I dette tutorial, vi lærer det viktigste ved å jobbe med former og formlag i Photoshop! Vi starter med å lære hvordan du bruker de fem geometriske formverktøyene - rektangelverktøyet, det avrundede rektangelverktøyet, Ellipseverktøyet, polygonverktøyet og linjeverktøyet . Deretter, i den neste opplæringen, lærer vi hvordan du kan legge til mer komplekse former til våre dokumenter med Photoshops tilpassede formverktøy .
De fleste tenker på Photoshop som et fotoredigeringsprogram, og hvis du skulle be noen om å anbefale et godt tegneprogram, vil Adobe Illustrator vanligvis være øverst på listen. Det er sant at Illustrators tegnings- og illustrasjonsfunksjoner er langt utenfor Photoshop, men Photoshop har mer tegneevne enn du kanskje forventer for en pikselbasert bilderedigerer, i stor grad takket være formverktøyene og formlagene som gjør det enkelt å legge til enkel vektor -basert grafikk og former til våre design og oppsett.
Denne opplæringen er for Photoshop CS5 og tidligere. Photoshop CS6 brukere vil ønske å sjekke ut den fullstendig oppdaterte hvordan du tegner vektorformer i opplæringen til Photoshop CS6.
Formverktøyene
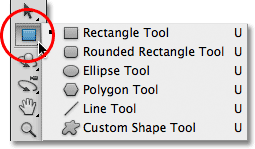
Photoshop gir oss seks formverktøy å velge mellom - rektangelverktøyet, det rundede rektangelverktøyet, Ellipseverktøyet, polygonverktøyet, linjeverktøyet og tilpassede formverktøyet, og de er alle nestet sammen på samme sted i Verktøyspanel. Som standard er rektangelverktøyet det som er synlig i Verktøy-panelet, men hvis vi klikker på verktøyets ikon og holder museknappen nede i et sekund eller to, vises en utflyttingsmeny som viser oss de andre formverktøyene vi kan velge fra:

Alle seks Shape-verktøyene er plassert på samme sted i Verktøy-panelet.
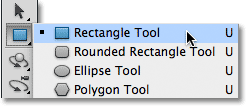
Når du har valgt et Shape-verktøy, hvis du trenger å bytte til et annet, trenger du ikke gå tilbake til Verktøy-panelet (selv om du kan gjøre det hvis du vil) fordi Photoshop gir oss tilgang til alle Shape-verktøyene direkte fra Alternativlinjen øverst på skjermen. For eksempel velger jeg rektangelverktøyet fra Verktøy-panelet:

Velge rektangelverktøyet.
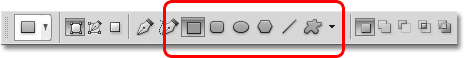
Når rektangelverktøyet er valgt, vises en rad med seks ikoner i alternativlinjen, der hvert ikon representerer et annet formverktøy. Verktøyene er listet fra venstre til høyre i samme rekkefølge som de vises i Verktøy-panelet, så igjen har vi Rektangelverktøyet, Det rundede rektangelverktøyet, Ellipse-verktøyet, Polygon-verktøyet, Linjeverktøyet og Custom Shape Tool. Bare klikk på et av ikonene for å velge verktøyet du trenger:

Alle seks Shape-verktøyene kan velges direkte fra Alternativer-linjen (etter at et av dem først er valgt fra Verktøy-panelet).
Alternativet for formlag
Før vi begynner å tegne noen former, må vi først fortelle Photoshop hvilken type form vi ønsker å tegne, og med det mener jeg ikke rektangler eller sirkler. Photoshop lar oss faktisk tegne tre veldig forskjellige former - vektorformer, stier eller pikselbaserte former . Vi ser nærmere på forskjellene mellom de tre og hvorfor du ønsker å bruke hver i en annen opplæring, men i de fleste tilfeller vil du tegne vektorformer, som er de samme typene former som vi ' d tegne i et program som Illustrator. I motsetning til piksler, er vektorformer oppløsningsuavhengige og fullt skalerbare, noe som betyr at vi kan gjøre dem så store som vi vil og endre størrelsen på dem så ofte vi vil uten tap av bildekvalitet. Kantene på vektorformer vil alltid være skarpe og skarpe, både på skjermen og når vi skal trykke dem.
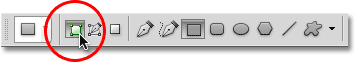
For å tegne vektorformer, velg alternativet Formlag i alternativlinjen. Det er det første av tre ikoner helt til venstre (alternativet Stier er midten av de tre ikonene etterfulgt av alternativet Fyll piksler til høyre):

Velg alternativet Formlag for å tegne vektorformer.
Velge en farge for formen
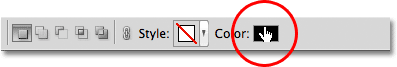
Når alternativet Shape Layers er valgt, er det neste vi trenger å gjøre å velge en farge for formen vår, og det gjør vi ved å klikke på fargeprøven til høyre for ordet Color i Alternativlinjen:

Klikk på fargeprøven for å velge en farge for formen.
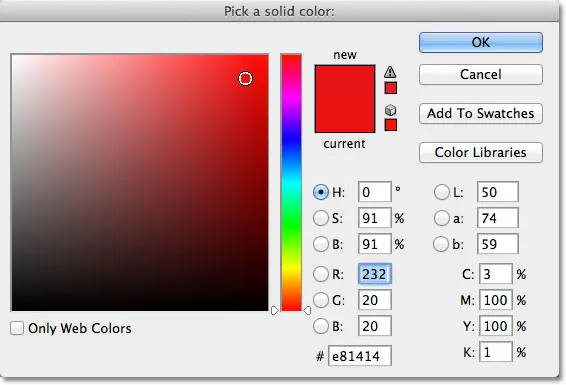
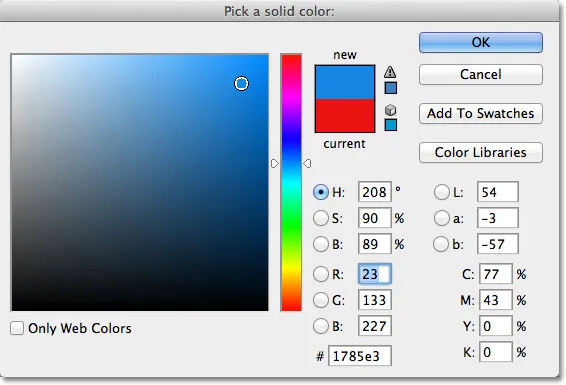
Photoshop åpner Color Picker der vi kan velge hvilken farge vi vil bruke. Jeg skal velge rødt. Klikk på OK når du har valgt en farge for å lukke ut av fargevelgeren:

Velg en farge for formen din fra Color Picker.
Ikke bekymre deg for å velge feil farge for formen din hvis du ikke er sikker på hvilken farge du trenger. Som vi ser, gjør formlag det enkelt å gå tilbake og endre fargen på en form når som helst etter at vi har tegnet den.
Rektangelverktøyet
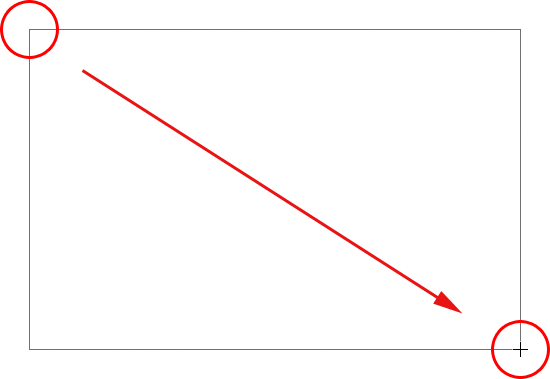
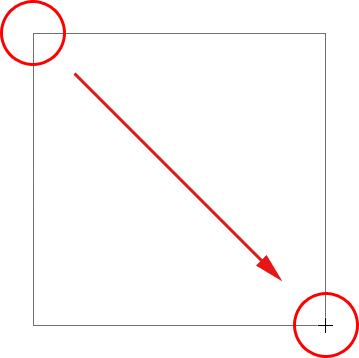
Som du sikkert kan gjette på fra navnet, lar Photoshop rektangelverktøy tegne firsidede rektangulære former. Bare klikk i dokumentet for å angi startpunktet for formen din, hold museknappen nede og dra diagonalt for å tegne resten av formen. Når du drar, vil du se en tynn kontur av hvordan formen vil se ut:

Dra ut en rektangelform. Når du drar, vises bare en disposisjon av formen.
Når du er fornøyd med utseendet til formen din, slipper du museknappen, på hvilket tidspunkt Photoshop fyller formen med fargen du valgte i Alternativlinjen:
 Photoshop fyller formen med farge når du slipper museknappen.
Photoshop fyller formen med farge når du slipper museknappen.
Tegne en form fra sentrum
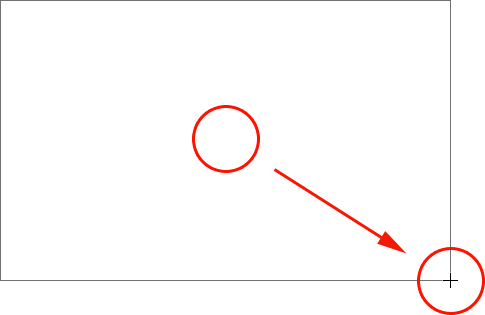
Hvis du trenger å tegne et rektangel (eller hvilken som helst form) fra midten av stedet for fra et hjørne, klikker du inne i dokumentet der midten av rektangelet skal være og begynne å dra ut formen slik du normalt ville gjort. Når du begynner å dra, trykker du på Alt (Win) / Option (Mac) -tasten og holder den nede mens du fortsetter å dra. Alt / alternativ-tasten ber Photoshop trekke formen ut fra midten. Dette fungerer med alle Shape-verktøyene, ikke bare Rectangle Tool:
 Hold nede Alt (Win) / Option (Mac) når du begynner å dra for å tegne en form fra midten.
Hold nede Alt (Win) / Option (Mac) når du begynner å dra for å tegne en form fra midten.
Tegning av firkanter
Vi kan også tegne firkanter med rektangelverktøyet. Hvis du vil tegne et kvadrat, klikker du inne i dokumentet og begynner å dra ut en rektangulær form. Når du har begynt å dra, trykker du på Shift- tasten på tastaturet og holder den nede mens du fortsetter å dra ut formen. Når du holder Shift-tasten nede, tvinger du formen til en perfekt firkant uansett hvilken retning du drar i. Du kan også legge til Alt (Win) / Option (Mac) -tasten for å trekke firkanten ut fra midten (slik at du ville trykke og hold Shift + Alt (Win) / Shift + Alternativ (Mac)):
 Hold nede Skift mens du drar med rektangelverktøyet for å tegne en perfekt firkant.
Hold nede Skift mens du drar med rektangelverktøyet for å tegne en perfekt firkant.
Igjen vil Photoshop bare vise en tynn kontur av plassen mens du drar, men når du slipper museknappen, fyller Photoshop den med farge:
 Photoshop venter alltid til du slipper museknappen før du fyller formen med farger.
Photoshop venter alltid til du slipper museknappen før du fyller formen med farger.
Formformene
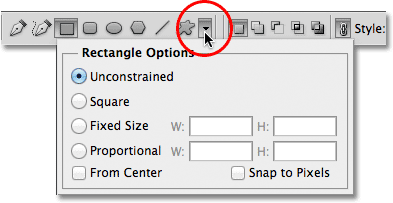
Hvis du ser i Alternativer-linjen, rett til høyre for de seks Shape-verktøyikonene, vil du se en liten pil ned . Hvis du klikker på pilen, åpnes en liste over flere alternativer for hvilket formverktøy du har valgt. Når rektangelverktøyet er valgt, for eksempel, vil du klikke på pilen få opp alternativene for rektangel.
Med unntak av Polygon Tool og Line Tool, som vi vil se på senere, vil du ikke finne deg selv å bruke denne menyen veldig ofte fordi vi allerede har lært hvordan du får tilgang til hovedalternativene direkte fra tastaturet.
For eksempel er alternativet Ubegrenset valgt for oss som standard, og det er bare den normale oppførselen til rektangelverktøyet, slik at vi kan tegne rektangulære former i alle størrelser og størrelsesforhold. Alternativet Square lar oss tegne firkanter, men vi kan gjøre det bare ved å holde nede Shift-tasten mens vi drar. Og Fra sentrum- alternativet vil trekke formen fra midten, men igjen, kan vi allerede gjøre det ved å holde nede Alt (Win) / Option (Mac) -tasten mens vi drar:

Klikk på den lille pilen for å se flere alternativer for rektangelverktøyet.
Formlag
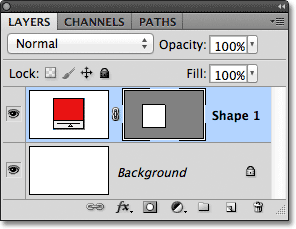
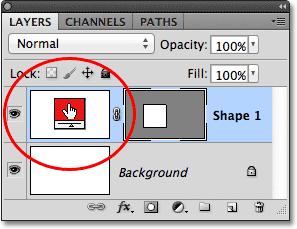
Før vi sjekker ut resten av Shape-verktøyene, la oss raskt se på hva som skjer i lag-panelet. Hvis du husker i begynnelsen av opplæringen, lærte vi at for å tegne vektorformer i Photoshop, må vi sørge for at alternativet Shape Layers er valgt i Options Bar, og nå som jeg har tegnet en form, ser vi at Jeg har et faktisk Shape-lag i dokumentet mitt, som Photoshop har kalt "Shape 1". Hver nye vektorform vi tegner er plassert på sitt eget formlag som ser annerledes ut enn normale pikselbaserte lag. Til venstre for et formlag er et fargeprøveikon, som viser gjeldende farge på formen vår, og til høyre for fargeprøven er en miniatyr for vektormaske :

Formlag har en fargeprøve på venstre side og en miniatyr for vektormaske til høyre for den.
Tidligere nevnte jeg at vi ikke trenger å bekymre oss for å velge riktig farge for en form fordi vi lett kan endre fargen etter at vi har tegnet den, og vi kan gjøre det ved å dobbeltklikke direkte på Shape-lagets fargeprøve:

Hvis du vil endre en eksisterende farges farge, dobbeltklikker du på fargeprøven.
Photoshop åpner Color Picker på nytt for oss slik at vi kan velge en annen farge for formen. Jeg velger blå denne gangen:

Velge en annen farge fra Color Picker.
Jeg klikker på OK for å lukke fargevalgeren, og Photoshop endrer fargen på den firkantede formen min fra rød til blå:
 Det er lett å gå tilbake og endre fargen på en form når som helst.
Det er lett å gå tilbake og endre fargen på en form når som helst.
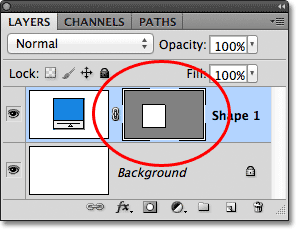
Til høyre for fargeprøven på et formlag er miniatyren av vektormasken. Det hvite området inne i miniatyrbildet representerer vår form. Vektormasker ligner pikselbaserte lagmasker ved at de avslører noen deler av et lag mens de skjuler andre deler, og med det mener jeg at når vi tegner en vektorform, så fyller Photoshop hele laget med den valgte fargen, men den viser bare fargen i formområdet. Den skjuler fargen i områdene utenfor formen. Dette er ikke noe du virkelig trenger å vite for å jobbe med former i Photoshop, men det er alltid hyggelig å forstå hva det er du ser på. Det grå området rundt formen i miniatyren av vektormasken er området på laget der fargen skjules for å vises, mens det hvite området er der fargen er synlig:

Det hvite området på vektormasken representerer det synlige formområdet på laget.
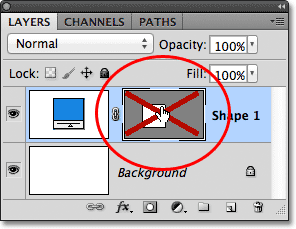
For å gjøre det lettere å se hvordan Photoshop viser vektorformen, kan vi faktisk slå av vektormasker midlertidig ved å holde nede Shift- tasten og klikke direkte på miniatyrbildet av vektormaske. Et stort rødt X vil vises i miniatyrbildet og la oss få vite at masken nå er av:

Hold Skift og klikk på en vektormaske for å slå den av.
Når vektormasken er slått av, blir hele laget avslørt i dokumentet, og vi kan se at det er helt fylt med den blå fargen jeg valgte for formen min. Hvis du ser nøye, kan du se den tynne konturen av hvor formen sitter på laget:

Å slå av vektormasken viser at hele laget i seg selv er fylt med farge.
For å slå på en vektormaske bare ved å holde nede Skift og klikke igjen på miniatyrbildet i lag-panelet. Når masken er på igjen, er all fargen utenfor formen igjen skjult for synet, og alt vi kan se er fargen i selve formen. De hvite områdene rundt formen i dokumentvinduet er fra bakgrunnslaget mitt under det:

Dokumentet etter å ha slått Shape-lagets vektormaske på igjen.
Nå som vi har sett på Shape-lag, la oss se hvilke andre typer former vi kan tegne i Photoshop ved å bruke de andre geometriske Shape-verktøyene.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
Det avrundede rektangelverktøyet
Det avrundede rektangelverktøyet er veldig likt det vanlige rektangelverktøyet bortsett fra at det lar oss tegne rektangler med fine avrundede hjørner. Vi kontrollerer hjørnens rundhet ved å bruke alternativet Radius i alternativlinjen. Jo høyere verdi vi legger inn, jo mer avrundede hjørner vil dukke opp. Jeg setter radiusverdien til 50 px:

Bruk Radius-verdien til å stille inn hjørnens rundhet.
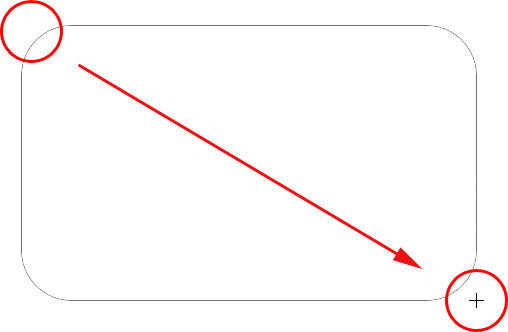
Hvis du vil tegne et avrundet rektangel etter at du har skrevet inn en Radius-verdi, klikker du inne i dokumentet for å angi et startpunkt, deretter holder du museknappen nede og drar ut resten av formen. Akkurat som vi så med det vanlige rektangelverktøyet, viser Photoshop en tynn kontur av formen mens du tegner den:

Dra ut et avrundet rektangel etter å ha satt radiusverdien i alternativlinjen.
Når du slipper museknappen, fullfører Photoshop formen og fyller den med farge:
 Formen er fylt med farge når du slipper museknappen.
Formen er fylt med farge når du slipper museknappen.
Her er et annet rektangel, denne gangen med radiusverdien min satt til 150 px, stor nok (i dette tilfellet uansett) til at hele venstre og høyre side av rektanglet virker krummet:
 En høyere radiusverdi gir mer avrundede hjørner.
En høyere radiusverdi gir mer avrundede hjørner.
Og her er et rektangel, men med en mye lavere Radiusverdi på bare 10 px, noe som gir meg veldig små avrundede hjørner:
 En mindre radiusverdi gir oss mindre avrundede hjørner.
En mindre radiusverdi gir oss mindre avrundede hjørner.
Dessverre er det ingen måte å forhåndsvise hvordan avrundede hjørner vil vises med den valgte Radius-verdien før vi faktisk tegner rektangelet. Vi kan heller ikke justere radiusverdien mens vi tegner formen som vi kan i Illustrator, og Photoshop lar oss ikke gå tilbake og gjøre enkle endringer i hjørnene etter at vi har tegnet den, som betyr at å tegne avrundede rektangler veldig mye er en "prøving og feiling" -type. Hvis du ikke er fornøyd med hjørnens rundhet etter at du har tegnet formen, trykker du Ctrl + Z (Vinn) / Kommando + Z (Mac) for å raskt angre trinnet, og angi deretter en annen radiusverdi i Alternativer-linjen og prøv igjen.
Akkurat som rektangelverktøyet lar oss tegne firkanter, lar det avrundede rektanglet oss tegne avrundede firkanter. Bare hold nede Shift- tasten når du begynner å dra for å tvinge det avrundede rektangelet til en firkantet form. Hold nede Alt (Win) / Option (Mac) -tasten når du begynner å dra for å trekke det avrundede rektanglet (eller firkanten) ut fra midten.
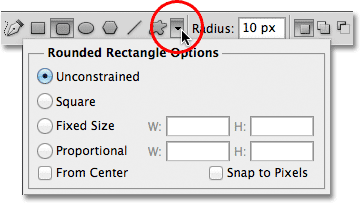
Hvis vi klikker på den lille pilen i Alternativer-linjen for å få frem alternativene for avrundet rektangel, ser vi at den deler nøyaktig de samme alternativene som det normale rektangelverktøyet, for eksempel Ukontrollert, firkantet og fra sentrum, og igjen, vet vi allerede hvordan for å få tilgang til dem fra tastaturet:

Rektangelverktøyet og avrundet rektangelverktøy deler den samme listen over alternativer.
Ellipseverktøyet
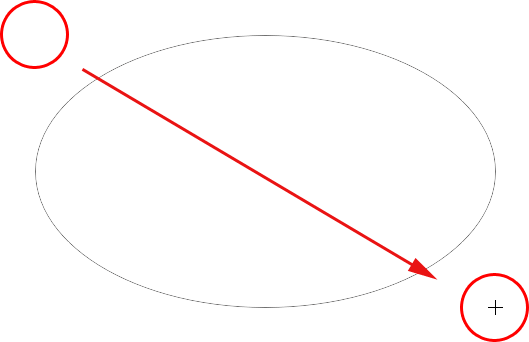
I Photoshop's Ellipse Tool kan vi tegne elliptiske eller sirkulære former. Akkurat som med rektangulære og avrundede rektangelverktøy, klikker du inne i dokumentet for å angi et utgangspunkt, og hold deretter museknappen nede og dra ut resten av formen:

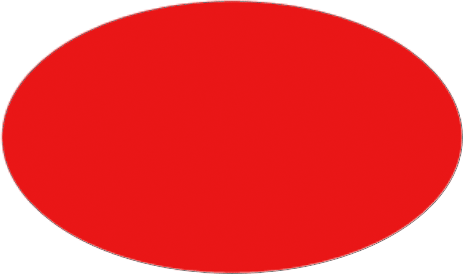
Å tegne en elliptisk form med Ellipse Tool.
Slipp museknappen for å fullføre formen og la Photoshop fylle den med farge:
 Den fargefylte elliptiske formen.
Den fargefylte elliptiske formen.
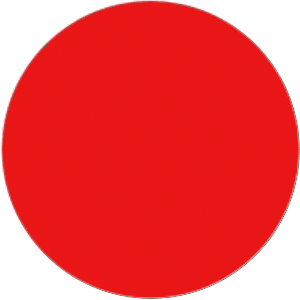
Hold Shift- tasten nede etter at du har begynt å dra med Ellipse Tool for å tvinge formen til en perfekt sirkel. Når du holder Alt (Win) / Option (Mac) -tasten nede etter at du begynner å dra, vil du trekke formen fra midten:
 Begynn å dra, og legg deretter til Skift-tasten for å tegne en perfekt sirkel.
Begynn å dra, og legg deretter til Skift-tasten for å tegne en perfekt sirkel.
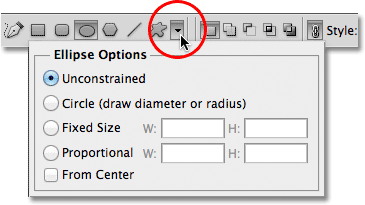
Ved å klikke på den lille pilen i alternativlinjen får du frem Ellipsalternativene, som igjen er nesten identiske med alternativene for rektangel og avrundet rektangel. Den eneste forskjellen er selvfølgelig at Ellipse Tool har en mulighet til å tegne en sirkel i stedet for en firkant:

Ellipse Tool deler også de samme grunnleggende alternativene som Rectangle og Rounded Rectangle Tools.
Polygonverktøyet
Polygon Tool er der ting begynner å bli interessante. Mens rektangelverktøyet er begrenset til å tegne firsidige polygoner, lar Polygon Tool oss tegne polygoner med så mange sider som vi vil. Det lar oss til og med tegne stjerner, som vi vil se om et øyeblikk.
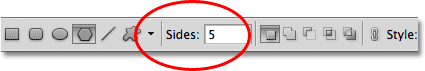
Angi antall sider du trenger for polygonformen din i alternativet Sides i alternativlinjen. Standardverdien er 5, men du kan angi hvilken som helst verdi fra 3 til 100:

Bruk alternativet Sides for å fortelle Photoshop hvor mange sider du trenger for polygonformen din.
Når du har skrevet inn antall sider, klikker du i dokumentet og drar ut polygonformen din. Photoshop trekker alltid polygonformer ut fra midten slik at det ikke er behov for å holde nede Alt (Win) / Option (Mac) -tasten. Når du holder Shift- tasten nede etter at du begynner å dra, vil det begrense antall vinkler som formen kan tegnes på, noe som kan bidra til å plassere formen slik du trenger den:
 Polygon Tool er flott når vi trenger noe annet enn et firsidig rektangel.
Polygon Tool er flott når vi trenger noe annet enn et firsidig rektangel.
Å stille sidene til 3 for Polygon Tool gir oss en enkel måte å tegne en trekant på:
 En enkel trekant tegnet med Polygon Tool.
En enkel trekant tegnet med Polygon Tool.
Og her er en polygonform med alternativet Sides satt til 12:
 En tolvsidig polygonform.
En tolvsidig polygonform.
Tegne stjerner med polygonverktøyet
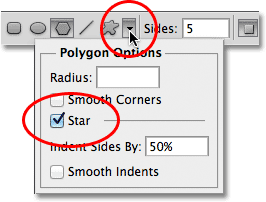
For å tegne stjerner med polygonverktøyet, klikk på den lille pilen i alternativlinjen for å få frem polygonalternativene, og velg deretter Stjerner :
 Velg Stjerner fra menyen Polygonalternativer.
Velg Stjerner fra menyen Polygonalternativer.
Når du har valgt Star-alternativet, klikker du bare inne i dokumentet og drar ut en stjerneform. Sidene- alternativet i alternativlinjen kontrollerer antall poeng i stjernen, så med standard siderverdien på 5, for eksempel, får vi en 5-spisset stjerne:
 En 5-spiss stjerne tegnet med Polygon Tool.
En 5-spiss stjerne tegnet med Polygon Tool.
Å endre Sides-verdien til 8 gir oss en 8-poenget stjerne:
 Angi antall poeng i stjernen med alternativet Sides.
Angi antall poeng i stjernen med alternativet Sides.
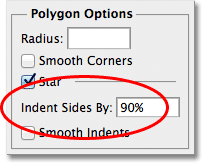
Vi kan lage en forsterkningsform ved å øke indrykket på punktene ved å bruke Indent Sides By- alternativet. Standardverdien er 50%. Jeg vil øke den til 90%:
 Å øke stjernens innrykkverdi til 90%.
Å øke stjernens innrykkverdi til 90%.
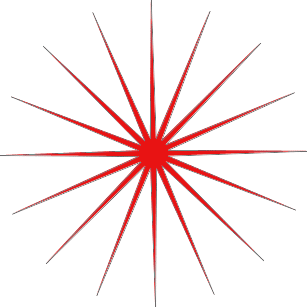
Her er min stjerneform med innrykket satt til 90%. Jeg har også økt antall sider til 16:
 Øk sidene og innrykkverdiene for å skape en stjernestørrelsesform.
Øk sidene og innrykkverdiene for å skape en stjernestørrelsesform.
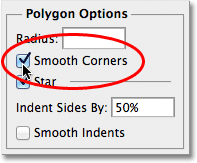
Som standard har stjerner skarpe hjørner på endene av poengene sine, men vi kan gjøre dem avrundede ved å velge alternativet Smooth Corners :

Velge alternativet Glatte hjørner.
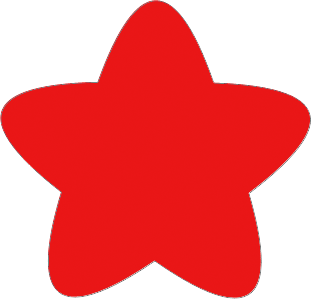
Her er en standard 5-spiss stjerne med alternativet Smooth Corners aktivert:
 Alternativet Smooth Corners gir stjernene et vennlig utseende til dem.
Alternativet Smooth Corners gir stjernene et vennlig utseende til dem.
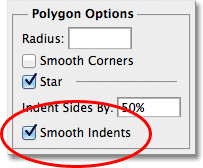
Vi kan glatte innrykkene også og gjøre dem avrundede ved å velge alternativet Glatte innrykk:

Velge alternativet Glatte innrykk.
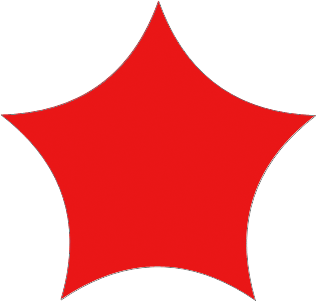
Og igjen får vi et annet blikk på stjerneformen vår:
 En stjerneform med glatte innrykk aktivert.
En stjerneform med glatte innrykk aktivert.
Linjeverktøyet
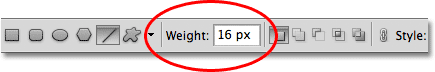
Til slutt lar Line Tool, som er det siste av Photoshops geometriske Shape-verktøy, tegne enkle rette linjer, men vi kan også bruke det til å tegne piler. Angi tykkelsen på linjen ved å legge inn en verdi, i piksler, i alternativet Vekt i alternativlinjen. Jeg setter min til 16 px:
 Bruk alternativet Vekt for å stille linjetykkelse.
Bruk alternativet Vekt for å stille linjetykkelse.
Bare klikk i dokumentet og dra ut linjeformen. Hold Skift- tasten nede etter at du har begynt å dra for å begrense retningen du kan tegne linjen i, noe som gjør det enkelt å tegne horisontale eller vertikale linjer:
 Hold Skift mens du drar for å tegne horisontale eller vertikale linjer.
Hold Skift mens du drar for å tegne horisontale eller vertikale linjer.
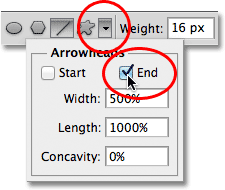
Hvis du vil legge pilspisser til linjene, klikker du på den lille pilen i Alternativer-linjen for å få frem pilspissalternativene . Photoshop lar oss legge pilspisser til enten starten eller slutten av en linje, eller begge deler. Hvis du vil at pilespissen skal vises i retningen du tegner linjen, som vanligvis er tilfelle, velger du Avslutt- alternativet. Forsikre deg om at du velger dette alternativet før du tegner linjen, siden Photoshop ikke lar oss gå tilbake og legge til pilspisser etter at linjen allerede er tegnet:
 Velg Slutt på pilspissalternativene for å legge til et pilspisser i retningen linjen ble trukket.
Velg Slutt på pilspissalternativene for å legge til et pilspisser i retningen linjen ble trukket.
Her er en linjeform som ligner den forrige, denne gangen med pilspissen på slutten:
 Line Tool gjør det enkelt å tegne retningspiler.
Line Tool gjør det enkelt å tegne retningspiler.
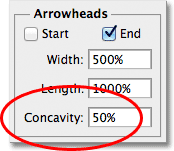
Hvis standardstørrelsen på pilspissen ikke fungerer for deg, kan du justere den ved å bruke alternativene Bredde og Lengde . Vi kan også få pilspissen til å vises konkav ved å bruke Concavity- alternativet. Standardverdien er 0%. Jeg vil øke den til 50%:
 Øk alternativet Concavity for å endre formen på pilspissen.
Øk alternativet Concavity for å endre formen på pilspissen.
Dette endrer formen på pilspissen. Forsikre deg om at du angir Concavity-alternativet før du tegner streken, ellers må du slette formen og tegne den igjen:
 Et pilespiss med Concavity-verdien satt til 50%.
Et pilespiss med Concavity-verdien satt til 50%.
Skjuler konturen rundt formen
Hvis du ser nøye på formen din etter at du har tegnet den (uavhengig av hvilket formverktøy du brukte), vil du ofte se en tynn kontur som dukker opp rundt den som du kan synes er irriterende. Konturen vises rundt formen når formens vektormaske er valgt, og den er alltid valgt som standard etter at vi har tegnet en ny form.
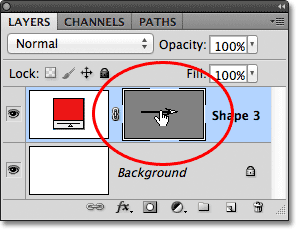
Hvis du ser på formens lag i lagpanelet, vil du se at miniatyrbildet av vektormaske har en hvit markeringsramme rundt seg som forteller oss at masken faktisk er valgt. Du kan skjule konturen rundt formen ved å fjerne markeringen av vektormasken. For å gjøre det, klikker du bare på miniatyrbildet for vektormaske. Høydepunktgrensen rundt miniatyrbildet forsvinner, og konturen rundt formen i dokumentet vil også være:
 Klikk på miniatyrbildet for vektormaske for å fjerne markeringen av den og skjule konturen rundt formen.
Klikk på miniatyrbildet for vektormaske for å fjerne markeringen av den og skjule konturen rundt formen.