I en tidligere opplæring lærte vi hvordan Photoshop's Paste Into-kommando lar oss enkelt plassere ett bilde i et valgt område på et annet bilde. I den opplæringen gjenskaper vi den samme effekten som ble sett hver uke i elektronikkbutikk-flygeblad hvor den siste filmen eller videospillet vises på alle de siste HDTV-skjermene på storskjerm. I denne opplæringen legger vi til mer action og spenning ved å gjøre at en person eller gjenstand ser ut til å hoppe rett ut av skjermen!
For å skape denne effekten, trenger du et bilde av en tv, dataskjerm, mobiltelefon eller noe lignende (et raskt Google-søk vil gi deg mange valg), og du trenger bildet som inneholder personen eller objektet som vil hoppe ut av skjermen. Jeg bruker Photoshop CS5 gjennom hele denne opplæringen, men alle nyere versjoner av Photoshop vil fungere.
Her er effekten vi går for:

Hvem trenger en dyr 3D-tv når du har Photoshop!
Hvordan lage en skjermhoppeffekt
Trinn 1: Velg Skjerm
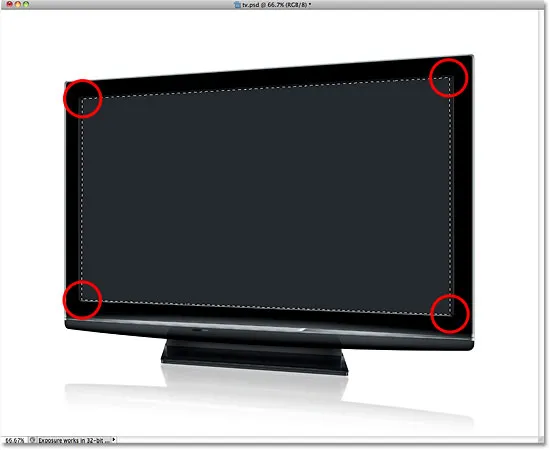
Åpne bildet ditt av en TV eller annen lignende skjermenhet. Her er bildet jeg skal bruke:

Enhver enhet med en skjerm (tv, skjerm, mobiltelefon osv.) Fungerer.
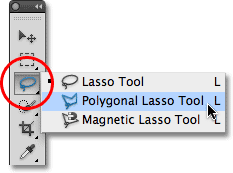
Vi må velge selve skjermen, siden det er området vi vil plassere det andre bildet på. TV-skjermen består av noe mer enn fire rette sider, så Photoshops Polygonal Lasso Tool vil gjøre ting enkelt. Jeg velger det fra Verktøy-panelet. Som standard gjemmer det seg bak det vanlige Lasso-verktøyet, så jeg klikker på Lasso-verktøyet og holder museknappen nede til det kommer en utrullingsmeny, så velger jeg Polygonal Lasso-verktøyet fra listen:

Polygonal Lasso Tool er flott til å velge rettsidige former.
Deretter, med verktøyet valgt, er alt jeg trenger å gjøre for å velge tv-skjerm å klikke en gang i hvert hjørne. Jeg klikker først i øverste venstre hjørne av skjermen, deretter øverst til høyre, ned til høyre nederst og deretter over til nederst til venstre. Til slutt, for å lukke utvalget, klikker jeg igjen i øverste venstre hjørne der jeg startet. Når jeg er ferdig, vises et markeringsskiss rundt kantene på skjermen:

Klikk i hvert hjørne av skjermen medurs, og deretter tilbake i det originale hjørnet for å lukke utvalget.
Trinn 2: Åpne bildet som vil vises på skjermen
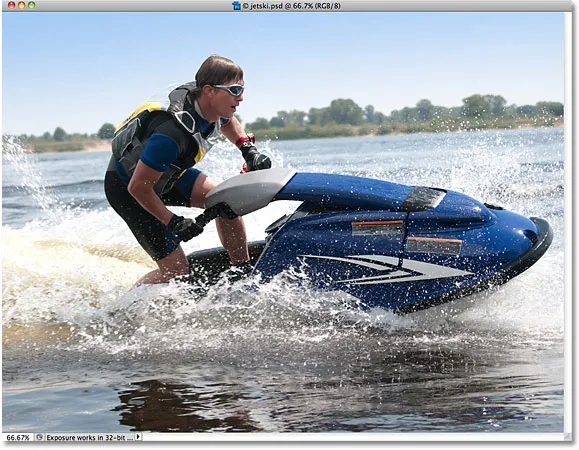
Nå som vi har valgt skjermbilde, åpner du bildet som vil vises inne i det. Bildet åpnes i et eget dokumentvindu. Her er bildet jeg skal bruke:

Handlingsbilder fungerer best med denne effekten.
Trinn 3: Kopier bildet til utklippstavlen
Trykk Ctrl + A (Win) / Command + A (Mac) på tastaturet for å raskt velge hele bildet. En markering vil vises rundt den. Trykk deretter Ctrl + C (Win) / Command + C (Mac) for å kopiere bildet til utklippstavlen.
Trinn 4: Lim inn fotoet på skjermen
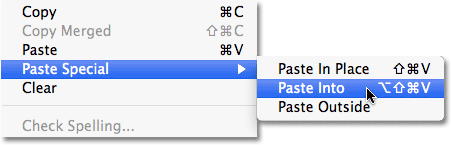
Bytt tilbake til dokumentvinduet som inneholder tv-skjermen (eller hvilken skjerm du bruker). Vi kommer til å lime det andre bildet inn i utvalget vi opprettet. Hvis du bruker Photoshop CS5 som jeg er, går du opp til Rediger- menyen i menylinjen øverst på skjermen, velger Lim inn spesial og velger deretter Lim inn :

Menyposten Lim inn spesial er nytt i Photoshop CS5.
Hvis du bruker Photoshop CS4 eller tidligere, går du bare opp til Rediger- menyen og velger Lim inn . Photoshop limer det andre bildet direkte inn på skjermen:

Bildet vises nå på tv.
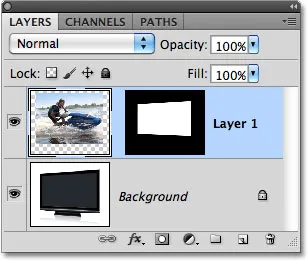
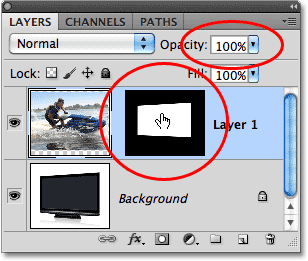
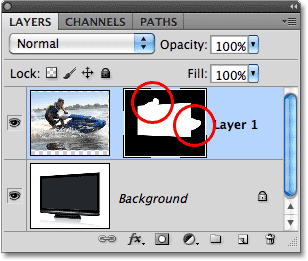
Hvis vi ser i lag-panelet, ser vi at Photoshop har lagt til det andre bildet på et nytt lag over bildet av tv-en i bakgrunnslaget. Vi ser også at Photoshop brukte vårt utvalg av disposisjon for å definere en lagmaske for bildet, og det er derfor det bare er synlig på TV-skjermen, selv om den faktiske størrelsen på bildet er større enn skjermområdet. Det hvite området i forhåndsvisningsminiatyren for masken representerer området i dokumentvinduet der bildet er synlig, mens det svarte området rundt det er der bildet er skjult fra visningen:

Bildet legges til et nytt lag, komplett med en lagmaske.
Trinn 5: Slå av lagmasken
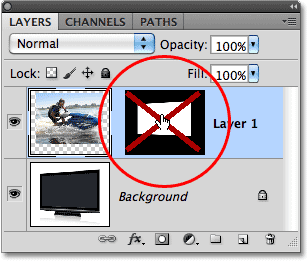
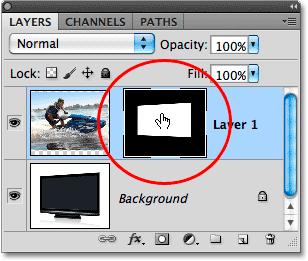
Hold nede Skift- tasten og klikk direkte på forhåndsvisningsminiatyret av lagmasken i lag-panelet:

Et stort rødt "X" gjennom forhåndsvisningsminiatyren betyr at lagmasken for øyeblikket er deaktivert.
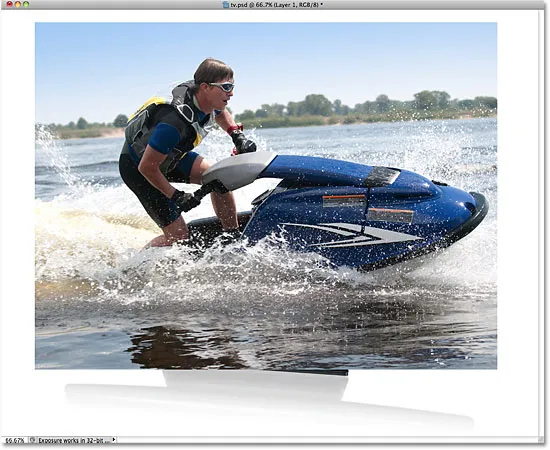
Dette vil midlertidig slå av masken, slik at vi kan se hele bildet i dokumentvinduet. TV-en blir gjemt bak bildet:

Når lagmasken er deaktivert, vises det andre bildet foran TV-en.
Trinn 6: Senk lagets opacitet
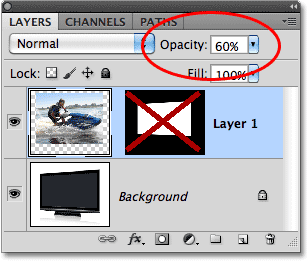
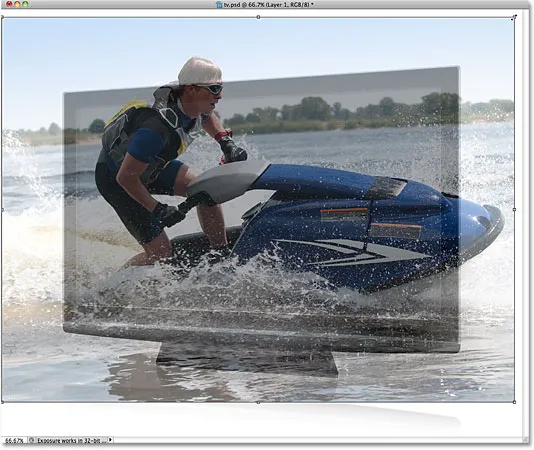
Om et øyeblikk skal vi plassere bildet nøyaktig der vi trenger det foran TV-en. Selvfølgelig ville det hjelpe hvis vi faktisk kunne se TVen mens vi gjør det, så la oss senke lagets uklarhet. Du finner alternativet Opacity øverst i lag-panelet. Som standard er den satt til 100%. Senk den til rundt 60%:

Opacity-alternativet kontrollerer transparensnivået på laget.
Når tettheten senkes, blir tv-en synlig gjennom bildet foran seg:

Vi kan nå enkelt flytte bildet nøyaktig dit vi vil ha det foran skjermen.
Trinn 7: Endre størrelse på og flytt bildet på nytt med gratis transformasjon
Trykk Ctrl + T (Win) / Command + T (Mac) på tastaturet for raskt å få frem Photoshops gratis transformeringsboks og håndtak rundt bildet, flytt deretter og / eller endre størrelsen etter behov, så det vises hvor du vil ha det foran skjermen. Hvis du vil flytte bildet, klikker du hvor som helst innenfor grensene til Free Transform-boksen, og med museknappen fremdeles holdt nede, drar du bildet rundt i dokumentet. Ikke klikk på det lille målsymbolet i midten, ellers flytter du målsymbolet, ikke bildet. For å endre størrelsen på bildet, hold nede Skift- tasten og dra noen av hjørnehåndtakene (de små rutene). Når du holder Shift-tasten mens du drar, vil du begrense formen på bildet, slik at du ikke strekker til og forvrenger det når du endrer størrelse på det.
I mitt tilfelle skal jeg gjøre bildet mitt bare litt større, slik at mer av hodet på skiløperen er plassert over tv-skjermen og fronten av selve jetski strekker seg ut på høyre side av skjermen. Dette er de to områdene jeg skal bruke i løpet av et øyeblikk for å skape en illusjon om at jetski hopper ut av tv-en. Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta endringene og avslutte kommandoen Free Transform:

Bruk Free Transform for å flytte og endre størrelse på bildet på plass foran skjermen.
Trinn 8: Velg områdene som skal strekke seg utenfor skjermen
Bruk favorittvalgverktøyet ditt ( Lasso Tool, Pen Tool, osv.) For å velge området (r) på bildet som skal strekke seg utover skjermens grenser. Som jeg nevnte, vil jeg at toppen av jet-skiløperen og fronten av jet-ski skal vises som om de dukker ut av tv-en, så jeg må velge de to områdene. Det er ikke nødvendig å velge noe som allerede passer inne på skjermen, siden lagmasken allerede inkluderer disse områdene. Alt vi trenger å velge er områdene som vil strekke seg utover det. Når du er ferdig, bør du se utvalgskonturer rundt områdene:

Toppen av jetski og fronten av jet ski er nå valgt.
Trinn 9: Slå på lagmasken og sett opaciteten tilbake til 100%
Hold nede Skift- tasten igjen og klikk på forhåndsvisningsminiatyret for lagmaske i lagpanelet for å slå på lagmasken. Endre deretter opaciteten til laget til 100% :

Slå på lagmasken og tilbakestill opaciteten til 100%.
Bildet vises igjen innenfor grensene for skjermen, og bare omrisset av området (e) vi nettopp valgte, blir igjen:

Områdene vi nettopp valgte, vil midlertidig være skjult for visning, men utvalgskonturene forblir.
Trinn 10: Velg Lagmasken
Vi kommer til å legge valgene våre til lagmasken. For å gjøre det, trenger vi først den valgte lagmasken, så klikk på forhåndsvisningsminiatyren i lagpanelet for å velge den (ikke behov for å holde nede Skift-tasten denne gangen). En hvit markeringsramme vises rundt miniatyrbildet, slik at du får vite at masken er valgt:

Klikk på forhåndsvisningsminiatyren for å velge lagmaske.
Trinn 11: Fyll valgene med hvitt
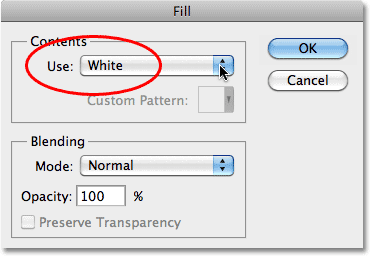
Gå opp til Rediger- menyen øverst på skjermen og velg Fyll- kommandoen:

Gå til Rediger> Fyll.
Når dialogboksen Fyll vises, setter du alternativet Bruk øverst i halvdelen av dialogboksen til Hvitt :

Sett alternativet "Bruk" til Hvitt.
Klikk OK for å avslutte dialogboksen Fyll, og Photoshop fyller de valgte områdene i lagmasken med hvitt. Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringsskissene siden vi vet at lenger trenger dem. Hvis vi ser på forhåndsvisningsminiatyret av lagmasken igjen, kan vi se de nye områdene som vi har fylt med hvitt, som strekker seg ut fra den originale skjermformen:

Fylling av valgene med hvitt har lagt om på lagmasken.
Når områdene nå er hvite på lagmasken, vises områdene i bildet synlige i dokumentet, og gir oss vår "skjermhopp" -effekt:

Det endelige resultatet.