Å beskjære bilder er uten tvil det vanligste, hver dag bruker for Photoshop. Det er så vanlig at Photoshop kommer med et verktøy utviklet spesielt for å beskjære bilder, beleilig kalt Crop Tool. Noe av det som er bra med beskjæringsverktøyet, er at du enkelt kan beskjære bildene dine til vanlige fotostørrelser som 4x6, 5x7 eller 8x10 ganske enkelt ved å legge inn bredde- og høydeverdiene i Alternativlinjen før du drar ut beskjæringsrammen, eller ved å velge en forhåndsinnstilt beskjæringsstørrelse fra forhåndsinnstilt velger.
Det kan være bra, men hva hvis du ikke vil endre bildeforholdet? Hva om du vil beskjære bildet mens du holder bredde-til-høyde-forholdet det samme som originalen? Og hva hvis du ikke er sikker på hva det opprinnelige sideforholdet faktisk er? Du kan åpne dialogboksen Bildestørrelse for å finne ut bredden og høyden på bildet og deretter gjøre regnestykket, men det er en enda enklere måte takket være en sjelden brukt, men veldig nyttig kommando i Photoshop som heter Transform Selection, og det er det vi ' kommer til å se på i denne opplæringen.
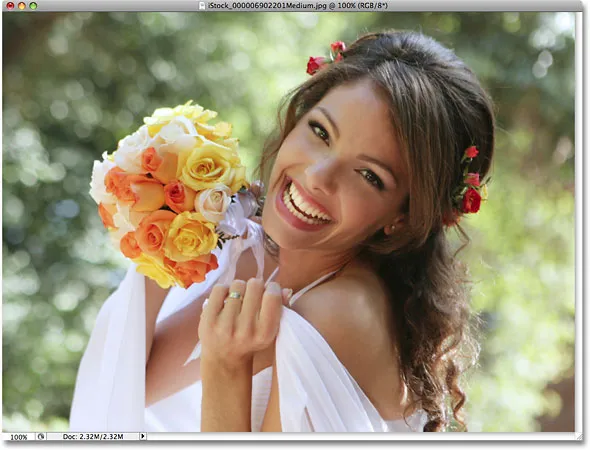
Her er bildet jeg skal jobbe med. Jeg vil beskjære bildet tettere rundt kvinnens ansikt og blomstene hun holder på, men jeg vil at det endelige resultatet skal opprettholde samme bildeforhold som originalen:

Det originale bildet.
La oss komme i gang!
Trinn 1: Velg hele bildet
Det første vi trenger å gjøre er å velge hele bildet. Gå opp til Velg- menyen øverst på skjermen og velg Alle helt øverst på listen, eller bruk tastatursnarveien Ctrl + A (Win) / Command + A (Mac). Uansett velger du hele bildet, og du vil se en markeringsoversikt vises rundt kantene på bildet i dokumentvinduet:

En markeringsoversikt vises rundt hele bildet i dokumentvinduet.
Trinn 2: Velg "Transform Selection" fra Velg-menyen
Gå tilbake til Velg- menyen med en markeringsoversikt nå rundt hele bildet, og velg Transformer valg nederst på listen: denne gangen:

Gå til Velg> Transformer valg.
Trinn 3: Endre størrelse på valget
Som navnet tilsier, lar Photoshop's Transform Selection-kommando gjøre oss endringer i selve markeringsoversikten uten å påvirke noe inni valget. I dette tilfellet ønsker vi å endre størrelsen på utvalget og gjøre det mindre til det bare omgir den delen av bildet som vi vil beholde, slik at vi kan beskjære alt annet. For å endre størrelsen på utvalget, hold nede Skift- tasten, klikk deretter på et av håndtakene (de små rutene) i hjørnene av markeringen og dra hjørnet innover. Når du holder Shift-tasten nede, tvinger bredde-til-høyde-sideforholdet til utvalget å forbli det samme som du drar, og det er det som gjør at vi kan opprettholde samme bildeforhold som det originale bildet.
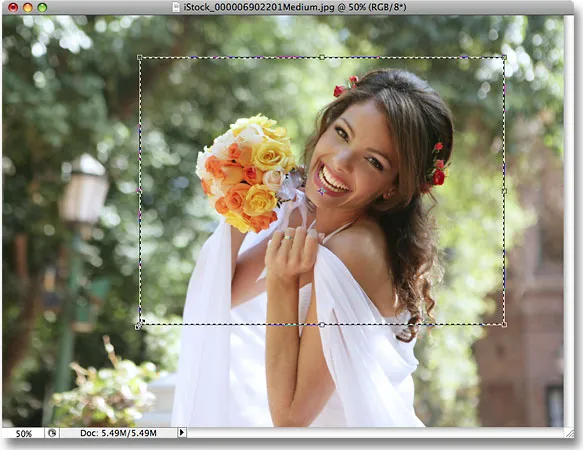
Du kan også flytte markeringsoversikten ved å klikke hvor som helst i valget og dra det til et nytt sted. Bare ikke klikk på det lille målsymbolet i midten av utvalget, ellers flytter du målsymbolet, ikke utvalget. Fortsett å flytte og endre størrelsen på valget etter behov til det bare omgir området du vil beholde:

Hold Shift og dra et av hjørnehåndtakene innover for å endre størrelsen på markeringens omriss mens du holder sideforholdet det samme.
Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta transformasjonen.
Trinn 4: Beskjær bildet
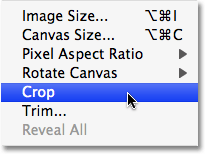
På dette tidspunktet er alt som gjenstår å gjøre å beskjære området utenfor vårt utvalg! For det kan vi bruke Photoshops beskjære- kommando. Gå opp til Bilde- menyen øverst på skjermen og velg Beskjær :

Gå til Bilde> Beskjær.
Så snart du velger Beskjær, fortsetter Photoshop og beskjærer alt som faller utenfor utvalget, og etterlater oss en beskåret versjon av bildet som holder nøyaktig samme bildeforhold som originalen:

Bildeforholdet på det beskårne bildet forblir det samme som det originale bildet.
For å fjerne markeringsoversikten, enten gå tilbake til Velg- menyen og velg Fjern markering eller bruk tastatursnarveien Ctrl + D (Win) / Kommando + D (Mac).
Og der har vi det! Slik beskjærer du bilder uten å endre det opprinnelige sideforholdet i Photoshop! Sjekk ut vår foto retusjeringsdel for mer Photoshop bilderedigering tutorials!