I denne tutorials for fotoeffekter lærer vi hvordan du viser et bilde i et rutenett med tilfeldige farger i firkanter! Vi bruker Photoshops innebygde rutenettfunksjon som en guide for å sette opp den innledende avstanden, så vil vi gjøre det om til et pikselbasert rutenett ved hjelp av et par av Photoshop's sjelden brukte utvalgsverktøy. Vi får se hvordan du enkelt kan velge forskjellige firkanter i rutenettet med Magic Wand Tool, hvordan du fargelegger dem med justeringslag og blandingsmodus, og til slutt, hvordan du justerer utseendet til selve rutenettet ved hjelp av lagstiler!
Denne versjonen av opplæringen er oppdatert for Photoshop CS6 og er også fullt kompatibel med Photoshop CC (Creative Cloud). For CS5 og tidligere, vil du sjekke ut vår opprinnelige veiledning for Color Grid Design.
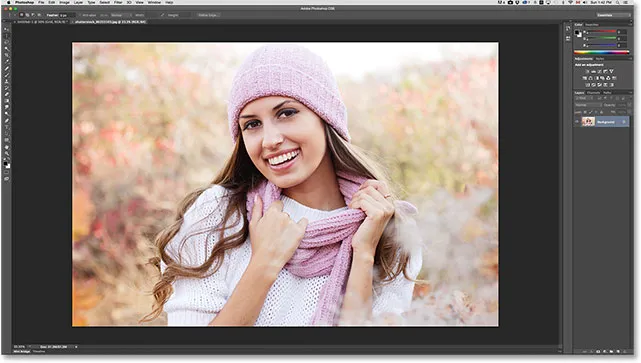
Her er bildet jeg skal jobbe med (kvinne med vinterklærfoto fra Shutterstock):

Det originale bildet.
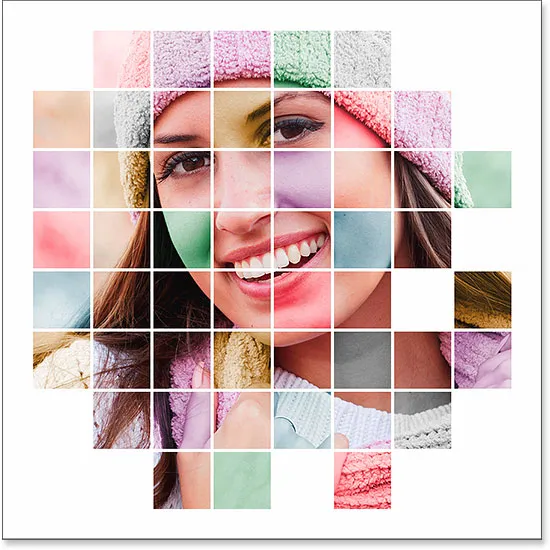
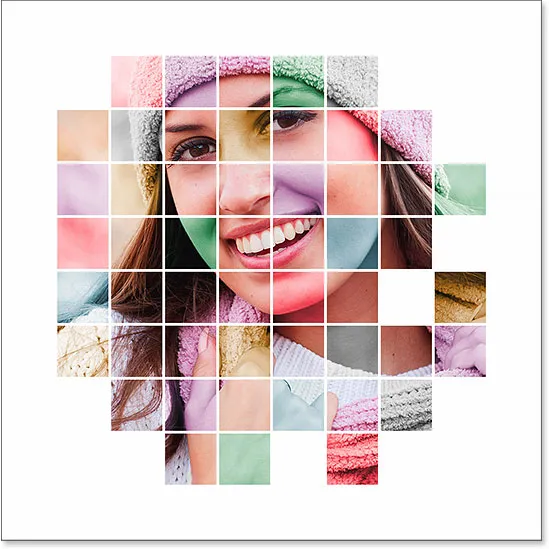
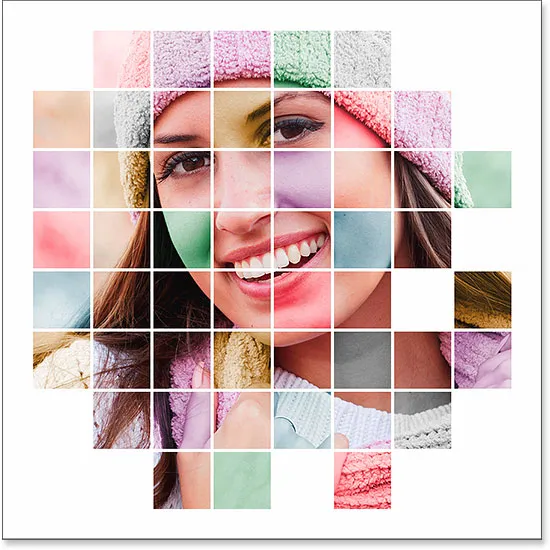
Og her vil fargenettdesignet se ut når vi er ferdige. Selvfølgelig kan du bruke hvilke farger du vil ha for din effekt. Dette er bare ett eksempel:

Den endelige effekten.
Slik oppretter du en fargebladfotoeffekt
Trinn 1: Lag et nytt Photoshop-dokument
La oss begynne med å lage et nytt dokument for rutenettet. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Går til Fil> Ny.
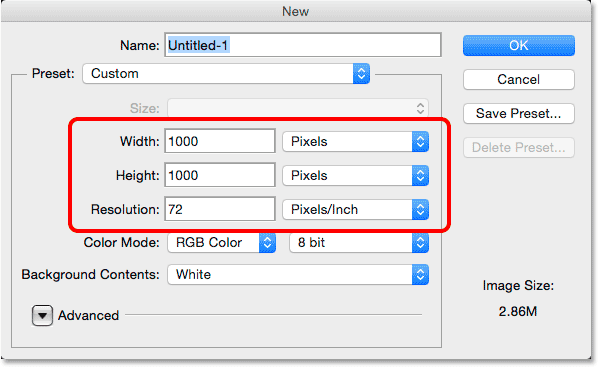
Dette åpner Photoshops nye dialogboks. Denne effekten fungerer best med et firkantet dokument, så for denne opplæringen setter jeg både bredde- og høydeverdiene til 1000 piksler . Selvfølgelig må du bytte ut verdiene mine med de dimensjonene du trenger, men igjen vil du ha et firkantet dokument for best mulig resultat. Jeg planlegger ikke å skrive ut dette (det er strengt tatt for visning på skjermen), så det er ingen grunn til å bekymre deg for oppløsningsverdien (jeg lar den være standard på 72 piksler / tomme), men hvis du er Når du skaper denne effekten for utskrift, vil du mest sannsynlig opprette et dokument som er større enn 1000 x 1000 piksler, og du vil angi oppløsningen til rundt 240 piksler / tomme eller høyere. Klikk OK når du er ferdig for å lukke dialogboksen. Det nye dokumentet vises på skjermen din:

Opprette et nytt Photoshop-dokument med den nye dialogboksen.
Trinn 2: Slå på Photoshops rutenett
Deretter slår vi på det innebygde rutenettet til Photoshop, slik at vi kan bruke det som en guide for å lage vårt pikselbaserte rutenett. For å slå rutenettet på, gå opp til Vis- menyen øverst på skjermen, velg Vis og velg deretter Rutenett :

Går til Vis> Vis> Rutenett.
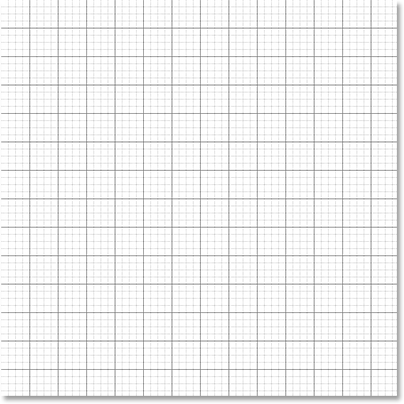
Rutenettet vises som et overlegg på toppen av dokumentet. Vi vil gjøre noen endringer i utseendet til rutenettet neste:

Dokumentet etter å ha slått på Photoshop-rutenettet.
Trinn 3: Juster antall nettlinjer
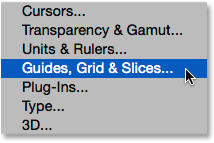
Vi kan justere antall linjer og seksjoner i rutenettet ved hjelp av Photoshop sine preferanser. Hvis du kjører Photoshop på en Windows-PC, går du opp til Rediger- menyen øverst på skjermen, velger Innstillinger og deretter Guider, rutenett og skiver . Gå til Photoshop- menyen på en Mac, velg Innstillinger, og velg deretter Guider, rutenett og skiver :

Velge preferanser for guider, rutenett og skiver.
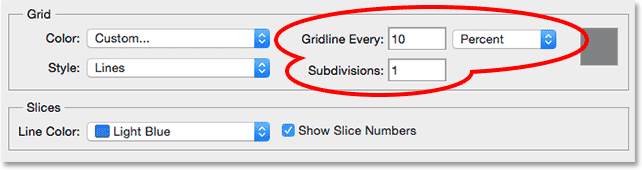
Dette åpner dialogboksen Innstillinger som er valgt til Guides, Grid og Slices. I rutenett-delen endrer du rutenettlinje hvert alternativ til 10 prosent, noe som vil gi oss et 10x10 rutenett, og endre underinndelingsverdien til 1 for å forhindre at rutenettet blir underinndelt i mindre seksjoner. Hold øye med rutenettet i dokumentet, så ser du en direkte forhåndsvisning av endringene mens du gjør dem:

Angi rutenett hver til 10 prosent og underinndelinger til 1.
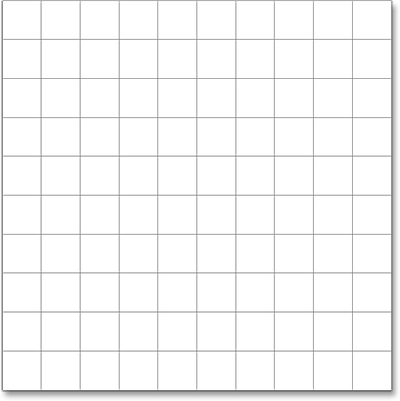
Klikk OK når du er ferdig for å lukke dialogboksen Innstillinger. Du skal nå se et rutenett som er 10 seksjoner brede og 10 seksjoner høye. Det er viktig å merke seg at dette rutenettet ikke er en del av dokumentet. Det er ganske enkelt en visuell guide som vi bruker for å hjelpe oss med å lage vårt eget pikselbaserte rutenett, slik vi gjør i løpet av et øyeblikk:

Rutenettet etter endring av alternativene i Innstillinger.
Trinn 4: Legg til et nytt tomt lag og navngi det "Rutenett"
La oss legge til et nytt tomt lag for å holde det pikselbaserte rutenettet vi skal lage. Trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet og klikk på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag mens du holder Alt (Win) / Alternativ (Mac).
Dette åpner dialogboksen Nytt lag, og gir oss en sjanse til å navngi det nye laget før det legges til. Gi laget "Rutenett" navnet, og klikk deretter OK for å lukke dialogboksen:

Å navngi det nye laget.
Ingenting vil skje i selve dokumentet, men vi kan se i lag-panelet at Photoshop har lagt til det nye "rutenettet" -laget over bakgrunnslaget:

Rutenettlag vises i lagpanelet.
Trinn 5: Velg Enkel rad markeringsverktøy
For å lage rutenettet vårt, bruker vi to av Photoshop's helt grunnleggende og sjelden brukte valgverktøy - Single Row Marquee Tool og Single Column Marquee Tool. Vi starter med Single Row Marquee Tool. Som standard er begge disse verktøyene hekket bak det rektangulære markeringsverktøyet, så klikk og hold på det rektangulære markeringsverktøyet øverst i verktøypanelet til det kommer ut en meny som viser de andre verktøyene som er tilgjengelige på det samme stedet, Velg Single Row Marquee Tool fra menyen:

Klikk og hold nede på det rektangulære markeringsverktøyet, og velg deretter verktøyet med en enkelt rad.
Trinn 6: Klikk på hver horisontale rutenettlinje
Som navnet tilsier, vil Single Row Marquee Tool velge en enkelt horisontal rad med piksler i dokumentet. Det er det, det er alt det gjør. For å bruke det, trenger vi bare å klikke hvor som helst i dokumentet, og Photoshop vil automatisk velge piksel vi klikket på, pluss annenhver piksel i den raden fra venstre til høyre. Vi kommer til å bruke verktøyet til å konvertere de horisontale rutenettlinjene til en serie utvalgskonturer. Først flytter du markøren direkte over den øverste horisontale rutenettet, og klikker deretter med musen. Du vil se en 1-pikts tykk markeringslinje vises langs rutenettet. Jeg har sirklet rundt stedet der jeg klikket, men å klikke hvor som helst på linjen vil gi deg nøyaktig samme resultat. Hvis du merker at klikket ditt ikke var direkte over rutenettet, trykker du bare på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet for å angre det og prøve igjen:

Klikk hvor som helst på den første horisontale rutenettet øverst for å velge hele raden med piksler.
Deretter legger vi til resten av de horisontale rutenettlinjene til utvalget vårt. Trykk og hold nede Skift- tasten på tastaturet og klikk på neste rutenettlinje under det. Dette vil velge en andre horisontal rekke med piksler, og fordi vi hadde Shift-tasten nede, vil Photoshop legge dette andre valget til det første. Fortsett å holde nede Shift-tasten mens du klikker på resten av de horisontale rutenettlinjene til det vises en markeringskisse langs hver av dem. Når du er ferdig, bør du se ni utvalgserier totalt. Forsikre deg om at du holder Shift-tasten nede mens du klikker på hver, ellers erstatter du bare det forrige valget med det nye:

Trykk og hold nede Skift og klikk på hver horisontale rutenettlinje for å legge den til markeringen.
Trinn 7: Bytt til markeringsverktøyet med en kolonne
Vi må gjøre det samme nå med de vertikale rutenettlinjene, noe som betyr at vi må bytte til enkelt kolonnemarkeringsverktøyet. Klikk og hold nede på verktøyet-panelet for enkelt rad i verktøypanelet (det vises der ikonet for rektangulært markeringsverktøy dukket opp tidligere) til fly-out-menyen vises, og velg deretter enkelt kolonnemarkeringsverktøyet fra menyen:

Klikk og hold nede på verktøyet med en enkel rad, og velg deretter enkelt kolonnemarkeringsverktøyet.
Trinn 8: Klikk på hver loddrett rutenettlinje
Enkel kolonne markeringsverktøy fungerer på samme måte som enkelt rad radmarkeringsverktøyet, den eneste forskjellen er at det velger kolonner med piksler (topp til bunn) i stedet for rader, hvor hver kolonne er 1 piksel bred. Trykk og hold nede Skift- tasten og klikk på hver av de vertikale rutenettene fra venstre mot høyre til de alle er valgt. Når du er ferdig, bør du se markeringsskissene langs hver rutenettlinje, både vannrett og vertikal:

Alle horisontale og vertikale rutenettlinjer er lagt til i utvalget.
Trinn 9: Fyll utvalget med svart
Vi lager rutenettet vårt ved å fylle de horisontale og vertikale valgene med svart. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Går til Rediger> Fyll.
Dette åpner Photoshops Fyll- dialogboks. Sett alternativet Bruk øverst til Svart, og klikk deretter OK:

Angi bruk-alternativet til svart.
Photoshop fyller utvalget med svart, selv om det kan være vanskelig å se med utvalgskonturene og Photoshop sitt eget rutenett i veien. For å fjerne markeringsskissene (siden vi ikke trenger dem lenger), gå opp til Velg- menyen øverst på skjermen og velg Fjern markering :

Gå til Velg> Fjern markering.
For å slå av Photoshop-rutenettet, gå opp til Vis- menyen, velg Vis, og velg igjen Rutenett . Et avkrysningsmerke til venstre for ordet rutenett betyr at det for øyeblikket er slått på. Hvis du velger det igjen, vil du fjerne merket og slå av rutenettet:

Går til Vis> Vis> Rutenett.
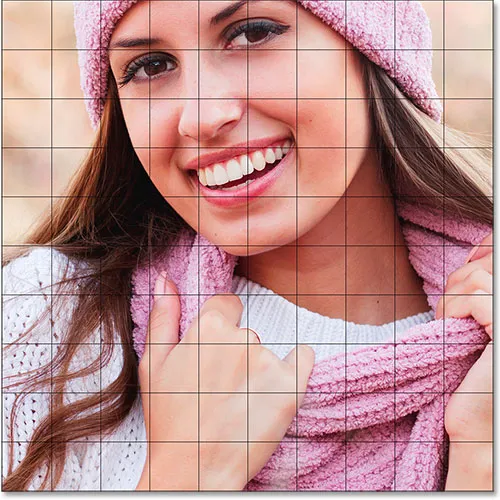
Når utvalgskissene og Photoshop-rutenettet er fjernet, kan vi se det svarte rutenettet i dokumentet:

Dokumentet som viser det nyopprettede rutenettet.
Trinn 10: Åpne bildet du vil vise i rutenettet
Åpne bildet du vil vise i rutenettet. Bildet åpnes i sitt eget fanedokument. Her er bildet jeg bruker:

Bildet ditt åpnes i et eget fanedokument.
Trinn 11: Velg og kopier bildet
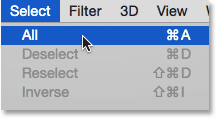
For øyeblikket er rutenettet vårt i ett dokument, og bildet vårt er i et annet. Vi må flytte bildet til det samme dokumentet som rutenettet. For å gjøre det, velg først bildet ved å gå opp til Velg- menyen øverst på skjermen og velg Alt :

Går til Velg> Alle.
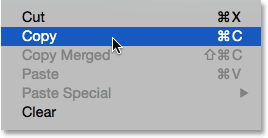
En markering vil vises rundt kantene på bildet. Gå deretter opp til Rediger- menyen øverst på skjermen og velg Kopier :

Går til Rediger> Kopier.
Trinn 12: Bytt til nettdokumentet
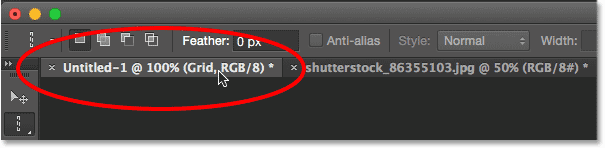
Bytt til rutenettdokumentet ved å klikke på fanen rett under Alternativlinjen øverst. I mitt tilfelle heter dokumentet ganske enkelt "Untitled-1":

Bytter fra fotodokumentet til nettdokumentet.
Trinn 13: Velg bakgrunnslaget
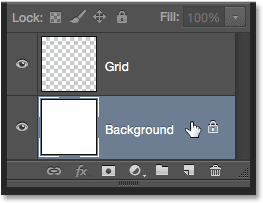
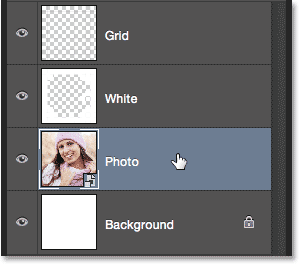
Når rutenettdokumentet er åpent, klikker du på bakgrunnslaget i lagpanelet for å velge det. På denne måten, når vi limer inn bildet i dokumentet, vil Photoshop plassere det på et nytt lag direkte mellom bakgrunnslaget og rutenettet:

Velge bakgrunnslaget.
Trinn 14: Lim inn bildet
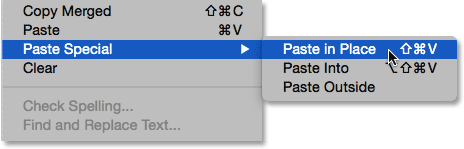
Gå opp til Rediger- menyen, velg Lim inn spesial, og velg deretter Lim inn på stedet :

Går til Rediger> Lim inn spesial> Lim inn på plass.
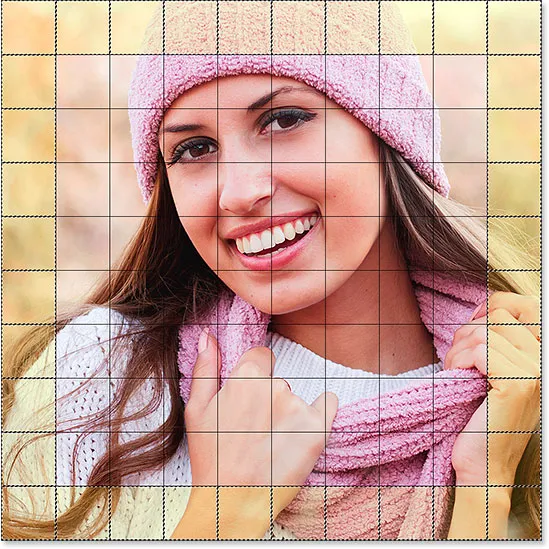
Photoshop limer inn og sentrerer bildet i nettdokumentet. I mitt tilfelle (og mest sannsynlig også ditt) vil bildet måtte endres, men vi fikser det neste:

Bildet er limt inn i rutenettet.
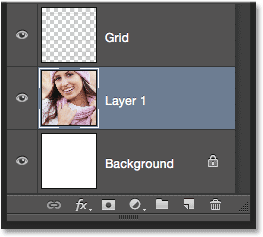
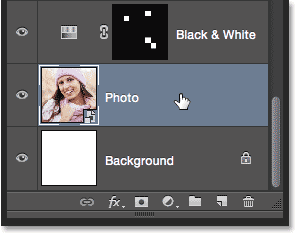
Hvis vi ser i lag-panelet, ser vi at Photoshop har lagt til bildet på sitt eget lag mellom bakgrunnen og rutenettet, akkurat som vi planla:

Bildet vises mellom bakgrunnen og rutenettet.
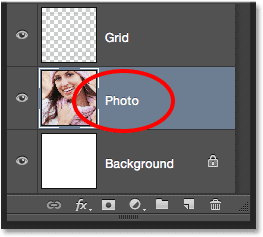
Dessverre ga Photoshop det nye laget et generisk navn ("Lag 1"), så før vi fortsetter, la oss gi nytt navn til det. Dobbeltklikk direkte på navnet for å fremheve det, og skriv deretter inn "Foto" som det nye navnet. Trykk Enter (Win) / Return (Mac) på tastaturet når du er ferdig for å godta navneendringen:

Lagets navn er endret fra "Lag 1" til "Foto".
Trinn 15: Konverter fotolaget til et smart objekt
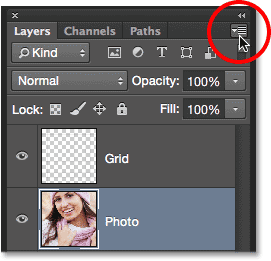
Om et øyeblikk endrer vi størrelsen på bildet slik at det passer bedre i rutenettet, men før vi gjør det, la oss raskt konvertere laget til et smart objekt . På den måten, hvis vi bestemmer oss for å endre størrelsen på det senere, vil vi ikke miste noe av bildets bildekvalitet. Når fotolaget er valgt, klikker du på det lille menyikonet i øverste høyre hjørne av lagpanelet:

Klikk på menyikonet.
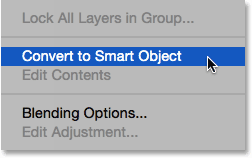
Velg Konverter til smart objekt fra menyen som vises:

Velge "Konverter til smart objekt" fra panelmenyen Lag.
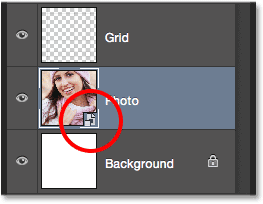
Ingenting ser ut til å ha skjedd i dokumentet, men et lite Smart Object- ikon vises i nedre høyre hjørne av lagets forhåndsvisningsminiatyrbilde i lag-panelet. Dette forteller oss at laget nå er et smart objekt:

Miniatyrbildet for forhåndsvisning av lag som viser Smart Object-ikonet.
Trinn 16: Endre størrelse på bildet med gratis transformasjon
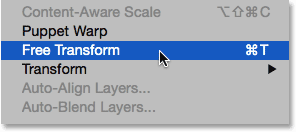
For å endre størrelsen på bildet, bruker vi Photoshop's Free Transform-kommando. Gå opp til Rediger- menyen øverst på skjermen og velg Gratis transformering :

Går til Rediger> Gratis transformering.
Dette plasserer avgrensningsboksen Free Transform og håndterer rundt bildet. Hvis du ikke kan se håndtakene fordi kantene på bildet strekker seg utover det synlige området i dokumentet, går du opp til Vis- menyen og velger Fit on Screen :

Går til Vis> Fit on Screen.
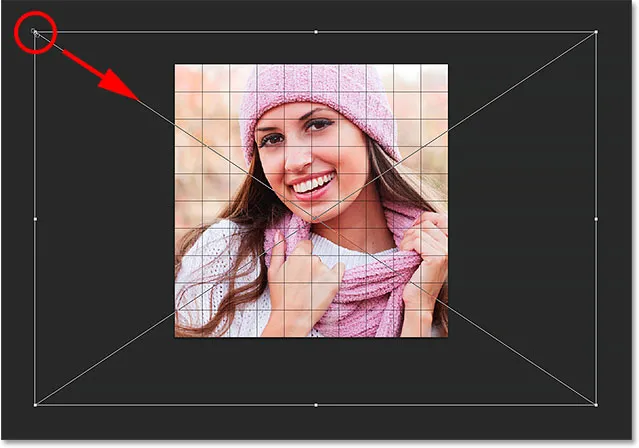
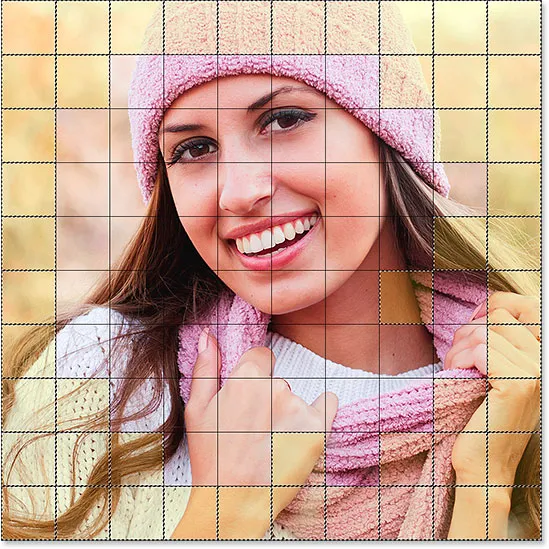
Photoshop vil øyeblikkelig zoome bildet ut langt nok slik at alt, inkludert Free Transform-håndtakene, passer innenfor dokumentets synlige område. For å endre størrelsen på bildet, trykk og hold nede Skift- tasten, klikk deretter på et av de fire hjørnehåndtakene og dra dem. Når du holder Shift-tasten nede mens du drar, vil du opprettholde det opprinnelige sideforholdet til bildet, slik at du ikke forvrenger utseendet ved et uhell. Hvis du vil endre størrelsen på bildet fra midten av stedet for fra et hjørne, trykker du og holder nede Shift + Alt (Win) / Shift + Alternativ (Mac) mens du drar noen av hjørnehåndtakene. Hvis du trenger å flytte bildet rundt i dokumentet, klikker du hvor som helst i avgrensningsfeltet for gratis transformering og drar det på plass. Når du er ferdig, trykker du Enter (Win) / Return (Mac) for å godta transformasjonen og avslutte kommandoen Free Transform:

Dra et hjørnehåndtak for å endre størrelsen på bildet i rutenettet.
Hvis du zoomet ut bildet for et øyeblikk siden ved å bruke Fit on Screen-kommandoen og vil zoome tilbake nå når du er ferdig med å endre størrelsen på bildet, gå tilbake til Vis- menyen og velg 100% :

Går til Visning> 100%.
Beslektet lesing: Zoome og panorere i Photoshop
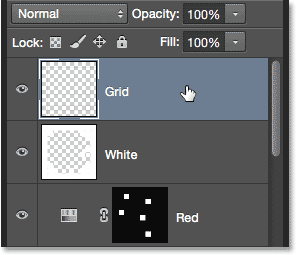
Trinn 17: Velg Rutenettlag
På dette tidspunktet er det harde arbeidet gjort. Vi har laget rutenettet vårt, vi har kopiert og limt inn bildet vårt i nettets dokument, og vi har endret størrelse på og flyttet bildet på plass. Vi er klare til å ha det gøy å fargelegge rutenettet! Først klikker du på rutenettet i Lag-panelet for å velge det:

Velge rutenettlag.
Trinn 18: Velg Magic Wand Tool
For å fargelegge rutenettet, trenger vi en måte å velge de individuelle rutene på, og vi kan gjøre det enkelt ved hjelp av Photoshop's Magic Wand Tool . Som standard er Magic Wand Tool nestet bak Quick Selection Tool i Verktøy-panelet, så klikk og hold på Quick Selection Tool til en utrullingsmeny vises, og velg deretter Magic Wand Tool fra menyen:

Klikk og hold på hurtigvalgverktøyet, og velg deretter Magic Wand Tool.
Trinn 19: Velg The Outer Edge Squares
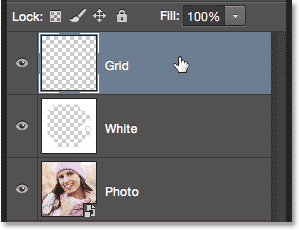
For å velge en firkant i rutenettet, må du sørge for at du har valgt rutenettlag i lagpanelet (veldig viktig!), Og klikk deretter på innsiden av torget med Magic Wand Tool. En markering vil vises rundt ytterkantene av torget. For å deretter legge til flere firkanter i utvalget, trykk og hold nede Skift- tasten og klikk på flere ruter. Du velger hvert nye torg du klikker på innsiden av, og valget blir lagt til de tidligere valgte rutene. La oss begynne med å velge alle rutene rundt den ytre kanten av rutenettet. Klikk først på plassen i øverste venstre hjørne av rutenettet. En markering vil vises rundt den. For å gjøre det lettere å se hvilken firkant jeg har valgt, har jeg farget den med gult i skjermdumpen. Dette er ikke en del av effekten; det er bare for å gjøre det lettere å se hvilken firkant som er valgt:

Kvadratet i øverste venstre hjørne av rutenettet er valgt.
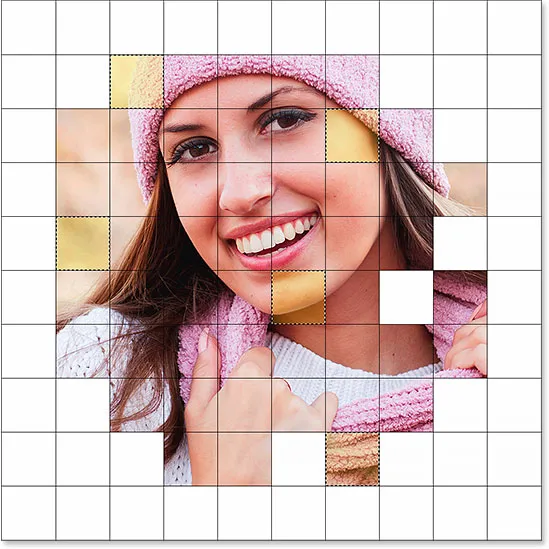
Deretter trykker du og holder nede Shift- tasten og fortsetter å klikke med Magic Wand Tool inne i hver av rutene rundt de ytre kantene av rutenettet for å legge dem alle til utvalget. Igjen, jeg har fargelagt de valgte rutene i gult her bare for å gjøre ting lettere å se på skjermdumpen. Det gule er ikke en del av den faktiske effekten, så ikke bekymre deg for at du ikke ser den i dokumentet:

Nå er alle ruter rundt ytterkanten på rutenettet valgt.
Jeg kommer til å legge til noen flere firkanter i utvalget mitt også ved å trykke og holde nede Skift-tasten og klikke inni dem for å legge dem til de tidligere valgte rutene:

Mine opprinnelige utvalgte firkanter.
Trinn 20: Legg til et nytt lag under rutenettet
Vi vil fylle disse begynnende rutene med hvitt, noe som vil skape en grense for effekten. Trykk og hold Ctrl + Alt (Win) / Command + Alternativ (Mac) på tastaturet og klikk på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag mens du holder Ctrl (Win) / Command (Mac).
Dette åpner dialogboksen Nytt lag. Navngi det nye laget "Hvitt", og klikk deretter OK:

Å navngi det nye laget "Hvitt".
Photoshop legger til et nytt tomt lag som heter "Hvitt" mellom rutenettet og fotolagene:

Lag-panelet som viser det nye hvite laget.
Trinn 21: Fyll utvalget med hvitt
Gå opp til Rediger- menyen øverst på skjermen, og velg igjen Fill- kommandoen. Denne gangen, når Fyll-dialogboksen vises, endrer du Bruk- alternativet til Hvitt og klikker OK:

Angi bruk-alternativet til hvitt.
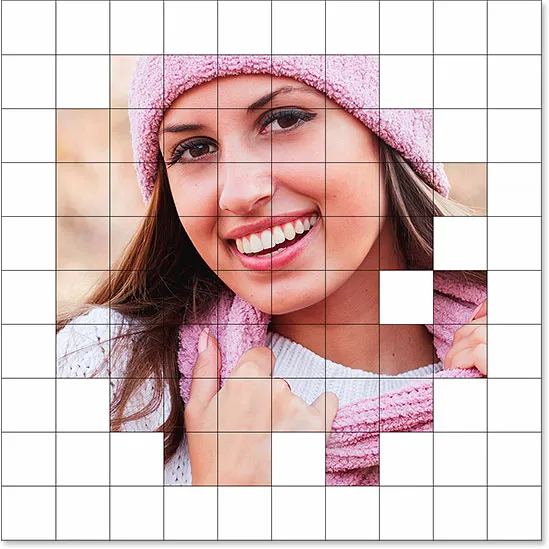
Photoshop fyller de valgte rutene med hvitt. For å fjerne markeringsoversikten fra rundt rutene, gå opp til Velg- menyen og velg Fjern markering eller bare trykk Ctrl + D (Win) / Command + D (Mac) på tastaturet:

Nå vises en kant med hvite firkanter rundt bildet.
Trinn 22: Velg Rutenettlag igjen
La oss velge noen forskjellige firkanter å fargelegge. Først må vi ha rutenettlaget aktivt i lagpanelet, så klikk på det for å velge det. Husk at du alltid trenger rutenettet som er valgt før du kan velge firkanter:

Forsikre deg om at du velger rutenettet før du prøver å velge ruter.
Trinn 23: Velg forskjellige firkanter
Når rutenettet igjen er aktivt, trykk og hold Shift- tasten og klikk på andre tilfeldige firkanter med Magic Wand Tool for å velge dem. Hvis du ombestemmer deg og vil fjerne en firkant fra utvalget, slipper du Skift-tasten og holder inne Alt (Win) / Option (Mac) -tasten, og klikker deretter inne i firkanten for å fjerne markeringen av den. Her har jeg valgt noen flere firkanter (og farget dem gule slik at vi kan se hvilke jeg har valgt):

Trykk og hold nede Skift og klikk på noen få forskjellige firkanter for å velge dem.
Trinn 24: Velg Fotolaget
Når rutene dine er valgt, klikker du på fotolaget (det smarte objektet) i lag-panelet for å velge det:

Velge fotolag.
Trinn 25: Fargelegg rutene med et fargetone / justeringslag
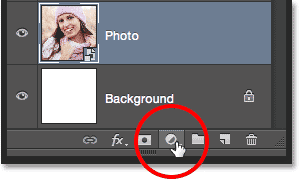
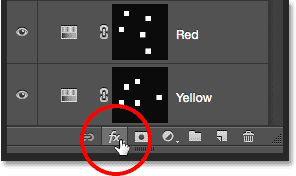
Vi fargelegger disse rutene ved å bruke et justeringslag for fargetone / metning. Klikk på ikonet for nytt justeringslag nederst i lag-panelet:

Klikk på ikonet for nytt justeringslag.
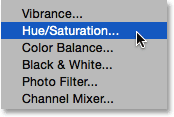
Velg fargetone / metning fra listen som vises:

Velge et justeringslag for fargetone / metning.
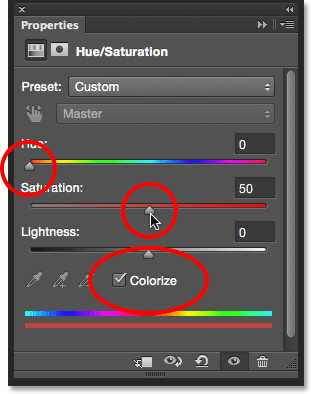
Kontrollene og alternativene for justeringsjustering av fargetone / metning vises i Photoshops Egenskaper-panel . Velg først Colorize- alternativet ved å klikke inne i avmerkingsboksen. Velg deretter fargen du vil fargelegge de valgte rutene med ved å dra glidebryteren. For disse rutene vil jeg faktisk forlate glidebryteren Hue helt til venstre (standardposisjonen) som gir meg rød . Selvfølgelig kan du velge hvilken farge du vil. Når du har valgt en farge med glidebryteren Hue, kan du justere metningen etter din smak ved å dra glidebryteren Saturation til venstre eller høyre. For min røde farge, vil jeg sette metningsverdien til rundt 50 . Hold øye med dokumentet når du drar glidebryterne for å forhåndsvise resultatene:

Klikk på Colorize-alternativet, og velg deretter en farge med glidebryteren Farge og metning.
Trinn 26: Endre justeringslagets blandingsmodus til farge
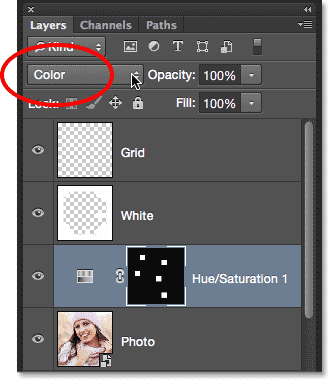
Hvis vi ser i lag-panelet, ser vi justeringslaget sitte rett over fotolaget. Forsikre deg om at det er valgt (uthevet i blått), og gå deretter opp til Blend Mode- alternativet øverst i Layer-panelet og endre blandingsmodus fra Normal (standardmodus) til Color . Dette gjør at vi bare kan endre fargene i bildet, ikke lysstyrkeverdiene:

Endre blandingsmodus for justeringslaget til Color.
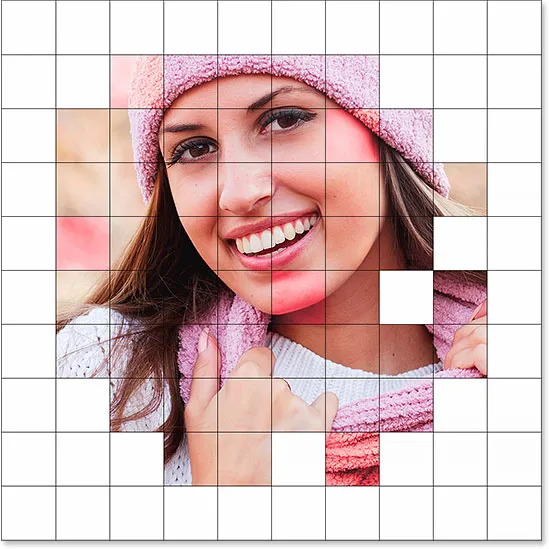
Her er dokumentet mitt etter å ha farget rutene med rødt:

Den første av de fargelagte rutene.
Trinn 27: Gi nytt navn til justeringslaget
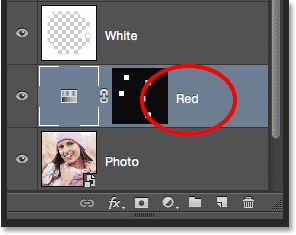
Siden vi bruker flere justeringslag for fargetone / metning for å fargelegge rutenettet, la oss følge med på hvilken som brukes til hvilken farge ved å gi nytt navn til dem. Siden jeg har brukt dette første fargetone / metningslaget for rødt, dobbeltklikker jeg på navnet i lagpanelet og endrer navnet fra det generiske "fargetone / metning 1" til "rødt". Trykk Enter (Win) / Return (Mac) på tastaturet for å godta navneendringen:

Endre navn på justeringslaget for fargetone / metning basert på fargen.
Trinn 28: Velg og fargelegg Flere firkanter
Gjenta trinn 22-27 for å velge og fargelegge flere firkanter. Velg først Rutenettlag i Lag-panelet, trykk deretter og hold nede Skift- tasten og klikk på noen få firkanter med Magic Wand Tool for å velge dem. Klikk på Fotolaget i Lag-panelet for å velge det, klikk deretter på ikonet Nytt justeringslag og velg Fargetone / metning . I Egenskaper-panelet, sjekk alternativet Fargelegg, og velg deretter en farge med glidebryteren for fargetone og et metningsnivå med glidebryteren Saturation . Endre blandingsmodus for det nye justeringslaget til Farge, og gi nytt navn til justeringslaget basert på fargen du valgte.
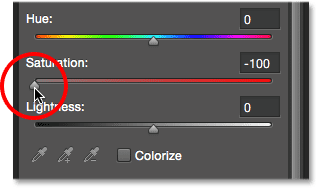
Du kan også bruke et justeringslag for fargetone / metning for å desaturere noen av rutene fullstendig, slik at de blir svart / hvitt. For å gjøre det, velg noen firkanter, legg deretter til et justeringslag for fargetone / metning som du normalt vil, men snarere enn å velge en farge med glidebryteren, drar du bare glidebryteren Saturation helt til venstre (til en verdi av -100 ), som vil fjerne all farge:

Hvis du drar glidebryteren Saturation helt til venstre, blir de valgte rutene svart og hvitt.
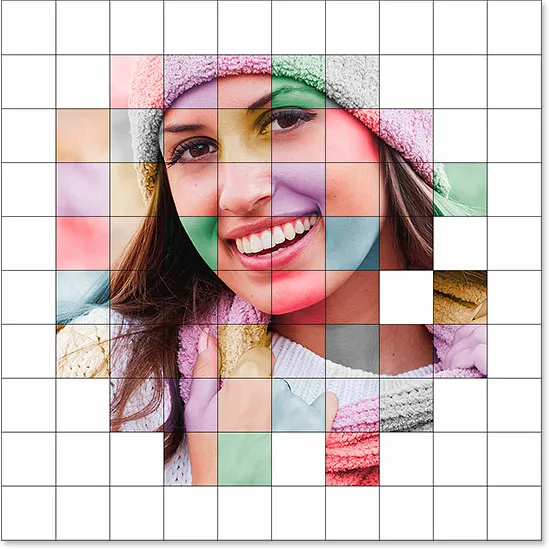
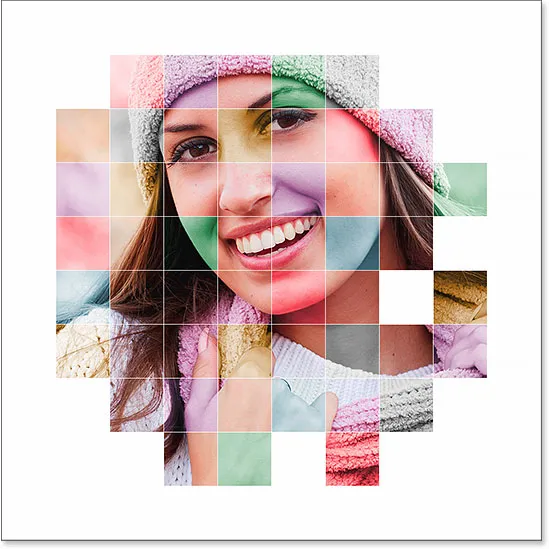
Her er resultatet etter å ha valgt og fargelagt flere av rutene. Jeg har brukt seks justeringslag for fargetone / metning - totalt for rødt (fargetone: 0, metning: 50), gult (fargetone: 40, metning: 50), grønt (fargetone: 120, metning: 20), blått ( fargetone: 200, metning: 20) og lilla (fargetone: 300, metning: 20), pluss en for svart og hvitt (metning: -100):

Effekten etter å ha fargelagt flere av rutene.
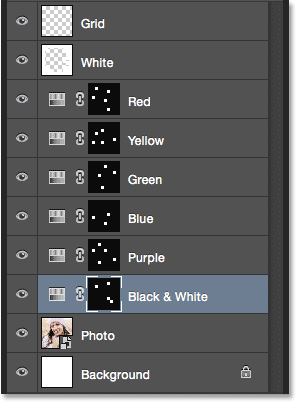
Og her kan vi se alle seks justeringslagene mine for fargetone / metning i lag-panelet, hver av dem navngitt etter fargen:

Lag-panelet som viser justeringslagene.
Trinn 29: Endre fargen på rutenettet til hvitt
Nå som vi har fargelagt rutene våre, la oss endre utseendet på selve nettlinjene, først ved å endre fargen fra svart til hvit. Klikk på Rutenettlag i Lag-panelet for å velge det:

Klikk på rutenettet for å velge det.
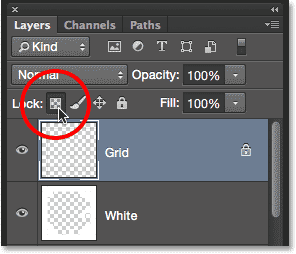
Klikk deretter på Lås gjennomsiktige piksler- ikonet rett under Blend Mode-alternativet øverst i lag-panelet:

Klikk på Lås gjennomsiktige piksler-ikonet.
Når alternativet Lås gjennomsiktige piksler er aktivert, vil alt vi gjør for laget bare påvirke nettlinjene selv. Det vil ikke ha noen innvirkning på de transparente områdene i laget. På denne måten, hvis vi fyller laget med, for eksempel, hvitt (som vi skal gjøre), vil bare rutenettlinjene bli fylt med hvitt. De transparente områdene vil forbli transparente.
Gå opp til Rediger- menyen, og velg igjen Fyll . Når Fyll-dialogboksen vises, bør alternativet Bruk allerede være satt til Hvitt, siden det er det vi satte den til forrige gang, så bare klikk OK for å lukke ut dialogboksen:

La alternativet Bruk være satt til Hvitt og klikk OK.
Photoshop fyller rutenettene med hvitt:

Effekten etter å ha endret fargen på rutenettene til hvit.
Trinn 30: Legg til en slaglagstil
Hvis du vil øke tykkelsen på rutenettene, klikker du på ikonet Lagstiler (ikonet "fx") nederst i lagpanelet:

Klikk på ikonet Lagstiler.
Velg Stroke fra listen som vises:

Velge en slaglagstil.
Dette åpner Photoshops Layer Style- dialogboks satt til Stroke-alternativene i den midterste kolonnen. La oss først endre fargen på streken til hvit. Klikk på fargeprøven til høyre for ordet Farge :

Klikk på fargeprøven i strekalternativene.
Dette åpner Color Picker . Velg hvit som den nye fargen for streken, og klikk deretter OK for å lukke den:

Velge hvitt i fargevelgeren.
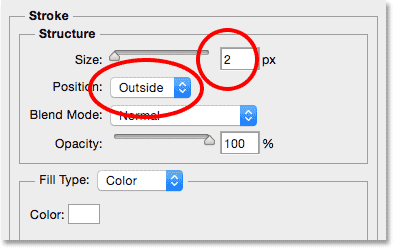
Med hvitt nå som strekfargen, angir du Posisjonsalternativet til Utenfor, og juster deretter bredden på stryket ved å dra glidebryteren Størrelse. Du vil sannsynligvis ikke ønske å øke størrelsen veldig mye. Jeg skal stille min til 2 px :

Innstilling av plassering til utsiden og størrelsen til 2 px.
Klikk OK når du er ferdig for å lukke dialogboksen Lagstil. Her er min effekt med de hvite og litt bredere rutenettene:

Bildet etter bruk av slaglaget.
Trinn 31: Flytt og endre størrelse på bildet om nødvendig
På dette tidspunktet, nå når nettutformingen er fullført, kan du bestemme at du må endre størrelsen på og / eller omplassere bildet. I mitt tilfelle tror jeg at jeg er ganske fornøyd med hvordan ting ser ut, men hvis du trenger å flytte eller endre størrelse på bildet, kan du klikke på fotolaget i lag-panelet for å velge det:

Valg av fotolag på nytt.
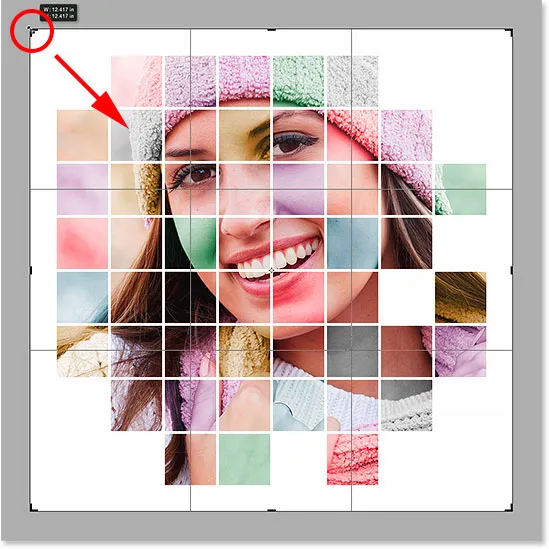
Deretter bruker du bare de samme trinnene som vi dekket tilbake i trinn 16 for å endre størrelse på og / eller flytte bildet. Gå først opp til Rediger- menyen og velg Free Transform (eller trykk Ctrl + T (Win) / Command + T (Mac) på tastaturet) for å få frem Free Transform-boksen og håndtakene rundt bildet. Hvis du ikke kan se håndtakene fordi bildet ditt strekker seg utover det synlige området i dokumentet, går du opp til Vis- menyen og velger Fit on Screen (eller trykk Ctrl + 0 (Win) / Command + 0 (Mac) på tastaturet ). Trykk og hold Shift mens du klikker og drar et av hjørnehåndtakene for å endre størrelsen på bildet, eller trykk og hold Shift + Alt (Win) / Shift + Alternativ (Mac) for å endre størrelsen på bildet fra midten enn fra et hjørne. For å flytte bildet, klikk og dra hvor som helst i boksen Gratis transformering. Jeg skal dra bildet litt nedover, men jeg vil la størrelsen være den samme som før:

Juster størrelsen og plasseringen til bildet (om nødvendig) med Free Transform.
Merk at fordi vi konverterte bildet til et smart objekt langt tilbake i trinn 15, kan vi trygt endre størrelsen på det igjen uten tap av bildekvalitet. Når du er fornøyd med den endelige størrelsen og plasseringen til bildet ditt, trykker du på Enter (Win) / Return (Mac) for å godta det og lukke ut kommandoen Free Transform. For å zoome tilbake på bildet, gå opp til Vis- menyen og velg 100% (eller trykk Ctrl + 1 (Win) / Command + 1 (Mac) på tastaturet):

Den endelige størrelsen og plasseringen av bildet.
Trinn 32: Beskjær bildet (valgfritt)
Dette siste trinnet er valgfritt, men hvis du vil beskjære bort den hvite kanten rundt rutenettet, velger du Photoshops beskjæringsverktøy fra Verktøy-panelet:

Velge beskjæringsverktøyet.
Når beskjæringsverktøyet er valgt, angir du alternativet Bildeforhold til venstre på alternativlinjen til originalforhold :

Angi alternativet Bildeforhold til Original forhold.
Du vil se en beskjæringsramme vises rundt kantene på dokumentet, med beskjæringsmerker på alle fire sider og i hjørnene. Trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet mens du klikker og drar et av de fire hjørne-beskjæringsmerkene innover for å beskjære bort den hvite kanten:

Trykker du på Alt (Win) / Option (Mac) og drar et hjørnemarkeringsmerke.
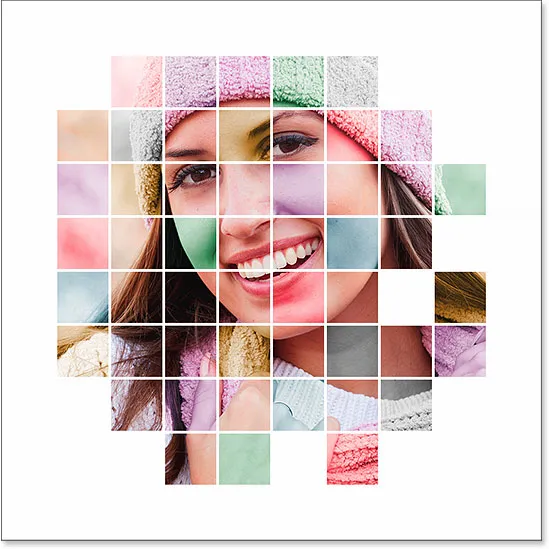
Trykk Enter (Win) / Return (Mac) på tastaturet for å beskjære bildet, så er vi ferdige! Her, etter å ha skåret bort noen av grensene, er det endelige resultatet:

Den endelige effekten.
Hvor skal du neste …
Og der har vi det! Slik viser du et bilde i et rutenett med farger med Photoshop! For lignende opplæringsprogrammer, se vår Shape Cluster Photo Effect eller Vertical Photo Panels Effect tutorials. Eller besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!