Før vi begynner: Vær oppmerksom på at denne opplæringen opprinnelig ble skrevet for Photoshop CS5 og tidligere. Hvis du bruker Photoshop CC eller CS6, vil du sjekke ut den fullstendig oppdaterte Turning Text Into Gold With Photoshop-opplæringen.
I denne Photoshop-opplæringen for teksteffekter skal vi lære hvordan du kan gjøre tekst om til gull ved hjelp av Photoshop's Layer Styles. Vi vil til og med kaste inn noen gnister på slutten for å få gullbrevene våre til å skinne.
Her er effekten vi går for:

Det endelige gullbelagte tekstresultatet.
Når du har laget gullteksten, må du huske å sjekke del 2 av denne opplæringen hvor jeg viser deg hvordan du enkelt kan endre bakgrunnen bak teksten! La oss komme i gang!
Hvordan lage gulltekst i Photoshop
Trinn 1: Åpne et nytt Photoshop-dokument
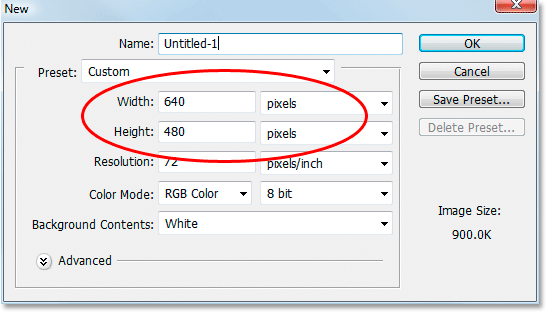
Åpne et nytt dokument i Photoshop ved å gå opp til Fil-menyen og velge Ny … eller ved å bruke snarveien Ctrl + N (Win) / Command + N (Mac). Jeg skal bare bruke forhåndsinnstilt størrelse 640x480 . Du kan bruke hvilken størrelse du vil ha for bredden og høyden din, og deretter klikke OK for å opprette det nye Photoshop-dokumentet:

Lag et nytt dokument i Photoshop. Jeg bruker forhåndsinnstilt størrelse 640x480.
Se videoen og del kommentarene dine på YouTube-kanalen vår!
Trinn 2: Fyll bakgrunnslaget med svart
Trykk på D på tastaturet for raskt å tilbakestille Photoshops forgrunns- og bakgrunnsfarger, som angir svart som forgrunnen. Bruk deretter tastatursnarveien Alt + Backspace (Win) / Option + Delete (Mac) for å fylle bakgrunnslaget med svart:

Bakgrunnslaget er nå fylt med svart.
Trinn 3: Sett forgrunnen din farge til hvit og legg til teksten
Trykk på X på tastaturet for å bytte forgrunns- og bakgrunnsfarger slik at hvitt blir forgrunnen. Velg Type-verktøyet fra Verktøy-paletten eller ved å trykke T på tastaturet. Velg en font fra Alternativlinjen øverst på skjermen, og klikk deretter inn i vinduet Dokument og skriv inn teksten. Jeg bruker "Times New Roman Bold" her for å holde ting enkelt hvis du vil følge med. Jeg skal legge inn ordet "GULL":

Sett forgrunnen din farge til hvit og skriv inn teksten.
Trinn 4: Endre størrelse på teksten din med kommandoen gratis transformering
Teksten er for liten på dette tidspunktet, så når tekstlaget er valgt i lagpaletten, bruk tastatursnarveien Ctrl + T (Win) / Kommando + T (Mac) for å få frem Photoshops gratis transformeringsboks og håndterer rundt teksten. Hold Shift + Alt (Win) / Shift + Alternativ (Mac) nede for å la Photoshop begrense tekstforholdene og endre størrelsen på teksten fra midten når du drar ut et av hjørnehåndtakene for å forstørre teksten:

Endre størrelse på teksten med gratis transformering.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen.
Trinn 5: Dupliser tekstlaget
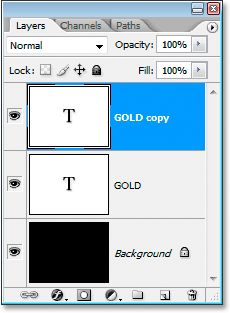
Bruk snarveien Ctrl + J (Win) / Command + J (Mac) for å raskt duplisere tekstlaget. Du bør nå ha tre lag i lagpaletten din:

Photoshops lagpalett viser nå tre lag.
Vi kommer til å jobbe med tekstkopiksjiktet i løpet av de neste trinnene.
Trinn 6: Legg til en gradientoverlegg til teksten
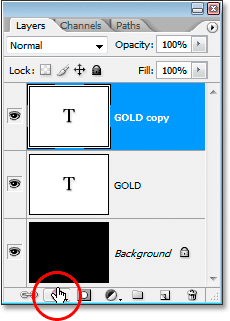
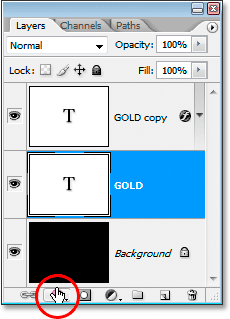
Når tekstkopieringslaget er valgt, klikker du på ikonet Lagstiler nederst på lagpaletten:

Klikk på ikonet Lagstiler nederst på lagpaletten.
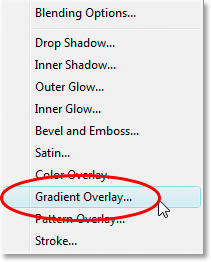
Velg Gradient Overlay fra listen:

Velg lagstilen for gradientoverlegg fra listen.
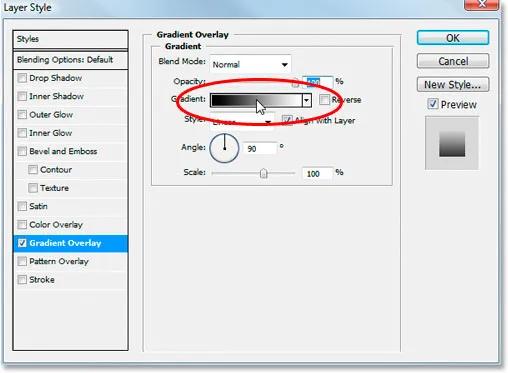
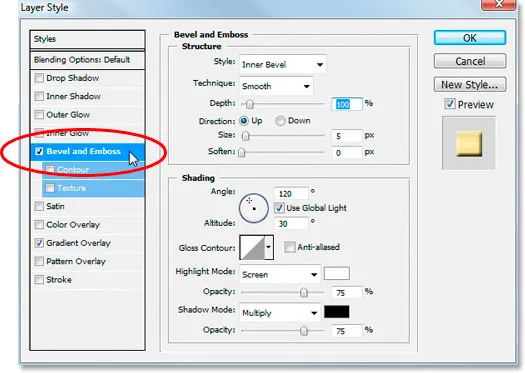
Dette bringer opp dialogboksen Lagstil som er satt til alternativene Gradient Overlay:

Photoshop's Layer Style-dialogboks satt til "Gradient Overlay" -alternativer.
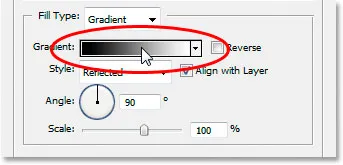
Vi kommer til å stille inn fargene for gradienten vår, så klikk direkte på forhåndsvisningsområdet for gradienten (sirklet i rødt over) for å få opp Gradient Editor .
Trinn 7: Velg en lysere og mørkere gullfarge for gradienten
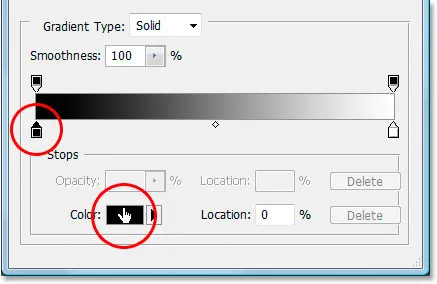
Når Gradient Editor vises, klikker du på venstre fargemarkør for å velge den, og klikker deretter på fargeprøven for å velge en farge til venstre side av gradienten:

Klikk på venstre fargemarkør i Gradient Editor, og klikk deretter på fargeprøven.
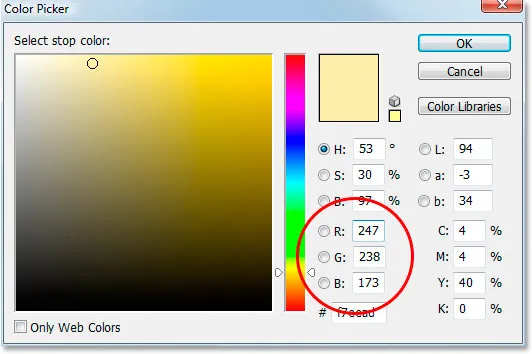
Dette får opp Photoshop's Color Picker . Du kan bruke hvilke gullfarger du foretrekker, men hvis du vil følge med, har jeg skrevet inn en farge på R: 247, G: 238, B: 173 som gir oss en lys gullfarge (jeg jukset og prøvet fargen fra et bilde av en gullmynt):

Tast inn R: 247, G: 238, B: 173 for venstre gradientfarge.
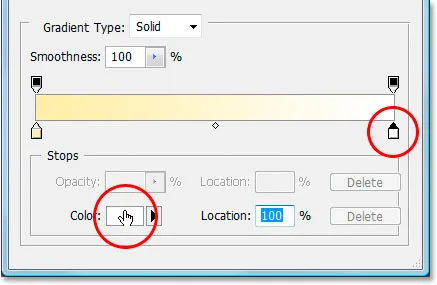
Klikk OK for å godta fargen og gå ut av fargevelgeren. Klikk deretter på høyre fargemarkør tilbake i Gradient Editor for å velge den, og klikk deretter tilbake på fargeprøven :

Klikk på høyre fargemarkør, og klikk deretter tilbake på fargeprøven.
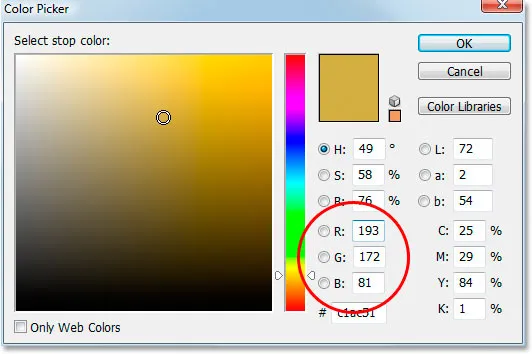
Når Color Picker kommer opp igjen, taster du inn R: 193, G: 172, B: 81 for å gi oss en mørkere gullfarge (også samplet fra gullmynten):

Skriv inn R: 193, G: 172, B: 81 for riktig gradientfarge.
Klikk OK for å gå ut av Color Picker igjen, og klikk OK for å gå ut av Gradient Editor også.
Nå skal teksten din se slik ut:

Gradientfargene som brukes på teksten.
Ikke gå ut av dialogboksen Layer Style ennå. Vi har mer å gjøre.
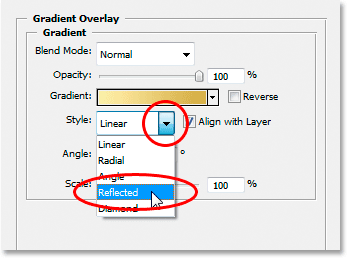
Trinn 8: Endre gradienten "Style" til "Reflected"
Tilbake i Gradient Overlay-alternativene i dialogboksen Layer Style, klikker du på pilen nedover til høyre for ordet "Lineær" og endrer stilen til gradienten til Reflected :

Endre gradientstil fra "Linear" til "Reflected".
Dette vil legge til den mørkere gullfargen både på toppen og bunnen av teksten, slik at den lysere fargen blir i midten:

Teksten etter endring av gradientstil.
Trinn 9: Velg alternativene "Forskjær og preging"
Klikk direkte på ordene "Utfelling og preging" i lagstiler-menyen til venstre i dialogboksen Lagstil for å bytte til alternativene for utretting og preging . Forsikre deg om at du klikker direkte på selve ordene, ikke bare i den lille ruten ved siden av dem, ellers vises ikke alternativene:

Klikk direkte på ordene "Utfelling og preging" i menyen til venstre.
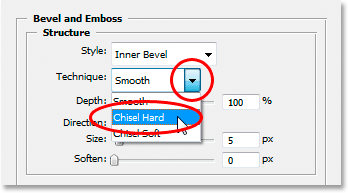
Trinn 10: Endre "Teknikken" til "Meisel Hard"
I alternativene Utskrift og pregingstruktur midt i dialogboksen Lagstil, klikker du på pilen til høyre for ordet "Glatt" og endrer teknikken til meiselhardt :

Endre "Teknikken" fra "Glatt" til "Meisel Hard".
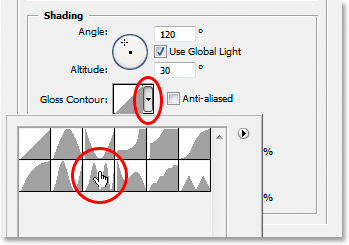
Trinn 11: Endre "Gloss Contour" til "Ring Double"
I skyggeleggingsalternativene under Strukturalternativene, klikker du på pilen til høyre for ordet "Gloss Contour" og velger Ring - Dobbelt, som er på den nederste raden, tredje fra venstre:

Endre "Gloss Contour" til "Ring Double".
Velg alternativet Anti-Aliated også for å forhindre at teksten får "jaggies".
Her er teksten på dette punktet:

Effekten så langt.
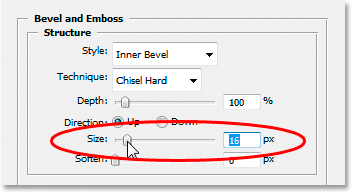
Trinn 12: Øk strukturen "Størrelse" for å lukke åpent rom inne i bokstavene
Gå tilbake til Strukturalternativene øverst i dialogboksen Lagstiler, og dra glidebryteren Størrelse til høyre til du har lukket de åpne områdene inne i bokstavene. Her har jeg dratt min til en verdi av 16 piksler :

Dra glidebryteren "Størrelse" til høyre til du har lukket de åpne områdene inne i bokstavene.
De åpne områdene er nå borte:

Etter å ha dratt glidebryteren "Size" til høyre, har de åpne områdene inne i bokstavene blitt fjernet.
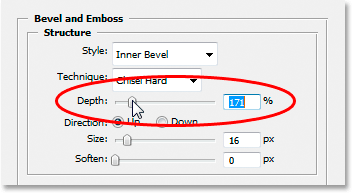
Trinn 13: Øk strukturen "dybde" for å forbedre lyseffekten
Deretter drar du dybde- glidebryteren til høyre for å forbedre lyseffekten på bokstavene. Jeg har dratt min til en verdi av 171% :

Dra glidebryteren "Dybde" til høyre for å forbedre lyseffekten på bokstavene.
Nå begynner ting å se bra ut:

Effekten etter å ha økt "Dybden".
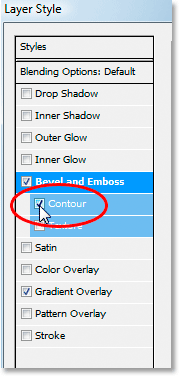
Trinn 14: Slå på "konturen" i Layer Style Menu
Deretter klikker du inne i avkrysningsruten til venstre for ordet Kontur til venstre for dialogboksen Lagstil, rett under alternativet "Utskrift og preging". Dette vil styrke gulleffekten vår ytterligere. Det er ikke nødvendig å endre noen alternativer for det, så bare klikk inne i avmerkingsboksen for å aktivere det:

Klikk på "Kontur" -kryssboksen for å aktivere den uten å se alternativene.
Her er teksten med "Kontur" aktivert:

Effekten med alternativet "Kontur" aktivert.
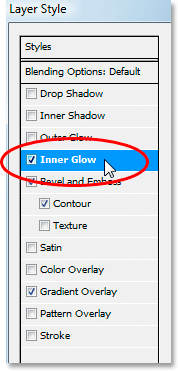
Trinn 15: Legg til en indre glød
En siste ting å gjøre her før vi går ut av Layer Style-dialogboksen og bytter til det originale tekstlaget. Vi kommer til å legge til en indre glød-effekt for å forbedre gullfargene våre. For å gjøre det, klikk direkte på ordene indre glød til venstre i dialogboksen Layer Style for å aktivere den og få frem alternativene:

Velg lagerstilen "Inner Glow". Klikk direkte på navnet for å få frem alternativene for det.
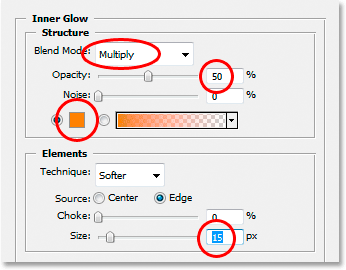
Endre alternativene som jeg har rundet her:

Alternativene "indre glød".
Først bytter du Blend Mode til Multiply . Senk deretter Opacity til 50% . Klikk på fargeprøven rett under ordet "Støy", som får opp fargevelgeren. Tast inn R: 232, G: 128, B: 31 for å gi oss en oransje farge (denne ble samplet fra et bilde av en gullmurstein) og klikk OK for å avslutte fargevalgeren. Til slutt øker du glødestørrelsen til 15 piksler .
Når du er ferdig, kan du klikke OK for å avslutte dialogboksen Lagstil. Nå skal teksten din se slik ut:

Teksten etter bruk av "Inner Glow" lagstilen.
Trinn 16: Legg en strek til det originale tekstlaget
Vi er ferdige med tekstkopiksjiktet på dette tidspunktet. Nå skal vi jobbe med det originale tekstlaget, så klikk på det i lagpaletten for å velge det. Vi går tilbake til dialogboksen Lagstil igjen, så klikk på ikonet Lagstiler nederst i lagpaletten:

Når det originale tekstlaget er valgt, klikker du på "Lagstiler" -ikonet nederst på lagpaletten.
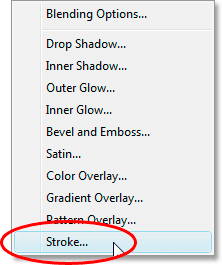
Denne gangen velger du Strek nederst på listen:

Velg "slag" -stilen fra listen.
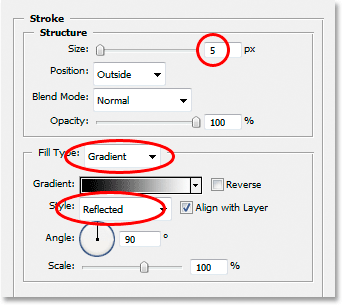
Dette vil bringe Lagerstil-dialogboksen opp igjen, satt til Stroke-alternativene. Endre alternativene som jeg har rundet nedenfor:

Alternativene for "slag" -lagstil.
Øk først streken Størrelse til 5 piksler . Endre deretter Fill Type fra "Color" til Gradient . Vi kommer til å bruke de samme gradientfargene for streken som vi brukte på teksten. Før vi setter inn gradientfarger, kan du endre gradientstil til Reflektert .
Trinn 17: Sett strekgradienten til de samme fargene som teksten
Klikk direkte på forhåndsvisningsområdet i strekalternativene:

Klikk på forhåndsvisningsområdet for gradient.
Dette vil igjen få opp Gradient Editor . Sett fargene for gradienten til de samme fargene som vi brukte på teksten. For venstre farge, bruk R: 247, G: 238, B: 173, og for fargen til høyre, bruk R: 193, G: 172, B: 81 . Klikk OK for å avslutte Gradient Editor når du har angitt fargene, og teksten din skal se slik ut:

Forløpningsslaget brukt på teksten.
Trinn 18: Bruk stilen "Bevel og preging" på strek
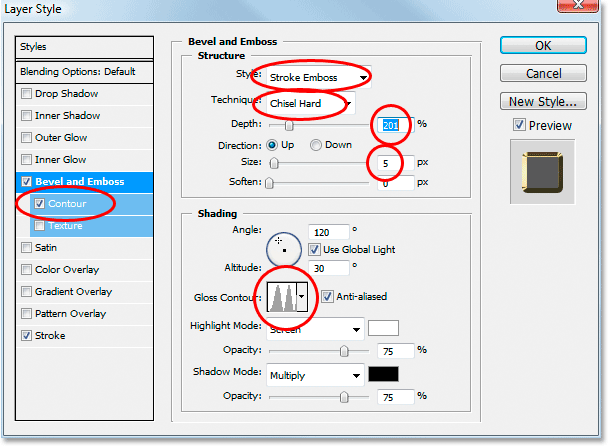
Klikk direkte på ordene Skrå og preg i menyen til venstre i dialogboksen Lagstil for å aktivere det igjen og få frem alternativene. Denne gangen, i stedet for å legge til en skrå og pregende stil til teksten, kommer vi til å legge den til streken. Endre alternativene som jeg har rundet nedenfor:

Alternativene "Forskjær og preging" for å anvende streken.
For det første, for å bruke disse innstillingene på streken, må vi endre det øverste alternativet, Style til Stroke Emboss . Nå blir alle disse innstillingene brukt på streken vår. Endre teknikken til meisel Hard nok en gang. Sett størrelsen til 5 piksler . I "Skyggelegging" -delen, klikk på pilen til høyre for ordene Gloss Contour, og velg nok en gang alternativet Ring - Dobbelt, som er det tredje fra venstre på den nederste raden. Til slutt, til venstre i menyområdet, klikker du nok en gang inne i kontur- avmerkingsboksen for å aktivere den.
Etter å ha brukt Bevel og Emboss-stilen på streken, skal teksten din nå se slik ut:

Effekten etter å ha brukt "Bevel and Emboss" -stilen på streken rundt teksten.
Trinn 19: Bruk stilen "Ytre glød"
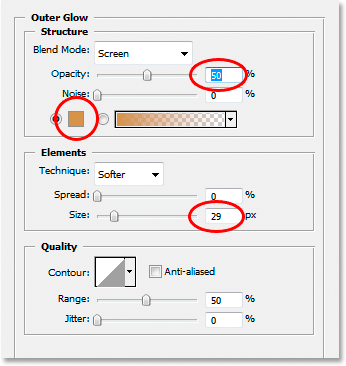
En siste ting å gjøre her i dialogboksen Lagstiler. Vi kommer til å legge litt glød til teksten, som om litt lys reflekterer gullet. Klikk direkte på ordene Outer Glow i menyen til venstre for å slå på Outer Glow-stilen og få frem alternativene, og endre alternativene jeg har sirklet nedenfor:

Alternativene for stilen med ytre glød.
Senk først Opacity- verdien til 50% . Klikk deretter på fargeprøven rett under ordet "Støy", som får frem Photoshops fargevelger. Skriv inn R: 183, G: 145, G: 79 for fargen (nok en gullprøvefotonprøve) og klikk OK for å gå ut av fargevelgeren. Til slutt setter du Størrelsen til rundt 29 piksler, og klikker deretter OK for å avslutte dialogboksen Lagstiler.
Teksten har nå en svak glød rundt seg:

Teksten nå med en svak glød rundt seg.
En ting igjen å gjøre …
Trinn 20: Legg til et nytt tomt lag over tekstkopieringslaget
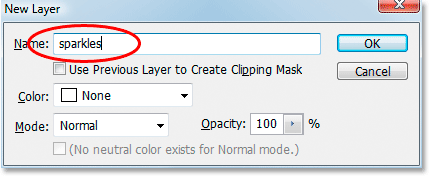
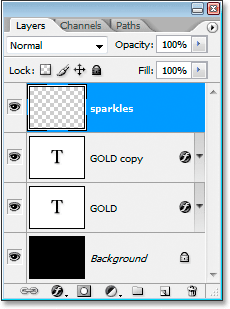
Klikk på tekstkopieringslaget i lagpaletten for å velge det, og trykk deretter tastatursnarveien Ctrl + Shift + N (Win) / Command + Shift + N (Mac) for å få frem dialogboksen Nytt lag . Navngiv det nye laget "glitrer", og klikk OK:

Photoshops "Nye lag" -dialogboks. Navngiv det nye laget "glitrer" og klikk OK.
Vi har nå vårt nye blanke lag i lagpaletten:

Photoshops lagpalett viser nå vårt nye "glitrende" lag øverst.
Trinn 21: Legg i "Assorted Brushes"
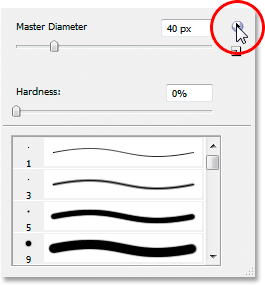
Vi kommer til å legge noen gnister til gullteksten vår for å virkelig få den til å skinne, og vi kommer til å bruke en børste til det. Men først må vi legge inn noen nye børster. Ta tak i børsteverktøyet fra verktøypaletten eller trykk B på tastaturet for å raskt velge det. Høyreklikk deretter (Vinn) / Kontrollklikk (Mac) hvor som helst i dokumentvinduet for å få frem menyen Børste-alternativer, og klikk på den lille høyre-pilen i øverste høyre hjørne:

Klikk på den lille pilen øverst til høyre i børste-menyen.
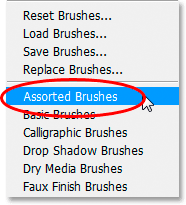
Klikk på Assorted Brushes i den lange listen som vises for å velge dem:

Klikk på "Assorted Brushes" i listen som vises.
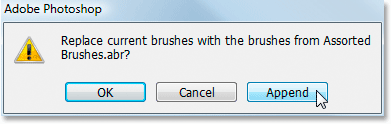
Photoshop vil spørre deg om du vil bytte ut de nåværende børstene med disse nye børstene, eller bare legge dem til de eksisterende penslene. Klikk på Legg til :

Klikk på "Legg til" for å legge til de nye børstene til de eksisterende.
Trinn 22 Prøv en lys gullfarge fra teksten med pipettverktøyet
Ta tak i pipettverktøyet fra verktøypaletten eller trykk på I for å raskt velge det, og klikk deretter på et av de lyseste områdene i teksten for å prøve den fargen. Vi kommer til å bruke den fargen til glitrene våre:

Prøv en lys gullfarge fra teksten med pipetten.
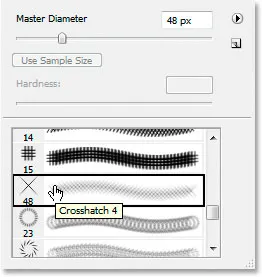
Trinn 23: Velg en av "Crosshatch" -børstene som skal brukes som en gnist
Når du har prøvet lysgullfarge, bytter du tilbake til børsteverktøyet ditt igjen, og høyreklikker (Vinn) / Kontrollklikk (Mac) hvor som helst i dokumentvinduet for å få opp menyen Alternativer for børste. Bla nedover listen over tilgjengelige børster til du kommer over en som ser ut som en fancy "X". Hvis du har verktøytips slått på i Photoshop-valgene dine, vil du se at børsten heter "Crosshatch", som vi kan se her:

Velg en av "Crosshatch" -børstene (som ser ut som en "X") du vil bruke til glitrene.
Trinn 24: Paint noen tilfeldig plasserte gnister rundt teksten
Når penselen er valgt, og den fargeprøven du har valgt, kan du klikke noen tilfeldige steder rundt teksten for å legge til noen gnister. Endre børstestørrelse etter hvert klikk for å legge til enda mer tilfeldighet ved å bruke høyre og venstre braketttast for å øke eller redusere børstestørrelsen på farten. Det er morsomt å tilsette gnister, men for mange er for mange, så bare legg til noen få. Et par større og et par mindre bør gjøre det.
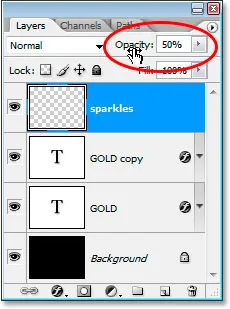
Hvis du synes gnistrene dine ser for intense ut, senk uklarheten til "gnisten" -sjiktet. Her har jeg senket minen ned til 50%:

Senk opaciteten til "gnistrene" -laget for å redusere intensiteten.
Når du har lagt glitrene dine og senket opaciteten til din smak, har du fullført gullbokstaveffekten! Her er mitt endelige "gullbelagte tekst" -resultat:

Den endelige effekten.
Og der har vi det! Nå som du har laget gullteksten, sjekk ut del 2 der jeg viser deg hvordan du enkelt kan flytte effekten til en annen bakgrunn! Eller besøk teksteffekter eller fotoeffekter-seksjoner for flere opplæringsprogrammer!