
Introduksjon til Drop Shadow i After Effects
Drop Shadow er den grunnleggende delen av Adobe After Effects-programvaren. Du kan bruke dråpsskyggen til ethvert objekt under forskjellige typer animasjoner, for eksempel i Logo-animasjon, Tekstanimasjon, etc. for å gi det et realistisk utseende og koble det til den virkelige verden. Adobe After Effects-programvaren har utviklet og vedlikeholdt av Adobe Systems. Den ble opprinnelig utviklet i januar 1993 av David Herbstman, David Simons, Daniel Wilk David M. Cotter og Russell Belfe i selskapet Science and Art, etter det ble den ansatt av Adobe i 1994. Adobe After Effect-programvaren brukes for visuelle effekter, bevegelsesgrafikk, komponering og forskjellige typer animasjon i prosjektet vårt.
Legge til Drop Shadow til objektet vårt
Dråpeskygge gir et realistisk syn på objektet vårt. Her lærer du trinnene for å legge til fallskygge i ethvert prosjekt med meg på trinnvis måte. La oss starte veiledningen vår på en veldig interessant måte.
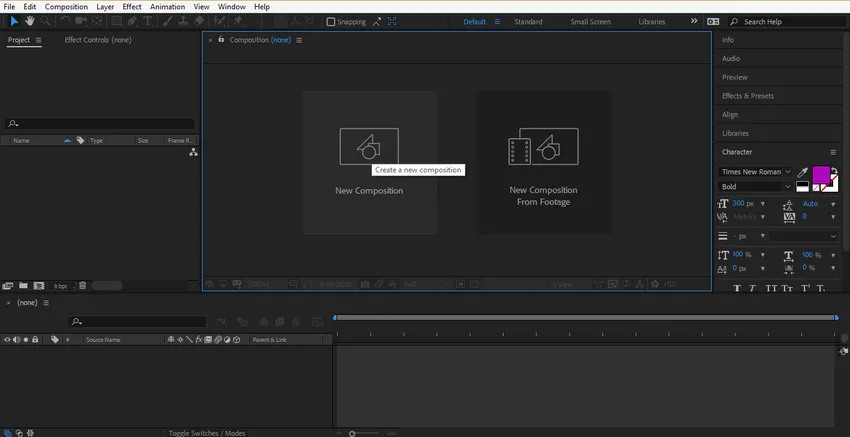
Trinn 1: Først av alt setter vi komposisjonsinnstillinger i dette trinnet. For denne innstillingen åpnes dialogboksen for komposisjonsinnstillingen når du klikker på et nytt komposisjonsalternativ på startskjermen til programvaren.

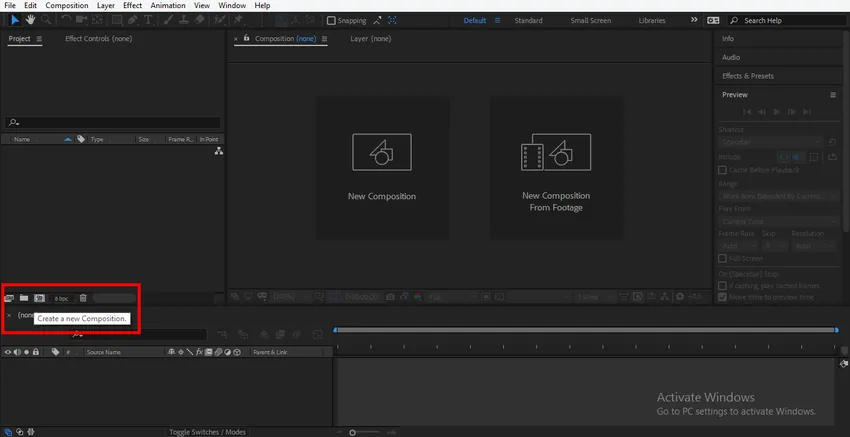
Trinn 2: Eller klikk på fanen til venstre i arbeidsområdet, dvs. Lag en ny komposisjon-fane du vil opprette.

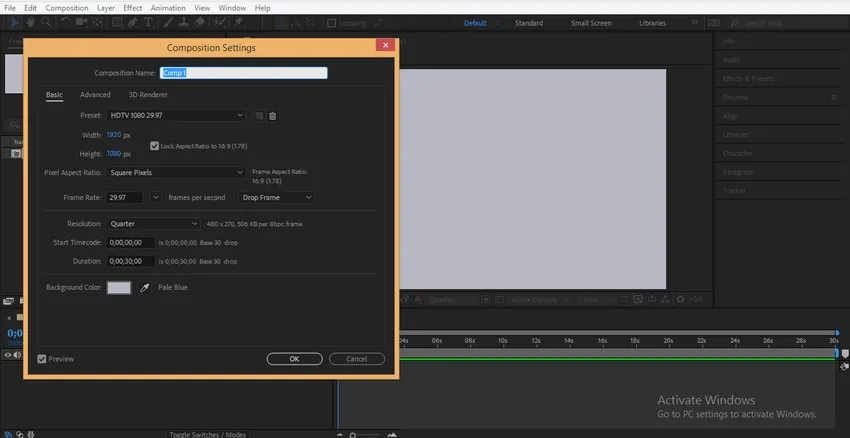
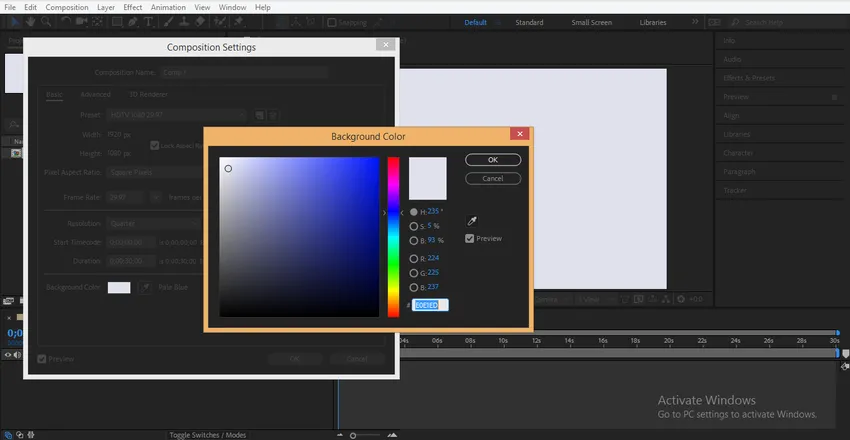
Trinn 3: En dialogboks med komposisjonsinnstillinger vil være åpen. Vi vil ikke endre bredden og høyden på bakgrunnslaget herfra, du kan endre det i henhold til deg. Vi endrer fargen på dette laget, klikker på bakgrunnsfargekategorien i denne dialogboksen. Jeg vil velge en grå farge herfra fordi den passer til logo-designen min. Du kan velge som du vil, klikk på OK-faneknappen i denne dialogboksen.

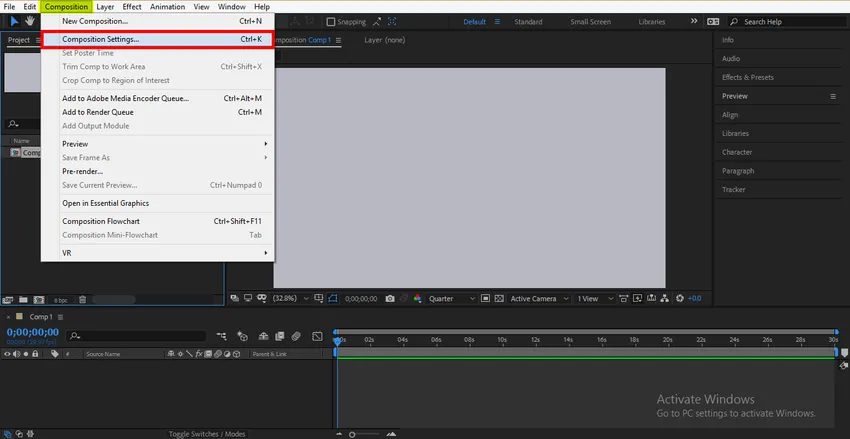
Trinn 4: Du kan når som helst endre fargen på bakgrunnen. For å endre fargen på bakgrunnen, velg komposisjonslaget. Gå til komposisjonsinnstillinger på komposisjonsalternativet til Adobe etter effekt.

Trinn 5: Eller trykk Ctrl + K på tastaturet. En dialogboks vil være åpen.

Trinn 6: Klikk på bakgrunnsfargekategorien og velg fargen i henhold til deg. Jeg vil velge en lysegrå farge her, slik at vi kan se en fallskyggeeffekt tydelig. Klikk OK fra ok-fanen.

Vi kan se fallskyggeeffekten på logo, tekst eller et hvilket som helst objekt. Her vil jeg vise deg skyggeeffekt ved å bruke tekst, og etter det kan du enkelt gi fallskygge til ethvert objekt ved å følge de samme trinnene.
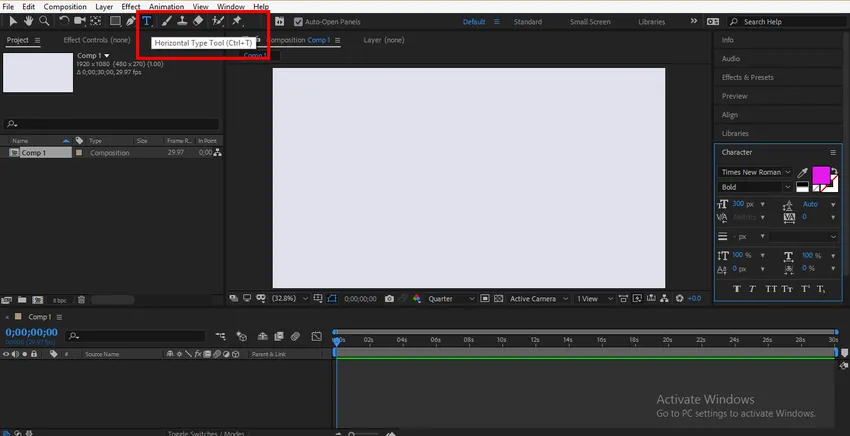
Trinn 7: Klikk på Tekst-faneverktøyet som er i verktøylinjedelen.

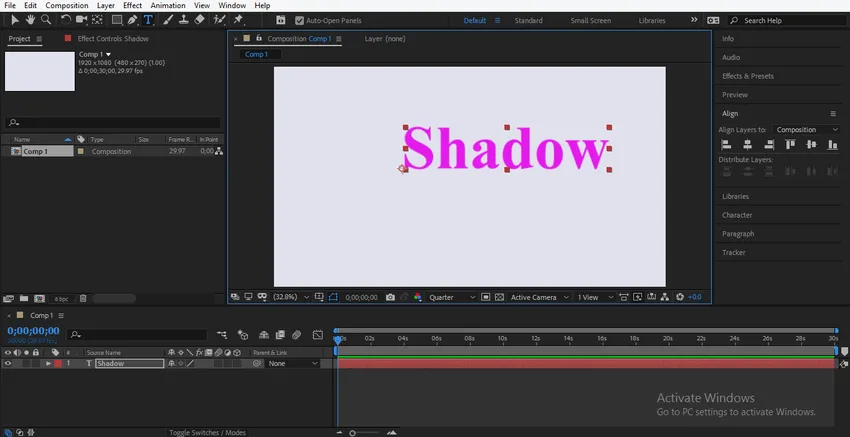
Trinn 8: Klikk på arbeidsområdet og skriv inn hvilken som helst tekst. Jeg skriver "Shadow" som min tekst.

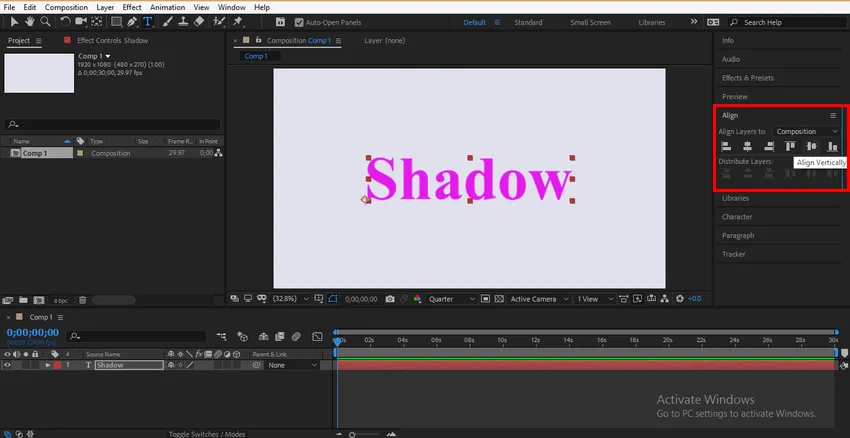
Trinn 9: Klikk på align-fanen på høyre side av arbeidsområdet og juster teksten i midten av komposisjonen ved å bruke alignalternativer eller trykk Ctrl + Alt + Home og deretter Ctrl + Home fra tastaturet for å sentrere teksten.

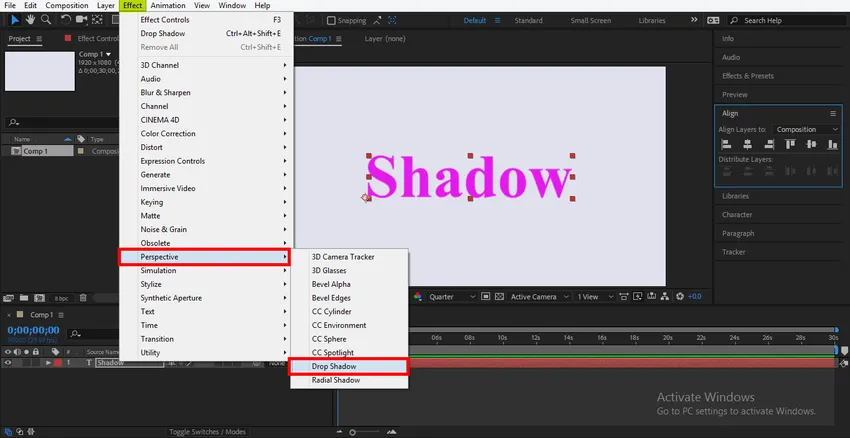
Trinn 10: Nå for drop-skyggen. Velg tekstlag, gå til Effekt-alternativet som øverst i arbeidsområdet i Adobe etter at en rullegardinliste åpnes, gå til Perspektiv, igjen vil en rullegardinliste åpne. Klikk på alternativet for skygge.

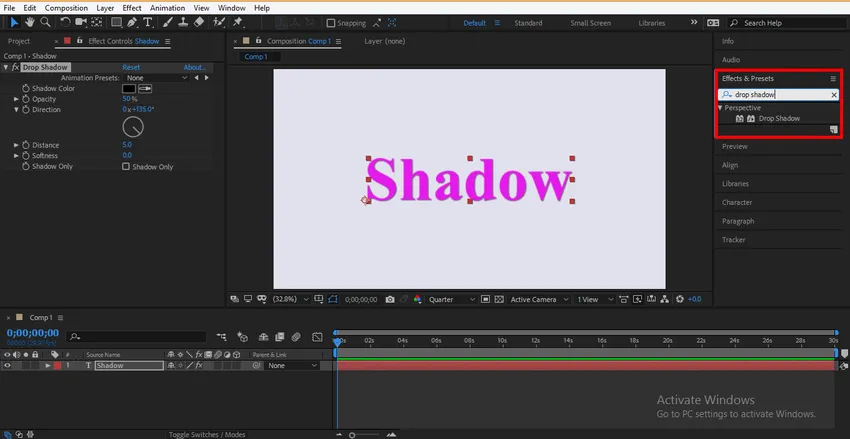
Trinn 11: Eller du kan også gi fallskygge fra Effekt og forhåndsinnstilt alternativ, som er til stede i høyre avsnitt. Klikk på Effekt og forhåndsinnstillinger alternativtypen skygge i søkefeltet, og klikk på dropskyggen.

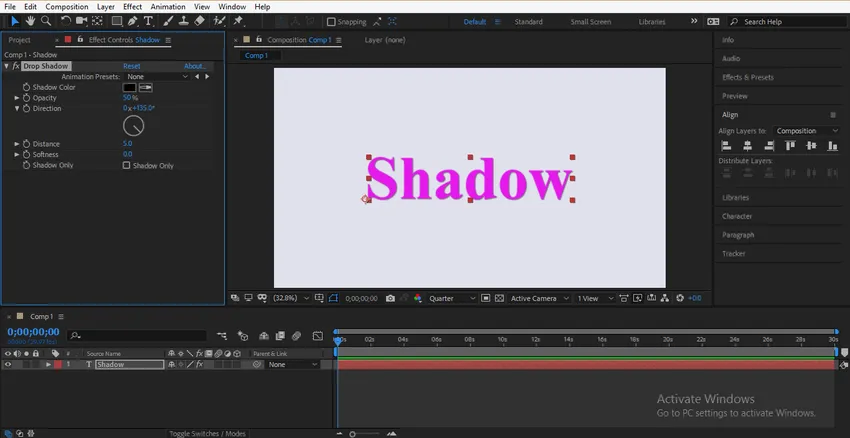
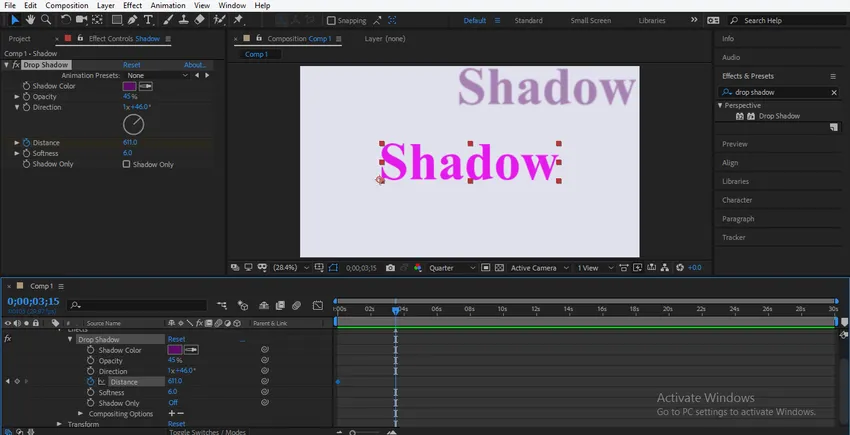
Trinn 12: Her kan du se en nedtrekksskygge er aktivert med teksten din, og parameteren til denne slippskyggen åpnes til venstre i arbeidsområdet.

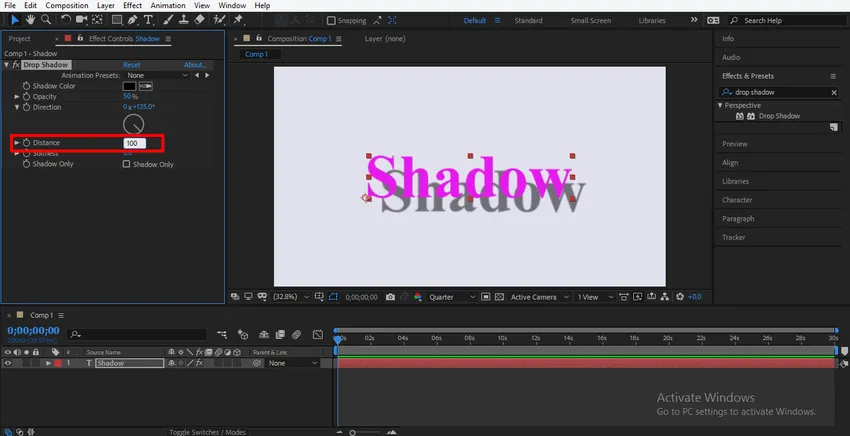
Trinn 13: Her kan du endre avstanden til skyggen fra den opprinnelige teksten ved å endre dataene for avstandsparameteren til dråpeskyggen.

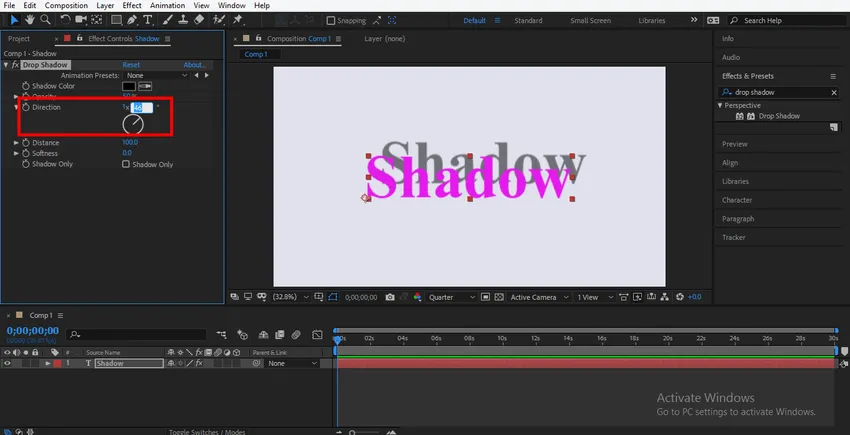
Trinn 14: Ved å endre retning på skyggen kan du endre skyggens vinkel.

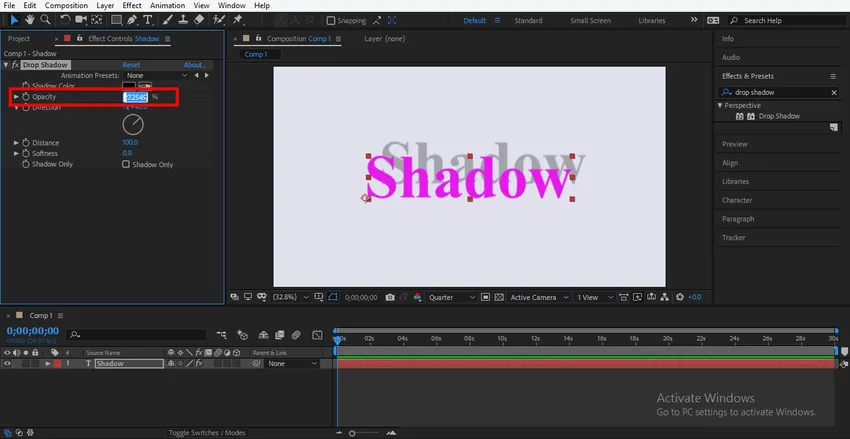
Trinn 15: Opacity betyr at du kan gjøre skyggen mørkere eller lysere ved å endre parameteren.

Trinn 16: Bløtgjøringsalternativet brukes til å gjøre skyggen uskarp eller glatt i henhold til bruken.

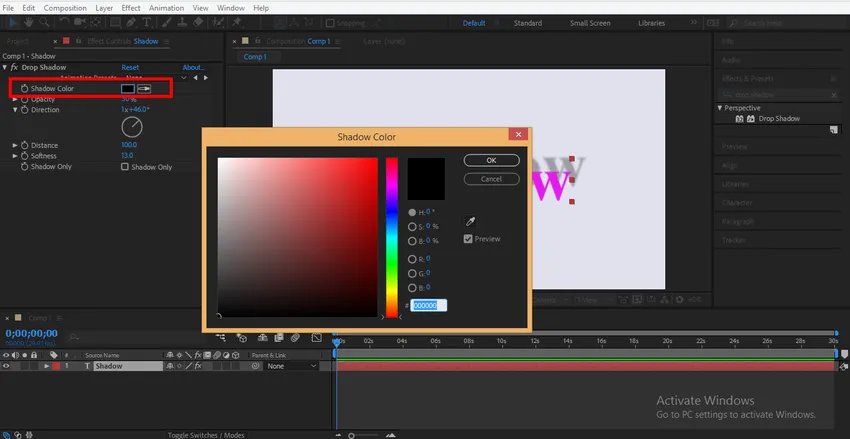
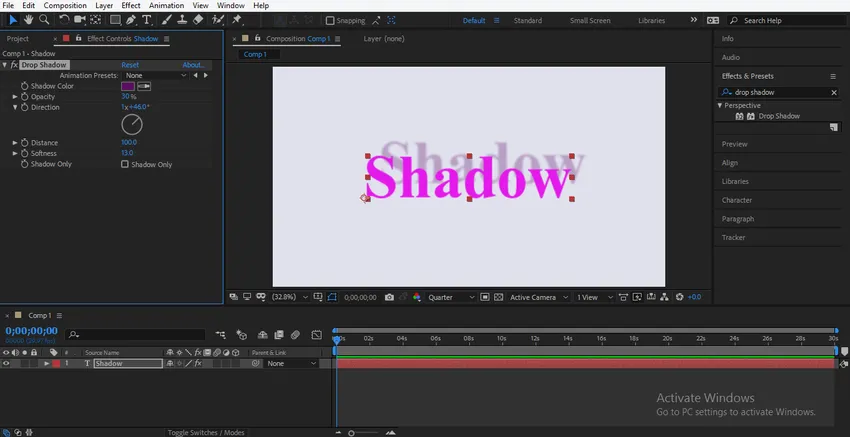
Trinn 17: Du kan endre fargen på skyggen, for å endre fargen dobbeltklikk på parameterboksen Shadow color. En dialogboks i fargepanelet vil være åpent.

Trinn 18: Velg ønsket farge herfra. Vi bruker generelt svart som skyggefarge.

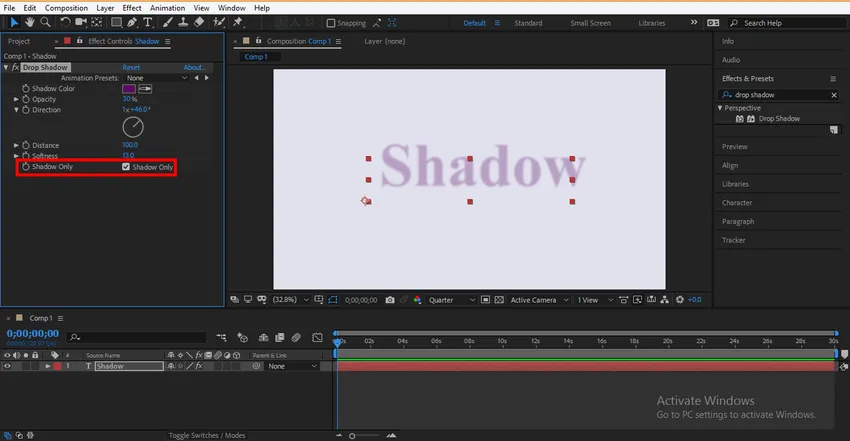
Trinn 19: Hvis du vil ha den eneste skyggen av teksten til et hvilket som helst formål, kryss av i avmerkingsruten for alternativet Shadow only.

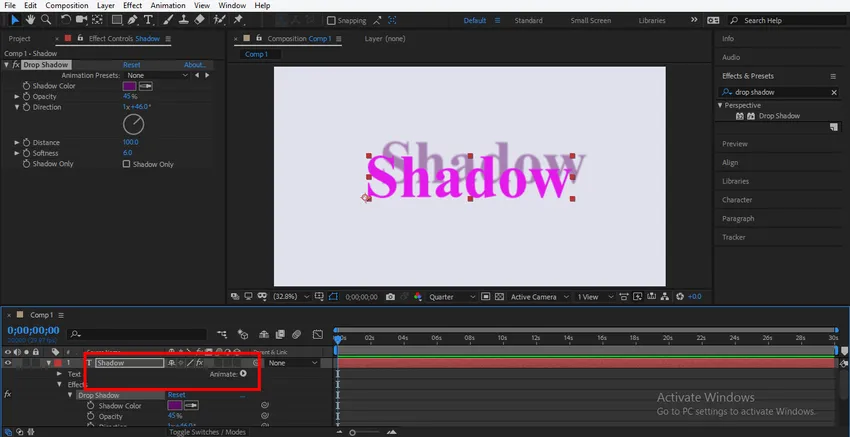
Trinn 20: Du kan animere dråpe-skyggen for teksten for å animere den, klikk på tekstlaget og deretter klikke på den lille pilknappen og igjen klikke på den lille pilknappen i effektlaget og klikke på den lille pilen i dråpeskyggelaget.

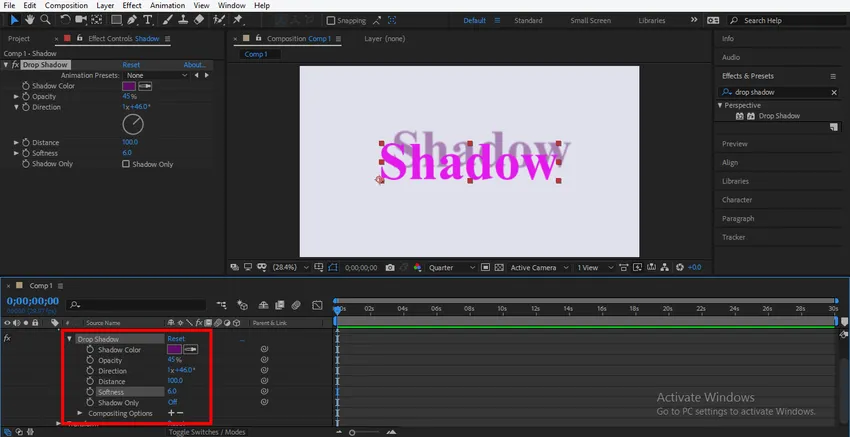
Trinn 21: Her kan du se alle parametere for slippskyggen.

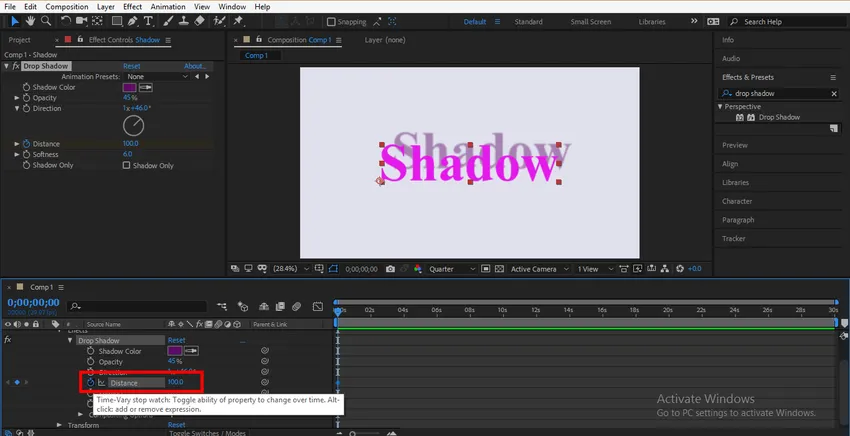
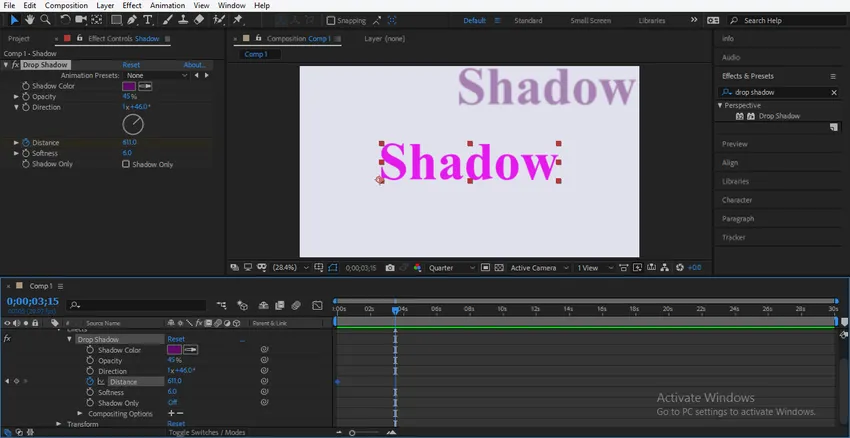
Trinn 22: Jeg vil vise deg en animasjon av dråpeskyggen ved å animere en av egenskapene til dråpeskyggen. Her vil jeg velge Distanseegenskap, klikke på låseikonet for denne egenskapen for å generere nøkkelen.

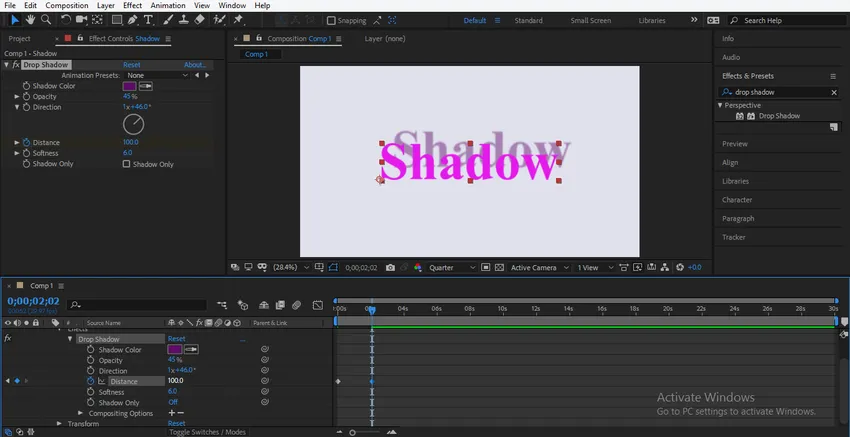
Trinn 23: Nå vil jeg øke avstanden til skyggen fra teksten ved å endre retningsdataene.

Trinn 24: Nå vil jeg stille inn keyframe play head til 2 sekunder, du kan stille inn i henhold til deg.

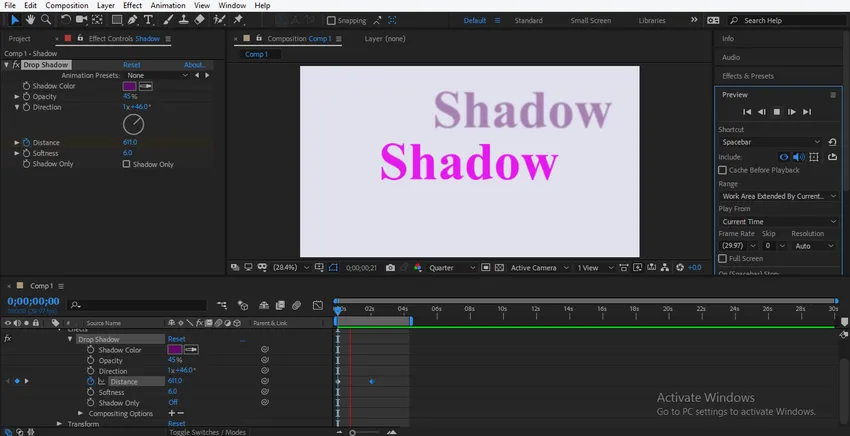
Trinn 25: Nå tar jeg skyggen tilbake på sin opprinnelige posisjon.

Trinn 26: Du kan se animasjonen ved å spille den, trykk på mellomromstast-tasten på tastaturet for å spille av animasjonen.

Du kan animere mer egenskapene til dråpeskyggen i henhold til deg. Du kan også gi en slippskygge til hvilken som helst logo eller objekt. På denne måten kan du legge til dropskygge i teksten din og lage en effektiv animasjon med en dropskygge.
Konklusjon
På denne måten kan du enkelt animere modellen til ethvert formål med en dråpe skygge. Etter å ha kommandoen på drop shadow vil du bli mer og mer i stand til å gi prosjektet ditt et effektivt og interessant synspunkt for betrakteren. Med dråpeskygge i prosjektet ditt, kan du gi en virkelig skyggeeffekt til objektet ditt.
Anbefalte artikler
Dette er en guide til Drop Shadow in After Effects. Her diskuterer vi trinnvis detalj i Drop Shadow i After Effects. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- 3D-tekst i After Effects
- Effekter i Illustrator
- Gjennomsiktig bakgrunn i After Effects
- After Effects-verktøy
- Prinsipper for animasjon
- Animasjon i Flash
- Ulike uskarphetsalternativer i Adobe Illustrator
- Trinn for å lage tekstanimasjoner i After Effects