Lær hvordan du skalerer og endrer størrelse på bilder i Photoshop uten å miste kvaliteten ved hjelp av smarte objekter! Du lærer forskjellen mellom å endre størrelse på et normalt bilde og endre størrelse på et smart objekt, og hvorfor smarte objekter alltid ser bedre ut.
Smarte objekter gir mange fordeler, men en av de største er at de lar oss endre størrelse på bilder ikke-ødeleggende . Når vi skalerer et bilde for å gjøre det mindre, gjør Photoshop det normalt ved å kaste piksler. Og når disse pikslene er borte, er det ingen måte å få dem tilbake på. Dette er kjent som en destruktiv redigering fordi den gjør en permanent endring av det originale bildet. I dette tilfellet har vi mistet piksler.
Senere, hvis vi prøver å skalere bildet større, eller til og med tilbake til dets originale størrelse, ser resultatet ikke like bra ut. Det er fordi, ved å kaste piksler, mistet vi detaljer i bildet, og Photoshop kan ikke magisk gjenskape detaljer som ikke er der lenger. Alt det kan gjøre er å ta den gjenværende detalj og gjøre den større. Og avhengig av hvor mye større du lager det, kan du ende opp med et blokkerende eller uskarpt rot.
Men smarte objekter i Photoshop er forskjellige. Et smart objekt er en beholder som holder bildet inne i det og beskytter bildet mot skade. Alt vi gjør med et smart objekt blir gjort mot selve det smarte objektet, ikke til bildet. Hvis vi skalerer et smart objekt for å gjøre det mindre, ser det ut som vi har skalert bildet. Men alt vi virkelig har gjort er å skalere det smarte objektet. Bildet inni det forblir alltid i sin opprinnelige størrelse med alle piksler og detaljer intakt. Dette betyr at hvis vi trenger å gjøre bildet større igjen, kan vi gjøre det uten tap av kvalitet. Uansett hvor mange ganger vi endrer størrelse på et smart objekt, ser bildet alltid skarpt og skarpt ut. La oss se hvordan det fungerer.
Jeg bruker Photoshop CC, men siden smarte objekter først ble introdusert langt tilbake i Photoshop CS2, vil alle versjoner fra CS2 og oppover fungere. La oss komme i gang!
Sette opp en sammenligning side om side
For å se fordelen ved å endre størrelse på et bilde som et smart objekt, la oss raskt sette opp dokumentet vårt slik at vi kan se en sammenligning side om side mellom endre størrelse på et normalt bilde og endre størrelse på et smart objekt. Hvis du bare vil hoppe til faktisk sammenligning, kan du hoppe videre til delen Endre størrelse på bilder vs smarte objekter nedenfor.
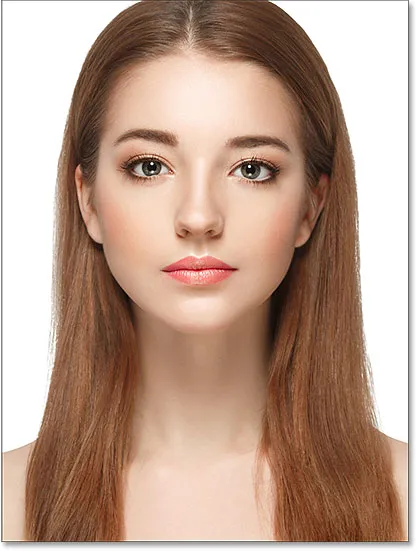
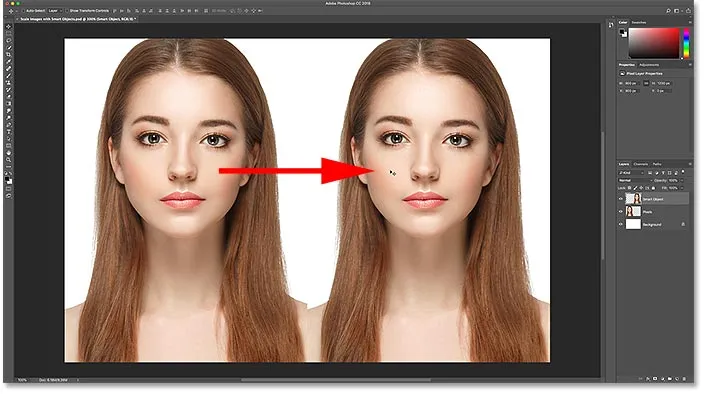
Hvis du vil følge med, kan du åpne et hvilket som helst bilde i Photoshop. Jeg bruker dette bildet som jeg lastet ned fra Adobe Stock:

Det originale bildet. Fotokreditt: Adobe Stock.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
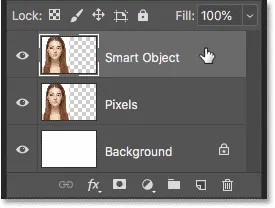
Hvis vi ser i lag-panelet, ser vi bildet i bakgrunnslaget:

Lag-panelet som viser bildet i bakgrunnslaget.
Lag to kopier av bildet
Vi må lage to eksemplarer av bildet; en for den normale pixelversjonen og en for det smarte objektet. For å lage den første kopien, gå opp til Lag- menyen i menylinjen, velg Ny og velg deretter Lag via Kopi :

Gå til lag> Ny> lag via kopi.
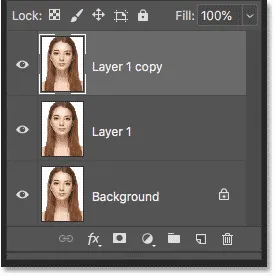
I lagpanelet vises en kopi av bildet over originalen:

Den første kopien vises.
For å lage den andre kopien, bruker jeg tastatursnarveien denne gangen, som er Ctrl + J (Win) / Command + J (Mac). En annen kopi vises over de andre:

Den andre kopien vises.
Gi nytt navn til lagene
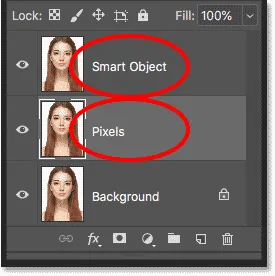
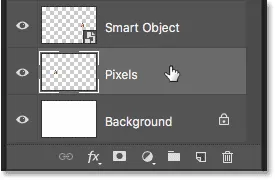
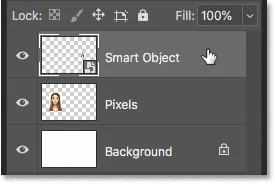
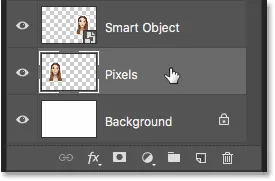
La oss gi nytt navn til eksemplarene våre, så vi vet hvilke. Dobbeltklikk på det øverste lagets navn ("Lag 1-kopi") og gi det nytt navn til "Smart Object". Trykk Enter (Win) / Return (Mac) for å godta det. Dobbeltklikk deretter på navnet "Lag 1" under det og gi det nytt navn til "Piksler". Trykk igjen Enter (Win) / Return (Mac) for å godta det. Vi har nå laget vi skal konvertere til et smart objekt øverst og laget som vil forbli et normalt, pikselbasert lag under det:

Gi nytt navn til de to øverste lagene.
Fyll bakgrunnslaget med hvitt
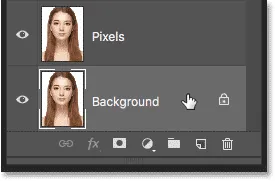
Vi trenger ikke bildet på bakgrunnslaget lenger, så la oss fylle bakgrunnen med hvitt. Klikk på bakgrunnslaget for å velge det:

Velge bakgrunnslaget.
Gå deretter opp til Rediger- menyen og velg Fyll :

Går til Rediger> Fyll.
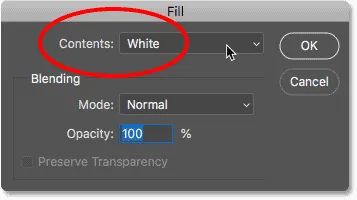
I dialogboksen Fyll setter du Innhold- alternativet til Hvitt, og klikker deretter OK:

Å velge hvitt som fyllfarge.
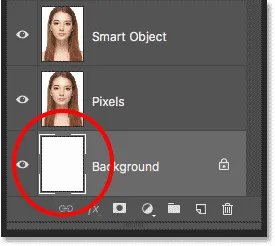
Og hvis vi ser på bakgrunnslagets miniatyrbilde i lagpanelet, ser vi at laget nå er fylt med hvitt:

Bakgrunnslaget er fylt med hvitt.
Legger til mer lerretsplass
For å passe til begge versjonene av bildet side om side, må vi legge til mer lerretsplass. Gå opp til Image- menyen og velg Canvas Size :

Gå til bilde> Lerretstørrelse.
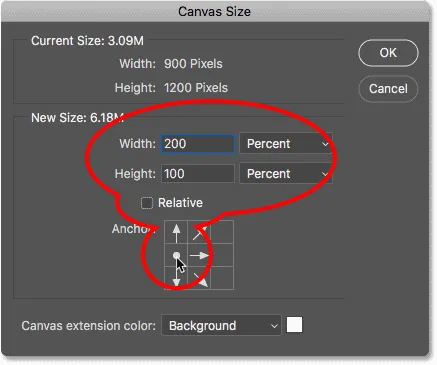
I dialogboksen Lerretstørrelse angir du bredden til 200 prosent og høyden til 100 prosent . La ikke alternativet være avmerket. Og i Anchor- rutenettet velger du torget i midten til venstre. Dette vil plassere all den ekstra plassen til høyre for bildet. Klikk OK for å lukke dialogboksen:

Dialogboksen Lerretstørrelse.
For å sentrere det nye lerretet på skjermen, går jeg opp til Vis- menyen, og jeg velger Fit on Screen :

Velge visning av modus Fit on Screen.
Og siden bildet mitt er lite nok til å passe helt på skjermen på 100 prosent zoomnivå, går jeg tilbake til visningsmodus og velger 100% :

Velge 100% visningsmodus.
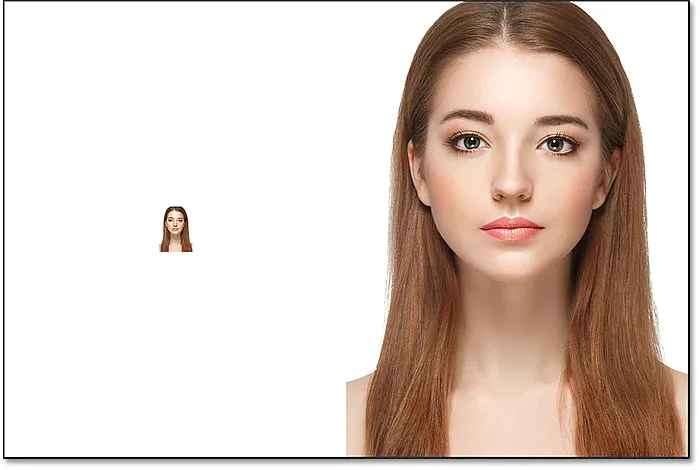
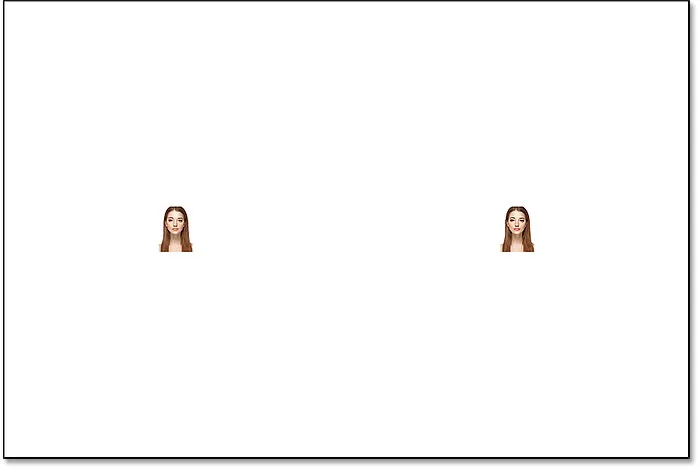
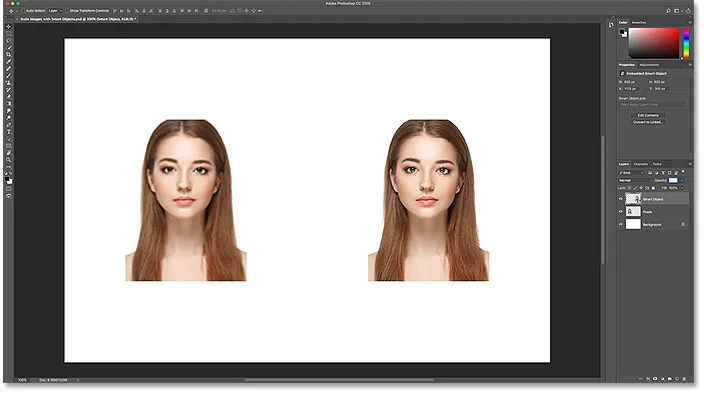
Og her ser vi det ekstra lerretsområdet som er lagt til:

Dokumentet med den ekstra lerretsplassen til høyre.
Flytte bildene side om side
Hvis du vil flytte et av bildene til det nye rommet, velger du Flytt verktøyet fra verktøylinjen:

Velge flytteverktøyet.
I Lag-panelet, klikk på "Smart Object" -laget øverst for å velge det:

Velge laget "Smart Object".
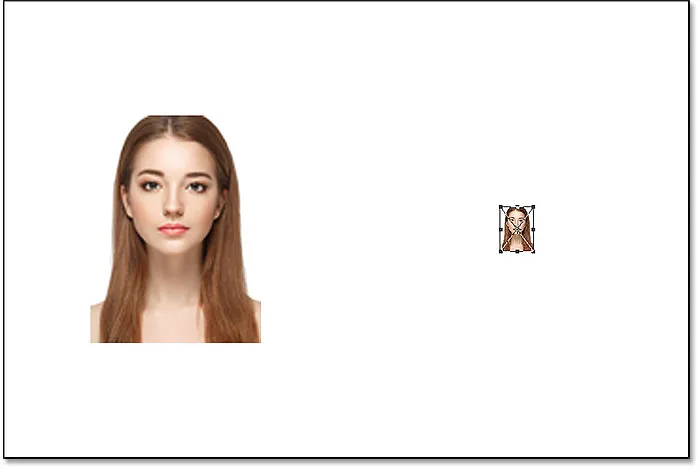
Klikk deretter på bildet og dra det inn i det nye rommet til høyre. Trykk og hold nede Skift- tasten mens du drar for å begrense retningen du kan bevege deg, slik at det blir lettere å dra rett over. Vi har nå bildet som vil forbli et pikselbasert bilde til venstre og bildet som vi vil konvertere til et smart objekt til høyre:

Dra bildet på "Smart Object" -laget inn i det nye lerretsområdet.
Konvertering av et lag til et smart objekt
Til slutt, for å konvertere bildet til høyre til et smart objekt, må du forsikre deg om at "Smart Object" -laget er valgt i lagpanelet:

"Smart Object" -laget skal velges.
Klikk på menyikonet øverst til høyre i lagpanelet:

Åpne menyen Lagpanel.
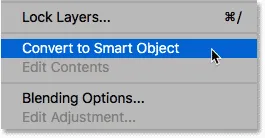
Og velg deretter Konverter til smart objekt fra listen:

Velge 'Konverter til smart objekt'.
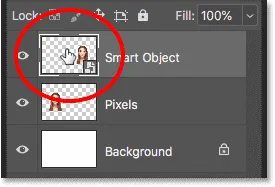
Photoshop konverterer laget til et smart objekt, og et smart objektikon vises i lagets miniatyrbilde:

Smarte objekter viser et ikon nederst til høyre i miniatyrbildet.
Relatert: Hvordan lage smarte objekter i Photoshop
Endre størrelse på bilder vs smarte objekter i Photoshop
Nå som vi har dokumentet satt opp, la oss se hva som skjer når vi endrer størrelsen på et normalt, pikselbasert lag og sammenligner det med det som skjer når vi endrer størrelse på et smart objekt. Vi skalerer begge versjonene ned for å gjøre dem mindre (kjent som nedskalering ), og så vil vi forstørre dem ( oppskalere ) og sammenligne resultatene.
Nedskalerer bildet
Vi starter med pikselversjonen til venstre. Jeg klikker på "Pixels" -laget for å velge det:

Velge "Pixels" -laget.
For å skalere bildet og gjøre det mindre, velger jeg Photoshop's Free Transform-kommando ved å gå opp til Edit- menyen og velge Free Transform :

Går til Rediger> Gratis transformering.
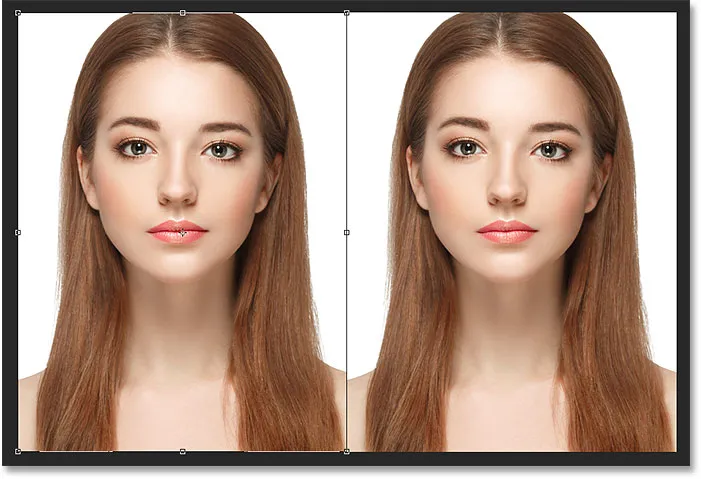
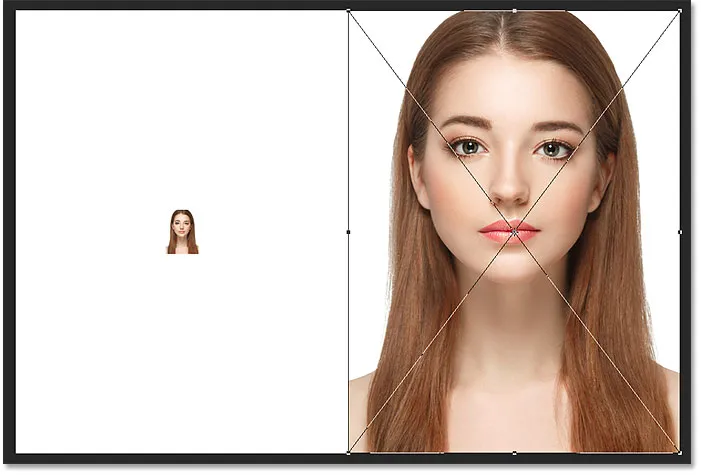
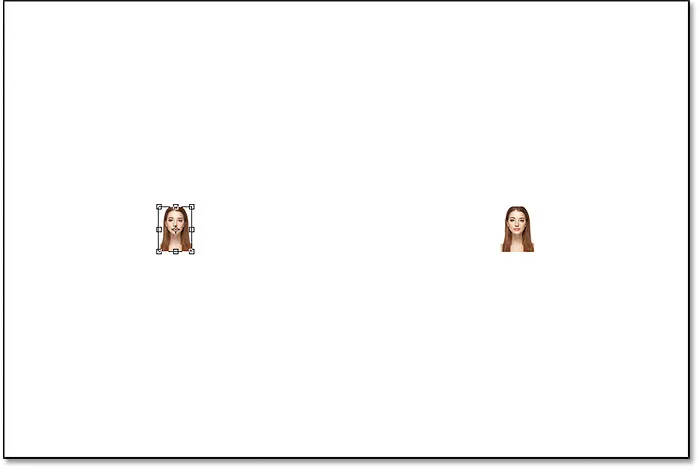
Dette plasserer Free Transform-boksen og håndterer rundt bildet:

Free Transform-boksen og håndtakene vises rundt pikselversjonen til venstre.
Lær Photoshops gratis transformasjons essensielle ferdigheter og snarveier
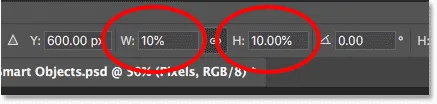
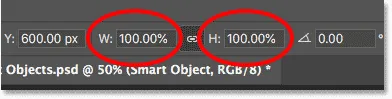
La oss skalere bredden og høyden på bildet ned til bare 10% av den opprinnelige størrelsen. Vi kan endre størrelsen på den ved å holde nede Shift-tasten og dra noen av hjørnehåndtakene. Men siden vi vet den nøyaktige størrelsen vi trenger, er det lettere å bare legge den inn i Alternativer-linjen. Først må du sørge for at bredde ( W ) og høyde ( H ) er koblet sammen ved å klikke på koblingsikonet mellom dem:

Klikk på lenkeikonet.
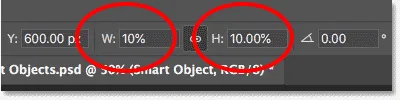
Endre deretter Breddeverdien til 10% . Siden bredden og høyden er koblet sammen, endres høydeverdien automatisk til 10% :

Sett den nye bredden og høyden til bildet til 10 prosent.
Trykk på Enter (Win) / Return (Mac) for å godta de nye verdiene, og trykk deretter Enter (Win) / Return (Mac) igjen for å stenge utenfor Free Transform. Og her ser vi at pikselversjonen til venstre nå er mye mindre:

Bredden og høyden på pikselversjonen er nedskalert til 10 prosent.
Nedskalerer det smarte objektet
La oss gjøre det samme med det smarte objektet til høyre. Jeg klikker på det smarte objektet i lag-panelet for å velge det:

Velge det smarte objektet.
Deretter går jeg tilbake til redigeringsmenyen, og jeg velger gratis transformering :

Går igjen til Rediger> Gratis transformering.
Denne gangen vises Free Transform-håndtakene rundt det smarte objektet til høyre:

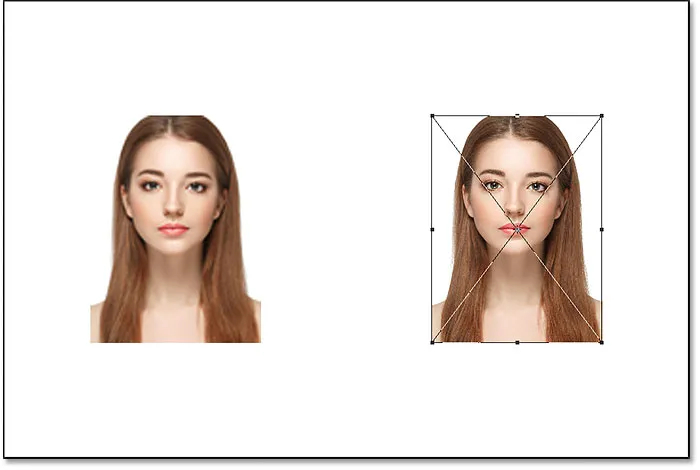
Dokumentet som viser Free Transform, håndterer rundt det smarte objektet.
I Alternativer-linjen knytter jeg felt Bredde og Høyde sammen:

Klikk på lenkeikonet.
Og så vil jeg endre breddeverdien til 10% . Høydeverdien endres sammen med den:

Skalerer bredden og høyden til det smarte objektet til de samme 10%.
Sammenligning av resultatene
Jeg vil trykke Enter (Win) / Return (Mac) for å godta de nye verdiene, og så trykker jeg Enter (Win) / Return (Mac) igjen for å stenge utenfor Free Transform. Begge versjoner av bildet er nå skalert ned til samme størrelse. Og i denne størrelsen ser de begge helt like ut. Det er ingen åpenbar forskjell ennå mellom pikselversjonen og det smarte objektet:

Dokumentet etter skalering av begge versjoner.
Oppskalering av bildet
Men nå som vi har gjort bildene mindre, la oss se hva som skjer hvis vi prøver å gjøre dem større. Vi starter igjen med pikselversjonen til venstre. Jeg klikker på "Pixels" -laget i lag-panelet for å velge det:

Velge "Pixels" -laget.
Så går jeg tilbake til redigeringsmenyen, og jeg velger gratis transformering :

Går igjen til Rediger> Gratis transformering.
Free Transform-boksen vises igjen rundt pikselversjonen:

Free Transform-boksen omgir pixelbildet til venstre.
Verdiene for bredde og høyde
Men legg merke til bredde- og høydeverdiene i alternativlinjen. Selv om vi skalerte bredden og høyden på pikselversjonen ned til 10%, forteller Photoshop oss at bildet på en eller annen måte er tilbake til å være 100% av sin opprinnelige størrelse:

Verdiene for bredde og høyde for pikselversjonen er tilbake til 100 prosent.
Hvis vi tydelig kan se at bildet er mye mindre nå enn det var før, hvordan kan Bredde og Høyde være tilbake til 100 prosent? Årsaken er at når vi skalerte pikselversjonen og gjorde den mindre, gjorde Photoshop den mindre ved å kaste piksler. I dette tilfellet tok det 90% av pikslene fra bredden, og 90% av pikslene fra høyden, og bare slettet dem. Dette betyr at vi er nede på bare 1 av hver 100 piksler som vi hadde før, eller bare 1 prosent av det originale bildet. Så når Photoshop forteller oss nå at bredden og høyden er tilbake til 100%, sier det ikke at vi er tilbake til 100% av den opprinnelige størrelsen. Det sier at vi er på 100% av den nye størrelsen, noe som betyr at de bildepunktene som er igjen etter at vi har skalert ned.
Oppskalerer bildet til 50% av originalstørrelsen
La oss se hva som skjer hvis vi skalerer bildet. Vi starter med å skalere bredden og høyden fra 10% opp til 50% av den opprinnelige størrelsen. For å gjøre det, må jeg øke både bredde- og høydeverdiene fra 100% til 500% :

Skalerer bredden og høyden på det pikselbaserte bildet med 500%.
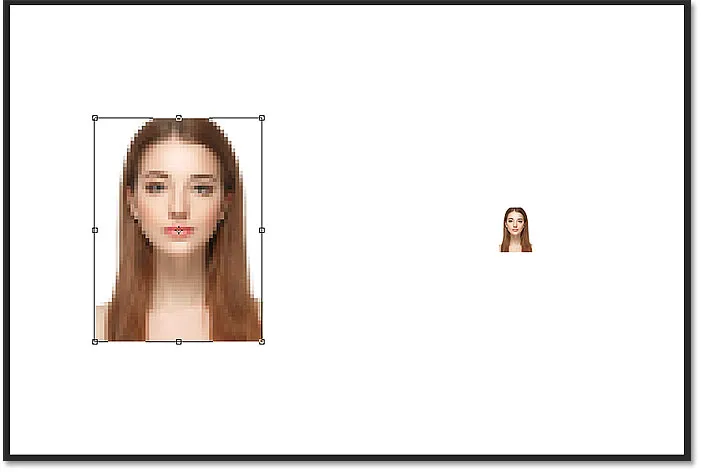
Jeg trykker på Enter (Win) / Return (Mac) på tastaturet mitt for å godta de nye verdiene. Men før jeg avslutter Free Transform, kan vi allerede se hva som skjer. I stedet for å legge til nye piksler og nye detaljer til bildet, tar Photoshop bare pikslene fra den mindre versjonen og gjør dem større. Så mye større, faktisk, at de firkantede formene til pikslene nå er veldig tydelige:

Photoshop forstørrer pikselversjonen ved å gjøre pikslene større.
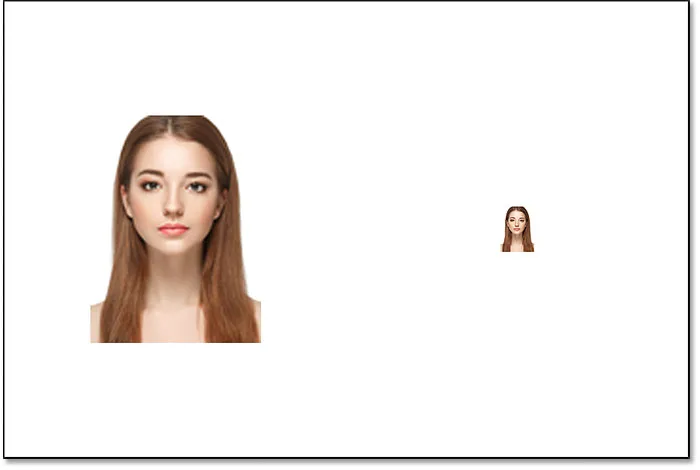
Jeg trykker Enter (Win) / Return (Mac) igjen på tastaturet mitt for å stenge utenfor Free Transform. På dette tidspunktet prøver Photoshop å rydde opp i bildet og blande pikslene sammen, men resultatet ser veldig mykt og uskarpt ut. Det er ikke noe du ønsker å bruke:

Resultatet etter oppskalering av pikselversjonen til venstre med 500%.
Lær den beste måten å forstørre bilder i Photoshop CC
Oppskalering av det smarte objektet
La oss sammenligne det med det som skjer når vi oppskalerer det smarte objektet. Jeg velger det smarte objektet i lag-panelet:

Velge det smarte objektet.
Så vil jeg gå tilbake til Rediger- menyen og velge Free Transform :

Går igjen til Rediger> Gratis transformering.
Denne gangen vises Free Transform-håndtakene rundt det smarte objektet til høyre:

Free Transform-boksen omgir det smarte objektet til høyre.
Verdiene for bredde og høyde
Hvis vi ser på Alternativer-linjen, kan vi allerede se en forskjell mellom pikselversjonen av bildet og det smarte objektet. Med pikselversjonen tilbakestiller Photoshop bredde- og høydeverdiene til 100% etter at vi har endret størrelse på den. Men det smarte objektet viser fortsatt en bredde og høyde på bare 10% . I motsetning til pikselversjonen, husker Photoshop fremdeles den opprinnelige størrelsen på det smarte objektet, og det vet at vi for øyeblikket ser på det på noe annet enn den opprinnelige størrelsen:

Bredde og høyde på smartobjektet er fremdeles satt til 10%.
Oppskalerer det smarte objektet til 50% av sin opprinnelige størrelse
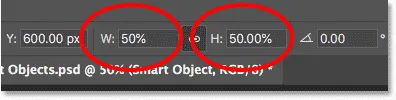
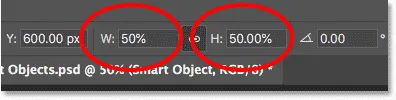
Jeg skal oppskalere bredden og høyden fra 10% av den opprinnelige størrelsen til 50%. Men heller enn å måtte inn 500% som jeg gjorde med pikselversjonen, med det smarte objektet, er det mye enklere. Jeg kan bare sette begge verdiene til 50%:

Oppskalerer bredden og høyden på det smarte objektet fra 10% til 50%.
Jeg trykker på Enter (Win) / Return (Mac) for å godta de nye verdiene. Og før jeg lukker meg for Free Transform, ser vi igjen en forskjell mellom pikselversjonen og det smarte objektet. For å oppskalere bildet til venstre, tok Photoshop bare de gjenværende pikslene fra den mindre versjonen og gjorde dem større, noe som resulterte i et veldig blokkerende bilde. Men det smarte objektet til høyre ser mye bedre ut. Faktisk ser den like bra ut som originalen, bare mindre:

Det oppskalerte smarte objektet ser allerede bedre ut enn pikselversjonen.
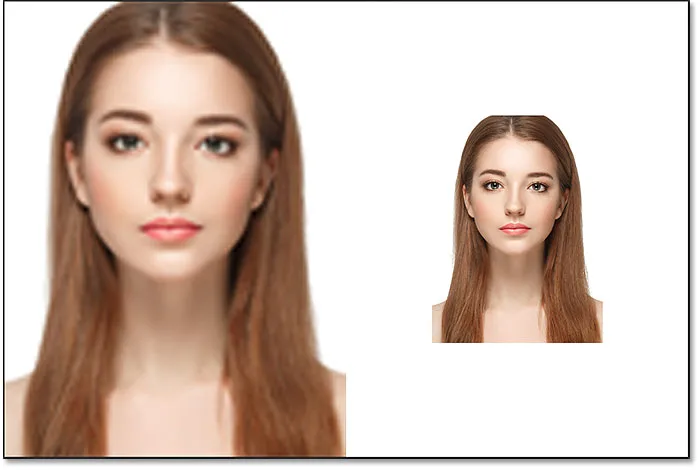
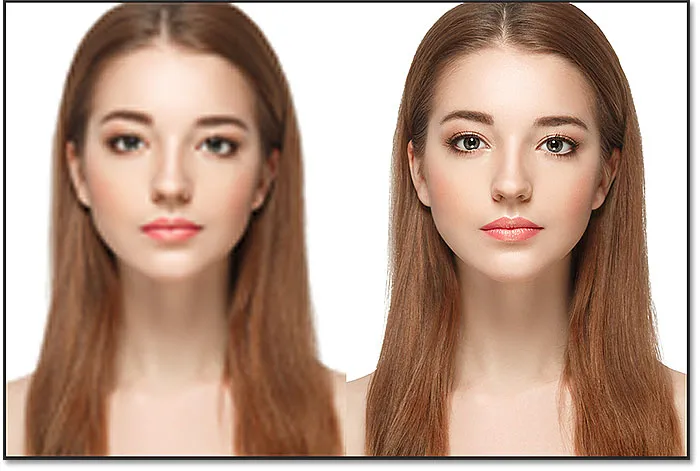
Jeg vil trykke Enter (Win) / Return (Mac) igjen for å stenge utenfor Free Transform. Og denne gangen trenger ikke Photoshop å gjøre noe for å rydde opp i bildet fordi det smarte objektet allerede ser bra ut. Når vi sammenligner den med pikselversjonen til venstre, ser det smarte objektet skarpt og skarpt ut med mange detaljer, mens pikselversjonen ser mye verre ut:

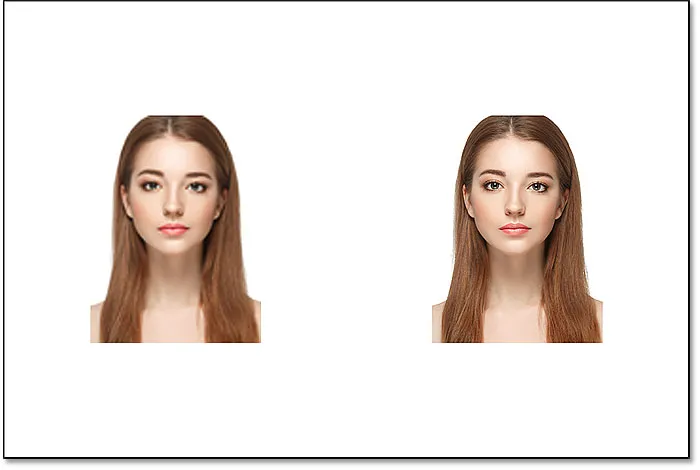
Den smarte gjenstanden overlevde oppskalingen uten riper. Pikselversjonen var ikke så heldig.
Hvorfor det smarte objektet ser bedre ut
Så hvorfor ser det smarte objektet så mye bedre ut enn pikselversjonen? Det er på grunn av hvordan smarte gjenstander fungerer. Et smart objekt er bare en beholder som holder noe inni seg. I dette tilfellet holder det vårt bilde. Når vi skalerer et smart objekt for å gjøre det større eller mindre, er det størrelsen på beholderen vi skifter, ikke hva som er inni den. Å gjøre beholderen mindre, gjør at bildet inni den ser mindre ut. Og hvis vi gjør beholderen større, ser bildet inni den ut. Men det er alltid beholderen (det smarte objektet) vi påvirker, ikke innholdet.
Se på bildet inne i det smarte objektet
Faktisk kan vi åpne et smart objekt og se innholdet bare ved å dobbeltklikke på smartobjektets miniatyrbilde i panelet Lag:

Dobbeltklikk på miniatyrbildet av det smarte objektet.
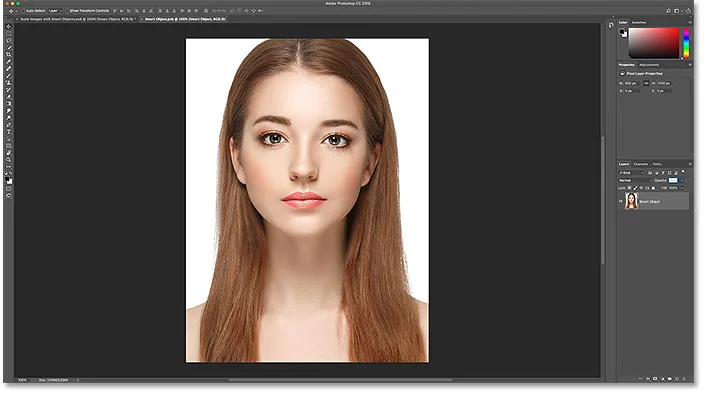
Innholdet i det smarte objektet åpnes i et eget dokument, og her ser vi originalbildet. Selv om vi allerede har skalert bredden og høyden på det smarte objektet to ganger, først ned til 10% og deretter sikkerhetskopi opp til 50%, forblir bildet inne i det opprinnelige, uten tap av kvalitet. Uansett hvor mange ganger vi endrer størrelsen på det smarte objektet, har det ingen innvirkning på bildet i det, og det er derfor smart objektet alltid ser bra ut:

Viser det originale bildet, fremdeles i sin opprinnelige størrelse, inne i det smarte objektet.
For å lukke det smarte objektet, gå opp til Fil- menyen og velg Lukk :

Gå til Fil> Lukk.
Og nå er vi tilbake til hoveddokumentet

Tilbake til det viktigste Photoshop-dokumentet.
Relatert: Hvordan redigere innholdet til et smart objekt i Photoshop
Oppskalerer bildet tilbake til originalstørrelse
La oss til slutt avslutte med å se hva som skjer når vi oppskalerer begge versjonene av bildet tilbake til deres opprinnelige størrelse. Jeg begynner med pikselversjonen til venstre ved å velge den i lagpanelet:

Velge "Pixels" -lag igjen.
Så går jeg tilbake til Rediger- menyen, og jeg velger Free Transform :

Går til Rediger> Gratis transformering.
Free Transform-håndtakene vises rundt pikselversjonen til venstre. Og i Alternativer-linjen har Photoshop igjen tilbakestilt bredde- og høydeverdiene til 100%:

Verdiene for bredde og høyde for pikselversjonen er igjen tilbake til 100 prosent.
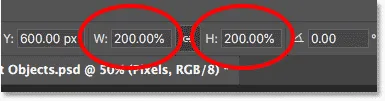
Siden vi vet at de begge faktisk er på 50% av sin opprinnelige størrelse, må jeg doble størrelsen ved å sette begge verdiene til 200% :

Øker bredden og høyden på pikselversjonen med 200%.
Jeg trykker på Enter (Win) / Return (Mac) på tastaturet en gang for å godta de nye verdiene, og deretter igjen for å stenge utenfor Free Transform. Og her ser det ut som pikselversjonen etter å ha skalert Bredde og Høyde ned til 10%, deretter opp til 50%, og nå tilbake til 100%. Som vi ser ser resultatet veldig mykt ut, og mye av den opprinnelige detalj mangler:

Resultatet etter oppskalering av pikselversjonen tilbake til sin opprinnelige størrelse.
Oppskalerer det smarte objektet tilbake til sin opprinnelige størrelse
Deretter klikker jeg på det smarte objektet i lagpanelet for å velge det:

Velge det smarte objektet.
Så går jeg tilbake en siste gang til Rediger- menyen, og jeg velger Free Transform :

Går til Rediger> Gratis transformering.
Free Transform-håndtakene vises rundt det smarte objektet til høyre. Men i Options Bar, legg merke til at igjen, Photoshop husker fortsatt at vi ser på det smarte objektet med bredden og høyden satt til bare 50%:

Smartobjektets bredde- og høydeverdier er fremdeles satt til 50 prosent.
For å gjenopprette den originale størrelsen på det smarte objektet, er alt jeg trenger å gjøre å endre bredde og høyde fra 50% til 100% :

Innstiller bredde- og høydeverdiene for det smarte objektet tilbake til 100%.
Jeg trykker på Enter (Win) / Return (Mac) en gang for å godta endringene, og deretter igjen for å stenge utenfor Free Transform, og her er resultatet. Mens pikselversjonen til venstre tydelig har mistet bildekvaliteten, ser det smarte objektet til høyre bra ut som nytt. Igjen, det er fordi vi har endret størrelse på det smarte objektet, ikke innholdet, så bildet inne i det ble aldri påvirket:

Resultatet etter oppskalering av begge versjoner til originalstørrelse.
Å gå utover den opprinnelige størrelsen (og hvorfor du bør unngå det)
En siste ting du må huske på er at selv om smarte objekter tydelig har en fordel i forhold til pikselbaserte bilder når du skalerer og endrer størrelse på dem, gjelder fordelen bare så lenge du holder det smarte objektet på, eller mindre enn den opprinnelige størrelsen. Det er ingen fordel når du prøver å skalere et smart objekt som er større enn den opprinnelige størrelsen.
Ved å gå over 100% ber du Photoshop lage detaljer som ikke er der, akkurat som med et pikselbasert bilde. Og resultatet vil være det samme enten det er et smart objekt eller ikke. Photoshop vil bare ta de originale pikslene og gjøre dem større, og resultatet vil ikke se like bra ut. Så, for å dra nytte av smarte objekter, må du sørge for at du ikke går lenger enn den opprinnelige størrelsen på bildet.
Og der har vi det! Slik skaler du og endrer du størrelsen på bilder uten å miste kvaliteten ved hjelp av smarte objekter i Photoshop! Hvis du vil ha mer informasjon om smarte objekter, kan du lære hvordan du lager smarte objekter, hvordan du redigerer smarte objekter, hvordan du kopierer smarte objekter, hvordan du kan slå sammen lag som smarte objekter, eller hvordan du jobber med redigerbare smarte filtre! Og ikke glem, alle Photoshop-veiledningene våre er nå tilgjengelig for nedlasting som PDF-filer!