I denne opplæringen lærer vi hvordan du kan kombinere gradueringer med lagmasker i Photoshop for enkelt å blande to eller flere bilder sammen til et sømløst sammensatt bilde!
Underveis skal vi se på den viktige forskjellen mellom de to gradientene du bruker mest med lagmasker - forgrunnen til bakgrunnen og forgrunnen til gjennomsiktige graderinger - og grunnen til at du velger den ene over den andre.
Som alltid vil jeg dekke alt trinn for trinn, men for å få mest mulig ut av denne opplæringen, vil du ha minst en generell forståelse av hvordan lagmasker fungerer, og du vil være kjent med tegningsgradienter ved hjelp av Photoshops gradientverktøy . Du finner alt du trenger å vite om tegning av gradienter i vår hvordan du tegner graderinger med gradientverktøyet, og du kan lære alt om lagmasker med vår forståelse av lagmasker i Photoshop-opplæringen.
Jeg bruker Photoshop CC, men alt vi dekker er fullstendig kompatibel med Photoshop CS6 .
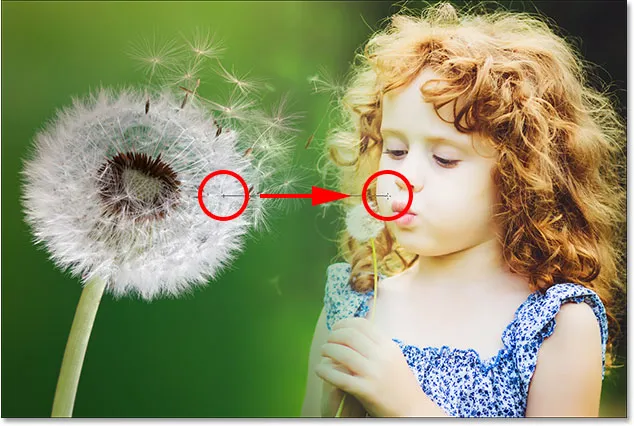
La oss begynne med å se på de tre bildene jeg skal bruke. Du kan bruke alle bilder du liker siden vårt mål her ikke er å lage noe spesifikt, men snarere å lære trinnene og teknikkene du deretter kan bruke til å lage dine egne interessante komposisjoner. Her er mitt første bilde (jente med løvetannfoto fra Shutterstock):

Det første bildet.
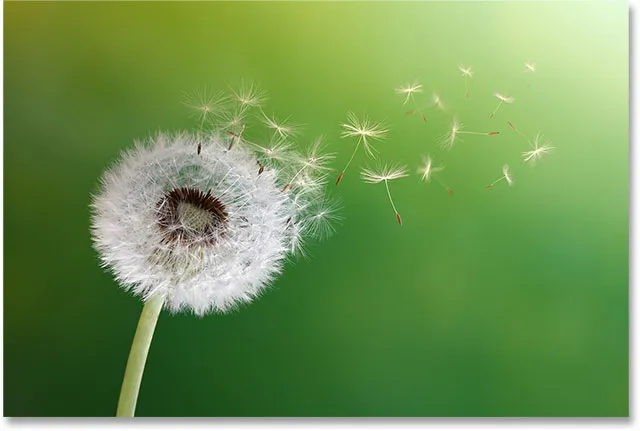
Her er mitt andre bilde som jeg skal blande inn med det første (løvetannfrøfoto fra Shutterstock):

Det andre bildet.
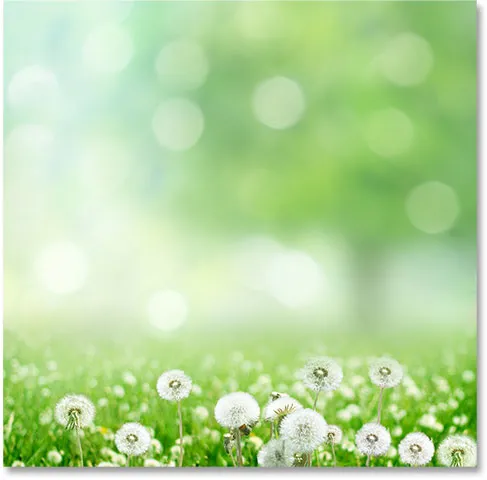
Og her er det tredje bildet jeg skal bruke for å knytte det hele sammen (vårens bakgrunnsbilde fra Shutterstock):

Det tredje bildet.
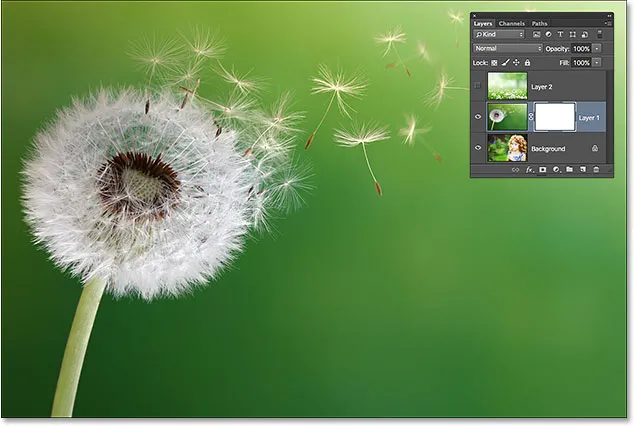
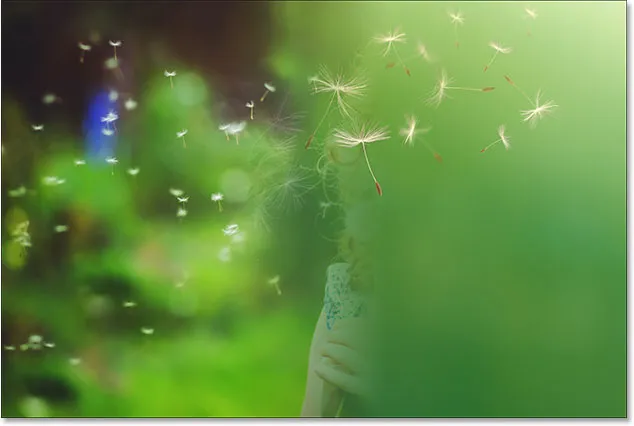
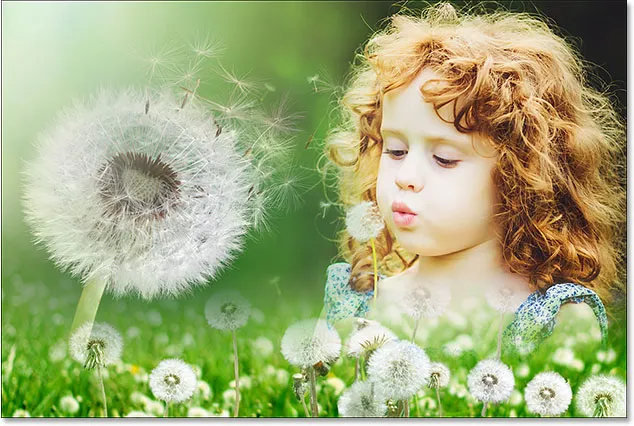
Slik ser den endelige kompositten min ut etter å ha blandet alle tre bildene ved å bruke noe mer enn enkle graderinger og lagmasker:

Alle tre bildene blandet sammen.
La oss komme i gang!
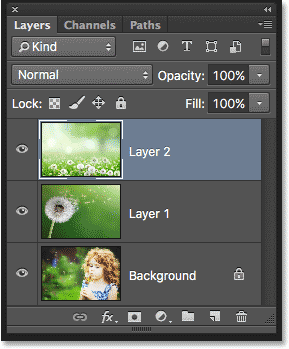
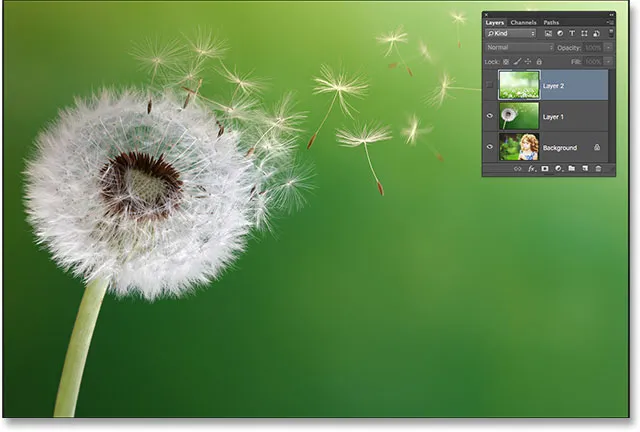
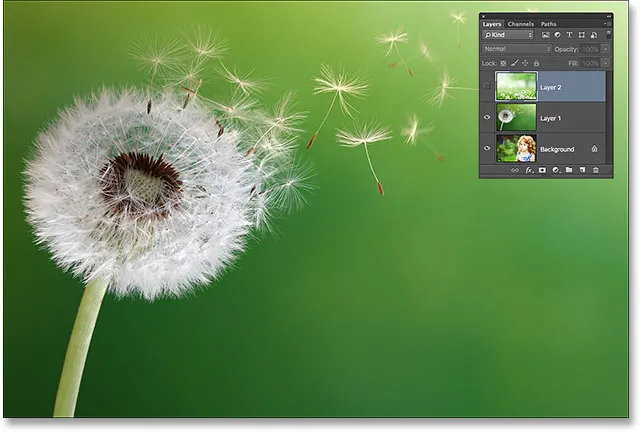
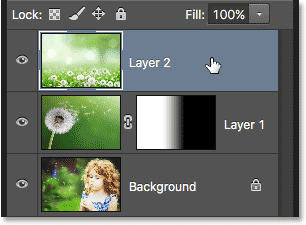
For å spare oss for litt tid, skal jeg begynne med alle tre bildene mine som allerede er importert til Photoshop-dokumentet. Hvis vi ser i lag-panelet mitt, ser vi at hvert bilde sitter på sitt eget separate lag, noe som er veldig viktig, da vi trenger at hvert bilde skal være på sitt eget lag hvis vi vil blande dem sammen. For å lære hvordan Photoshop raskt kan åpne flere bilder og laste dem inn på separate lag, kan du se veiledningen om Åpne flere bilder som lag:

Lag-panelet som viser hvert bilde på sitt eget lag.
Som vi kan se i forhåndsvisningen av miniatyrbildene, er fotoet av jenta på det nederste laget (bakgrunnslaget), bildet av løvetannen ligger på laget rett over det (lag 1), og bildet av feltet til løvetann er på det øverste laget (lag 2). La oss fokusere på å blande de to nederste bildene for nå. Vi lagrer den øverste for senere.
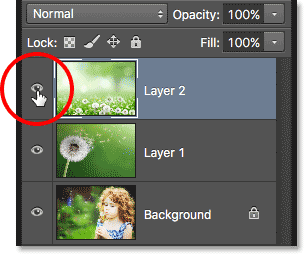
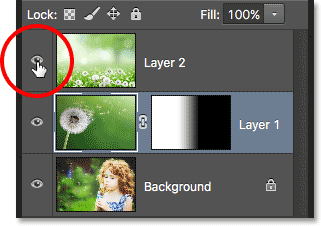
Siden vi ikke trenger å se toppbildet ennå, slår jeg av det ved å klikke på synlighetsikonet :

Klikk på det øverste lagets synlighetsikon.
Når det øverste laget er slått av, blir bildet på lag 1 rett under det synlig i dokumentet:

Bildet i lag 1.
Hvis jeg klikker på synlighetsikonet for lag 1 for å slå det av midlertidig:

Klikk på synlighetsikonet for lag 1.
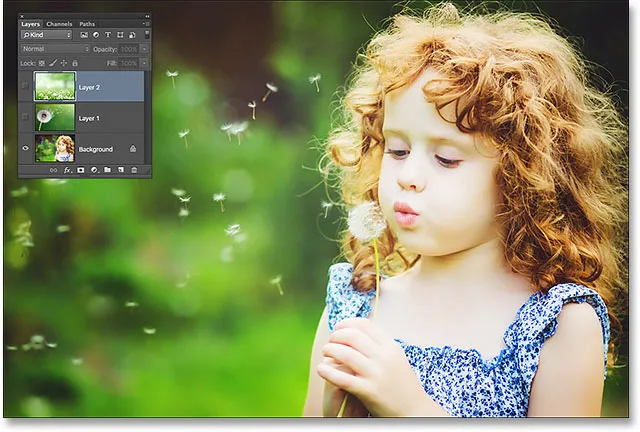
Vi ser bildet av jenta på bakgrunnslaget:

Bildet i bakgrunnslaget.
Nå som vi har sett hvilke bilder som er på hvilke lag, vil jeg slå på lag 1 igjen ved å klikke igjen på synlighetsikonet:

Slå lag 1 på igjen i dokumentet.
Og nå er vi tilbake til å se løvetannen:

Bildet på lag 1 er nok en gang synlig i dokumentet.
Slik blander du bilder i Photoshop
Legge til et lagmaske
Jeg vil blande bildet på lag 1 med bildet på bakgrunnslaget. Spesifikt vil jeg beholde venstre side av løvetannfotoet (delen som faktisk inneholder løvetann) og høyre side av bildet under det (der jenta står) og ha begge sidene som går sammen som om de var en del av det samme bildet.
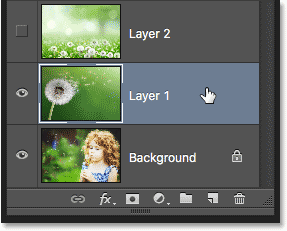
For å gjøre det, bruker jeg en lagmaske . Jeg må plassere masken på hvilket av de to lagene som er høyere i lagbunken, som i dette tilfellet er lag 1, så jeg klikker på lag 1 i lagpanelet for å velge den og gjøre den aktiv:

Velge lag 1.
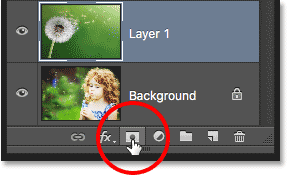
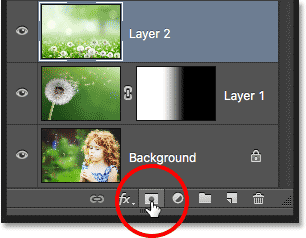
Når lag 1 er valgt, vil jeg legge til en lagmaske ved å klikke på ikonet Legg til lagmaske nederst i lagpanelet:

Klikk på ikonet Legg til lagmaske.
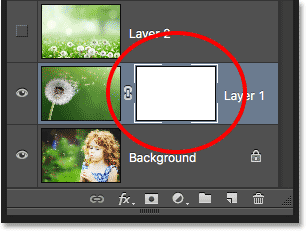
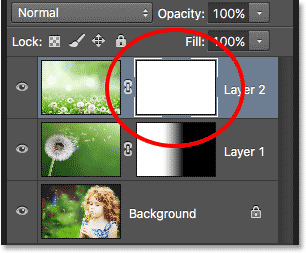
Ingenting ser ut til å ha skjedd med bildet, men et lagmaske-miniatyrbilde vises på lag 1, og la oss få vite at masken ble lagt til:

Miniatyrbildet av det nye lagmasken.
Legg merke til at miniatyrbildet er fylt med hvitt . Slik en lagmaske fungerer i Photoshop er at områder fylt med hvitt på masken representerer delene av laget som er 100% synlige i dokumentet. Områder fylt med svart på masken representerer delene av laget som er 100% gjennomsiktige i dokumentet. Delvis gjennomsiktighet på laget er representert av forskjellige gråtoner på masken; jo mørkere skygge, desto mer gjennomsiktig er området, så mer av laget under viser seg gjennom.
Siden lagmasken min for øyeblikket er fylt med hvit, betyr det at bildet på lag 1 er helt synlig, og fullstendig blokkerer bildet under det:

En hvitfylt lagmaske betyr at hele bildet på laget er synlig.
Velge gradientverktøyet
La oss se hvordan vi kan blande bildet på lag 1 med bildet på bakgrunnslaget ved å tegne en gradient på lagmasken. Først trenger vi Gradient Tool . Jeg velger det fra Verktøy-panelet :

Velge gradientverktøyet.
Velge forgrunnen til bakgrunnsgradient
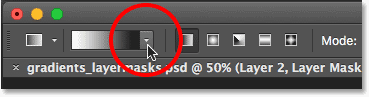
Med gradientverktøyet i hånden, er det neste jeg vil gjøre å sørge for at jeg har valgt forgrunnen til bakgrunnsgradienten, som vil bruke de nåværende forgrunnen og bakgrunnsfargene som fargene på gradienten. For å gjøre det, åpner jeg Photoshops Gradient Picker ved å klikke på den lille pilen rett til høyre for forhåndsvisningslinjen for gradienten i Alternativlinjen øverst på skjermen:

Klikk på pilen ved siden av forhåndsvisningslinjen for gradient.
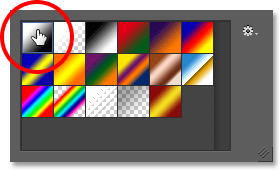
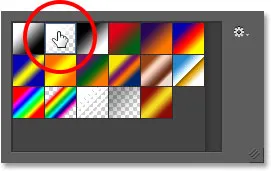
Når Gradient Picker vises, velger jeg gradienten Forgrunn til bakgrunn ved å dobbeltklikke på miniatyrbildet (den første til venstre, øverste rad). Dobbeltklikk (i motsetning til enkeltklikk ) på miniatyrbildet, vil både velge gradient og lukke gradientvelgeren:

Dobbeltklikk på miniatyrbildet av forgrunnen til bakgrunnsgradienten.
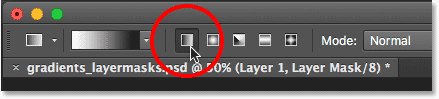
Velge den lineære gradientstilen
Til høyre for forhåndsvisningslinjen for gradient er en serie med fem ikoner som representerer de fem gradientstilene vi kan velge mellom. Fra venstre har vi den lineære stilen, Radial, Angle, Reflected og Diamond . For å blande de to sidene av bildene mine sammen, vil jeg sørge for at jeg har valgt standard linear stil, som tegner en enkel gradient som går over i en rett linje fra venstre til høyre (eller topp til bunn, eller hvilken retning jeg tegner den):

Velge Linear gradientstil.
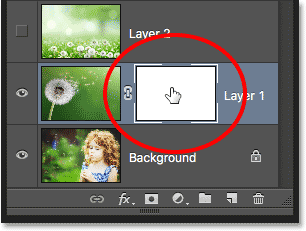
Velge lagmasken
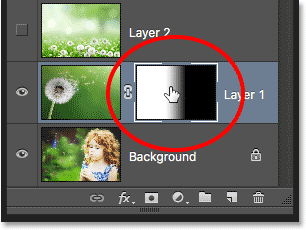
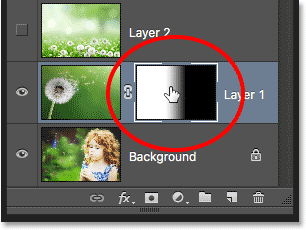
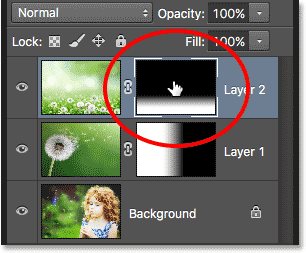
Det siste jeg trenger å gjøre før jeg faktisk tegner gradienten min, er å sørge for at jeg har lagmasken, ikke selve laget, valgt i lagpanelet. Vi kan enkelt fortelle hvilken som er valgt ved å se etter den hvite høydepunktgrensen . Hvis du ser høydepunktgrensen rundt lagmaskenes miniatyrbilde, betyr det at masken er valgt. Hvis du ser det rundt lagets forhåndsvisningsminiatyr, betyr det at selve laget er valgt. Hvis du må, kan du klikke på miniatyrbildet av masken for å velge den og gjøre den aktiv:

Kanten rundt miniatyrbildet betyr at lagmasken er valgt.
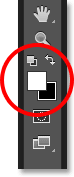
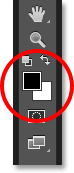
Forgrunnen og bakgrunnsfargene
Legg merke til, hvis vi ser på fargeprøver for forgrunnen og bakgrunnen nær bunnen av verktøy-panelet, at forgrunnen min er for øyeblikket satt til hvit og bakgrunnsfargen min er satt til svart . Dette er Photoshops standardfarger når vi har valgt en lagmaske. Du kan tilbakestille dem til standardverdiene ved behov ved å trykke bokstaven D på tastaturet. Siden jeg valgte Forgrunnen til bakgrunn-gradienten fra Gradient Picker, betyr det at jeg tegner en hvit til svart gradient på masken:

Gjeldende farger på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
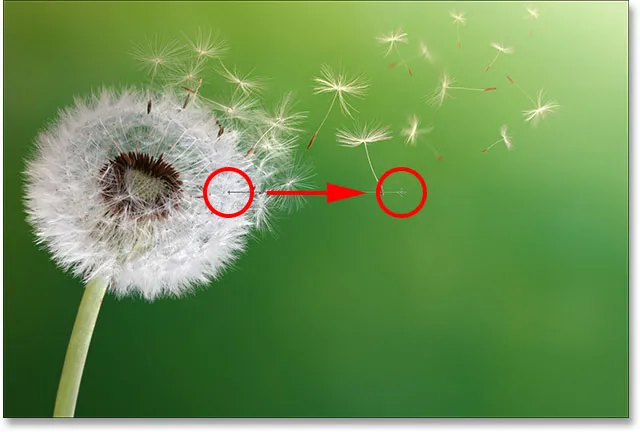
Tegning av gradienten
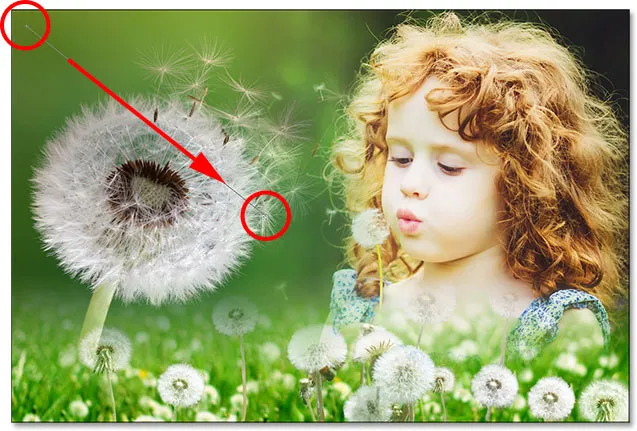
For å tegne gradienten, klikker jeg inne i dokumentet der jeg vil at overgangen fra hvitt til svart skal begynne. I dette tilfellet klikker jeg rett innenfor den hvite delen av løvetannen. Deretter, med museknappen fremdeles holdt nede, drar jeg mot høyre til stedet der overgangen skal slutte. Jeg vil også trykke og holde nede Skift- tasten mens jeg drar, noe som vil begrense vinkelen jeg kan dra i, slik at det blir lettere å dra rett over horisontalt:

Klikk for å angi startpunktet for gradienten og deretter dra til sluttpunktet.
Når jeg slipper museknappen, tegner Photoshop den hvite til svarte gradienten. Siden gradienten ble tegnet på lagmasken, ikke på selve laget, ser vi ikke gradienten tvers over bildet. I stedet ser vi nå venstre side av bildet mitt på lag 1 blande seg med høyre side av bildet mitt på bakgrunnslaget:

De to sidene av bildene er blandet sammen.
Hvis du ikke fikk overgangen helt riktig, ikke å bekymre deg. Bare tegne en ny gradient for å prøve igjen. Hver gang du tegner en forgrunn til bakgrunnsgradient på lagmasken, vil Photoshop tegne den nye overtoppen av den gamle, noe som gjør det enkelt å prøve så mange ganger som nødvendig til du får ting til å se helt riktig ut.
Vise lagmasken
Hvis du vil se den faktiske lagmasken i dokumentet og se hvordan gradienten din ser ut, trykker du på og holder Alt (Win) / Option (Mac) -tasten på tastaturet ditt og klikker på lagmasken-miniatyrbildet i lag-panelet:

Klikk på miniatyrbildet av masken mens du holder Alt (Win) / Alternativ (Mac).
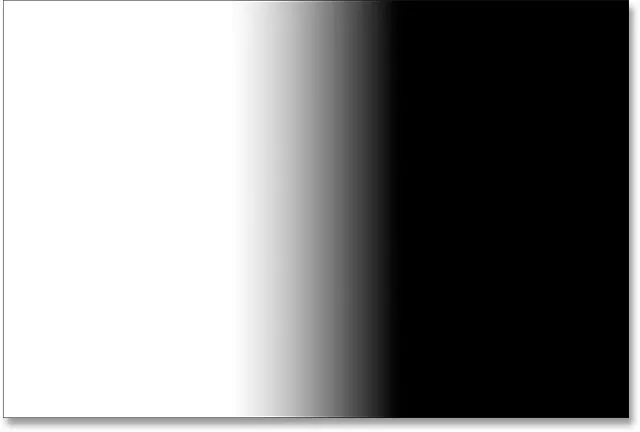
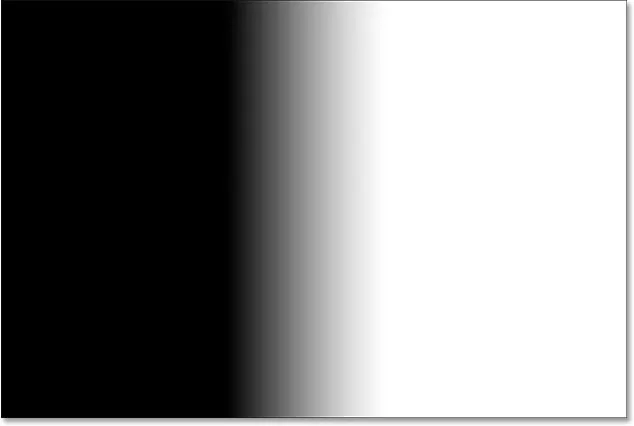
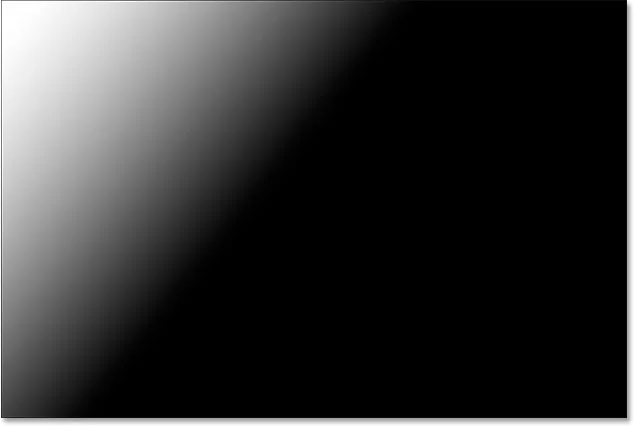
Dette bytter visningen fra bildet til selve lagmasken, og her ser vi området med helt hvitt til venstre, som er området der løvetannfotoet mitt er fullt synlig i dokumentet. Området med helt svart på høyre side er der løvetannebildet er helt skjult for å se, slik at bildet av jenta under det kan vises gjennom. Overgangen fra hvit til svart i midten av masken er der de to bildene blandes fra det ene til det andre:

Viser lagmasken i dokumentet.
For å skjule lagmasken og gå tilbake til bildet ditt, trykk og hold nede Alt (Win) / Option (Mac) -tasten og klikk på lagmaskenes miniatyrbilde :

Klikk igjen på maskenes miniatyrbilde mens du trykker på Alt (Win) / Option (Mac).
Og nå er vi tilbake til å se det sammensatte bildet:

Tilbake til normal visning.
Bytt om forgrunnen og bakgrunnsfargene
Tidligere så vi at standard forfarge- og bakgrunnsfarger når jeg jobber med en lagmaske er hvite for forgrunnen og svart for bakgrunnen, og det var derfor jeg klarte å tegne en hvit til svart gradient. Men hva om, i stedet for en hvit til svart gradient, hva du egentlig trenger er det motsatte - en svart til hvit gradient? Alt du trenger å gjøre er å trykke på bokstaven X på tastaturet. Dette vil bytte forgrunnen og bakgrunnsfargene, og gjøre forgrunnen farge svart og bakgrunnsfargen hvit . Ved å trykke på X igjen vil du bytte dem tilbake:

Trykk X på tastaturet for å bytte forgrunnen og bakgrunnsfargene.
Når fargene byttes, tegner jeg en ny gradient fra venstre til høyre på omtrent samme sted som før:

Tegning av en svart til hvit gradient på lagmasken.
Denne gangen når jeg slipper museknappen, får jeg nøyaktig motsatt resultat; venstre side av bildet på bakgrunnslaget smelter nå sammen med høyre side av løvetannfotoet på lag 1. Med andre ord har jeg lyktes med å blande feil sider av bildene:

Resultatet av å tegne en svart til hvit gradient i samme retning som før.
Hvis vi ser lagmasken (ved å trykke og holde inne Alt (Win) / Option (Mac) og klikke på miniatyrbildet av masken i Lag-panelet), ser vi området med svart svart til venstre som utgjør den delen av løvetannen foto på lag 1 helt gjennomsiktig, slik at bakgrunnslaget kan vises gjennom. Det hvite området til høyre er der lag 1 er 100% synlig, og den svarte til hvite overgangen i midten er der lag 1 og bakgrunnslaget blandes sammen:

Viser gradienten på masken.
En svart til hvit gradient kan ofte være nyttig med lagmasker, men i dette tilfellet ga det meg feil resultat. Heldigvis er det en enkel løsning. Jeg kan bare trykke på X på tastaturet for å bytte forgrunnen og bakgrunnsfargene og deretter tegne gradienten på nytt i samme retning. Eller, jeg kan ganske enkelt tegne en annen svart til hvit gradientoverskridelse av den, men i motsatt retning, og det er det jeg skal gjøre.
Jeg kommer tilbake til å se på bildet ved å trykke og holde inne Alt (Win) / Option (Mac) og klikke på miniatyrbildet av masken i panelet Lag. Deretter, med forgrunnen min farge fremdeles satt til svart og bakgrunnsfargen min fremdeles satt til hvit, vil jeg tegne en ny gradient, denne gangen fra høyre til venstre:

Tegning av en svart til hvit gradient i motsatt retning.
Og nå er vi tilbake til å se løvetannen til venstre og jenta til høyre:

Et mye bedre resultat.
Legge til det tredje bildet i komposisjonen
La oss ta inn det tredje bildet, som i mitt tilfelle er på toppsjiktet (lag 2). Jeg klikker på synlighetsikonet for å slå det på:

Klikk på det øverste lagets synlighetsikon.
Med det øverste laget nå synlig, blokkerer mitt tredje bilde de to andre bildene under det fra visning:

Det tredje bildet.
For å blande dette bildet sammen med de andre, vil jeg igjen bruke en lagmaske. Først klikker jeg på lag 2 for å velge det:

Velge det øverste laget.
Når lag 2 er valgt, klikker jeg på Legg til lagmaske- ikonet nederst i lagpanelet:

Klikk på ikonet Legg til lagmaske.
Et lagmaske-miniatyrbilde, fylt med hvitt, vises:

Miniatyrbildet av det nye lagmasken.
Før jeg tegner en gradient på denne nye lagmasken, skal jeg først bytte forgrunnen og bakgrunnsfargene tilbake til standardverdiene ved å trykke bokstaven X på tastaturet igjen. Jeg kunne også trykke på bokstaven D på tastaturet for å sette dem tilbake til standardverdiene. Uansett bringer jeg meg tilbake til å ha forgrunnen farge satt til hvit og bakgrunnsfargen min satt til svart, som vil la meg tegne en hvit til svart gradient på masken:

Tilbake til standardfargene.
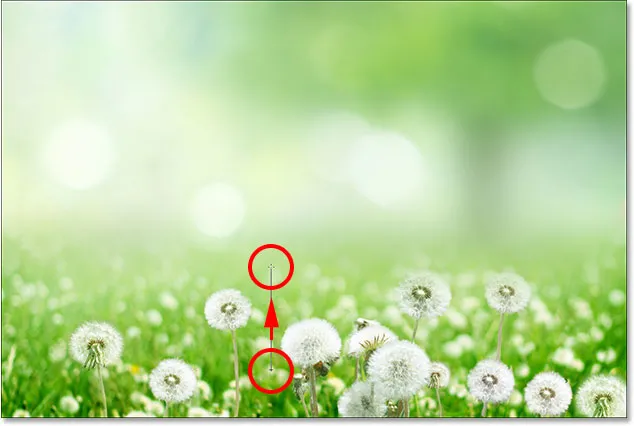
Jeg begynner med å blande bare den nederste delen av dette bildet med de andre bildene. For å gjøre det, med lagmasken valgt, klikker jeg nær bunnen av bildet for å angi startpunktet for min hvite til svarte gradient. Så holder jeg museknappen nede og drar et lite stykke oppover. Jeg vil også trykke og holde nede Skift- tasten mens jeg drar, noe som igjen vil begrense vinkelen jeg kan dra, slik at det blir lettere å dra rett opp loddrett:

Dra en kort hvit til svart gradient oppover fra bunnen av bildet.
Når jeg slipper museknappen min, tegner Photoshop gradienten på lagmasken og blander den nederste delen av bildet inn i komposisjonen. Så langt så bra:

Alle tre bildene går nå sammen.
Jeg skal se på masken ved å trykke og holde inne Alt (Win) / Option (Mac) og klikke på miniatyrbildet av masken for lag 2:

Bytter til maskevisningen.
Og her ser vi hvordan gradienten ser ut. Det hvite området helt nederst er der bildet på lag 2 er fullt synlig. Det store svarte området over det er der bildet er helt skjult, og det korte overgangsområdet mellom dem er der bildet blekner bort for å avsløre de andre bildene under det:

Den hvite til svarte gradienten på Layer 2s maske.
Bygger opp lagmasken med flere graderinger
Så langt har vi sett hvordan du tegner en enkelt gradient på en lagmaske ved å bruke Photoshop's Foreground to Background gradient, men hva om jeg vil legge enda mer av bildet på Layer 2 inn i komposisjonen? La oss for eksempel si at jeg også vil legge til området i øverste venstre hjørne.
Jeg går tilbake til å se på bildet. Deretter, med forgrunnen til bakgrunnsgradienten fremdeles valgt, hvit som forgrunnen og fargen som bakgrunnen, vil jeg klikke i øvre venstre hjørne av dokumentet for å sette startpunktet for gradienten min og dra diagonalt nedover i midten av bildet:

Å tegne en hvit til svart gradient diagonalt fra øvre venstre hjørne.
Når jeg slipper museknappen, legger du merke til hva som har skjedd; Jeg har vellykket blandet det øverste venstre hjørnet av bildet på lag 2 i komposisjonen, men hvor er delen på bunnen som jeg la til tidligere? Den er ikke lenger der:

Det øverste venstre hjørnet av det tredje bildet er lagt til, men den nederste delen har forsvunnet.
La oss se på selve sjiktmasken for å se hva som har skjedd. Her ser vi den hvite til svarte gradienten som ble tegnet øverst til venstre, men legger merke til at min opprinnelige gradient nederst er borte. Årsaken er fordi hver gang vi tegner en ny forgrunn til bakgrunnsgradient, trekker Photoshop den nye overtoppen av den gamle. Jeg kan ikke tegne en ny gradient uten å erstatte den som allerede var der:

Den nye gradienten erstattet den forrige gradienten, og la det øverste venstre hjørnet av bildet, men fjern bunnen.
Forgrunnen til gjennomsiktig gradient
Det vi trenger er en måte å legge til flere graderinger i samme lagmaske. Vi kan ikke gjøre det ved å bruke Foreground to Background-gradienten, men vi kan gjøre det ved å bruke Photoshop's Foreground to Transient- gradient. For å bytte gradueringer, åpner jeg Gradient Picker igjen ved å klikke pilen til høyre for forhåndsvisningslinjen for gradienten i Alternativer-linjen:

Åpne Gradient Picker på nytt.
Deretter velger jeg forgrunnen til gjennomsiktig gradient ved å dobbeltklikke på miniatyrbildet (andre fra venstre, øverste rad):

Velge forgrunnen til gjennomsiktig gradient.
Forgrunnen til gjennomsiktig gradient ligner forgrunnen til bakgrunnsgradienten ved at den bruker din nåværende forgrundsfarge som hovedfarge. Den store forskjellen er imidlertid at det ikke er andre farger . Hovedfargen din blekner ganske enkelt til åpenhet . Dette lar oss legge til flere forgrunner til gjennomsiktige graderinger til samme lagmaske!
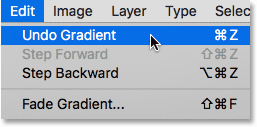
Jeg vil angre gradienten jeg nettopp la ved å gå opp til Rediger- menyen i menylinjen øverst på skjermen og velge Angre gradient . Jeg kunne også trykke Ctrl + Z (Win) / Command + Z (Mac) på tastaturet mitt for å angre det med den raskere snarveien:

Går til Rediger> Angre gradient.
Dette fjerner det øverste venstre hjørnet av lag 2 fra komposisjonen og bringer den nederste delen tilbake:

Den nederste delen av bildet på lag 2 har kommet tilbake.
Jeg lar forgrunnen farge satt til hvit slik at jeg tegner en hvit til gjennomsiktig gradient. Deretter skal jeg nok en gang tegne en gradient fra øvre venstre diagonalt nedover i midten:

Tegne en forgrunn til gjennomsiktig gradient øverst til venstre i dokumentet.
Denne gangen når jeg slipper museknappen, ser vi at jeg lyktes i å legge øverste venstre hjørne av bildet uten å miste den nederste delen:

Både nederste og øvre venstre hjørne av lag 2 har blitt lagt til komposisjonen.
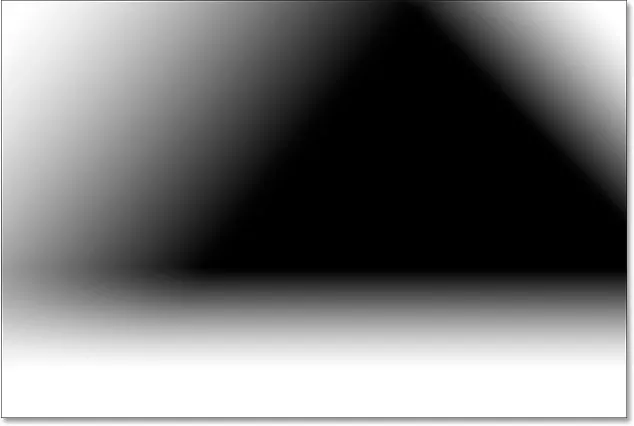
Hvis vi ser på lagmasken igjen, ser vi at takket være forgrunnen til gjennomsiktig gradient, kunne jeg legge gradienten i øvre venstre hjørne uten å overskrive den nederst:

Lagmasken som viser begge graderinger lagt til.
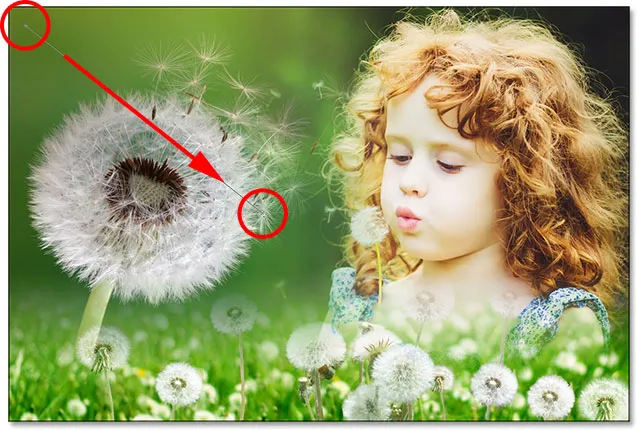
Jeg gjør det samme med det øverste høyre hjørnet av lag 2, og legger det til i komposisjonen ved å tegne en hvit til gjennomsiktig gradient øverst til høyre diagonalt nedover over jentens hår:

Tegning av en annen forgrunn til gjennomsiktig gradient, denne gangen i øverste høyre hjørne av masken.
Jeg slipper museknappen, og nå blandes det øverste høyre hjørnet inn:

Det øverste høyre hjørnet av lag 2 er lagt til.
Når vi ser på lagmasken ser vi at jeg nå har tre graderinger på samme maske. Dette ville ikke være mulig med Forgrunnen til bakgrunn-gradienten, men Forgrunnen til gjennomsiktig gradient gjør det enkelt:

Øverste høyre hjørne er lagt til lagmasken.
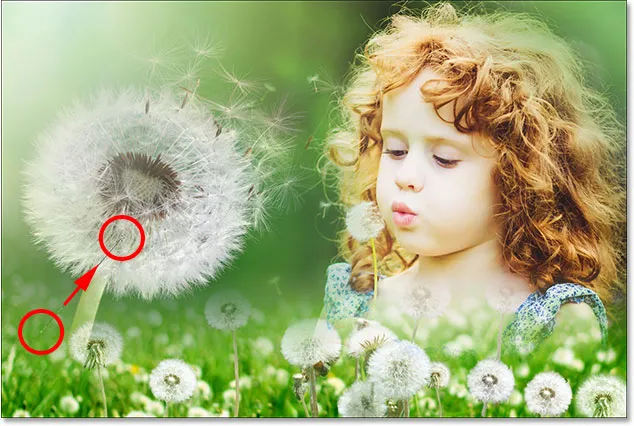
Til slutt vil jeg hente inn litt mer av området nederst til venstre i lag 2 ved å tegne en fjerde forgrunn til gjennomsiktig gradient, denne gangen i det nedre venstre hjørnet:

Tegner enda en forgrunn til gjennomsiktig gradient på masken.
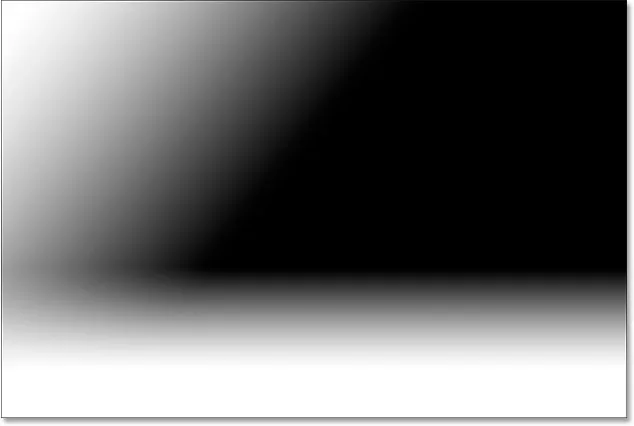
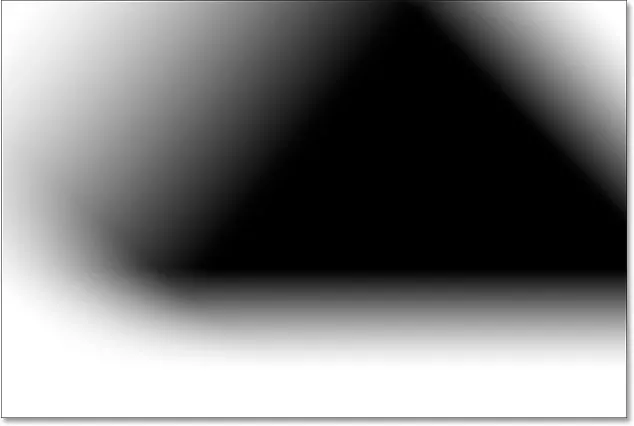
La oss ta en siste titt på lagmasken der vi ser alle fire gradientene lagt:

Den ferdige lagmasken.
Og her, når jeg bytter tilbake til bildevisningen, er den endelige komposisjonen min:

Det endelige resultatet.
Hvor du skal dra neste gang
Og der har vi det! Slik blander du enkelt to eller flere bilder sammen til et enkelt sammensatt bilde ved hjelp av lag, lagmasker, Gradient Tool og Forgrunnen til bakgrunnen og Forgrunnen til gjennomsiktige graderinger i Photoshop! For relaterte opplæringsprogrammer, lær hvordan du blander teksturer med bilder eller hvordan du blander bilder som en Hollywood-plakat! Besøk vår Photoshop Basics-seksjon for å lære mer om Photoshop!