I denne opplæringen viser jeg deg hvordan du kan lage en overlappende bokstavteksteffekt i Photoshop, med farger som smelter sammen der bokstavene overlapper hverandre! Som vi ser er ikke bare dette en morsom og fargerik effekt, men det er også veldig enkelt å lage. Vi legger bare til litt tekst, konverterer bokstavene til former, endrer fargen på hver bokstav og flytter deretter bokstavene nærmere hverandre for å overlappe dem. For å blande fargene i de overlappende områdene bruker vi en av Photoshops lagblandingsmodus. La oss se hvordan det fungerer!
Slik ser den endelige tekstovervirkningen "overlappende bokstaver" ut når vi er ferdige:

Den endelige effekten.
La oss komme i gang!
Hvordan lage overlappende tekst i Photoshop
Jeg bruker Photoshop CC, men hvert trinn er fullt kompatibelt med Photoshop CS6.
Trinn 1: Lag et nytt dokument
Begynn med å lage et nytt Photoshop-dokument. Gå opp til Fil- menyen i menylinjen og velg Ny :

Går til Fil> Ny.
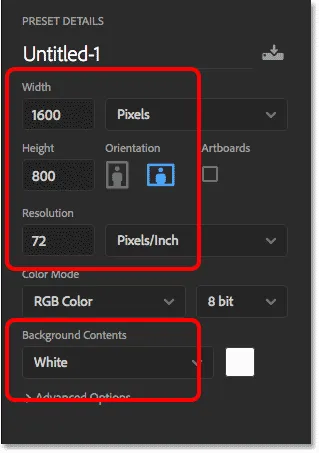
I dialogboksen Nytt dokument setter du bredden til 1600 piksler, høyden til 800 piksler, oppløsningen til 72 piksler / tomme og bakgrunnsinnholdet til hvitt . Klikk på Opprett eller OK (avhengig av hvilken versjon av Photoshop du bruker) for å lukke dialogboksen og opprette det nye dokumentet:

Angi alternativene for det nye dokumentet.
Trinn 2: Legg til teksten din
Velg Type Tool fra verktøylinjen:

Velge Type Tool.
Velg skrifttype i alternativlinjen. Tykkere skrifter fungerer vanligvis best for denne effekten. Jeg skal bruke Avenir Next Bold . Still inn størrelsesstørrelsen til 72 pt . Vi endrer størrelse på teksten når vi har lagt den til, men dette vil gi oss den største forhåndsinnstilte størrelsen til å begynne med:

Valg av skrift og typestørrelse.
Forsikre deg om at fargen din er satt til svart, slik at vi kan se teksten foran den hvite bakgrunnen. Hvis det ikke er satt til svart, trykk bokstaven D på tastaturet for å tilbakestille det. Vi velger forskjellige farger for hver bokstav etter at vi har konvertert teksten til former:

Fargeprøven i Alternativer-linjen viser gjeldende type farge.
Klikk inne i dokumentet og legg til teksten din. Jeg skriver ordet "FARGE":

Legge til startteksten i dokumentet.
Hvis du vil godta teksten din, klikker du på avmerkingsmerket i alternativlinjen:

Klikk på avkrysningsmerket.
Trinn 3: Endre størrelse på og flytt teksten med Free Transform
For å endre størrelsen på teksten, gå opp til Rediger- menyen og velg Gratis transformering :

Går til Rediger> Gratis transformering.
Photoshop plasserer Free Transform-boksen og håndterer rundt teksten. For å endre størrelsen på den, trykk og hold nede Skift- tasten mens du klikker og drar et av hjørnehåndtakene . Hold Skift-tasten mens du drar låser i de opprinnelige formene på bokstavene, slik at du ikke forvrenger dem. Forsikre deg om at når du er ferdig, slipper du museknappen først og slipper deretter Shift-tasten, ellers får du uventede resultater.
Hvis du vil flytte teksten inn i midten av dokumentet, klikker du og drar i boksen Gratis transformering. Når du er fornøyd med størrelsen og plasseringen til teksten, trykker du på Enter (Win) / Return (Mac) på tastaturet for å avslutte Free Transform:

Dra et hjørnehåndtak mens du holder Skift for å endre størrelsen på teksten.
Trinn 4: Konverter teksten til former
I lag-panelet vises teksten på et nytt Type-lag over bakgrunnslaget:

Lag-panelet som viser det nye typelaget.
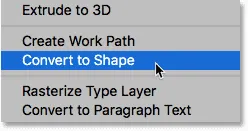
Vi må konvertere bokstavene våre til former. Når du har valgt Type lag, går du opp til Type- menyen i menylinjen og velger Konverter til form :

Går til Type> Konverter til form.
Tilbake i lag-panelet er typelaget nå et formlag, som betyr at teksten vår ikke lenger er redigerbar:

Type-laget er nå et formlag.
Og i dokumentet ser vi strekonturer rundt bokstavene, og la oss få vite at teksten faktisk er en form:

Teksten er konvertert til en form.
Relatert: Hvordan tegne figurer i Photoshop
Trinn 5: Flytt hver bokstav til sitt eget lag
For å overlappe bokstavene og blande fargene sammen, må vi plassere hver bokstav på et separat lag. Ta tak i verktøyet for valg av sti (det sorte pilverktøyet) fra verktøylinjen:

Valg av verktøy for valg av sti.
I Photoshop CC går du deretter til Alternativer-linjen og endrer Velg- alternativet til Alle lag . Dette vil gjøre det lettere å velge individuelle bokstaver. I Photoshop CS6 er dette alternativet ikke tilgjengelig, men du kan fremdeles velge bokstavene like enkelt:

Endre "Velg" til "Alle lag" (bare Photoshop CC).
Tilbake i dokumentvinduet klikker du hvor som helst på den hvite bakgrunnen for å fjerne markeringen av bokstavene. Klikk deretter på den første bokstaven til venstre for å velge den. En baneoversikt vil dukke opp igjen bare den ene bokstaven:

Velge den første bokstaven i ordet.
Hvis du vil flytte denne ene bokstaven til sitt eget lag, går du opp til Lag- menyen, velger Ny og velger deretter Formlag via klipp (pass på at du velger Klipp ut og ikke Kopier). Eller, en raskere måte (og slik jeg anbefaler for denne effekten) er å trykke Shift + Ctrl + J (Win) / Shift + Command + J (Mac) på tastaturet:

Gå til lag> Ny> Formlag via klipp.
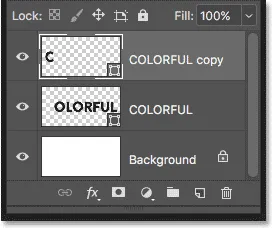
Det ser ikke ut som noe har skjedd, men i lag-panelet ser vi nå at den første bokstaven er flyttet til sitt eget formlag over originalen:

Det første brevet er flyttet til sitt eget lag.
Fortsett å flytte bokstaver til sine egne lag
Hvis du vil flytte de gjenværende bokstavene til sine egne separate lag, klikker du på en bokstav med banenavnsverktøyet for å velge den (i Photoshop CS6, må du dobbeltklikke på). Trykk deretter Shift + Ctrl + J (Win) / Shift + Command + J (Mac) for å klippe bokstaven fra det originale Shape-laget på sitt eget lag. Fortsett å bevege deg gjennom bokstavene en om gangen fra venstre til høyre til hver av dem er på et eget lag. Når du kommer til den endelige bokstaven til høyre, kan du bare la den være fordi den vil være den eneste bokstaven som er igjen i det originale formlaget:

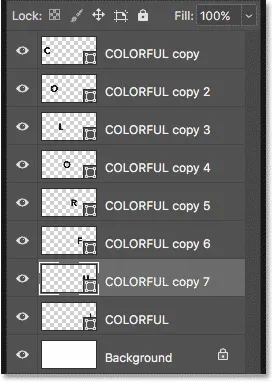
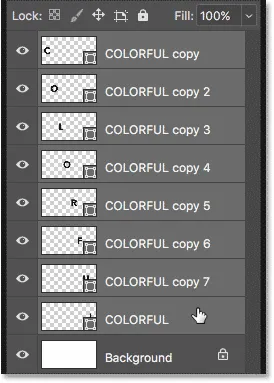
Lag-panelet som viser hver bokstav i ordet nå på sitt eget lag.
Trinn 6: Endre blandingsmodus for bokstavene til Multipliser
Om et øyeblikk kommer vi til å endre fargen på hver bokstav og flytte bokstavene nærmere hverandre slik at de overlapper hverandre. Siden vi ønsker at fargene i de overlappende områdene skal smelte sammen, må vi endre blandingsmodus for hvert formlag. Photoshop lar oss raskt endre blandingsmodus for flere lag på en gang.
Klikk på det øverste laget i lagpanelet for å velge det. For å velge de andre formlagene også, trykk og hold nede Skift- tasten og klikk på det originale formlaget rett over bakgrunnslaget:

Velge alle bokstavene samtidig.
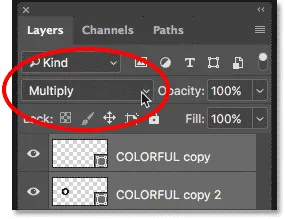
Endre blandingsmodus øverst til venstre i lagpanelet fra Normal til Multipliser . Vi får se effekten av Multiply blend-modus når vi begynner å overlappe bokstavene:

Endre blandingsmodus for formlagene til Multipliser.
Trinn 7: Plasser formlagene i en laggruppe
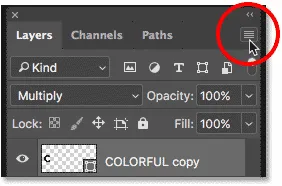
Mens vi har valgt Shape-lagene, la oss plassere dem i en laggruppe. Klikk på menyikonet i øverste høyre hjørne av lagpanelet:

Åpne menyen Lagpanel.
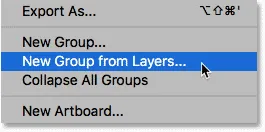
Velg deretter Ny gruppe fra lag :

Velge ny gruppe fra lag fra menyen.
I gruppen Ny gruppe fra lag, navngi gruppen "Bokstaver", og klikk deretter OK:

Navngi laggruppen.
Tilbake i lagpanelet vises formlag nå i en gruppe som heter "Bokstaver". Klikk trekanten til venstre for mappeikonet for å vri gruppen åpen:

Vise formlagene i gruppen.
Trinn 8: Endre fargen på hver bokstav
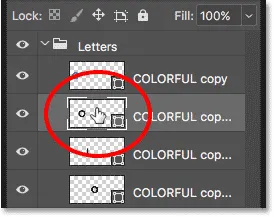
La oss endre fargen på hver bokstav. Vi begynner med den første bokstaven til venstre. Dobbeltklikk på miniatyrbildet for det øverste formlaget i lag-panelet:

Dobbeltklikk på den øverste miniatyren for Shape layer.
Dette åpner Photoshop's Color Picker . Jeg velger en lyseblå. For å bruke den samme fargen jeg bruker, setter du R- verdien til 30, G- verdien til 117 og B- verdien til 197 :

Velge en lyseblå for den første bokstaven i ordet.
Klikk OK for å lukke Color Picker, og den første bokstaven vises i den nye fargen:

Det første brevet er nå lyseblått.
For å endre fargen på den andre bokstaven, dobbeltklikker du på miniatyrbildet igjen i lag-panelet:

Dobbeltklikk på det andre formlagets miniatyrbilde.
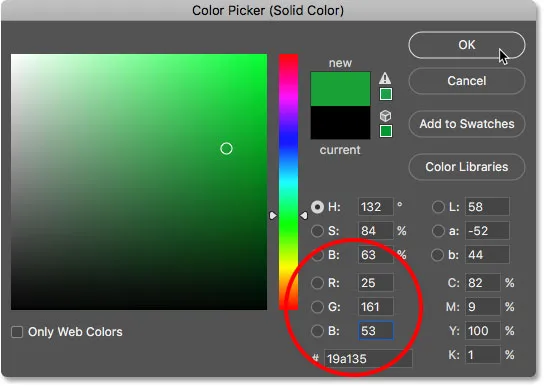
Velg en annen farge i Color Picker. Jeg velger grønt ved å stille R til 25, G til 161 og B til 53 :

Velge en lysegrønn for den andre bokstaven.
Klikk OK, så vises den andre bokstaven i grønt (eller hvilken farge du valgte):

To farger ned, seks å gå.
Endre farge på de gjenværende bokstavene
Fortsett å endre fargen på hver bokstav i ordet ved å dobbeltklikke på miniatyrbildet i lagpanelet og velge en ny farge fra fargevelgeren. For den tredje bokstaven (" L "), vil jeg velge gult ( R = 255, G = 190, B = 0 ), og for den fjerde bokstaven (" O "), skal jeg gå med magenta ( R = 158, G = 33, B = 150 ). For "R " vil jeg bruke oransje ( R = 244, G = 99, B = 36 ), og for " F " vil jeg velge en lyserosa ( R = 243, G = 43, B = 104 ).
Jeg endrer den nest siste bokstaven (" U ") til den samme blå som jeg brukte for den første bokstaven ( R = 30, G = 117, B = 197 ). Og til slutt vil jeg bruke den samme gule for den siste bokstaven (" L ") som jeg brukte for den tredje bokstaven ( R = 255, G = 190, B = 0 ):

Hver bokstav har nå en annen farge.
Trinn 9: Legg til en gradient i laggruppen
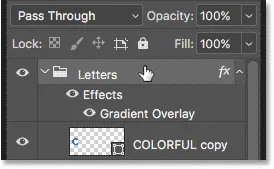
Teksten ser definitivt mer fargerik ut, men vi kan forbedre fargene enda mer ved å bruke en gradient til selve laggruppen. Klikk på "Letters" -gruppen øverst i Layer-panelet for å velge den:

Velge laggruppen "Bokstaver".
Klikk deretter på Layer Styles- ikonet ("fx" -ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
Velg Gradient Overlay fra listen:

Velge gradientoverlegg.
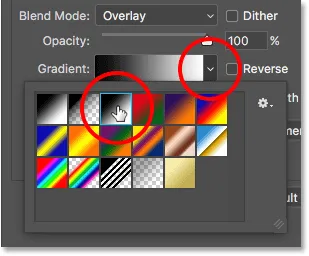
Dette åpner Photoshops Layer Style-dialogboks satt til alternativene Gradient Overlay. Klikk trekanten ved siden av gradientprøven for å åpne Gradient Picker . Velg deretter den svarte, hvite gradienten ved å dobbeltklikke på miniatyrbildet (tredje fra venstre, øverste rad):

Velge den svarte, hvite gradienten.
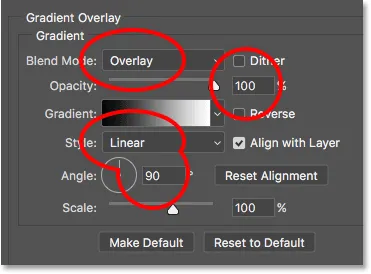
Sett blandingsmodus til Overlay, Opacity til 100%, Style to Linear og Angle to 90 grader, og klikk deretter OK:

Alternativene for gradientoverlegg.
Hvis du bruker svart til hvit gradient direkte på laggruppen og setter blandingsmodus på Overlay, blir den flate fargen i hver bokstav til en gradient, med en lysere nyanse av fargen øverst og en mørkere nyanse nederst:

Å legge en gradientoverlay til gruppen er en rask måte å gjøre flate farger om til gradienter.
Relatert: Hvordan tegne graderinger i Photoshop
Trinn 10: Velg Flytt verktøyet og sett det til Auto Select Layers
På dette tidspunktet er alt som gjenstår å gjøre å flytte bokstavene nærmere hverandre slik at de overlapper hverandre. Velg Flytt verktøyet fra verktøylinjen:

Velge flytteverktøyet.
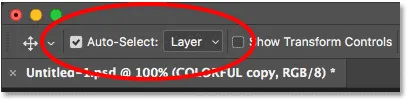
I Alternativer-linjen må du sørge for at Auto-Select er slått på (merket), og at det er satt til Layer, ikke Group. Dette lar oss velge hver bokstav bare ved å klikke på den:

Slå på autovalg og sette den til lag.
Trinn 11: Dra bokstavene sammen slik at de overlapper hverandre
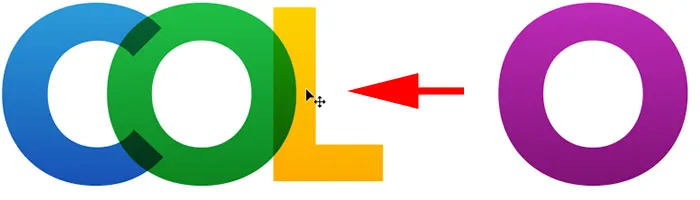
Klikk på et brev med Move Tool for å velge det. Formlaget for den bokstaven vil utheves i lagpanelet. Dra deretter bokstaven over til bokstaven ved siden av til en del av bokstavene overlapper hverandre. Hold Skift mens du drar for å gjøre det lettere å dra rett over. Her har jeg klikket på den andre bokstaven (den grønne "O") og jeg har dratt den over og litt inn i den første bokstaven ("C"). Legg merke til at i områdene der de to bokstavene overlapper hverandre, blandes fargene fra hver bokstav sammen:

Klikk på en bokstav for å velge den, og dra den deretter over en del av brevet ved siden av.
Jeg klikker på den tredje bokstaven ("L") for å velge den, og så drar jeg den til venstre mens jeg holder Shift til en del av den overlapper bokstaven "O". Forsikre deg om at du klikker en gang for å velge bokstaven først, slipper museknappen og deretter klikker du en gang til for å dra den over, ellers vil du ende opp med å velge og flytte to bokstaver samtidig. Med andre ord, sørg for at formlaget for bokstaven du vil flytte er uthevet i lag-panelet før du flytter det:

Den overlappende teksteffekten tar form.
Hvis du ved et uhell velger og flytter to bokstaver samtidig, trykker du på Ctrl + Z (Win) / Command + Z (Mac) for å angre det siste trinnet. Klikk hvor som helst i den hvite bakgrunnen for å fjerne markeringen av bokstavene, og klikk deretter på bokstaven du trenger for å velge dem.
Flytte de gjenværende bokstavene
Fortsett å dra de resterende bokstavene sammen til de alle overlapper hverandre. Husk å klikke en gang på en bokstav for å velge den, slipp museknappen og klikk deretter en gang til for å flytte den. Du kan også skyve bokser til venstre og høyre ved å bruke venstre og høyre piltast på tastaturet. Her er resultatet etter å ha overlappet de gjenværende bokstavene. Det eneste problemet er at etter å ha flyttet bokstavene nærmere hverandre, ser ordet nå for lite ut i dokumentet. Vi avslutter opplæringen ved å lære hvordan du endrer størrelse på den neste:

Effekten etter å ha flyttet hver bokstav for å overlappe dem.
Trinn 12: Endre størrelsen på teksten
Siden alle brevene våre er på separate lag, må vi endre størrelsen på lagene som en gruppe for å endre størrelsen på effekten. Klikk igjen på "Letters" -gruppen øverst i Layer-panelet for å velge den:

Velge laggruppe.
Trykk Ctrl + T (Win) / Command + T (Mac) på tastaturet for å raskt velge Photoshops gratis transformasjon- kommando. Deretter, akkurat som vi gjorde tidligere, trykker du og holder nede Skift- tasten og drar et av hjørnehåndtakene for å endre størrelsen på teksten. Flytt teksten for å plassere den ved å klikke og dra i boksen Gratis transformering:

Endre størrelse på effekten med Free Transform.
Trykk Enter (Win) / Return (Mac) på tastaturet for å avslutte Free Transform, så er vi ferdige! Her, etter å ha gjort noen mindre justeringer av bokstavens avstand, er min siste "fargerike overlappende bokstaver" teksteffekt:

Den endelige effekten.
Og der har vi det! Slik lager du en teksteffekt som overlapper bokstaver, og hvordan du blander de overlappende fargene sammen, i Photoshop! Husk å sjekke teksteffekter-seksjonene for flere opplæringsprogrammer!