I denne Photoshop-opplæringen lærer vi hvordan du lager en morsom 3D-pop-up- effekt, ligner en pop-up-bok for barn, der hovedemnet på bildet ser ut til å stå opp og poppe rett ut av et ellers flatt bilde.
For å legge enda mer til et 3D-utseende, krøller vi kantene på bildet ved hjelp av Photoshop's Warp-kommando og legger til en tilpasset skygge under. Det er ganske mange trinn involvert for å skape effekten, men de er alle veldig enkle og enkle. Jeg bruker Photoshop CS6 her, men alle nyere versjoner av Photoshop vil fungere.
Her er bildet jeg skal begynne med:
 Det originale bildet.
Det originale bildet.
Slik ser det endelige resultatet ut:
 Den endelige effekten.
Den endelige effekten.
Hvordan lage en 3D Pop Up-effekt
Trinn 1: Lag to kopier av bakgrunnslaget
Med vårt nylig åpnede foto i Photoshop, hvis vi ser i lag-panelet, ser vi bildet vårt sitte helt alene på bakgrunnslaget :
 Bakgrunnslaget har vårt originale bilde.
Bakgrunnslaget har vårt originale bilde.
La oss starte med å lage et par eksemplarer av laget. Trykk Ctrl + J (Win) / Command + J (Mac) på tastaturet for å raskt lage den første kopien. Du vil se kopien, som Photoshop automatisk navngir “Lag 1 ″, vises over bakgrunnslaget i lagpanelet. Disse standardnavnene som Photoshop gir nye lag er ikke veldig nyttige, så siden denne første kopien vil bli brukt som den "flate" versjonen av bildet vårt, dobbeltklikker du direkte på lagets navn og gir det nytt navn. Trykk Enter (Win) / Return (Mac) på tastaturet når du er ferdig for å godta navneendringen:
 Endre navnet på det nye laget fra “Lag 1 ″ til” flatt ”.
Endre navnet på det nye laget fra “Lag 1 ″ til” flatt ”.
Nå lager vi en andre kopi av laget. Trykk Ctrl + J (Win) / Command + J (Mac) igjen på tastaturet. Et annet nytt lag, denne gangen kalt “flat copy”, vil vises over de to andre lagene i lag-panelet. Vi bruker dette laget for å lage vår popup-effekt, så dobbeltklikk på lagets navn og gi det nytt navn. Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta navneendringen. Du skal nå ha tre lag totalt:
 Endre navnet på den andre kopien fra “flat copy” til “pop up”.
Endre navnet på den andre kopien fra “flat copy” til “pop up”.
Trinn 2: Slå av synligheten til de nye lagene
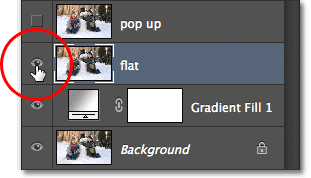
Vi trenger ikke se disse to nye lagene i dokumentet ennå, så klikk på "flat" og "pop-up" lagets synlighetsikon (øyeeplet) helt til venstre i hvert lag for å slå dem av midlertidig og skjul dem fra visningen (selv om ingenting ser ut til å ha skjedd i dokumentvinduet, siden alle tre lagene våre inneholder det samme bildet):
 Når øyeeplet forsvinner, betyr det at lagene er slått av.
Når øyeeplet forsvinner, betyr det at lagene er slått av.
Trinn 3: Velg bakgrunnslaget
Klikk på det originale bakgrunnslaget for å velge det (valgte lag vises uthevet i blått):
 Velge bakgrunnslaget.
Velge bakgrunnslaget.
Trinn 4: Legg til et fargelag for gradient
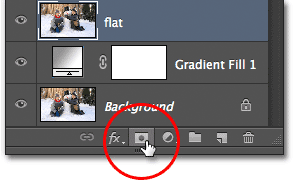
La oss legge til et lag som skal brukes som bakgrunn for vår effekt. Vi bruker et gradient Fill-lag, siden graderinger er litt mer interessante enn solide farger. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:
 Klikk på ikonet for nytt fyll eller justeringslag.
Klikk på ikonet for nytt fyll eller justeringslag.
Velg deretter Gradient fra listen som vises:
 Velge et gradientfylllag.
Velge et gradientfylllag.
Trinn 5: Velg den svarte, hvite gradienten
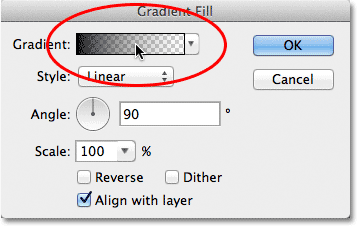
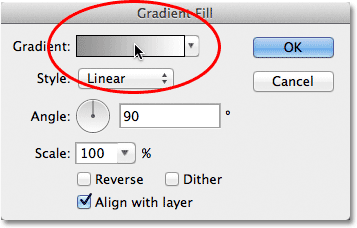
Dette åpner dialogboksen Gradient Fill. Klikk på forhåndsvisningslinjen for gradient øverst i dialogboksen for å redigere gradienten:
 Klikk på forhåndsvisningslinjen for gradient.
Klikk på forhåndsvisningslinjen for gradient.
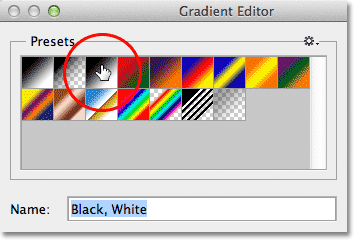
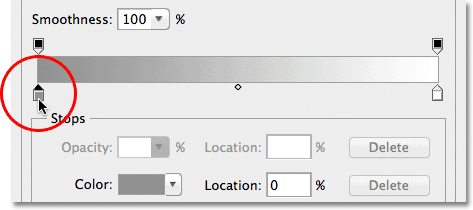
Dette åpner den større dialogboksen Gradient Editor, med et utvalg forhåndsinnstilte graderinger vi kan velge mellom øverst. Velg den svarte, hvite gradienten ved å klikke på miniatyrbildet (tredje fra venstre, øverste rad):
 Klikk på miniatyrbildet av den svarte, hvite gradienten for å velge den.
Klikk på miniatyrbildet av den svarte, hvite gradienten for å velge den.
Trinn 6: Erstatt den svarte med en lysere grå
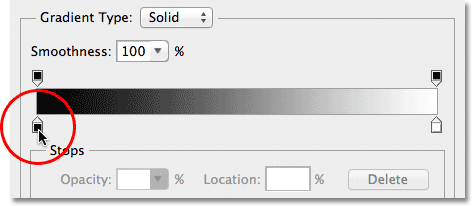
Når den svarte, hvite gradienten er valgt, la oss redigere den og gjøre en liten endring. Vi kan redigere gradienter i den nedre halvdelen av Gradient Editor. Dobbeltklikk på svartfarge-stoppet nedenfor og helt til venstre i forhåndsvisningslinjen for gradient:
 Dobbeltklikk på svart farge stopp.
Dobbeltklikk på svart farge stopp.
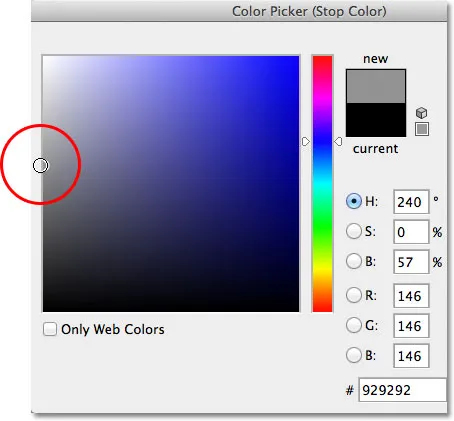
Dette åpner Photoshop's Color Picker, slik at vi kan endre det svarte i gradienten til en annen farge. Svart er litt for mørkt for bakgrunnen vår, så velg en lysere grå for å erstatte den med, i det minste for nå. Vi lærer hvordan du går tilbake og endrer gradientfargene ved behov på slutten av opplæringen:
 Velge en lysere grå med Color Picker.
Velge en lysere grå med Color Picker.
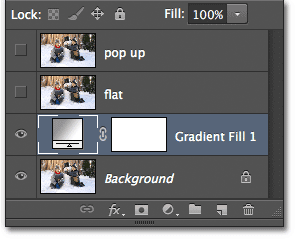
Klikk OK for å lukke ut fargevalgeren, og klikk deretter OK for å lukke utover gradientredigereren. Til slutt klikker du OK for å lukke dialogboksen Gradient Fill. Hvis vi ser i Lag-panelet, kan vi se vårt nye Gradient Fill-lag sitte rett over bakgrunnsjiktet (men under de to andre lagene):
 Lag-panelet som viser Gradient Fill-laget over bakgrunnsjiktet.
Lag-panelet som viser Gradient Fill-laget over bakgrunnsjiktet.
Og hvis vi ser i dokumentvinduet vårt, ser vi gradientbakgrunnen vi nettopp la til:
 Gradientbakgrunnen vår.
Gradientbakgrunnen vår.
Trinn 7: Velg og slå på det "flate" laget
Deretter lager vi den "flate" versjonen av bildet vårt. Klikk på det "flate" laget i lagpanelet for å velge det (så det er uthevet i blått), og klikk deretter på lagets synlighetsikon for å slå på laget igjen i dokumentvinduet:
 Velge og slå på det "flate" laget.
Velge og slå på det "flate" laget.
Bildet ditt vises igjen i dokumentvinduet siden det "flate" laget sitter over gradientfylllaget og nå blokkerer gradientfylllaget fra visningen:
 Bildet er nok en gang synlig i dokumentvinduet.
Bildet er nok en gang synlig i dokumentvinduet.
Trinn 8: Velg det rektangulære markeringsverktøyet
Grip det rektangulære markeringsverktøyet fra Verktøy-panelet, eller trykk bokstaven M på tastaturet for å raskt velge det med snarveien:
 Velge det rektangulære markeringsverktøyet fra Verktøy-panelet.
Velge det rektangulære markeringsverktøyet fra Verktøy-panelet.
Trinn 9: Dra ut et rektangulært valg inne i bildet
Når det rektangulære markeringsverktøyet er valgt, klikker du og drar ut et rektangulært utvalg inne i bildet rundt området som blir den flate versjonen av bildet. Ikke bekymre deg for å få noe helt riktig for nå. Et første valg rundt det generelle området er alt vi trenger:
 Dra ut et rektangulært utvalg inne i bildet.
Dra ut et rektangulært utvalg inne i bildet.
Trinn 10: Velg Transform Selection Command
La oss omforme vårt utvalg av disposisjon for å gi det mer av et 3D-perspektiv. For det bruker vi Photoshop's Transform Selection- kommando. Gå opp til Select- menyen på menylinjen øverst på skjermen og velg Transform Selection :
 Gå til Velg> Transformer valg.
Gå til Velg> Transformer valg.
Trinn 11: Bytt til perspektivmodus
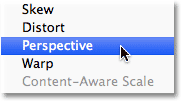
Så snart du velger Transform Selection, vil du se transformasjonshåndtak (små firkanter) vises rundt markeringsoversikten (ett i hvert hjørne og ett på toppen, bunnen, venstre og høyre). Vi bruker disse håndtakene til å omforme valget, men før vi gjør det, må vi bytte Transform Selection-kommandoen til perspektivmodus. For å gjøre det, høyreklikk (Vinn) / Kontrollklikk (Mac) hvor som helst i markeringsoversikten og velg Perspektiv fra menyen som vises:
 Velge “Perspektiv” fra menyen.
Velge “Perspektiv” fra menyen.
Trinn 12: Dra hjørnehåndtakene for å lage et 3D-perspektiv
Nå som vi er i perspektivmodus, klikker du på håndtaket i øverste venstre hjørne av markeringsoversikten, og med museknappen fremdeles holdt nede, drar du håndtaket inn mot høyre. Det motsatte håndtaket i øverste høyre hjørne vil bevege seg inn sammen med det:
 Dra det øverste venstre håndtaket mot høyre. Det øverste høyre håndtaket vil bevege seg mot venstre.
Dra det øverste venstre håndtaket mot høyre. Det øverste høyre håndtaket vil bevege seg mot venstre.
Klikk deretter på håndtaket i nedre venstre hjørne av markeringsoversikten, og med museknappen fremdeles holdt nede, dra dette håndtaket utover mot venstre. Siden vi fremdeles er i perspektivmodus, vil det motsatte håndtaket i nedre høyre hjørne bevege seg utover sammen med det:
 Dra det nederste venstre håndtak mot venstre. Det nederste høyre håndtaket vil bevege seg mot høyre.
Dra det nederste venstre håndtak mot venstre. Det nederste høyre håndtaket vil bevege seg mot høyre.
Trinn 13: Bytt til skalamodus
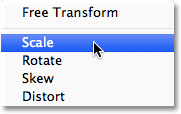
Deretter må vi bytte Transform Selection-kommandoen ut av perspektivmodus og til den mer vanlige skalamodusen. Høyreklikk (Vinn) / Kontrollklikk (Mac) nok en gang innenfor markeringsoversikten, og denne gangen velger du Skala fra menyen:
 Velge “Scale” fra menyen.
Velge “Scale” fra menyen.
Nå som vi er i skalamodus, klikker du på håndtaket øverst i valgkonturen og drar håndtaket nedover med museknappen nede:
 Dra toppen av markeringsoversikten ned mot midten.
Dra toppen av markeringsoversikten ned mot midten.
Til slutt, klikk på håndtaket nederst i markeringsoversikten, hold musen nede og dra dette håndtaket oppover:
 Dra bunnen av markeringsoversikten opp mot midten.
Dra bunnen av markeringsoversikten opp mot midten.
Fortsett å dra i håndtakene for å omforme valgkonturen, og bytt mellom perspektiv- og skaleringsmodus etter behov, til valgmarkeringen ser mer ut som om den forsvinner i det fjerne. Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta det og avslutte kommandoen Transform Selection:
 Utvalgsoversikten ser nå mer ut "3D-ish" (teknisk betegnelse).
Utvalgsoversikten ser nå mer ut "3D-ish" (teknisk betegnelse).
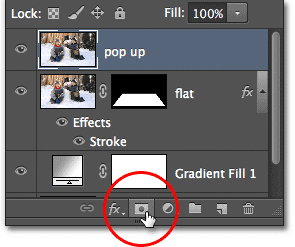
Trinn 14: Legg til et lagmaske
Når vårt utvalg er på plass, klikker du på ikonet Lagmaske nederst i lagpanelet:
 Klikk på ikonet Lagmaske.
Klikk på ikonet Lagmaske.
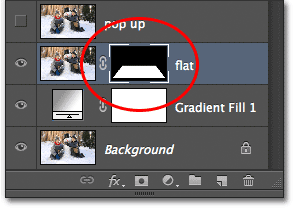
Dette konverterer vårt utvalg til en lagmaske. Vi kan se det nye lagmasken miniatyrbilde som er lagt til det "flate" laget i lag-panelet. Det svarte området i miniatyrbildet representerer den delen av laget som er skjult for visning i dokumentet, mens det hvite området representerer den delen som forblir synlig i dokumentet:
 Et lagmaske-miniatyrbilde vises på det "flate" laget.
Et lagmaske-miniatyrbilde vises på det "flate" laget.
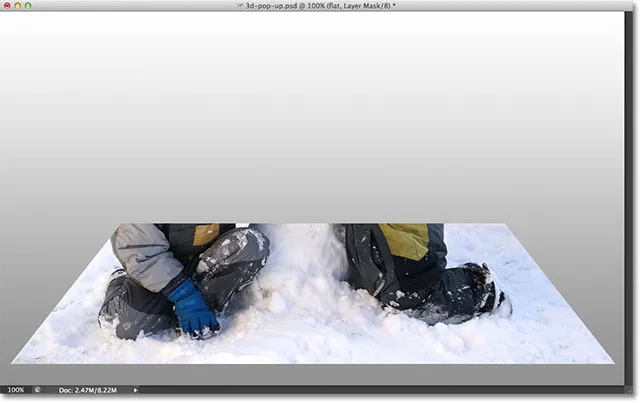
Og hvis vi ser i dokumentvinduet vårt, ser vi at alt på laget som falt utenfor vårt utvalg har forsvunnet, og bare forlatt området som var inne i utvalget:
 Bildet etter konvertering av valg til en lagmaske.
Bildet etter konvertering av valg til en lagmaske.
Trinn 15: Legg til et hvitt slaglag-stil
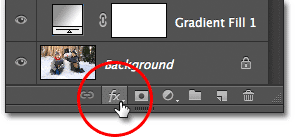
La oss bruke et hvitt strek for å legge til en kant på bildet. Klikk på Layer Style- ikonet ("fx" -ikonet) nederst i Layer- panelet:
 Klikk på ikonet Layer Style.
Klikk på ikonet Layer Style.
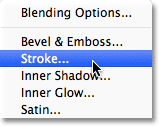
Velg deretter Stroke fra listen over lagstiler som vises:
 Velge en slaglagstil.
Velge en slaglagstil.
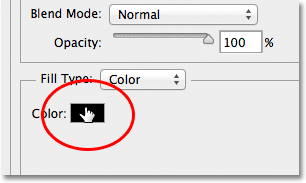
Dette åpner Photoshops Layer Style-dialogboks. Først må vi endre fargen på streken vår, så klikk på fargeprøven :
 Klikk på fargeprøven.
Klikk på fargeprøven.
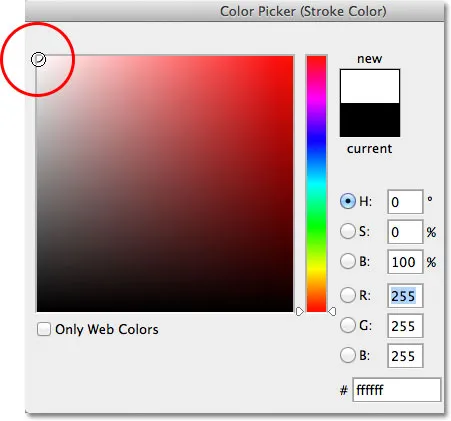
Velg hvitt i fargevelgeren når det vises, og klikk deretter OK for å lukke ut fargevalgeren:
 Endre strekenes farge til hvit ved hjelp av Color Picker.
Endre strekenes farge til hvit ved hjelp av Color Picker.
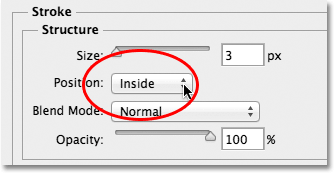
Tilbake i dialogboksen Layer Style, endre posisjonen til streken fra utsiden til innsiden :
 Endre posisjonsalternativet til Innvendig.
Endre posisjonsalternativet til Innvendig.
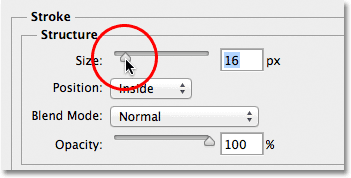
Klikk til slutt på glidebryteren Størrelse og begynn å dra den mot høyre for å øke størrelsen på kanten rundt bildet (følg med i dokumentvinduet når du drar glidebryteren). Jeg kommer til å stille stroken min til 16px, men avhengig av oppløsningen på bildet ditt, kan det hende du må angi størrelsen enda høyere for å få et lignende resultat:
 Øk størrelsen på stryk ved hjelp av glidebryteren.
Øk størrelsen på stryk ved hjelp av glidebryteren.
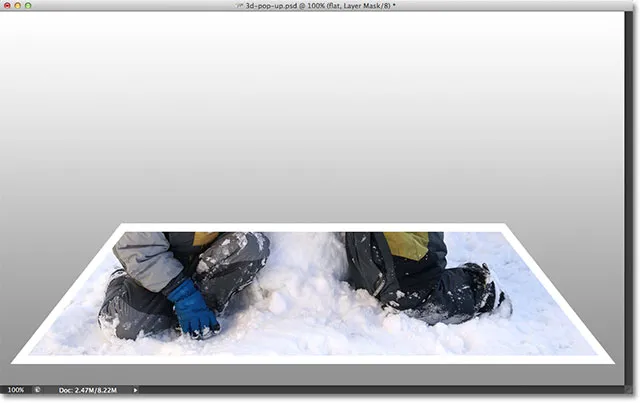
Når du er ferdig, klikker du OK for å lukke dialogboksen Lagstil. Vi har nå vår fotogrens:
 Bildet etter å ha lagt det hvite strøket rundt bildet.
Bildet etter å ha lagt det hvite strøket rundt bildet.
Trinn 16: Velg og slå på "pop-up" -laget
Vi er klare til å legge til popup-effekten vår. Klikk på "pop up" -laget i lagpanelet for å velge det, og klikk deretter på synlighetsikonet for å slå på laget igjen i dokumentvinduet:
 Velg det øverste laget og klikk på synlighetsikonet.
Velg det øverste laget og klikk på synlighetsikonet.
Trinn 17: Velg hovedemnet
Ved å bruke valgverktøyet du velger (Lasso Tool, Quick Selection Tool, Pen Tool, etc.), tegner du et utvalg rundt hovedemnet på bildet. Her har jeg valgt ut de to guttene og snømannen. Forsøk å gjøre valget ditt så nøyaktig som mulig rundt områdene som faktisk dukker opp ut av bildet (med andre ord områdene som vil ende opp foran gradientbakgrunnen), men det er greit å tegne et løst utvalg rundt nedre områder som vil vises foran den flate versjonen av bildet:
 Velge hovedemne (r) som skal komme ut av bildet.
Velge hovedemne (r) som skal komme ut av bildet.
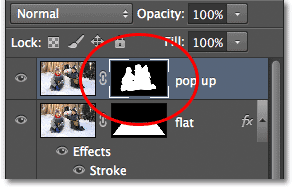
Trinn 18: Legg til et lagmaske
Med vårt utvalg rundt hovedemnet på plass, klikker du nok en gang på ikonet Lagmaske nederst i lagpanelet:
 Klikk på ikonet Lagmaske.
Klikk på ikonet Lagmaske.
Akkurat som vi så tidligere, konverterer Photoshop utvalget til en lagmaske, og viser en miniatyrmaske på "pop up" -laget:
 Lag-panelet som viser det nye lagmasken miniatyrbilde for "pop-up" laget.
Lag-panelet som viser det nye lagmasken miniatyrbilde for "pop-up" laget.
Og med lagmasken lagt til, dukker området vi valgte ut ut av bildet:
 Bildet etter å ha lagt det andre lagets maske.
Bildet etter å ha lagt det andre lagets maske.
Trinn 19: Velg det "flate" laget
La oss avslutte effekten ved å krølle hjørnene på bildet og legge til en skygge. Klikk på det "flate" laget i lagpanelet for å velge det:
 Velge det "flate" laget.
Velge det "flate" laget.
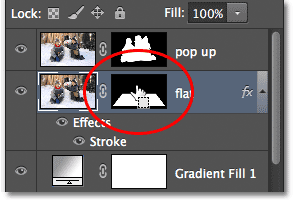
Trinn 20: Last inn lagmasken på nytt som et valg
Hold nede Ctrl (Win) / Command (Mac) -tasten på tastaturet og klikk direkte på det "flate" lagets miniatyrbilde :
 Ctrl-klikk (Vinn) / Kommando-klikk (Mac) i lagmaskenes miniatyrbilde.
Ctrl-klikk (Vinn) / Kommando-klikk (Mac) i lagmaskenes miniatyrbilde.
Dette laster lagmasken på nytt som et valg i dokumentvinduet. Du vil se markeringsoversikten på nytt vises rundt den flate versjonen av bildet:
 Valgkonturen er synlig igjen rundt bildet.
Valgkonturen er synlig igjen rundt bildet.
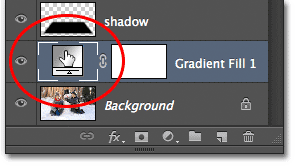
Trinn 21: Legg til et nytt lag under det "flate" laget
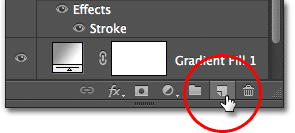
Hold Ctrl (Win) / Command (Mac) på tastaturet igjen og klikk på ikonet for nytt lag nederst i panelet Lag:
 Hold nede Ctrl (Win) / Command (Mac) -tasten og klikk på ikonet for nytt lag.
Hold nede Ctrl (Win) / Command (Mac) -tasten og klikk på ikonet for nytt lag.
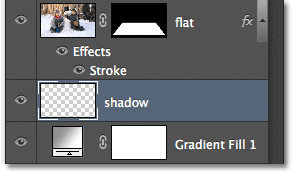
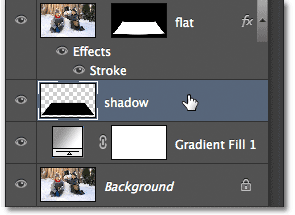
Normalt legger Photoshop til nye lag rett over det valgte laget, men ved å legge til Ctrl (Win) / Command (Mac) -tasten plasserer Photoshop det nye laget under det valgte laget. I vårt tilfelle her, plasserer den den under det "flate" laget. Dobbeltklikk på navnet på det nye laget og gi det nytt navn til "skygge", og trykk deretter Enter (Win) / Return (Mac) for å godta navneendringen:
 Photoshop legger til det nye laget under det "flate" laget. Gi nytt navn til det nye laget "skygge".
Photoshop legger til det nye laget under det "flate" laget. Gi nytt navn til det nye laget "skygge".
Trinn 22: Fyll utvalget i det nye laget med svart
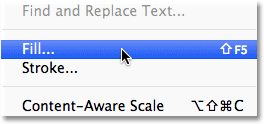
La oss fylle utvalget vårt på "skygge" -laget med svart. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll- kommandoen:
 Gå til Rediger> Fyll.
Gå til Rediger> Fyll.
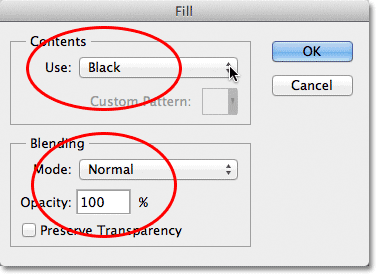
Dette åpner Photoshops Fyll-dialogboks. Endre bruksalternativet øverst til svart, og sørg deretter for at modusalternativet i nedre halvdel av dialogboksen er satt til Normal og Opacity- alternativet er satt til 100% :
 Fyll-dialogboksen.
Fyll-dialogboksen.
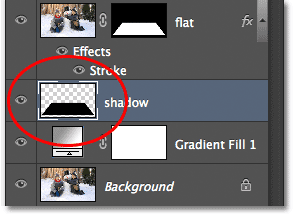
Klikk OK når du er ferdig for å lukke dialogboksen. Photoshop fyller utvalget på skygge-laget med svart. Vi kan faktisk ikke se det for øyeblikket i dokumentvinduet fordi bildet på det "flate" laget over det blokkerer det fra visning, men vi kan se vårt svartfylte område hvis vi ser på forhåndsvisningen av "skyggelaget". miniatyrbilde i lag-panelet:
 Hvert lags forhåndsvisningsminiatyr viser oss hva som er på laget, selv når vi ikke kan se det i dokumentvinduet.
Hvert lags forhåndsvisningsminiatyr viser oss hva som er på laget, selv når vi ikke kan se det i dokumentvinduet.
Trinn 23: Velg “flat” Layer Mask
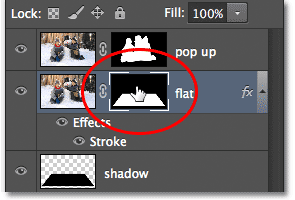
Vi kommer tilbake til skyggen etter at vi har krøllet hjørnene på bildet vårt, og det er det vi gjør videre. Klikk direkte på lagmaskenes miniatyrbilde på det "flate" laget for å velge masken:
 Velge det "flate" lagets maske ved å klikke på miniatyrbildet av masken.
Velge det "flate" lagets maske ved å klikke på miniatyrbildet av masken.
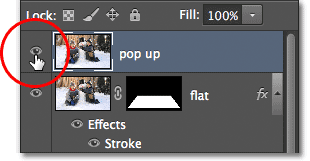
Trinn 24: Fjern koblingen fra laget fra den
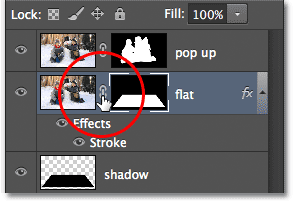
Hvis du ser nøye, vil du se et lite lenkeikon mellom det "flate" lagets forhåndsvisningsminiatyrbilde og dets maskiniaturbilde i lagpanelet. Klikk på lenkeikonet for å fjerne det, som vil fjerne koblingen til masken fra innholdet i laget:
 Klikk på lenkeikonet for å fjerne koblingen til masken fra laginnholdet (bildet).
Klikk på lenkeikonet for å fjerne koblingen til masken fra laginnholdet (bildet).
Trinn 25: Velg Warp Command
Når lagmaskenes miniatyrbilde er valgt og fjernet fra selve bildet, går du opp til Rediger- menyen øverst på skjermen, velg Transformer og velg deretter Warp :
 Gå til Rediger> Transformer> Warp.
Gå til Rediger> Transformer> Warp.
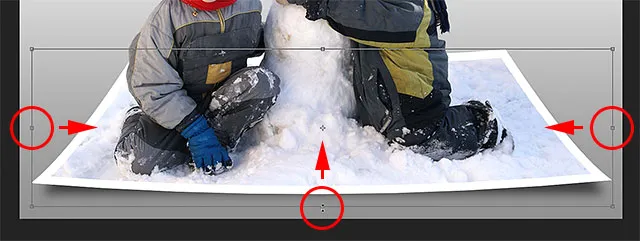
Trinn 26: Dra de fire hjørnepunktene oppover for å krølle hjørnene
Du vil se et varpnett vises rundt bildet. Klikk på hvert av de fire hjørnehåndtakene på rutenettet og dra dem oppover. Når du drar hvert håndtak, vil du se det hjørnet av fotokrullen oppover, og du vil avsløre noe av det svarte “skyggelaget” under bildet. Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta effekten og avslutte Warp-kommandoen:
 Dra hvert hjørne av rutenettet oppover for å skjev bildet og krøll hjørnene.
Dra hvert hjørne av rutenettet oppover for å skjev bildet og krøll hjørnene.
Trinn 27: Velg “skygge” laget
La oss avslutte tingene ved å myke skyggen under bildet. Klikk på “skygge” -laget i lag-panelet for å velge det:
 Velge “skygge” laget.
Velge “skygge” laget.
Trinn 28: Bruk det gaussiske uskarphetsfilteret
Gå opp til Filter- menyen øverst på skjermen, velg Uklarhet og velg deretter Gaussisk uskarphet :
 Gå til Filter> uskarphet> Gaussian uskarphet.
Gå til Filter> uskarphet> Gaussian uskarphet.
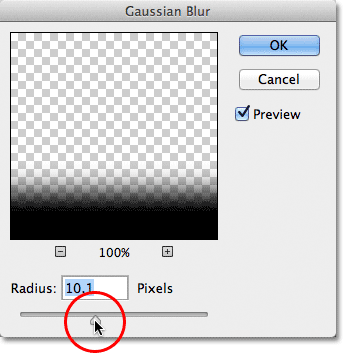
Dette åpner dialogboksen Gaussian Blur i Photoshop. Dra glidebryteren nederst i dialogboksen mot høyre for å øke mengden uskarphet som brukes på skyggen. Jo mer uskarphet vi bruker, jo mykere vil skyggekantene vises. Jeg kommer til å øke radiusverdien til rundt 10px, men avhengig av oppløsningen på bildet ditt, kan det være lurt å stille inn radiusverdien din høyere, så husk å følge med på bildet i dokumentvinduet når du drar glidebryteren:
 Øk Radius-mengden slik at den blir uskarp og mykner skyggekantene.
Øk Radius-mengden slik at den blir uskarp og mykner skyggekantene.
Klikk OK når du er ferdig for å lukke dialogboksen. Slik ser skyggen min ut nå etter å ha brukt uskarphetsfilteret:
 Skyggekantene er nå mykere takket være Gaussian Blur-filteret.
Skyggekantene er nå mykere takket være Gaussian Blur-filteret.
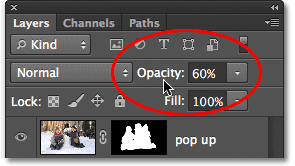
Trinn 29: Senk skyggenes uklarhet
Vi har myknet kantene på skyggen, men det er fremdeles for mørkt og intenst. Gå opp til Opacity- alternativet øverst til høyre i Lag-panelet og senk “skygge” -lagets opacitet fra 100% ned til 60% :
 Senker lagets opacitet ned til 60%.
Senker lagets opacitet ned til 60%.
Når opaciteten er senket, blekner skyggen nå mer i bakgrunnen:
 Bildet etter å ha senket skyggenes uklarhet.
Bildet etter å ha senket skyggenes uklarhet.
Trinn 30: Omforme skyggen med kommandoen gratis transformering
En siste ting. La oss rydde litt i skyggen slik at den ser mer ut som den faktisk er under bildet. Gå opp til Rediger- menyen og velg Gratis transformering :
 Gå til Rediger> Gratis transformering.
Gå til Rediger> Gratis transformering.
Dette plasserer Free Transform-boksen og håndterer rundt skyggen. Jeg skal bare klikke og dra venstre, høyre og nedre håndtak innover litt slik at kantene på skyggen blir bedre med kantene på bildet:
 Bevegelse av venstre, høyre og nedre kant av skyggen innover.
Bevegelse av venstre, høyre og nedre kant av skyggen innover.
Når du er ferdig, trykker du på Enter (Win) / Return (Mac) på tastaturet for å godta transformasjonen og avslutte kommandoen Free Transform. Her er effekten min etter å ha omformet skyggen litt med Free Transform:
 Skyggekantene stemmer nå bedre overens med fotokantene.
Skyggekantene stemmer nå bedre overens med fotokantene.
Endre bakgrunnsgradientfarge
Hvis du bestemmer deg for at du ikke liker fargen på bakgrunnsgradienten, kan du prøve å prøve en farge direkte fra bildet som skal brukes i bakgrunnen. La oss raskt se hvordan vi gjør det. Dobbeltklikk først på miniatyrbildet av Gradient Fill-laget i lag-panelet:
 Dobbeltklikk på miniatyrbildet for Gradient Fill.
Dobbeltklikk på miniatyrbildet for Gradient Fill.
Dette åpner dialogboksen Gradient Fill akkurat slik vi så i begynnelsen av opplæringen. Klikk på forhåndsvisningslinjen for gradient for å redigere gradienten igjen:
 Klikk på forhåndsvisningslinjen for gradient.
Klikk på forhåndsvisningslinjen for gradient.
Dette vil åpne Gradient Editor på nytt . Jeg vil endre gråfargen i gradienten til noe annet, så jeg dobbeltklikker på gråfargestoppet nedenfor og helt til venstre i forhåndsvisningslinjen for gradient:
 Dobbeltklikk på gråfargestoppet.
Dobbeltklikk på gråfargestoppet.
Photoshop åpner Color Picker på nytt, men i stedet for å velge en farge fra Color Picker, skal jeg flytte musepekeren direkte over selve bildet, noe som midlertidig vil gjøre musemarkøren min til et pipettikon . For å prøve en farge, klikker du bare på fargen du ønsker i bildet. Jeg klikker på et område med lyseblått i snøen. Photoshop gir meg en umiddelbar live forhåndsvisning av hvordan den nye fargen ser ut i gradienten:
 Velge en farge fra bildet som skal brukes med gradienten.
Velge en farge fra bildet som skal brukes med gradienten.
Når du har valgt en farge du liker, klikker du OK for å lukke ut fargevalgeren, deretter klikker du OK for å lukke ut av Gradient Editor og deretter dialogboksen Gradient Fill. Og med det er vi ferdige! Her, til sammenligning, er mitt originale bilde nok en gang:
 Det originale bildet.
Det originale bildet.
Og her er mitt endelige resultat etter å ha byttet ut det grå i bakgrunnsgradienten med en farge som ble samplet direkte fra bildet:
 Den endelige effekten.
Den endelige effekten.