I denne opplæringen lærer vi hvordan du plasserer et bilde i tekst, en av Photoshops mest populære og klassiske effekter. Som vi ser, takket være kraften i klippemasker, er det enkelt og enkelt å plassere et bilde i tekst med Photoshop. Jeg skal bruke Photoshop CS6 her, men denne opplæringen er også fullt kompatibel med Photoshop CC (Creative Cloud). Hvis du bruker en eldre versjon av Photoshop, må du huske å sjekke den originale opplæringen om å plassere et bilde i tekst.
Her skal jeg bruke bildet (Hawaiian strandfoto fra Shutterstock):

Det originale bildet.
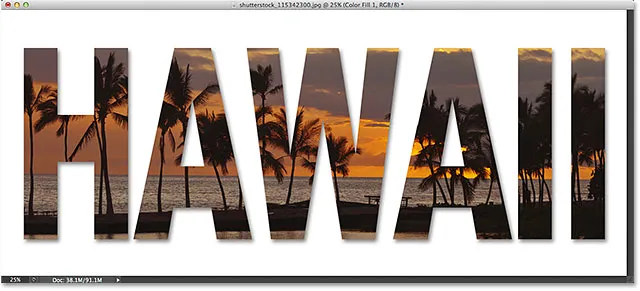
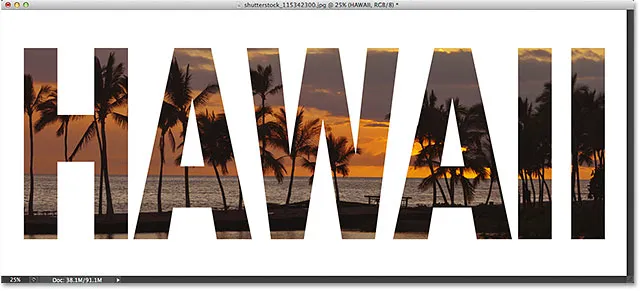
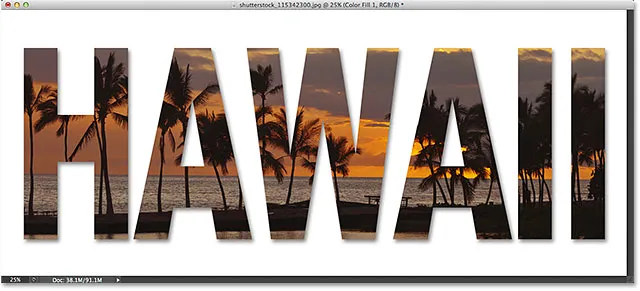
Og her er hvordan det samme bildet vil se ut når det plasseres i teksten:

Det endelige resultatet.
La oss komme i gang!
Slik plasserer du et bilde i tekst med Photoshop
Trinn 1: Dupliser bakgrunnslaget
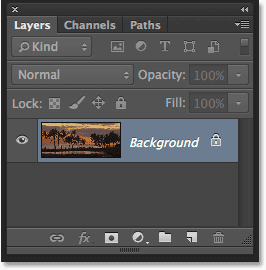
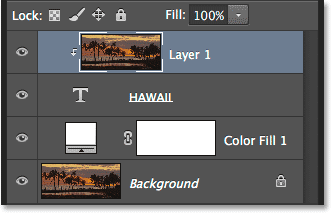
Åpne bildet du vil plassere i teksten. Med det nyåpnede bildet, hvis du ser i Lag-panelet, vil du se bildet sitte i bakgrunnslaget, for øyeblikket det eneste laget i dokumentet:

Lag-panelet som viser bildet i bakgrunnslaget.
Vi må lage en kopi av dette laget. Gå opp til Lag- menyen på menylinjen øverst på skjermen, velg Ny og velg deretter Lag via kopi . Eller du kan velge den samme kommandoen fra tastaturet ved å trykke på Ctrl + J (Win) / Command + J (Mac):

Gå til lag> Ny> lag via kopi.
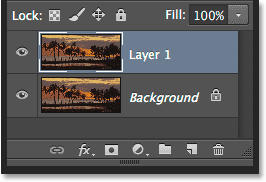
Photoshop lager en kopi av laget, navngir det som "Lag 1" og plasserer det rett over bakgrunnsjiktet:

En kopi av laget vises over originalen.
Trinn 2: Legg til et hvitt fyllfarg i ensfarget farge
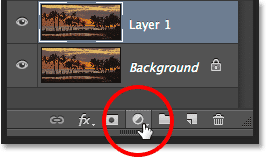
La oss deretter legge til et av Photoshops faste fargefyll som skal brukes som bakgrunn for vår effekt. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
Velg Ensfarget øverst på listen som vises:

Velge et fylt lag med ensfarget farge.
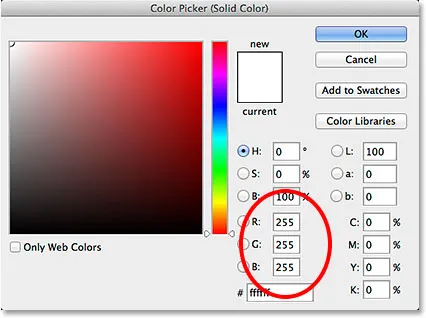
Photoshop åpner Color Picker slik at vi kan velge fargen vi vil fylle laget med. Jeg skal bruke hvitt som bakgrunnsfarge ved å legge inn en verdi på 255 i R-, G- og B- boksene:

En verdi på 255 for R-, G- og B-verdiene gir oss hvite.
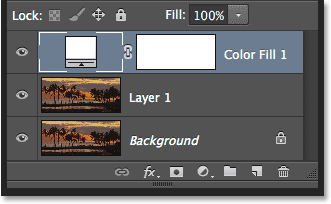
Klikk OK for å lukke fargevelgeren. Tilbake i lagpanelet ser vi det hvite ensfargefyllfaget (kalt "Fargefyll 1") som sitter over de to bildelagene:

Lag-panelet som viser det faste fargefyllet.
Og fordi fyllingslaget sitter over begge bildelagene våre, er dokumentet nå midlertidig fylt med hvitt:

Bildet er midlertidig skjult av fyllingslaget.
Trinn 3: Dra det faste fargefyllet under lag 1
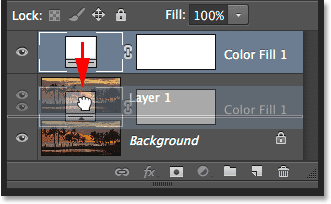
Vi må flytte det faste fargefyllet under lag 1. Klikk på det faste fargefyllet (pass på at du klikker på det lille fargeprøveikonet til venstre, ikke lagmaskeikonet til høyre), og med museknappen fortsatt holdt nede, drar du laget nedover til du ser en uthevingslinje vises mellom bakgrunnslaget og lag 1:

Dra fyllingslaget mellom bakgrunnslaget og lag 1.
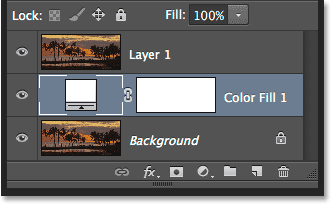
Slipp museknappen når uthevingslinjen ser ut til å slippe fyllingslaget på plass mellom de to bildelagene. Bildet ditt vises igjen i dokumentvinduet:

Fylllaget sitter nå mellom de to bildelagene.
Trinn 4: Velg lag 1
Klikk på det øverste laget ( lag 1 ) i lag-panelet for å velge det:

Velge lag 1.
Trinn 5: Velg Type Tool
Vi er klare til å legge til teksten vår. Velg Photoshop Type Tool fra Verktøy-panelet til venstre på skjermen. Du kan også velge Type Tool bare ved å trykke bokstaven T på tastaturet:

Velge Type Tool.
Trinn 6: Velg font
Når du har valgt Typeverktøy, går du opp til Alternativlinjen øverst på skjermen og velger font. Siden målet vårt er å plassere et bilde i teksten, fungerer skrifter med tykke bokstaver generelt best. Jeg skal velge Arial Black, men selvfølgelig kan du velge hvilken som helst font du liker. Ikke bekymre deg for skriftstørrelsen for nå. Vi endrer størrelsen på typen manuelt senere:

Velge en font fra Alternativlinjen.
Trinn 7: Sett typefargen til hvit
Dette neste trinnet er ikke absolutt nødvendig, men for å hjelpe oss med å se teksten når vi legger den til, la oss sette fargen vår på hvit . Hvis typefargen din allerede er satt til hvit (eller en annen farge du lett kan se foran bildet), kan du hoppe over dette trinnet. For å endre type farge, klikk på fargeprøven i Alternativer-linjen:

Klikk på fargeprøven.
Dette åpner fargevalgeren igjen . Jeg velger hvitt akkurat som jeg gjorde før ved å legge inn en verdi på 255 for R-, G- og B- alternativene. Klikk OK når du er ferdig for å lukke fargevalgeren:

Innstilling av R-, G- og B-verdiene til 255.
Trinn 8: Legg til teksten
Når du har valgt Type Verktøy, valgte skrifttypen din og fargeformen din er satt til hvit, klikk inni dokumentet og legg til teksten. Jeg skriver ordet "HAWAII":

Legger til teksten min.
Klikk på avmerkingen i alternativlinjen når du er ferdig med å godta teksten din og gå ut av tekstredigeringsmodus:

Klikk på avkrysningsmerket.
Lær alt om å jobbe med type i Photoshop med vår Photoshop Type Essentials-opplæring!
Trinn 9: Dra typelaget under lag 1
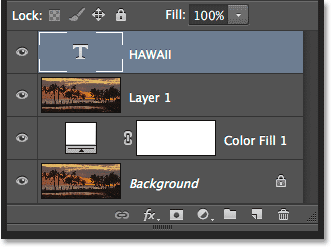
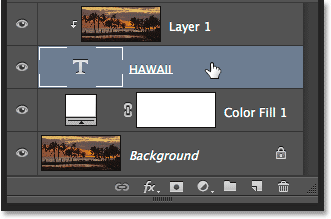
Hvis vi ser i lag-panelet, ser vi det nylig tilførte typelaget som sitter over lag 1, og det er grunnen til at teksten vises foran bildet i dokumentet:

Type-laget sitter for øyeblikket over bildet.
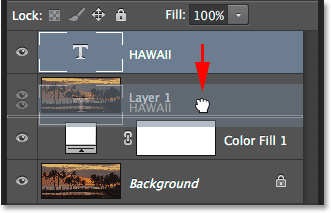
Vi må flytte det under lag 1. Klikk på Type-laget, og med museknappen fremdeles holdt nede, dra den nedover til du ser en uthevingslinje mellom lag 1 og det faste fargefyllet:

Dra typelaget under lag 1.
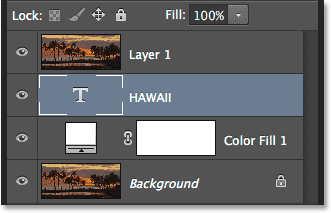
Slipp museknappen når uthevingslinjen ser ut til å slippe Type-laget på plass:

Type-laget ligger nå under lag 1.
Trinn 10: Velg lag 1 igjen
Klikk igjen på lag 1 for å velge det og gjøre det aktivt:

Klikk på lag 1 for å velge det.
Trinn 11: Lag et klippemaske
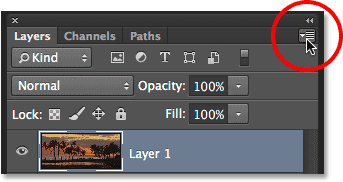
Når lag 1 er valgt, klikker du på det lille menyikonet i øverste høyre hjørne av lagpanelet:

Klikk på menyikonet for lagpanel.
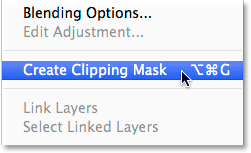
Velg Lag klippemaske fra menyen som vises:

Velge kommandoen Create Clipping Mask.
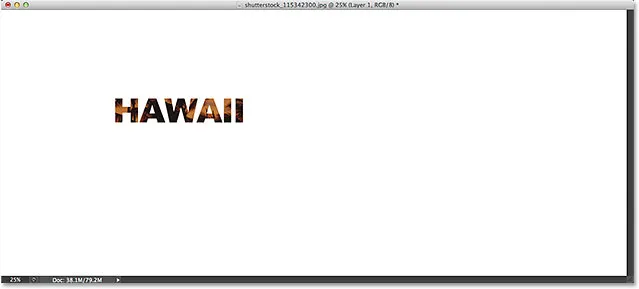
Dette klemmer bildet på lag 1 til teksten i typelaget under det, noe som betyr at bare området på bildet som sitter rett over den faktiske teksten på typelaget forblir synlig, noe som skaper illusjonen om at bildet er inne i teksten. Resten av bildet er nå skjult for visning, og på sin plass ser vi det faste, hvite fyllingslaget:

Bare området på bildet som sitter rett over teksten forblir synlig.
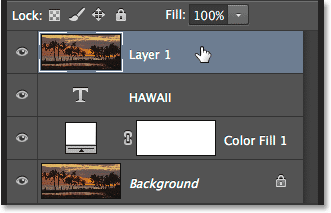
Hvis vi ser på nytt i lag-panelet, ser vi at lag 1 har blitt innrykket til høyre, med en liten pil som peker ned mot Type-laget under det. Slik lar Photoshop oss vite at Type-laget brukes som en klippemaske for lag 1:

Lag-panelet som viser lag 1 klippet til Type-laget.
Relaterte opplæringsprogrammer: Hvordan Photoshop Clipping Masks fungerer
Trinn 12: Velg Type Layer
Klikk på Type-laget for å velge det og gjøre det aktivt:

Velge Type lag.
Trinn 13: Endre størrelse på og flytt teksten på nytt
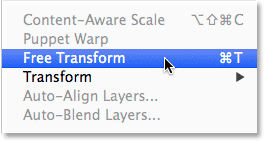
Alt som gjenstår å gjøre nå er å flytte og endre størrelse på typen, og vi kan gjøre begge disse tingene ved hjelp av Photoshops Free Transform-kommando. Når du har valgt Type lag, går du opp til Rediger- menyen øverst på skjermen og velger Gratis transformering . Eller trykk Ctrl + T (Win) / Command + T (Mac) på tastaturet for å velge Free Transform med snarveien:

Går til Rediger> Gratis transformering
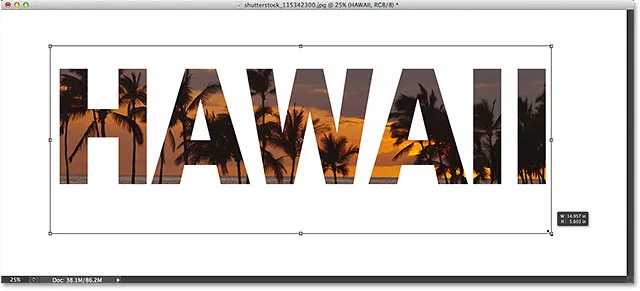
Dette plasserer Free Transform-boksen og håndterer (de små rutene) rundt teksten. For å endre størrelsen på det, klikker du og drar et av håndtakene. Hvis du vil endre størrelsen på typen uten å forvrenge de opprinnelige formene på bokstavene, holder du nede Skift- tasten mens du drar et av de fire hjørnehåndtakene . Du kan også endre størrelse på teksten fra midten ved å holde Alt (Win) / Option (Mac) -tasten nede mens du drar. Til slutt, for å flytte teksten, klikker du i Free Transform-boksen og drar den på plass med musen:

Flytte og endre størrelse på teksten med Free Transform.
Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta transformasjonen og avslutte Free Transform:

Effekten etter å ha flyttet og endret størrelse på typen.
Trinn 14: Legg til en drop Shadow (valgfritt)
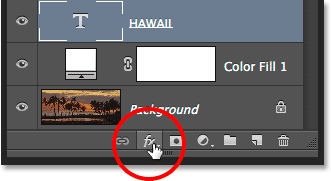
Dette siste trinnet er valgfritt, men for å fullføre effekten, legger jeg til en dråpe skygge. Hvis du vil følge med, mens Type-laget fortsatt er aktivt, klikker du på Layer Styles- ikonet ("fx" -ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
Velg Drop Shadow fra bunnen av listen som vises:

Velge en Drop Shadow-lageffekt.
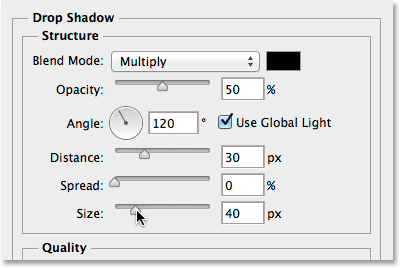
Dette åpner dialogboksen Layer Style satt til Drop Shadow-alternativene i den midterste kolonnen. Jeg vil senke opaciteten til dråpeskyggen fra standardverdien på 75% ned til 50% for å redusere dens intensitet, så setter jeg skyggens vinkel til 120 ° . Jeg vil øke avstandsverdien til 30px og størrelsen til 40px, men disse to verdiene avhenger mye av størrelsen på bildet ditt, slik at du kanskje må leke med dem på egen hånd for å finne innstillingene som fungerer best:

Drop Shadow-alternativene.
Klikk OK for å lukke dialogboksen Layer Style, så er vi ferdige! Her, etter å ha lagt en drop skygge til bokstavene, er det endelige resultatet "image in text":

Den endelige effekten.
Og der har vi det! I denne opplæringen lærte vi hvordan du plasserer et bilde i et enkelt ord, eller et enkelt type lag. I neste veiledning, lær trikset om å plassere et bilde i flere tekstlag samtidig! Eller besøk teksteffekter eller fotoeffekter-seksjoner for flere opplæringer om Photoshop-effekter!