I denne Photoshop-opplæringen for teksteffekter skal vi lære hvordan du lager en "slitt og revet" effekt med teksten vår.
Her er effekten vi går for:

Det endelige resultatet.
La oss komme i gang!
Trinn 1: Åpne et nytt Photoshop-dokument
Jeg skal begynne med å gå opp til Filmenyen øverst på skjermen og velge Ny … for å lage et nytt Photoshop-dokument. Jeg velger en forhåndsinnstilt størrelse på 640x480, og deretter klikker jeg OK for å la Photoshop lage det nye dokumentet for meg:

Lag et nytt Photoshop-dokument ved å bruke den forhåndsinnstilte størrelsen på 640x480. Du kan bruke hvilken størrelse du vil.
Trinn 2: Fyll bakgrunnslaget med svart
Trykk på D på tastaturet for raskt å stille inn svart som forgrunnen. Bruk deretter tastatursnarveien Alt + Backspace (Win) / Option + Delete (Mac) for å fylle bakgrunnslaget med svart:

Trykk "Alt + Backspace" (Win) / "Alternativ + Delete" (Mac) for å fylle bakgrunnen med svart.
Trinn 3: Sett forgrunnen din farge til hvit og legg til teksten
Trykk på X på tastaturet denne gangen for å bytte forgrunnen og bakgrunnsfargene, så hvitt blir forgrunnen din. Ta deretter Type-verktøyet fra Verktøy-paletten eller ved å trykke T på tastaturet:

Velg Type-verktøyet fra verktøypaletten eller ved å trykke "T" på tastaturet.
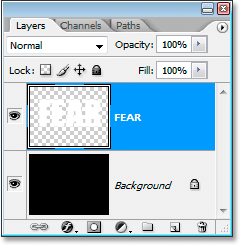
Når du har valgt Type-verktøyet, velger du font opp i Alternativer-linjen øverst på skjermen og legger til teksten. Jeg skal bruke "Impact" for skrifttypen min, og jeg skriver inn ordet "FEAR". Så trykker jeg Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformasjonsboks og håndterer rundt teksten min, og mens jeg holder nede Shift + Alt (Win) / Shift + Option (Mac), Jeg drar ut et hjørnehåndtak for å endre størrelsen på teksten min og gjøre den større. Hold Shift begrenser proporsjonene til teksten mens jeg drar, og holder Alt / alternativ tvinger teksten til å endre størrelse fra midten. Her er teksten min etter endring av størrelse:

Legg til teksten din, og endre størrelsen på den om nødvendig med kommandoen Fri omforming.
Trinn 4: Raster teksten
Vi må konvertere teksten til piksler på dette tidspunktet, så når du er fornøyd med teksten din, går du opp til Lag-menyen øverst på skjermen, velger Rasteriser og velger deretter Type . Teksten din ser ikke annerledes ut i Dokumentvinduet, men hvis du ser på Type-laget i Lag-paletten, vil du se at det nå har blitt et normalt lag:

Etter å ha rastet teksten, blir den et normalt lag i lagpaletten.
Trinn 5: Gjør et tagget utvalg gjennom det første brevet, og velg deretter resten av ordet
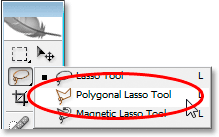
Ta tak i det polygonale Lasso-verktøyet fra verktøypaletten. Det gjemmer seg bak Lasso-verktøyet, så bare trykk og hold musen nede på Lasso-verktøyikonet og velg deretter Polygonal Lasso-verktøyet fra fly-out-menyen som vises:

Velg Polygonal Lasso-verktøyet fra Verktøy-paletten.
Deretter, med det polygonale Lasso-verktøyet som er valgt, gjør du et tagget valg gjennom den første bokstaven fra topp til bunn. Legg merke til at jeg ikke sa dra et utvalg, og det er fordi du ikke drar med Polygonal Lasso-verktøyet. Alt du gjør er å klikke inne i dokumentet en gang med musen, deretter slippe museknappen og flytte musen for å lage en linje. Klikk igjen, flytt musen igjen. Klikk, flytt, klikk, flytt og så videre. Forsikre deg om at du lager en taggete linje gjennom bokstaven, ikke en rett linje, siden dette kommer til å være vårt første tårepunkt.
Når du har den taggete linjen gjennom bokstaven, avslutter du valget ved å klikke og flytte musen rundt resten av ordet til høyre for valglinjen, så du ender opp med hele ordet valgt bortsett fra den venstre delen av den første som jeg har her:

Gjør et tagget utvalg gjennom den første bokstaven fra topp til bunn, og legg deretter inn resten av ordet som er til høyre for din taggede linje i utvalget.
Trinn 6: Klipp utvalget til et nytt lag
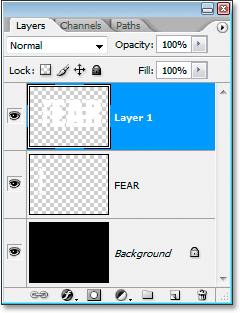
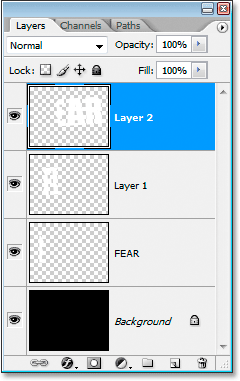
Når du er fornøyd med valget ditt, trykker du Ctrl + Shift + J (Win) / Command + Shift + J (Mac) for å klippe utvalget på et nytt lag. Du vil ikke se mye skje ennå i dokumentvinduet, men i lagpaletten din vil du se at utvalget ditt nå er på et nytt lag, og den eneste delen av ordet som er igjen i det originale tekstlaget under det, er venstre en del av den første bokstaven som ikke ble valgt:

Trykk "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac) for å klippe utvalget på et nytt lag.
Trinn 7: Roter bokstavene ved hjelp av kommandoen gratis transformering
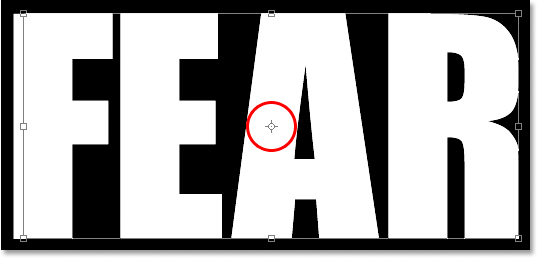
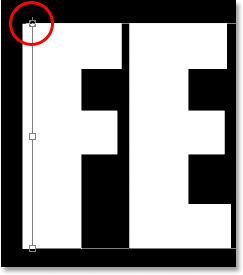
Vi kommer til å lage vår første tåre i teksten. Når det nye laget er valgt i lagpaletten, trykker du på Ctrl + T (Win) / Command + T (Mac) for å få frem gratis transformeringsboksen og håndterer rundt bokstavene (minus venstre halvdel av den første bokstaven, som er på lag under). Se midt i Free Transform-boksen så ser du et lite målikon:

Målikonet i midten av Free Transform-boksen.
Vi kommer til å rotere teksten litt for å skape tåren, og dette målikonet representerer stedet der alt kommer til å rotere rundt. Vi vil ikke at bokstavene skal rotere rundt sentrum. Vi vil at de skal rotere fra øverste venstre hjørne, så for å fikse det, klikker du bare på målikonet med musen og drar det opp til øverste venstre hjørne. Den klikker på plass når du nærmer deg hjørnet:

Klikk og dra målikonet øverst til venstre i boksen Gratis transformering.
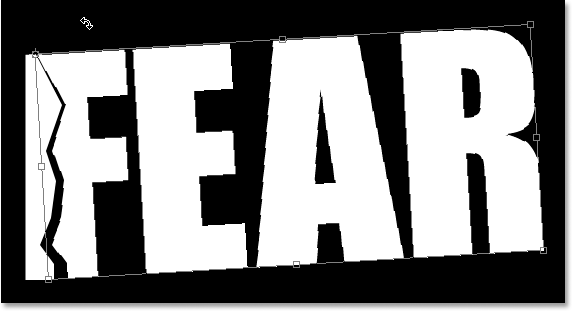
Når du har dratt målikonet til det nye stedet, flytter du bare musa hvor som helst utenfor Fri Transform-boksen, klikker og drar musen opp eller til venstre for å rotere bokstavene mot klokken, og skaper en rive gjennom den første bokstaven som Jeg gjør her:

Roter bokstavene ved å klikke og dra musen utenfor boksen Gratis transformering.
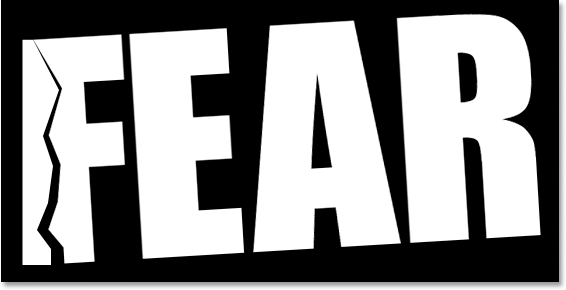
Trykk Enter eller Return når du er fornøyd med tåren du har laget for å godta transformasjonen. Her er teksten min så langt med en fin stor tåre gjennom bokstaven "F":

Brevet "F" har nå en stor tåre gjennom det.
Trinn 8: Gjør et tagget utvalg gjennom det andre brevet, og velg deretter resten av ordet
Når Polygonal Lasso-verktøyet fortsatt er valgt, gjør du et nytt tagget valg, denne gangen gjennom den andre bokstaven, og inkluder deretter resten av ordet til høyre for den taggede linjen i valget:

Gjør et tagget utvalg gjennom den andre bokstaven, og inkluder deretter resten av ordet til høyre for den taggede linjen i utvalget.
Trinn 9: Klipp utvalget til et nytt lag
Når valget er opprettet, trykker du på Ctrl + Shift + J (Win) / Command + Shift + J (Mac) for å klippe utvalget på et nytt lag:

Trykk "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac) for å kutte utvalget igjen på et nytt lag.
Trinn 10: Roter bokstavene ved hjelp av kommandoen gratis transformering
Vi kommer til å rotere innholdet i det nye laget igjen, så trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Free Transform-boksen og håndtakene. Denne gangen drar du siktemålikonet ned i nedre venstre hjørne slik at vi kan rotere bokstavene fra nederst til venstre:

Klikk og dra målikonet nederst i venstre hjørne.
Flytt deretter musen hvor som helst utenfor Free Transform-boksen, og klikk og dra enten ned eller til høyre for å rotere bokstavene med klokken, og skape en rive gjennom den andre bokstaven:

Drei bokstavene med klokken for å skape en rive gjennom den andre bokstaven.
Trykk på Enter (Win) / Return (Mac) for å godta transformasjonen. Her er teksten min etter å ha revet den andre bokstaven:

Teksten har nå tårer gjennom første og andre bokstav.
Trinn 11: Gjenta prosessen for resten av brevene
Gjenta de samme trinnene for de gjenværende bokstavene. Gjør først et tagget utvalg gjennom bokstaven med Polygonal Lasso-verktøyet, og legg deretter resten av ordet til høyre for den taggede linjen i utvalget. Trykk Ctrl + Shift + J (Win) / Command + Shift + J (Mac) for å klippe utvalget på et nytt lag. Trykk deretter Ctrl + T (Win) / Command + T (Mac) for å få frem gratis transformasjonsboksen og håndtakene. Dra midten av ikonet til midten øverst til venstre eller nederst til venstre for å rotere fra det stedet, og klikk og dra hvor som helst utenfor boksen Gratis transformering for å rotere laginnholdet.
Her er mitt ord "frykt" etter å ha skapt tårene mine gjennom de to gjenværende bokstavene. Jeg roterte "A" fra øverst til venstre og "R" fra nederst til venstre:

Teksten etter å ha opprettet tårer i alle fire bokstavene.
Trinn 12: Slå sammen alle tekstlag til ett
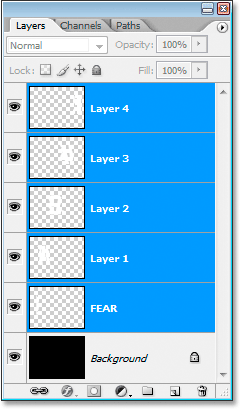
Velg alle tekstlagene dine i lagpaletten, først ved å klikke på det øverste laget for å velge det og deretter Skiftklikke på det originale tekstlaget rett over bakgrunnen. Dette vil velge alle tekstlagene dine samtidig:

Klikk på det øverste laget, og trykk deretter på det originale tekstlaget over bakgrunnen for å velge alle tekstlag på en gang.
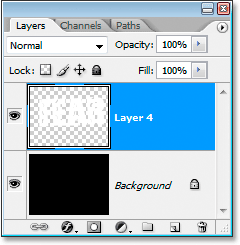
Når alle tekstlagene dine er valgt, trykker du på Ctrl + E (Win) / Command + E (Mac) for å slå dem sammen til ett lag. Du bør nå bare ha to lag i lagpaletten:

Trykk "Ctrl + E" (Win) / "Command + E" (Mac) for å slå sammen alle tekstlag til et enkelt lag.
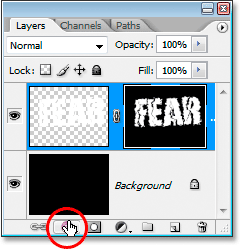
Trinn 13: Legg til et lagmaske i det nye sammenslåtte laget
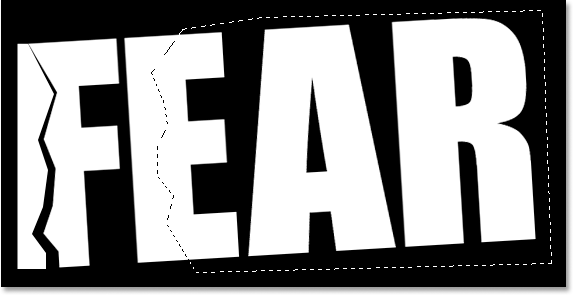
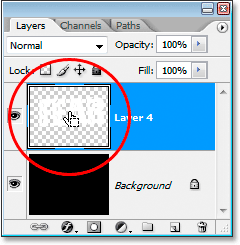
Vi skal legge til en lagmaske til det nye sammenslåtte laget, men før vi gjør det, holder du nede Ctrl (Win) / Kommando- tasten og klikker direkte på det sammenslåtte lagets miniatyrbilde i lagpaletten for å raskt velge teksten i dokumentet Vindu:

Velg all teksten din ved å holde "Ctrl" (Win) / "Command" (Mac) nede og klikke på det sammenslåtte lagets miniatyrbilde i lag-paletten.
Du vil se et utvalg vises rundt teksten din. Når teksten er valgt nå, klikker du på ikonet Legg til et lagmaske nederst i lagpaletten:

Når teksten er valgt, klikker du på "Legg til et lagmaske" -ikonet for å legge til en lagmaske til det sammenslåtte tekstlaget.
Du vil se lagmasken vises til høyre for det sammenslåtte tekstlagets miniatyrbilde i lagpaletten, med teksten din i hvitt og alt det tomme området rundt det vises i svart:

Lagmasken vises til høyre for det sammenslåtte lagets miniatyrbilde.
Trinn 14: Bruk "sprut" -filteret på lagmasken
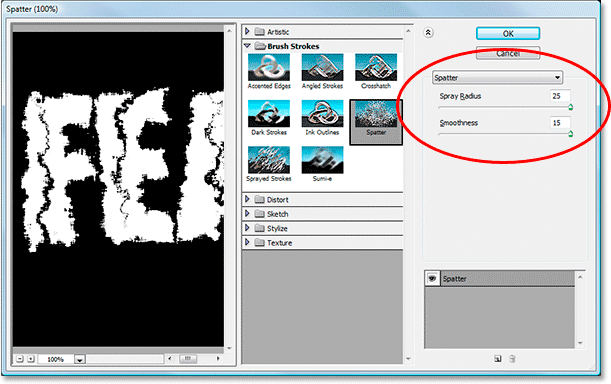
Vi kommer til å gi teksten vår et fint slitt utseende på det på dette tidspunktet ved å bruke "Spatter" -filteret. For å gjøre det, med lagmasken valgt, gå opp til Filter-menyen øverst på skjermen, velg Børsteslag, og velg deretter Spatter, som viser Photoshops massive Filtergalleri satt til Spatter-alternativene (omkranset med rødt på Ikke sant):

Gå til Filter> Børsteslag> Spatter for å få opp Filtergalleriet satt til Spatter-alternativene.
Det er bare to alternativer for Spatter-filteret, sprayradius og glatthet . Du kan gjerne leke med begge skyvekontrollene for å se hvilke innstillinger som fungerer best for teksten din, som du kan se i det store forhåndsvisningsvinduet til venstre for Filtergalleriet. Jeg har akkurat gått og dratt begge glidebjelkene helt til høyre for å stille begge alternativene til maksimalverdiene på 25 for Spatter Radius og 15 for Glatthet, noe som gir meg effekten jeg leter etter:

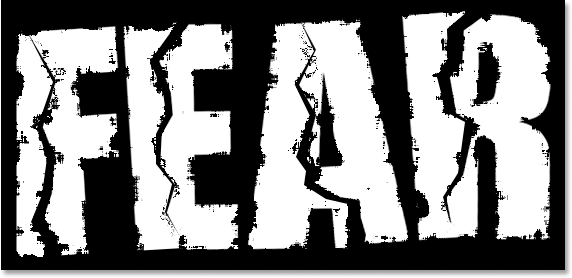
Teksten etter bruk av "Spatter" -filteret.
Trinn 15: Bruk et stryk på teksten for å fullføre effekten
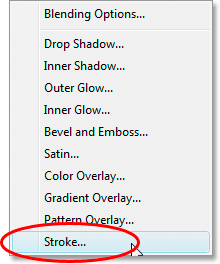
For å avslutte tingene, skal jeg legge til streken i teksten min. Når tekstlaget mitt er valgt, skal jeg klikke på ikonet Lagstiler nederst på lagpaletten:

Klikk på ikonet Lagstiler nederst på lagpaletten.
Så velger jeg Stroke fra listen som vises:

Velg "Stroke" fra listen over lagstiler.
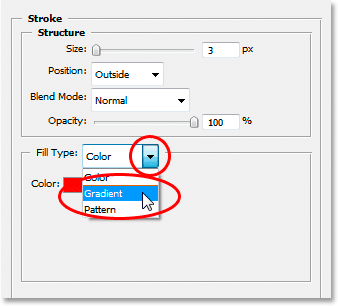
Dette bringer opp dialogboksen Layer Style satt til Stroke-alternativene i den midterste kolonnen. Som standard bruker Photoshop en ensfarget farge for stryken, men jeg kommer til å bruke en gradient i stedet. For å endre det, klikk på pilen til høyre for alternativet Fylltype, og velg deretter Gradient fra listen:

Endre strøkens "Fill Type" fra "Color" til "Gradient".
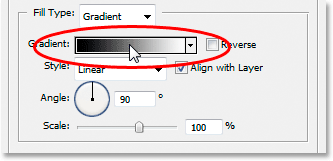
Fylltypealternativene vil deretter endre til alternativer for gradienten. Klikk på forhåndsvisningsområdet for gradient for å få opp Photoshop's Gradient Editor for å velge nye farger for gradienten:

Klikk på forhåndsvisningsområdet for gradient for å få opp Gradient Editor.
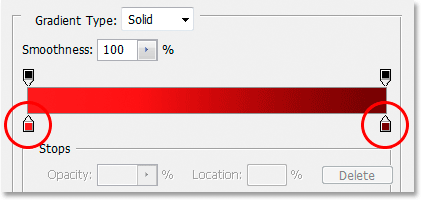
Når Gradient Editor vises, dobbeltklikker du på den svarte fargemarkøren nederst til venstre i forhåndsvisningslinjen for gradient midt i Gradient Editor, som vil få opp Color Picker, og velge en lys rød farge. Klikk OK for å gå ut av Color Picker, og dobbeltklikk deretter på den hvite fargemarkøren nederst til høyre på forhåndsvisningslinjen for gradient. Fargevelgeren vises igjen. Velg en mørkerød farge denne gangen, og klikk deretter OK for å gå ut av fargevelgeren igjen. Her er fargene mine nedenfor:

Velg en lys rød for fargen til venstre for gradienten og og en mørkerød for fargen til høyre.
Klikk OK for å avslutte Gradient Editor, og klikk deretter OK for å avslutte dialogboksen Lagstil for å bruke streken på teksten (du trenger ikke gjøre noen andre endringer i Stroke-alternativene), og du er ferdig! Her, med mitt gradientstrøk påført, er min endelige "slitte og revne" teksteffekt:

Det endelige resultatet av teksteffekten.
Hvor skal du neste …
Og der har vi det! Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!