I denne opplæringen lærer vi hvordan du tegner graderinger i Photoshop ! Det er mange steder i Photoshop der graderinger brukes. Forløpningsverktøyet, for eksempel, lar oss tegne graderinger over lag eller valg, eller på tvers av lagmasker for å lage jevne overganger fra et lag til et annet.
Vi kan fylle tekst og figurer med gradueringer. Vi kan fargelegge et bilde ved hjelp av en gradvis kartjustering, eller legge til fargeeffekter med en gradient overlaylagstil og mer! Forløp er uvurderlige i Photoshop, og de er en flott måte å legge til mer interesse og liv til det som ville vært et flatt bilde eller design.
I denne opplæringen vil vi dekke det grunnleggende om hvordan du tegner graderinger ved å bruke de enkleste (og muligens den mest nyttige) av Photoshop sine gradientrelaterte funksjoner, Gradient Tool . Vi ser på andre måter å anvende graderinger i andre opplæringsprogrammer, men du vil oppdage at de alle fungerer i det vesentlige på samme måte, så når du har lært det grunnleggende med Gradient Tool, vil du kunne dra nytte av alle de andre gradientfunksjonene som Photoshop har å tilby!
Sammen med å lære hvordan du tegner graderinger, vil vi også se på hvordan du velger fra Photoshop sine mange forhåndsinnstilte graderinger ved hjelp av Gradient Picker, inkludert hvordan du laster inn flere gradientsett som er inkludert i Photoshop. Vi skal se på forskjellige gradientstiler som vi kan tegne, og vi vil se på noen av de mer ofte brukte gradientene, inkludert det som kan være den mest nyttige av alle, standard forgrunnen til bakgrunnsgradienten !
Når vi har lært det grunnleggende om hvordan man tegner graderinger, i neste opplæring, lærer vi hvordan du redigerer og lagrer våre egne tilpassede graderinger ved hjelp av Photoshop's Gradient Editor.
Jeg skal bruke Photoshop CC her, men denne opplæringen er også fullt kompatibel med Photoshop CS6 . La oss komme i gang!
Tegne overganger i Photoshop
Opprette et nytt dokument
La oss starte med å lage et nytt Photoshop-dokument. For å gjøre det, går jeg opp til Fil- menyen i menylinjen øverst på skjermen og velger Ny :

Går til Fil> Ny.
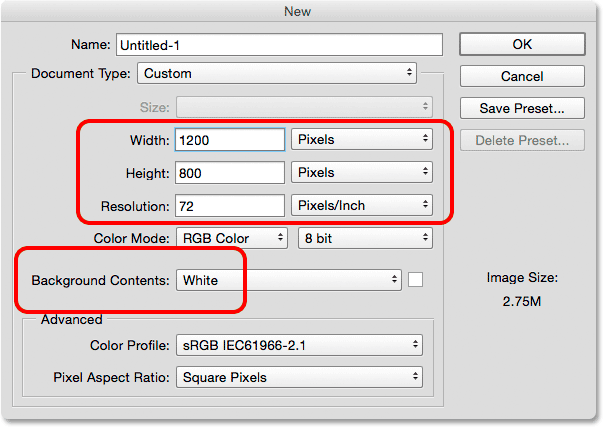
Dette åpner den nye dialogboksen. For denne opplæringen setter jeg bredden på dokumentet mitt til 1200 piksler og høyden til 800 piksler. Det er ingen spesiell grunn til at jeg bruker denne størrelsen, så hvis du jobber sammen med meg og har en annen størrelse i tankene, kan du gjerne bruke den. Jeg vil la oppløsningsverdien være satt til standardverdien på 72 piksler / tomme, og jeg vil sørge for at bakgrunnsinnholdet er satt til hvitt . Jeg klikker OK når jeg er ferdig for å lukke dialogboksen, hvor et nytt hvitfylt dokument vises på skjermen:

Den nye dialogboksen.
Velge gradientverktøyet
Photoshops gradientverktøy finnes i Verktøy-panelet til venstre på skjermen. Jeg velger det ved å klikke på ikonet. Du kan også velge Gradient Tool bare ved å trykke bokstaven G på tastaturet:

Velge Gradient Tool fra Verktøy-panelet.
Gradient Picker
Når Gradient Tool er valgt, er det neste vi trenger å gjøre å velge en gradient, og det er et par måter vi kan gjøre det på. Den ene er ved å åpne Photoshops Gradient Picker ; den andre er ved å åpne den større Gradient Editor . Forskjellen mellom de to er at Gradient Picker ganske enkelt lar oss velge mellom ferdige forhåndsinnstilte graderinger, mens Gradient Editor, som navnet tilsier, er der vi kan redigere og tilpasse våre egne graderinger. For denne opplæringen vil vi fokusere på selve Gradient Picker. Vi lærer alt om Gradient Editor i neste opplæring.
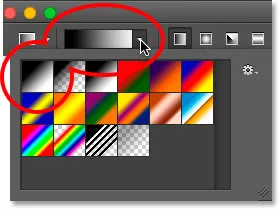
Når du bare vil velge en av Photoshop forhåndsinnstilte graderinger, eller en som du tidligere har opprettet på egen hånd og lagret som en tilpasset forhåndsinnstilling (igjen, vil vi lære hvordan du gjør det i neste opplæring), klikker du på den lille pil til høyre for forhåndsvisningslinjen for gradient i alternativlinjen. Forsikre deg om at du klikker på selve pilen, ikke på forhåndsvisningsfeltet (ved å klikke på forhåndsvisningsfeltet åpnes Gradient Editor og vi vil ikke dra dit ennå):

Klikk på pilen for å åpne Gradient Picker.
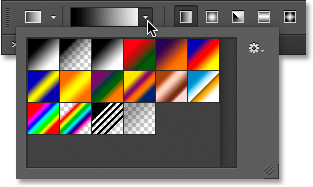
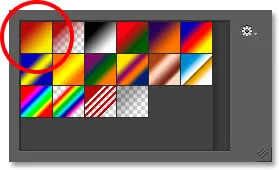
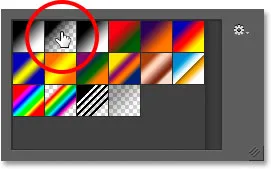
Ved å klikke på pilen åpnes Gradient Picker, med miniatyrbilder av alle forhåndsinnstilte graderinger vi kan velge mellom. For å velge en gradient, klikk på miniatyrbildet, trykk deretter Enter (Win) / Return (Mac) på tastaturet, eller klikk på et hvilket som helst tomt sted i Alternativer-linjen, for å lukke Gradient Picker. Du kan også dobbeltklikke på miniatyrbildet, som både vil velge gradient og lukke ut av Gradient Picker:

Gradient Picker.
Laster inn flere graderinger
Som standard er bare et lite antall forhåndsinnstilte graderinger tilgjengelige, men Photoshop inkluderer andre gradientsett som vi kan velge mellom. Alt vi trenger å gjøre er å laste dem inn. For å gjøre det, klikk på tannhjulikonet øverst til høyre:

Klikk på tannhjulikonet i Gradient Picker.
Hvis du ser i den nedre halvdelen av menyen som vises, finner du listen over flere gradientsett, hver basert på et bestemt tema, for eksempel fargeharmonier, metaller, pasteller og mer. Hvis du er fotograf, er gradene Nøytral tetthet og fotografisk toning spesielt nyttige:

De andre gradientsettene vi kan velge mellom.
Hvis du vil laste noen av settene, klikker du på navnet i listen. Jeg klikket på fotografisk toningsett. Photoshop vil spørre om du vil erstatte de gjeldende gradientene med de nye. Hvis du klikker på Legg til, i stedet for å erstatte de opprinnelige gradientene, vil den ganske enkelt legge til de nye under originalene. Som vi ser på et øyeblikk, er det enkelt å gjenopprette originalene, så jeg klikker OK for å erstatte dem med fotografisk toningsett:

Klikk på OK for å erstatte de opprinnelige gradientene med det nye settet.
Og nå ser vi i Gradient Picker at de opprinnelige gradientene er erstattet med de Fotografiske toningsgradientene. For å lære mer om fotografisk toningsett og hvordan du bruker det, sjekk ut den komplette opplæringen for forhåndsinnstillinger for fotografisk toning:

De opprinnelige gradientene er erstattet med det nye settet.
Gjenopprette standardgradier
For å holde oss fokusert på det grunnleggende, holder vi oss med de opprinnelige standardgradientene for nå. For å gjenopprette dem, klikker du igjen på tannhjulikonet i Gradient Picker:

Klikk på tannhjulikonet.
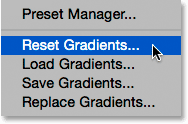
Velg deretter Tilbakestill graderinger fra menyen:

Velge "Tilbakestill graderinger".
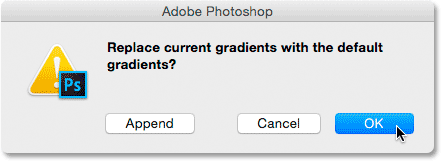
Photoshop spør om du vil erstatte de gjeldende gradientene med standardverdiene. Klikk OK :

Bytt ut gjeldende graderinger med standardverdiene.
Og nå er vi tilbake til originalene:

Standardgradienter er blitt gjenopprettet.
Forgrunnen til bakgrunnsgradienten
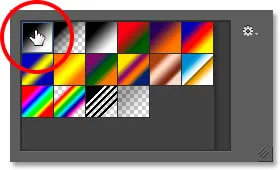
Før vi lærer hvordan vi tegner graderinger, la oss raskt se på én gradient - forgrunnen til bakgrunnen . Det er den som Photoshop velger for oss som standard, men du kan også velge den manuelt hvis du trenger det ved å klikke på miniatyrbildet (første til venstre, øverste rad):

Velge gradienten Forgrunn til bakgrunn.
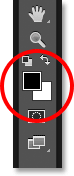
Som du kanskje har gjettet, får forgrunnen til bakgrunnsgradienten sine farger fra forgrunnen og bakgrunnsfargene. Du kan se de nåværende forgrunns- og bakgrunnsfargene i fargeprøver nær bunnen av Verktøy-panelet. Fargepraten øverst til venstre viser forgrunnen farge, og den nederst til høyre viser bakgrunnsfargen . Som standard er forgrunnen farge satt til svart og bakgrunnsfargen er satt til hvit :

Gjeldende farger på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
Siden det er basert på gjeldende farger på bakgrunnen og bakgrunnen, er forgrunnen til bakgrunnsgradienten den enkleste av alle gradientene å tilpasse, og den som ofte viser seg mest nyttig. La oss bruke den til å hjelpe oss å lære hvordan vi faktisk tegner en gradient, og underveis får vi se hvor enkelt det er å endre fargene til hva vi trenger!
Tegne en gradient med gradientverktøyet
Det er like enkelt å tegne en gradient med gradientverktøyet i Photoshop som å klikke og dra musen. Bare klikk i dokumentet for å angi et startpunkt for gradienten, hold museknappen nede og dra vekk fra startpunktet dit du vil at gradienten skal slutte. Når du drar, ser du bare en tynn linje som indikerer gradientens retning. Når du slipper museknappen, fullfører Photoshop gradienten og tegner den med de valgte fargene.
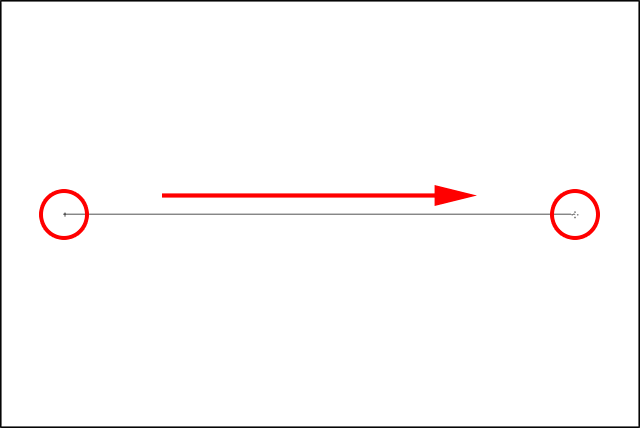
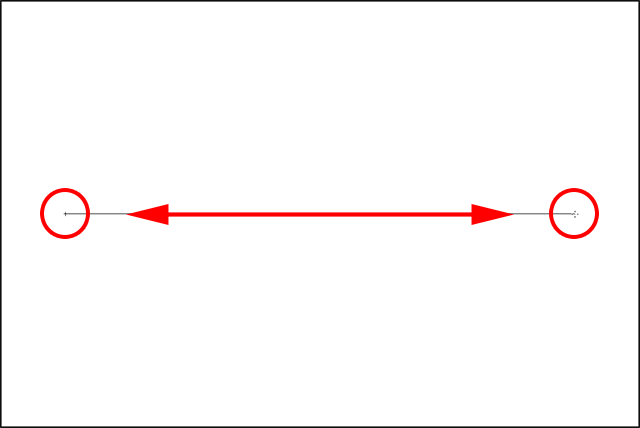
For eksempel klikker jeg på venstre side av dokumentet, og med museknappen fremdeles holdt nede, drar jeg over til høyre side. Legg merke til at så langt, alt vi kan se er en tynn linje mellom utgangspunktet og sluttpunktet. Hvis du vil gjøre det lettere å tegne en perfekt horisontal gradient, trykker du og holder nede Skift- tasten mens du drar, noe som vil begrense vinkelen du kan dra i. Bare husk å vente til etter at du har sluppet museknappen før du slipper Shift-tasten, ellers fungerer den ikke:

Klikk og dra (med museknappen nede) fra den ene siden av dokumentet til den andre.
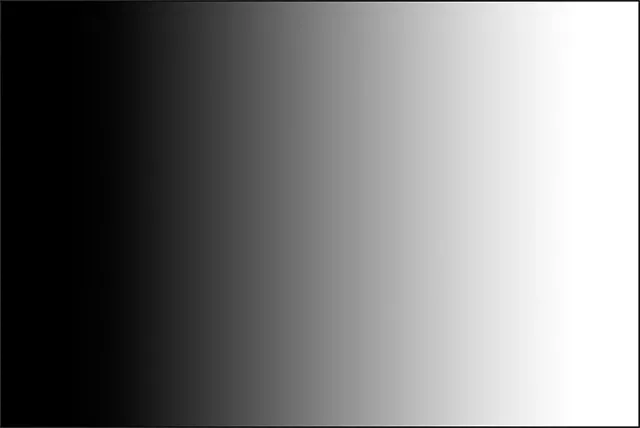
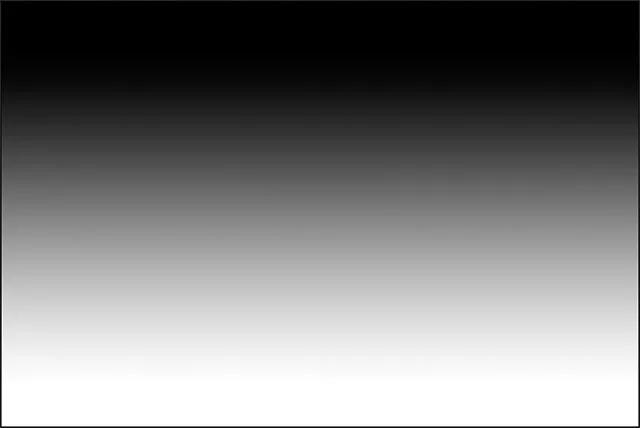
Når jeg slipper museknappen, tegner Photoshop gradienten. Siden forgrunnen min var satt til svart og bakgrunnsfargen min var satt til hvit, ender jeg opp med en svart til hvit gradient:

Photoshop tegner gradienten når du slipper museknappen.
Reversing The Colours
Du kan reversere fargene i gradienten din ved å velge alternativet Reverse i Alternativlinjen:

Velge "Reverse" i alternativlinjen.
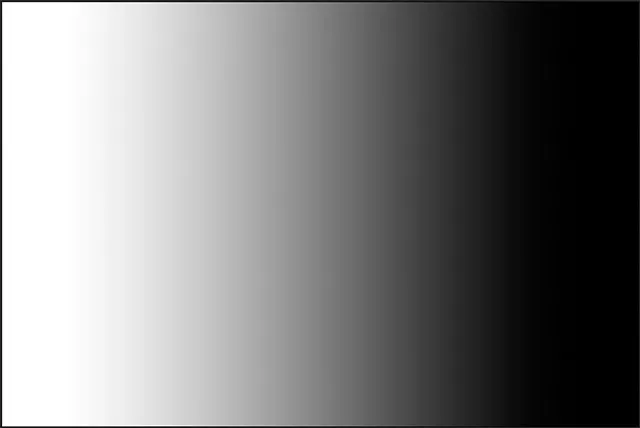
Med omvendt valgt, hvis jeg tegner nøyaktig samme gradient, ser vi at denne gangen vises fargene på motsatte sider, med hvitt til venstre og svart på høyre side. Dette er en hendig funksjon, men bare sørg for å fjerne merket for alternativet Omvendt når du er ferdig, ellers blir de neste gradientene du tegner også reversert:

Samme gradient som før, men med fargene reversert.
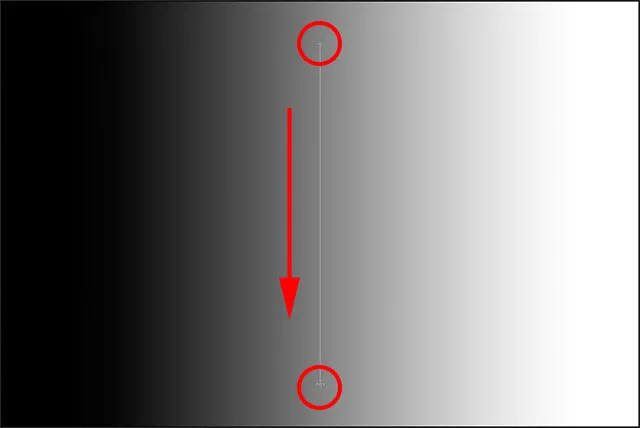
Forløp trenger ikke selvfølgelig å løpe horisontalt som dette. De kan løpe i alle retninger du velger. Jeg tegner en ny gradient, denne gangen fra topp til bunn. Legg merke til at jeg ikke trenger å angre eller slette min eksisterende gradient. Photoshop vil ganske enkelt erstatte gjeldende gradient med den nye. Jeg klikker nær toppen av dokumentet, holder museknappen nede og drar nedover mot bunnen. Akkurat som med å tegne en horisontal gradient, er det mye lettere å tegne en vertikal gradient hvis du trykker og holder nede Shift- tasten mens du drar, og sørger for å vente til etter at du har sluppet museknappen før du slipper Shift-tasten. Også her ser vi bare en tynn omriss med det første:

Klikk og dra ut en vertikal gradient fra topp til bunn.
Når jeg slipper museknappen, fullfører Photoshop gradienten og erstatter den første horisontale knappen med en vertikal svart til hvit gradient:

Den nye svart / hvite vertikale gradienten.
Endre standardfargens farger
Siden standardgradienten får sine farger fra de gjeldende forgrunnen og bakgrunnsfargene, er alt vi trenger å gjøre for å endre fargene på gradienten å velge forskjellige farger for forgrunnen og bakgrunnen. For eksempel vil jeg velge en annen forgrunnsfarge ved å klikke på fargeprøven for forgrunnen i Verktøy-panelet (den som for øyeblikket er satt til svart):

Klikk på fargeprøven i forgrunnen.
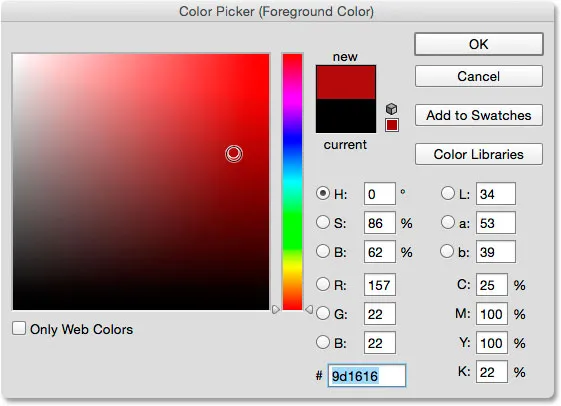
Dette åpner Photoshop's Color Picker . Jeg velger rød for den nye forgrunnen min farge, så klikker jeg OK for å lukke ut fargevelgeren:

Velger rødt for den nye forgrunnen farge.
Deretter endrer jeg bakgrunnsfargen min ved å klikke på fargeprøven (den som for øyeblikket er fylt med hvit):

Klikk på bakgrunnsfargeprøven.
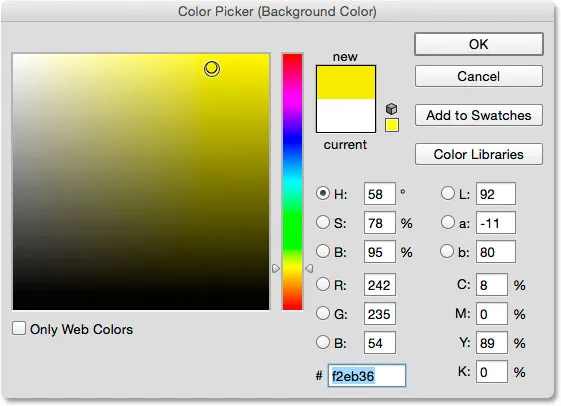
Dette åpner fargevalgeren igjen. Jeg vil endre bakgrunnsfargen fra hvit til en lys gul, så skal jeg OK for å lukke ut fargevalgeren:

Å velge gult for den nye bakgrunnsfargen.
Legg merke til at fargeprøvene er oppdatert for å vise de nye fargene jeg har valgt for forgrunnen og bakgrunnen:

Fargeprøvene har oppdatert seg med de nye fargene.
Forhåndsvisningslinjen for gradient i Alternativerlinjen har også oppdatert for å vise meg hvordan de nye gradientfargene vil se ut:

Forhåndsvisningslinjen for gradient viser alltid gjeldende gradientfarger.
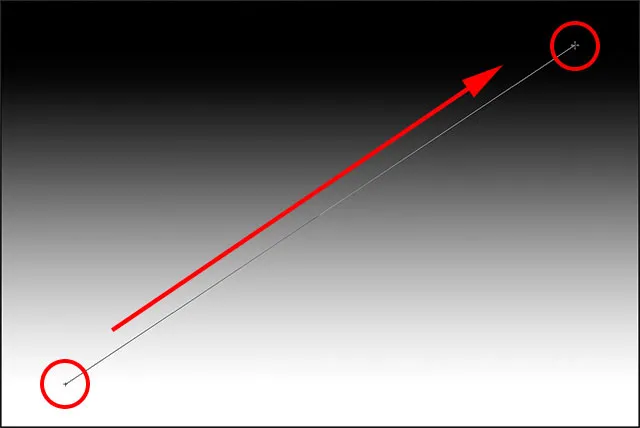
Jeg tegner gradienten, denne gangen diagonalt, ved å klikke nederst til venstre på dokumentet mitt og dra til øvre høyre. Igjen, det er ikke nødvendig å angre eller slette forrige gradient. Photoshop vil erstatte den med den nye:

Tegn den nye gradienten fra nede til venstre til øvre høyre hjørne av dokumentet.
Når jeg slipper museknappen, tegner Photoshop den røde til gule gradienten diagonalt over hele dokumentet:

Den nye røde til gule diagonale gradienten.
Tilbakestille forgrunnen og bakgrunnsfargene
Legg merke til at hvis jeg åpner gradientvælgeren i alternativlinjen, viser miniatyrbildet av forgrunnen til bakgrunnsgradienten også de nye røde og gule fargene:

Det oppdaterte miniatyrbildet Forgrunn til bakgrunn i Gradient-velgeren.
Du kan endre fargene for denne gradienten når som helst ved å klikke på fargeprøverne for forgrunnen og / eller bakgrunnen i alternativlinjen og velge forskjellige farger. Men hvis du raskt vil tilbakestille fargene til standardverdiene og gjøre forgrunnen farge svart og bakgrunnsfargen hvit, trykker du ganske enkelt bokstaven D (tenk "D" for "Standard") på tastaturet. Du vil se fargeprøvene i Verktøy-panelet gå tilbake til standard svart-hvitt:

Fargeprøvene for bakgrunn og bakgrunn er tilbakestilt.
Og du vil se at både forhåndsvisningslinjen for gradient i Alternativer-linjen og miniatyrbildet i forgrunnen til bakgrunn-gradienten i Gradient Picker igjen viser standardfargene:

Alt er nå tilbake til slik det var i utgangspunktet.
Tegne en gradient på sitt eget lag
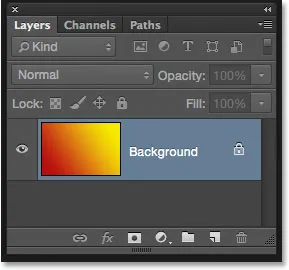
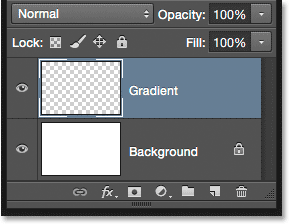
Hvis vi ser i lagpanelet mitt, ser vi at frem til dette tidspunktet har jeg tegnet gradientene mine direkte på bakgrunnslaget:

Lag-panelet som viser gradienten i bakgrunnslaget.
Å tegne på bakgrunnsjiktet kan være bra for vårt formål her, men en mye bedre måte å jobbe i Photoshop er å dra nytte av lagene og plassere hvert element i dokumentet vårt på sitt eget separate lag. For å gjøre det, sletter jeg først gradienten min ved å gå opp til Rediger- menyen øverst på skjermen og velge Fyll :

Går til Rediger> Fyll.
Når dialogboksen Fyll åpnes, setter jeg Innhold- alternativet øverst til Hvitt, og deretter klikker jeg OK . Dette fyller bakgrunnslaget med hvitt:

Fyll-dialogboksen.
Deretter legger jeg til et nytt lag for gradienten min ved å trykke og holde inne Alt (Win) / Option (Mac) -tasten på tastaturet mitt og klikke på ikonet for nytt lag nederst i lag-panelet:

Trykk og hold Alt (Win) / Option (Mac) mens du klikker på ikonet for nytt lag.
Ved å legge til Alt (Win) / Option (Mac) -tasten mens du klikker på ikonet for nytt lag, ber Photoshop først åpne dialogboksen Nytt lag der vi kan navngi laget før det legges til. Jeg skal navngi laget mitt "Gradient", så klikker jeg OK :

Dialogboksen Nytt lag.
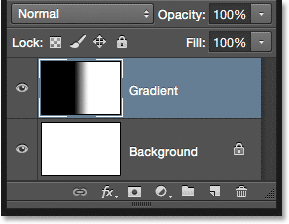
Photoshop legger til et nytt tomt lag med navnet "Gradient" over bakgrunnslaget. Jeg kan nå tegne gradienten på dette nye laget og holde det adskilt fra alt annet (selv om "alt annet" i dette tilfellet egentlig bare er bakgrunnslaget, men det er fremdeles en god arbeidsflytvane å komme inn på):

Jeg har nå et eget lag for gradienten min.
Overgangsområdet
En ting som er veldig viktig å forstå når det kommer til tegning av gradienter er at det ikke bare er retningen du drar som betyr noe; avstanden mellom start- og sluttpunktene betyr også noe.
Årsaken er at det du faktisk tegner med Gradient Tool, sammen med retning av gradienten, er overgangsområdet mellom fargene. Avstanden du drar fra utgangspunktet til sluttpunktet ditt bestemmer størrelsen på overgangsområdet. Lengre avstander vil gi deg jevnere, mer gradvise overganger, mens kortere avstander vil skape hardere, mer brå overganger.
For å vise deg hva jeg mener, bruker jeg Forgrunnen til bakgrunn-gradienten som er satt til standard svart-hvitt. Først skal jeg tegne en gradient fra venstre mot høyre, fra nær venstre kant av dokumentet og slutte nær høyre kant. Området mellom start- og sluttpunktene mine blir overgangsområdet mellom de to fargene mine (i dette tilfellet svart og hvitt):

Tegn en gradient med et bredt overgangsområde.
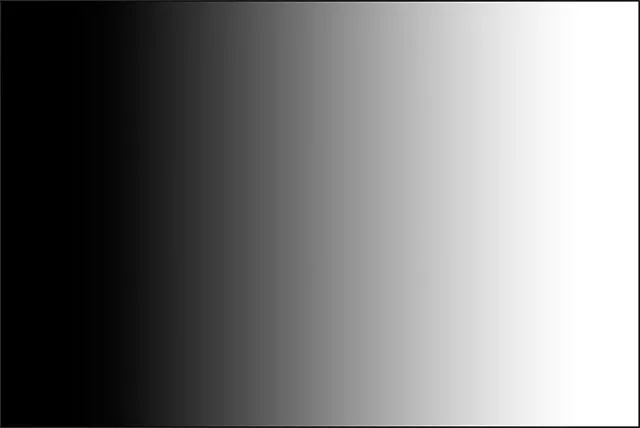
Jeg slipper museknappen for å la Photoshop tegne gradienten, og fordi det var et så stort gap mellom start- og sluttpunktene mine, ser vi en jevn, veldig gradvis overgang mellom svart til venstre og hvitt til høyre:

En gradient med en gradvis overgang mellom fargene.
Jeg vil angre gradienten, bare for å gjøre ting lettere å se, ved å gå opp til Rediger- menyen øverst på skjermen og velge Angre gradient . Jeg kunne også trykke Ctrl + Z (Win) / Command + Z (Mac) på tastaturet:

Går til Rediger> Angre gradient.
Denne gangen vil jeg trekke gradienten min i samme retning (venstre til høyre), men med et mye mindre gap mellom start- og sluttpunktene:

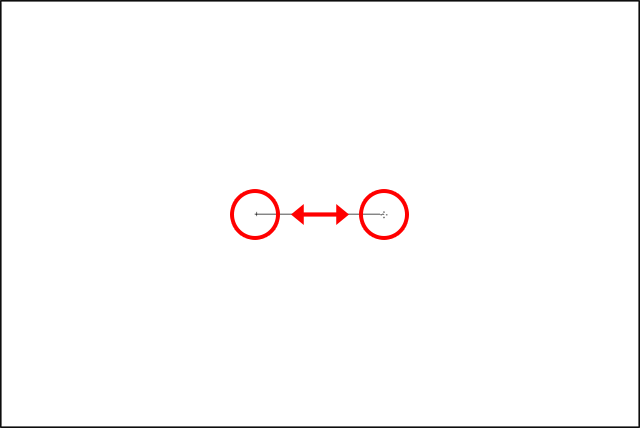
Tegne en gradient med et smalt overgangsområde.
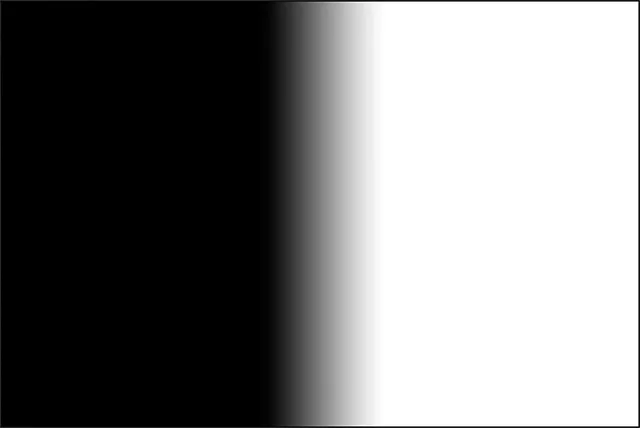
Når jeg slipper museknappen, ser vi at mens denne gradienten ble tegnet i samme retning som den før, er overgangen mellom svart på venstre og hvit på høyre mye mer plutselig og brå. Som vi kan se, er avstanden mellom start- og sluttpunktene like viktig som retningen når det gjelder gradientens generelle utseende:

En lignende gradient men med et mye mindre overgangsområde.
Før vi går videre, la oss ta en rask titt i lagpanelet mitt der vi ser at fordi jeg la til et nytt lag tidligere, tegnes gradienten min nå på det separate "Gradient" -laget i stedet for på bakgrunnssjiktet. Igjen, det er ikke et stort problem i dette tilfellet, men å få en vane å holde alt på sitt eget lag vil gjøre jobben med Photoshop så mye enklere:

Gradienten sitter nå på sitt eget lag over bakgrunnsjiktet.
Forgrunnen til gjennomsiktig gradient
Så langt har vi sett hovedsakelig på Photoshops standard forgrense til bakgrunnsgradient, men en annen som ofte er veldig nyttig er forgrunnen til gjennomsiktig gradient, og det er verdt å se på fordi den oppfører seg litt annerledes enn de andre. Jeg velger den fra Gradient Picker ved å dobbeltklikke på miniatyrbildet. Du finner den rett ved siden av miniatyrbildet for forgrunnen til bakgrunnen:

Velge forgrunnen til gjennomsiktig gradient.
Forgrunnen til gjennomsiktig gradient ligner på forgrunnen til bakgrunnsgradienten ved at den får fargen fra din nåværende forgrunnsfarge, noe som betyr at du enkelt kan endre den ved å velge en annen forgrunnsfarge. Det som gjør det spesielt, er at det ikke er andre farger. I stedet overgår den fra en enkelt farge til åpenhet.
Jeg vil angre min nåværende gradient ved å gå opp til Rediger- menyen og velge Angre gradient . Deretter velger jeg en farge ved å klikke på fargeprøven i forgrunnen i Verktøy-panelet. For øyeblikket er det satt til svart:

Klikk på fargeprøven i forgrunnen.
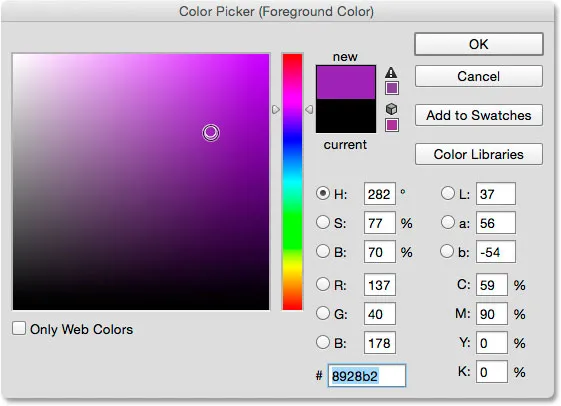
Når Color Picker åpnes, vil jeg velge lilla, og deretter klikke OK:

Velger lilla som den nye forgrunnen farge.
Med forgrunnen min farge nå satt til lilla, ser vi i forhåndsvisningslinjen for gradient i Alternativer-linjen at jeg tegner en lilla til gjennomsiktig gradient ( sjakkbrettmønsteret du kan se bak det lilla er hvordan Photoshop representerer gjennomsiktighet):

Gradienten vil nå løpe fra lilla til gjennomsiktig.
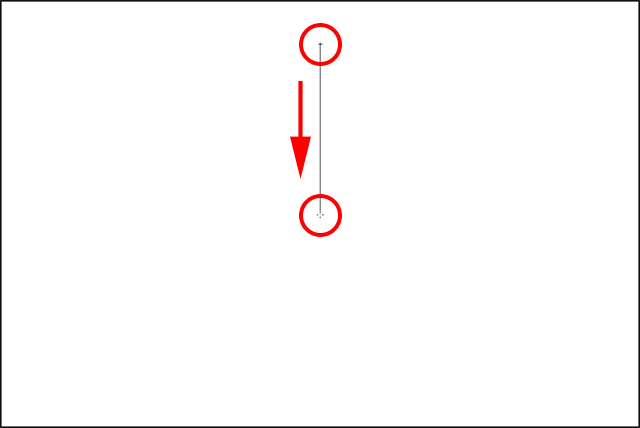
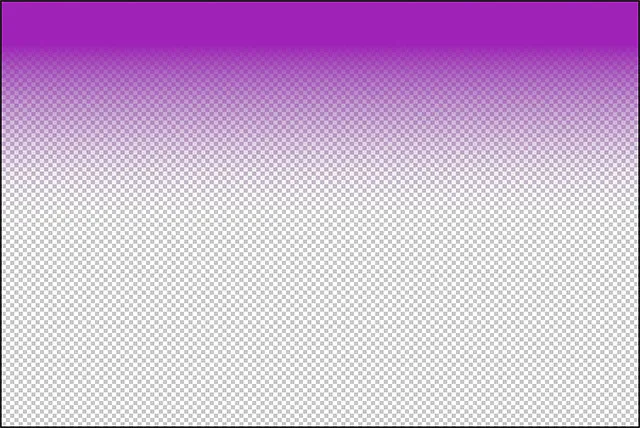
Jeg tegner en vertikal gradient fra nær toppen av dokumentet mitt ned til midten:

Tegne en vertikal forgrunn til gjennomsiktig gradient ned gjennom den øverste halvdelen av dokumentet.
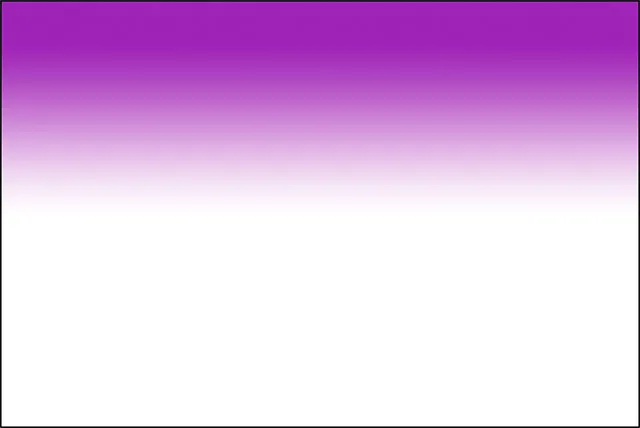
Når jeg slipper museknappen, ser det ut som det jeg har tegnet, er en grunnleggende lilla til hvit gradient. Imidlertid er det hvite vi ser faktisk fra bakgrunnslaget under gradienten. Det er ikke en del av selve gradienten:

Den lilla er fra gradienten, men den hvite er fra bakgrunnen under den.
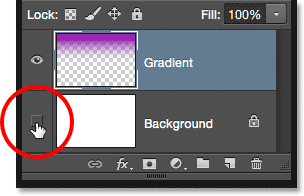
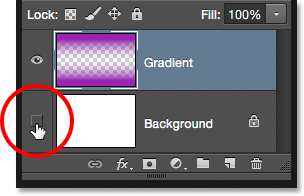
For å bevise det, slår jeg midlertidig av bakgrunnslaget mitt ved å klikke på synlighetsikonet (øyeeple-ikonet) i lag-panelet:

Slå av bakgrunnslaget.
Dette skjuler den hvite bakgrunnen i dokumentet, og avslører bare selve gradienten, og nå kan vi tydelig se at det virkelig er en lilla til gjennomsiktig gradient. Igjen er sjakkbrettmønsteret hvordan Photoshop representerer åpenhet:

Selve lilla til gjennomsiktig gradient.
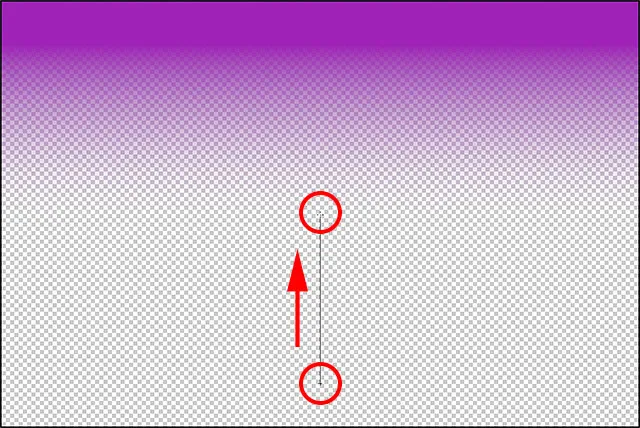
En annen grunn til at forgrunnen til gjennomsiktig gradient er forskjellig fra de andre, er at Photoshop ikke overskriver den forrige forgrunnen til gjennomsiktig gradient hvis vi tegner en annen over toppen av den. I stedet legger den ganske enkelt den nye gradienten til originalen. Jeg tegner en ny forgrunn til gjennomsiktig gradient, denne gangen fra nær bunnen av dokumentet og opp til sentrum:

Legge til en andre forgrunn til gjennomsiktig gradient.
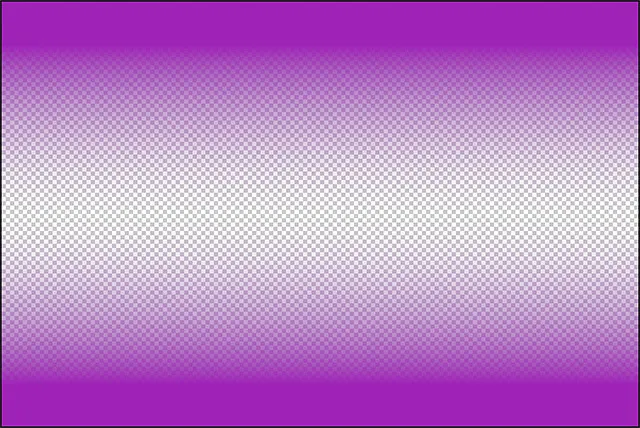
Jeg slipper museknappen, og heller enn å overskrive den opprinnelige gradienten min, legger Photoshop til den andre. Hvis jeg tegnet en tredje eller fjerde gradient (kanskje den ene fra venstre og den andre fra høyre) ville den lagt til de også:

Begge forgrunnen til gjennomsiktige graderinger er slått sammen.
Jeg slår på bakgrunnen min igjen i dokumentet ved å klikke på synlighetsikonet igjen :

Slå på bakgrunnslaget.
Og nå er vi tilbake til å se hvordan det ser ut som en lilla til hvit (til lilla) gradient, selv om vi vet at det hvite egentlig bare er bakgrunnslaget som viser gjennom åpenheten:

Den samme gradienten som bakgrunnslaget er slått på.
Alternativet for åpenhet
Forgrunnen til gjennomsiktig gradient i Photoshop er flott for ting som å gjøre kantene på et bilde mørkere eller mørkere himmelen i et bilde for å få frem flere detaljer (som vi får se hvordan du gjør i en annen opplæring). Men for at gjennomsiktighetsdelen skal fungere, må du sørge for at Transparensalternativet i alternativlinjen er valgt:

Forsikre deg om at Åpenhet er slått på når du tegner en gradient som bruker gjennomsiktighet.
Hvis Transparensalternativet er slått av når du tegner en forgrunnen til gjennomsiktig gradient, er det eneste du vil gjøre med å fylle laget eller valget med den valgte forgrunnfargen:

Når Transparency-alternativet er slått av, kan Photoshop ikke tegne den transparente delen av gradienten.
Den svarte, hvite gradienten
Vi vil ikke gå gjennom hver gradient som vi kan velge mellom i Photoshop (siden du enkelt kan gjøre det på egen hånd), men hvis du trenger å tegne en svart til hvit gradient og forgrunnen og bakgrunnsfargene er for øyeblikket satt til noe annet enn svart og hvitt, bare ta den svarte, hvite gradienten fra Gradient Picker (tredje miniatyrbilde fra venstre øverste rad). I motsetning til forgrunnen til bakgrunnsgradienten, vil den svarte, hvite gradienten alltid tegne en svart til hvit gradient uansett gjeldende forgrunds- og bakgrunnsfarger:

Miniatyrbilde av den svarte, hvite gradienten.
Gradient Styles
Så langt har vi sett eksempler på graderinger som går over i en rett linje fra utgangspunktet til sluttpunktet. Denne typen gradient er kjent som en lineær gradient, men det er faktisk bare en av fem forskjellige gradientstiler vi kan velge mellom i Photoshop.
Hvis du ser til høyre for forhåndsvisningslinjen for gradient i Alternativlinjen, ser du de fem ikonene for gradientstil . Fra venstre har vi lineær, radiell, vinkel, reflektert og diamant :

Ikonene for linjær, radiell, vinkel, reflektert og diamantgradient.
La oss se hva hver av disse gradientstilene kan gjøre. Jeg trykker Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) noen ganger på tastaturet mitt for å angre de tidligere trinnene mine til jeg er tilbake til å se bare et hvittfylt dokument. Deretter vil jeg bytte tilbake til forgrunnen til bakgrunnsgradienten ved å velge den i gradientvalgeren:

Velge forgrunnen til bakgrunnen.
Jeg trykker bokstaven D på tastaturet for å tilbakestille forgrunnen og bakgrunnsfargene til svart og hvitt. Så, bare for å holde ting interessant, endrer jeg bakgrunnsfargen min fra hvit til en lyseblå:

Mine nyeste forgrunds- og bakgrunnsfarger.
lineær
Standard gradientstil i Photoshop er Lineær, men du kan velge den manuelt hvis du trenger det ved å klikke på det første ikonet til venstre:

Velge Linear gradientstil.
Vi har allerede sett flere eksempler på den lineære stilen, som trekker gradienten fra startpunktet til sluttpunktet i en rett linje basert på retningen du dratt i. Hvis du velger Reverse i Options Bar, byttes rekkefølgen på fargene:

Et eksempel på en standard lineær gradient.
radial
Radialstilen (andre ikon fra venstre) tegner en sirkulær gradient utover fra utgangspunktet:

Velge radiell gradientstil.
Jeg vil angre min lineære gradient ved å trykke på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet. For å tegne en radiell gradient, klikker jeg i midten av dokumentet mitt for å angi utgangspunktet, så drar jeg utover mot kanten:

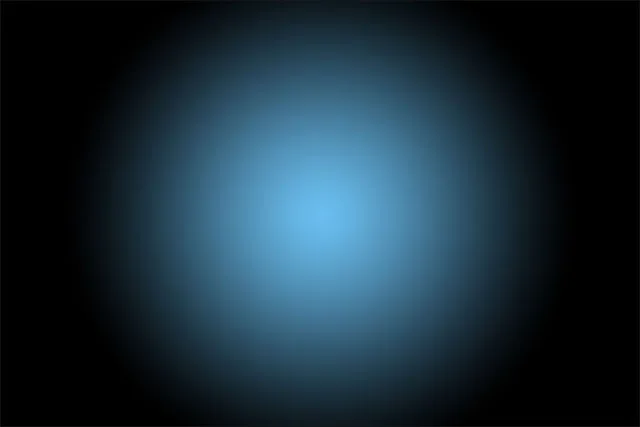
Tegn en radiell gradient fra midten av dokumentet.
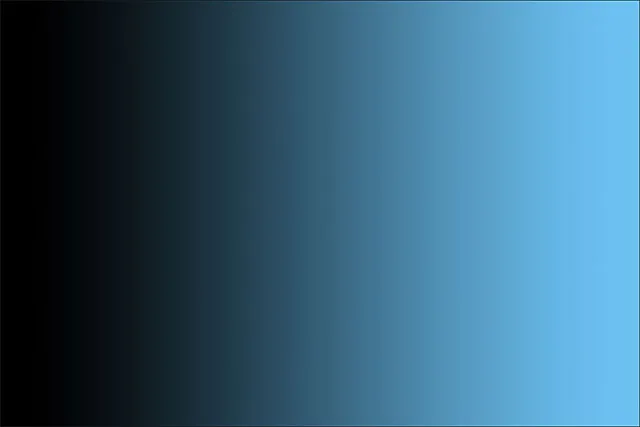
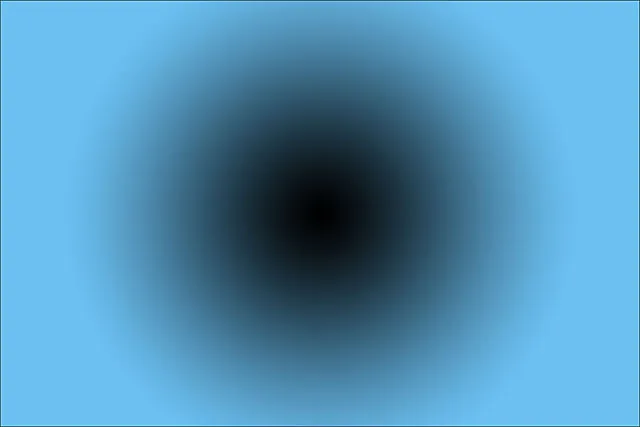
Jeg slipper museknappen min, og her ser vi hvordan den radiale gradienten ser ut. Det begynner med forgrunnen min farge (svart) ved mitt utgangspunkt i sentrum og beveger seg utover i alle retninger når det går over i bakgrunnsfargen (blå):

Den radiale gradienten.
Hvis jeg hadde valgt alternativet Omvendt i alternativlinjen, ville fargene bli reversert, begynt med blått i midten og overgått utover på en sirkulær måte til svart:

Den samme radiale gradienten med fargene reversert.
Angle
Angle- stilen (mellomikonet) er der ting begynner å bli interessante (selv om det kanskje ikke er så nyttig):

Velge vinkelgradientstil.
I likhet med Radial-stilen bruker vinkelen også utgangspunktet som midtpunkt i gradienten. Men snarere enn å gå utover i alle retninger, vikler den seg rundt startpunktet på en moturs måte. Jeg vil nok en gang trykke Ctrl + Z (Win) / Command + Z (Mac) på tastaturet mitt for å angre min siste gradient. Deretter tegner jeg vinkeltilpassningen på samme måte som den radiale gradienten ved å klikke i midten av dokumentet for å angi startpunktet og deretter dra bort fra det:

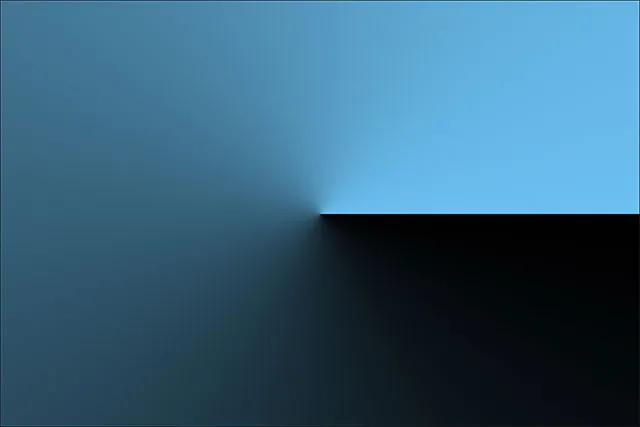
Å tegne en gradientvinkling fra midten.
Slik ser vinkestilen ut når jeg slipper museknappen. Som med alle Photoshops gradientstiler, ville du velge Omvendt i Alternativer-linjen det samme resultatet, men med fargene byttet:

Vinkestilen vikler gradienten rundt startpunktet mot klokken.
reflektert
Den reflekterte stilen (fjerde ikonet fra venstre) ligner veldig på den standard lineære stilen, men den går et skritt videre ved å ta alt på den ene siden av utgangspunktet og speile det på den andre siden:

Velge reflektert gradientstil.
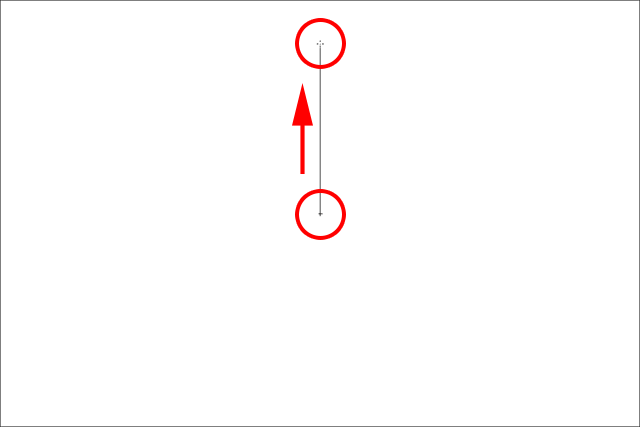
Her klikker jeg i midten av dokumentet for å angi utgangspunktet, og drar oppover:

Tegne en gradient i reflektert stil.
Når jeg slipper museknappen, tegner Photoshop en standard lineær gradient i den øverste halvdelen av dokumentet mitt mellom start- og sluttpunktene, men speiler den deretter i den nederste halvdelen for å skape refleksjon:

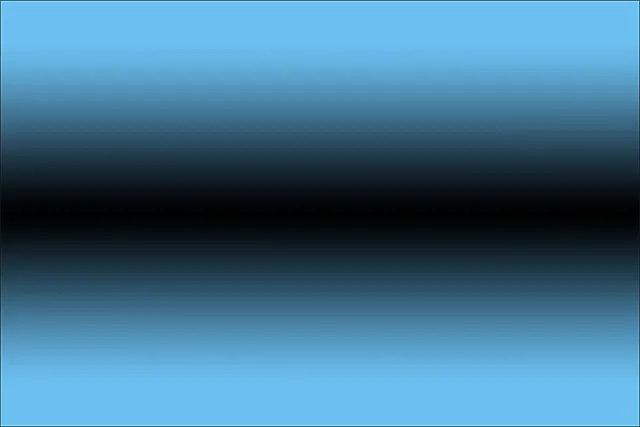
Gradienten i reflektert stil.
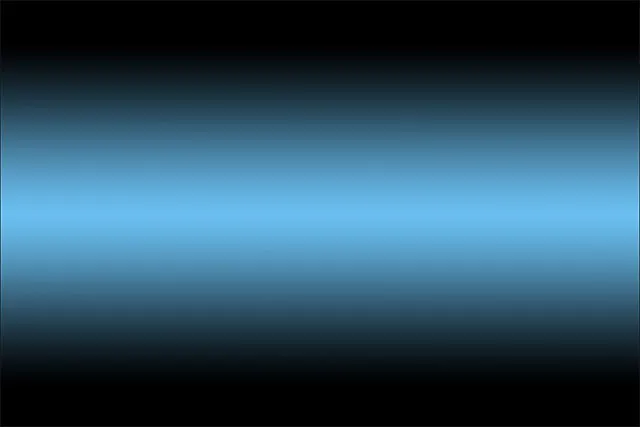
Slik ser den reflekterte gradienten ut med fargene reversert:

Gradienten i reflektert stil med Reverse valgt i alternativlinjen.
Diamant
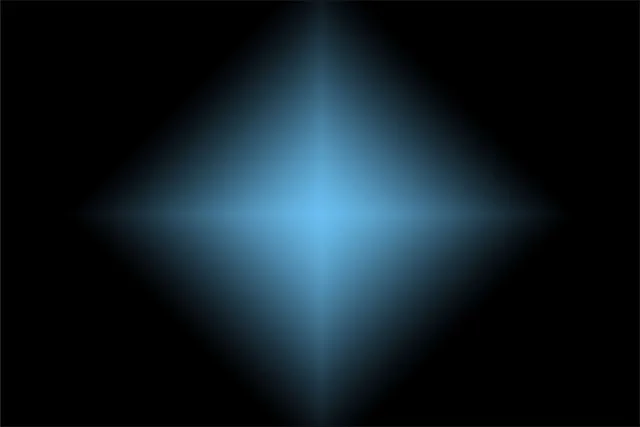
Til slutt overgår Diamond- gradientstilen utover fra utgangspunktet ditt, ligner på Radial-stilen, bortsett fra at det skaper en diamantform:

Velge diamantgradientstil.
Jeg vil nok en gang klikke i midten av dokumentet mitt for å angi startpunktet og så dra bort fra det:

Å tegne en gradient i diamantstil fra midten.
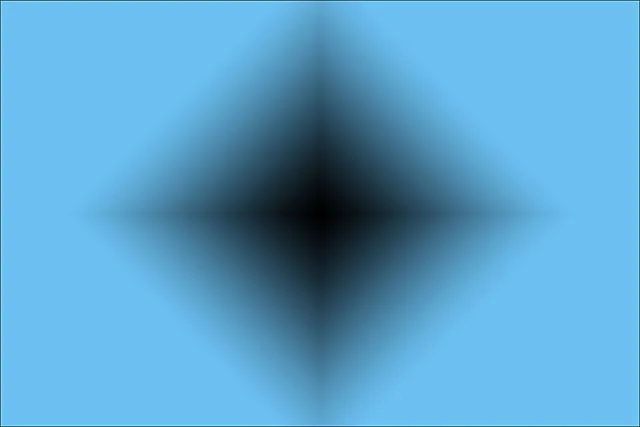
Når jeg slipper museknappen, får vi denne interessante diamantformen:

Gradienten i diamantstil.
I dette tilfellet tror jeg at diamantformen ser bedre ut med fargene som er omvendt, men selvfølgelig vil det avhenge av fargene du har valgt for gradienten og hvordan den blir brukt i designet ditt oppsett:

Diamantgradienten med fargene omvendt.
The Dither-alternativet
Et siste alternativ vi bør se på i Alternativer-linjen er Dither . Når Dither er valgt, vil Photoshop blande litt støy i gradientene dine for å jevne overgangene mellom farger. Dette bidrar til å redusere båndtrekk (synlige linjer som dannes mellom farger når overgangene ikke er jevn nok). Alternativet Dither er slått på som standard, og du vil vanligvis la det være valgt:

Alternativet Dither hjelper til med å redusere stygg bånding mellom farger.
Alternativer for modus og opasitet
Det er et par andre Gradient Tool-alternativer i Alternativer-linjen som vi sparer for en annen opplæring fordi de går litt utover det grunnleggende. Både Mode- alternativet (forkortelse for Blend Mode) og Opacity- alternativet påvirker hvordan gradienten vil smelte sammen med det originale innholdet i laget. Hvis du er kjent med lagblandingsmodus, fungerer gradientblandingsmodus omtrent på samme måte, mens gradientens opacitetsalternativ fungerer omtrent som Opacity-alternativet som finnes i lag-panelet. I de fleste tilfeller vil du la dem være satt til standardverdiene, men igjen vil vi dekke disse to alternativene i detalj i sin egen egen veiledning:

Alternativene Mode og Opacity.