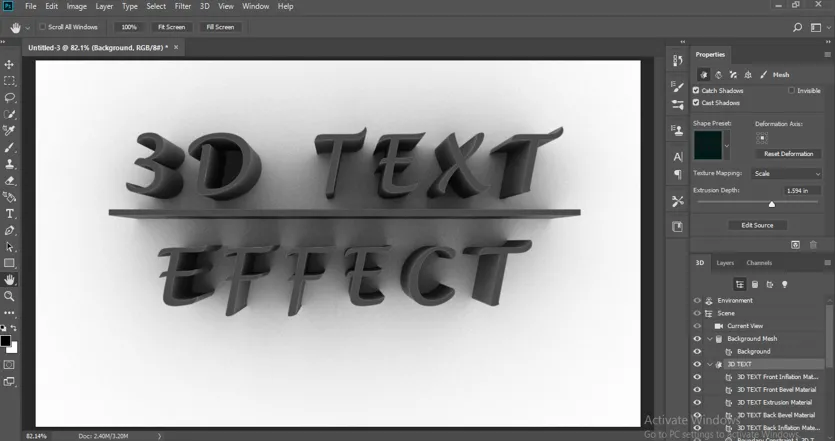
Her kan du se effekten av render i 3D-teksten min ser veldig kul ut. Du kan også gjøre denne effekten i din egen 3D-tekst.

Konklusjon
Nå tar en titt på deg etter å ha fulgt disse 5 enkle trinnene du enkelt kan gjøre 3D-teksteffekt i Photoshop med mye moro. Det er ikke vanskelig å lage 3D-tekst i Photoshop, det er som å leke med tekst på arbeidsområdet ditt.
Anbefalte artikler
Dette er en guide til 3D-tekst i Photoshop. Her diskuterer vi en oversikt og trinn for å lage tekst i photoshop med illustrasjoner. Du kan også gå gjennom artiklene våre for å lære mer-
- Opplæringer for å lage 3D-tekst i blender
- Hva er typer 3D-effekter i Illustrator
- Introduksjon til 3D-animasjonsprogramvare
- Lær de beste 3D-modelleringsprogramvarene
- 3D-effekter i After Effects