I denne Photoshop-opplæringen skal vi se på hvor enkelt det er å lage avrundede fotohjørner . Som med de fleste ting i Photoshop, er det omtrent 17 forskjellige måter å lage avrundede hjørner på, men vi kommer til å gjøre ting interessant ved å se på en måte å gjøre det på ved hjelp av noe i Photoshop som mange ikke engang vet om - vektormasker ! Hva er en vektormaske? Vel, hvis du synes lagmasker er morsomme (du synes lagmasker er morsomme, ikke sant?), Kommer du til å elske vektormasker!
Enhver grafisk designer vet at en av måtene å få folk til å føle seg en bestemt måte når de ser på et design er gjennom bruk av former. Ulike former har forskjellige effekter på oss. Noen former virker varme, vennlige og morsomme, mens andre virker kalde, stive, mer alvorlige. Du trenger ikke å være designekspert for å oppleve dette selv. Bare ta en blyant og et papir, tegne deg en firkant og deretter en sirkel, og spør deg selv hvilken som virker mer tiltalende for deg. Sjansen er stor, med mindre du er den typen som liker å tilbringe lørdagskveldene på å organisere arkivskapet ditt (ikke at det er noe galt med det), velger du kretsen. Folk elsker sirkler. Det er de "varme, vennlige og morsomme" fasongene. Det trenger faktisk ikke en gang å være en komplett sirkel. Du kan ta et kvadrat eller et rektangel med de tøffe, rettvinklede hjørnene, som normalt ikke virker veldig morsomme for oss i det hele tatt, gi det avrundede hjørner i stedet, og plutselig vil det virke som festens liv!
OK, så det kan overdrive ting litt, men avrundede hjørner ser definitivt mer attraktivt på oss enn skarpe rette vinkler. Det er litt uheldig da at hver gang vi tar et bilde, selv om det er et bilde av et barns bursdagsfest med ballonger og festhatter, ender bildet fortsatt med skarpe hjørner. Det kan være greit hvis vi bare får trykt bildene, men hva om vi vil bruke bildet i et design eller en collage? Hvordan konverterer vi de skarpe hjørnene til runde?
Svaret? Veldig enkelt, spesielt når vi bruker en vektormaske! Faktisk kan vi ikke bare gi bildet
avrundede hjørner, har vi full kontroll over hvor avrundede de er!
Her er bildet jeg skal bruke til denne Photoshop-opplæringen:

Det originale bildet.
La oss se hvor enkelt det er å avrunde hjørnene!
Trinn 1: Legg til et lagmaske
Jeg har åpnet en ny tom Photoshop
dokumentet, fylte bakgrunnsjiktet med svart for å gjøre det enklere for oss å se hva som skjer, og deretter dro jeg bildet mitt inn i det nye dokumentet. Vi kan se dokumentet her, og viser bildet foran den svarte bakgrunnen:

Bildet foran en svart bakgrunn.
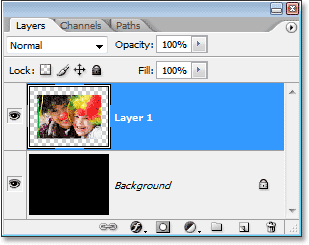
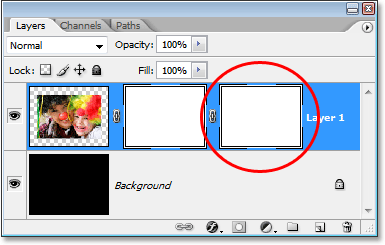
Og hvis vi ser i lagpaletten, kan vi se bildet sitte på sitt eget lag, "Lag 1", over bakgrunnslaget :

Lagpaletten i Photoshop som viser bildet på "Lag 1" over bakgrunnsjiktet, som er fylt med svart.
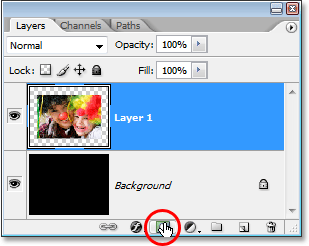
Med "Lag 1", eller hvilket som helst lag bildet ditt skjer på, valgt, klikker du på ikonet Lagmaske nederst i lagpaletten:

Legg til en lagmaske til "Lag 1" ved å klikke på "Layer Mask" -ikonet.
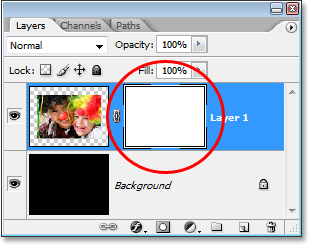
Ingenting ser ut til å ha skjedd i dokumentet ditt, men hvis vi ser på laget i lagpaletten, kan vi se at vi nå har et lagmaske-miniatyrbilde til høyre for lagets forhåndsvisningsminiatyrbilde:

Etter å ha klikket på "Layer Mask" -ikonet vises et lagmaske-miniatyrbilde på "Layer 1".
Vi vil ikke dekke lagmasker i denne opplæringen, siden vi ikke bruker dem, men hvis du vil lære mer om lagmasker, må du huske å sjekke ut vår fullstendige opplæring om lagmaskemasker i delen Photoshop Basics.
Trinn 2: Legg til en vektormaske
OK, så hvis vi ikke skal bruke lagmasken, hvorfor la vi den til? Vel, vi er i ferd med å gjøre noe som mange mennesker aldri gjør. Vi kommer til å se noe som mange mennesker aldri ser. Hvorfor? Fordi vi ikke er "mange mennesker". Vi er forskjellige fra dem. Disse menneskene klikker på et ikon en gang, ser hva det gjør, og tar deretter en lur. Det hender dem aldri at kanskje, bare kanskje, hvis de skulle klikke på det samme ikonet en gang til, vel, det er i det minste en liten sjanse for at noe annet kan skje! Og det er for ille for dem, fordi i dette tilfellet vil noe annet skje!
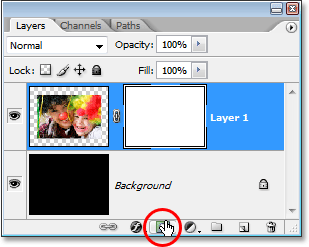
Jeg vet at det høres sprøtt ut, men nå som vi har lagt til lagmasken vår, klikker du nok en gang på akkurat det samme lagmaskeikonet:

Klikk en gang på "Lagmaske" -ikonet nederst på lagpaletten.
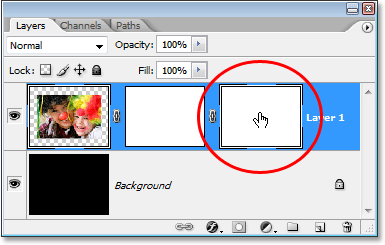
Hvis du har "Vis verktøystips" aktivert i Photoshop-innstillingene dine, har du kanskje allerede lagt merke til noe litt annerledes når du svevet musen over ikonet. Verktøyspissen sier ikke lenger "Legg til lagmaske" slik den normalt gjør. I stedet står det nå "Legg til vektormaske", og så snart vi klikker på ikonet, hvis vi ser på laget i lagpaletten, får vi det som ser ut til å være et miniatyrbilde av det andre lagets maske til høyre for den første . Forskjellen er at det ikke er et miniatyrbilde av det andre lagets maske. Det er en miniatyr for vektormaske:

En "vektormaske" -miniatyr vises til høyre for lagmaskenes miniatyrbilde.
Både lagmaskenes miniatyrbilde til venstre og vektormaskenes miniatyrbilde til høyre ser nøyaktig like ut, men det er stor forskjell mellom en lagmaske og en vektormaske. Begge brukes til å vise og skjule forskjellige deler av laget, men måten de går ut på er det helt annerledes. Med en lagmaske maler vi på den, vanligvis med børsteverktøyet, for å lage forskjellige deler av masken enten hvit, svart eller en grå nyanse i mellom. Hvitt gjør den delen av laget synlig, svart skjuler den, og grått gjør det området delvis synlig avhengig av hvor lys eller mørk skyggen av grått er.
Vektormasker krever derimot ikke noe maleri i det hele tatt. Du kan faktisk ikke male på dem fordi Photoshop ikke lar deg gjøre det. I stedet bruker vi former for å kontrollere hvilke deler av laget som er synlige eller skjulte. Vi bruker faktisk en form akkurat nå for å lage våre avrundede hjørner!
Trinn 3: Velg det avrundede rektangelverktøyet
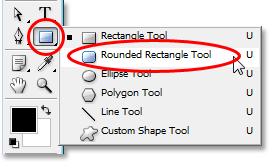
Med vår vektormaske nå lagt til, gå over til verktøypaletten og velg det avrundede rektangelverktøyet. Som standard er det nestet med det normale rektangelverktøyet, så klikk på rektangelverktøyet og hold musen nede i et sekund eller to. Du vil se en fly-out-meny vises. Velg Rounded Rectangle Tool fra listen:

Klikk og hold museknappen nede på "Rectangle Tool" i Verktøy-paletten, og velg deretter "Rounded Rectangle Tool" fra fly-out-menyen som vises.
Ikke forveksle disse verktøyene med Marquee Tools øverst på Tools-paletten, for eksempel Rectangular Marquee eller Elliptical Marquee Tool. Dette er valgverktøy, og de brukes til å dra ut valg. Verktøyene vi velger her er Shape-verktøy, og de brukes til å tegne former.
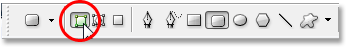
Når det avrundede rektangelverktøyet er valgt, går du opp til alternativlinjen øverst på skjermen. Du ser en gruppe med tre ikoner til venstre. Disse tre ikonene avgjør hvordan formverktøyet vårt skal fungere. Vi ønsker å tegne figurer med formverktøyet vårt (høres ganske opplagt ut, ikke sant?), Så klikk på ikonet til venstre, som er ikonet Formlag:

Klikk på "Formlag" -ikonet i alternativlinjen.
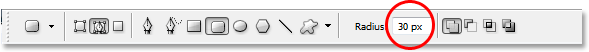
Hvis du deretter beveger deg lenger mot høyre, kommer du til Radius-alternativet. Dette alternativet bestemmer hvor avrundede hjørnene våre vil være. Jo høyere antall, jo mer avrundet vil de være. Lavere antall, mindre avrundet. Enkle ting. Problemet er at du aldri vil vite helt sikkert hvilket nummer du vil angi for Radius-verdien før du prøver en, begynn å tegne formen, se på hvor avrundede hjørnene er, og bestem deg deretter for om du er fornøyd med resultatet eller om hjørnet må være mer eller mindre avrundet. Jeg starter vanligvis med en verdi på et sted mellom 10-20 piksler, for så å dra ut formen og bestemme om jeg liker hjørnene. Vanligvis vil jeg ikke, og du vil antagelig ikke heller i første forsøk, så det er bare å angi en verdi til å begynne med, dra ut formen, og hvis du ikke er fornøyd med hjørnens rundhet, trykker du bare på Ctrl + Z (Vinn) / Kommando + Z (Mac) for å angre formen, skriv deretter inn en annen verdi i Radius-alternativet og prøv igjen.
Jeg har allerede eksperimentert med dette noen ganger, og jeg vet at en Radius-verdi på omtrent 30 piksler kommer til å gi meg de hjørnene jeg vil ha, så jeg kommer til å legge inn "30 px" ("px" står for "piksler") i alternativet Radius:

Angi en verdi i alternativet "Radius" for å bestemme hvor avrundede hjørner vil være.
Trinn 4: Velg vektormasken-miniatyrbilde i lagpaletten
Vi har valgt vårt avrundede rektangelverktøy, vi har valgt alternativet "Formlag" i lagpaletten, og vi har skrevet inn en "Radius" -verdi som vil avgjøre hvor avrundede hjørnene våre vil være. Vi er klare til å dra ut formen vår. Først må vi sørge for at vektormasken er valgt, så tilbake i lagpaletten, klikk på vektormaskenes miniatyrbilde for å velge den. Du vil se en hvit uthevingsboks vises rundt miniatyrbildet, som lar oss vite at vektormaske er valgt:

Klikk på miniatyrbildet for vektormaske i lagpaletten for å velge den. En hvit markeringsramme vises rundt miniatyrbildet.
Trinn 5: Dra ut formen
Alt vi trenger å gjøre nå er å dra ut formen vår. Selv om det ser ut som om vi tegner formen på selve bildet, er det vi virkelig gjør å tegne det på vektormasken, og når vi er ferdig, er den eneste delen av bildet vårt som blir igjen synlig er området inne i formen. Alt utenfor formen vil være skjult. Gå foran og dra ut den avrundede rektangelformen. Hvis du vil beholde alt på bildet og bare avrunde hjørnene, kan du begynne i øverste venstre hjørne av bildet og dra musen ned til høyre. Hvis du heller vil bruke formen til å beskjære bort en del av bildet, samt gi det avrundede hjørner, drar du bare formen rundt området du vil beholde.
Hvis du trenger å plassere formen din mens du drar, holder du mellomromstasten og drar den til den nye plasseringen. Slipp mellomromstasten når du er ferdig, og fortsett å dra ut formen.
Her har jeg dratt ut det avrundede rektangelet rett innenfor kantene på bildet. Du kan se avrundede hjørner av formen, som i løpet av et øyeblikk blir de avrundede hjørnene på bildet:

Klikk og dra ut den avrundede rektangelformen i dokumentet. Eventuelle områder på bildet som faller utenfor formen, blir skjult for visning av vektormasken.
Slipp museknappen når du er fornøyd med formen din, og øyeblikkelig blir bildet ditt "maskert" til formen takket være vektormasken, og hjørnene på bildet er nå avrundet:

Bildet blir nå maskert av den runde rektangelformen takket være vektormasken, og hjørnene på bildet ser nå ut som avrundet.
La oss avslutte tingene ved å legge en grense til formen vår.
Trinn 6: Legg til et hvitt slag for å lage en fotokant
Bare fordi hjørnene på bildet vårt nå er avrundet, betyr ikke det at vi fortsatt ikke kan legge en fotokant til det. Det betyr bare at hjørnene på grensen også blir avrundet! For å legge til en kant, klikk på ikonet Lagstiler nederst på lagpaletten:

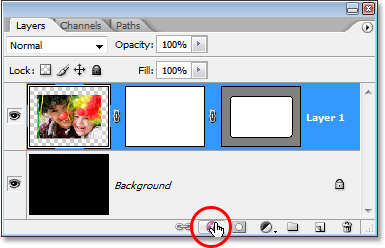
Klikk på "Lagstiler" -ikonet nederst på lagpaletten.
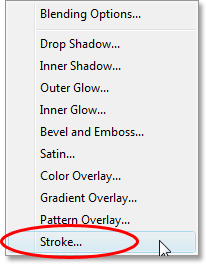
Velg deretter Stroke fra bunnen av listen over lagstiler som vises:

Velg "Stroke" fra listen over lagstiler.
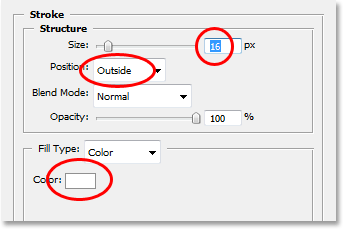
Dette får opp Photoshops Layer Style-dialogboks satt til "Stroke" -alternativene i den midterste kolonnen. Jeg kommer til å øke strekningsstørrelsen til omtrent 16 piksler. Det kan være lurt å stille din til en annen verdi avhengig av størrelsen og oppløsningen på bildet. Jeg kommer til å forlate posisjonsalternativet satt til Utenfor, som kommer til å plassere streken helt utenpå formkanten. Til slutt skal jeg klikke på fargeprøven for alternativet Color nederst, som som standard er satt til rødt (fordi Adobe tror alle naturlig vil ha rødt som strekfargen), og fra Color Picker som vises, Jeg skal velge hvitt som strekfargen. Klikk OK for å gå ut av fargevelgeren når du har valgt hvitt:

Endre alternativene som er sirklet med rødt ovenfor for stryken.
Når du er ferdig, klikker du OK for å avslutte dialogboksen Lagstil og bruke streken! Her 'etter å ha brukt streken min for å opprette fotokanten, er det endelige resultatet:

Det endelige "avrundede hjørnene" resultatet.
Og der har vi det! Det er hvor utrolig enkelt det er å gi et bilde avrundede hjørner i Photoshop ved hjelp av en vektormaske og Rounded Rectangle Tool! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!