
Lær alt du trenger å vite for å begynne å bruke lageffekter og lagstiler i Photoshop CC 2020, inkludert en titt på CC 2020s nye forhåndsinnstillinger for lagstiler, graderinger, mønstre og mer!
I denne første opplæringen i serien min om Photoshop lageffekter, dekker jeg alt du trenger å vite for å legge til lageffekter og lagstiler i Photoshop CC 2020! Vi starter med å lære oss forskjellen mellom en lageffekt og en lagstil, og hvordan du bruker Photoshops forhåndsinnstillinger for lagstil for å legge til øyeblikkelige effekter på bildene dine. Vi skal se på de helt nye lagstilene som følger med Photoshop CC 2020, og jeg vil vise deg hvor du kan finne de manglende stilene fra tidligere versjoner av Photoshop.
Derfra lærer du hvordan du legger til og redigerer dine egne lageffekter, og hvordan du kan dra full nytte av Photoshop CC 2020s fantastiske nye graderinger og mønstre. Jeg vil til og med vise deg hvordan du kan legge til flere kopier av en effekt i samme lag, hvordan du skalerer lageffekter for å passe til bildet ditt, hvordan du kan lagre effektene dine som forhåndsinnstillinger for tilpasset lagstil og mer!
Denne opplæringen er utelukkende for Photoshop CC 2020. Så før du begynner, vil du forsikre deg om at din kopi av Photoshop CC er oppdatert.
Vi har mye å dekke, så la oss komme i gang!
Sette opp dokumentet
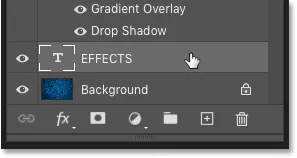
Hvis du vil følge med, åpner du hvilket som helst bilde som skal brukes som bakgrunn, og deretter legger du litt tekst over det. Her bruker jeg en bakgrunnsstruktur som jeg lastet ned fra Adobe Stock, og jeg har lagt til ordene "LAYER" og "EFFECTS". Jeg skal jobbe med typelag for denne opplæringen, men lageffekter kan også brukes på pikselag og formlag:

Originaldokumentet med tekst foran et bakgrunnsbilde.
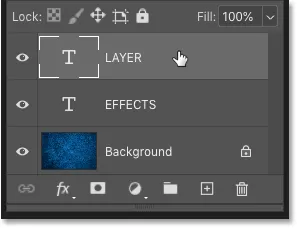
I lag-panelet ser vi tekstur på bakgrunnslaget, og hvert ord er på sitt eget lag:

Lag-panelet som viser de tre lagene i dokumentet.
Hva er lageffekter i Photoshop?
Lageffekter er en samling ikke-destruktive, redigerbare effekter som kan brukes på nesten alle slags lag i Photoshop. Det er 10 forskjellige lageffekter å velge mellom, men de kan grupperes i tre hovedkategorier - Shadows and Glows, Overlays and Strokes . Lageffekter er live-effekter som kobles direkte til laget. Så hvis du gjør endringer i et lags innhold, oppdateres eventuelle effekter som brukes på det laget.
Hva er lagstiler?
Selv om du ofte vil høre begrepene "lageffekter" og "lagstiler" som brukes om hverandre, er lageffekter selve effektene, som Drop Shadow, Stroke, Outer Glow, og så videre. En lagstil er en samling av to eller flere lageffekter som jobber sammen for å skape et større, generelt utseende. Lagstiler inkluderer også alle blandingsalternativer som brukes på laget, inkludert lagets blandingsmodus, sammen med gjeldende innstillinger for Opacity og Fill Opacity.
Hva er fordelene med å bruke lageffekter?
Lageffekter er enkle å bruke, fullstendig redigerbare og helt ikke-ødeleggende . Og de tilfører praktisk talt ingenting til den samlede størrelsen på Photoshop-dokumentet. Mens lageffekter oftest brukes med type, kan de også brukes med bilder og vektorformer for å tilføre realisme eller kreativitet på måter som ville være vanskelige, om ikke umulige, uten lageffekter.
Du kan legge til flere effekter i et enkelt lag, slå på og av lageffekter, redigere innstillingene og slette lageffekter uten å gjøre permanente endringer i bildet. Du kan til og med legge til lageffekter i en hel laggruppe for å bruke de samme effektene på flere lag samtidig. Og du kan kombinere lageffekter med type for å skape fantastiske teksteffekter mens du holder teksten fullstendig redigerbar!
Hvor finner jeg Photoshops lageffekter?
Det er to hovedsteder hvor du finner listen over lageffekter.
Lag-menyen
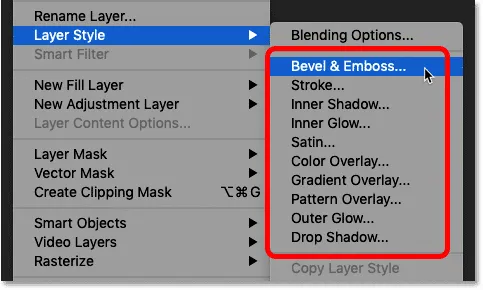
Den ene er ved å gå opp til Lag-menyen i menylinjen og velge Lagstil . Derfra vil du se en liste over alle lageffektene du kan velge mellom, inkludert Bevel & Emboss, Stroke, Inner Shadow og mer. Hvis du vil legge til en effekt, velger du den fra listen:

Gå til Lag> Lagstil for å velge en lageffekt.
Lag-panelet
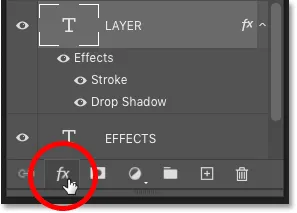
Den andre og raskere måten å legge til lageffekter på er ved å klikke på fx- ikonet nederst i lag-panelet :

Klikk på fx-ikonet.
Og deretter velge fra den samme listen over lageffekter som vi så i menylinjen:

Legge til en lageffekt fra lagpanelet.
Hvorfor blir lageffektene mine nedtonet?
Hvis effektene i Layer Style-menyen i menylinjen er nedtonet, eller fx-ikonet i Layer-panelet er nedtonet, er det mest sannsynlig fordi du har valgt bakgrunnslaget i Layer- panelet. Photoshop lar oss ikke legge til lageffekter i bakgrunnslaget, mest fordi lageffekter fungerer best på lag som inneholder områder med gjennomsiktighet, som bakgrunnslaget ikke støtter:

Lageffekter er ikke tilgjengelige når bakgrunnslaget er aktivt.
Så før du legger til lageffekter, må du først forsikre deg om at du har valgt riktig lag:

Velge laget før du legger til lageffekter.
Lær alt om lag med vår Læreguide for lag!
Slik bruker du Photoshops forhåndsinnstillinger for lagstil
Før vi begynner å legge til egne lageffekter, la oss se på hvordan du bruker Photoshops forhåndsinnstillinger for lagstil . En forhåndsinnstilling av en lagstil er som en ferdig, ett-klikk-effekt. Du klikker bare på en lagstil for å velge den, og effekten blir øyeblikkelig brukt på laget ditt. Det er mange forhåndsinnstilte stiler å velge mellom, og Photoshop CC 2020 gir enda mer! Og de finnes alle i Photoshops Styles-panel .
Hvis du ikke ser Styles-panelet på skjermen, kan du åpne det ved å gå opp til Window- menyen i menylinjen og velge Styles :

Gå til Window> Styles.
De nye standardlagsstiler i Photoshop CC 2020
Photoshop CC 2020 introduserer helt nye standardlagstiler, og de nye stilene er gruppert i ett av fire sett - Basics, Natural, Fur og Fabric . Hvert sett har sin egen mappe i Styles-panelet, og hvert lagstil representeres av et miniatyrbilde.
Som standard er alle de fire mappene turret sammen, og miniatyrbildestørrelsen er satt til Stor . Så for å se alle stilene, må du bla nedover listen:

Standardoppsettet for Styles-panel i Photoshop CC 2020.
Tilpasse Styles-panelet
Hvis du vil se flere lagstiler samtidig, kan du endre størrelsen på miniatyrbildene. Klikk på menyikonet øverst til høyre i Styles-panelet:

Åpne panelmenyen Styles.
Og velg deretter Liten miniatyrbilde :

Velge den lille miniatyrbildestørrelsen.
Og nå vises miniatyrene mye mindre:

Flere lagstiler er nå synlige på en gang.
Tips! Hvordan vri alle mappene åpne eller lukkede på en gang
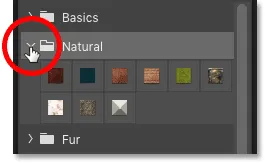
Hvert sett i Styles-panelet kan vri seg åpent eller lukket ved å klikke på pilen til venstre for mappeikonet. Eller du kan vri alle mappene åpne eller lukket samtidig ved å holde Ctrl (Win) / Command (Mac) -tasten på tastaturet mens du klikker på en av pilene.
Her har jeg lukket alle mappene, noe som gjør det enkelt å se alle de fire standardsettene:

Hold Ctrl (Win) / Command (Mac) for å lukke alle mappene samtidig.
For å åpne mappen du trenger, slipper du Ctrl (Win) / Command (Mac) og klikker på pilen. Jeg åpner Natural- mappen:

Åpne en enkelt mappe ved å klikke på pilen.
Slik bruker du en forhåndsinnstilling for lagstil
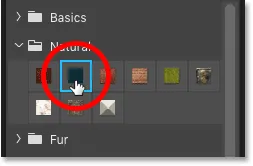
For å bruke en av lagstilene i mappen, klikker du bare på miniatyrbildet. Jeg velger den nye Sea- stilen:

Klikk på en lagstil for å bruke den.
Stilen brukes øyeblikkelig på det valgte laget ditt, og her får vi denne typen mørk, undervannseffekt:

Resultatet etter bruk av en av Photoshops forhåndsinnstilte lagstiler.
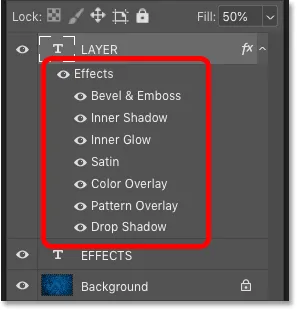
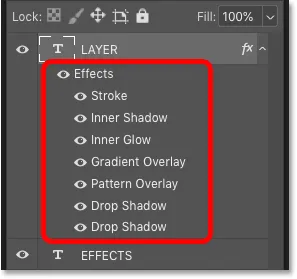
Og i lag-panelet vises alle de enkelte lageffektene som utgjør stilen oppført under laget. Så denne enlagsstilen er faktisk et resultat av (i dette tilfellet) syv lagseffekter som fungerer sammen:

En enkeltlagsstil kan inneholde flere lagseffekter.
Lag en spraymalingteksteffekt med lagreffekter fra Photoshop!
Velge en annen lagstil
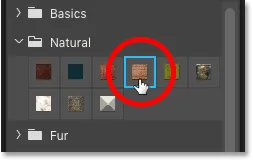
For å velge en annen stil, klikker du bare på et annet miniatyrbilde. Jeg skal prøve en annen stil fra Natural-settet, som Wood :

Velge en forhåndsinnstilling for en annen stil.
Den nye lagstilen erstatter den forrige, og nå er teksten min fylt med denne trekorneffekten:

Nye lagstiler erstatter umiddelbart den forrige stilen.
Og effektene som utgjør den nye stilen vises under laget:

Ulike lagstiler bruker forskjellige effekter.
Velge lagstiler fra et annet sett
Jeg lukker Natural-settet ved å klikke på pilen ved siden av mappen. Så vil jeg virvle opp Fur- settet, og jeg klikker på Zebra- stilen:

Velge en annen stil fra et annet sett.
Og denne gangen er teksten min fylt med seberstriper:

Nok en ny standardlagsstil i Photoshop CC 2020.
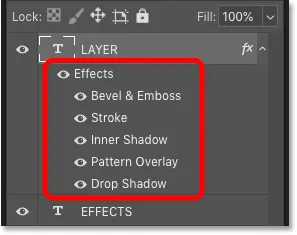
Og igjen ser vi listen over effekter under laget:

Effektene som utgjør Zebra-lagstilen.
Lag 80-talls retro-tekst med lageffekter!
Utvider og kollaps listen over lageffekter
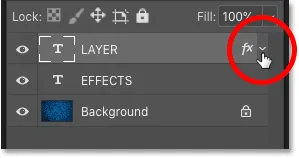
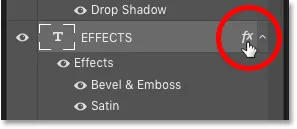
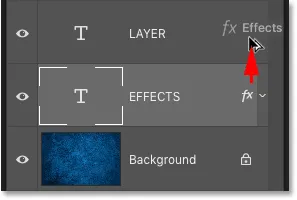
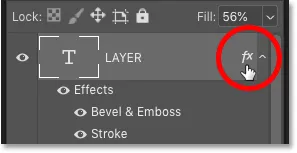
For å frigjøre plass i lagpanelet kan du skjule listen over lageffekter ved å klikke på den lille pilen ved siden av fx- ikonet helt til høyre i laget. Klikk pilen igjen for å utvide listen. Dette slår ikke virkningene på seg selv av eller på. Det er bare en måte å forhindre at lagpanelet ser uoversiktlig ut, spesielt når du har flere lag med påførte effekter:

Klikk på pilen for å utvide eller skjule effektlisten.
Slik laster du inn flere lagstiler i Photoshop CC 2020
Ved første øyekast ser det ut som at Photoshop CC 2020 ikke inkluderer mange forhåndsinnstillinger for lagstil. Og hvis du har oppgradert fra en tidligere versjon av Photoshop, lurer du kanskje på hva som skjedde med de opprinnelige forhåndsinnstilte stilene som har vært en del av Photoshop i mange år. Alle forhåndsinnstilte stiler fra tidligere versjoner er fremdeles tilgjengelige i CC 2020, sammen med enda flere helt nye stiler. Alt vi trenger å gjøre for å få tilgang til dem er å laste dem inn i Styles-panelet.
Klikk på menyikonet for stiler-panelet:

Åpne panelmenyen Styles.
Og velg Legacy Styles and More :

Velge "Legacy Styles and More" fra menyen.
Dette legger til en "Legacy Styles and More" -mappe under standardmappene:

En ny "Legacy Styles and More" -mappe vises.
Drei mappen åpen, så finner du ytterligere to mapper inni den. Mappen 2019 Styles inneholder flere nye lagstiler å prøve ut. Og mappen All Legacy Standard Styles inneholder alle forhåndsinnstillinger for den originale lagstilen fra tidligere versjoner av Photoshop:

Setene for "2019 Styles" og "All Legacy Default Styles".
2019-stilene
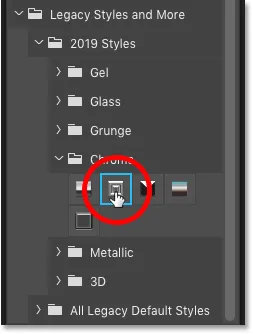
Lagstiler i mappen Styles fra 2019 er delt inn i forskjellige sett, inkludert Gel, Glass, Grunge, Chrome, Metallic og 3D. Jeg snurrer Chrome- settet åpent, og så velger jeg Bling- stilen:

Velge en av de nye forhåndsinnstillingene for lagstilen i mappen Styles for 2019.
Og som du kan forvente av noe som heter Bling, får vi denne blanke, over-the-top effekten:

Resultatet fra Bling-lagstilen.
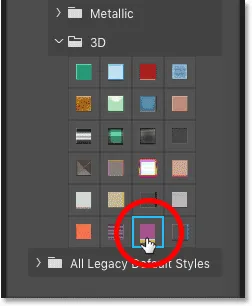
Og hvis jeg snor åpner 3D- mappen, og jeg velger duplikatstilen nær bunnen:

Velge en stil fra 3D-settet.
Vi får denne helt andre effekten, med duplikater av teksten som vises bak den i forskjellige farger:

Resultatet fra lagstilen Duplikater.
Arven standardstiler
Hvis du vil bruke en av lagstiler fra tidligere versjoner av Photoshop, må du åpne mappen All Legacy Standard Styles, og du finner alle de originale stilene, igjen inndelt i sett.
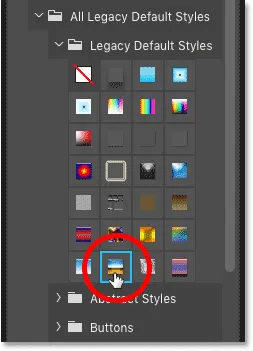
Jeg velger Chromed Satin- stil fra Legacy Standard Styles- settet:

Velge en arv lag stil.
Og nå får vi denne klassiske kromeffekten fra Photoshop:

Arven Chromed Satin-effekt.
Hvordan slå lageffekter av og på
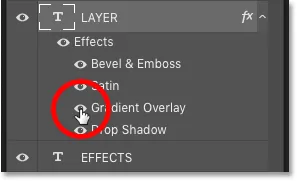
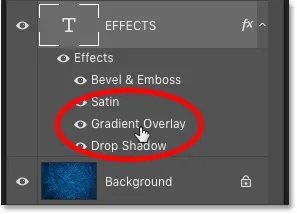
En enkel måte å se hvordan hver lageffekt bidrar til det generelle utseendet på stilen er ved å slå de enkelte effektene av og på, noe du kan gjøre ved å klikke på synlighetsikonet (øyeeplet) til venstre for navnene.
Hvis jeg for eksempel slår av gradientoverlayet i Chromed Satin-stil:

Slå av en av effektene i lagstilen.
Den oransje og blå gradienten i bokstavene forsvinner, og etterlater bare skyggeleggingseffektene og slippskyggen bak teksten:

Lagstilen med Gradient Overlay ble slått av.
For å slå på effekten igjen, klikker du på det tomme stedet ved siden av effektens navn:

Å slå Gradient Overlay på igjen.
Og gradienten vises igjen:

Den samme lagstilen med Gradient Overlay slått på.
Slik bytter du alle lageffekter samtidig
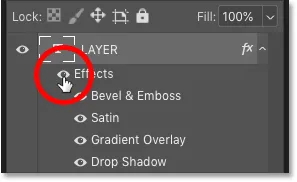
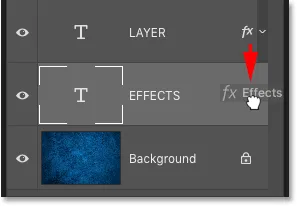
Hvis du vil slå av alle lageffekter på en gang, klikker du på hovedsynhetsikonet ved siden av ordet "Effekter". Klikk på den igjen for å slå på effektene:

Slå alle lageffekter av og på.
Hvordan flytte og kopiere lagstiler
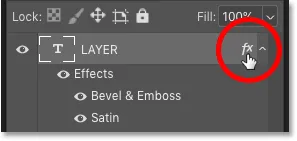
Hvis du vil kopiere en lagstil fra ett lag og lime den inn på et annet lag, høyreklikker du (Win) / Control-klikk (Mac) på fx- ikonet på laget som holder stilen du vil kopiere:

Høyreklikk (Win) / Kontrollklikk (Mac) på "fx" -ikonet.
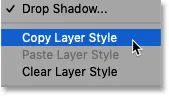
Og velg Copy Layer Style fra menyen:

Velge "Copy Layer Style".
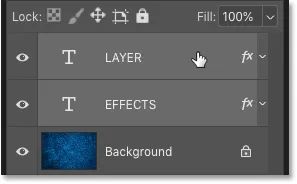
Høyreklikk deretter (Vinn) / Kontrollklikk (Mac) på laget der du vil lime inn stilen:

Høyreklikk / Kontroll-klikk på et annet lag.
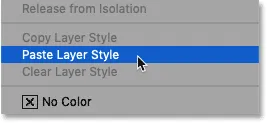
Og velg Lim inn lagstil :

Velge "Lim inn lagstil".
Og nå brukes den samme lagstilen på begge lag:

Resultatet etter kopiering og liming av lagstilen.
Slik tømmer du en lagstil
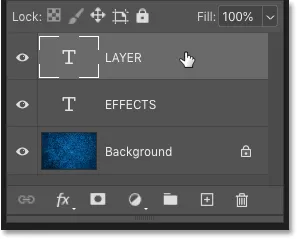
Hvis du vil fjerne en lagstil, fjerner du den ved å høyreklikke (Win) / Control-klikke (Mac) på lagets fx- ikon:

Høyreklikk (Win) / Kontrollklikk (Mac) på "fx" -ikonet.
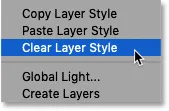
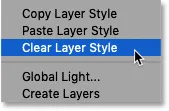
Og velge Clear Layer Style :

Velge "Clear Layer Style".
Og nå er jeg tilbake til effektene som bare brukes på det øverste tekstlaget:

Lagstilen er slettet fra bunnteksten.
Hvordan flytte lageffekter til et annet lag
Hvis du bare vil flytte effektene til et annet lag, klikker du på fx- ikonet på laget som inneholder effektene, drar det over på det andre laget og slipper museknappen:

Dra "fx" -ikonet fra et lag til et annet.
Effektene flyttes øyeblikkelig fra det originale laget til det nye laget:

Effektene er flyttet fra det øverste tekstlaget til bunnen.
Lær 5 enkle måter å flytte bilder mellom Photoshop-dokumenter!
En raskere måte å kopiere lageffekter på
Og hvis du trykker og holder nede Alt (Win) / Option (Mac) -tasten på tastaturet mens du drar fx- ikonet:

Hold Alt (Win) / Option (Mac) mens du drar "fx" -ikonet.
Du kopierer, i stedet for å flytte, effektene fra det ene laget til det andre. Jeg dekker mer om kopiering av lageffekter i opplæringen for hvordan å kopiere lageffekter:

Effektene blir igjen brukt på begge typelagene.
Hvordan redigere en effekt i en lagstil
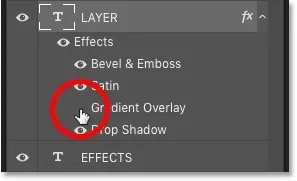
Legg merke til at etter at du har kopiert den samme Chrome-lagstilen til begge tekstlagene, ser gradienten ut nøyaktig den samme i begge bokstavene, og løper fra oransje på bunnen til blå på toppen. Hva om jeg ville snu gradienten i bunnteksten? Vi kommer til å se på hvordan du legger til og redigerer lageffekter mer detaljert om et øyeblikk. Men for å redigere innstillingene for enhver effekt i en lagstil, dobbeltklikker du på effektens navn under laget.
For eksempel vil jeg redigere gradienten, så jeg dobbeltklikker på Gradient Overlay- effekten:

Dobbeltklikk på effekten jeg vil redigere.
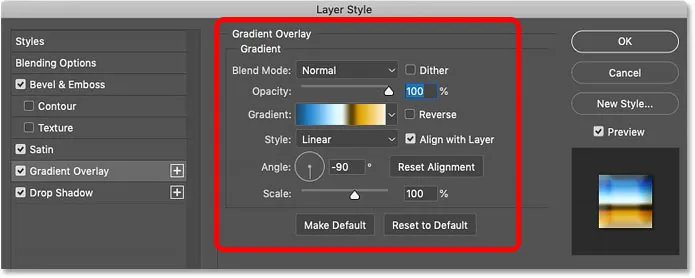
Photoshop åpner dialogboksen Layer Style, og i midten av dialogboksen er innstillingene for effekten:

Dialogboksen Lagstil åpnes for lageffektens innstillinger.
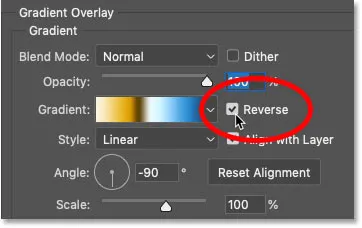
For å vende fargene i gradienten, er alt jeg trenger å gjøre å velge alternativet Reverse . Så klikker jeg OK for å lukke dialogboksen:

Valg av omvendt for å vende gradientfargene.
Og nå er gradientfargene i bunnteksten reversert:

Effekten etter å ha reversert fargene i Gradient Overlay.
Slik tømmer du lagstiler fra flere lag samtidig
Tidligere lærte vi hvordan du kan fjerne en lagstil fra et enkelt lag. For å fjerne stilene fra to eller flere lag på en gang, klikker du på ett lag, velg det, og holder deretter Ctrl (Win) / Command (Mac) -tasten og klikker på de andre lagene for å velge dem:

Velge to lag samtidig i lagpanelet.
Høyreklikk deretter (Vinn) / Kontrollklikk (Mac) på et av de valgte lagene og velg Tøm lagstil fra menyen:

Velge kommandoen "Fjern lagstil".
Og nå er jeg tilbake til mine vanlige hvite bokstaver foran den blå bakgrunnen:

Resultatet etter å ha fjernet lagstiler fra begge typelagene.
Hvordan skalere lageffekter i Photoshop
Noen ganger bruker du en lagstil, og effekten vil se ut som om den enten er for stor eller for liten for innholdet i laget ditt. Det er fordi resultatet du får av lageffekter avhenger mye av størrelsen på bildet. Større bilder trenger ofte andre innstillinger enn mindre bilder for å oppnå samme utseende. Men du kan rette opp størrelsesproblemer ved å skalere effektene til hvilken størrelse du trenger.
I lag-panelet velger jeg for eksempel det øverste tekstlaget:

Velge det øverste laget i lag-panelet.
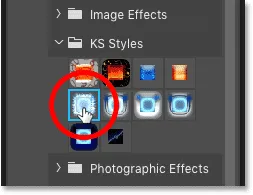
Og så i Styles-panelet, vil jeg virvle opp KS Styles- settet (finnes i mappen All Legacy Standard Styles) og jeg velger Frosted- stilen:

Velge den frostede lagstilen.
Dette gir teksten umiddelbart et frossent, isete utseende. Men mens det er en kul effekt (ordspill ment), ser den også litt overveldende ut, som om effekten er for stor for størrelsen på bokstavene:

Resultatet etter bruk av Frosted-lagstilen.
For å fikse det, kan vi skalere effekten. En måte å skalere lageffekter på er ved å gå opp til Layer- menyen i menylinjen, velge Layer Style og deretter velge Scale Effects :

Gå til lag> Lagstil> Skalaeffekter.
Og det andre er ved å høyreklikke (Win) / Control-klikke (Mac) på lagets fx- ikon:

Høyreklikk / kontroll-klikk på "fx" -ikonet.
Og velge Scale Effects fra menyen:

Velge "Scale Effects" fra "fx" -menyen.
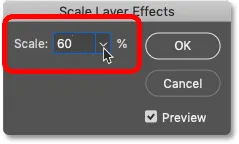
Deretter justerer du skaleringsverdien til mengden du trenger i dialogboksen Scale Layer Effects. Jeg vil senke min fra 100% ned til 60%. Forsikre deg om at forhåndsvisningsboksen er merket slik at du kan forhåndsvise resultatene mens du justerer verdien. Når du er ferdig, klikker du OK for å lukke dialogboksen:

Justere skaleringsbeløpet.
Og her er resultatet med samme Frosted-stil skalert til 60% av sin opprinnelige størrelse. Legg merke til at størrelsen på selve teksten ikke har endret seg. Bare effektene som er brukt på teksten er endret størrelse:

Resultatet etter skalering av effektene.
Slik endrer du størrelse på bilder uten å miste kvaliteten med Smart Objects!
Lagstiler kan inneholde mer enn bare effekter
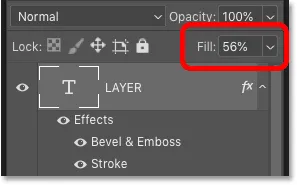
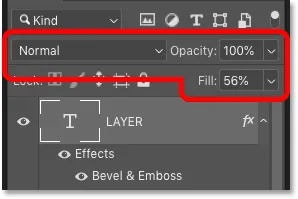
Før vi går videre, legg merke til i lag-panelet at sammen med effektene senket denne lagstilen også lagets fyllverdi fra 100% ned til 56%:

Lagstilen endret også lagets Fyllverdi.
Vi skal se på hva Fyllverdien betyr om et øyeblikk. Men en lagstil kan ikke bare inkludere effekter, men også lagets blandingsalternativer, som inkluderer verdiene Opacity og Fill sammen med lagets blandingsmodus :

Verdiene for blandingsmodus, opasitet og fyll kan alle være en del av en lagstil.
En annen måte å fjerne en lagstil
Og her er enda en måte å fjerne en lagstil i Photoshop CC 2020. I Lag-panelet må du forsikre deg om at riktig lag er valgt. Deretter i Styles-panelet, vri deg Basics- mappen og velg standardstilen, som er Ingen . Det er den hvite miniatyrbildet med den røde diagonale linjen:

Velge "Ingen" fra Basics-mappen.
Og etter å ha ryddet stilen, er jeg igjen tilbake til den vanlige hvite teksten min. Og det er det grunnleggende om å bruke forhåndsinnstillinger for lagstil i Photoshop!

Resultatet etter å ha satt lagstilen til "Ingen".
Slik legger du til lageffekter i Photoshop
Så nå som vi vet hvordan vi bruker Photoshops forhåndsinnstillinger for lagstiler, la oss lære å legge til våre egne individuelle lageffekter. Vi kommer ikke til å dekke hver lageffekt og hver innstilling, men du vil få en god forståelse av hvordan lageffekter fungerer. Og jeg vil dekke spesifikke effekter mer detaljert i andre opplæringsprogrammer i denne serien.
Velge en lageffekt
I lagpanelet velger du først laget der du vil bruke en eller flere effekter. Jeg velger mitt topp tekstlag:

Velge det øverste tekstlaget.
Klikk deretter på Layer Effects- ikonet ( fx- ikonet):

Klikk på "fx" -ikonet.
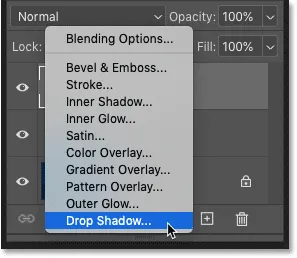
Og velg en lageffekt fra listen. Jeg begynner med Drop Shadow :

Legge til en Drop Shadow-lageffekt.
Dialogboksen Layer Style i Photoshop
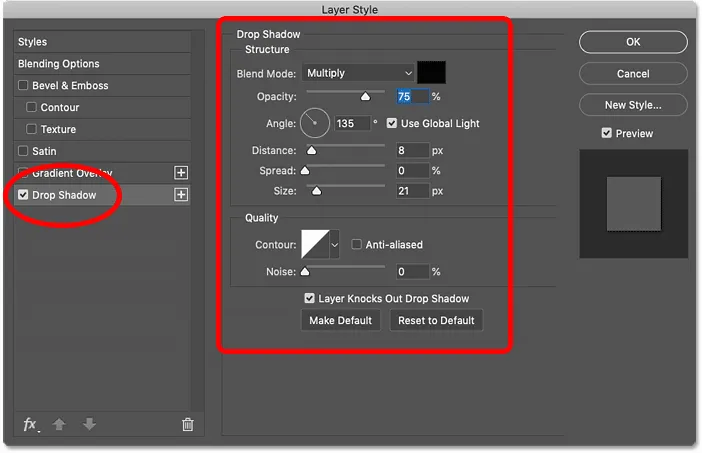
Hvis du velger hvilken som helst effekt, åpnes dialogboksen Layer Style . Og fordi jeg valgte Drop Shadow, åpnes dialogboksen for Drop Shadow-innstillingene, slik at jeg kan tilpasse utseendet til effekten:

Dialogboksen Lagstil som viser innstillingene for den valgte lageffekten.
Gjenopprette lageffektens standardinnstillinger
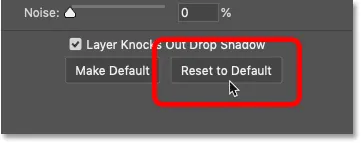
Dialogboksen Lagstil husker de siste innstillingene du brukte. Så før du begynner å tilpasse en effekt, er det vanligvis en god idé å gjenopprette standardinnstillingene ved å klikke på Tilbakestill til standard- knappen:

Dialogboksen Layer Style i Photoshop.
Hvordan tilpasse en lageffekt
Deretter kan du justere innstillingene for effekten for å lage utseendet du trenger. Hver lageffekt har sine egne innstillinger som er unike for den spesifikke effekten.
Så for eksempel med Drop Shadow, kan du dra glidebryteren for Opacity for å justere skyggens intensitet. Du kan endre blandingsmodus for effekten (selv om Multiply vanligvis fungerer best for skygger). Og du kan klikke på fargeprøven for å velge en annen farge for skyggen. Svart er standard skyggefarge, men noen ganger fungerer en annen farge bedre:

Drop Shadow's Opacity, Blend Mode og Color innstillinger.
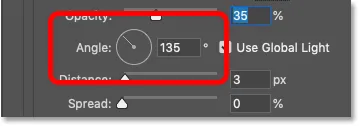
Angle- alternativet lar deg justere retningen på lyskilden, og skyggen vil vises i motsatt retning. Så hvis lyset kommer fra øverst til venstre, vil skyggen vises nede til høyre. Du kan endre vinkelen ved å klikke og dra inne i radialskiven eller ved å legge inn en spesifikk verdi:

Bruk alternativet Vinkel for å justere skyggens lyskilde.
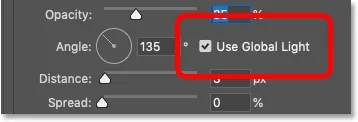
Bruk Global Light
Alternativet Bruk global lys tillater alle lageffekter som krever en lyskilde å dele den samme lyskilden, slik at belysningen vil virke jevn gjennom hele effekten. Du finner dette alternativet ikke bare i Drop Shadow-innstillingene, men også i innstillingene for Bevel & Emboss og Inner Shadow. I de fleste tilfeller vil du la Bruk Global Light være slått på, som det er som standard:

"Bruk globalt lys" holder lyskilden konsistent med forskjellige effekter.
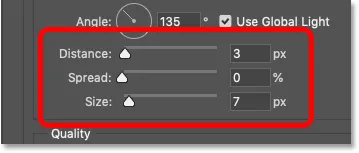
Avstandsverdien styrer hvor langt ut skyggen strekker seg fra lagets innhold. Når du for eksempel bruker en dråpeskygge på et typelag, kontrollerer Distanse hvor langt skyggen strekker seg fra bokstavene.
Og Størrelsesverdien kontrollerer den totale størrelsen på skyggen. Når Spread- verdien er satt til 0%, øker du Størrelsesverdien skyggekantene. Og å øke Spread-verdien fyller skyggen og gjør den mer ugjennomsiktig:

Alternativer for avstand, spredning og størrelse.
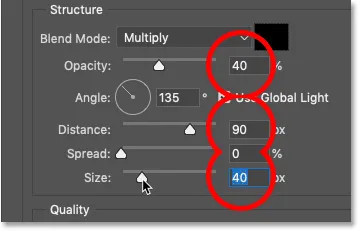
Jeg øker skyggens opacitet til 40%, avstanden til 90 bilder og størrelsen til 40 bilder :

Tilpasse Drop Shadow-innstillingene.
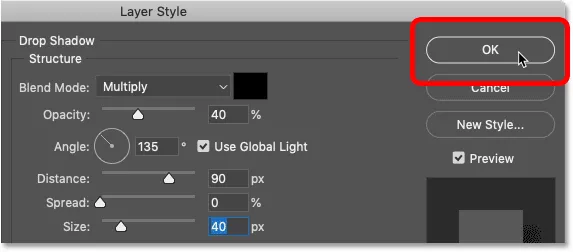
Slik godtar du innstillingene dine
Hvis du er fornøyd med innstillingene, og dette er den eneste lageffekten du trenger å bruke, klikker du OK for å godta innstillingene dine og lukke dialogboksen Lagstil:

Klikk på OK for å lukke dialogboksen.
Lag redigerbar uskarpt tekst med Drop Shadows!
Hvordan redigere en lageffekt
I dokumentet vises skyggen bak bokstavene i ordet "LAYER":

Resultatet etter å ha lagt en Drop Shadow til ordet "LAYER".
Og i lag-panelet er Drop Shadow nå oppført som en effekt under laget. Hvis du vil redigere en lageffekt, dobbeltklikker du på effektens navn:

Dobbeltklikk på ordene "Drop Shadow".
Photoshop åpner dialogboksen Layer Style på nytt til effektens gjeldende innstillinger, slik at du kan gjøre endringer du trenger. Lageffekter er helt ikke-ødeleggende, så du vil ikke miste bildekvaliteten uansett hvor mange endringer du gjør.
Jeg øker skyggens opacitet til 50% og øker avstanden til 100 px . Men jeg vil ikke lukke dialogboksen Layer Style ennå, fordi jeg har andre lageffekter jeg vil legge til:

Redigere Drop Shadow-innstillingene.
Etter å ha redigert effekten, er skyggen nå mer synlig bak bokstavene:

Resultatet etter redigering av Drop Shadow-innstillingene.
Legge til flere effekter i dialogboksen Layer Style
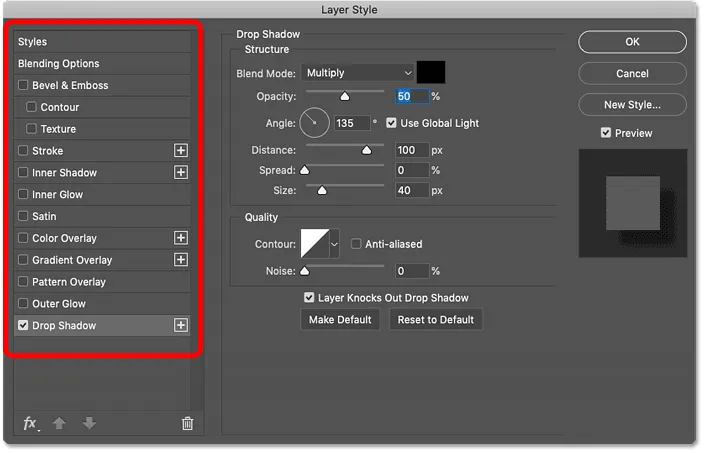
Vi vet at vi kan legge til lageffekter ved å klikke på fx- ikonet i lag-panelet. Men hvis dialogboksen Layer Style er åpen, kan du legge til flere effekter ved å velge dem fra kolonnen til venstre:

Listen over effekter i dialogboksen Layer Style.
Slik viser du manglende effekter
Hvis noen av lageffektene dine mangler fra listen, klikker du på fx- knappen nederst til venstre i dialogboksen:

Klikk på "fx" -knappen.
Og velg Vis alle effekter :

Velge "Vis alle effekter" fra menyen.
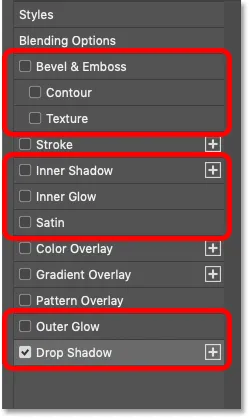
Laget påvirker kategoriene
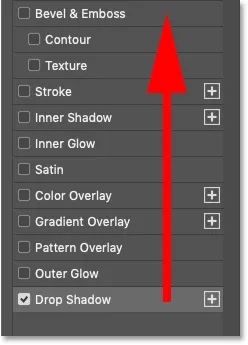
Som jeg nevnte tidligere, kan Photoshops lageffekter grupperes i tre hovedkategorier. Vi har Shadow and Glow- effekter, som inkluderer Bevel & Emboss, Inner Shadow, Inner Glow, Satin, Ytre glød og Drop Shadow. Vær oppmerksom på at kontur og tekstur listet nedenfor Bevel & Emboss er en del av Bevel & Emboss-effekten, og det er grunnen til at de er innrykket til høyre:

Effektene av Shadows and Glows-lag.
Vi har også Overlay- effekter (Color Overlay, Gradient Overlay og Pattern Overlay):

Effekten av Overlay-laget.
Og vi har Stroke, som legger til en kontur eller kantlinje rundt lagets innhold:

Stroke laget-effekten.
Photoshops lageffekt stabler rekkefølge
Legg merke til rekkefølgen der lageffektene er listet opp. I de siste versjonene av Photoshop er lageffekter nå oppført i den rekkefølgen de brukes, fra bunn til topp. Så en skygge blir alltid brukt først, og deretter vil en ytre glød bli brukt over den. Neste ville være overleggseffektene (mønster, deretter gradient og deretter farge), etterfulgt av sateng, indre glød, indre skygge og deretter strek. Og Bevel & Emboss-effekten blir alltid brukt sist, på toppen av andre effekter vi har brukt.
Drop Shadow og Outer Glow er også de eneste to lagseffektene som vises under lagets innhold. Hver annen effekt vises over innholdet. Det kan virke trivielt å kjenne til rekkefølgen av lageffekter, men det kan hjelpe deg å forstå hvorfor effektene ikke gir deg de resultatene du forventet:

Lageffekter brukes alltid i rekkefølge fra bunn til topp.
Legger til en andre lagseffekt
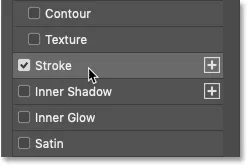
For å legge til en annen lageffekt, klikk på navnet i listen. Jeg legger til en strek :

Legge til en slaglag effekt.
Tilpasse Stroke-effekten
I strokeinnstillingene vil jeg igjen starte med å klikke på Tilbakestill til standard- knappen for å gjenopprette standardverdiene:

Tilbakestill Stroke-standardinnstillingene.
Så skal jeg endre fargen på streken ved å klikke på fargeprøven :

Klikk på strekens fargeprøve.
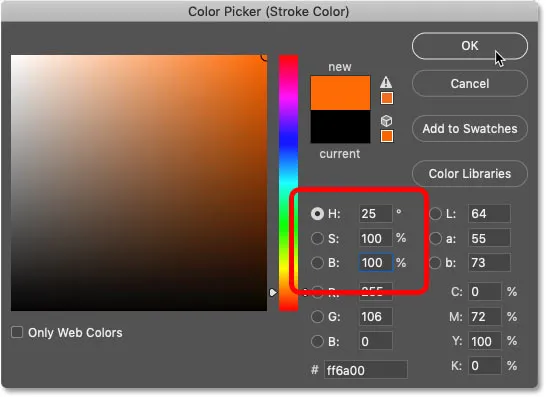
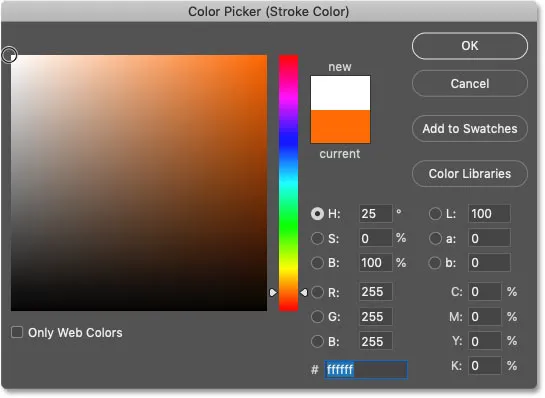
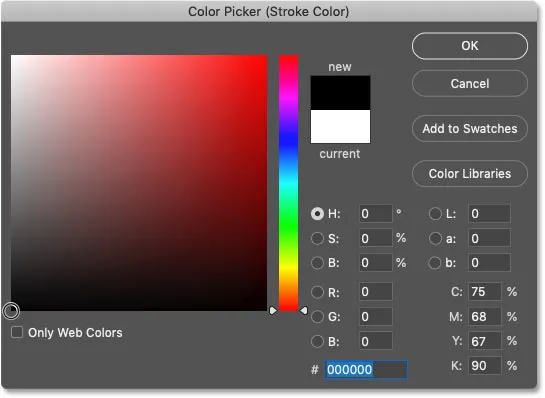
Og i Color Picker velger jeg en fargetone av oransje ved å sette Hue ( H ) -verdien til 25, Saturation ( S ) -verdien til 100 og Brightness ( B ) -verdien også til 100 . Deretter klikker jeg OK for å lukke Color Picker:

Velge en ny farge for Stroke.
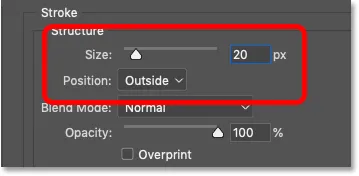
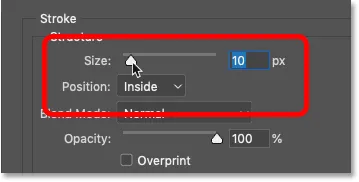
Alternativet Posisjon lar deg rette streken til enten innsiden eller ytterkanten av lagets innhold. Eller du kan sentrere streken langs kanten. Jeg velger Utenfor. Og Størrelsesalternativet er der vi angir bredden eller tykkelsen på stryken. Jeg øker størrelsen til 20px :

Innstilling av størrelse og plassering av stryken.
Igjen, jeg lar dialogboksen Layer Style være åpen. Og her er effekten med det oransje streken og dråpeskyggen brukt på toppteksten:

Resultatet med hjerneslaget og dråpsskyggen påført.
Slik lager du gulltekst med lageffekter!
Blandingsalternativene
Sammen med valg og redigering av effekter gir dialogboksen Layer Style oss også tilgang til lagets blandingsalternativer. Klikk på kategorien Blandingsalternativer over effektene i venstre kolonne:

Åpne blandingsalternativene.
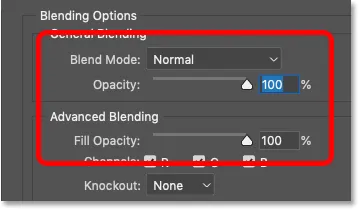
Herfra kan vi få tilgang til de samme innstillingene for blandingsmodus, opasitet og fyll som finnes i lagpanelet. Vi har også noen avanserte blandingsalternativer som vi vil se på i andre opplæringsprogrammer:

Du kan endre blandingsmodus, opacitet eller fyll ut fra dialogboksen Lagstil.
Hvordan skjule laginnholdet og bare se på effektene
Et flott triks som vi kan gjøre med blandingsalternativer er at vi kan skjule det faktiske innholdet i et lag og bare se på lageffektene i seg selv. Du kan gjøre dette enten i Layer Style-dialogboksen eller i Layer-panelet.
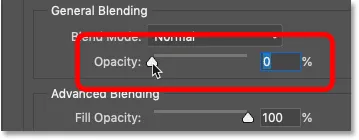
Hvis jeg senker Opacity- verdien fra 100% helt ned til 0% :

Senke Opacity-verdien til 0 prosent.
Både teksten og lageffektene brukt på teksten forsvinner:

Å senke Opacity gjorde laget og lageffektene transparente.
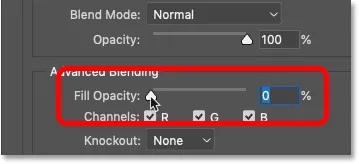
Men hvis jeg setter Opacity tilbake til 100%, og deretter senker jeg Fyll- verdien (eller Fyll Opacity i Layer Style-dialogboksen) ned til 0% :

Senke verdien for fyllfasthet til 0 prosent.
Denne gangen forsvinner selve teksten, men lageffektene forblir synlige, slik at vi kan se gjennom bokstavene til det blå bakgrunnsbildet bak dem. Så Opacity-verdien påvirker transparensen i både lagets innhold og eventuelle lag-effekter, og Fyll-verdien påvirker transparensen for bare lagets innhold. Ta en titt på veiledningen for Layer Opacity vs Fill for å lære mer:

Resultatet etter å ha senket Fyllverdien til 0 prosent.
Bland tekst inn i skyer med Photoshop sine avanserte blandingsalternativer!
Lukker dialogboksen Lagstil
Jeg lukker dialogboksen Layer Style for nå ved å klikke OK:

Klikk på OK for å lukke dialogboksen.
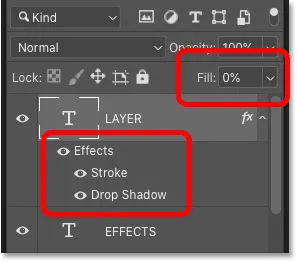
Og i lag-panelet ser vi Stroke og Drop Shadow oppført som effekter under laget. Legg merke til at Fyllverdien også er satt til 0%, siden jeg senket den i dialogboksen Lagstil:

Lag-panelet som viser de to lagseffektene pluss den nye fyllingsverdien.
Nye gradienter og mønstre i Photoshop CC 2020
Sammen med nye lagstiler inkluderer Photoshop CC 2020 også nye graderinger og mønstre, som begge kan brukes som lageffekter. Men for å få tilgang til alle gradientene og mønstrene, må vi først besøke panelene Gradients and Patterns, som også er nye i CC 2020.
Hvordan laste inn flere mønstre
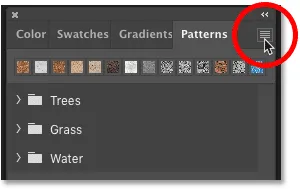
Først bytter du til Mønster- panelet. Du finner den hekket inn med farger og fargeprøver-panelene. Akkurat som med Styles-panelet, er de nye mønstrene delt inn i sett som kan vrides åpent og lukket. Men som standard er det bare noen få mønstersett å velge mellom (trær, gress og vann).
Hvis du vil laste inn flere mønstre, klikker du på menyikonet for Mønster-panelet:

Klikk på menyikonet for Mønster-panelet.
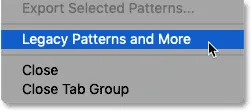
Og velg Legacy Patterns og mer :

Velge "Legacy Patterns and More".
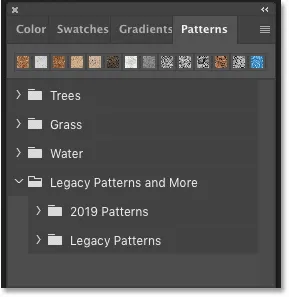
En ny mappe med navnet "Legacy Patterns and More" vises under standardmønsteroppsettene. Og hvis du vrir mappen åpen, finner du to mapper til i den. Den ene har flere nye mønstre fra 2019, og den andre har alle de originale mønstrene fra tidligere versjoner av Photoshop. Alle disse mønstrene vil nå være tilgjengelige i dialogboksen Layer Style:

Alle Photoshop-mønstre er nå tilgjengelige.
Slik laster du inn flere graderinger
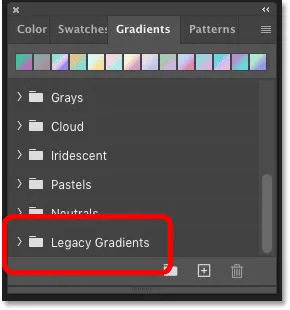
Deretter bytter du til det nye Gradient- panelet, nestet ved siden av Mønster-panelet. Her finner du mange nye graderinger å velge mellom i CC 2020, igjen delt inn i sett.
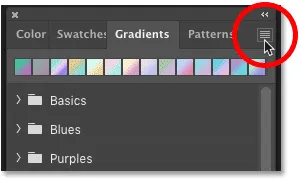
Men hvis du også vil ha tilgang til de forrige forløpningene fra tidligere versjoner av Photoshop, klikker du på menyikonet for forløpningspaneler:

Klikk på menyikonet Gradienter-panelet.
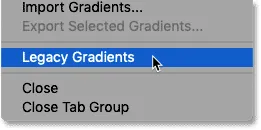
Og velg Legacy Gradients :

Laster Legacy Gradients i Photoshop CC 2020.
En "Legacy Gradients" -mappe vises under standardgradientene, og de vil nå være tilgjengelige i dialogboksen Layer Style:

Legacy Gradients er lastet.
Legge til en mønsteroverleggseffekt
Forløp og mønstre kan begge brukes på lag som overleggseffekter. Hvis du vil legge til et mønster, klikker du på fx- ikonet nederst i lag-panelet:

Klikk på ikonet Layer Effects.
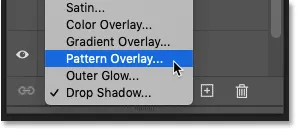
Og velg mønsteroverlegg :

Legge til en mønsteroverleggseffekt.
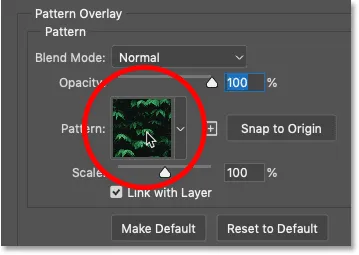
I dialogboksen Lagstil, klikk på mønsterprøven :

Klikk på fargeprøven i innstillingene for mønsteroverlegg.
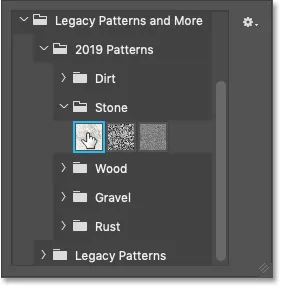
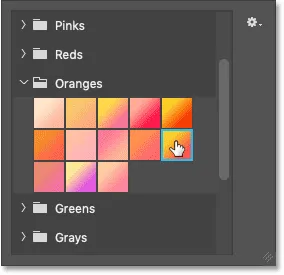
Og bla gjennom settene for å velge et mønster. Jeg åpner Legacy Patterns and More- mappen, deretter mappen 2019 Patterns og deretter Stone- mappen, og jeg velger Stone Marble- mønsteret ved å klikke på miniatyrbildet. Merk at du kan dra mønstervalgvinduet større om nødvendig:

Velge et av de nye mønstrene i Photoshop CC 2020.
Og nå er teksten min fylt med et marmormønster:

Resultatet etter å ha brukt et mønsteroverlegg på teksten.
Legge til en gradientoverleggseffekt
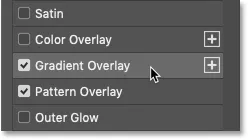
Hvis du vil legge til en gradient, med dialogboksen Layer Style fremdeles åpen, velger du Gradient Overlay fra venstre kolonne:

Legge til en gradientoverleggseffekt.
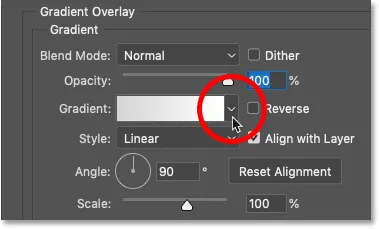
Og klikk deretter på den lille pilen ved siden av gradientprøven. Ikke klikk på selve fargeprøven, ellers åpner du Photoshop's Gradient Editor. Vi vil bare velge forhåndsinnstillinger for gradient, så klikk på pilen i stedet:

Klikk på pilen ved siden av gradientprøven.
Then scroll through the sets to choose a gradient. I'll twirl open the Oranges folder and I'll select the Orange 10 gradient by clicking its thumbnail:

Selecting one of the new gradients in Photoshop CC 2020.
And here's my text with the gradient applied. But notice that the gradient is blocking the pattern from view. That's because gradients are always applied above patterns, as we learned earlier when we looked at the layer effect stacking order:

The gradient is currently blocking the pattern below it.
Changing a layer effect's blend mode
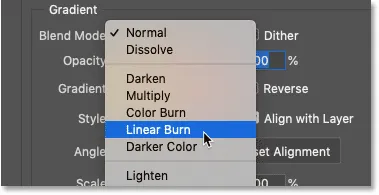
To blend the gradient in with the pattern, go up to the Blend Mode option in the Gradient Overlay settings and choose a new blend mode from the list. I'll choose Linear Burn :

Setting the Gradient Overlay effect to Linear Burn.
And now the colors from the gradient are blending in with the pattern below it:

The Gradient Overlay now blends with the Pattern Overlay effect.
Get my Layer Blend Modes Complete Guide when you download this tutorial as a PDF!
How to add multiple copies of the same layer effect
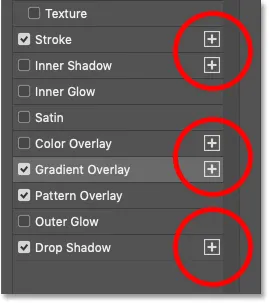
If you look at the effects along the left of the Layer Style dialog box, you'll notice that some effects ( Stroke, Inner Shadow, Color Overlay, Gradient Overlay, and Drop Shadow ) each have a plus sign on the right. The plus sign means that we can add multiple copies of the effect to the same layer:

Photoshop lets us add multiple copies of certain effects.
Editing the first Stroke effect
Let's look at how to add a second stroke. But first, I want to change the color of my existing stroke, so I'll reselect Stroke from the list:

Reselecting the current Stroke layer effect.
Then I'll click on the stroke's color swatch :

Changing the color of the first stroke.
And in the Color Picker, I'll choose white :

Velge hvitt fra Color Picker.
I'll leave the Position of this stroke set to Outside :

Leaving the stroke's Position set to Outside.
And here we see the text with the stroke color changed to white:

The result after changing the Stroke color.
Adding a second Stroke effect
To add a second stroke to the same layer, click the plus sign :

Clicking the plus sign to add another stroke.
Photoshop adds the new Stroke effect above the first one, which means that it's sitting above the original stroke in the document:

A second stroke is added.
Editing the second stroke
At the moment, both strokes are exactly the same. So for my second stroke, I'll change its color to black by clicking the color swatch :

Clicking the color swatch for the second Stroke.
And choosing black from the Color Picker:

Setting the new Stroke to black.
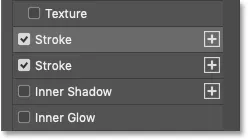
But notice that the new stroke is now blocking the original one from view. Instead of seeing a white stroke and a black stroke around the text, all we're seeing is black:

The black stroke appears, but the white stroke is now missing.
The reason is that both strokes have their Position set to Outside, which means they are both aligned to the outside edges of the letters. And since both strokes are the same size (20px), the second one is blocking the first one from view.
To fix that, I'll change the Position of the second stroke to Inside so that it aligns to the inside edges of the letters. And I'll lower the stroke's Size from 20px down to 10px :

Changing the second stroke's Position to Inside and lowering its size.
And now, we have a white 20px stroke around the outside of the text, and a black 10px stroke along the inside. You can add up to 10 strokes to the same layer:

Both strokes are now visible around the letters.
Saving your effects as a custom layer style preset
Finally, to save your layer effects as a new style preset, click the New Style button on the right of the Layer Style dialog box:

Clicking the "New Style" button.
And then give your preset a name. I'll name mine "2 Strokes + Orange + Marble ". Make sure Include Layer Effects is checked, and if you've used any custom blend settings, check Include Layer Blending Options as well. You can also add the new style to your Creative Cloud library:

Saving the new layer style preset.
Click OK to close the New Style dialog box, and then click OK to close the Layer Style dialog box.
Switch over to your Styles panel, and you'll find a thumbnail for your new style below the folders:

The new style appears in the Styles panel.
Creating your own layer styles folder
To keep the Styles panel organized, add your custom styles to a separate folder. Click the Create New Group icon at the bottom of the Styles panel:

Clicking the "Create New Group" icon.
And then give the group a name, like "My Styles". Click OK to accept it:

Naming the new group.
The new folder appears below the others. Click on your layer style's thumbnail and drag it into the folder:

Dragging the custom style into the "My Styles" folder.
How to apply your custom layer style
To apply any of your custom styles to a layer, first select the layer in the Layers panel:

Selecting the layer where the custom style will be applied.
Then in the Styles panel, just click on the style's thumbnail:

Selecting the custom style.
And the entire effect is instantly applied to the layer:

The result after applying the custom style to the second type layer.
Og der har vi det! That's everything you need to know to start using layer effects and layer styles in Photoshop CC 2020! Se i Photoshop Basics-delen for flere opplæringsprogrammer. Og ikke glem, alle Photoshop-veiledningene våre er tilgjengelige for nedlasting som PDF-filer!