Lær det grunnleggende om lagmasker i Photoshop og hvordan du bruker en lagmaske for å skjule eller vise forskjellige deler av et lag! For Photoshop CC, CS6 og tidligere.
I denne opplæringen lærer du hvordan du bruker lagmasker i Photoshop. Hvis du er ukjent med Photoshop, kan lagmasker virke som et avansert emne. Men lagmasker er enkle å bruke. Faktisk er en lagmaske så enkel som svart og hvitt! Det er så mange praktiske og kreative bruksområder for lagmasker at det vil være umulig å dekke dem alle på en gang. Så for denne første opplæringen i serien, vil vi ta en mer generell titt på lagmasker, og dekke bare det grunnleggende om hvordan de fungerer, slik at du kan begynne å bruke dem med en gang! Vi vil også sammenligne lagmasker med lignende funksjoner i Photoshop, som Opacity-alternativet i Layers-panelet, og Photoshop's Eraser Tool, for å få en bedre følelse av hvor kraftige lagmasker egentlig er.
Jeg bruker Photoshop CC, men denne opplæringen er også fullt kompatibel med Photoshop CS6 . Faktisk har det grunnleggende om lagmasker ikke endret seg siden de først ble introdusert tilbake i Photoshop 3.0. Imidlertid har grensesnittet til Photoshop endret seg mye i nyere versjoner. Så hvis du bruker Photoshop CS5 eller tidligere, kan det være lurt å følge med i stedet for vår opprinnelige tutorial for Understanding Layer Masks.
Før vi fortsetter, forutsetter denne opplæringen at du minst har en grunnleggende forståelse av lag (ikke lagmasker, men lag selv). Hvis du ennå ikke er kjent med lag, anbefaler jeg på det sterkeste å lese gjennom våre tutorials for Photoshop-lag, og begynne med den første i serien, Understanding Layers In Photoshop. Hvis du allerede er flink til å gå med lag og er klar til å lære alt om lagmasker, så la oss komme i gang!
Slik bruker du en lagmaske i Photoshop
Sette opp dokumentet
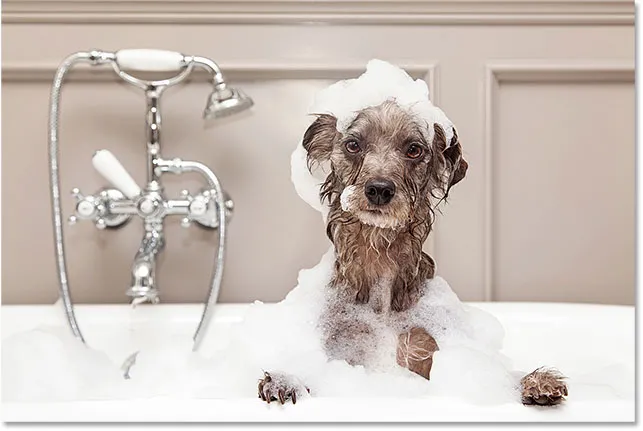
For å følge denne opplæringen trenger du to bilder. Siden vårt mål her bare er å forstå hvordan lagmasker fungerer, ikke å lage et ferdig mesterverk, vil to bilder gjøre. Her er det første bildet jeg skal bruke (hund på badebilde fra Adobe Stock):
 Det første bildet. Fotokreditt: Adobe Stock.
Det første bildet. Fotokreditt: Adobe Stock.
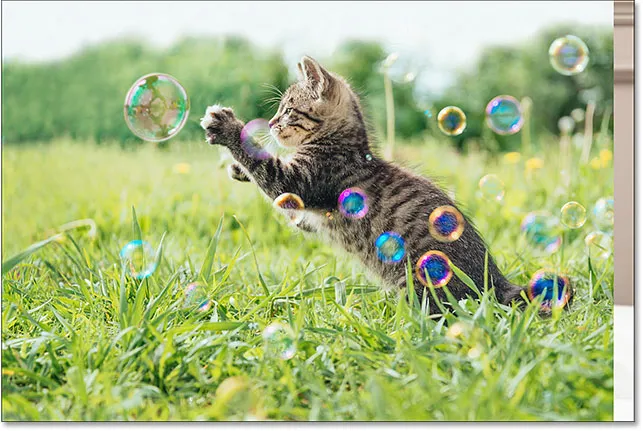
Og her er mitt andre bilde (kattunge med boblefoto fra Adobe Stock):
 Det andre bildet. Fotokreditt: Adobe Stock.
Det andre bildet. Fotokreditt: Adobe Stock.
Laster bildene inn i Photoshop som lag
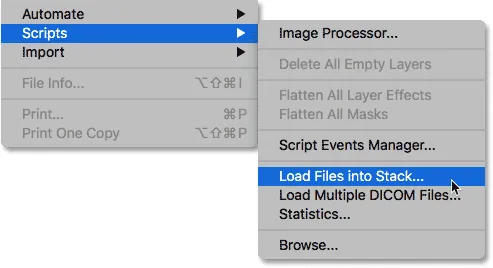
Vi trenger å få begge bildene inn i det samme Photoshop-dokumentet, med hvert bilde i sitt eget separate lag. For å gjøre det, gå opp til Fil- menyen på menylinjen øverst på skjermen, velg Skript og velg deretter Last inn filer i stabel :
 Gå til Fil> Skript> Last filer i bunken.
Gå til Fil> Skript> Last filer i bunken.
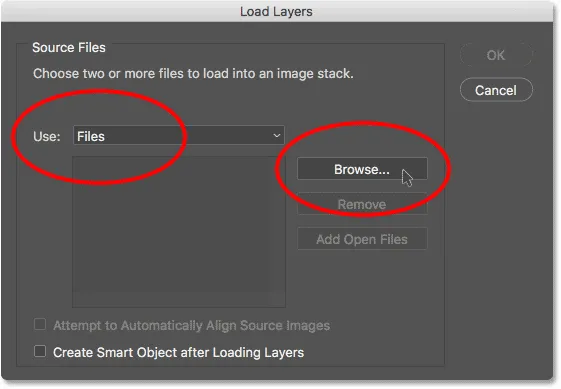
Dette åpner dialogboksen Last inn lag . Forsikre deg om at alternativet Bruk er satt til Filer, og klikk deretter Bla gjennom- knappen:
 Dialogboksen Last inn lag.
Dialogboksen Last inn lag.
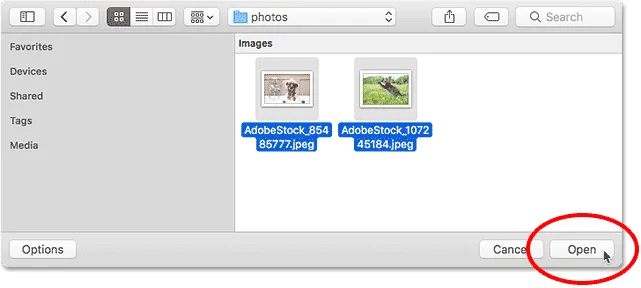
Ved å klikke på Bla gjennom åpnes et File Explorer- vindu på en PC eller et Finder- vindu på en Mac (det er det jeg bruker her). Naviger til plasseringen av bildene dine på datamaskinen. Velg de to bildene du vil bruke, og klikk deretter OK i File Explorer-vinduet eller Åpne i Finder-vinduet:
 Velge bildene mine.
Velge bildene mine.
Tilbake i dialogboksen Last inn lag, vises navnene på bildene du valgte. Klikk OK for å lukke dialogboksen og laste bildene inn i Photoshop:
 Ved å klikke OK for å laste inn bildene.
Ved å klikke OK for å laste inn bildene.
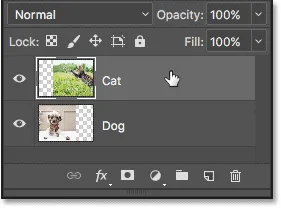
Photoshop laster begge bildene i det samme dokumentet, og hvis vi ser i lag-panelet mitt, ser vi hvert bilde på sitt eget lag. Legg merke til at i mitt tilfelle vises bildet av katten over bildet av hunden (som noen kan si at det er den naturlige rekkefølgen av ting, men jeg er sikker på at de to hundene mine vil være uenige):
 Lag-panelet som viser hvert bilde på sitt eget lag.
Lag-panelet som viser hvert bilde på sitt eget lag.
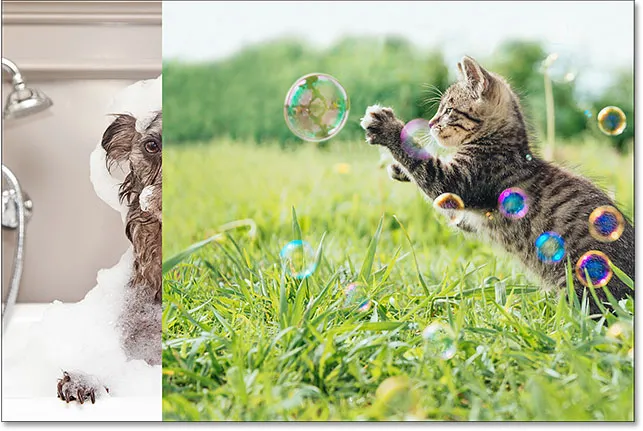
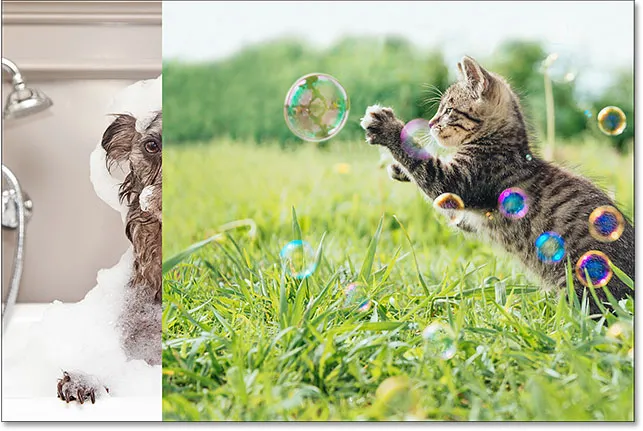
Hvis vi ser i dokumentvinduet mitt, er det slik at de to bildene vises. Siden kattefotoet sitter over hundefotoet i lag-panelet, vises det foran hundefotoet i dokumentet. Hundefotografiet er litt bredere enn kattefotoet, og det er grunnen til at vi kan se noe av hundefotoet stikke ut helt til høyre:
 Bildene slik de ser ut etter å ha lastet dem inn i Photoshop.
Bildene slik de ser ut etter å ha lastet dem inn i Photoshop.
Gi nytt navn til lagene (valgfritt)
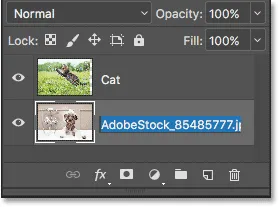
Hvis vi ser på nytt i lag-panelet, ser vi at Photoshop har navngitt lagene basert på filnavnene til bildene. Jeg skal raskt gi nytt navn til lagene mine, slik at jeg ikke trenger å fortsette å skrive ut de lange filnavnene. Du kan hoppe over denne delen hvis du vil, men å gi nytt navn til lag er en veldig god vane å komme inn på.
Jeg begynner med laget på toppen. For å gi det nytt navn, dobbeltklikker jeg på det aktuelle navnet for å utheve det. Deretter legger jeg inn "Cat" på tastaturet mitt for det nye navnet. Med mindre bildet ditt også er av en katt, kan det være lurt å nevne det noe annerledes:
 Gi nytt navn til det øverste laget.
Gi nytt navn til det øverste laget.
Jeg trykker på Tab- tasten på tastaturet for å hoppe ned og markere navnet på laget under det:
 Trykk på Tab for å markere navnet på det nederste laget.
Trykk på Tab for å markere navnet på det nederste laget.
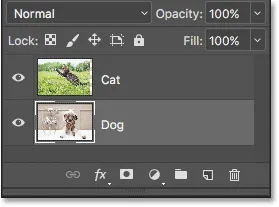
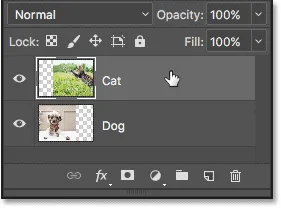
Så skriver jeg inn "Dog" for det nye navnet. Jeg trykker på Enter (Win) / Return (Mac) på tastaturet mitt for å godta navneendringene, og nå har begge lagene fått nytt navn, med et "Cat" -lag på toppen og et "Dog" -lag på bunnen. Blir ikke mye enklere enn det:
 Begge lag har fått nytt navn.
Begge lag har fått nytt navn.
Reposisjonering av bildene
En siste ting jeg må gjøre før jeg begynner å blande bildene sammen er å plassere dem i dokumentet. Jeg trenger å flytte kattfotoet til høyre og hundefotoet til venstre.
For å gjøre det, velger jeg Flyttverktøyet til Photoshop fra verktøylinjen til venstre på skjermen. Jeg kunne også velge Move Tool ved å trykke bokstaven V på tastaturet:
 Velge flytteverktøyet.
Velge flytteverktøyet.
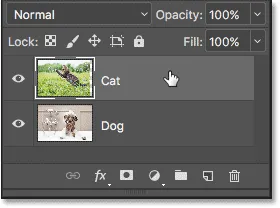
Jeg klikker på "Cat" -laget i lag-panelet for å velge det og gjøre det til det aktive laget:
 Velge "Cat" -laget.
Velge "Cat" -laget.
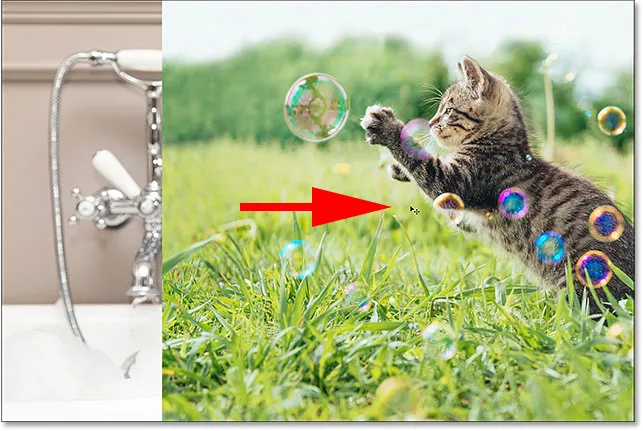
Deretter klikker jeg på bildet i dokumentet og drar det til høyre. Når jeg drar, trykker jeg og holder nede Skift- tasten på tastaturet. Hold Shift-tasten begrenset retningen jeg kan bevege laget på, slik at det blir lettere å dra i en rett, horisontal linje:
 Hold Shift mens du drar "Cat" -laget til høyre.
Hold Shift mens du drar "Cat" -laget til høyre.
Nå som jeg har flyttet kattfotoet til høyre, flytter jeg hundefotoet til venstre. Siden kattefotoet for øyeblikket blokkerer det meste av hundefoto fra visning, slår jeg av kattelaget for øyeblikket ved å klikke på synlighetsikonet i lagpanelet:
 Klikk på synlighetsikonet for "Cat" -laget.
Klikk på synlighetsikonet for "Cat" -laget.
Når "Cat" -sjiktet er slått av, klikker jeg på "Dog" -laget for å velge det:
 Velge laget "Hund".
Velge laget "Hund".
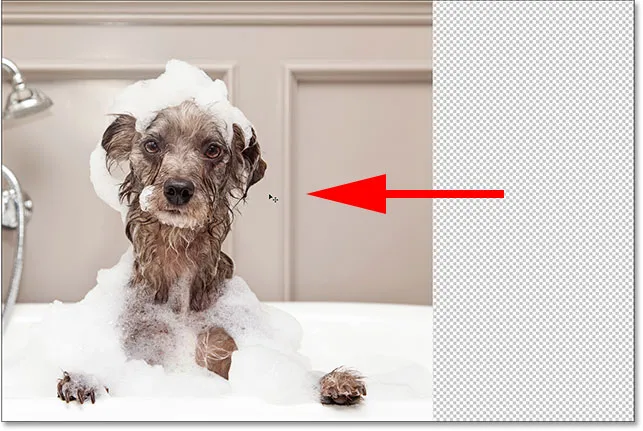
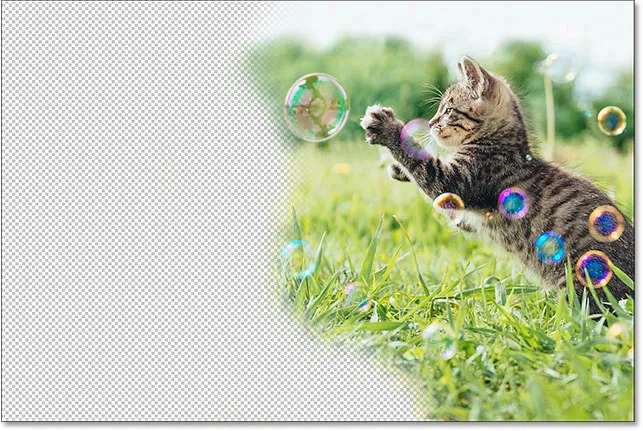
Deretter klikker jeg inne i dokumentet med Move Tool, trykker og holder Shift- tasten og drar hundebildet over til venstre. Sjakkbrettmønsteret vi nå ser på høyre side av dokumentet, er hvordan Photoshop representerer åpenhet på et lag. Vi ser det fordi jeg har flyttet hundebildet så langt over til venstre at høyre side av laget nå er tomt, og det er ingen andre lag under "Hund" -laget for noe annet å vise gjennom. Det er greit, for kattfotoet vil dekke over det tomme området når jeg slår det på igjen:
 Hold Shift mens du drar "Dog" -laget til venstre.
Hold Shift mens du drar "Dog" -laget til venstre.
Når begge bildene nå er flyttet på plass, vil jeg slå på "Cat" -laget igjen ved å klikke på synlighetsikonet (det tomme torget der øyeeplet pleide å være) igjen i panelet Lag:
 Slå på igjen "Cat" -laget.
Slå på igjen "Cat" -laget.
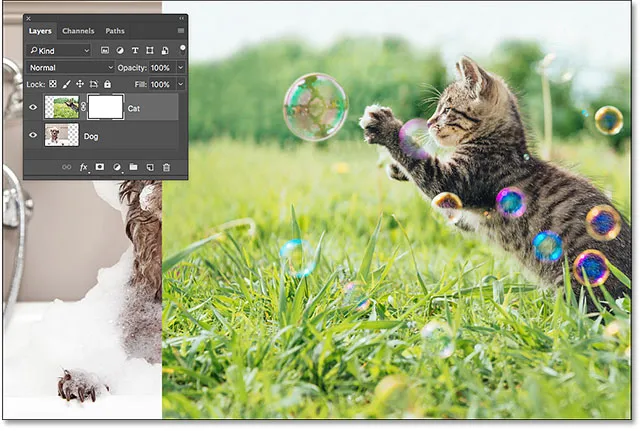
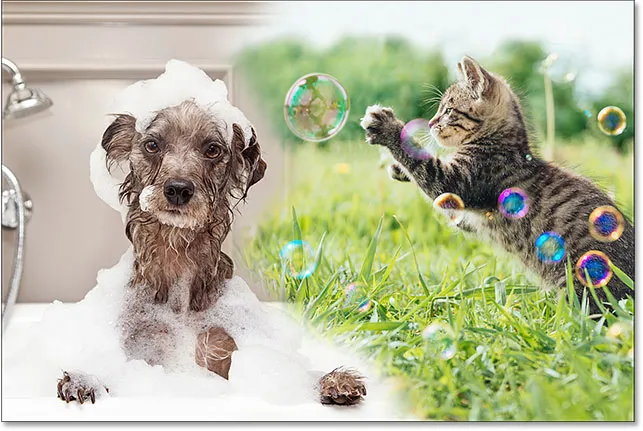
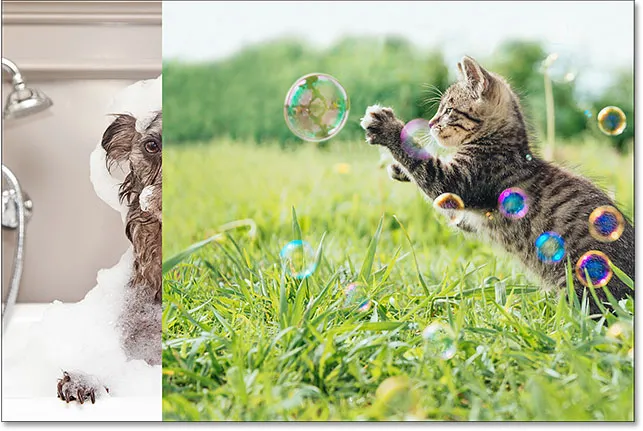
Og nå er begge bildene synlige igjen. Kattefotoet blokkerer fortsatt mye av hundefotoet fra visning, men nå som vi har satt opp dokumentet vårt, la oss lære hvordan vi kan bruke en lagmaske til å blande våre to bilder sammen:
 Resultatet etter omplassering av bildene.
Resultatet etter omplassering av bildene.
Hva er en lagmaske?
Så, hva er egentlig en lagmaske, og hva gjør den? En lagmaske er ganske enkelt noe vi kan legge til et lag som lar oss kontrollere gjennomsiktigheten til det laget. Det er selvfølgelig andre måter i Photoshop å kontrollere et lags åpenhet også. Opacity- alternativet i lag-panelet er en måte å justere åpenheten på. Viskelærverktøyet er en annen vanlig måte å legge transparens til et lag på. Så hva gjør lagmasker så spesielle?
Selv om Opacity-alternativet i lagpanelet gjør det mulig for oss å kontrollere et lags gjennomsiktighet, er det begrenset av det faktum at det bare kan justere åpenheten for hele laget som helhet . Senk Opacity-verdien ned til 50%, og hele laget blir 50% gjennomsiktig. Senk den til 0%, og hele laget er helt skjult for synet.
Det kan være bra i noen situasjoner. Men hva hvis du bare trenger en del av et lag for å være gjennomsiktig? Hva om, for eksempel, at du vil at venstre side av et lag skal være 100% gjennomsiktig (helt skjult) og høyre side være 100% synlig, med en jevn overgang mellom dem i midten? Det jeg nettopp har beskrevet, er en veldig vanlig teknikk i Photoshop, som lar oss fade ett bilde til et annet. Men siden vi må justere gjennomsiktighetsnivået for forskjellige områder av laget hver for seg, og Opacity-alternativet bare kan påvirke hele laget som helhet, er denne enkle effekten utover hva Opacity-alternativet kan gjøre.
Alternativet om lagets opacitet
For å vise deg hva jeg mener, la oss prøve å blande våre to bilder sammen ved å bruke Opacity-alternativet i lag-panelet. Klikk på det øverste laget for å velge det, som i mitt tilfelle er "Cat" -laget:
 Velge det øverste laget.
Velge det øverste laget.
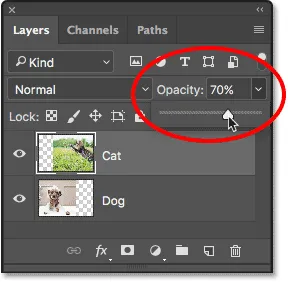
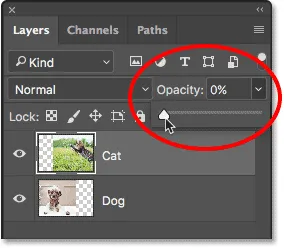
Opacity-alternativet finner du øverst til høyre i lag-panelet. Som standard er det satt til 100%, noe som betyr at laget er fullt synlig i dokumentet. La oss senke det ned til 70% :
 Senking av opaciteten til toppsjiktet til 70%.
Senking av opaciteten til toppsjiktet til 70%.
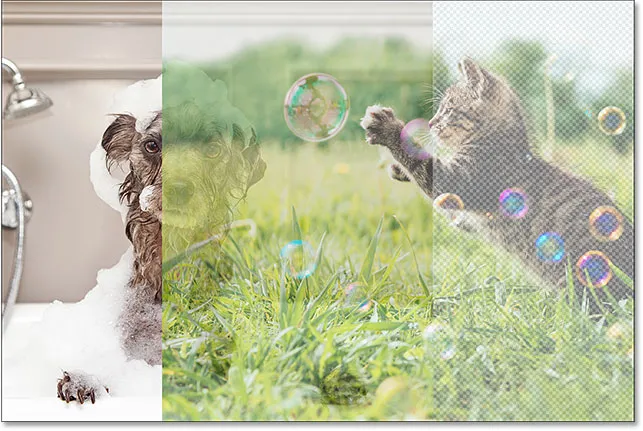
Her ser vi resultatet. Å senke opaciteten til "Cat" -laget mitt fører til at kattebildet virker falmet i dokumentet, slik at hundebildet under det (samt sjakkbrettmønsteret til høyre for hundebildet) delvis kan vises gjennom. Men fordi Opacity-alternativet påvirker hele laget som helhet, virker hele kattebildet falmet. Det jeg ønsket var en jevn overgang fra ett bilde til et annet, men alt jeg fikk var det nederste laget som viste gjennom toppsjiktet:
 Resultatet etter senking av opaciteten til toppsjiktet til 70%.
Resultatet etter senking av opaciteten til toppsjiktet til 70%.
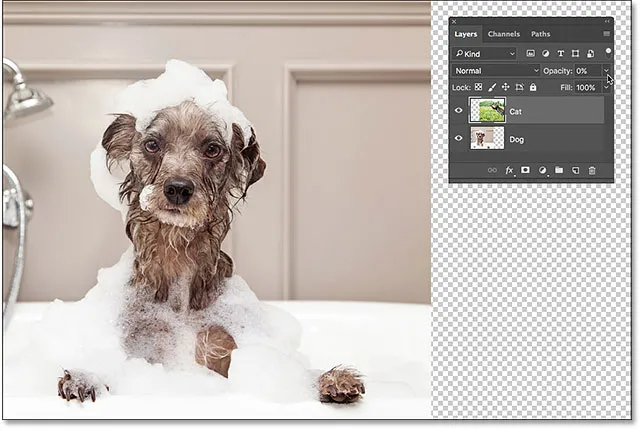
Hvis vi senker Opacity-verdien helt ned til 0% :
 Senking av opaciteten til toppsjiktet til 0%.
Senking av opaciteten til toppsjiktet til 0%.
Alt vi ender med å gjøre er å skjule toppsjiktet helt. Igjen, det er fordi Opacity-verdien påvirker hele laget som helhet. Det er ingen måte å justere forskjellige deler av laget hver for seg:
 Resultatet etter å ha senket opaciteten til 0%.
Resultatet etter å ha senket opaciteten til 0%.
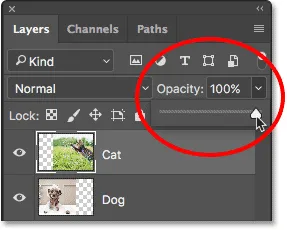
Siden Opacity-alternativet ikke vil gi oss resultatet vi leter etter, la oss sette det tilbake til 100% :
 Å øke Opacity-verdien tilbake til 100%.
Å øke Opacity-verdien tilbake til 100%.
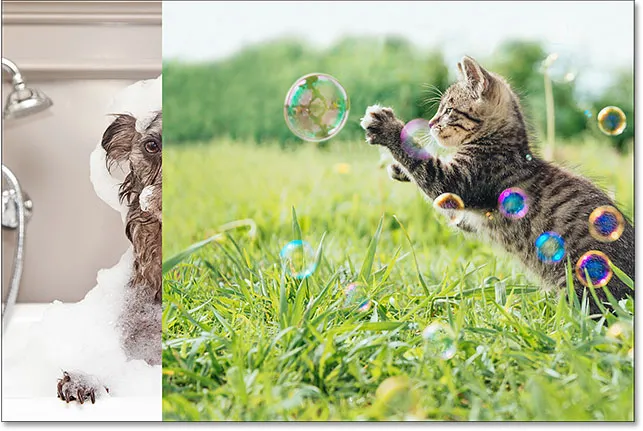
Dette bringer toppbildet tilbake i sikte og returnerer oss dit vi startet:
 Begge bildene er nok en gang synlige.
Begge bildene er nok en gang synlige.
Layer Opacity vs Fill in Photoshop
Viskelærverktøyet
Nå som vi har sett på Opacity-alternativet, la oss se om Photoshop's Eraser Tool kan gi oss bedre resultater. I motsetning til Opacity-alternativet som påvirker hele laget på en gang, kan Photoshop's Eraser Tool enkelt justere transparensen for forskjellige deler av et lag hver for seg. Det er fordi viskelærverktøyet ikke er mer enn en børste, og for å bruke det, drar vi bare børsten over alle områder vi ønsker å fjerne.
Siden Viskelærverktøyet er så enkelt og intuitivt (alle vet hva en viskelær er), er det vanligvis et av de første verktøyene vi henvender oss til når vi lærer Photoshop. Og det er uheldig, fordi viskelærverktøyet har en alvorlig ulempe. Som navnet tilsier, fungerer Eraser Tool ved å slette (slette) piksler i bildet. Og når disse pikslene er borte, er det ingen måte å få dem tilbake på.
Dette er kjent som en destruktiv redigering i Photoshop fordi det gjør en permanent endring av det opprinnelige bildet. Hvis vi senere trenger å gjenopprette noe av området vi visket ut med viskelærverktøyet, er det ingen enkel måte å gjøre det på. Ofte ville det eneste alternativet vårt på det tidspunktet være å åpne det originale bildet på nytt (forutsatt at du fortsatt har det) og starte arbeidet på nytt.
Redde vårt arbeid
La oss se på viskelærverktøyet i aksjon. Men før vi gjør det, lagrer vi raskt dokumentet. På den måten, når vi er ferdige med viskelærverktøyet, vil vi enkelt kunne gå tilbake til dokumentets opprinnelige tilstand. For å lagre det går du opp til Fil- menyen øverst på skjermen og velger Lagre som :
 Gå til Fil> Lagre som.
Gå til Fil> Lagre som.
Dette åpner dialogboksen Lagre som. Navngi dokumentet hva du vil. Jeg vil kalle min "Understanding Layer Masks" og lagre den på skrivebordet mitt. Forsikre deg om at du setter formatet til Photoshop, og deretter klikker du Lagre- knappen:
 Alternativene "Lagre som".
Alternativene "Lagre som".
Nå som vi har lagret dokumentet, velger jeg Viskelærverktøyet fra verktøylinjen. Jeg kunne også velge det ved å trykke på bokstaven E på tastaturet:
 Velge viskelærverktøyet.
Velge viskelærverktøyet.
Når viskelærverktøyet er valgt, høyreklikker jeg (Vinn) / Kontrollklikker (Mac) inne i dokumentet for å åpne børstehåndsinnstillingsvelgeren, der jeg kan justere børstenes størrelse og hardhet ved å bruke glidebryterne øverst. For å blande ett bilde inn i et annet, fungerer en stor, myk kantbørste vanligvis best, så jeg øker børstestørrelsen min til rundt 490 px og jeg senker hardheten helt ned til 0% . Du må kanskje velge en annen penselstørrelse avhengig av bildestørrelse:
 Innstilling av størrelse og hardhet på viskelærverktøyet.
Innstilling av størrelse og hardhet på viskelærverktøyet.
Deretter, med mitt "katt" -lag fremdeles valgt i lagpanelet, vil jeg klikke og dra med viskelærverktøyet over en del av kattebildet for å slette områdene og begynne å blande det inn med hundebildet under. Allerede ser ting mye bedre ut enn de gjorde med Opacity-alternativet. Bare delene av kattebildet som jeg drar over blir slettet. Resten av bildet forblir fullt synlig:
 Sletter noe av kattfotoet for å avsløre hundefotoet bak.
Sletter noe av kattfotoet for å avsløre hundefotoet bak.
Jeg vil fortsette å slette mer av kattebildet for å blande det inn med hundebildet, og her er resultatet. Som vi ser, gjorde Viskelærverktøyet det enkelt å blande de to bildene sammen:
 Resultatet ved å bruke viskelærverktøyet.
Resultatet ved å bruke viskelærverktøyet.
Men her er problemet med viskelærverktøyet. Jeg kommer til å skjule hundebildet et øyeblikk ved å klikke på "Hund" -lagets synlighetsikon i lag-panelet:
 Slå av "Dog" -laget.
Slå av "Dog" -laget.
Dette lar oss se bare kattebildet mitt i dokumentet, og se hva som skjedde. Alle områdene jeg dro med viskelærverktøyet er nå borte. Sjakkbrettmønsteret på deres sted forteller oss at de delene av bildet nå er blanke. Hvis jeg senere innser at jeg har slettet for mye av kattebildet og trenger å bringe noe av det tilbake, ville jeg være uten hell. Når disse pikslene er blitt slettet, er de borte for godt:
 Viskelærverktøyet slettet deler av bildet permanent.
Viskelærverktøyet slettet deler av bildet permanent.
Selvfølgelig, for øyeblikket, kunne jeg sannsynligvis bare angre penselstrøkene mine for å gjenopprette områdene jeg har slettet. Men det vil ikke alltid være tilfelle. Photoshop gir oss bare et begrenset antall angre, så hvis jeg hadde gjort mer arbeid med dokumentet etter å ha slettet pikslene, kan det hende at jeg ikke kan gå langt nok tilbake i dokumentets historie til å angre det. Når vi først har avsluttet dokumentet, mister vi filhistorikken, noe som betyr at neste gang vi åpner dokumentet for å fortsette å jobbe, ville Photoshop ikke ha noen oversikt over tidligere trinn og ingen måte å angre dem på.
Gjenopprette bildet
Heldigvis, i dette tilfellet, planla vi fremover og lagret dokumentet vårt før vi brukte viskelærverktøyet. For å gjøre dokumentet tilbake slik det så ut før vi slettet noen piksler, er alt vi trenger å gjøre å gå opp til Fil- menyen øverst på skjermen og velge Tast tilbake :
 Går til Fil> Tilbake.
Går til Fil> Tilbake.
Dette returnerer dokumentet slik det så ut sist vi lagret det, og gjenoppretter pikslene i toppbildet:
 Det øverste bildet er gjenopprettet.
Det øverste bildet er gjenopprettet.
Fremdeles bla? Last ned denne opplæringen som en PDF!
Legge til et lagmaske
Så langt har vi sett at Opacity-alternativet i lag-panelet bare kan påvirke hele lag samtidig, og at Viskelærverktøyet forårsaker permanent skade på et bilde. La oss se om en lagmaske kan gi oss bedre resultater.
Vi ønsker å blande toppbildet inn med laget under det, noe som betyr at vi må skjule noe av det øverste laget for å la det nederste laget vises gjennom. Det første vi må gjøre, er å velge det øverste laget i lag-panelet (hvis det ikke allerede er valgt):
 Velge det øverste laget.
Velge det øverste laget.
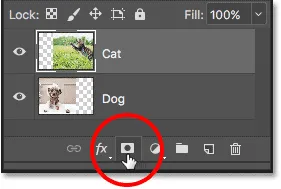
For å legge til en lagmaske til det valgte laget, klikker vi ganske enkelt på Legg til lagmaske- ikonet (rektangelet med en sirkel i midten) nederst i lagpanelet:
 Klikk på "Legg til lagmaske" -ikonet.
Klikk på "Legg til lagmaske" -ikonet.
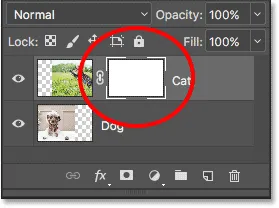
Ingenting vil skje med bildene i dokumentet, men hvis vi ser igjen i lag-panelet, ser vi at det øverste laget nå viser et lagmaske-miniatyrbilde til høyre for forhåndsvisningsminiatyret:
 En lagmaske-miniatyr vises på det valgte laget.
En lagmaske-miniatyr vises på det valgte laget.
Så lett som svart og hvitt (og grått)
Legg merke til at miniatyrbildet til lagmasken er fylt med hvitt . Hvorfor hvit? Hvorfor ikke svart, rød eller blå? Vel, grunnen til at den ikke er fylt med rødt eller blått, er fordi lagmasker er gråtonebilder . Et gråtonebilde er et bilde som bare bruker svart, hvitt og de forskjellige gråtonene i mellom. Den kan ikke vise andre farger.
Mange mennesker tenker på gråtonebilder som svart-hvitt- bilder. Men egentlig er de fleste svart / hvitt-bilder faktisk gråskala-bilder, ikke svart-hvitt, siden et ekte "svart-hvitt" -bilde bare vil inneholde rent svart og rent hvitt, uten andre gråtoner, og det ville gjort for en pen rart utseende.
Så siden lagmasker er gråtonebilder, forklarer det hvorfor lagmasken ikke er fylt med rødt eller blått. Men hvorfor hvit? Hvorfor ikke svart eller grått? Vel, vi bruker en lagmaske for å kontrollere gjennomsiktighetsnivået til et lag. Vanligvis bruker vi det for å justere gjennomsiktigheten til forskjellige områder av laget uavhengig (ellers vil vi bare bruke Opacity-alternativet i lag-panelet som vi så på tidligere).
Men som standard, når vi først legger til en lagmaske, holder Photoshop hele laget fullt synlig. Det gjør det ved å fylle lagmasken med hvitt. Hvorfor hvit? Det er fordi måten en lagmaske fungerer på er at den bruker hvitt for å representere områdene i laget som skal forbli 100% synlig i dokumentet. Den bruker svart for å representere områder som skal være 100% gjennomsiktige (helt skjult). Og den bruker de forskjellige gråtonene i mellom for å representere delvis gjennomsiktighet, med områder fylt med mørkere gråtoner som vises mer gjennomsiktige enn områder fylt med lysere nyanser.
Med andre ord, med lagmasker bruker vi hvitt for å vise innholdet i laget, svart for å skjule dem, og grått for å delvis vise eller skjule dem. Og det er egentlig alt som er til det!
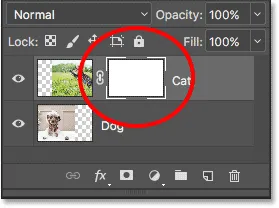
Siden lagmasken min for øyeblikket er fylt med hvitt, og hvitt på en lagmaske representerer områder på laget som er 100% synlige, er hele bildet mitt på "Katt" -laget fullt synlig i dokumentet:
 Kattebildet er 100% synlig med lagmasken fylt med hvitt.
Kattebildet er 100% synlig med lagmasken fylt med hvitt.
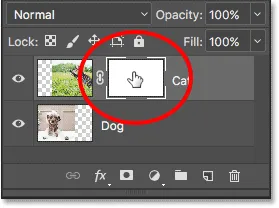
La oss se hva som skjer hvis vi fyller lagmasken med svart . Legg merke til i lagpanelet at lagmaskenes miniatyrbilde har en hvit markeringskant rundt seg. Det er fordi laget og dets lagmaske er to separate ting, og høydepunktgrensen rundt lagmaskenes miniatyrbilde forteller oss at masken, ikke selve laget, for øyeblikket er valgt. Hvis du ikke ser høydepunktgrensen rundt lagmaskenes miniatyrbilde, klikker du på miniatyrbildet for å velge det:
 Høydepunktgrensen rundt miniatyrbildet forteller oss at lagmasken er valgt.
Høydepunktgrensen rundt miniatyrbildet forteller oss at lagmasken er valgt.
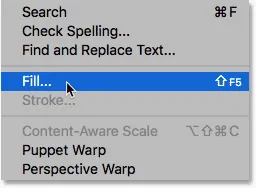
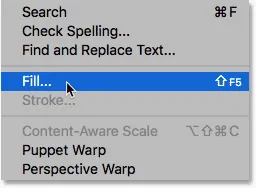
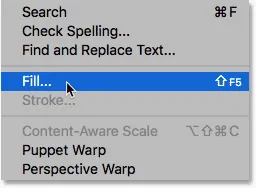
For å fylle lagmasken med svart går du opp til Rediger- menyen øverst på skjermen og velger Fyll :
 Går til Rediger> Fyll.
Går til Rediger> Fyll.
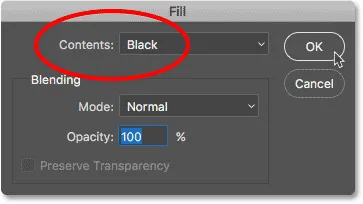
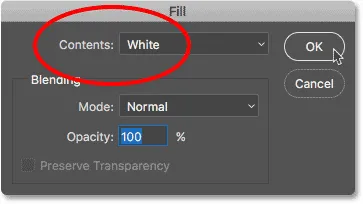
Dette åpner Photoshops Fyll-dialogboks. Endre Innhold- alternativet øverst til Svart, og klikk deretter OK :
 Endre "Innhold" til "Svart" i dialogboksen Fyll.
Endre "Innhold" til "Svart" i dialogboksen Fyll.
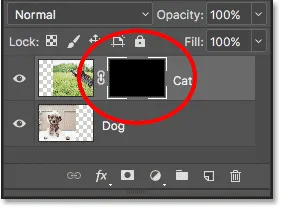
Tilbake i lagpanelet ser vi at miniatyrbildet av lagmasken nå er fylt med helt svart:
 Lag-panelet som viser maskenes miniatyrbilde fylt med svart.
Lag-panelet som viser maskenes miniatyrbilde fylt med svart.
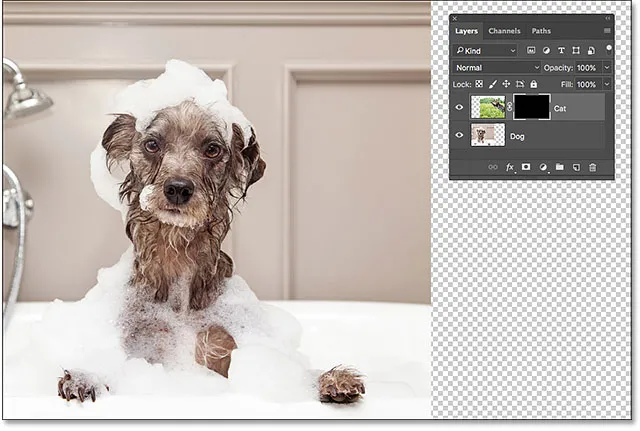
Siden svart på en lagmaske representerer områder på laget som er 100% gjennomsiktig, gjør at hele lagmasken med svart fører til at innholdet i laget (kattfotoet mitt) blir fullstendig skjult for synet. Dette gir oss det samme resultatet som om vi hadde senket Opacity-alternativet i lag-panelet ned til 0%:
 Kattebildet forsvinner etter å ha fylt lagmasken med svart.
Kattebildet forsvinner etter å ha fylt lagmasken med svart.
Hva om vi fyller lagmasken med grått? La oss gi det en sjanse. Jeg går tilbake til redigeringsmenyen, og velger nok en gang Fyll :
 Går igjen til Rediger> Fyll.
Går igjen til Rediger> Fyll.
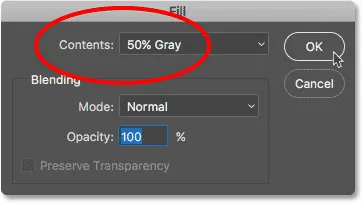
Når dialogboksen Fyll vises igjen, endrer jeg Innhold- alternativet fra Svart til 50% grått, og deretter klikker jeg OK :
 Endre "Innhold" til "50% grått".
Endre "Innhold" til "50% grått".
Tilbake i lagpanelet ser vi at miniatyrbildet av minemaske nå er fylt med 50% grått (gråskyggen direkte mellom rent svart og rent hvitt):
 Lag-panelet som viser maskenes miniatyrbilde fylt med grått.
Lag-panelet som viser maskenes miniatyrbilde fylt med grått.
Siden grått på en lagmaske representerer områder med delvis gjennomsiktighet på laget, og vi fylte masken spesifikt med 50% grå, vises kattfotoet mitt nå 50% gjennomsiktig i dokumentet, og gir oss det samme resultatet som om vi hadde senket Opacity alternativ til 50%:
 Resultatet etter å ha fylt lagmasken med 50% grått.
Resultatet etter å ha fylt lagmasken med 50% grått.
La oss gjenopprette bildet til 100% synlighet ved å gå opp til Rediger- menyen og velge Fyll :
 Går en siste gang for å redigere> fyll.
Går en siste gang for å redigere> fyll.
Når dialogboksen Fyll vises, endrer du Innhold- alternativet til Hvitt og klikker OK :
 Endre "Innhold" til "Hvitt".
Endre "Innhold" til "Hvitt".
Dette fyller lagmasken vår med hvit, akkurat som den opprinnelig var:
 Lagmasken er nok en gang fylt med hvitt.
Lagmasken er nok en gang fylt med hvitt.
Og bildet på laget er nok en gang 100% synlig:
 Resultatet etter å ha fylt lagmasken med hvitt.
Resultatet etter å ha fylt lagmasken med hvitt.
Destruktiv vs redigering som ikke er ødeleggende
Så langt har ikke lagmasker virket som noe spesielt. Som vi har sett, fyller en lagmaske helt med helt hvitt, svart eller grått oss det samme resultatet som å bruke Opacity-alternativet i lag-panelet. Hvis det var alt som lagmasker kunne gjort, ville det ikke være behov for lagmasker siden Opacity-alternativet er raskere og enklere å bruke.
Men lagmasker i Photoshop er mye kraftigere enn det. De har faktisk mer til felles med viskelærverktøyet enn med Opacity-alternativet. I likhet med viskelærverktøyet lar lagmasker oss enkelt vise og skjule forskjellige områder av et lag uavhengig av hverandre.
Men her er den viktige forskjellen. Mens Viskelærverktøyet sletter områder av et bilde permanent, lagrer masker ganske enkelt disse områdene fra visningen. Med andre ord gjør viskelærverktøyet ødeleggende redigeringer av et bilde; lagmasker gjør det ikke-destruktiv . La oss se hvordan det fungerer.
La oss først sørge for at lagmasken vår, ikke selve laget, er valgt. Du bør se den hvite høydepunktgrensen rundt miniatyrbildet av masken:
 Forsikre deg om at masken, ikke laget, er valgt.
Forsikre deg om at masken, ikke laget, er valgt.
Børsteverktøyet
Jeg nevnte tidligere at Eraser Tool er en børste. Med lagmasker bruker vi ikke selve viskelærverktøyet, men vi bruker en børste. Faktisk bruker vi Photoshop's Brush Tool . Jeg velger den fra verktøylinjen. Du kan også velge Børsteverktøyet ved å trykke bokstaven B på tastaturet:
 Velge børsteverktøyet.
Velge børsteverktøyet.
Siden vi ønsker å bruke børsteverktøyet for å skjule områder av laget vi maler over, og vi vet at svart på en lagmaske representerer områder som er skjult, må vi male med svart . Photoshop bruker vår nåværende forgrunnsfarge som penselfarge. Men som standard, når vi har valgt en lagmaske, setter Photoshop forgrunnen farge til hvit, ikke svart.
Vi kan se de nåværende forgrunns- og bakgrunnsfargene i fargeprøver nær bunnen av verktøylinjen. Legg merke til at forgrunnen fargen (fargeprøven øverst til venstre) er satt til hvit og at bakgrunnsfargen (fargepraten nederst til høyre) er satt til svart. Dette er standardfargene når du arbeider med lagmasker:
 Gjeldende farger på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
Gjeldende farger på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
For å stille inn forgrunnen til svart, er alt vi trenger å gjøre å bytte gjeldende forgrunnsfarger og bakgrunnsfarger, og den enkleste måten å gjøre det på er å trykke bokstaven X på tastaturet. Dette setter Forgrunnsfargen og penselfargen vår til svart:
 Trykk på X for å bytte forgrunnen og bakgrunnsfargene.
Trykk på X for å bytte forgrunnen og bakgrunnsfargene.
Alt vi trenger å gjøre nå er å stille inn størrelsen og hardheten på børsten vår. Akkurat som jeg gjorde med viskelærverktøyet, høyreklikker jeg (Vinn) / Kontrollklikker (Mac) inne i dokumentet mitt for raskt å åpne Photoshop's Brush Preset Picker . Deretter bruker jeg glidebryteren Størrelse øverst for å stille inn penselstørrelsen min til samme størrelse som jeg brukte med viskelærverktøyet (rundt 490 px), og jeg drar glidebryteren Hardness helt til venstre (til en verdi på 0%) for å gi børsten min fine, myke kanter:
 Innstilling av størrelse og hardhet på børsteverktøyet.
Innstilling av størrelse og hardhet på børsteverktøyet.
Maling med svart for å gjemme områder
Deretter, med svart som penselfargen, begynner jeg å male over omtrent de samme områdene som jeg gjorde med viskelærverktøyet. Fordi jeg maler på en lagmaske, ikke på selve laget, ser vi ikke penselfargen mens vi maler. I stedet, siden jeg maler med svarte og svarte skjuler områder på en lagmaske, er områdene jeg maler over skjult for visningen:
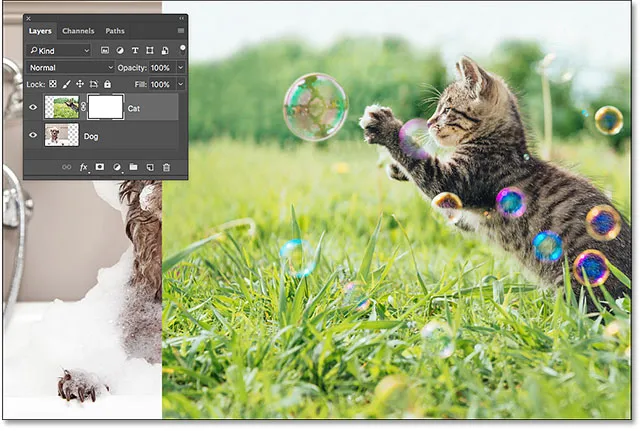
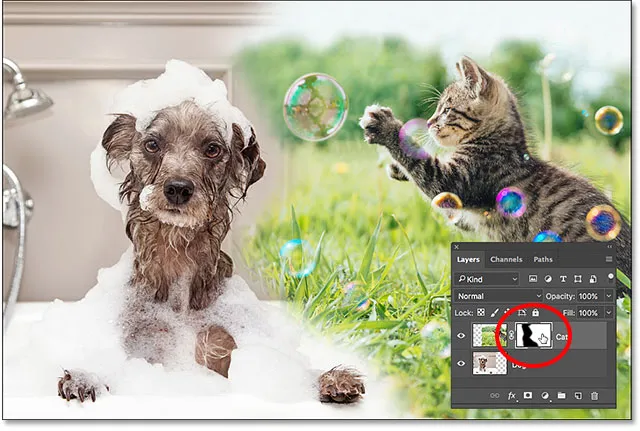
 Maling med svart på lagmasken for å skjule deler av bildet.
Maling med svart på lagmasken for å skjule deler av bildet.
Jeg vil fortsette å skjule mer av kattebildet ved å male over flere områder med svart til jeg får et resultat som ligner det jeg oppnådde med viskelærverktøyet:
 Maler bort mer av toppbildet.
Maler bort mer av toppbildet.
På dette tidspunktet er ikke forskjellen mellom en lagmaske og viskelærverktøyet så opplagt. Begge dem tillot meg å blande de to bildene mine sammen ved å skjule deler av toppsjiktet, og begge ga meg lignende resultater. Likevel, som vi så tidligere, slettet viskelærverktøyet områdene jeg slettet permanent. La oss se nærmere på hva som skjedde med lagmasken.
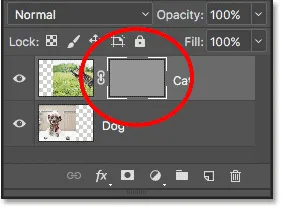
La oss først se på miniatyrbildet av lagmasken i lagpanelet der vi ser at det ikke lenger er fylt med bare helt hvitt. Noe av det forblir hvitt, men vi kan også se områdene der vi malte på det med svart:
 Miniatyrbildet av lagmasken inneholder nå både hvitt og svart.
Miniatyrbildet av lagmasken inneholder nå både hvitt og svart.
Vise lagmasken
Det er viktig å forstå at lagmaskenes miniatyrbilde i lagpanelet ikke er selve lagmasken. Miniatyrbildet er der bare for å gi oss en måte å velge lagmaske slik at vi kan jobbe med den, og for å vise oss en liten forhåndsvisning av hvordan lagmasken i full størrelse ser ut.
For å se den faktiske lagmasken i dokumentet, trykker du på Alt (Win) / Option (Mac) -tasten på tastaturet og klikker på lagmaskenes miniatyrbilde :
 Hold Alt (Win) / Alternativ (Mac) og klikk på miniatyrbildet av masken.
Hold Alt (Win) / Alternativ (Mac) og klikk på miniatyrbildet av masken.
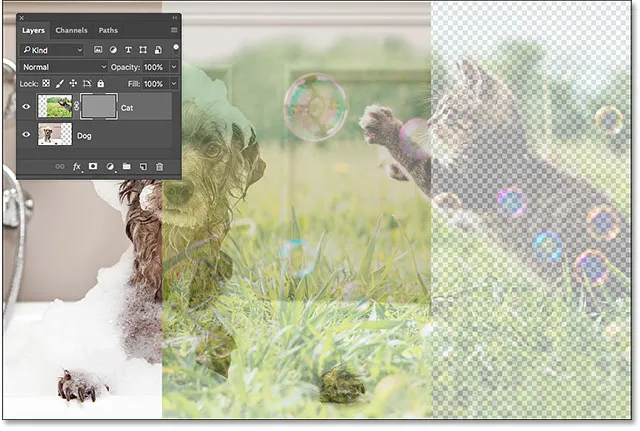
Dette skjuler vårt bilde midlertidig og erstatter det med lagmasken, og gir oss et bedre syn på hva vi har gjort. I mitt tilfelle er det hvite området til høyre der kattfotoet mitt forblir 100% synlig. Områdene jeg malte over med svarte er områdene der kattebildet mitt nå er 100% gjennomsiktig, slik at hundefotoet under laget kan vise seg gjennom.
Og fordi jeg malte med en myk kantbørste, ser vi en fjærende effekt rundt de svarte områdene, og skaper smale graderinger som går jevnt over fra svart til hvitt. Siden vi vet at grått på en lagmaske skaper delvis gjennomsiktighet, og mørkere gråtoner virker mer gjennomsiktige enn lysere nyanser, tillater de mørke-til-lysgradientene mellom de svarte (100% gjennomsiktige) og hvite (100% synlige) områdene mine to bilder som skal overføres jevnt sammen:
 Viser den faktiske lagmasken i dokumentet.
Viser den faktiske lagmasken i dokumentet.
Hvis du vil skjule lagmasken og gå tilbake til bildet ditt, trykker du nok en gang på Alt (Win) / Option (Mac) på tastaturet og klikker på miniatyrbildet med lagmaske :
 Hold Alt (Win) / Alternativ (Mac) og klikk på miniatyrbildet av masken igjen.
Hold Alt (Win) / Alternativ (Mac) og klikk på miniatyrbildet av masken igjen.
Og nå er vi tilbake til å se bildene våre:
 Lagmasken er nok en gang skjult for visning.
Lagmasken er nok en gang skjult for visning.
Slå av lagmasken
Vi kan også slå av lagmasken i dokumentet. For å slå av masken, trykk og hold nede Skift- tasten på tastaturet og klikk på lagmaskenes miniatyrbilde . Et stort rødt X vil vises på tvers av miniatyrbildet, og fortelle deg at masken er midlertidig slått av:
 Hold Shift nede og klikk på miniatyrbildet av lagmasken.
Hold Shift nede og klikk på miniatyrbildet av lagmasken.
Når lagmasken er slått av, ser vi ikke lenger effekten av dette i dokumentet, og det er her forskjellen mellom viskelærverktøyet og en lagmaske blir åpenbar. Husk at viskelærverktøyet slettet områder av bildet permanent. Likevel, som vi ser, gjorde ikke maskeringen. Alt lagmasken gjorde var å skjule disse områdene fra syne. Når vi slår av masken, kommer hele bildet på laget tilbake:
 Når du slår av lagmasken, blir hele bildet på laget 100% synlig.
Når du slår av lagmasken, blir hele bildet på laget 100% synlig.
For å slå på masken igjen og skjule områdene igjen, trykk og hold nede Skift og klikk igjen på lagmaskenes miniatyrbilde . Den røde X over miniatyrbildet vil forsvinne, og det samme vil områdene på bildet som du malte over med svart:
 Når du vender lagmasken, skjuler områdene igjen.
Når du vender lagmasken, skjuler områdene igjen.
Maling med hvitt for å gjenopprette skjulte områder
Siden en lagmaske ganske enkelt skjuler, i stedet for å slette, områder på et lag, og originalbildet vårt fremdeles er der, er det enkelt å få tilbake områder som tidligere var skjult. Vi vet at hvitt på en lagmaske gjør områdene 100% synlige, så alt vi trenger å gjøre er å male over alle områder vi ønsker å gjenopprette med hvitt.
For å endre penselfargen fra svart til hvit, trykk bokstaven X på tastaturet for å bytte forgrunnen og bakgrunnsfargene tilbake til standardverdiene. Dette setter forgrunnsfargen (og penselfargen) til hvit:
 Trykk på X for å bytte forgrunnsfargen (øvre venstre fargeprøve) tilbake til hvitt.
Trykk på X for å bytte forgrunnsfargen (øvre venstre fargeprøve) tilbake til hvitt.
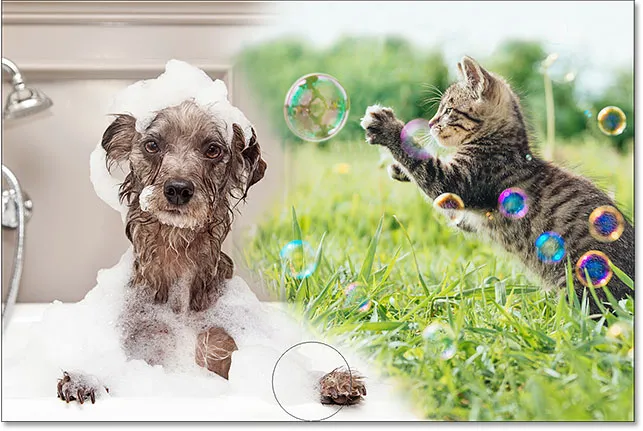
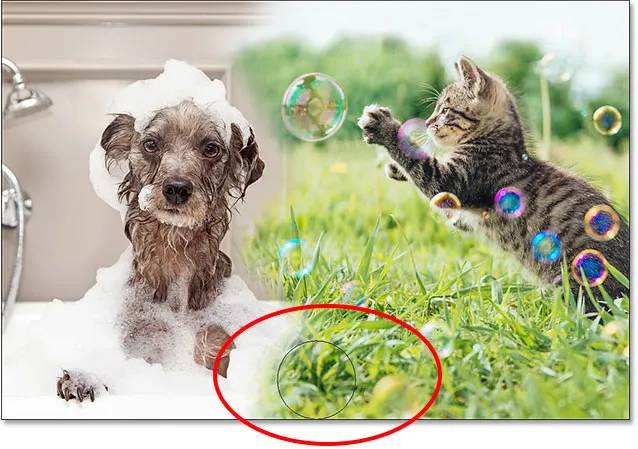
Deretter, med lagmasken fremdeles valgt og hvit som penselfargen, må du bare male over områder som tidligere var skjult for å gjøre dem synlige. I mitt tilfelle skal jeg male over hundens labb i bunnen av midten for å skjule den og vise kattebildet på sin plass:
 Gjenopprette kattfotoet i bunnen av midten ved å male på masken med hvitt.
Gjenopprette kattfotoet i bunnen av midten ved å male på masken med hvitt.
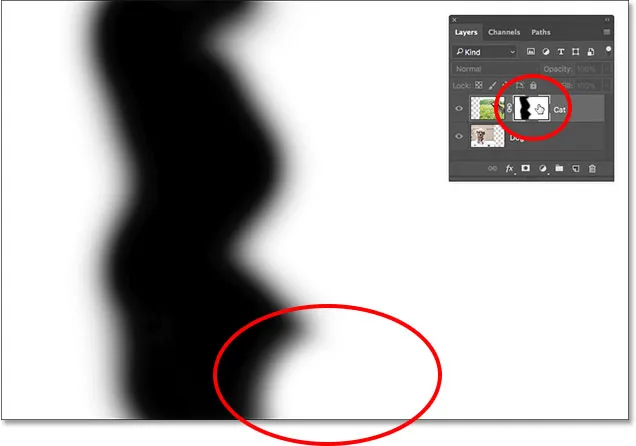
Igjen, fordi vi maler på en lagmaske, ikke på selve bildet, ser vi ikke penselfargen vår mens vi maler. Så for å se bedre hva jeg har gjort, vil jeg se lagmasken min i dokumentet ved å trykke og holde Alt (Win) / Option (Mac) på tastaturet mitt og klikke på miniatyrbildet til lagmasken, akkurat som vi gjorde tidligere.
Med selve sjiktmasken nå synlig, ser vi hvor enkelt det var å gjenopprette toppbildet i det området. Selv om jeg tidligere hadde malt over det med svart for å skjule kattefotoet fra utsikten, var alt jeg måtte gjøre for å gjenopprette det maling over det samme området med hvitt:
 Maling over området med hvitt var alt som trengs for å gjenopprette bildet på toppsjiktet.
Maling over området med hvitt var alt som trengs for å gjenopprette bildet på toppsjiktet.
Hvor du skal dra neste gang
Og der har vi det! Som vi har sett i denne opplæringen, er lagmasker i Photoshop ikke-ødeleggende, noe som gir dem en enorm fordel i forhold til viskelærverktøyet. De gjør det enkelt å vise og skjule forskjellige områder i et lag bare ved å fylle områdene med svart eller hvitt, eller delvis vise eller skjule områder ved å fylle dem med grått. Og ved å male med børsteverktøyet med en myk kantbørste, kan vi lage jevne graderinger mellom de svarte og hvite områdene, slik at bildene våre kan smelte sammen.
Mens vi så spesielt på børsteverktøyet i denne opplæringen, er det ikke det eneste verktøyet vi kan bruke med lagmasker. I den neste opplæringen i denne serien lærer vi hvordan du lager mer naturlige blandinger mellom bilder ved å kombinere lagmasker med Photoshop's Gradient Tool!