I tidligere tutorials om tegning av former i Photoshop, nevnte jeg at det er tre veldig forskjellige typer former vi kan tegne ved hjelp av Photoshop sine forskjellige Shape-verktøy. Vi kan tegne vektorformer, vi kan tegne stier, eller vi kan tegne pikselbaserte former .
I denne opplæringen skal vi se nærmere på de viktigste forskjellene mellom vektor, bane og pikselformer og hvorfor du ønsker å velge en fremfor de andre.
Formverktøyene
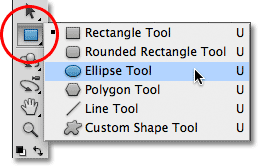
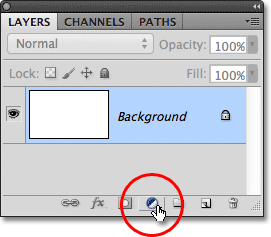
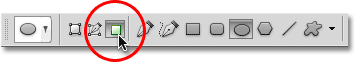
Som vi har lært i Photoshop Shapes And Shape Layers Essentials-opplæringen, er Photoshop sine forskjellige Shape-verktøy samlet på samme sted i Verktøy-panelet. Som standard er rektangelverktøyet det verktøyet som er synlig, men hvis du klikker på verktøyets ikon og holder museknappen nede, vises en utflyttingsmeny som viser de andre formverktøyene som er tilgjengelige. Jeg velger Ellipse Tool fra listen, men alt vi skal lære gjelder alle Shape-verktøyene, ikke bare Ellipse Tool:

Velge Ellipse Tool fra Fly-out-menyen for Shape tools.
Tegningsmodusene
Når vi har valgt et Shape-verktøy, må vi fortelle Photoshop hvilken type form - vektor, bane eller piksler - vi vil tegne, og det gjør vi ved å bruke alternativene for tegningsmodus i Alternativlinjen øverst på skjermen.
Nær lengst til venstre i Opsjonslinjen er et sett med tre ikoner. Hvert ikon representerer en av de tre formene vi kan tegne. Det første ikonet (det til venstre) er alternativet Formlag, og det er alternativet vi velger når vi vil tegne vektorformer. Det andre (midten) ikonet er Stier- alternativet, og det er det vi velger når vi vil tegne stier. Det tredje ikonet (det til høyre) er kjent som Fill Pixels- alternativet. Vi velger det når vi vil tegne pixelbaserte former:

Fra venstre til høyre - alternativene Shape Layers, Paths and Fill Pixels.
Tegne formlag (vektorformer)
Av de tre typene tegningsmodus er den vi nesten alltid vil jobbe med Shape-lag (vektorformer). Når de fleste tenker på å tegne former, tenker de ikke på stier eller piksler. De tenker på vektorformer, samme type figurer som vi tegnet i Adobe Illustrator eller de fleste andre tegneprogrammer.
Photoshop i seg selv er egentlig ikke kjent som et tegneprogram. Det er først og fremst en fotoredigerer, og bilder (i det minste digitale bilder) består av piksler. Når vi tegner en pikselbasert form ved å velge alternativet Fyll piksler i alternativlinjen, lager vi former ut av samme type piksler som utgjør et digitalt bilde, og piksler har store begrensninger for hva vi kan gjøre med dem . Den største ulempen med pikselbaserte bilder eller former er at de ikke skalerer særlig bra, i hvert fall ikke når vi trenger å gjøre dem større enn originalstørrelsen. Forstørr et pikselbasert bilde eller form for mye, og det mister skarpheten og blir myk og kjedelig. Forstørr det enda mer, og pikslene som utgjør bildet eller formen kan bli synlige, noe som resulterer i et blokkerende utseende.
Pixelbaserte bilder og former er også veldig avhengige av oppløsningen på dokumentet ditt hvis de kommer til å se bra ut når du skriver dem ut. De kan se bra ut på dataskjermen, men å skrive ut bilder av høy kvalitet krever mye høyere oppløsning enn det skjermen viser, og hvis dokumentet ikke har nok piksler til å skrive ut det i den størrelsen du trenger med høy nok oppløsning, vil det igjen se myk og kjedelig ut.
Vektorer har derimot ingenting å gjøre med piksler. De er faktisk sammensatt av matematiske punkter, med punktene koblet til hverandre av enten rette linjer eller kurver. Alle disse punktene, linjene og kurvene utgjør det vi ser på som formen! Ikke bekymre deg for den "matematiske" delen av det jeg nettopp sa. Photoshop håndterer alle matematiske tingene bak kulissene, slik at vi bare kan fokusere på å tegne formene våre.
Siden vektorformer i det vesentlige tegnes ved bruk av matematikk, gjenspeiles ganske enkelt matematikken og tegner formen hver gang vi gjør en endring i formen, enten ved å endre størrelse på eller omforme den på noen måte. Dette betyr at vi kan endre størrelse på en vektorform så mange ganger vi vil, og gjøre den til hvilken størrelse vi trenger, uten tap av bildekvalitet. Vektorformer beholder de skarpe, skarpe kantene uansett hvor store vi lager dem. Og i motsetning til piksler, er vektorformer uavhengige av oppløsninger . De bryr seg ikke hva oppløsningen på dokumentet ditt er fordi de alltid skriver ut med høyest mulig oppløsning på skriveren.
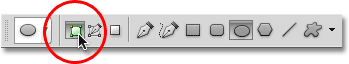
La oss se på noen av tingene vi kan gjøre med vektorformer i Photoshop, og så sammenligner vi det med stier og pikselformer. For å tegne vektorformer, velg alternativet Formlag i alternativlinjen:

Klikk på Formlag-ikonet i alternativlinjen.
Før jeg tegner noe, la oss ta en rask titt i lagpanelet mitt, der vi ser at dokumentet mitt for øyeblikket består av noe mer enn et enkelt lag - bakgrunnslaget - som er fylt med helt hvitt:

Lag-panelet som viser det ene bakgrunnen.
Jeg velger en farge for vektorformen min ved å klikke på fargeprøven i alternativlinjen:

Klikk på fargeprøven for å velge en farge for vektorformen.
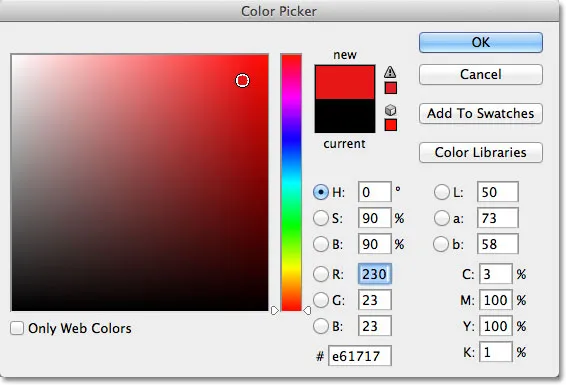
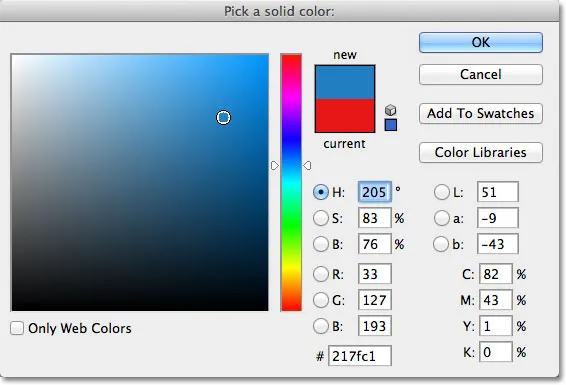
Dette åpner Photoshop's Color Picker . Jeg velger rødt fra Color Picker, så klikker jeg OK for å lukke det:

Velge en farge for vektorformen fra Color Picker.
Med Ellipse Tool i hånden, alternativet Shape Layers valgt i alternativlinjen og rødt valgt fra Color Picker, klikker jeg inni dokumentet mitt og drar ut en elliptisk form, holder Shift- tasten nede mens jeg drar for å tvinge formen inn i en perfekt sirkel:
 En sirkulær form tegnet med Ellipse Tool.
En sirkulær form tegnet med Ellipse Tool.
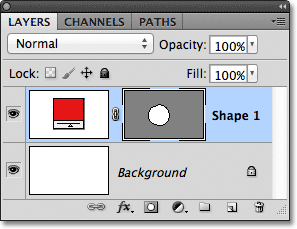
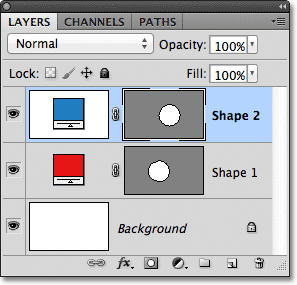
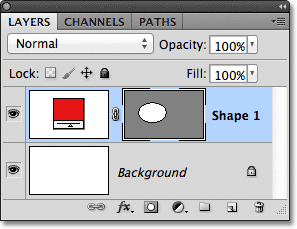
Photoshop plasserer hver nye vektorform vi tegner på sitt eget formlag, og hvis vi ser i lag-panelet mitt, ser vi formen på et nytt lag som heter form 1 over bakgrunnen. Formlag består av to deler - en fargeprøve til venstre som viser gjeldende farge på formen og en vektormaske-miniatyrbilde til høyre for fargeprøven som viser oss hvordan formen for øyeblikket ser ut (det hvite området i miniatyrbilde representerer formen):

Hver nye vektorformat får sitt eget formlag i lagpanelet.
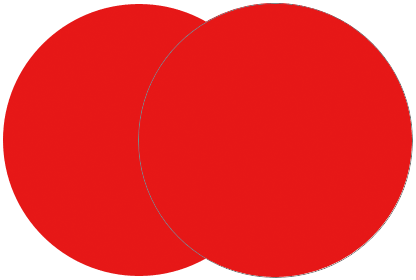
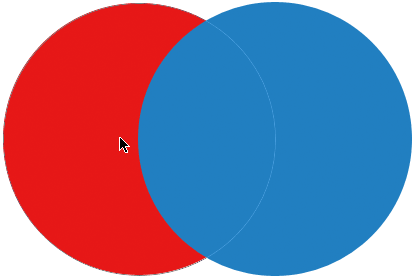
Med en figur tegnet, tegner jeg en andre lignende form litt til høyre for den første:
 En annen vektorform overlapper nå originalen.
En annen vektorform overlapper nå originalen.
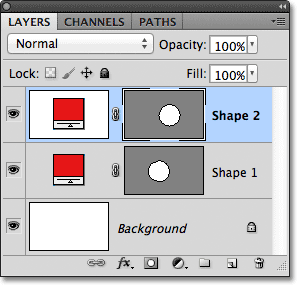
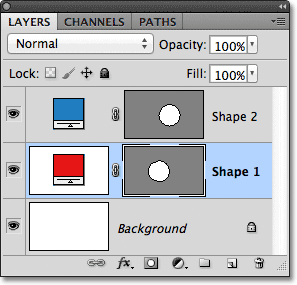
Photoshop plasserer denne andre vektorformen på sitt eget separate Shape-lag (kalt Shape 2) over den første, komplett med sin egen fargeprøve og miniatyr for vektormaske:

To vektorformer, to formlag.
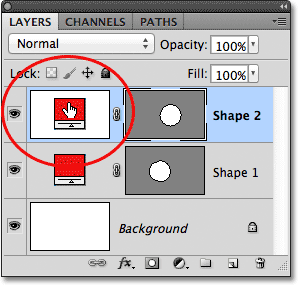
For øyeblikket er begge formene mine røde, men vi kan enkelt endre fargen på en vektorform når som helst ved å dobbeltklikke på formens fargeprøve på formlaget: Jeg dobbeltklikker på den andre formens fargeprøve.

Dobbeltklikk på en fargeprøve på en vektorform for å endre farge.
Dette åpner Color Picker på nytt slik at vi kan velge en annen farge. Jeg velger blå denne gangen:

Å velge blått som den nye fargen på den andre formen.
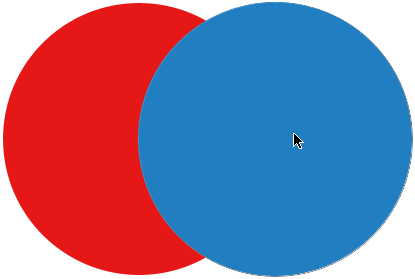
Jeg klikker på OK for å lukke fargevalgeren, og den andre formen min blir umiddelbart endret fra rød til blå:
 Den andre vektorformen vises nå blå.
Den andre vektorformen vises nå blå.
Formens fargeprøve på Shape-laget oppdaterer også til den nye fargen:

Vektorformens fargeprøve viser nå den nye fargen.
Som vektorformer kan jeg veldig enkelt velge dem i dokumentet ved å bruke verktøyet for valg av sti (også kjent som den svarte pilen). Jeg velger verktøyet for valg av sti fra Verktøy-panelet. Den ligger i samme seksjon av Verktøy-panelet som Shape Tools:

Velge verktøyet for valg av sti.
Når jeg klikker på den røde formen i dokumentet, velger du banen automatisk for banen, for å velge den automatisk (det vises en tynn kontur rundt den formen som for øyeblikket er valgt):
 Verktøyet for valg av sti velger hvilken vektorform du klikker på. Her velges den røde formen ved å klikke på den.
Verktøyet for valg av sti velger hvilken vektorform du klikker på. Her velges den røde formen ved å klikke på den.
Photoshop velger også formens lag for meg i lagpanelet (valgte lag er uthevet i blått):

Når en vektorform er valgt i dokumentet, blir Shape-laget uthevet i lag-panelet.
Jeg klikker på den blå formen i dokumentet med banen til valg av verktøy, og nå er den blå formen valgt:
 Velge den blå formen ved å klikke på den med verktøyet for valg av sti.
Velge den blå formen ved å klikke på den med verktøyet for valg av sti.
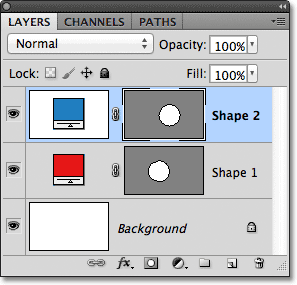
Og vi ser at Photoshop også har valgt sitt Shape-lag:

Lag av blå form er nå valgt.
Når jeg valgte en vektorform, kunne jeg dra den rundt i dokumentet med Path Selection Tool for å plassere den (standard Move Tool ville også fungere), men vi kan gjøre mye mer interessante ting med vektorformer enn å bare flytte dem rundt. Vi kan for eksempel kombinere to eller flere former sammen for å lage forskjellige former! Vi lærer hvordan vi gjør det neste gang!
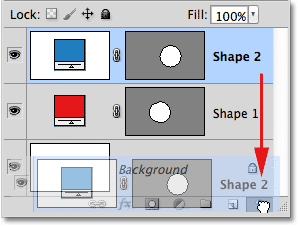
Fram til dette har Photoshop plassert hver nye vektorform jeg tegner på sitt eget Shape-lag, men der ting begynner å bli interessant er det når vi kombinerer to eller flere former på det samme Shape-laget. Jeg skal dekke å kombinere figurer mer detaljert i en annen veiledning, men som et raskt eksempel, med den andre (blå) formen min valgt, trykker jeg Ctrl + C (Win) / Command + C (Mac) på tastaturet mitt for å kopiere formen til utklippstavlen. Deretter, med formen som er kopiert, sletter jeg lagets form ved å dra den ned i papirkurven nederst i lagpanelet:

Dra Shape 2-laget over på papirkurven for å slette det.
Dette etterlater bare den opprinnelige formen i dokumentet. Jeg trykker Ctrl + V (Win) / Command + V (Mac) på tastaturet mitt for å lime den kopierte formen inn i den opprinnelige formen, og nå kombineres begge figurene til en:
 De to tidligere separate figurene er nå kombinert til en enkelt form.
De to tidligere separate figurene er nå kombinert til en enkelt form.
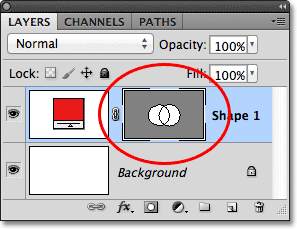
Hvis vi ser på miniatyren av vektormasken i lagpanelet, ser vi at begge figurene nå er en del av det samme formlaget:

De to formene deler nå det samme formlaget.
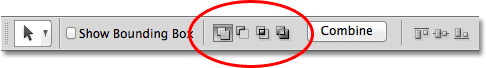
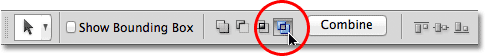
Siden de begge er på samme formlag, kan jeg endre hvordan formene samhandler med hverandre ved å velge ulik oppførsel fra en serie med alternativer i alternativlinjen. Fra venstre til høyre har vi Legg til i Shape Area, Trekk fra Shape Area, Crossing Shape Area og ekskluder overlappende Shape Area :

Denne serien med ikoner styrer hvordan to former på det samme formlaget interagerer med hverandre.
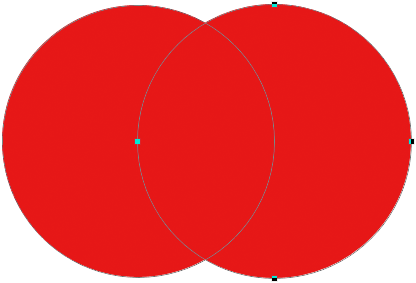
Igjen, vi skal se på å kombinere vektorformer mer detaljert i en annen veiledning, men for øyeblikket overlapper begge formene hverandre og skaper utseendet til en større form. Det er fordi alternativet Legg til i formområdet er valgt. Jeg klikker på alternativet Trekk fra form område :

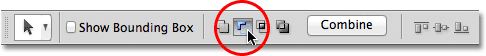
Velge "Trekk fra formområdet".
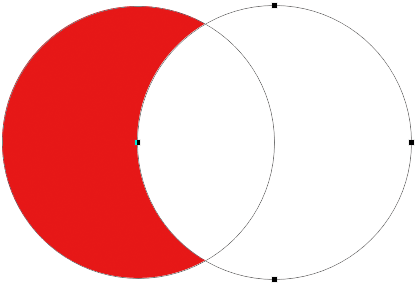
Når Trekk fra formområde er valgt, er den andre formen ikke lenger synlig i dokumentet. I stedet bruker Photoshop den for å fjerne en del av den opprinnelige formen der de to formene overlapper hverandre:
 De to figurene med alternativet Trekk fra form område valgt.
De to figurene med alternativet Trekk fra form område valgt.
Hvis jeg velger alternativet for kryssende formområder i alternativlinjen:

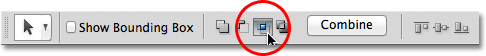
Velge "Kryss av formområder".
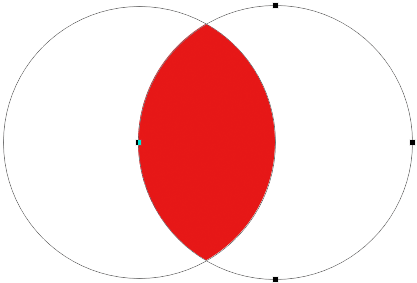
Vi får en annen oppførsel. Denne gangen er det bare området der de to formene overlapper hverandre forbli synlig:
 Formene med alternativet for kryssende formområder er valgt.
Formene med alternativet for kryssende formområder er valgt.
Og hvis jeg velger alternativet Ekskluder overlappende formområder :

Velge "Ekskluder overlappende formområder".
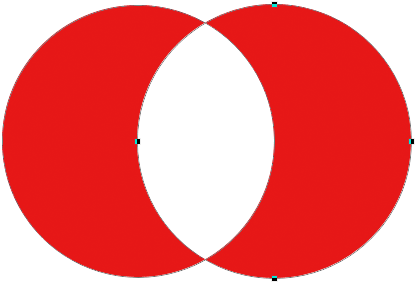
Igjen får vi et annet resultat. Begge figurene er nå synlige bortsett fra området der de overlapper hverandre:
 Formene i Ekskluder overlappende formområder.
Formene i Ekskluder overlappende formområder.
Med den andre formen (formen til høyre) fremdeles valgt, hvis jeg bestemmer meg for at jeg ikke vil ha den lenger, kan jeg slette den ved å trykke på Backspace (Win) / Delete (Mac) på tastaturet mitt, som fjerner det fra formen lag og etterlater meg tilbake der jeg startet med akkurat den originale sirkulære formen:
 Den andre formen er slettet, og bare den originale formen etterlates.
Den andre formen er slettet, og bare den originale formen etterlates.
Et annet viktig trekk ved vektorformer vi bør se på raskt før vi går videre til stier og pikselbaserte former er at vi enkelt kan omforme dem! Tidligere nevnte jeg at vektorformer består av punkter som er forbundet med linjer eller kurver. Vi har allerede sett hvordan vi skal velge en hel form på en gang ved å bruke banen til valg av verktøy, men vi kan også velge de individuelle punktene, linjene og kurvene! For det trenger vi Direct Selection Tool (også kjent som den hvite pilen). Som standard hekker det bak banen for valg av sti i Verktøy-panelet, så jeg klikker og holder på Path Selection Tool til fly-out-menyen vises, så velger jeg Direct Selection Tool fra listen:

Velge verktøyet for direkte utvalg.
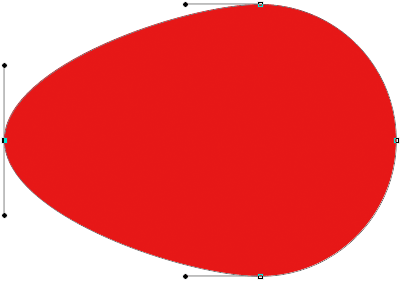
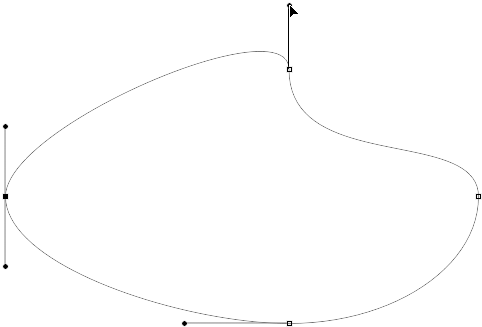
Å omforme vektorformer er litt av et avansert emne som jeg vil dekke mer detaljert i en annen veiledning, men med Direct Selection Tool valgt, klikker jeg på omrisset rundt formen, som viser formens ankerpunkter ( små firkanter). Vi kan også se linjer med små sirkler på endene som strekker seg ut fra noen av ankerpunktene. Disse er kjent som retningshåndtak . Vi kan klikke og dra enten ankerpunktene eller retningshåndtakene for å endre utseendet på formen.
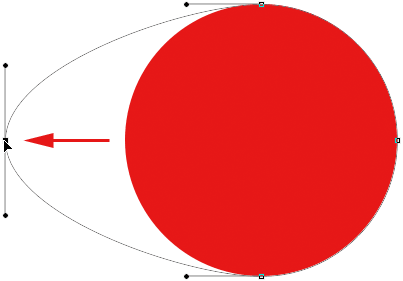
For eksempel vil jeg klikke på et av ankerpunktene med Direct Selection Tool og dra det mot venstre:
 Klikk og dra noen av ankerpunktene for å endre form.
Klikk og dra noen av ankerpunktene for å endre form.
Jeg slipper museknappen for å fullføre redigeringen:
 Photoshop fyller det ekstra området med farge når jeg slipper museknappen.
Photoshop fyller det ekstra området med farge når jeg slipper museknappen.
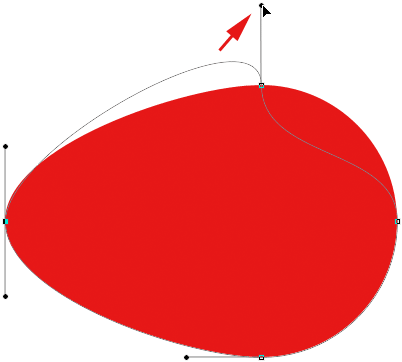
Vi kan også dra retningshåndtakene for å redigere utseendet på linjen eller kurven mellom to ankerpunkter. Her drar jeg et av retningshåndtakene som strekker seg ut fra ankerpunktet øverst på formen:
 Når du drar et retningshåndtak, formes linjen eller kurven mellom to ankerpunkter på nytt.
Når du drar et retningshåndtak, formes linjen eller kurven mellom to ankerpunkter på nytt.
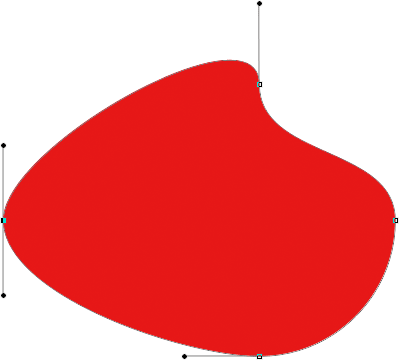
Og igjen slipper jeg museknappen for å fullføre redigeringen. Legg merke til at selv om jeg har gjort endringer i formen, fordi det er en vektorform og vektorene er basert på matte, ikke piksler, beholder den fortsatt sine skarpe, skarpe kanter:
 Formen ser nå mye annerledes ut enn den opprinnelig gjorde.
Formen ser nå mye annerledes ut enn den opprinnelig gjorde.
Nå som vi har hatt litt av en virvelvindtur om hva vi kan gjøre med vektorformer, inkludert hvor redigerbare og fleksible de er, la oss sammenligne dem med stier og pikselformer, som vi gjør videre!
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
Tegning av stier
Før vi går over til alternativet Stier i Alternativer-linjen, la oss ta et skritt tilbake et øyeblikk og tegne en annen vektorform slik at vi kan følge med på nøyaktig hva som skjer mens vi tegner den. Jeg vil bruke det samme Ellipse Tool som jeg valgte tidligere, og jeg har fortsatt alternativet Shape Layers valgt i Alternativ Bar. Jeg sletter min sirkulære form fra dokumentet, så vi begynner på nytt med bare det hvitfylte bakgrunnslaget:

Begynner på nytt med bare bakgrunnslaget.
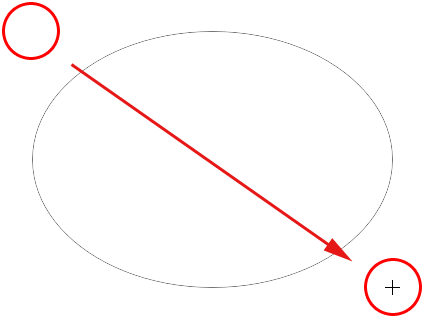
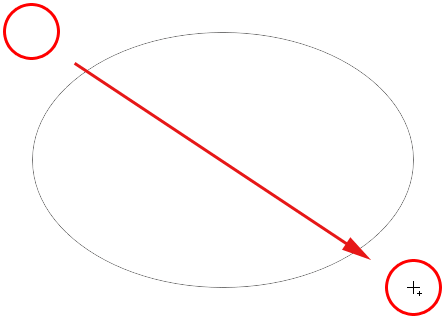
Jeg klikker inne i dokumentet for å sette et utgangspunkt for min elliptiske form, og med museknappen fremdeles holdt nede, drar jeg diagonalt for å tegne resten av formen. Legg merke til at mens jeg drar, alt vi ser først er en oversikt over hvordan formen vil se ut. Denne omrisset er faktisk en vei . En sti er egentlig ikke annet enn en kontur av en form:

Konturen som Photoshop viser når vi tegner en form, er en bane.
Det er først når jeg slipper museknappen min at Photoshop går foran og fullfører formen, konverterer omrisset (banen) til en vektorform og fyller den med farge:
 Stien blir en fargefylt vektorform bare når vi slipper museknappen.
Stien blir en fargefylt vektorform bare når vi slipper museknappen.
Hvis vi ser i lag-panelet mitt, ser vi det kjente formlaget med fargeprøven og miniatyrbildet for vektormaske, og fortelle oss at banen nå er en vektorform:

Formlaget vises i lagpanelet når Photoshop konverterer den første banen til en vektorform.
Jeg sletter Shape-laget fra lag-panelet, så vi begynner igjen med bare den hvite bakgrunnen i dokumentet mitt, og denne gangen velger jeg alternativet Stier fra Alternativer-linjen:

Valg av stier.
Når Paths-alternativet er valgt, klikker jeg igjen med Ellipse-verktøyet mitt i dokumentet for å sette et utgangspunkt for formen, og med museknappen nede, drar jeg diagonalt for å tegne resten av det. Akkurat som før da jeg valgte alternativet Shape Layers, viser Photoshop bare en innledende baneskisse av hvordan formen vil se ut:

Photoshop viser nok en gang bare den innledende banenes disposisjon for formen når jeg tegner den.
Når jeg slipper museknappen for å fullføre formen, ser vi imidlertid forskjellen mellom tegning av formlag og tegneveier. I stedet for å konvertere banenes disposisjon til en vektorform som før, denne gangen, har vi fremdeles bare banenes disposisjon. Photoshop fyller ikke formen med farge eller konverterer den til et formlag. Den tegner ganske enkelt banens omriss av formen og etterlater den på det:
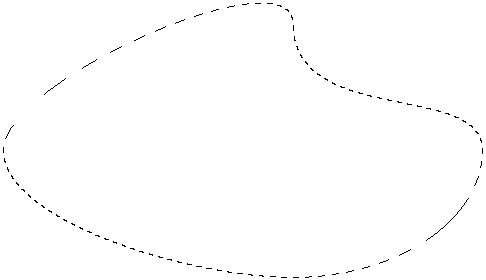
 Når du har valgt alternativet Stier, tegner Photoshop bare stienes omriss for formen, ikke noe mer.
Når du har valgt alternativet Stier, tegner Photoshop bare stienes omriss for formen, ikke noe mer.
Selv om banen som jeg nettopp tegnet er synlig for oss i dokumentet, ser vi faktisk at hvis vi ser i Lag-panelet mitt, ser Photoshop ikke noe nytt lag for banen. Jeg har fremdeles bare bakgrunnslaget mitt:

I motsetning til Shape-lag, legger ikke Photoshop til nye lag når vi tegner former som stier.
Årsaken er at stier er uavhengige av lag. De er faktisk uavhengig av stort sett alt. Stier er vektorbaserte, ikke pikselbaserte, noe som betyr at de består av matematiske punkter koblet med linjer og kurver, og selv om vi kan se dem på skjermen mens vi jobber i Photoshop, gjør de det ikke finnes i dokumentet med mindre vi gjør noe mer med dem. Hvis jeg for eksempel skulle lagre dokumentet mitt som en jpeg.webp, ville ikke banen vises i bildet. Hvis jeg skrev ut dokumentet, var banen ikke synlig på papir. Vi kan velge å fylle den med en farge selv, eller vi kan bruke et farget strek på banen, eller til og med konvertere banen til et utvalg, men med mindre vi gjør noe mer med det, sitter en sti bare der og venter på et formål .
Siden baner er uavhengige av lag, får de sitt eget panel - banen- panelet - som som standard er gruppert i lag-og-kanal-panelet. Du kan bytte mellom paneler i en gruppe ved å klikke på navnefanene deres øverst i gruppen. Jeg bytter til Sti- panelet, der vi kan se banen jeg har tegnet oppført som Arbeidssti :

Åpne Stier-panelet ved å klikke på navnefanen øverst i panelgruppen.
Navnet "Work Path" betyr at banen er midlertidig, men vi kan lagre banen som en del av dokumentet hvis vi bare trenger å gi nytt navn til den. For å gi nytt navn til en bane, dobbeltklikker du på navnet i Stier-panelet. Photoshop åpner dialogboksen Save Path og ber deg om et nytt navn. Du kan bare godta standardnavnet hvis du foretrekker eller skriver inn noe annet. Jeg skal kalle min "elliptiske vei":

Gi nytt navn til den midlertidige arbeidsstien.
Klikk OK når du er ferdig for å lukke dialogboksen, og banen er nå lagret med det nye navnet:

Stien er nå lagret som en del av dokumentet.
Stier er like redigerbare som formlag (siden formlag egentlig bare er stier fylt med farger). Vi kan velge en hel bane på en gang med banen til valg av verktøy (den svarte pilen), eller vi kan redigere dens form ved å klikke på den med Direct Selection Tool (den hvite pilen), og deretter klikke og dra noen av forankringspunktene eller retning håndtak, akkurat som vi så tidligere:

Dra banens ankerpunkter og retningshåndtak med Direct Selection Tool.
Den vanligste bruken av stier er å konvertere dem til utvalgskonturer, noe vi kan gjøre ved å holde Ctrl (Win) / Command (Mac) -tasten på tastaturet og klikke på banens miniatyrbilde i banen til panelet:

Hold Ctrl (Win) / Command (Mac) nede, og klikk på banens miniatyrbilde.
Photoshop konverterer banen umiddelbart til et utvalg:

Den omformede banen er nå en markering.
Konvertering av stier til formlag
Siden Shape-lag i Photoshop bare er stier fylt med farger, er det faktisk veldig enkelt å konvertere en bane til et Shape-lag selv, noe som kan være et nyttig triks når du mente å tegne et Shape-lag, men glemte at du fremdeles hadde stier valgt i Alternativ Bar og ved et uhell tegnet feil type form.
Her har jeg tegnet en sirkulær bane, da det jeg mente å tegne var et formlag:
 En sirkulær bane tegnet med Ellipse Tool satt til sti tegningsmodus.
En sirkulær bane tegnet med Ellipse Tool satt til sti tegningsmodus.
Selvfølgelig kunne jeg bare angre trinnet, velge alternativet Formlag i Alternativer-linjen og deretter tegne formen på nytt, men hvorfor gjøre det når jeg enkelt kan konvertere banen til et formlag selv. Alt jeg trenger å gjøre er å klikke på ikonet Ny fylling eller justeringslag nederst i lagpanelet:

Klikk på ikonet for nytt fyll eller justeringslag.
Så velger jeg et fyllfargel i ensfarget fra listen som vises:

Velg Ensfarget øverst på listen.
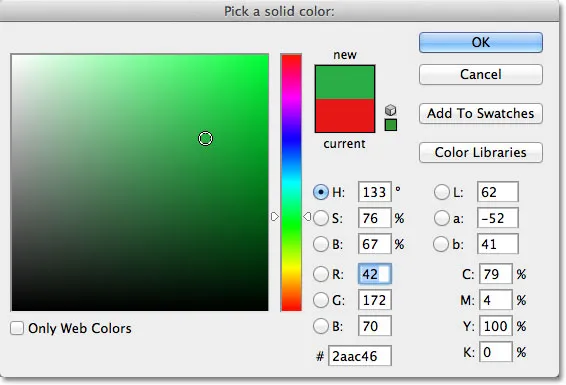
Photoshop åpner Color Picker slik at jeg kan velge en farge, som blir fargen på vektorformen min. Jeg skal velge grønt denne gangen:

Velg en farge for formen fra Color Picker.
Jeg klikker på OK for å lukke fargebryteren, og banen min fylles øyeblikkelig med den valgte fargen som om jeg hadde tegnet den som et formlag:
 Stien er nå fylt med farge.
Stien er nå fylt med farge.
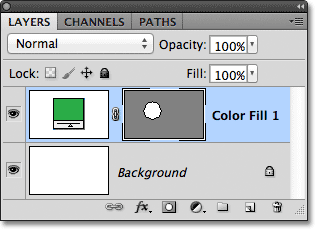
Faktisk, hvis vi ser i lag-panelet, ser vi at jeg nå har noe som ser nøyaktig ut som et Shape-lag, komplett med fargeprøven og miniatyrbildet av vektormaske. Teknisk sett er det et fylt lag med farger (det er grunnen til at Photoshop ga navnet "Color Fill 1" og ikke "Shape 1"), men fordi jeg hadde en bane aktiv da jeg la den til, konverterte Photoshop banen til en vektormaske og opprettet det som på alle måter er et formlag:

Stien har blitt konvertert til et formlag.
Deretter skal vi se på den siste av de tre tegningsmodusene i Photoshop - Fyll piksler - og hvordan de kan sammenlignes med formlag når du endrer størrelse på dem!
Tegne pikselformer (fyll ut piksler)
Den tredje typen tegningsmodus i Photoshop er Fill Pixels, som lar oss tegne pikselbaserte former. Jeg velger alternativet Fyll piksler i alternativlinjen:

Velge tegningsmodus Fyll piksler.
Alternativet Fyll piksler er det minst interessante eller nyttige av de tre tegningsmodusene, fordi med Photoshop valgt tegner de ganske enkelt figurer ved å fylle dem med fargede piksler, og piksler er ikke så lett redigerbare eller så skalerbare som vektorer.
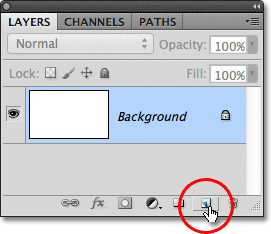
I motsetning til Shape-lag som får sitt eget lag automatisk hver gang vi tegner et nytt, hvis vi ønsker at en pikselform skal vises på sitt eget separate lag, må vi først legge til et nytt tomt lag selv. Jeg skal begynne på nytt med bare mitt hvitfylte bakgrunnslag, og jeg vil legge til et nytt lag i dokumentet mitt ved å klikke på ikonet Nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag.
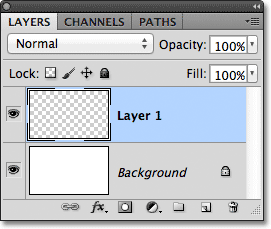
Photoshop legger til et nytt tomt lag som heter Lag 1 over bakgrunnslaget mitt:

Et nytt tomt lag er lagt til for pikselformen.
I motsetning til Shape-lag som gjør det enkelt å endre fargen på en vektorform når vi vil, er det ikke så lett å endre fargen på en pikselform. Photoshop vil bruke din nåværende forgrunnsfarge som fargen på pikselformen, så du vil velge riktig farge før du tegner den. For å endre forgrunnen farge, klikk på fargeprøven nær bunnen av Verktøy-panelet. Det er fargeprøven øverst til venstre (nederste høyre fargeprøve er bakgrunnsfargen):

Klikk på fargeprøven i forgrunnen.
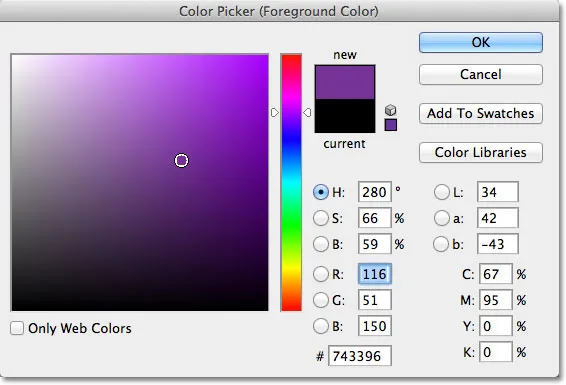
Dette åpner Color Picker. Jeg velger lilla for formen min. Klikk på OK når du har valgt en farge for å lukke ut av fargevelgeren:

Velg en ny forgrundsfarge fra Color Picker.
Med alternativet Fyll piksler valgt i alternativlinjen, lilla satt som forgrunnen og farge 1 valgt i lagpanelet, klikker jeg inni dokumentet med Ellipse Tool som jeg har gjort før, og jeg drar ut form. Igjen, akkurat som når vi tegner formlag og stier, er alt vi ser til å begynne med når vi tegner en pikselform, den første banen som viser hvordan formen vil se ut:

Tegn en Fill Pixels-form med Ellipse Tool.
Jeg slipper museknappen for å fullføre formen, på hvilket tidspunkt Photoshop fyller den med farge. Ved første øyekast ser den nye formen min ikke annerledes ut enn en vektorform, som om jeg hadde tegnet den som et formlag:
 Pikselformen ser veldig lik en vektorform.
Pikselformen ser veldig lik en vektorform.
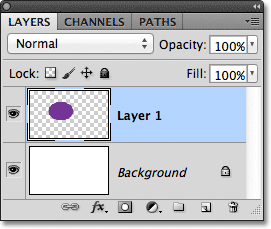
Når vi ser i lag-panelet, ser vi imidlertid sannheten. Alt vi har er en solid form fylt med fargede piksler på et normalt, pikselbasert lag. Det er ingen fargeprøver som enkelt kan endre fargen på formen hvis jeg trenger det, og det er ingen vektormaske. Siden formen består av piksler, ikke vektorer, kan jeg ikke enkelt velge den med verktøyet for valg av sti, og enda viktigere er det ingen ankerpunkter eller retningshåndtak å velge og redigere med Direct Selection Tool, så jeg kan det er ikke enkelt å omforme det. Med andre ord, med mindre jeg var villig til å legge inn litt ekstra arbeid, er min pikselform hva den er, noe som gjør det ganske uinteressant etter å ha sett hvor redigerbare og fleksible formlag er:

Forhåndsvise miniatyrbilde for lag 1 viser pikselformen, som ikke er lett redigerbar som et formlag ville være.
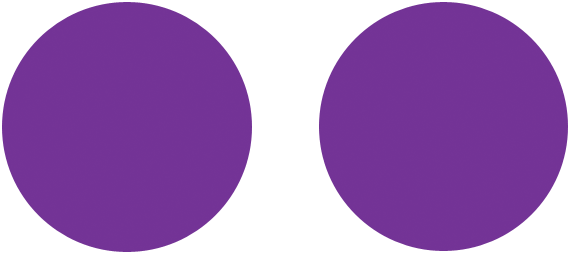
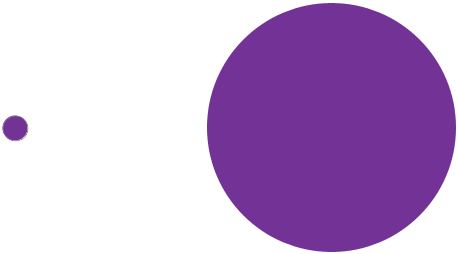
Det største problemet med pixelbaserte former, og den største fordelen Shape-lag har over dem, er imidlertid at pikselformene ikke er veldig skalerbare, spesielt når vi trenger å gjøre dem større enn den opprinnelige størrelsen, mens formlagene kan skaleres. så store som vi ønsker uten tap av bildekvalitet. For å illustrere problemet med pikselformer, her er to tilsynelatende identiske former som jeg har tegnet med Ellipse Tool. Mens de ser like ut for øyeblikket, er formen til venstre en vektorform, mens den til høyre er en pikselform:
 En vektorform til venstre og en pikselform til høyre.
En vektorform til venstre og en pikselform til høyre.
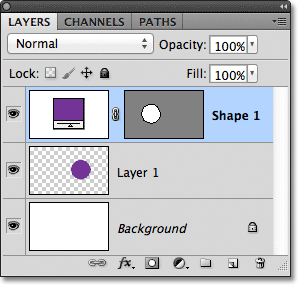
Et raskt blikk på panelet Lag viser vektorformen på formlaget (form 1) og pikselformen på lag 1:

Lag-panelet som viser vektorformen og pikselformen.
Når vektorformen er valgt, trykker jeg Ctrl + T (Win) / Command + T (Mac) på tastaturet mitt for å få frem grenseboksen Free Transform og håndterer rundt formen:

Free Transform-boksen og håndtakene vises rundt vektorformen til venstre.
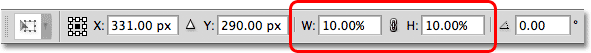
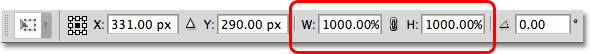
Så skaler jeg vektorformen ned i størrelse ved å stille inn både Bredde og Høyde- alternativene i Alternativlinjen til 10% :

Skalerer vektorformen ned til 10% av sin opprinnelige størrelse.
Jeg trykker på Enter (Win) / Return (Mac) på tastaturet mitt for å godta endringen og gå ut av Free Transform, og nå virker vektorformen til venstre mye mindre:

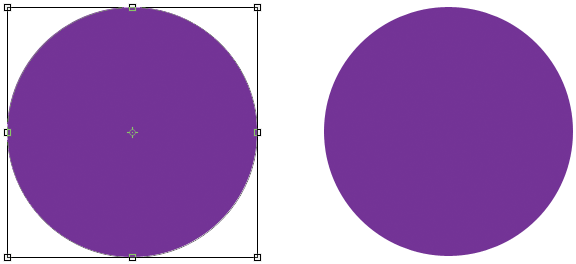
Formene etter å ha gjort vektorformen mindre.
Jeg skal gjøre det samme med pikselformen til høyre, først velge Lag 1 i Lag-panelet, og deretter trykke Ctrl + T (Win) / Kommando + T (Mac) for å få tilgang til Free Transform-kommandoen og endre både bredden og høyde på pikselformen til 10% i alternativlinjen. Jeg vil trykke Enter (Win) / Return (Mac) for å godta endringen og avslutte fra Free Transform, og nå er begge figurene blitt nedskalert i størrelse. På dette tidspunktet ser de fremdeles ganske likt ut:
 Vektor- og pikselformen ser fremdeles veldig like ut etter å ha skalert dem ned i størrelse.
Vektor- og pikselformen ser fremdeles veldig like ut etter å ha skalert dem ned i størrelse.
Se hva som skjer når jeg gjør dem større. Jeg starter med vektorformen til venstre, trykker Ctrl + T (Win) / Command + T (Mac) for å få tilgang til Free Transform, for deretter å skalere den tilbake til sin opprinnelige størrelse ved å stille inn både bredde og høyde i alternativene Linje til 1000%:

Skalerer vektorformen oppover til 1000% av størrelsen.
Vektorformen er nå tilbake til sin opprinnelige størrelse og viser ingen tegn til slitasje. Kantene er like skarpe og skarpe som de opprinnelig var:
 Vektorformer kan skaleres til alle størrelser uten tap av bildekvalitet.
Vektorformer kan skaleres til alle størrelser uten tap av bildekvalitet.
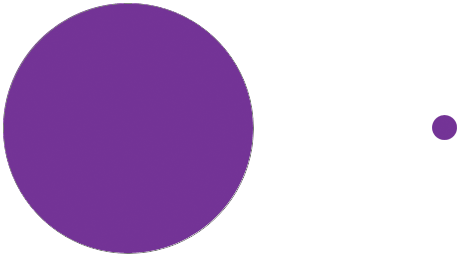
Jeg gjør det samme med pikselformen, og angir bredde og høyde til 1000% i alternativlinjen for å skalere den opp igjen til sin opprinnelige størrelse, og her er forskjellen mellom vektor og pikselform veldig bemerket. Mens vektorformen til venstre fremdeles ser bra ut som ny, har den store størrelsen på pikselformen til høyre mistet all troverdighet. De en gang skarpe kantene ser nå ut som blokkerte og uskarpe, og beviser at piksler ikke stemmer overens med vektstørrelsen til vektorer:
 Og vinneren er …. Formlag!
Og vinneren er …. Formlag!
For å raskt oppsummere, selv om Photoshop gir oss tre forskjellige typer former vi kan tegne, er det beste valget og det du vil bruke ofte, Shape-lag. De er vektorbaserte, noe som betyr at de er basert på matte, ikke piksler, og det gjør dem veldig redigerbare, fleksible og skalerbare. Baner, også vektorbaserte, er ganske enkelt konturer av former uten fargefyll. De er like redigerbare, fleksible og skalerbare som Shape-lag, men er ikke en del av dokumentet før vi gjør noe mer med dem. Til slutt er pikselformer (Fill Pixels), den minst nyttige av de tre, bare former fylt med fargede piksler, med alle de normale begrensningene for pikselbaserte bilder. De er ikke lett redigerbare som Shape-lag eller -stier, og de vil miste bildekvaliteten hvis du trenger å skalere dem større enn den opprinnelige størrelsen.